【愚公系列】《微信小程序与云开发从入门到实践》015-组件的布局
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在微信小程序的开发过程中,组件布局是构建用户界面的核心要素之一。合理的布局不仅能提升界面的美观性,更能显著增强用户体验。随着小程序功能的不断丰富,布局的灵活性和适应性变得尤为重要。本篇文章将重点探讨微信小程序中组件的布局方式,包括常用的布局模型、布局技巧以及在实际开发中的应用实例。
无论是简单的静态页面,还是复杂的动态交互,掌握布局的基本原则和技巧都将帮助开发者更高效地实现设计目标。我们将介绍如何使用微信小程序提供的各类布局组件,结合具体示例,深入分析如何创建响应式、易于维护的布局结构。
无论你是刚入门的小程序开发者,还是希望提升开发水平的资深工程师,这篇文章都将为你提供实用的指导和灵感。让我们一起探索微信小程序组件的布局之道,打造出更加优雅和高效的小程序应用吧!
🚀一、组件的布局
目前为止,已经接触了不少容器组件,这些容器组件本身非常简单,掌握起来也很容易。但是对于任意一个小程序页面的开发工作,你真能够游刃有余地完成么?页面开发的最大挑战是能够让组件完全按照开发者的意愿布局在正确的位置以及渲染出正确的尺寸,定位和尺寸的控制是页面开发中最重要的技能。
本节将综合介绍WXSS中支持的布局方式,如这些布局方式是如何使用的、布局原理是怎样的。本节的内容对于页面开发来说至关重要,相信通过本节的学习,以后面对任何复杂的小程序页面你都会有清晰的布局思路。
🔎1.布局的两个重要概念
🦋1.1 布局中的定位与尺寸
定位和尺寸是布局技术中的两个重要概念。定位决定了一个元素应该出现在哪里,尺寸决定了一个元素的大小。
☀️1.1.1 定位
谈到定位,首先需要了解的是样式表中的 position 属性。position 属性的值可以设置为以下几种类型,每种类型表示不同的定位模型:
static:静态定位,组件将正常生成元素框,作为文档流的一部分。默认值。relative:相对定位,元素框会相对正常文档流中的位置发生偏移,偏移量通过top、right、bottom、left属性设置。absolute:绝对定位,元素框不再占有文档流中的位置,将相对于页面进行绝对定位。fixed:固定定位,元素框不再占有文档流中的位置,将相对于浏览器窗口进行绝对定位,滚动页面时元素位置不变。sticky:黏性定位,元素通常表现为relative定位,但当滚动超过指定阈值时,元素将变为fixed定位。常用于固定在视口顶部的导航条。inherit:继承父元素的position属性。
☀️1.1.2 定位的使用
