IT入门知识第五部分《前端开发》(5/10)
目录
2. HTML/CSS/JavaScript:前端开发的核心语言
引言
在数字化时代,前端开发已成为连接用户与数字世界的桥梁。它不仅仅是关于创建网页的技术,更是关于提供交互体验的艺术。随着互联网技术的飞速发展,前端开发已经从简单的HTML页面演变成了一个复杂而充满活力的领域。
介绍前端开发的重要性
前端开发是任何网站或Web应用程序成功的关键。它是用户与产品交互的第一触点,因此,它直接影响到用户的第一印象和整体体验。优秀的前端开发不仅能够提升用户体验,还能增强品牌形象,提高用户满意度和留存率。
网页技术的演变
网页技术从最初的静态HTML页面,发展到了现在包含HTML、CSS、JavaScript等多种技术的动态交互式网页。以下是一些关键的演变里程碑:
- HTML:最初,HTML(HyperText Markup Language)被设计为一种简单的标记语言,用于创建和显示网页内容。
- CSS:随着CSS(Cascading Style Sheets)的引入,网页设计师能够更精细地控制网页的布局和样式,实现了网页的可视化设计。
- JavaScript:JavaScript的加入为网页带来了动态交互性,使得网页能够响应用户的操作,执行复杂的任务。
- 前端框架:随着Web应用的复杂性增加,出现了如React、Angular和Vue.js等前端框架,它们提供了更高效的开发模式和更好的用户体验。
- 响应式设计:随着移动设备的普及,响应式设计成为了前端开发的标准,确保网页在不同设备上都能提供良好的体验。
- Web标准和可访问性:Web标准的发展推动了前端开发的最佳实践,同时,可访问性也成为了设计和开发过程中的重要考虑因素。
现代前端开发的特点
现代前端开发不仅仅是技术的应用,它还涉及到设计思维、用户体验和性能优化。以下是一些现代前端开发的关键特点:
- 组件化:通过组件化,开发者能够创建可重用的代码块,提高开发效率和可维护性。
- 模块化:JavaScript模块化允许开发者将代码分割成独立的模块,易于管理和扩展。
- 单页应用(SPA):单页应用通过动态内容加载,提供了更流畅的用户体验,同时减少了服务器的负担。
- 前端工程化:随着前端项目的规模增长,工程化的概念被引入,包括自动化构建、测试和部署等。
前端开发是一个不断发展的领域,它要求开发者不断学习新技术和工具,以适应不断变化的市场需求。随着技术的不断进步,前端开发者的角色也在不断扩展,他们不仅是技术的实现者,更是用户体验的创造者。在接下来的章节中,我们将深入探讨前端开发的具体技术,包括HTML、CSS、JavaScript以及流行的前端框架。
1.前端技术概述
定义前端开发
前端开发,通常被称为客户端开发,是指构建和设计用户界面(UI)和用户体验(UX)的过程。它是开发Web应用程序的可见部分,即用户与之交互的部分。前端开发者使用HTML、CSS和JavaScript等技术来创建网页和Web应用程序,确保它们在不同设备和浏览器上都能正常工作。
前端开发的主要职责
- 设计实现:将设计师提供的视觉设计转化为HTML/CSS代码。
- 交互实现:使用JavaScript或其他前端技术实现网页的动态交互。
- 响应式设计:确保网页在不同尺寸的屏幕和设备上都能提供良好的用户体验。
- 性能优化:通过各种技术手段提升网页加载速度和运行效率。
- 可访问性:确保网页内容对所有用户,包括残障用户,都是可访问的。
- 测试:进行单元测试、集成测试和用户接受测试,确保代码质量和功能正确性。
- 维护:对现有代码进行维护和更新,修复可能出现的问题。
前端开发与用户体验的关系
前端开发是用户体验的关键组成部分。一个直观、响应迅速且易于使用的界面可以显著提升用户的满意度和忠诚度。前端开发者需要理解用户的需求和行为,设计出既美观又实用的界面。此外,前端开发者还需要关注用户交互的流畅性,确保用户在使用过程中不会遇到障碍。
1.1 前端开发的重要性
用户界面和交互的重要性
用户界面是用户与数字产品交互的窗口。一个优秀的用户界面不仅能够吸引用户的注意,还能够引导用户完成特定的任务。而交互设计则是确保用户界面能够响应用户操作,提供反馈,从而提升用户体验。
响应式设计的需求
随着移动设备的普及,响应式设计成为了前端开发的标准。它确保了网页在不同尺寸的屏幕上都能提供一致的体验,无论是桌面电脑、平板还是智能手机。响应式设计要求开发者使用灵活的布局、可伸缩的图片和媒体查询等技术。
1.2 前端开发的核心技能
熟悉Web标准和最佳实践
