【愚公系列】《微信小程序与云开发从入门到实践》022-canvas(画布)组件及应用
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
随着移动互联网的发展,视觉内容在用户体验中的重要性日益凸显。微信小程序的canvas(画布)组件为开发者提供了强大的绘图能力,使得在小程序中自由创作和展示各种图形、动画和图像成为可能。无论是创建游戏、展示创意图表,还是实现个性化的用户界面,canvas组件都能带来无限的创作空间和灵活性。
在本篇文章中,我们将深入探讨微信小程序的canvas组件及其应用场景。我们将介绍canvas的基本使用方法,包括如何绘制基本图形、处理图片、实现动态效果等。同时,我们还会分享一些实用的案例,帮助你理解如何将canvas组件应用于实际项目中,提升用户体验和互动性。
无论你是小程序开发的新手,还是希望拓展技能的资深开发者,这篇文章都将为你提供实用的指导和丰富的示例。让我们一起探索微信小程序的canvas组件,开启你的创意之旅,打造出更具吸引力和独特性的应用吧!
🚀一、canvas(画布)组件及应用
尽管小程序开发框架中提供了丰富的组件,也支持进行自定义组件,但是这些组件无法百分之百满足所有的业务场景。例如,我们需要使用自定义的图形化组件,就需要用到 canvas 组件来进行绘制。
在示例工程的 pages 文件夹下新建一组名为 canvasDemo 的页面文件,我们来体验一下 canvas 组件的使用。首先在 canvasDemo.wxml 中添加如下示例代码:
<!-- pages/canvasDemo/canvasDemo.wxml -->
<canvas type="2d" id="canvas"></canvas>
这里定义了一个 canvas 组件,并为其指定了 type 和 id,这两个属性是必须指定的。type 用来设置使用 canvas 的类型,包括:
2d: 使用 Canvas 2D 进行绘制webgl: 使用 WebGL 进行绘制
通过 id 来获取到 canvas 对象,通过操作 canvas 对象的渲染上下文对象就可以实现自定义绘制。
canvas 组件的可配置属性如表所示。
| 属性名 | 类型 | 意义 |
|---|---|---|
| type | 字符串 | 设置 canvas 的类型,支持:- 2d: 使用 Canvas 2D 进行绘制- webgl: 使用 WebGL 进行绘制 |
| canvas-id | 字符串 | canvas 标识 |
| disable-scroll | 布尔值 | 设置当在 canvas 中移动时禁止屏幕滚动 |
| bindtouchstart | 函数 | 绑定手指触摸开始事件 |
| bindtouchmove | 函数 | 绑定手指触摸移动事件 |
| bindtouchend | 函数 | 绑定手指触摸结束事件 |
| bindtouchcancel | 函数 | 绑定手指触摸打断事件 |
| bindlongtap | 函数 | 绑定手指长按事件 |