static定位意味着元素在文档流中按照正常顺序排列,且不受top、right、bottom、left属性影响。relative定位使元素相对其原始位置偏移,原始位置仍占据空间。absolute定位使元素脱离文档流,相对于最近的已定位的父元素(不是static定位的元素)进行定位。fixed定位使元素脱离文档流,相对于浏览器窗口进行定位,滚动页面时元素保持固定。sticky定位则让元素在滚动时可以在某个阈值处“粘住”,直到滚动超过设定的阈值时变为fixed定位。
☀️1.1.3 影响定位的关键属性
float:控制元素脱离文档流并成为浮动元素,但由于其有许多局限性,现代网页设计中已很少使用。display:用来设置元素生成的框类型,常用于布局中,特别是在弹性盒模型(Flexbox)中,display属性设置为flex,帮助实现灵活的布局。
☀️1.1.4 尺寸设置
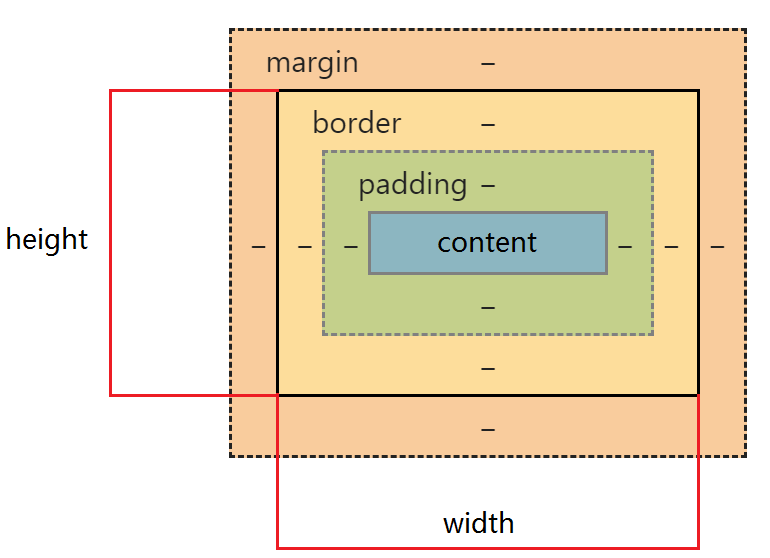
在设置元素的尺寸时,可以采用相对单位(如百分比)或绝对数值的方式。需要注意的是,一个完整的元素框的尺寸不仅包括内容区,还包括:
- 外边距(margin)
- 边框(border)
- 内边距(padding)
- 内容区(content)
这些部分合起来,构成了一个元素的总尺寸。理解了盒模型的布局原理后,我们可以更精准地控制元素的尺寸。
🦋2.1 盒模型
理解布局的盒模型原理是设置元素尺寸的基础。盒模型描述了元素的结构,包括:
- 内容区:实际显示内容的位置。
- 内边距(padding):内容与边框之间的空间。
- 边框(border):环绕元素内容的边框。
- 外边距(margin):元素与其他元素之间的空间。
盒模型的原理决定了如何计算元素的实际尺寸,尤其是在使用 box-sizing 属性时,是否将内边距和边框包含在元素的总宽度和高度中。

🔎2.几种常用的定位方式
在示例工程的 pages 文件夹下新建一个名为 positionDemo 的页面文件,并编写本节的测试代码。以下示例将介绍不同的定位方式,包括 static、relative、absolute、fixed 和 sticky。
🦋2.1 static 定位
static 是默认的 position 属性值。设置元素为静态定位时,元素按照文档流正常排列。静态定位的元素无法通过 top、left 等属性来偏移。
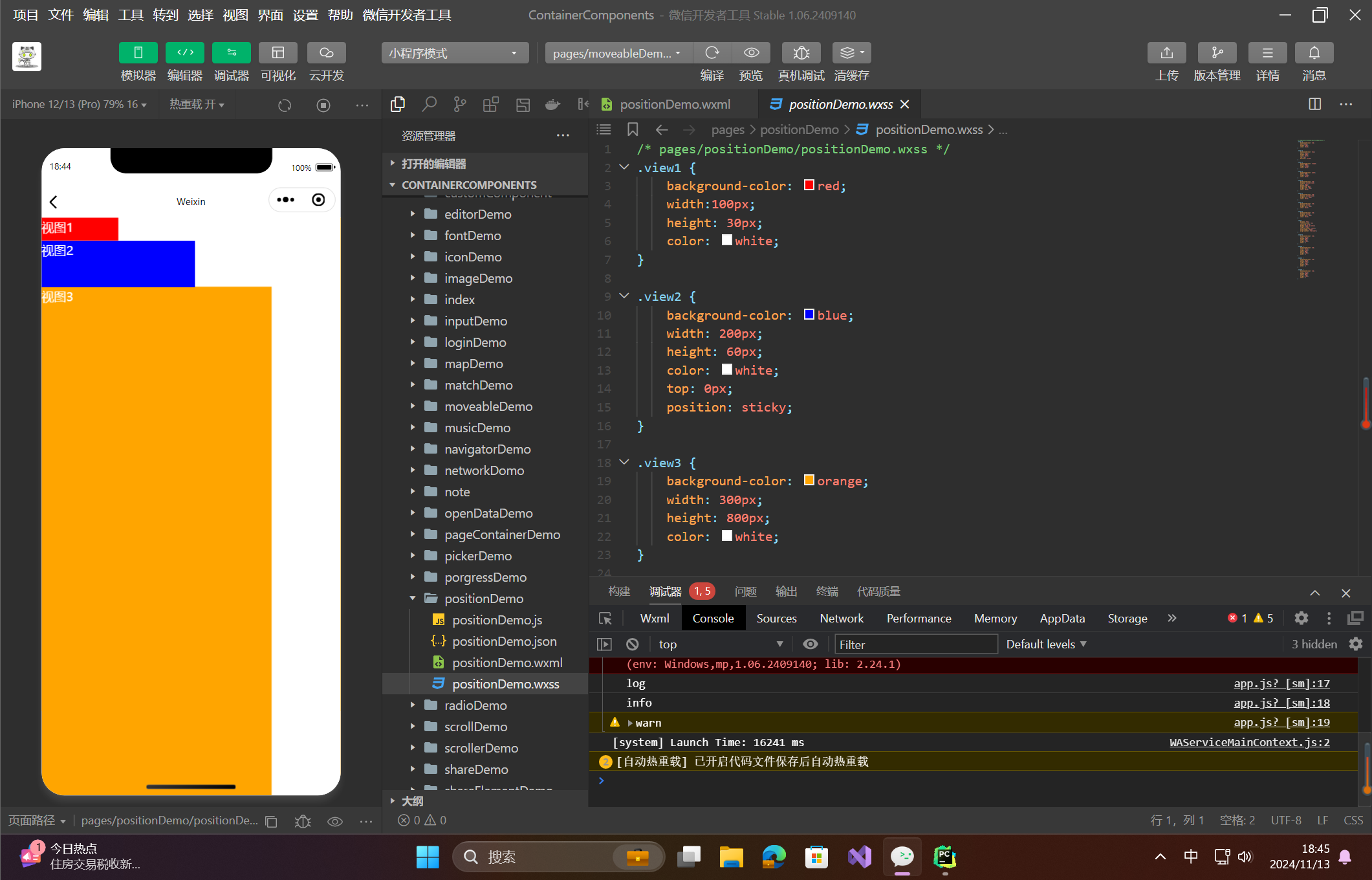
示例:positionDemo.wxml
<!-- pages/positionDemo/positionDemo.wxml -->
<view class="view1">视图 1</view>
<view class="view2">视图 2</view>
<view class="view3">视图 3</view>
