【如何使用Docsify即时将你的文档转换成一个美观且易用的博客网站】
前言
今天我要给大家推荐一款超级实用且方便的工具——Docsify,如果你是技术博主、开发者或者任何需要频繁撰写和分享文档的人,这款工具绝对能让你的工作变得更加轻松愉快。
在数字化时代,内容创作变得越来越重要,但如何高效地管理和发布这些内容却成了一个不小的挑战。传统的静态站点生成器如 GitBook 和 Hexo 虽然功能强大,但在使用过程中往往会遇到一些繁琐的步骤,比如需要生成大量的 HTML 文件、配置复杂的服务器设置等。这些问题不仅耗时费力,还容易出错。
而 Docsify 则完全颠覆了这一传统模式。它以 Markdown 为核心,能够即时将你的文档转换成一个美观且易用的网站,并通过 Cpolar 内网穿透工具轻松发布到公网。这意味着你不再需要复杂的路由器设置或昂贵的公网 IP 地址,只需几行简单的配置就能让你的内容瞬间触达全球。

接下来,讲解如何在本地部署 Docsify。
1. 本地部署 Docsify
本篇文章安装环境:Windows10
Docsify 项目 github 地址:GitHub - docsifyjs/docsify: 🃏 A magical documentation site generator.
Docsify 官方文档教程:https://docsify.js.org/#/zh-cn/
准备工具: node.js、Typora、cpolar 内网穿透
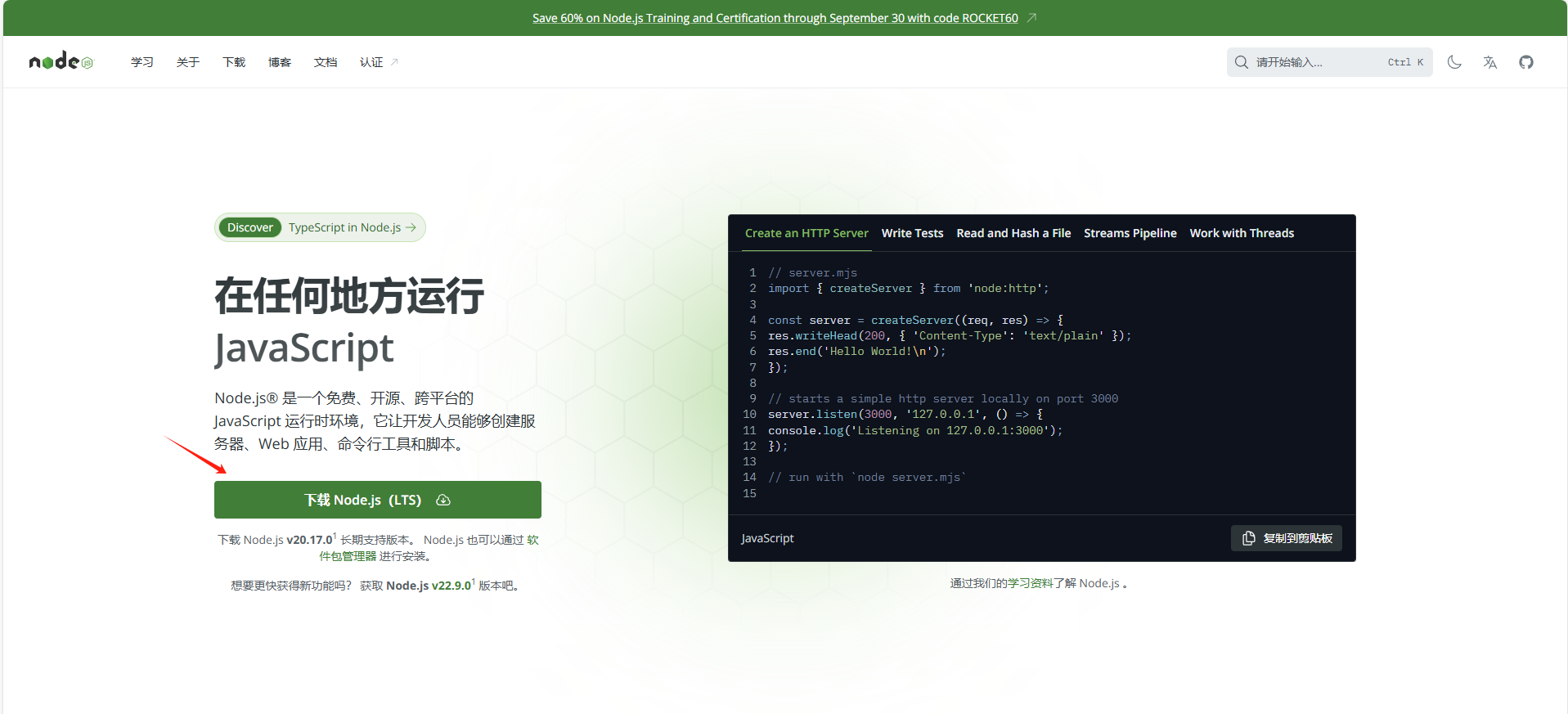
Node.js (官网):https://nodejs.org/zh-cn
Typora(官网):https://typoraio.cn
首先查看 node.js 是否已安装
node -v
查看 npm 是否已安装
npm -v
如未安装,进入到 node.js 官网下载安装

