基于STM32设计的工地扬尘与噪音实时监测系统(网页)
当前项目使用的相关软件工具、传感器源代码工程已经上传到网盘(实时更新项目内容):https://ccnr8sukk85n.feishu.cn/wiki/QjY8weDYHibqRYkFP2qcA9aGnvb?from=from_copylink
1.1 项目开发背景
近年来,随着城市化进程的加快和工业活动的增加,工地扬尘和噪声污染问题日益严重。扬尘不仅会对大气质量造成影响,进而危害人类健康,还可能加剧区域性的环境问题。而施工过程中产生的噪声污染,则直接影响周边居民的生活质量,甚至对工人自身的身体健康造成危害。加强对工地扬尘与噪声的实时监测与控制,成为了环保治理和施工管理的重要方向。
传统的监测方式主要依赖于定点采样和手动记录,效率低下,且难以实现实时性和广覆盖。而基于现代物联网技术的智能监测方案,不仅能够提高监测效率,还能实现远程数据访问和动态控制,极大地提升了治理效果。因此,设计一套基于STM32的工地扬尘与噪音实时监测系统,具有重要的实际应用价值。
本系统不仅支持在LCD显示屏上实时显示监测数据,还支持通过TCP协议上传数据,并借助Flask框架开发的网页应用实现可视化展示,方便用户随时随地查看和分析数据。整体设计以高效、便捷、低成本为目标,为施工环境的实时监测和治理提供了可靠的技术支持。


1.2 设计实现的功能
(1) PM2.5含量检测:系统通过夏普PM2.5检测传感器实时监测空气中的PM2.5含量,并将数据传输给主控芯片STM32F103RCT6进行处理。
(2) 噪声检测:使用模拟量输出的噪声检测传感器,通过电压输出反映环境噪声的大小,STM32F103RCT6对噪声信号进行采集和处理。
(3) LCD显示屏实时数据显示:系统配备1.44寸的LCD显示屏,本地实时显示检测到的PM2.5、噪声、温湿度等环境数据。
(4) Web应用数据可视化:通过Python的socket模块创建TCP服务器,接收设备上传的数据,使用Flask框架开发Web应用,展示实时监测数据。用户可以通过浏览器访问系统,查看各项环境指标。
(5) WIFI+TCP协议数据传输:设备端通过ESP8266模块实现WIFI连接,采用TCP协议将监测数据传输到服务器,确保数据实时传递和远程监控。
(6) 加湿系统控制:当PM2.5含量超出预定范围时,系统会自动启用继电器控制的加湿器,通过喷洒水雾降低空气中灰尘的含量,从而改善空气质量。
(7) 温湿度检测:使用SHT30温湿度传感器检测环境的温度和湿度信息,主控芯片STM32F103RCT6处理后显示在LCD屏幕上,并上传到Web应用进行展示。
1.3 项目硬件模块组成
(1) 空气质量检测模块
-
采用夏普PM2.5检测传感器,用于检测空气中的PM2.5含量。传感器将数据转化为电信号,STM32读取并处理数据。
(2) 噪声检测模块
-
使用模拟量输出的噪声检测传感器,传感器输出电压信号与声音的大小成正比,STM32通过ADC接口采集并分析噪声数据。
(3) LCD显示模块
-
使用1.44寸的LCD显示屏,实时显示空气质量、噪声、温湿度等数据。通过STM32的SPI接口与LCD连接,显示系统监测的各项指标。
(4) 温湿度检测模块
-
使用SHT30模块来测量环境的温度和湿度。该模块通过I2C接口与STM32连接,STM32读取数据并显示或传输到服务器。
(5) 加湿器控制模块
-
使用继电器控制加湿器。当PM2.5超过预设范围时,STM32控制继电器打开加湿器,对空气进行喷水,降低灰尘浓度。继电器通过数字输出控制,STM32负责监测和决策。
(6) WIFI通信模块
-
使用ESP8266模块进行WIFI通信,传输传感器数据至服务器。ESP8266与STM32通过串口进行数据交换,将数据通过TCP协议发送给远程服务器。
(7) 主控模块
-
使用STM32F103RCT6作为主控芯片,负责整个系统的控制、数据采集和处理。STM32连接所有传感器模块,处理数据并通过WIFI模块将数据上传到服务器。
(8) 电源模块
-
使用USB接口为系统提供电力,通过USB供电模块转化为系统所需的电压(如5V),为主控芯片和传感器提供稳定电源。
(9) 服务器端通信模块
-
使用Python的Socket模块在服务器端建立TCP服务器,接收设备上传的数据。数据通过WIFI传输,最终传递给Flask Web应用进行可视化展示。
(10) Web应用模块
-
使用Flask框架开发Web应用,用于展示数据。Flask应用接收从TCP服务器获取的传感器数据,并通过浏览器展示实时监控的数据。
1.4 设计思路
本项目的设计思路主要分为硬件选型、数据采集与处理、通信方式、控制系统以及可视化展示几个方面。
在硬件选型上,考虑到项目的需求和稳定性,我们选择了STM32F103RCT6作为主控芯片,它具备强大的处理能力和丰富的外设接口,适合处理多种传感器的数据采集与控制任务。为了监测空气质量,选择了夏普PM2.5传感器,该传感器能精确测量空气中的PM2.5含量,通过模拟信号输出,STM32通过ADC采集数据并进行处理。噪声检测则采用了模拟输出噪声传感器,噪声强度通过电压信号体现,STM32通过相应的接口读取数据。环境温湿度的检测选用了SHT30模块,通过I2C接口读取温湿度数据。加湿器控制通过继电器实现,当PM2.5超标时,STM32发出信号启动继电器,控制加湿器进行加湿操作。
数据采集与处理方面,STM32负责读取所有传感器的数据并进行必要的处理。通过模拟信号输入的噪声传感器和PM2.5传感器数据,STM32会对其进行实时监测,根据设定的阈值判断是否启动加湿器。当PM2.5值超过预设的安全范围时,STM32会控制继电器开启加湿器,以降低空气中的粉尘浓度,保证环境的安全性。环境温湿度数据则会被实时采集并传送给显示屏和服务器端,确保数据的准确性与实时性。
在通信方式上,采用ESP8266模块为系统提供WIFI功能,方便数据远程传输。通过TCP协议,设备端将实时采集到的数据通过ESP8266传送到服务器,确保数据可以及时传输到远程服务器端,供后续的数据分析和可视化展示使用。STM32和ESP8266通过串口进行数据交换,确保数据传输的稳定性和效率。
在控制系统方面,STM32不仅负责采集和处理数据,还承担了整个系统的控制任务。例如,在检测到PM2.5超过安全阈值时,STM32会自动启动继电器控制加湿器,确保空气质量得到改善。温湿度数据和噪声数据则持续监测和更新,在LCD显示屏上实时反馈。
数据的可视化展示是本项目的一项重要功能。通过Flask框架,设计了一个Web应用,服务器接收从设备端传输的数据后,通过浏览器进行可视化展示,用户可以通过PC或手机端实时查看工地的空气质量、噪声强度、温湿度等数据。这部分的设计使用了Python的Socket模块来接收来自设备的数据,并使用Flask框架生成网页,展现实时数据,进一步提高了监测系统的实用性和便捷性。
本项目通过合理的硬件选型、数据采集与处理方式、通信手段和控制策略,打造了一个高效且实时的工地扬尘与噪音监测系统,为环境监控提供了强大的技术支持。
1.5 系统功能总结
| 功能模块 | 功能描述 |
|---|---|
| 空气质量检测 | 采用夏普PM2.5传感器,实时检测空气中的PM2.5含量。 |
| 噪声检测 | 使用模拟量输出噪声传感器,检测环境中的噪声强度并通过电压信号反馈。 |
| LCD显示屏显示 | 通过1.44寸LCD显示屏实时显示PM2.5含量、噪声值、温湿度等数据。 |
| 温湿度检测 | 采用SHT30模块实时监测环境温度和湿度,通过I2C接口将数据传输给STM32并显示。 |
| 加湿器控制 | 当PM2.5浓度超过预设范围时,系统自动启动继电器控制加湿器喷洒水雾,减少空气中的粉尘浓度。 |
| 数据传输 | 设备通过ESP8266模块连接WIFI,将实时采集的数据通过TCP协议传输至服务器端。 |
| 远程数据监控 | 使用Python的Socket模块和Flask框架创建Web应用,浏览器可以实时查看传感器数据的可视化界面。 |
| 系统控制 | STM32主控芯片负责数据采集、处理和控制任务,保证系统的正常运行和数据传输。 |
| 电源管理 | 通过USB接口提供电源,为系统供电,确保稳定运行。 |
1.8 模块的技术详情介绍
【1】ESP8266模块
ESP8266是一款低功耗、低成本的WiFi模块,广泛应用于物联网(IoT)项目中。它集成了WiFi无线通信功能,可以实现设备与互联网的无线连接,具有非常高的性价比。ESP8266模块的设计旨在简化无线网络的配置和连接过程,特别适合嵌入式系统和智能硬件应用。
ESP8266模块基于Tensilica Xtensa架构的32位微处理器,并集成了WiFi协议栈、网络功能以及各种控制和通信接口,能够支持WiFi标准的IEEE 802.11 b/g/n协议。它内置有处理器、存储器、WiFi射频模块以及网络协议栈,支持通过AT命令或通过编程来控制和操作。用户可以通过编程将其嵌入到各种应用中,作为通信桥梁在微控制器和互联网之间进行数据传输。
该模块通常包括多个版本,常见的有ESP-01、ESP-12E等,它们的差异主要体现在引脚数目、外部存储、天线设计等方面。ESP8266具有较强的处理能力,能够支持复杂的通信协议,并能够独立执行部分任务,无需外部微处理器的支持。它的主要功能是将嵌入式设备连接到WiFi网络,通过HTTP、MQTT、WebSocket等协议与云端进行数据交互和控制。
在实际应用中,ESP8266模块通过串口(UART)与其他硬件设备进行通信,且其支持AT命令集,通过这些命令可以配置WiFi参数、控制网络连接、发送和接收数据。对于开发者来说,它的开发环境支持Arduino IDE、NodeMCU、PlatformIO等,极大地简化了开发流程。使用这些开发环境,开发者可以通过编程实现更复杂的功能,如数据采集、远程控制、智能家居应用等。
ESP8266的低功耗特点使得它特别适合于物联网设备的应用。模块的工作电压范围为3.3V,虽然其本身的功耗较低,但在深度休眠模式下,功耗可以进一步降低到微安级别,从而延长电池寿命。这使得ESP8266在需要长期运行的无线传感器网络和便携式设备中具有广泛的应用。
在物联网应用中,ESP8266常常用于实现设备与互联网的互联互通,能够通过WiFi协议将数据上传到云平台,如华为云、AWS、ThingSpeak等,实现数据存储、远程监控、控制和分析。在智能家居、智能农业、环境监控等领域,ESP8266作为通信模块发挥着至关重要的作用。
ESP8266凭借其低成本、高集成度、强大的WiFi连接功能以及良好的开发支持,成为了物联网领域中最受欢迎的无线通信模块之一,尤其适用于需要无线连接的嵌入式设备和智能硬件项目。
【2】TCP协议
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的传输层协议,它位于OSI七层模型中的传输层。TCP协议主要用于在计算机网络中实现可靠的数据传输,它保证了数据的正确性和顺序性,适用于对数据传输质量要求较高的应用场景,如网页浏览、文件传输和实时数据交换。
TCP协议的核心特性是可靠性和有序性。在TCP连接中,发送方和接收方建立了一个可靠的连接,确保数据能够按顺序到达接收方。TCP通过使用数据包的序列号来确保数据的顺序性,并通过校验和机制来检测数据传输过程中的错误。如果在传输过程中出现丢包或错误,接收方会请求重传,保证数据传输的完整性。
建立TCP连接时,采用了三次握手(three-way handshake)过程。首先,客户端发送一个SYN(同步)包,表示请求连接;然后,服务器回应一个SYN-ACK(同步应答)包,表示同意连接并回送确认信息;最后,客户端发送一个ACK(确认)包,完成连接的建立。这个过程确保了双方都准备好进行数据传输。连接建立后,双方就可以开始数据的双向传输了。
在数据传输过程中,TCP采用流量控制和拥塞控制机制。流量控制通过调整发送窗口的大小,确保发送方不会超过接收方的处理能力;而拥塞控制则通过动态调整发送速度,避免过多的数据包在网络中引发拥塞,从而提高网络的整体性能。TCP的拥塞控制通常使用四种算法:慢启动、拥塞避免、快速重传和快速恢复,来有效地应对网络的波动。
此外,TCP协议还提供了端到端的连接管理。每个TCP连接都由一个四元组唯一标识:源IP地址、源端口号、目的IP地址和目的端口号。通过这个四元组,数据可以精确地发送到网络中的特定应用程序。TCP协议通过序列号和确认号来跟踪和控制数据的传输,保证数据的可靠传送并解决丢包和乱序的问题。
TCP连接的关闭也需要经过四次挥手(four-way handshake)。当传输完成后,任一一方可以主动发起连接关闭请求。首先,发送方发送一个FIN(结束)包,表示数据发送完毕;接收方确认收到FIN包后,返回一个ACK包;接着,接收方发送一个FIN包,表示它也已经准备好关闭连接;最后,发送方返回ACK包,确认连接关闭。通过这种方式,TCP确保了双方在完全断开连接前能够完成数据的最终传输。
TCP协议是实现可靠通信的基石,尤其适合需要高可靠性和数据完整性的应用。虽然TCP相比于UDP(User Datagram Protocol,用户数据报协议)在性能上存在一定的开销,但其可靠的数据传输机制、流量控制、拥塞控制以及顺序保证使得它在需要保证数据完整和正确的场景中成为首选协议。
【3】SHT30温湿度模块
SHT30温湿度模块是一款由Sensirion公司生产的数字化温湿度传感器模块,采用I2C接口进行数据传输,广泛应用于环境监测、气象站、家居智能系统等领域。SHT30模块具有高精度、高稳定性和低功耗的特点,适合需要精确温湿度数据采集的应用场景。
SHT30模块的工作原理基于湿度传感器和温度传感器的组合。它通过电容式湿度传感元件和半导体温度传感器来测量环境的温度和湿度。当传感器采集到温湿度数据后,会将数据通过I2C协议发送到主控芯片(如STM32、Arduino等)。SHT30能够提供高达±2%相对湿度和±0.3°C的温度精度,确保在多种环境条件下都能稳定可靠地工作。
在通信方面,SHT30模块采用I2C总线协议,这使得它与主控芯片的连接变得简单方便。I2C协议是一种双向串行数据传输协议,允许多个设备共用两根数据线(SDA和SCL),使得传感器的连接和控制更加高效。通过I2C总线,主控芯片可以发出命令来启动温湿度测量操作,接收测量结果。SHT30模块支持不同的工作模式,包括单次测量模式和周期性测量模式,用户可以根据需要选择合适的模式进行配置。
SHT30模块的优势之一是其低功耗设计,适用于对能耗有较高要求的场合。在正常工作模式下,SHT30的功耗非常低,适合长时间运行而不会消耗大量电池电量,这使得它成为物联网(IoT)设备和可穿戴设备中的常见选择。它还支持宽广的工作电压范围(2.4V至5.5V),适用于不同电压等级的应用场景。
除了高精度和低功耗,SHT30模块还具有较强的抗干扰能力和稳定性。它采用了先进的封装和温湿度传感技术,能够在高湿度、高温度等恶劣环境下稳定工作,并且提供长期的可靠数据输出。对于需要在复杂环境中工作的应用,SHT30能够有效地避免因环境变化而引起的测量误差。
SHT30温湿度模块是一款性能优异、易于使用的传感器,它能够提供准确、稳定的温湿度数据,广泛应用于各种智能监测和控制系统中。通过I2C接口与主控芯片进行数据交换,用户能够方便地采集到环境的温湿度信息,进而实现精准的环境监测与调节。
二、安装Python环境
2.1 环境介绍
操作系统: win10 64位
python版本: 3.8
IDE: 采用vscode
用到的相关安装包下载地址: https://ccnr8sukk85n.feishu.cn/wiki/QjY8weDYHibqRYkFP2qcA9aGnvb?from=from_copylink
2.2 Python版本介绍
因为Python是跨平台的,它可以运行在Windows、Mac和各种Linux/Unix系统上。在Windows上写Python程序,放到Linux上也是能够运行的。
要开始学习Python编程,首先就得把Python安装到你的电脑里。安装后,你会得到Python解释器(就是负责运行Python程序的),一个命令行交互环境,还有一个简单的集成开发环境。
目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,后面就选择 3.x版本进行安装。
2.3 在windows下安装Python环境
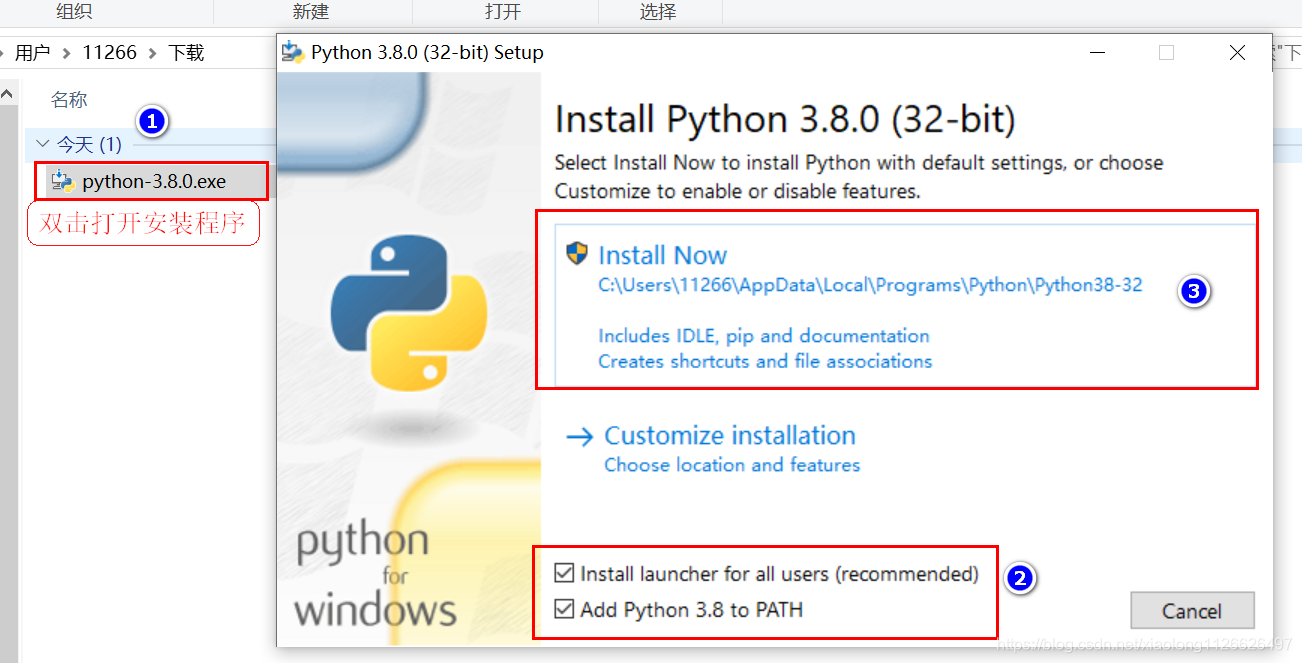
Python官网下载地址:

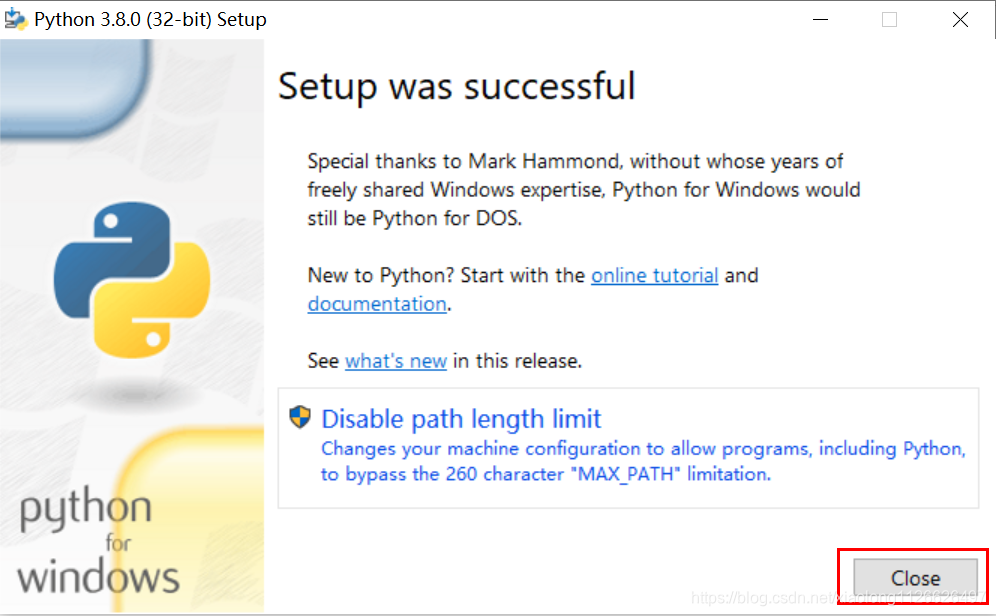
勾上Add Python 3.8 to PATH,然后点“Install Now”即可完成安装。