<view class="view4">视图 4</view>
示例:positionDemo.wxss
/* pages/positionDemo/positionDemo.wxss */
.view1 {
background-color: red;
width: 100px;
height: 30px;
color: white;
}
.view2 {
background-color: blue;
width: 200px;
height: 60px;
color: white;
}
.view3 {
background-color: orange;
width: 300px;
height: 80px;
color: white;
}
.view4 {
background-color: green;
width: 100px;
height: 100px;
color: white;
}
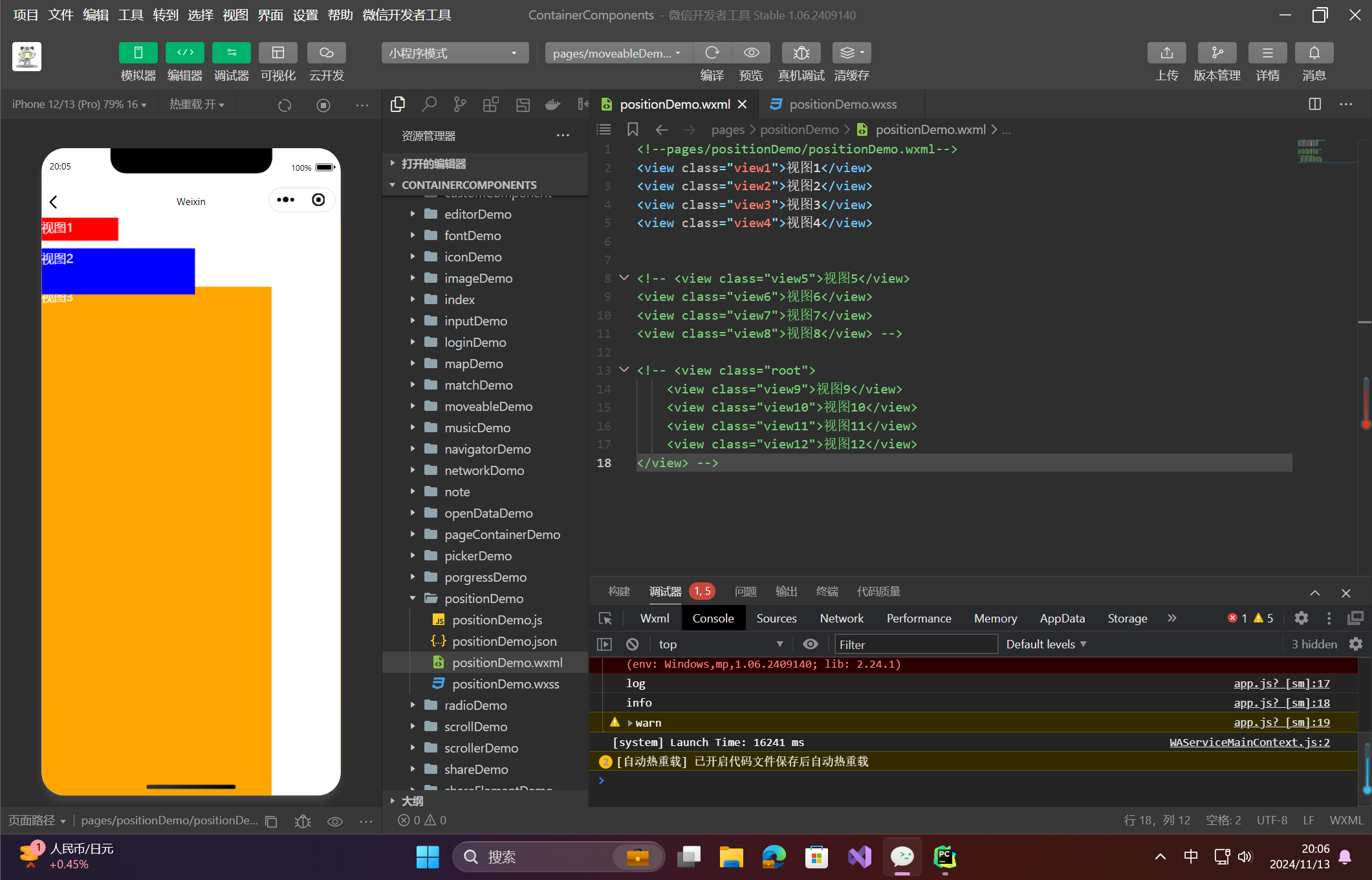
运行代码后,效果如下:

- 对于静态定位,元素会根据文档流自动排列,每个块级元素会占据一行。
- 可以通过
width和height设置元素的渲染宽度和高度。 top、left等属性对静态定位元素无效,因为其位置是固定在文档流中的。
🦋2.2 relative 定位
relative 定位是相对定位,元素相对于其在文档流中的原始位置发生偏移。相对定位的元素仍占据文档流中的空间,但通过 top、left、right、bottom 等属性进行偏移,可能会覆盖其他元素。
示例:修改 view2 的样式
/* pages/positionDemo/positionDemo.wxss */
.view2 {
background-color: blue;
width: 200px;
height: 60px;
color: white;
top: 10px;
position: relative;
}
运行代码后,效果如下:

view2元素会相对于其原始位置向下偏移 10px。- 由于设置了
position: relative,view2元素仍占据原来的文档流位置,但会根据top等属性发生偏移,可能会覆盖其他视图。 relative定位的元素具有更高的z-index层级,因此可能会遮盖住其他元素(例如view3)。
🦋2.3 absolute 定位
absolute 定位使元素脱离文档流,并且根据 top、left、right、bottom 属性进行偏移。偏移量是相对于最近的已定位父元素(即 position 属性不为 static 的父元素)。如果没有定位的父元素,则相对于页面进行定位。
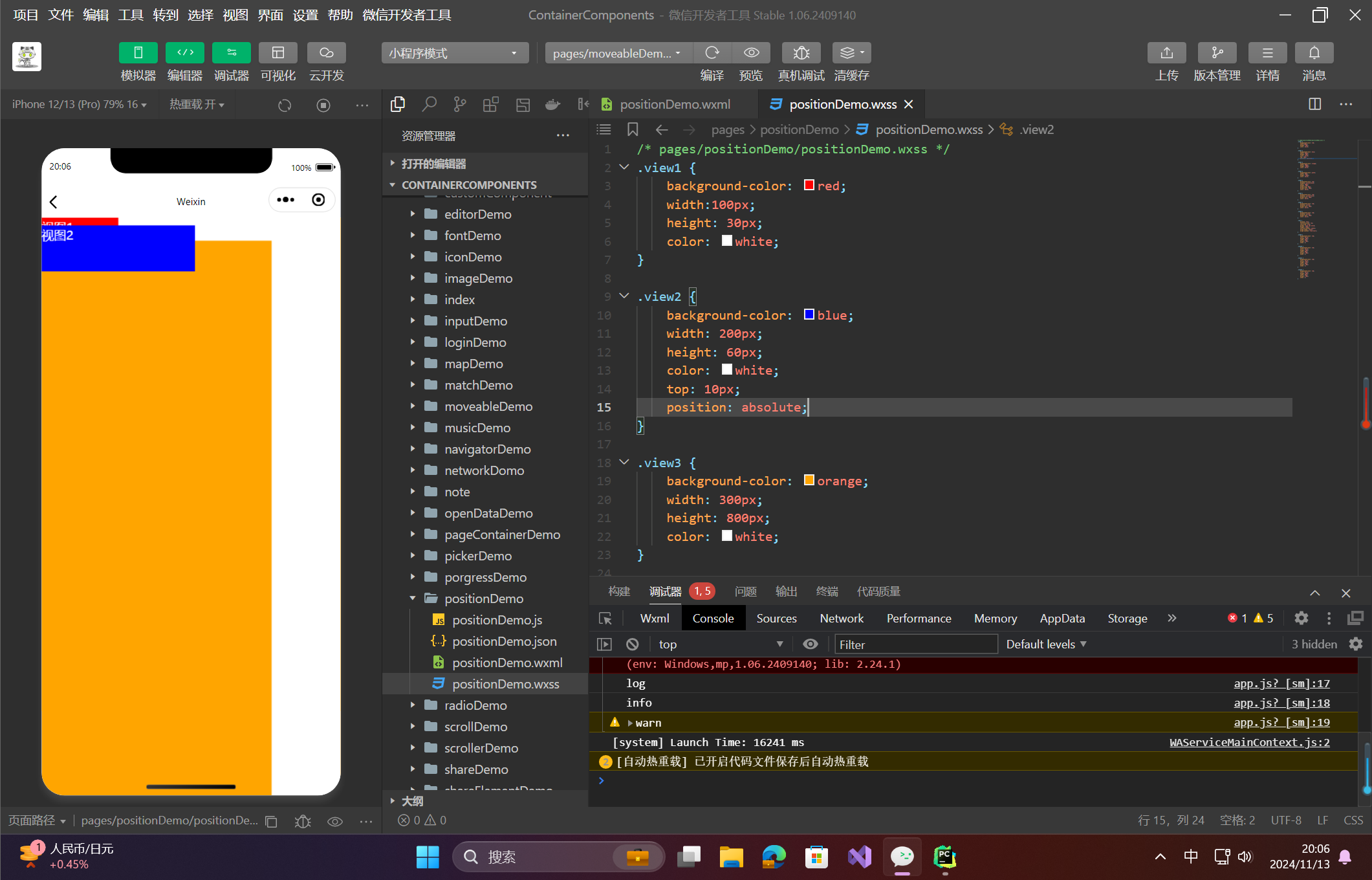