前端开发者需要熟悉Web标准,如W3C的HTML、CSS和DOM规范。此外,还需要了解最佳实践,如语义化HTML、CSS命名规范和JavaScript编码标准,以确保代码的可读性、可维护性和扩展性。
跨浏览器兼容性
由于不同的浏览器可能对Web标准的支持程度不同,前端开发者需要具备解决跨浏览器兼容性问题的能力。这包括使用特征检测而非浏览器探测、编写健壮的CSS和JavaScript代码,以及使用polyfills和转译工具来支持旧浏览器。
通过掌握这些核心技能,前端开发者能够创建出既美观又实用的网页和Web应用程序,为用户提供卓越的体验。随着技术的不断发展,前端开发者还需要持续学习新的工具和框架,以适应不断变化的市场需求。
2. HTML/CSS/JavaScript:前端开发的核心语言
2.1 HTML:网页的结构
HTML的定义和作用
HTML(HyperText Markup Language)是构建网页和Web应用程序的基础。它是一种标记语言,通过一系列的标签来定义网页的结构和内容。HTML标签告诉浏览器如何展示网页元素,如段落、标题、列表、链接和图片等。
HTML的全称为超文本标记语言,是一种。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、、声音、表格、链接等。
是一种的方式,它通过方法将文本中的文字、图表与其他相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
语义化标签的使用
语义化HTML指的是使用具有明确意义的HTML标签来组织内容。这样做不仅有助于提高网页的可读性,还能提升搜索引擎优化(SEO)和可访问性。例如,使用<article>、<section>、<header>、<footer>等标签来表示文档的不同部分。
HTML5的新特性
HTML5是HTML的最新版本,它引入了许多新特性和改进,以支持现代Web应用程序的需求:
- 新的语义化标签,如
<article>、<nav>、<aside>等。 - 多媒体支持,包括
<video>和<audio>标签。 - 图形和交互性,通过
<canvas>和<svg>实现。 - 表单控件,如
<input>类型的日期和时间选择器。 - 离线存储和应用程序缓存。
2.2 CSS:网页的样式
CSS的作用和重要性
CSS(Cascading Style Sheets)负责网页的视觉表现。它允许开发者控制布局、颜色、字体和其他视觉元素,从而实现一致且吸引人的网页设计。CSS是实现响应式设计的关键技术。
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现(的一个应用)或(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS选择器和属性
CSS通过选择器来定位HTML元素,并应用样式规则。选择器可以是元素类型、类、ID或其他属性。CSS属性定义了元素的视觉特性,如color、background、margin、padding等。
CSS3的新特性:Flexbox和Grid
CSS3引入了Flexbox和Grid布局系统,极大地简化了复杂布局的设计:
- Flexbox:一种用于一维布局的模型,可以轻松地在水平和垂直方向上对齐和分配空间。
- Grid:一种二维布局系统,允许开发者创建复杂的网格布局,精确控制行和列的大小和位置。
2.3 JavaScript:网页的交互
JavaScript在前端开发中的作用
JavaScript(简称“”)是一种具有函数优先的,解释型或即时编译型的。虽然它是作为开发页面的而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、、声明式、函数式编程范式。
JavaScript在1995年由公司的Brendan Eich,在浏览器上首次设计实现而成。因为Netscape与合作,Netscape希望它外观看起来像,因此取名为JavaScript。但实际上它的语法风格与Self及较为接近。
JavaScript的标准是。截至2012年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本为ECMAScript 2015,但通常被称为或者ES2015。
JavaScript是一种高级的、解释型的编程语言,用于增强网页的交互性。通过JavaScript,开发者可以创建动态效果、处理表单验证、与服务器进行异步通信(Ajax)、操作DOM等。
DOM操作和事件处理