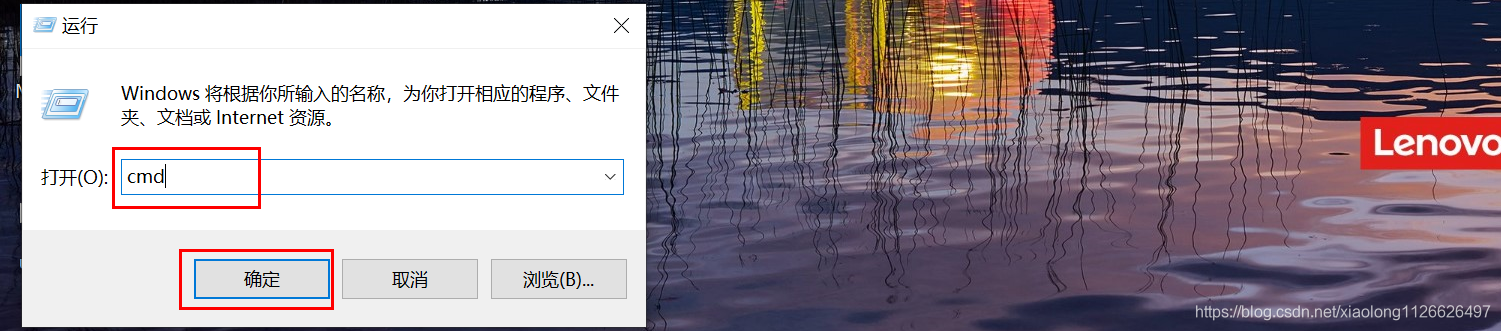
安装完成之后,打开windows的命令行窗口。

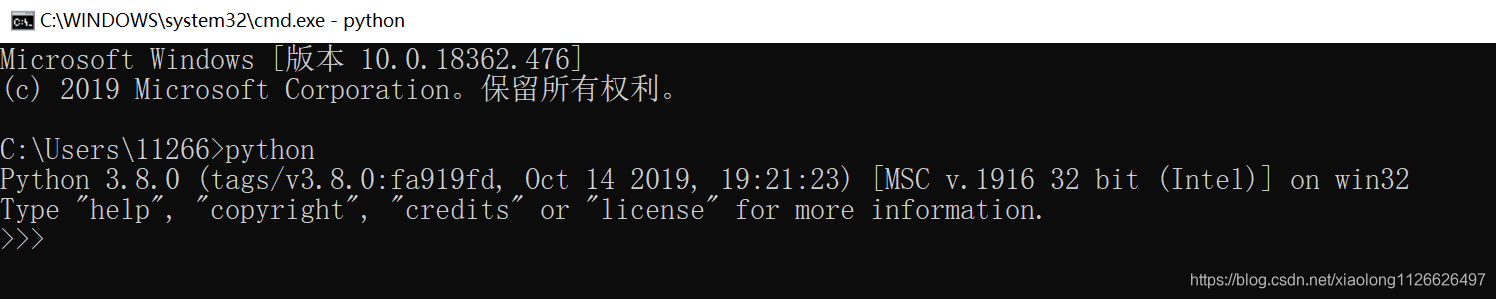
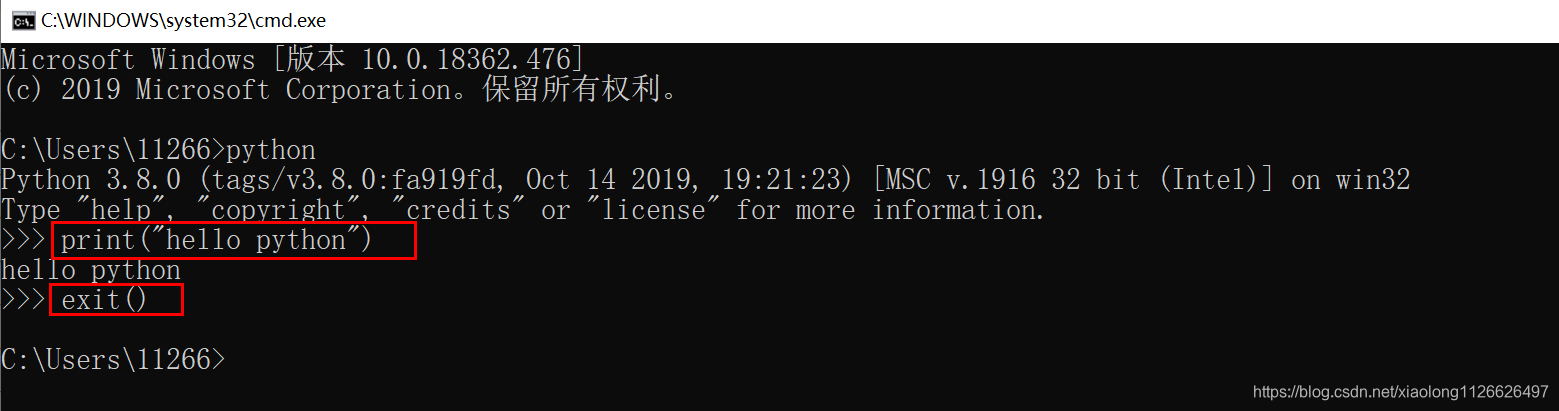
在命令行运行python,出现下面的提示就表示安装成功。

进入终端之后,输入exit()可以退出Python命令行。

Python安装成功后,在python交互式环境模式下,可以简单学习一下Python的第一份代码:
C:\Users\11266>python
Python 3.8.0 (tags/v3.8.0:fa919fd, Oct 14 2019, 19:21:23) [MSC v.1916 32 bit (Intel)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>> 100+500 #直接输入有效数字进行运算
600
>>> 300-100
200
>>> print("hello python") #打印文本
hello python
>>> print('hello python') #打印文本
hello python
>>> exit() #退出交互式命令行
C:\Users\11266>2.4 windows下安装VSCode代码编辑器
下载地址:
安装包下载之后,直接鼠标双击运行。

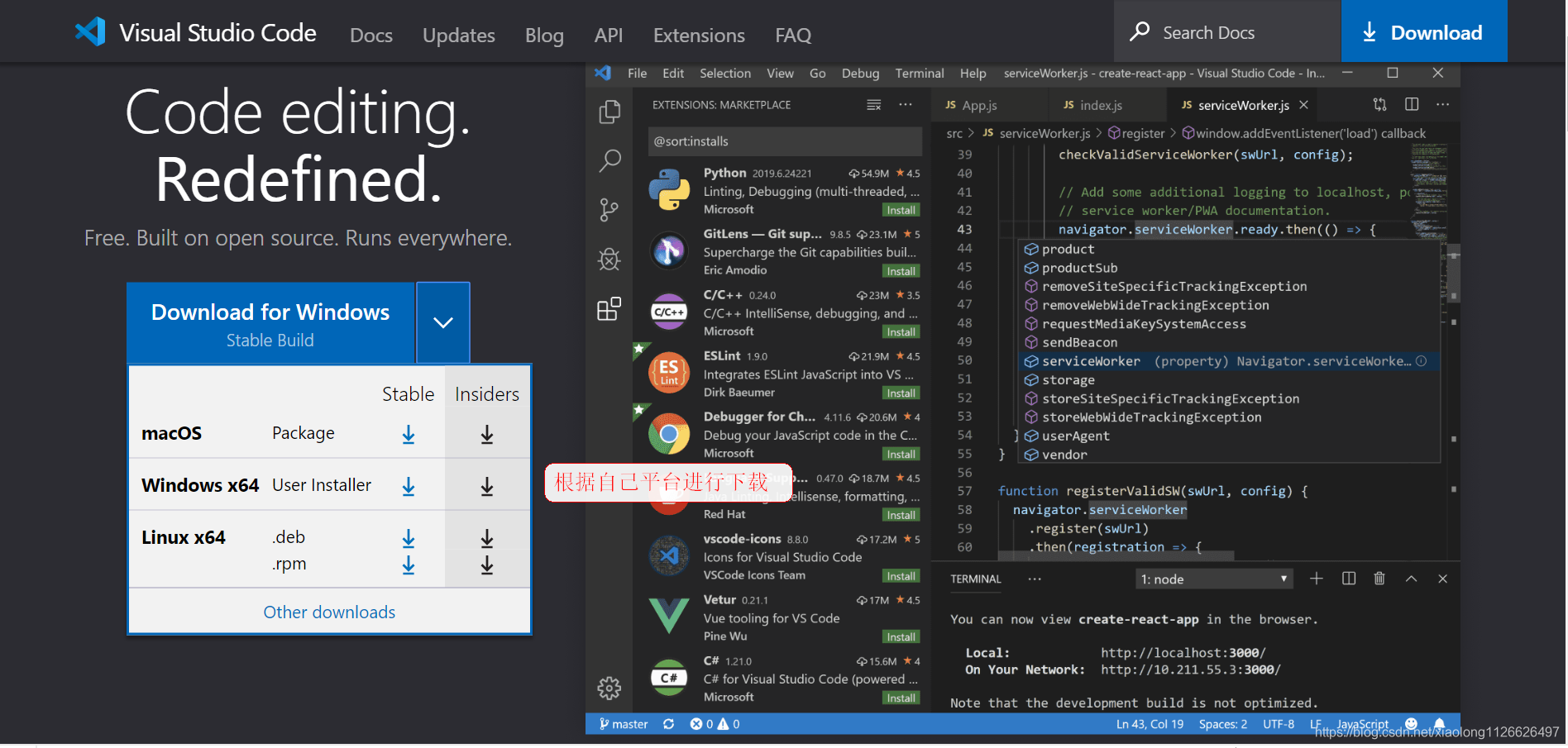
根据自己平台下载:

接受协议继续安装。

选择一下安装路径。

浏览路径。

安装。



安装完成。打开的页面。

软件安装之后下面设置 Visual Studio 支持中文语言
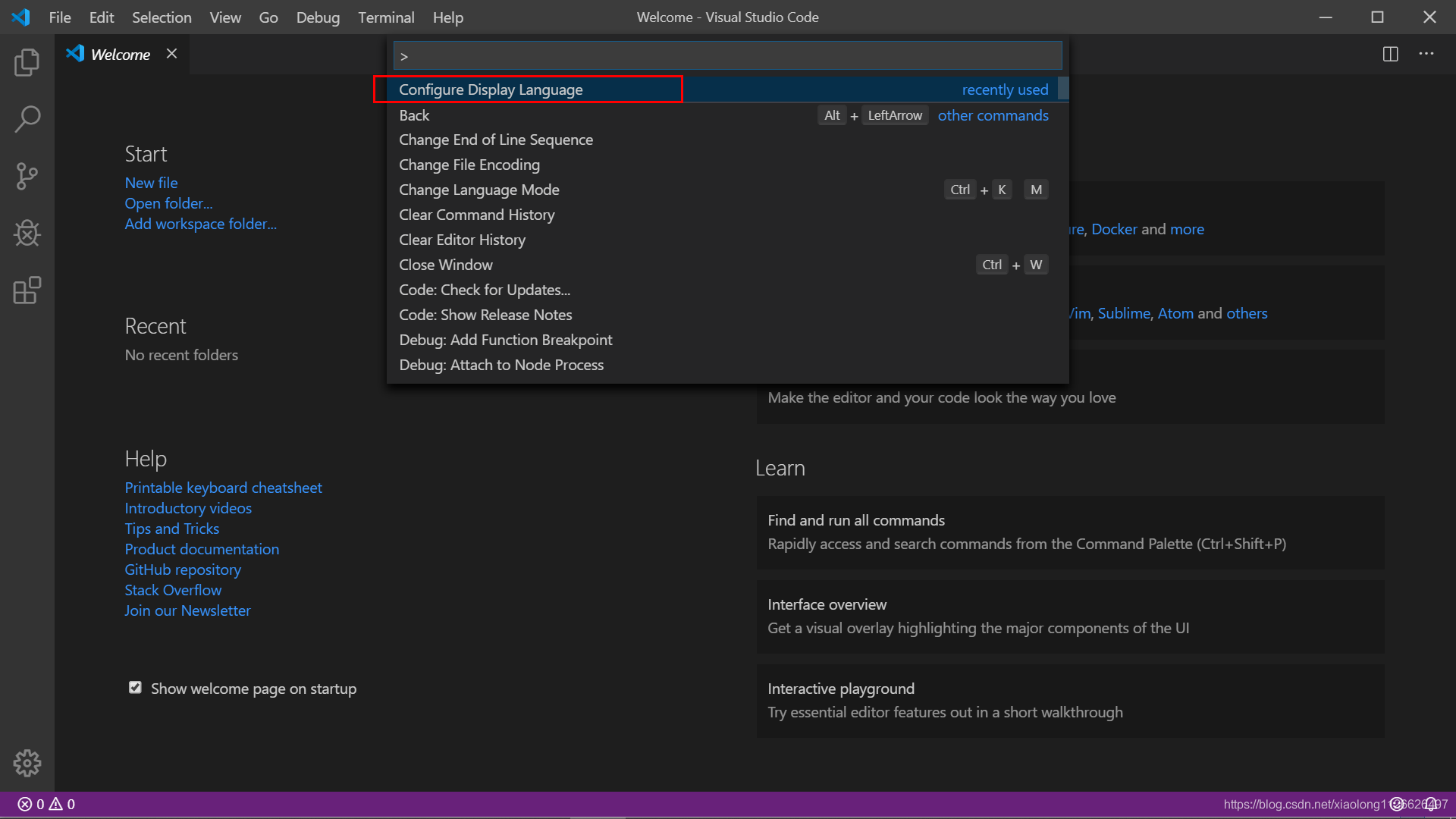
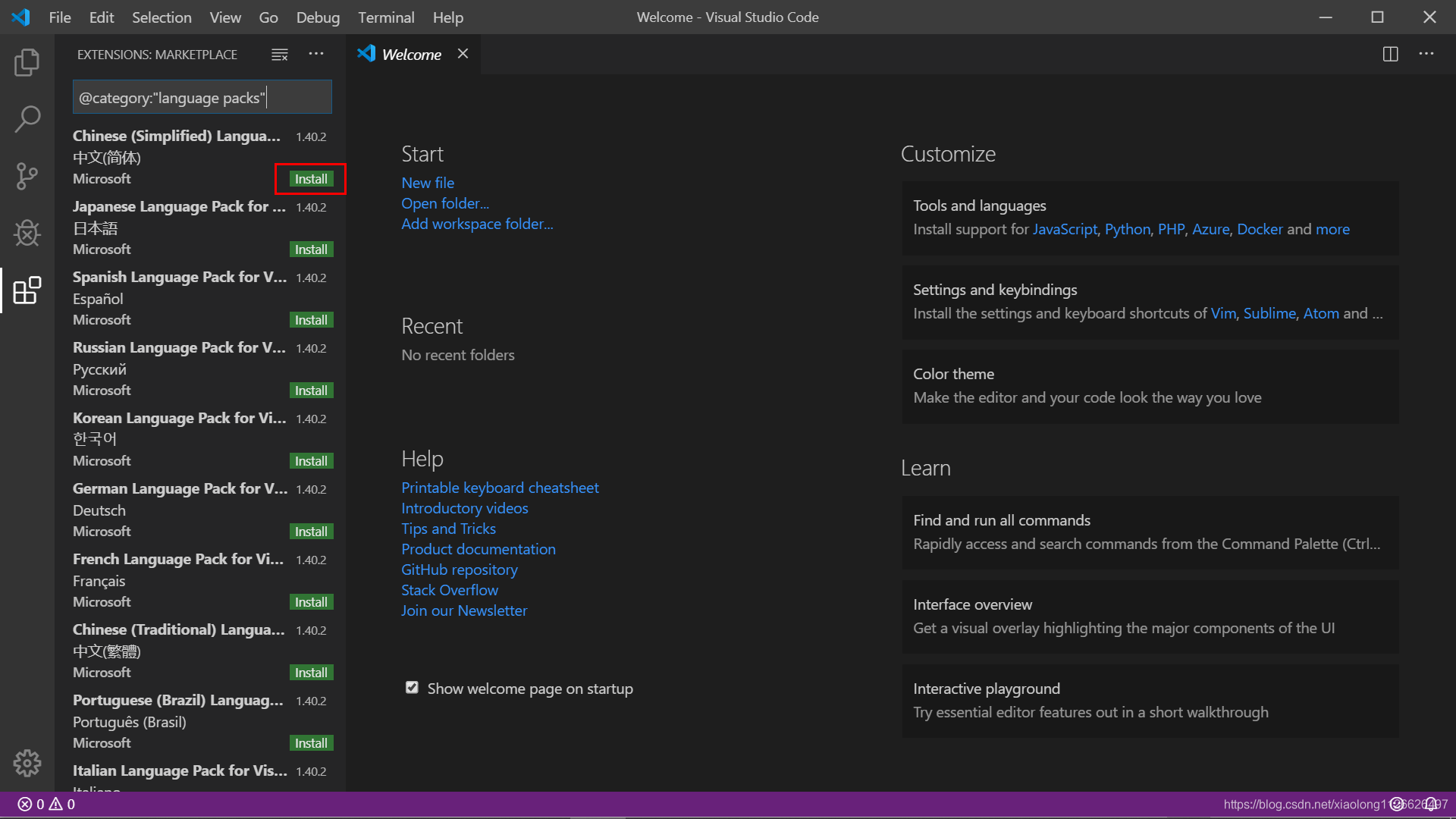
首先打开 Visual Studio 软件, 再按下 F1 或者 Shift + Ctrl + P:
然后在命令行输入 Configure Display Language