示例:修改 view2 的样式为 absolute
/* pages/positionDemo/positionDemo.wxss */
.view2 {
background-color: blue;
width: 200px;
height: 60px;
color: white;
right: 10px;
top: 10px;
position: absolute;
}
运行代码后,效果如下:

view2会根据top和right偏移,但不再占据文档流中的空间。- 由于
absolute定位,view3会紧接着view1渲染,不会受到view2的影响。 - 注意:
absolute定位的元素是相对于父元素的,如果没有指定父元素,它将相对于页面进行定位。如果页面滚动,绝对定位的元素也会随着页面滚动。
🦋2.4 fixed 定位
fixed 定位的元素相对于浏览器窗口进行定位,不会随着页面的滚动而移动。与 absolute 定位不同,fixed 定位的元素不会占据文档流中的空间。
示例:修改 view2 和 view3 样式为 fixed
/* pages/positionDemo/positionDemo.wxss */
.view2 {
background-color: blue;
width: 200px;
height: 60px;
color: white;
right: 10px;
top: 10px;
position: fixed;
}
.view3 {
background-color: orange;
width: 300px;
height: 800px;
color: white;
}
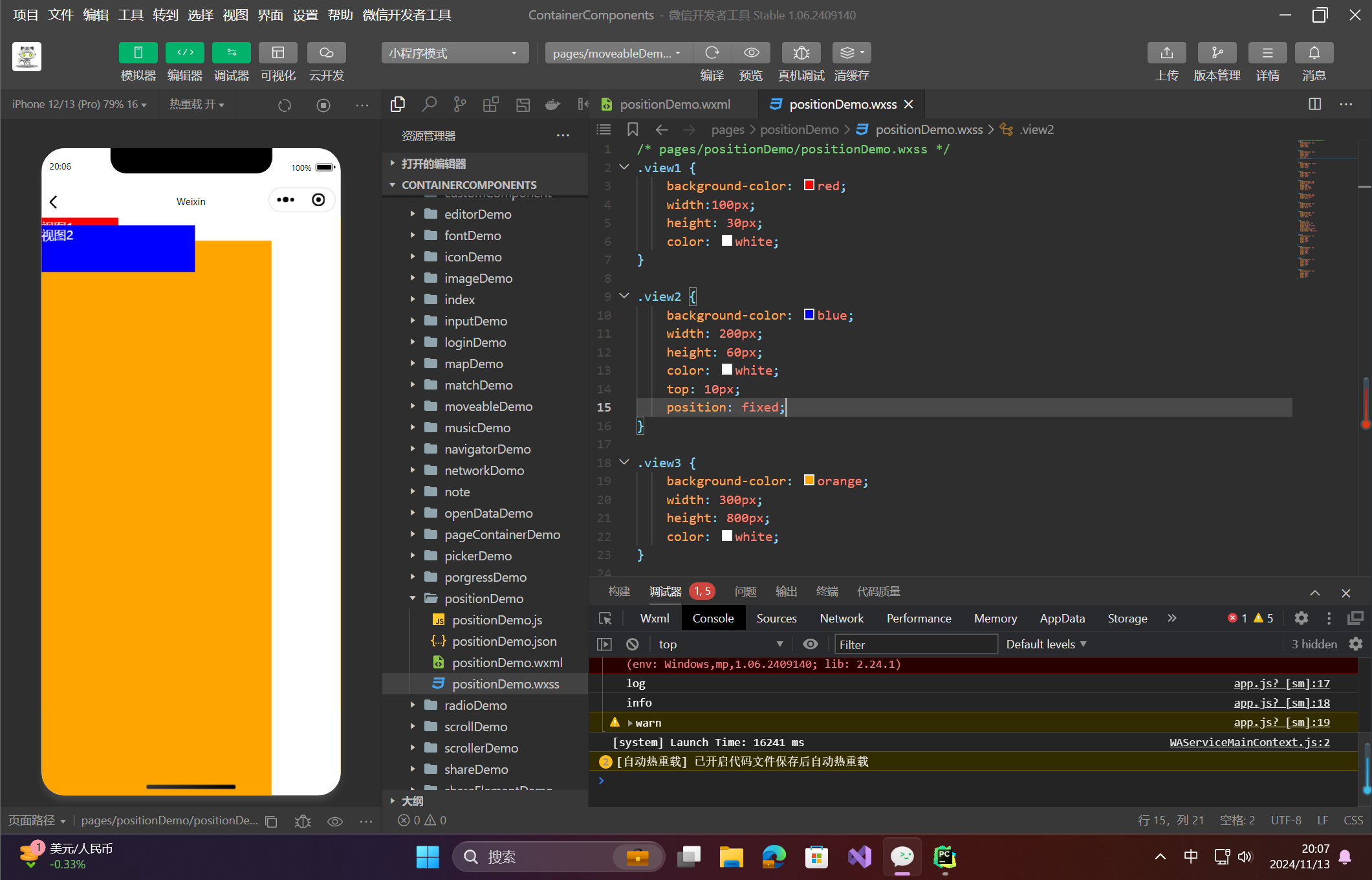
运行代码后,效果如下:

view2会固定在浏览器窗口的顶部,并且不会随着页面滚动而移动。view3的内容将会正常布局,view2会固定在页面的上方。
🦋2.5 sticky 定位
sticky 定位是一种特殊的定位方式,结合了 relative 和 fixed 定位的特性。元素会在页面滚动时“粘住”视口,直到滚动超过设定的阈值,效果与 fixed 定位一致。
示例:修改 view2 为 sticky 定位
/* pages/positionDemo/positionDemo.wxss */
.view2 {
background-color: blue;
width: 200px;
height: 60px;
color: white;
top: 10px;
position: sticky;
}
.view3 {
background-color: orange;
width: 300px;
height: 800px;
color: white;
}