| binderror | 函数 | 绑定发生错误时的事件 |
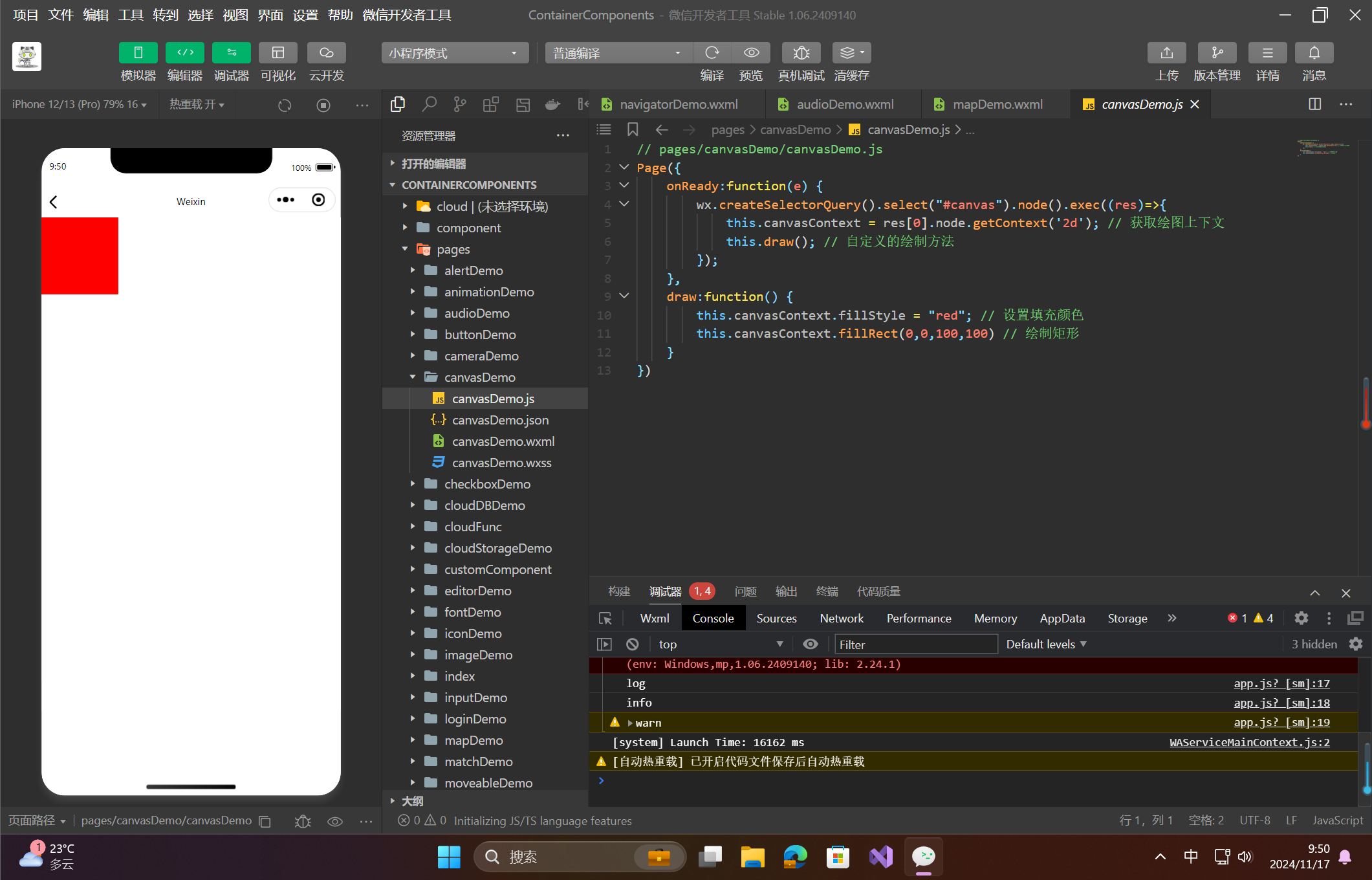
页面上已经放置了一个 canvas 组件,该组件将其理解为一个空白的画布,画布上要渲染什么完全取决于我们的操作。在 canvasDemo.js 中编写如下示例代码:
Page({
onReady: function(e) {
wx.createSelectorQuery().select("#canvas").node().exec((res) => {
this.canvasContext = res[0].node.getContext("2d"); // 获取绘图上下文
this.draw(); // 自定义的绘制方法
});
},
draw: function() {
this.canvasContext.fillStyle = "red"; // 设置矩形填充颜色
this.canvasContext.fillRect(0, 0, 100, 100); // 绘制矩形
}
});
上述代码中,首先使用选择器获取到页面中的 canvas 组件实例,调用 getContext 方法可以获取到 canvas 绘图上下文。canvas 实例对象中封装的方法如表所示。
| 方法名 | 参数 | 意义 |
|---|---|---|
| getContext | String contextType: 绘图上下文的类型,支持 2D 和 WebGL | 获取绘图上下文对象 |
| createImage | 无 | 通过当前画布上的内容生成图片,会返回图片对象 |
| requestAnimationFrame | Function callback: 回调函数 | 在下次重绘时执行回调,会返回动画请求 id |
| cancelAnimationFrame | Number requestID: 动画请求 id | 移除未执行的动画请求 |
| createImageData | 无 | 通过当前画布上的内容生成图片数据,仪支持在 2D 模式下使用 |
| createPath2D | Path2D path: 路径对象 | 创建 Path2D 对象 |
| toDataURL | String type: 图像格式 Number encoderOptions: 图像质量 |
返回一个暂时图像的 URL |
最后的绘制操作是由绘图上下文对象完成的,根据 canvas 类型的不同,绘图上下文对象也分为 2D 绘图上下文和 WebGL 绘图上下文,它们分别实现了 HTML Canvas 2D Context 和 WebGL1.0 中定义的属性和方法。运行上述示例代码,将在页面上的画布上渲染出一个 100 x 100 的红色正方形。
- 图显示绘制的红色正方形。

绘图上下文对象中封装了许多属性和方法用来进行绘图配置,例如设置画笔颜色、设置填充颜色、绘制矩形、圆形、贝塞尔曲线、文字等。在需要使用时,可以参考相关文档。
- 点赞
- 收藏
- 关注作者


评论(0)