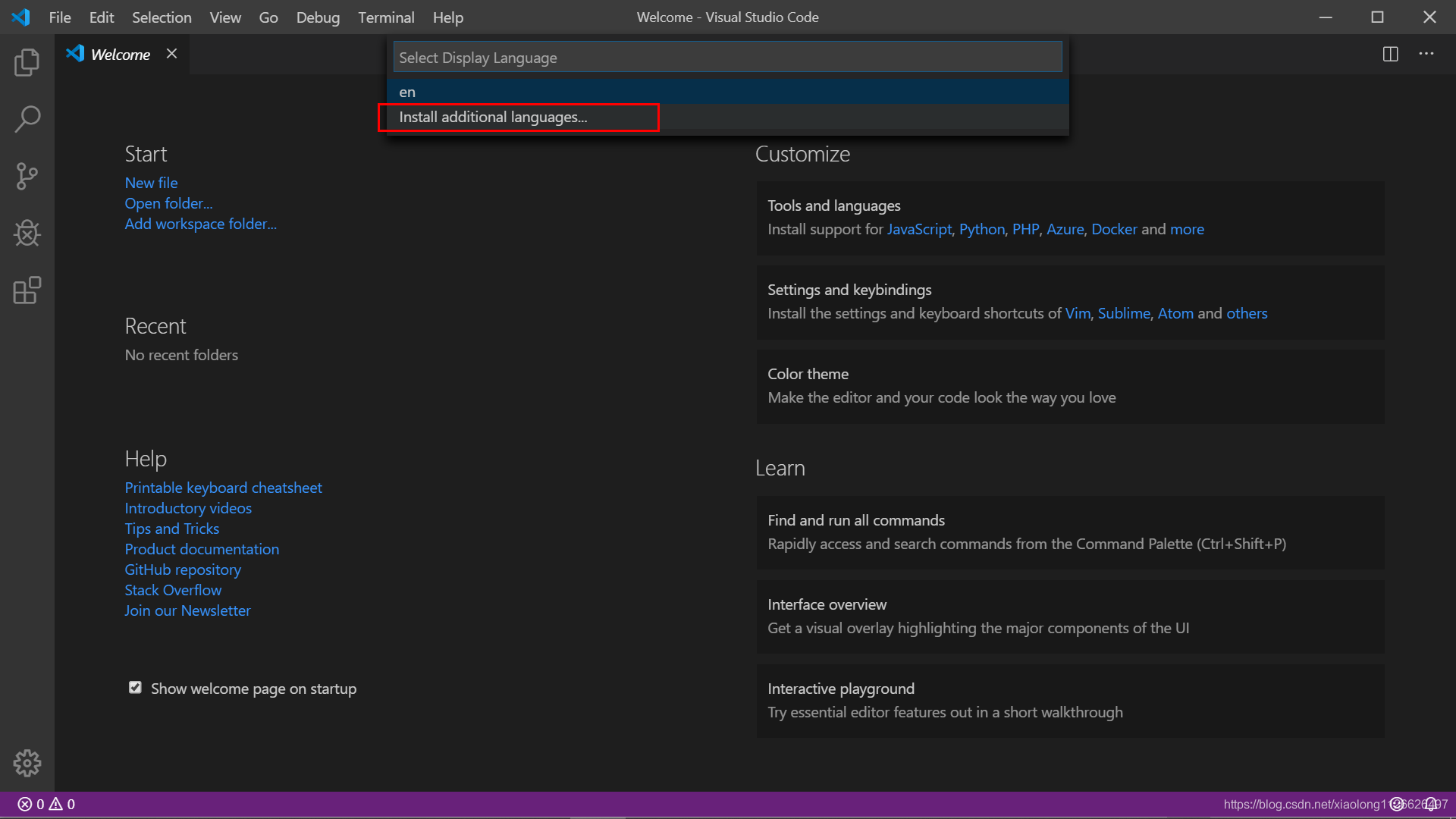
选择安装语言选项。



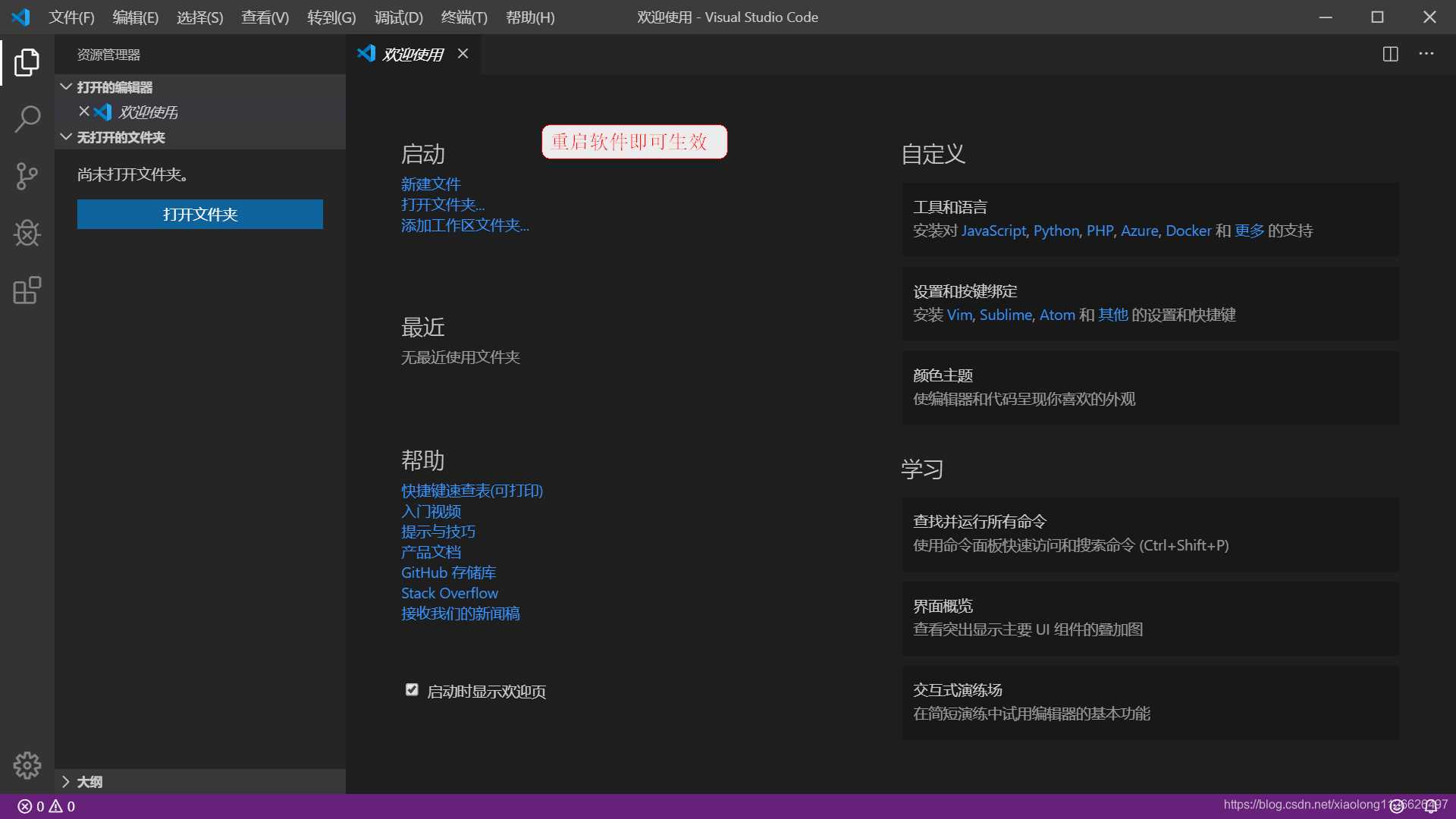
安装之后右下角有提示重启,点击重启即可。
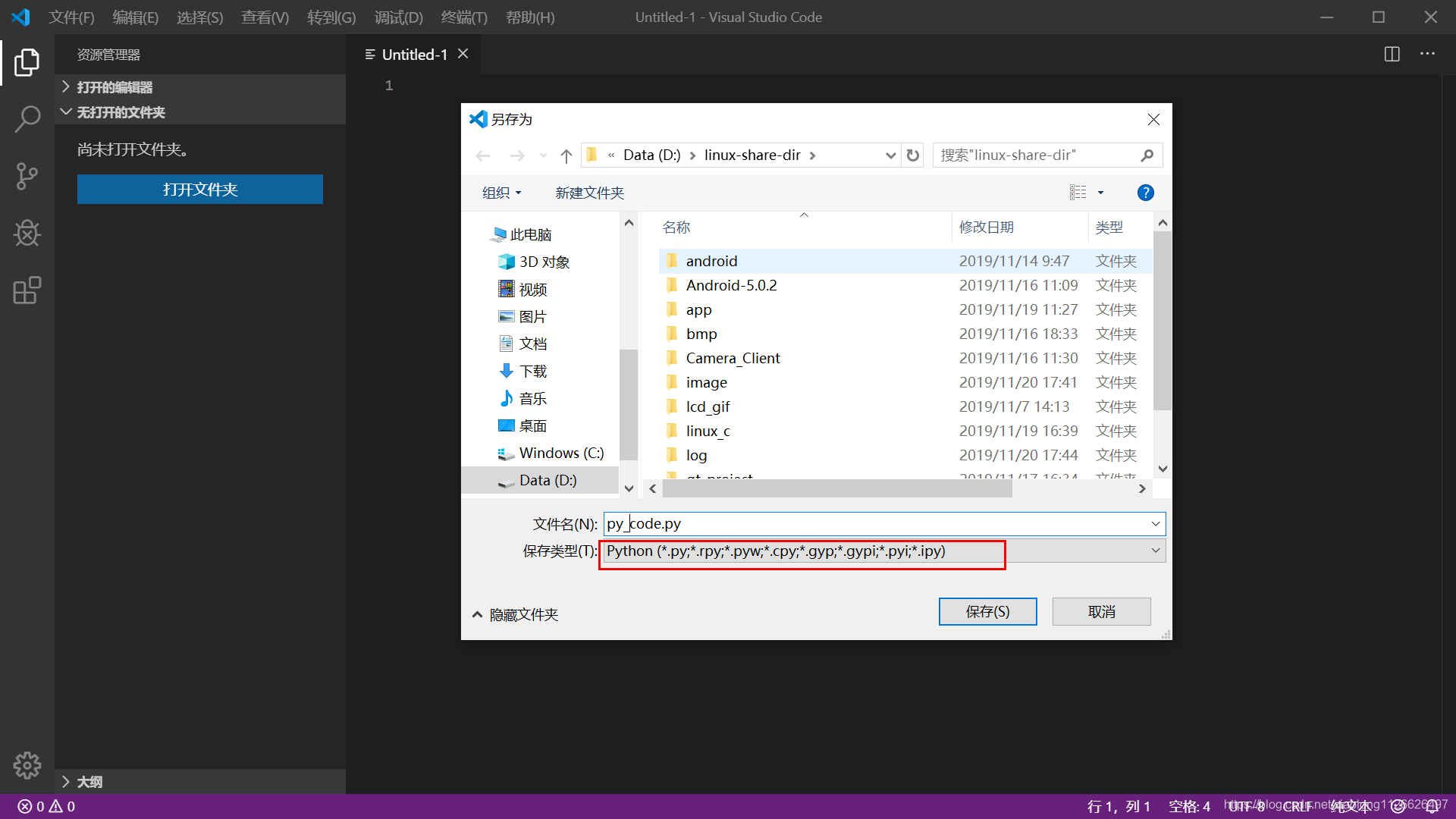
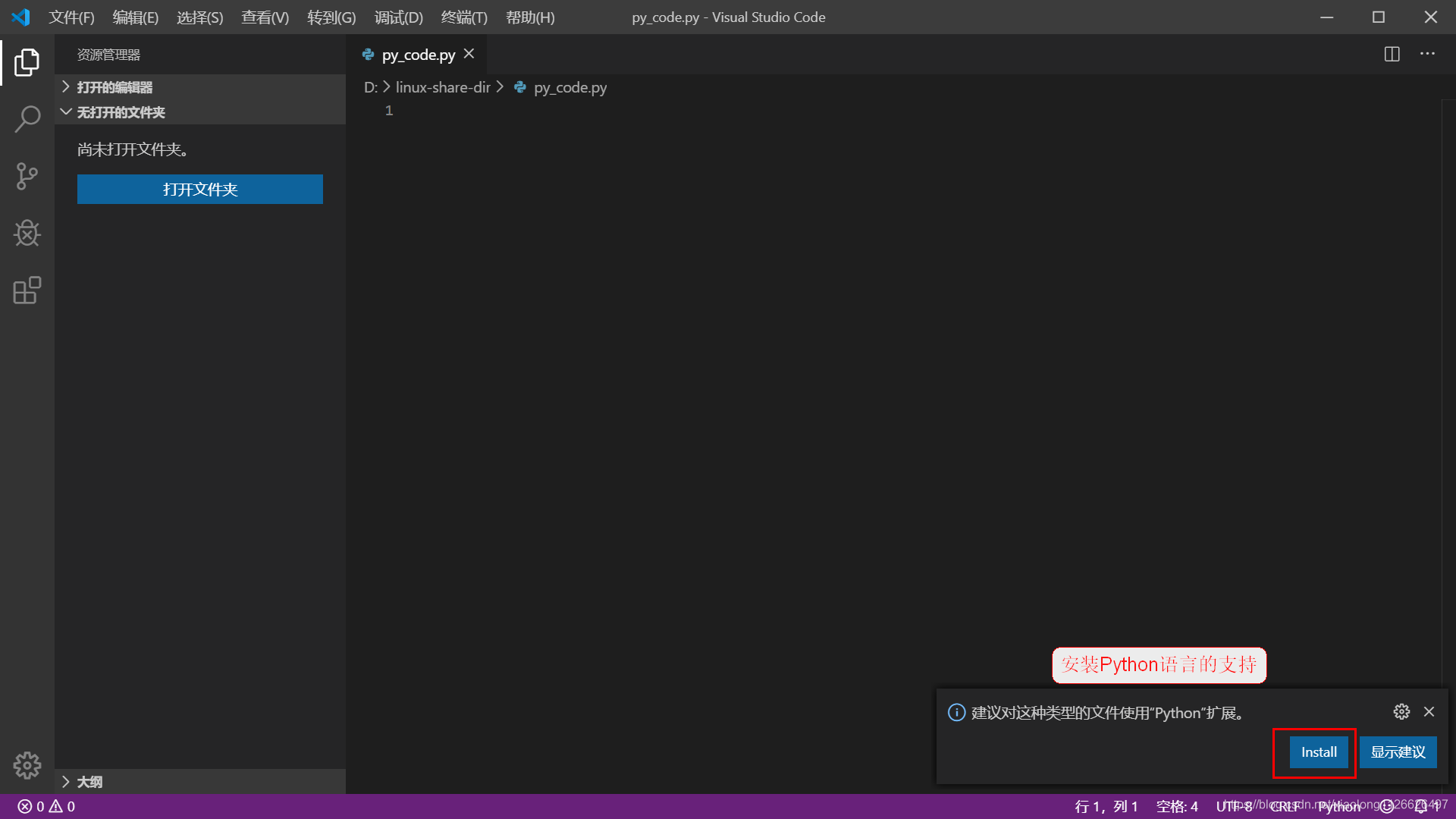
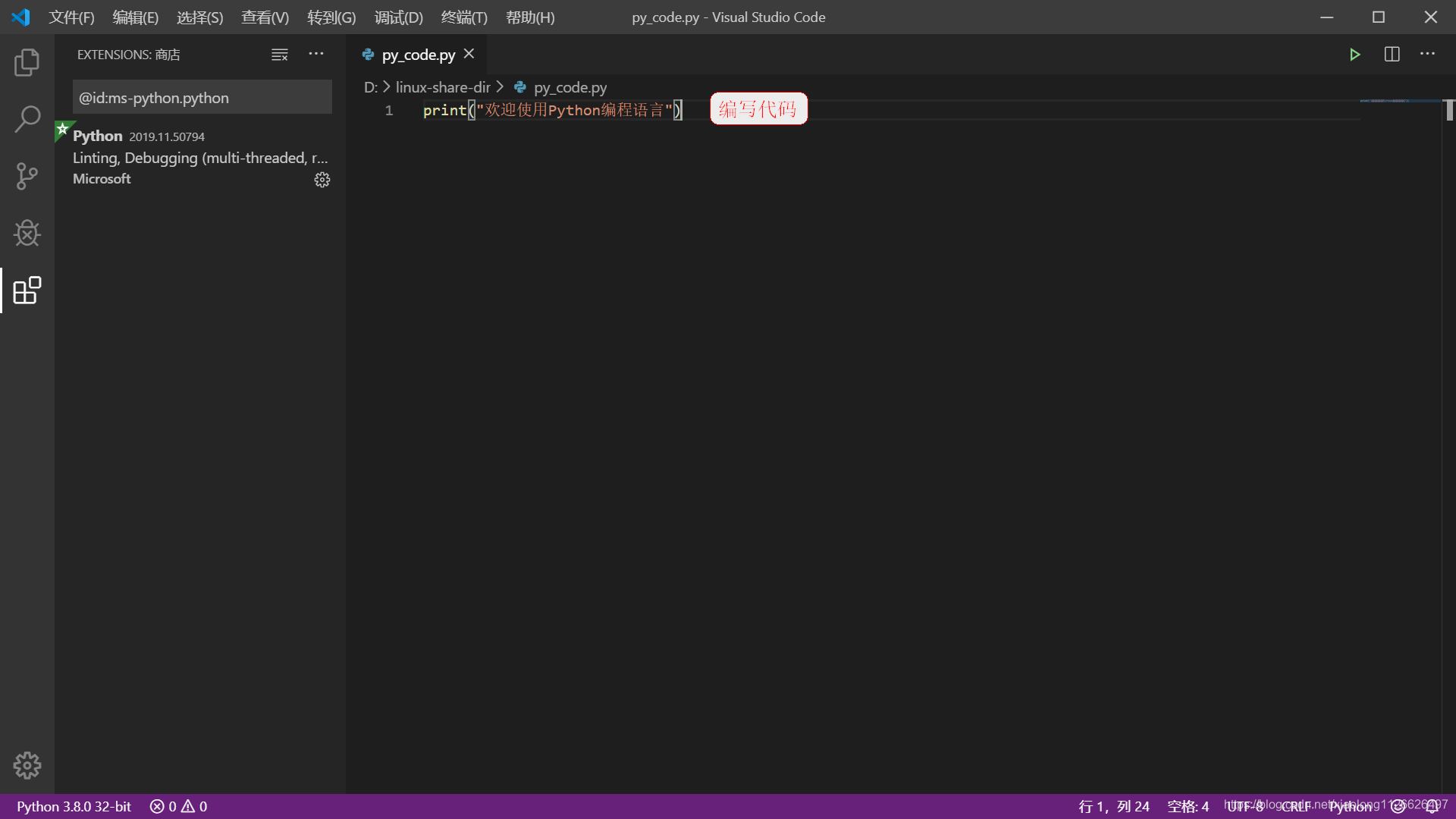
新建文本文件,保存的后缀为.py。