DOM(Document Object Model)是HTML和XML文档的编程接口。JavaScript可以通过DOM来访问和修改网页的元素、属性和内容。事件处理是JavaScript的重要组成部分,它允许网页对用户的输入和操作做出响应。
ES6及更高版本的新特性
ECMAScript 6(简称ES6)及其后续版本为JavaScript引入了许多新特性,包括:
- 箭头函数:提供了一种更简洁的函数书写方式。
- 类:引入了基于原型的面向对象编程的新语法。
- 模块:支持JavaScript代码的模块化。
- Promise:用于异步编程,简化了回调函数的复杂性。
- 模板字符串:允许多行字符串和嵌入表达式。
- 解构赋值:使得数组和对象的赋值更加简洁。
前端开发是一个不断进步的领域,HTML、CSS和JavaScript作为其三大支柱,为构建现代Web应用程序提供了强大的工具和功能。随着这些技术的不断发展,前端开发者需要不断学习和适应,以保持其技能的现代性和竞争力。
3. 前端框架:提升开发效率与体验
3.1 React:声明式UI库
React的介绍和核心概念
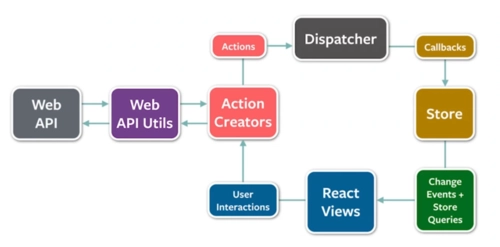
React是由Facebook开发的一个声明式、高效且灵活的JavaScript库,用于构建用户界面。React的核心思想是将UI分解为独立的、可复用的组件,使得开发大型应用更加模块化和可维护。
React是用于构建的JavaScript库, 起源于的内部项目,该公司对市场上所有 JavaScript 框架都不满意,决定一套,用于架设Instagram的。于2013年5月开源。
JSX和组件化开发
JSX(JavaScript XML)是React中用于描述组件结构的语法扩展。它允许开发者在JavaScript代码中写类似HTML的标记,然后编译成JavaScript对象。组件化开发是React的核心,每个组件管理自己的状态,通过props传递数据。
React的状态管理和生命周期
React的状态管理是通过this.state和this.setState方法实现的,它使得组件能够根据状态的变化重新渲染。React的生命周期方法允许开发者在组件的不同阶段执行操作,如componentDidMount、componentDidUpdate和componentWillUnmount。
React的优势和用例
- 大型应用的可维护性:React的组件化架构使得大型应用的开发更加模块化,易于管理和扩展。
- 单向数据流和性能优化:React的单向数据流简化了状态管理,结合虚拟DOM技术,React能够高效地更新DOM,提升性能。
3.2 Angular:全面的前端框架
Angular的介绍和核心概念
Angular是由Google维护的一个全面的前端框架,用于构建客户端应用程序。Angular采用TypeScript编写,提供了一套完整的解决方案,包括路由、表单处理、HTTP客户端等。
Angular官网:
AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建的前端框架,后为所收购。 Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用编写,而Angular采用语言编写,是的。
Angular是一个应用设计框架与,用于创建高效、复杂、精致的,通过新的属性和表达式扩展了 ,实现一套框架,多种平台,移动端和桌面端。 Angular有着诸多特性,最为核心的是:、模块化、自动化双向、语义化标签、等等。
TypeScript和模块化开发
Angular使用TypeScript作为主要开发语言,它是一种强类型、面向对象的JavaScript超集。Angular的模块化开发方式允许开发者将应用分解为可维护的模块和组件。
Angular的双向数据绑定和依赖注入
Angular支持双向数据绑定,即视图和模型之间的数据可以自动同步。依赖注入是Angular的核心功能之一,它允许开发者以声明式的方式提供和使用服务。
Angular的优势和用例
- 企业级应用的开发:Angular的全面性和强大功能使其成为构建大型企业级应用的理想选择。
- 强大的表单处理和路由系统:Angular提供了一套完整的表单处理和路由解决方案,简化了复杂应用的开发。
3.3 Vue.js:渐进式框架
Vue.js的介绍和核心概念
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。Vue的设计哲学是让开发者能够以不同的方式集成Vue,无论是在一个小型项目中,还是在大型应用中。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