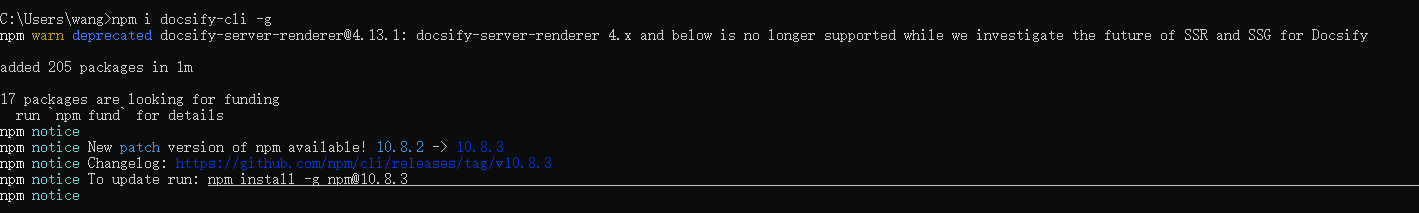
安装完后,接下来需要安装 Docsify 本地全局工具
npm i docsify-cli -g

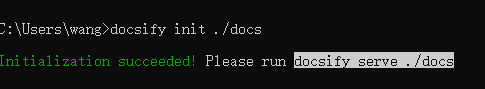
初始化 Docsify 本地项目
docsify init ./docs

启用本地网页预览
docsify serve docs

2. 使用 Docsify 搭建个人博客
打开 此电脑——C 盘——用户——文档——docs 文件夹
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新文档内容,当然也可以[添加更多页面。

打开 README文档,做为主页内容渲染

在这个文档中进行修改,设计自己的个人博客,修改标题,添加文章内容,并保存

制作一个个人文档,我们只需要配置以下这几个基本文件就可以:
| 文件作用 | 文件 |
|---|---|
| 基础配置项(入口文件) | index.html |
| 封面配置文件 | _coverpage.md |
| 侧边栏配置文件 | _sidebar.md |
| 导航栏配置文件 | _navbar.md |
| 主页内容渲染文件 | README.md |
| 浏览器图标 | favicon.ico |
还有很多配置项可以参考docsify文档中的定制化-配置项—小节,定制的东西越多,维护的难度就越大。侧边栏、导航栏和封面都建议采用默认的文件渲染:
这里举例官网的封面配置文件
封面配置文件(_coverpage.md)
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建 _coverpage.md 文件。渲染效果如本文档。
index.html
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true,
};
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- _coverpage.md -->
 # docsify <small>3.5</small>
> 一个神奇的文档网站生成器。 - 简单、轻便 (压缩后 ~21kB) - 无需生成 html 文件 -
众多主题 [开始使用 Let Go](/README.md)

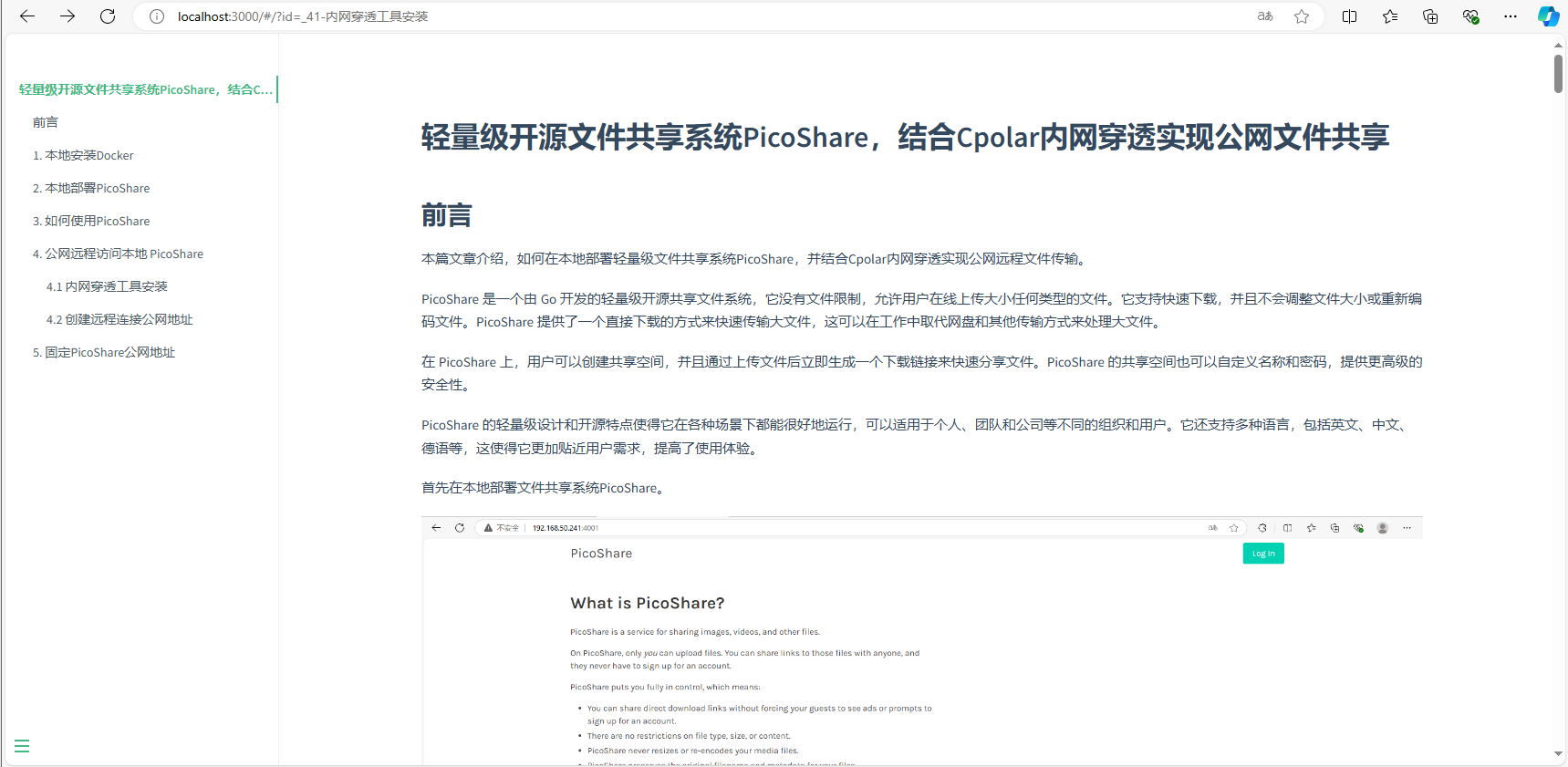
继续回到我们刚才搭建的页面,打开一个新的浏览器,输入 localhost:3000,或者本机 IP 地址:3000