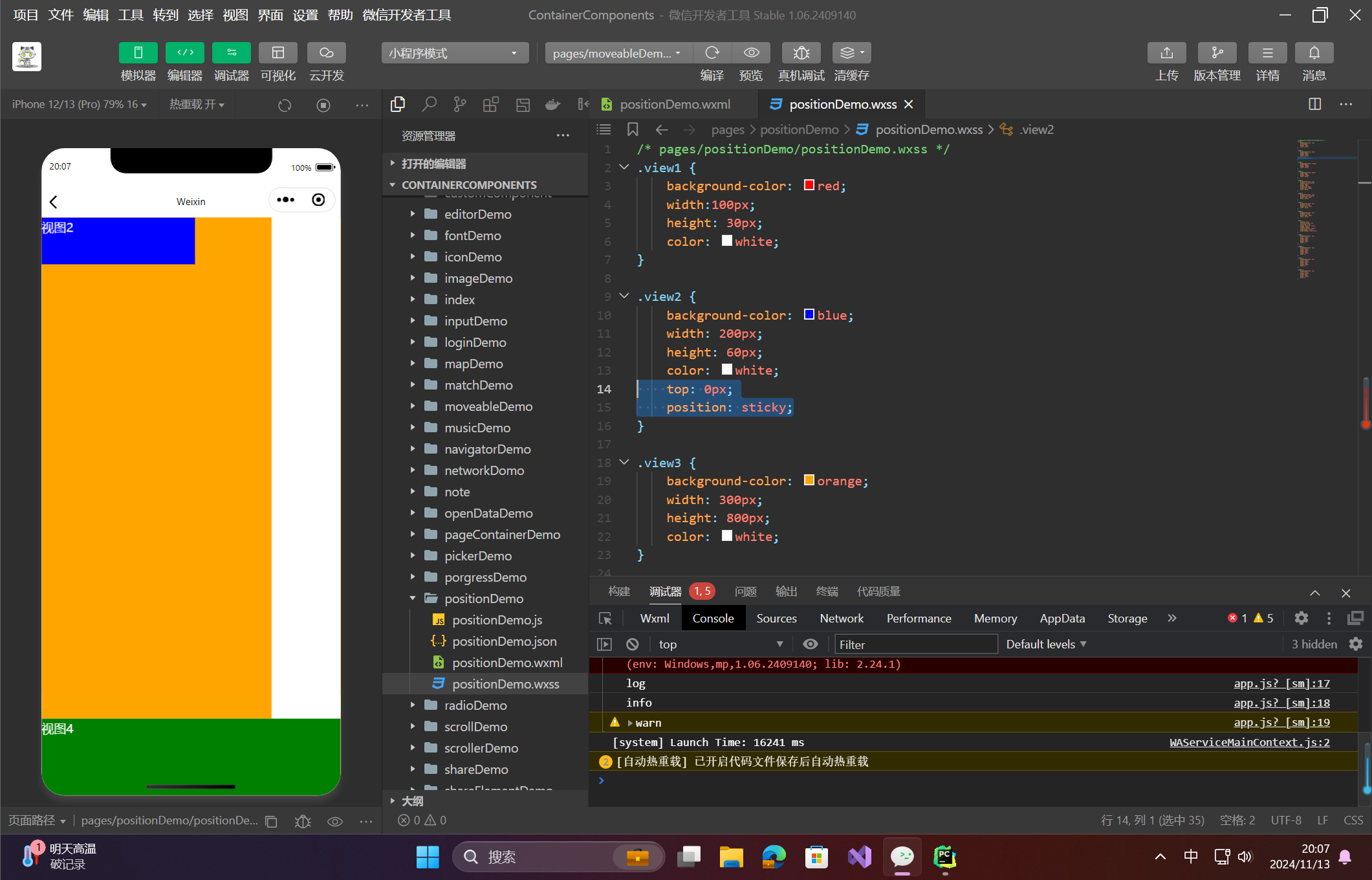
运行代码后,效果如下:

view2会在页面滚动时,保持相对于文档流的位置。- 当页面滚动到
view2与视口之间的距离超过设定的top值时,view2会变为fixed定位,固定在页面顶部,直到滚动回去时恢复relative定位。
🦋2.6 总结
static定位:元素按文档流排列,无法通过top、left等属性偏移。relative定位:元素相对其原始位置偏移,不影响其他元素的布局,但可能覆盖其他元素。absolute定位:元素脱离文档流,定位相对于最近的已定位父元素(如relative、absolute或fixed)。fixed定位:元素固定在浏览器窗口,滚动页面时不受影响。sticky定位:元素结合了relative和fixed的特点,当页面滚动时,可以固定在视口内,适用于吸顶效果。
🔎3.display 属性使用详解
理解了如何使用position控制定位属性外,你会发现某些页面的布局依然很难实现,比如同一行内并排渲染多个元素,这时就需要通过 display 属性来修改元素框的生成模式。display 属性的常用可选值如表所示。
| 值 | 意义 |
|---|---|
none |
此元素不生成元素框,不会被显示 |
block |
此元素为块级元素 |
inline |
此元素为行内元素 |
inline-block |
此元素为行内块元素 |
flex |
此元素为弹性盒元素 |
🦋3.1 none
- 使用场景:用于隐藏元素。
- 效果:此元素不会生成任何元素框,也不会占据文档流的空间,页面上不会显示该元素。
🦋3.2 block
- 使用场景:用于将元素设置为块级元素。
- 效果:如果不设置
display属性,默认生成的元素都是块级元素。块级元素的特点如下:- 会占据一整行。
- 可以设置宽度和高度,并且可以通过
margin和padding设置各个方向的内外边距。 - 可以容纳其他块级元素和行内元素。
🦋3.3 inline
- 使用场景:用于将元素设置为行内元素。
- 效果:行内元素不会单独占据一行,其宽高由自身内容决定,同级行内元素可以共处一行。需要注意:
- 行内元素不能设置
width和height属性。 - 只能通过
margin-left、margin-right、padding-left和padding-right设置左右的内外边距。 - 不能设置上下的内外边距。
- 行内元素不能设置
示例代码:
WXML 代码:
<!-- pages/positionDemo/positionDemo.wxml -->
<view class="view5">视图 5</view>
<view class="view6">视图 6</view>