Vue.js官网:
模板语法和响应式数据绑定
Vue.js使用基于HTML的模板语法,允许开发者声明式地将DOM绑定到数据。Vue的响应式数据绑定系统确保了当数据变化时,视图会自动更新。
Vue的组件系统和指令
Vue的组件系统类似于React,允许开发者构建可复用的组件。Vue还提供了一系列的指令,如v-bind、v-model和v-on,用于声明式地描述DOM的行为。
Vue.js的优势和用例
- 易用性和灵活性:Vue.js的学习曲线相对平缓,同时提供了足够的灵活性,适用于从小型项目到大型应用的开发。
- 适用于各种规模的项目:Vue.js的渐进式特性意味着开发者可以根据项目的需求选择性地使用Vue的不同部分。
总结:前端框架的选择取决于项目需求、团队熟悉度和个人偏好。React、Angular和Vue.js各有优势,它们都提供了强大的工具和生态系统来支持现代Web应用程序的开发。无论选择哪个框架,重要的是理解其核心概念和最佳实践,以构建高效、可维护和用户友好的Web解决方案。
4. 前端开发工具和工作流:提升开发效率与质量
前端开发不仅仅是编写代码,还包括使用各种工具和遵循工作流程来提升开发效率、保证代码质量和简化部署过程。
版本控制:Git的使用
Git简介
Git是目前最流行的分布式版本控制系统,由Linus Torvalds创建,用于有效、高速地处理从小到大的项目。它支持创建分支、合并代码、代码审查和多人协作。
Git工作流程
- 初始化仓库:使用
git init创建一个新的Git仓库。 - 添加文件:通过
git add将文件添加到暂存区。 - 提交更改:使用
git commit将暂存区的文件提交到仓库。 - 分支管理:利用
git branch和git checkout创建和切换分支。 - 合并分支:使用
git merge将一个分支的更改合并到另一个分支。 - 解决冲突:当合并时出现冲突,需要手动解决后再次提交。
- 远程仓库:通过
git push和git pull与远程仓库同步代码。
包管理器:npm和yarn
npm
npm(Node Package Manager)是JavaScript编程语言的包管理器,用于管理项目中的依赖。它允许开发者安装、共享和管理有公共用途的代码。
yarn
yarn是由Facebook开发的包管理器,它与npm兼容,但提供了更快的安装速度、更可靠的安装过程和更好的安全性。
包管理器的工作流程
- 初始化:使用
npm init或yarn init创建package.json文件。 - 安装依赖:通过
npm install或yarn add安装项目依赖。 - 管理脚本:在
package.json中定义npm或yarn脚本,用于自动化常见任务。 - 版本控制:使用语义化版本控制来管理依赖的版本。
构建工具:Webpack和Gulp
Webpack
Webpack是一个模块打包器,将项目中的所有依赖模块打包成一个或多个bundle。它支持多种类型的资源,可以转换和优化代码。
Gulp
Gulp是一个自动化构建工具,使用代码而非配置来定义任务。它非常适合自动化常见的开发任务,如压缩图片、编译Sass或Lint代码。
构建工具的工作流程
- 配置:设置构建工具的配置文件,定义任务和加载器。
- 编译:将源代码编译成浏览器可执行的代码。
- 优化:压缩JavaScript、CSS和图片资源。
- 热更新:在开发过程中实现代码更改的实时预览。
测试:单元测试和端到端测试
单元测试
单元测试是针对代码中最小的可测试部分进行的测试。在JavaScript中,常用的单元测试框架有Jest、Mocha和Jasmine。
端到端测试
端到端测试(E2E测试)是模拟用户与系统交互的测试,确保整个应用的流程按预期工作。常用的E2E测试工具有Selenium、Cypress和Protractor。
测试工作流程
- 编写测试用例:为关键功能编写单元测试和E2E测试用例。
- 自动化测试:集成测试到构建和部署流程中,实现自动化运行。
- 持续集成:使用CI工具(如Jenkins、Travis CI或GitHub Actions)来自动化测试和部署。
总结:前端开发工具和工作流的选择对于提高开发效率、保证代码质量和简化部署至关重要。Git、npm/yarn、Webpack/Gulp以及测试框架共同构成了现代前端开发的基础。通过合理利用这些工具和遵循最佳工作流程,前端开发者可以更加专注于创造高质量的Web应用程序,为用户提供卓越的体验。
- 点赞
- 收藏
- 关注作者











评论(0)