这样我们就在本地搭建了一个简单的个人文档博客,博客排版风格也可以自己随意设计,但是目前我们已经在本地搭建好了博客网站,如果没有公网 IP 的话,只能在本地局域网环境使用,有一定的局限性。如果出门在外想远程访问使用的话,可以结合 cpolar 内网穿透生成公网地址,免去了本地重新部署过程,只需要使用公网地址直接进就可以访问本地部署的 Docsify,随时管理网站。
3. 安装 Cpolar 内网穿透工具
下面是安装 cpolar 步骤:
Cpolar 官网地址: https://www.cpolar.com
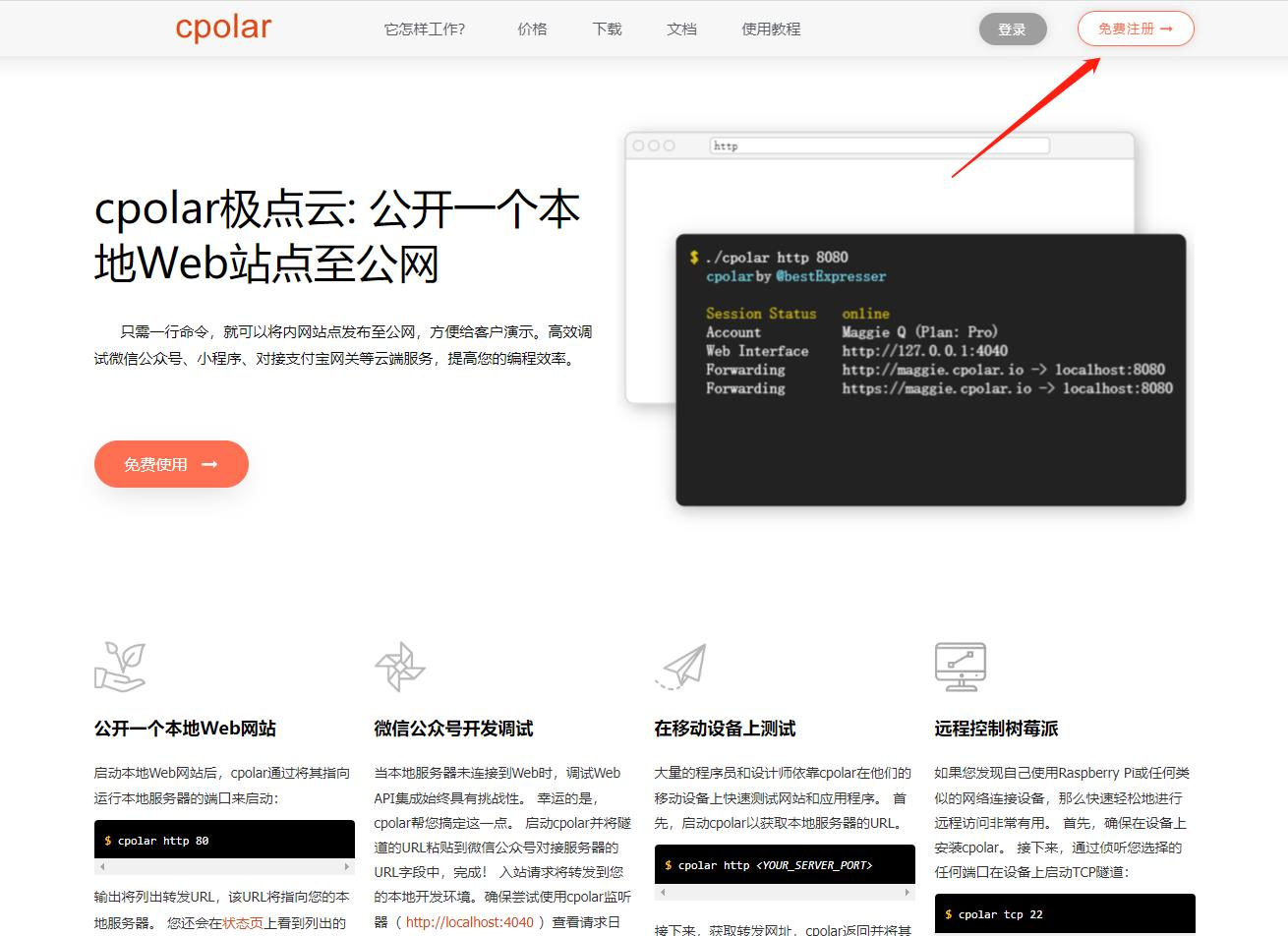
点击进入 cpolar 官网,点击免费使用注册一个账号,并下载最新版本的 Cpolar