<view class="view7">视图 7</view>
<view class="view8">视图 8</view>
WXSS 代码:
/* pages/positionDemo/positionDemo.wxss */
.view5 {
background-color: red;
display: inline;
margin-left: 10px;
color: white;
}
.view6 {
background-color: red;
display: inline;
margin-left: 10px;
color: white;
}
.view7 {
background-color: red;
display: inline;
margin-left: 10px;
color: white;
}
.view8 {
background-color: red;
display: inline;
margin-left: 10px;
color: white;
}
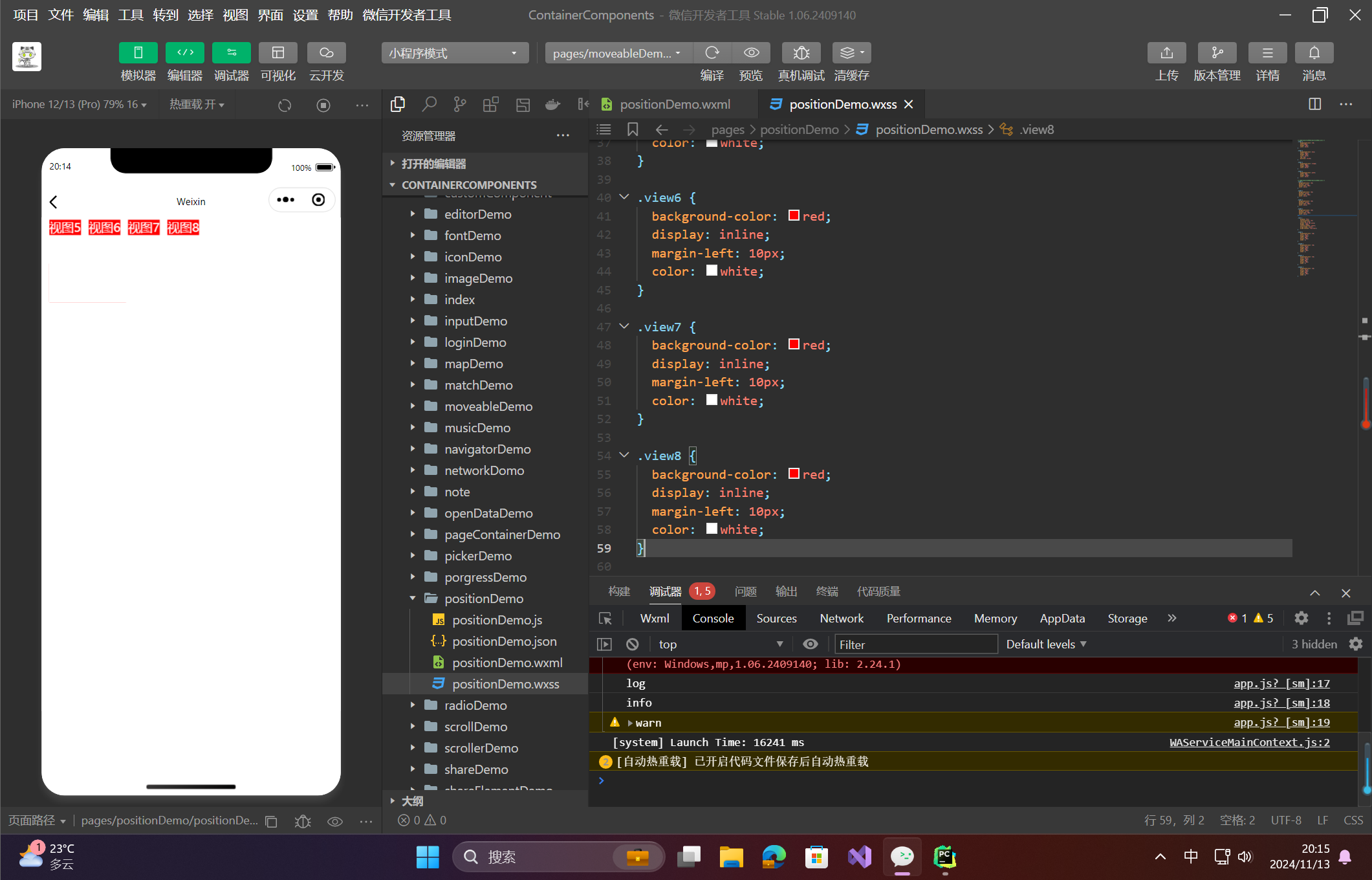
运行代码效果如图所示。行内元素可以在同一行内排列多个元素,但不能随意设置其尺寸和边距。

🦋3.4 inline-block
- 使用场景:行内块级元素可以融合块级元素和行内元素的优势。
- 效果:可以设置宽度和高度,也可以设置左右和上下的内外边距。
示例代码:
修改 view5 的样式:
/* pages/positionDemo/positionDemo.wxss */
.view5 {
background-color: red;
display: inline-block;
width: 100px;
height: 50px;
margin-top: 60px;
margin-left: 10px;
color: white;
}
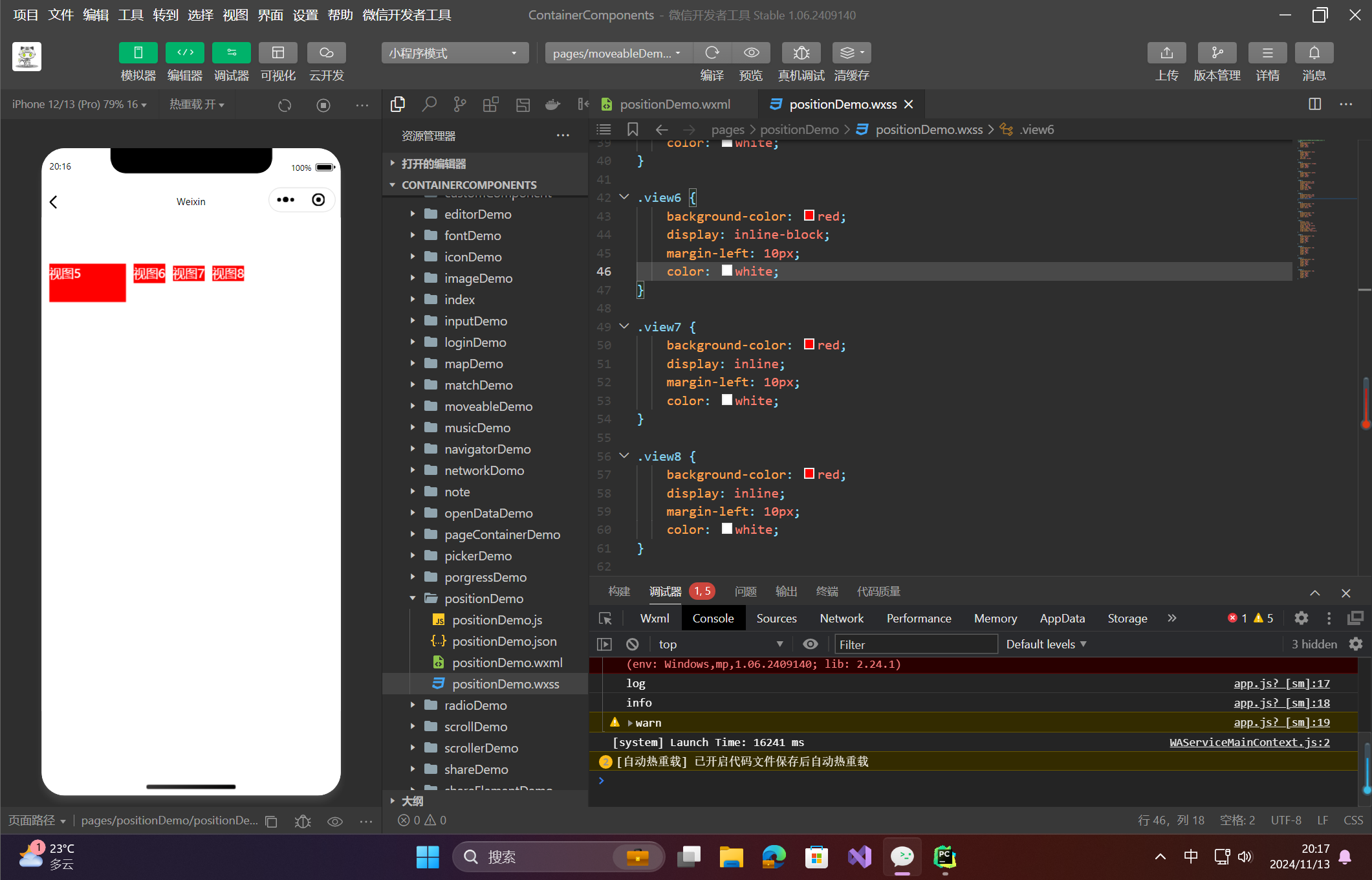
运行代码效果如图所示。

🦋3.5 flex
- 使用场景:用于弹性盒布局。
- 效果:当将
display属性设置为flex后,会生成弹性盒类型的元素框。弹性盒容器在布局时可控制的属性较多。
示例代码:
WXML 代码:
<!-- pages/positionDemo/positionDemo.wxml -->
<view class="root">
<view class="view9">视图 9</view>
<view class="view10">视图 10</view>
<view class="view11">视图 11</view>
<view class="view12">视图 12</view>
</view>