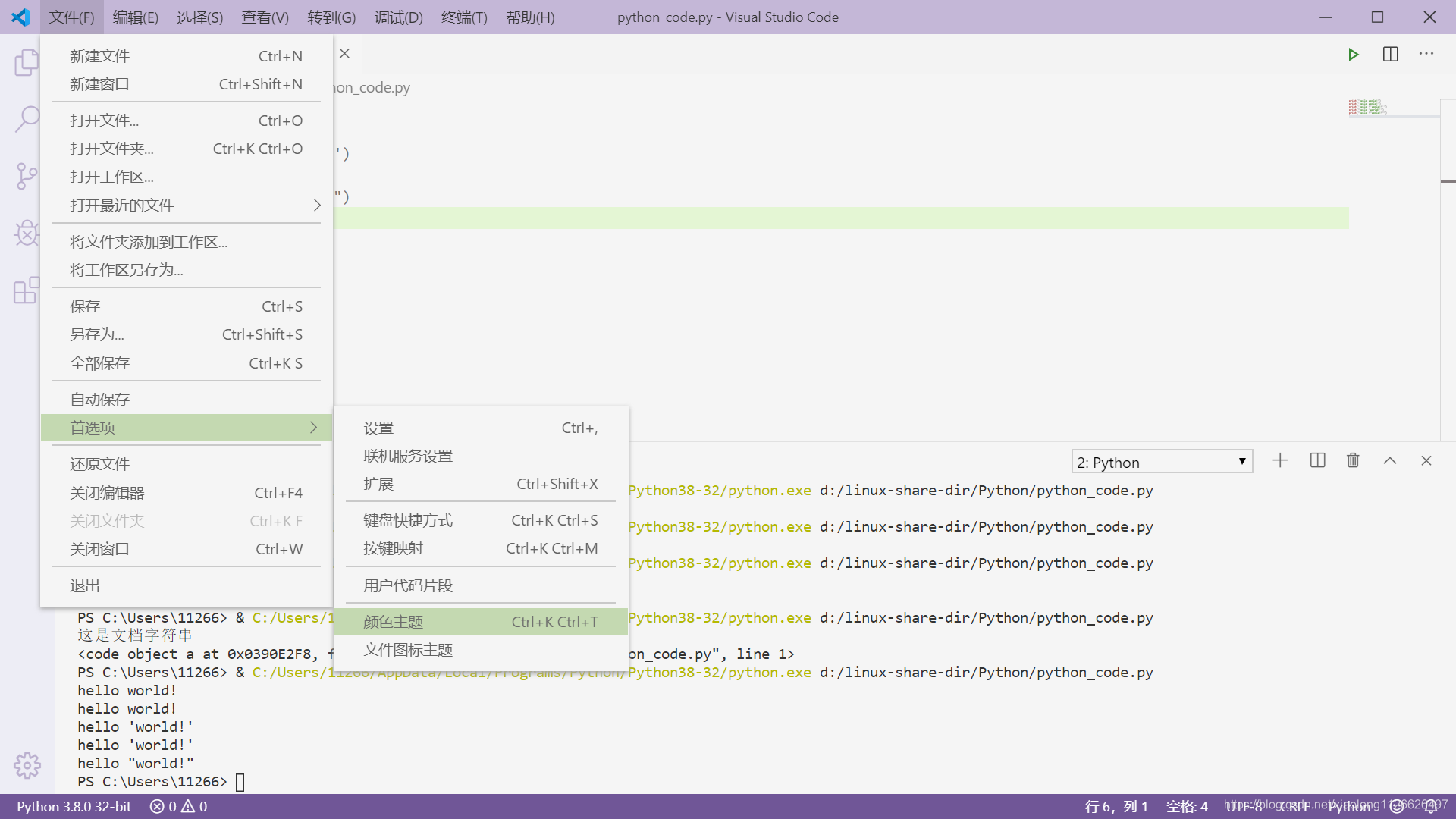
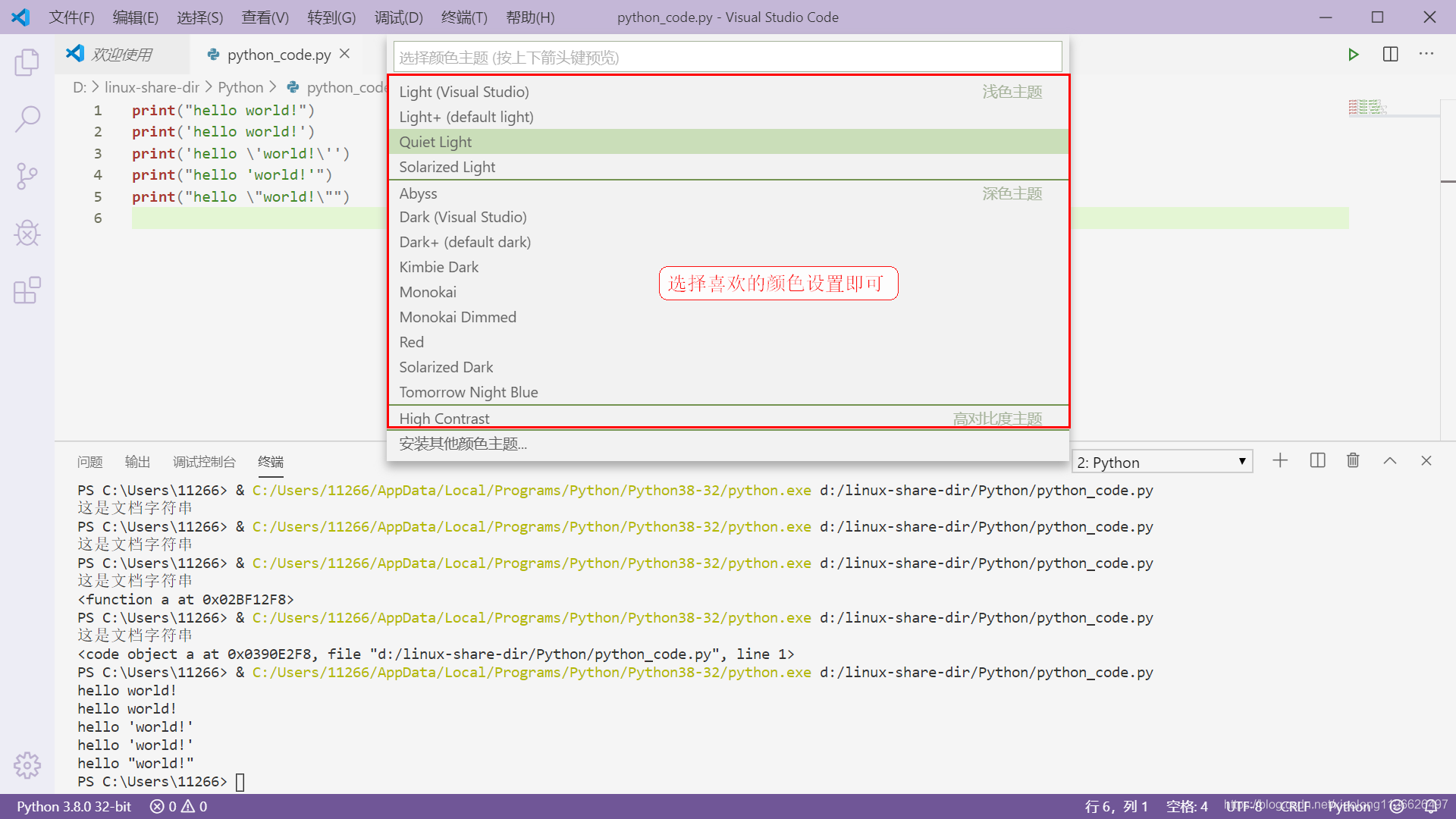
修改vscode的颜色主题
下面介绍更改颜色vscode的内置颜色主题方法。