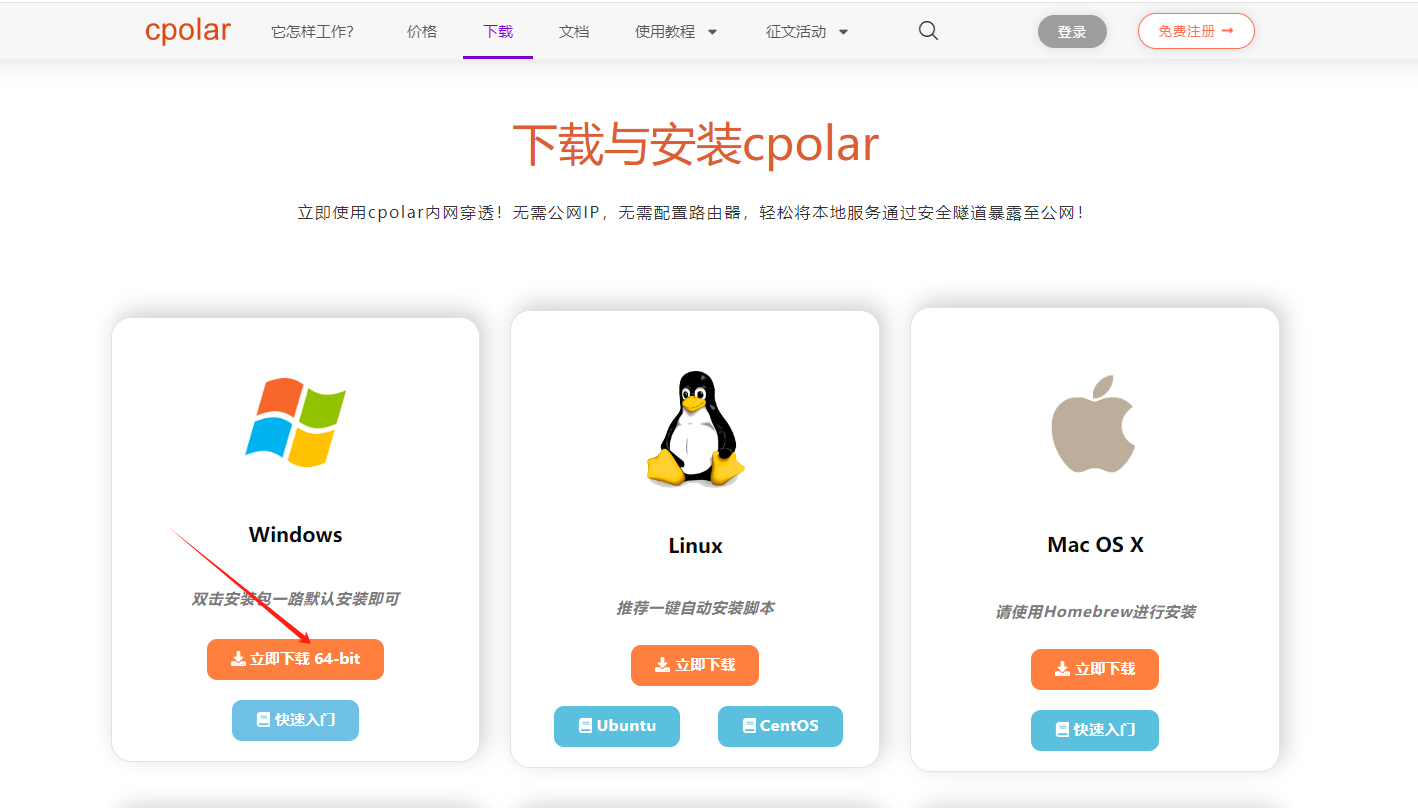
登录成功后,点击下载 Cpolar 到本地并安装(一路默认安装即可)本教程选择下载 Windows 版本。

Cpolar 安装成功后,在浏览器上访问http://localhost:9200,使用 cpolar 账号登录,登录后即可看到 Cpolar web 配置界面,结下来在 web 管理界面配置即可。

4. 配置公网地址
接下来配置一下本地 Docsify 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
创建一个 个人博客网站 的公网 http 地址隧道:
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:3000
- 域名类型:选择随机域名
- 地区:选择 China VIP
点击创建