WXSS 代码:
/* pages/positionDemo/positionDemo.wxss */
.root {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border: 1px solid blue;
height: 150px;
justify-content: center;
align-items: center;
align-content: flex-start;
}
.view9, .view10, .view11, .view12 {
background-color: red;
color: white;
height: 50px;
width: 80px;
margin: 10px;
}
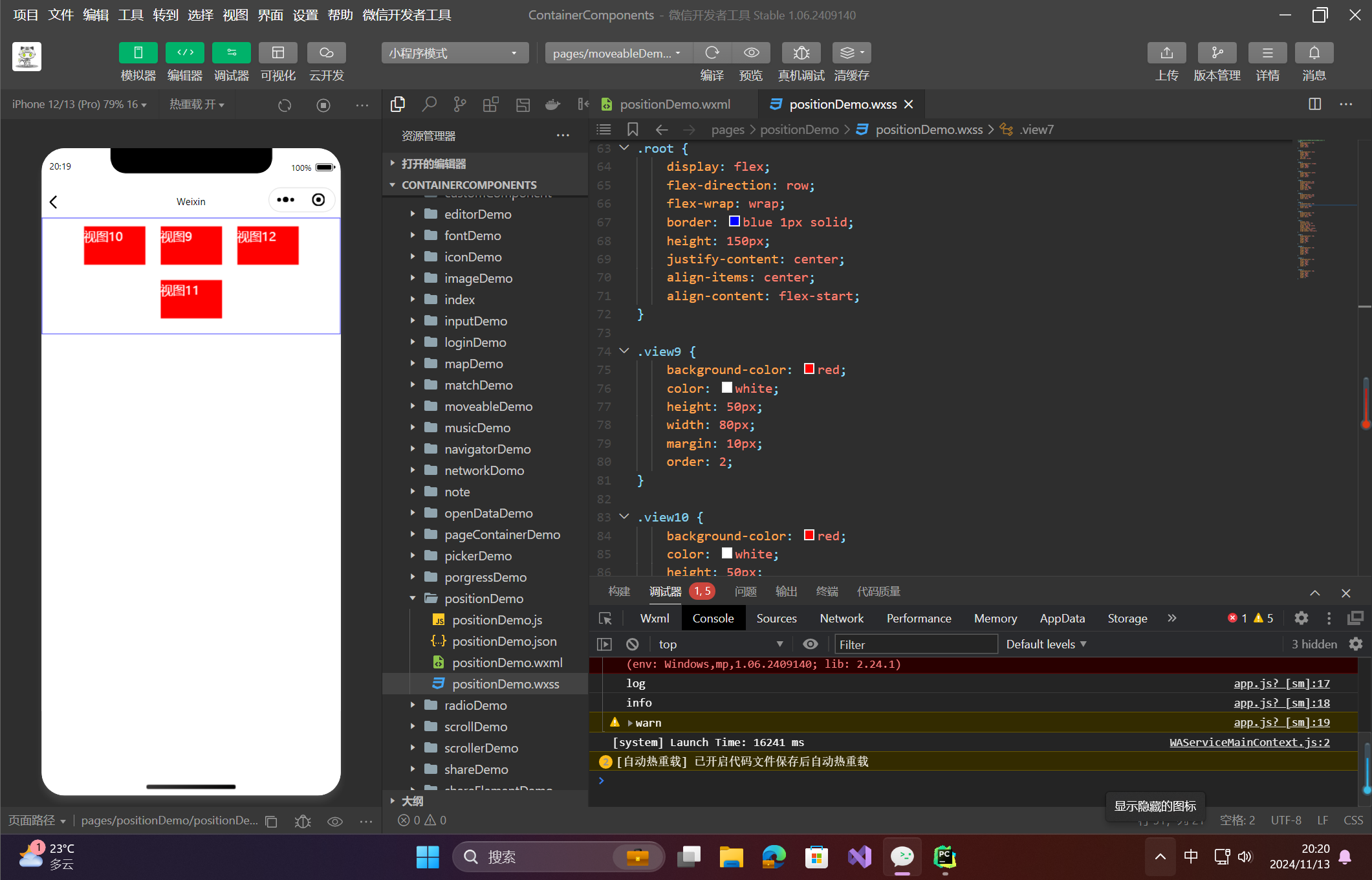
运行代码效果如图所示。在弹性盒布局中,父容器的 flex 属性需要设置为 display: flex,其相关的 flex 属性才会生效。

(1) flex-direction 属性
设置布局的主轴方向,例如在上述代码中将 flex-direction 属性设置为 row,表示横向布局。flex-direction 支持的值如下表 3-11 所示。
flex-direction 可设置的值
| 值 | 意义 |
|---|---|
row |
横向布局 |
column |
纵向布局 |
row-reverse |
反向横向布局 |
column-reverse |
反向纵向布局 |
(2) flex-wrap 属性
fex-wrap属性:该属性用于设置换行/列方式,在布局时,当一行或一列不足以容纳下一个元素时,则可以进行换行或换列,其可设置的值如表所示。
| 值 | 意义 |
|---|---|
nowrap |
不换行/列 |
wrap |
换行/列,且顺着次轴方向换行/列 |
wrap-reverse |
换行/列,且逆着次轴方向换行/列 |
(3) justify-content 属性
该属性非常重要,用来设置元素在主轴上的对齐方式,可设置的值如表所示。
| 值 | 意义 |
|---|---|
flex-start |
左对齐/上对齐 |
flex-end |
右对齐/下对齐 |
center |
居中对齐 |
space-between |
两端对齐,元素间的间隔相等,首尾无间距 |
space-around |
每个元素两侧的间隔相等,首尾也会有间距 |
(4) align-items 属性
该属性非常重要,用来设置元素在次轴上的对齐方式,可设置的值如表所示。
| 值 | 意义 |
|---|---|
flex-start |
上对齐/左对齐 |
flex-end |