三、设计后端服务器与前端页面
3.1 Python后端代码(http_server.py)
import socket
from flask import Flask, render_template, jsonify
# 初始化Flask应用
app = Flask(__name__)
# 全局变量保存最新上传的数据
data = {
"pm25": None,
"noise": None,
"temperature": None,
"humidity": None,
"humidifier_status": None
}
# TCP服务器处理设备端数据上传
def start_tcp_server():
host = '0.0.0.0'
port = 5005
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server_socket.bind((host, port))
server_socket.listen(5)
print(f"Listening on {host}:{port}")
while True:
client_socket, addr = server_socket.accept()
print(f"Connection from {addr}")
try:
while True:
received_data = client_socket.recv(1024).decode("utf-8").strip()
if not received_data:
break # 如果没有数据,退出循环
print(f"Raw Data received: {received_data}")
# 解析数据
try:
values = received_data.split(',')
if len(values) == 5:
global data
data["pm25"] = float(values[0])
data["noise"] = float(values[1])
data["temperature"] = float(values[2])
data["humidity"] = float(values[3])
data["humidifier_status"] = "ON" if int(values[4]) == 1 else "OFF"
# 打印解析后的数据
print(f"Parsed Data:")
print(f" PM2.5: {data['pm25']} μg/m³")
print(f" Noise: {data['noise']} dB")
print(f" Temperature: {data['temperature']} °C")
print(f" Humidity: {data['humidity']} %")
print(f" Humidifier Status: {data['humidifier_status']}")
except Exception as e:
print(f"Error parsing data: {e}")
except Exception as e:
print(f"Error handling client connection: {e}")
finally:
client_socket.close()
# 启动TCP服务器线程
import threading
threading.Thread(target=start_tcp_server, daemon=True).start()
# Web路由
@app.route('/')
def index():
return render_template("index.html")
@app.route('/api/data')
def get_data():
return jsonify(data)
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8080, debug=True)3.2 HTML前端代码(index.html)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工地扬尘与噪音监测系统</title>
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script> <!-- 图表库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script> <!-- ECharts图表库 -->
</head>
<body>
<div class="container">
<header>
<h1>工地扬尘与噪音实时监测系统</h1>
</header>
<section class="dashboard">
<!-- PM2.5 -->
<div class="card pm25">
<h2>PM2.5含量</h2>
<div id="pm25-value">0</div>
<canvas id="pm25-chart"></canvas>
</div>
<!-- 噪音 -->
<div class="card noise">
<h2>噪声水平</h2>
<div id="noise-value">0</div>
<canvas id="noise-chart"></canvas>
</div>
<!-- 温湿度 -->
<div class="card temp-humidity">
<h2>温湿度</h2>
<div id="temp-humidity-value">温度: 0°C 湿度: 0%</div>
</div>
<!-- 加湿器状态 -->
<div class="card humidifier">
<h2>加湿器状态</h2>
<div id="humidifier-status">关闭</div>
<button id="humidifier-toggle">切换加湿器</button>
</div>
</section>
<footer>
<p>监测数据由STM32系统提供</p>
</footer>
</div>
<script src="script.js"></script>
</body>
</html>
3.3 style.css文件
/* 通用样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #2c3e50;
color: #ecf0f1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 90%;
max-width: 1200px;
margin: 0 auto;
}
header {
text-align: center;
margin-bottom: 20px;
}
header h1 {
font-size: 3em;
color: #1abc9c;
}
.dashboard {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
margin-top: 20px;
}
.card {
background-color: #34495e;
padding: 20px;
border-radius: 10px;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.card h2 {
font-size: 1.5em;
margin-bottom: 10px;
}
.card div {
font-size: 2em;
margin-top: 10px;
}
footer {
margin-top: 20px;
text-align: center;
font-size: 1em;
color: #7f8c8d;
}
/* 图表样式 */
canvas {
max-width: 100%;
height: 200px;
margin-top: 20px;
}
#pm25-value, #noise-value, #temp-humidity-value, #humidifier-status {
font-size: 1.5em;
font-weight: bold;
color: #f39c12;
}3.4 script.js 文件
// 获取数据并更新页面内容
function updateData(data) {
// 更新PM2.5
const pm25Value = document.getElementById('pm25-value');
pm25Value.textContent = `${data.pm25} µg/m³`;
updatePM25Chart(data.pm25);
// 更新噪声
const noiseValue = document.getElementById('noise-value');
noiseValue.textContent = `${data.noise} dB`;
updateNoiseChart(data.noise);
// 更新温湿度
const tempHumidityValue = document.getElementById('temp-humidity-value');
tempHumidityValue.textContent = `${data.temp}°C / ${data.humidity}%`;
// 更新加湿器状态
const humidifierStatus = document.getElementById('humidifier-status');
humidifierStatus.textContent = data.humidifier === 1 ? '开启' : '关闭';
}
// 更新PM2.5图表
function updatePM25Chart(pm25) {
const pm25Chart = document.getElementById('pm25-chart').getContext('2d');
const chart = new Chart(pm25Chart, {
type: 'bar',
data: {
labels: ['PM2.5'],
datasets: [{
label: 'PM2.5含量',
data: [pm25],
backgroundColor: 'rgba(46, 204, 113, 0.6)',
borderColor: 'rgba(46, 204, 113, 1)',
borderWidth: 1
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true,
max: 300
}
}
});
}
// 更新噪声图表
function updateNoiseChart(noise) {
const noiseChart = document.getElementById('noise-chart').getContext('2d');
const chart = new Chart(noiseChart, {
type: 'line',
data: {
labels: ['噪声'],
datasets: [{
label: '噪声级别',
data: [noise],
borderColor: 'rgba(241, 196, 15, 1)',
backgroundColor: 'rgba(241, 196, 15, 0.3)',
borderWidth: 1
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true,
max: 120
}
}
});
}
// 从服务器获取数据
function fetchData() {
// 从服务器接收数据,您可以替换为从实际服务器获取
const mockData = {
pm25: 65,
noise: 80,
temp: 25.3,
humidity: 40,
humidifier: 1
};
updateData(mockData);
}
// 每5秒获取一次数据
setInterval(fetchData, 5000);
// 初始化页面
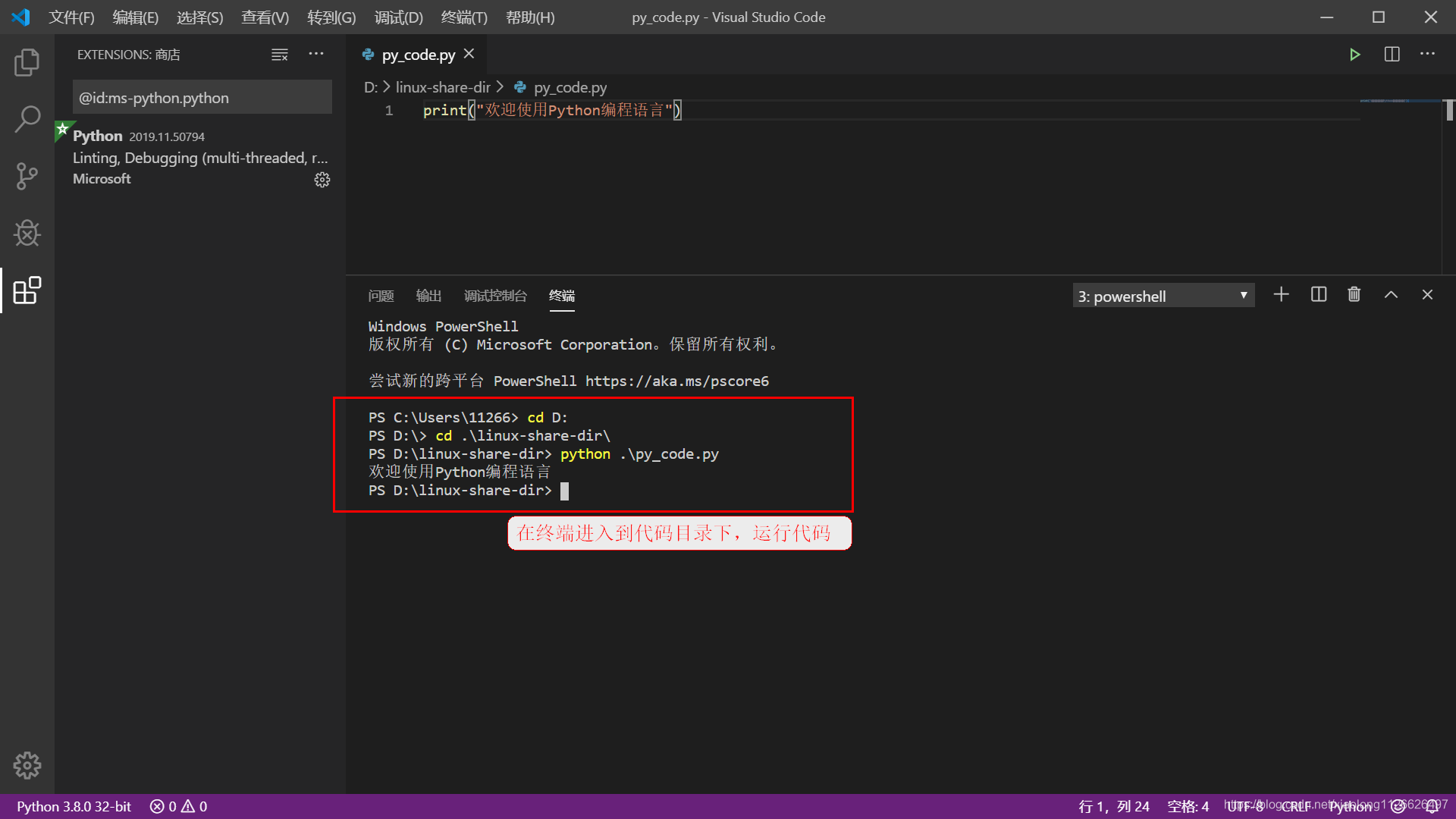
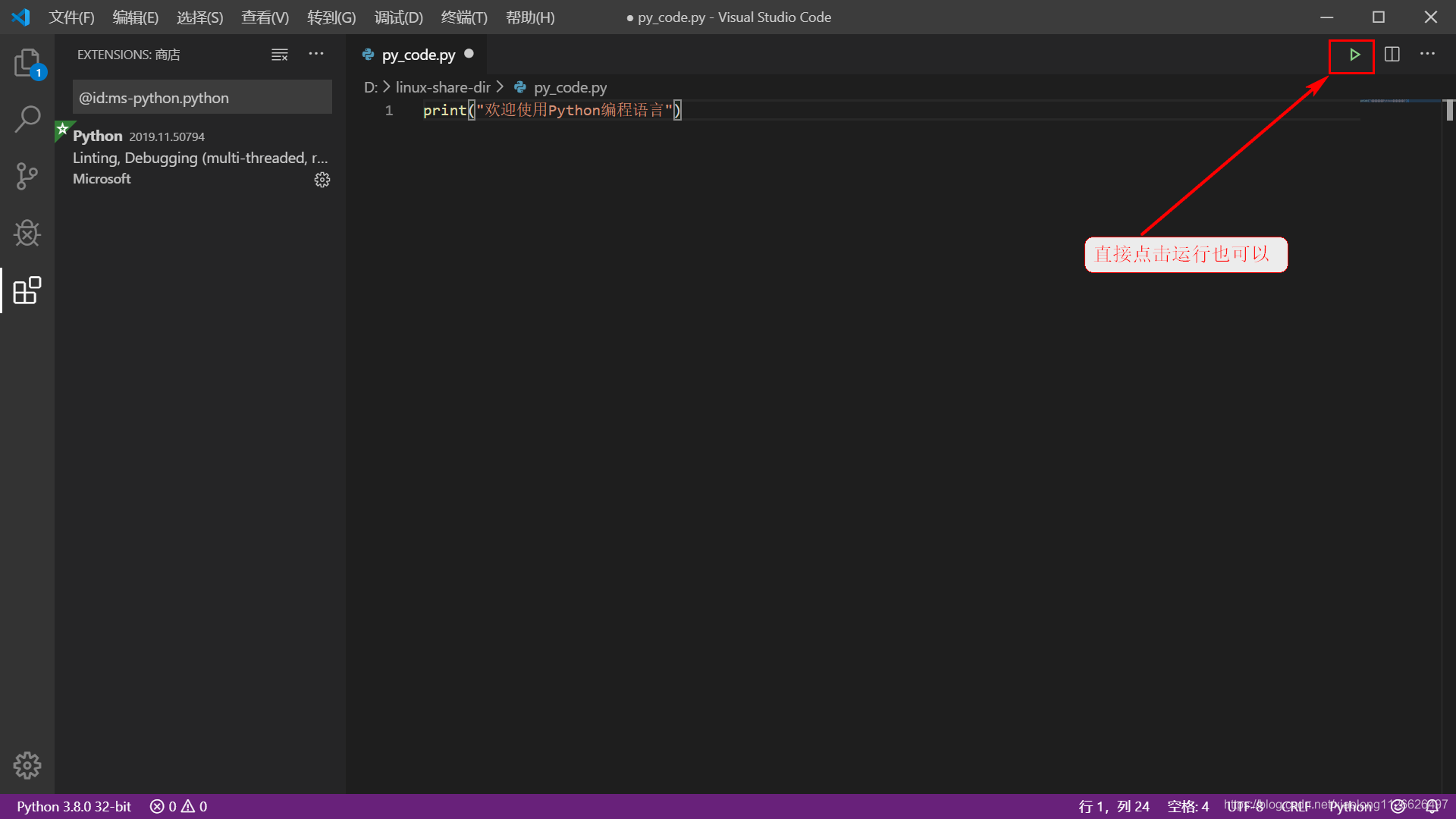
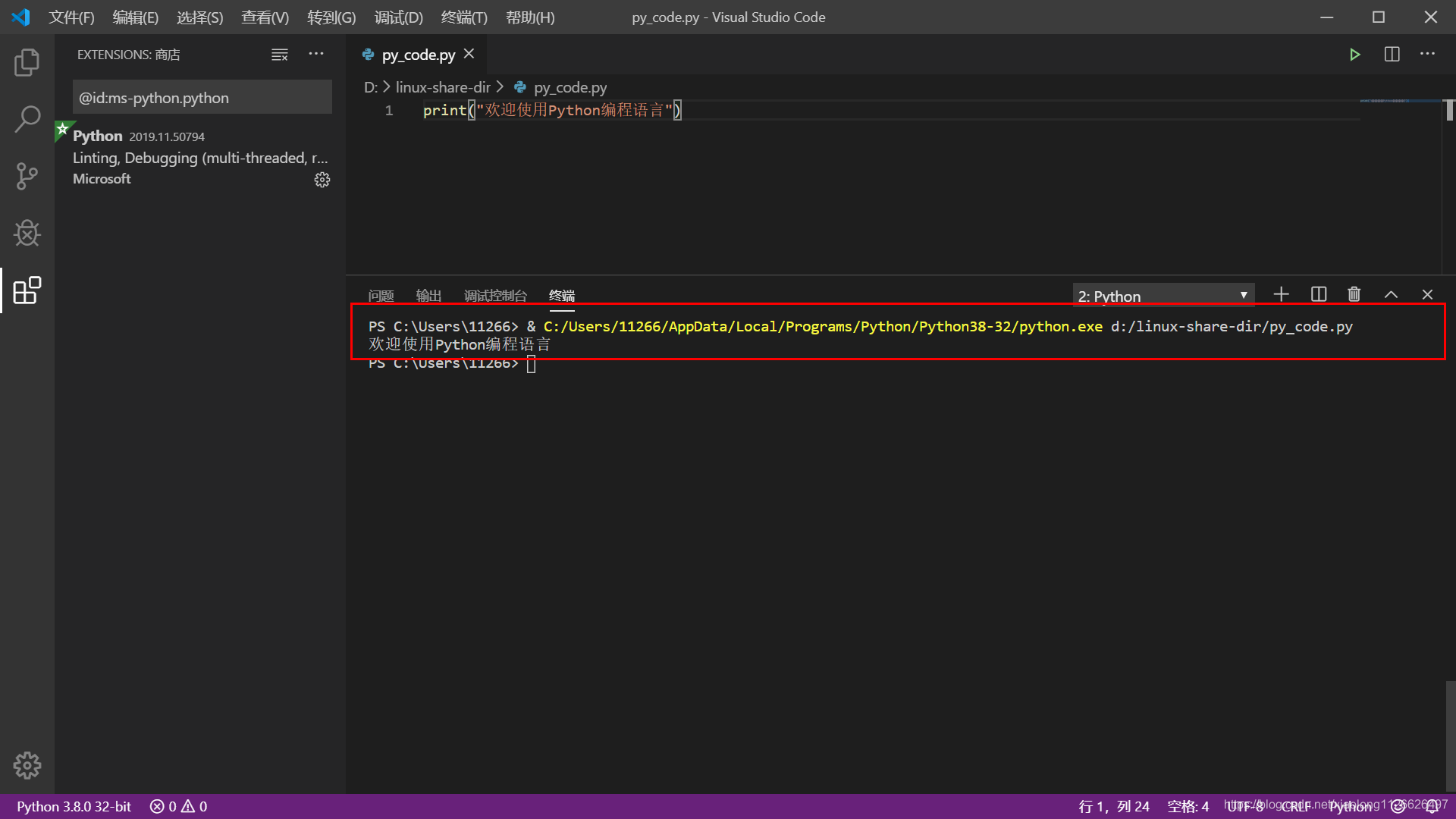
fetchData();3.5 运行效果