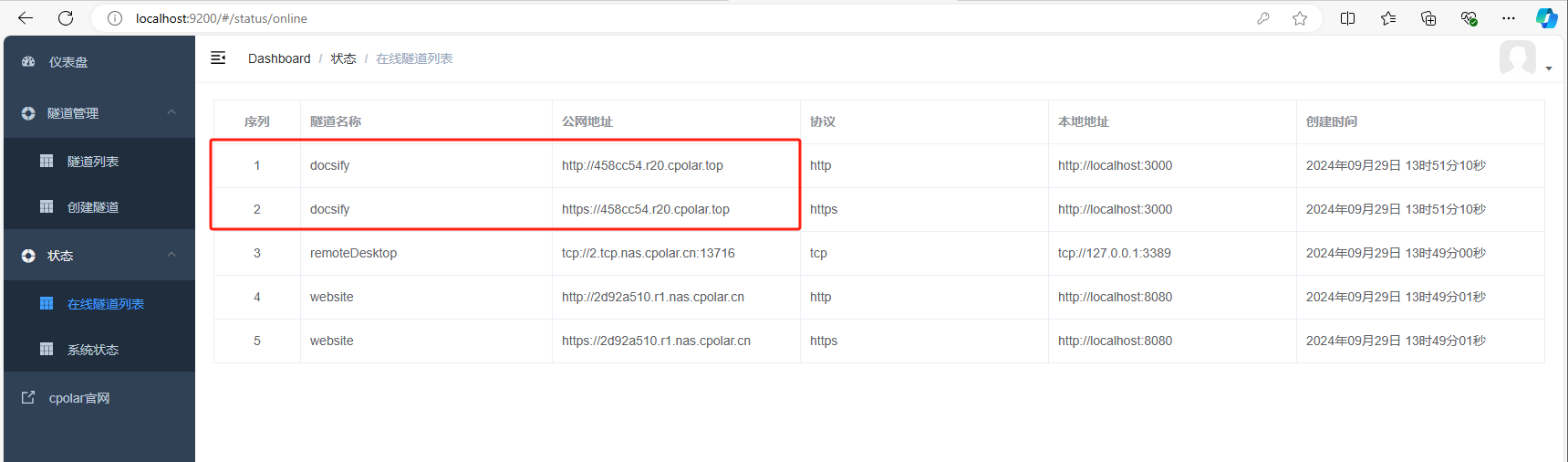
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是 http 和 https。

使用任意一个上面 Cpolar 生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 本地博客网站 界面,这样一个可以远程访问的公网地址就创建好了,使用了 Cpolar 的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!

5. 配置固定公网地址
我们接下来为其配置固定的 HTTP 端口地址,该地址不会变化,方便分享给别人长期查看你的本地服务,而无需每天重复修改服务器地址。
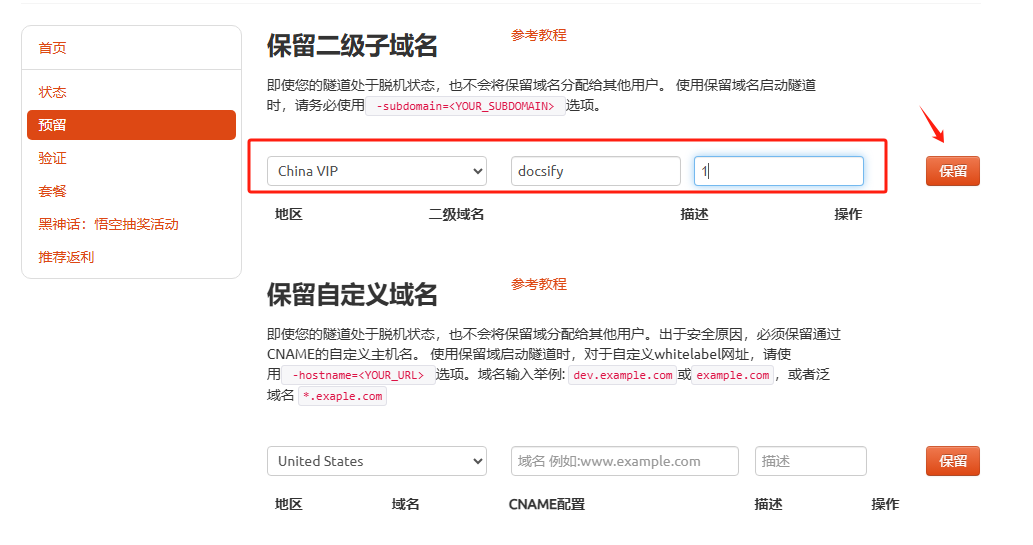
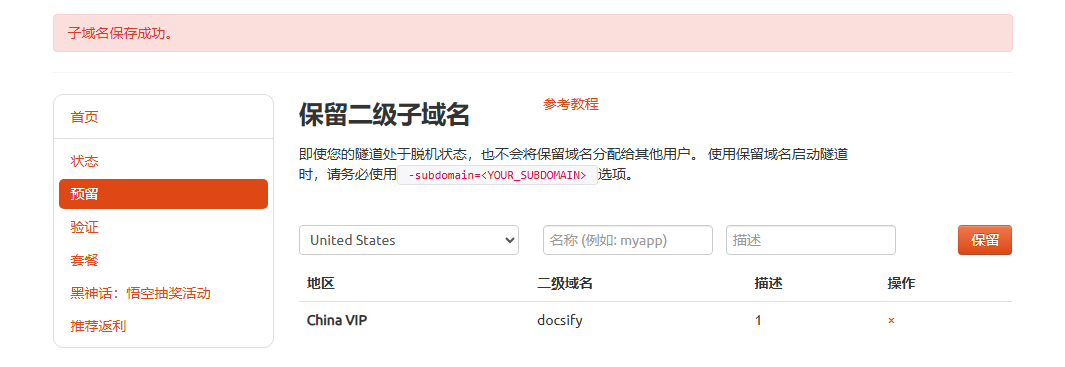
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。本教程中我创建的是二级子域名是 myhugo1,大家可以自定义创建。