下对齐/右对齐 |
center |
居中对齐 |
stretch |
如果元素未设置次轴方向上的尺寸,则会充满容器 |
baseline |
元素的第一行文字基线对齐 |
(5) align-content 属性
该属性用来定义多行/列元素时整体内容的对齐方式,如果元素只有一行或一列,则此属性是没有效果的,可设置的值如表所示。
| 值 | 意义 |
|---|---|
flex-start |
左对齐/上对齐 |
flex-end |
右对齐/下对齐 |
center |
居中对齐 |
stretch |
次轴方向上充满容器 |
space-between |
两端对齐,且间距相等 |
space-around |
每行/列两侧间隔相等,首尾也有间距 |
🦋3.6 flex 弹性盒容器内的元素相关属性
(1) order 属性
- 用途:设置元素的排列顺序,默认的排序方式是以 WXML 代码中元素添加的顺序一致。
- 功能:可以通过这个属性强制重新排序元素。
例如,修改示例代码如下:
.view9 {
background-color: red;
color: white;
height: 50px;
width: 80px;
margin: 10px;
order: 2;
}
.view10 {
background-color: red;
color: white;
height: 50px;
width: 80px;
margin: 10px;
order: 1;
}
.view11 {
background-color: red;
color: white;
height: 50px;
width: 80px;
margin: 10px;
order: 4;
}
.view12 {
background-color: red;
color: white;
height: 50px;
width: 80px;
margin: 10px;
order: 3;
}
(2) flex-grow 属性
- 用途:设置当前元素在主轴上的放大权重。
- 功能:如果设置了这个属性且在主轴方向上没有设置元素尺寸,则会根据这个属性的配置按配重比例进行充满放大。
(3) flex-shrink 属性
- 用途:设置当前元素在主轴上的缩小权重。
- 功能:如果设置了这个属性且主轴空间不足时,则会根据这个属性的配置按配重比例进行缩小。
(4) align-self 属性
- 用途:与容器上的
align-items属性作用相同,但可以单独控制某个元素在次轴上的对齐方式。
flex 布局模型控制属性较多,因此使用起来非常灵活。对于水平或竖直居中的布局要求非常容易实现。要掌握 flex 布局的最佳方式是不断进行练习。
- 点赞
- 收藏
- 关注作者


评论(0)