四、STM32代码设计
在main.c文件中,进行必要的初始化,包括传感器、WIFI模块和USART接口,然后循环采集数据并通过TCP协议传输给服务器。
#include "stm32f1xx_hal.h"
#include "string.h"
#include "stdio.h"
#include "esp8266.h" // 假设ESP8266模块的驱动函数已编写
#include "pm25_sensor.h" // 假设PM2.5传感器的接口函数已编写
#include "noise_sensor.h" // 假设噪声传感器的接口函数已编写
#include "sht30.h" // 假设SHT30温湿度模块的接口函数已编写
#define SERVER_IP "192.168.1.100" // 服务器IP地址
#define SERVER_PORT 8080 // 服务器端口
// 函数声明
void SystemClock_Config(void);
static void MX_GPIO_Init(void);
static void MX_USART1_UART_Init(void);
void send_data_to_server(char *data);
int main(void)
{
// 初始化硬件资源
HAL_Init();
SystemClock_Config();
MX_GPIO_Init();
MX_USART1_UART_Init();
// 初始化ESP8266模块(假设该模块已初始化完毕)
ESP8266_Init();
// 初始化传感器(假设各传感器模块已初始化完毕)
PM25_Init();
NoiseSensor_Init();
SHT30_Init();
// 数据传输字符串
char data_buffer[100];
while (1)
{
// 获取PM2.5数据
int pm25_value = PM25_ReadData();
// 获取噪声数据
int noise_value = NoiseSensor_ReadData();
// 获取温湿度数据
float temperature = SHT30_ReadTemperature();
float humidity = SHT30_ReadHumidity();
// 获取加湿器开关状态(此处为模拟,如果有实际的继电器控制,请替换为实际代码)
int humidifier_status = (pm25_value > 100) ? 1 : 0;
// 格式化数据字符串
snprintf(data_buffer, sizeof(data_buffer),
"#%d,%d,%.1f,%.1f,%d\r\n",
pm25_value, noise_value, temperature, humidity, humidifier_status);
// 发送数据到服务器
send_data_to_server(data_buffer);
}
}
void send_data_to_server(char *data)
{
// 通过ESP8266模块发送数据(假设ESP8266已经建立TCP连接)
ESP8266_SendData(SERVER_IP, SERVER_PORT, data);
}
void SystemClock_Config(void)
{
// 系统时钟配置代码(根据具体的硬件平台来配置)
}
static void MX_GPIO_Init(void)
{
// GPIO初始化代码
}
static void MX_USART1_UART_Init(void)
{
// UART初始化代码,用于ESP8266与STM32通信
USART1_Init();
}-
硬件初始化:
-
HAL_Init():初始化硬件抽象层。 -
SystemClock_Config():系统时钟配置函数,通常根据具体硬件平台进行配置。 -
MX_GPIO_Init()和MX_USART1_UART_Init():分别用于初始化GPIO和USART接口,这里USART1用于与ESP8266模块通信。
-
-
传感器初始化:
-
PM25_Init()、NoiseSensor_Init()和SHT30_Init()分别初始化PM2.5传感器、噪声传感器和温湿度模块。假设这些模块已经在其他地方编写好,并且能够提供相关数据。
-
-
数据采集:
-
PM25_ReadData():从PM2.5传感器读取PM2.5数据。 -
NoiseSensor_ReadData():从噪声传感器读取噪声数据。 -
SHT30_ReadTemperature()和SHT30_ReadHumidity():分别获取环境的温度和湿度数据。
-
-
加湿器控制:
-
humidifier_status变量控制加湿器的开关状态。当PM2.5浓度超过100时(这里是模拟阈值,实际值可根据需求调整),加湿器开启,状态为1;否则,状态为0。
-
-
数据格式化与发送:
-
使用
snprintf格式化数据为符合要求的字符串:#PM2.5含量,噪声检测,环境温度,湿度检测,加湿器开关状态\r\n。 -
send_data_to_server(data_buffer):通过ESP8266模块发送数据至服务器。ESP8266_SendData是与ESP8266通信的假设函数,具体的发送逻辑需要根据ESP8266的驱动进行实现。
-
五、总结
本项目设计了一个基于STM32的工地扬尘与噪音实时监测系统,通过集成多个传感器模块,实现了对工地环境中PM2.5、噪声、温湿度等参数的实时监控。系统通过无线通信技术(ESP8266模块)将数据上传至服务器,并通过Web界面进行可视化展示,方便用户进行远程监控和数据分析。加湿器控制功能也被集成到系统中,通过继电器控制加湿器来减少空气中的粉尘,确保环境的安全和健康。
在硬件方面,系统选择了适合的传感器模块,如夏普PM2.5传感器、噪声传感器、SHT30温湿度模块等,以确保数据采集的准确性与稳定性。STM32F103RCT6作为主控芯片,承担着数据采集、处理和控制任务,通过I2C和SPI接口与各个模块进行连接与通信,确保系统的高效运行。通过WIFI模块ESP8266实现数据的远程传输,使得系统具备了实时监控和远程管理的能力。
在软件和通信部分,系统采用了TCP协议和Flask框架,通过Web浏览器展示实时数据,为用户提供了便捷的操作界面。Python的Socket模块用于建立TCP连接,确保设备与服务器之间的数据传输稳定可靠。通过这些设计,用户可以方便地获取工地环境的实时数据,并根据需求进行进一步的分析和处理。
通过该系统的设计与实现,不仅能实时监测工地环境的空气质量、噪声水平、温湿度等关键指标,还能通过智能控制(如加湿器)改善环境条件,提高工地工作人员的工作环境安全性。未来,该系统可以进一步扩展功能,如加入更多环境参数的监测、支持多种通信方式、增强数据分析功能等,以应对更复杂的实际应用场景。
本项目实现了一个高效、实时、可视化的环境监控系统,展示了STM32在物联网和智能监测领域的广泛应用潜力。通过硬件和软件的有机结合,系统不仅满足了当前工地扬尘与噪音监测的需求,还为类似的环境监控系统提供了可参考的设计思路和技术实现。
- 点赞
- 收藏
- 关注作者


评论(0)