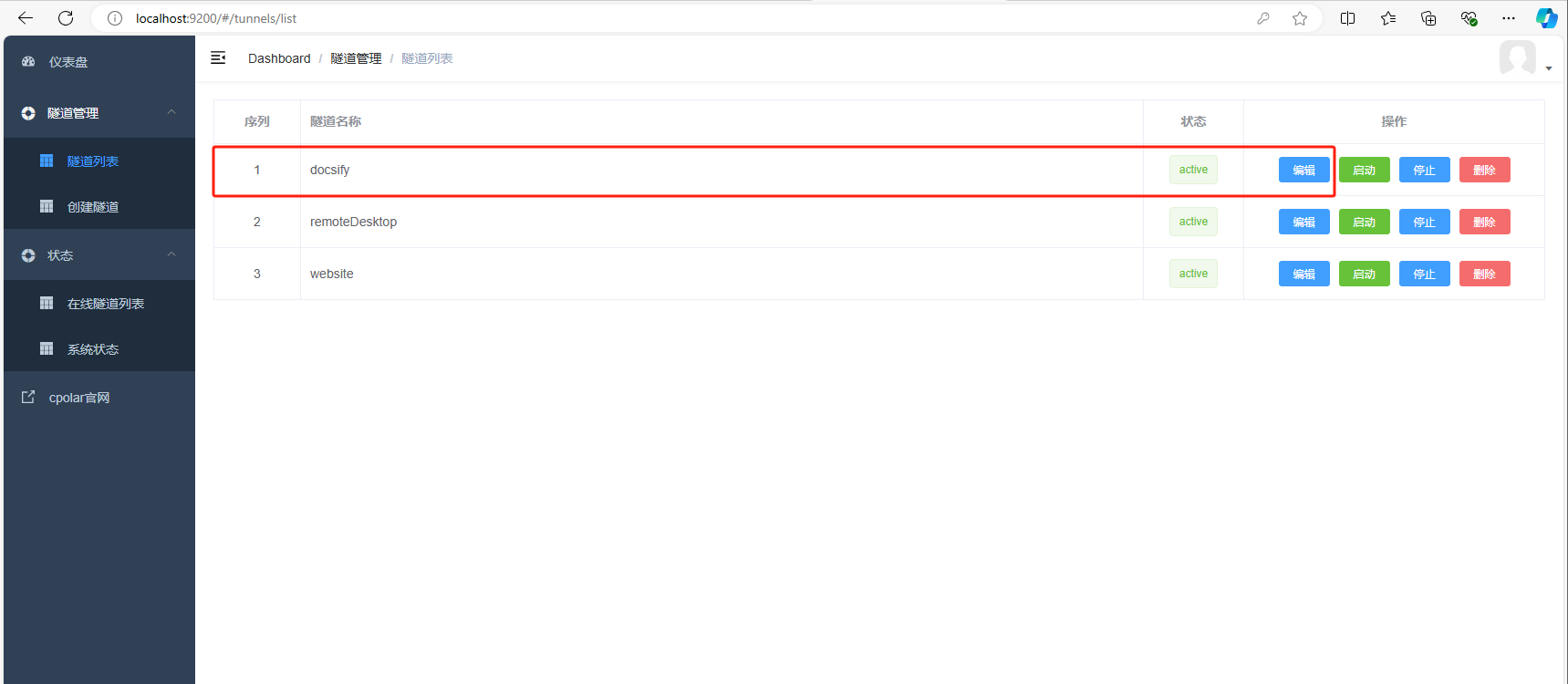
返回登录 Cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 myblog ,点击右侧的编辑:

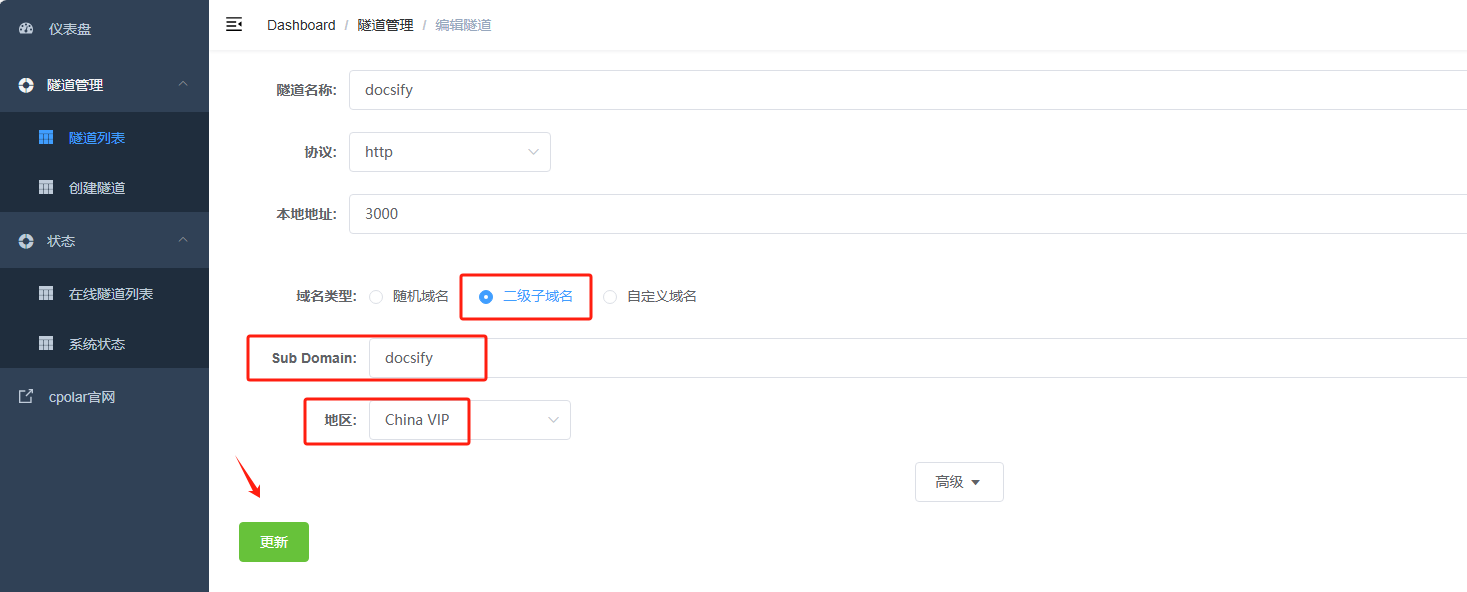
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

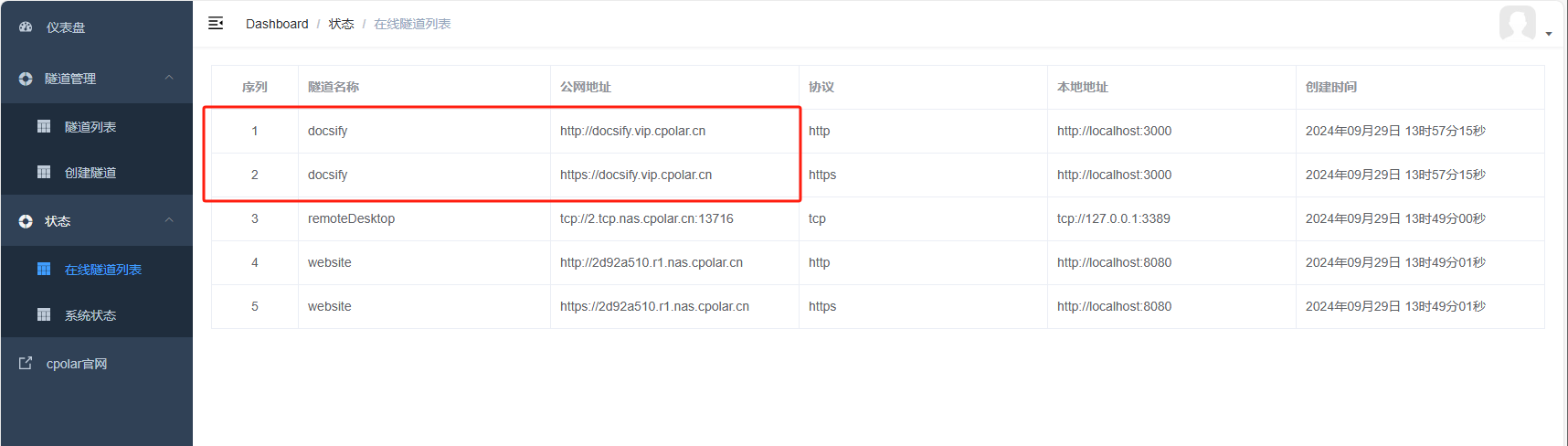
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

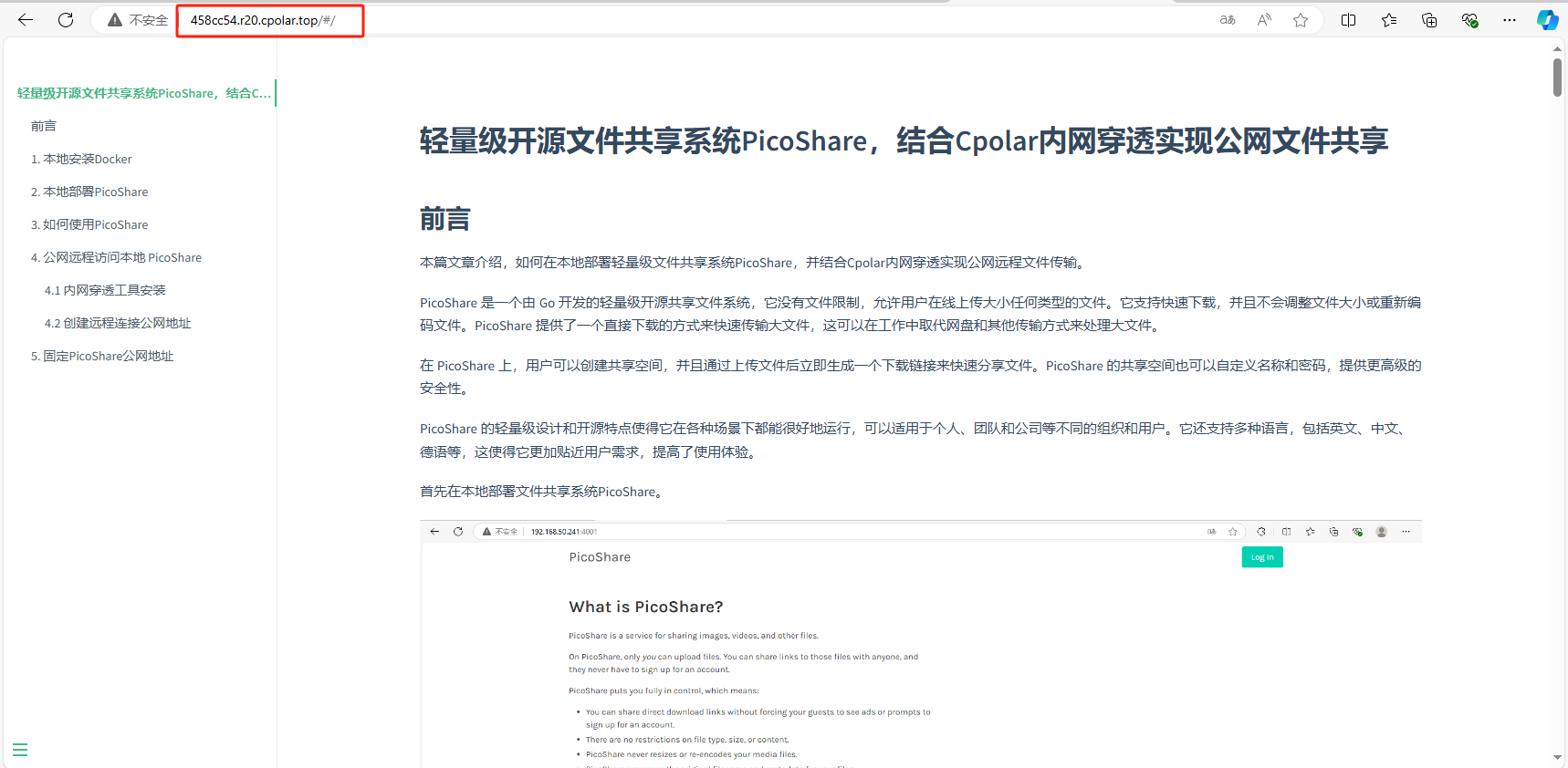
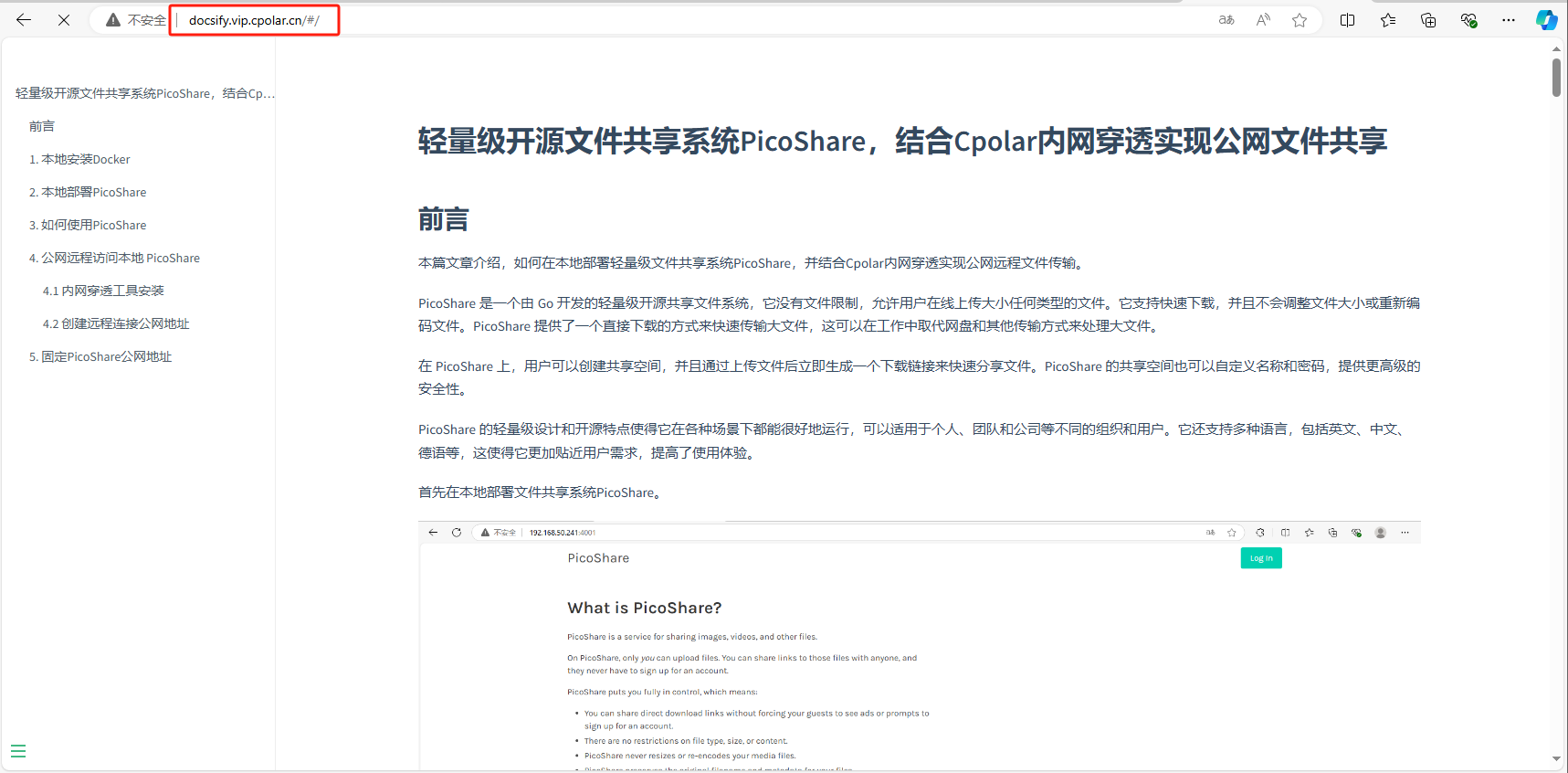
最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问使用 Docsify 搭建好的本地博客网站,这样一个固定且永久不变的二级子域名公网地址就设置好了。

Docsify 不仅简化了文档管理的过程,还大大提升了内容发布的效率和灵活性。无论你是初学者还是资深开发者,都能从中受益匪浅。赶快试试这款神器吧,相信它会让你的创作之旅更加顺畅!
- 点赞
- 收藏
- 关注作者


评论(0)