【愚公系列】《微信小程序与云开发从入门到实践》014-条件元素容器组件与共享元素容器组件
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在微信小程序的开发过程中,组件的灵活运用是提升用户体验和界面交互的关键。条件元素容器组件和共享元素容器组件是两种强大的工具,它们不仅能够帮助开发者实现复杂的界面逻辑,还能有效提升小程序的整体性能和可维护性。
条件元素容器组件允许开发者根据特定条件动态展示或隐藏内容,为用户提供更加个性化的体验。而共享元素容器组件则通过在不同页面或状态间共享元素,创造出流畅的过渡效果,使得用户在浏览过程中感受到更自然的连接。这两种组件的结合使用,不仅丰富了小程序的功能,还能够提升用户的互动体验。
在本篇文章中,我们将详细探讨这两种容器组件的基本概念、使用场景及实现方法。通过具体实例,帮助你深入理解在实际开发中如何灵活运用条件元素容器组件与共享元素容器组件,提升你的小程序开发技能。
无论你是小程序开发的新手,还是希望深化理解的进阶开发者,这篇文章都将为你提供实用的见解和灵感。让我们一起探索条件元素容器组件与共享元素容器组件的奥秘,为用户打造更加出色的小程序体验吧!
🚀一、条件元素容器组件与共享元素容器组件
在小程序开发框架中,还有两个重要的容器组件,分别是match-media条件元素容器组件和share-element共享元素容器组件。match-media组件可以根据设备的方向、尺寸等来进行条件渲染,可以方便开发者对不同设备进行差异化开发。
share-element是一种共享元素容器,共享元素是一种重要的动画形式,share-element与pagecontainer 结合使用可以表现出元素在页面间穿越的效果。
🔎1.条件元素容器组件的使用
如果需要根据设备尺寸的不同而使用不同的页面,例如在小屏幕上使用页面 A,而在大屏幕上使用页面 B,这时使用条件元素开发将非常方便。我们可以使用 match-media 组件来根据屏幕尺寸和设备方向条件渲染不同的内容。
🦋1.1 示例代码:matchDemo.wxml
在示例工程的 pages 文件夹下新建一组名为 matchDemo 的页面文件,并在 matchDemo.wxml 文件中编写如下测试代码:
<!-- pages/matchDemo/matchDemo.wxml -->
<!-- 当设备的屏幕宽度在 300px 到 400px 时渲染 -->
<match-media min-width="300" max-width="400">
<view>页面一</view>
</match-media>
<!-- 当设备的屏幕宽度大于或等于 400px 且是横屏模式时渲染 -->
<match-media min-width="400" orientation="landscape">
<view>页面二</view>
</match-media>
<!-- 当设备的屏幕宽度大于或等于 400px 且是竖屏模式时渲染 -->
<match-media min-width="400" orientation="portrait">
<view>页面三</view>
</match-media>
在上面的代码中,使用了 match-media 组件来根据设备屏幕的宽度和方向渲染不同的页面内容。
- 当设备的屏幕宽度在 300px 到 400px 时,渲染页面一。
- 当设备的屏幕宽度大于或等于 400px 且处于横屏模式时,渲染页面二。
- 当设备的屏幕宽度大于或等于 400px 且处于竖屏模式时,渲染页面三。
🦋1.2 match-media 组件的属性
match-media 组件的 min-width 和 max-width 属性可以设置一个宽度范围,当设备屏幕尺寸满足此宽度范围时,当前的组件才会被渲染。除了这些属性,match-media 组件还提供了一些其他的渲染控制条件,具体属性如表 3-8 所示。
match-media 组件属性
| 属性名 | 类型 | 意义 |
|---|---|---|
| min-width | 数值 | 设置页面最小宽度的条件,单位为 px |
| max-width | 数值 | 设置页面最大宽度的条件,单位为 px |
| width | 数值 | 精确地设置页面的宽度条件, 单位为 px |
| min-height | 数值 | 设置页面最小高度的条件,单位为 px |
| max-height | 数值 | 设置页面最大高度的条件,单位为 px |
| height | 数值 | 精确地设置页面的高度条件,单位为 px |
| orientation | 字符串 | 设置页面的方向条件,可设置为: |
| - landscape: 横屏时 | ||
| - portrait: 竖屏时 |
通过这些属性,可以精确控制不同设备和不同屏幕方向下的页面渲染效果。

🔎2.共享元素容器组件的使用
共享元素本质是一种动画效果。在小程序中切换页面时,让前一个页面的元素平滑地进入到后一个页面的效果就是共享元素动画。如果没有 share-element 组件,实现这样的动画效果将非常复杂。
🦋2.1 示例代码:shareElementDemo.wxml
在示例工程的 pages 文件夹下新建一组名为 shareElementDemo 的页面文件,并在 shareElementDemo.wxml 文件中编写如下示例代码:
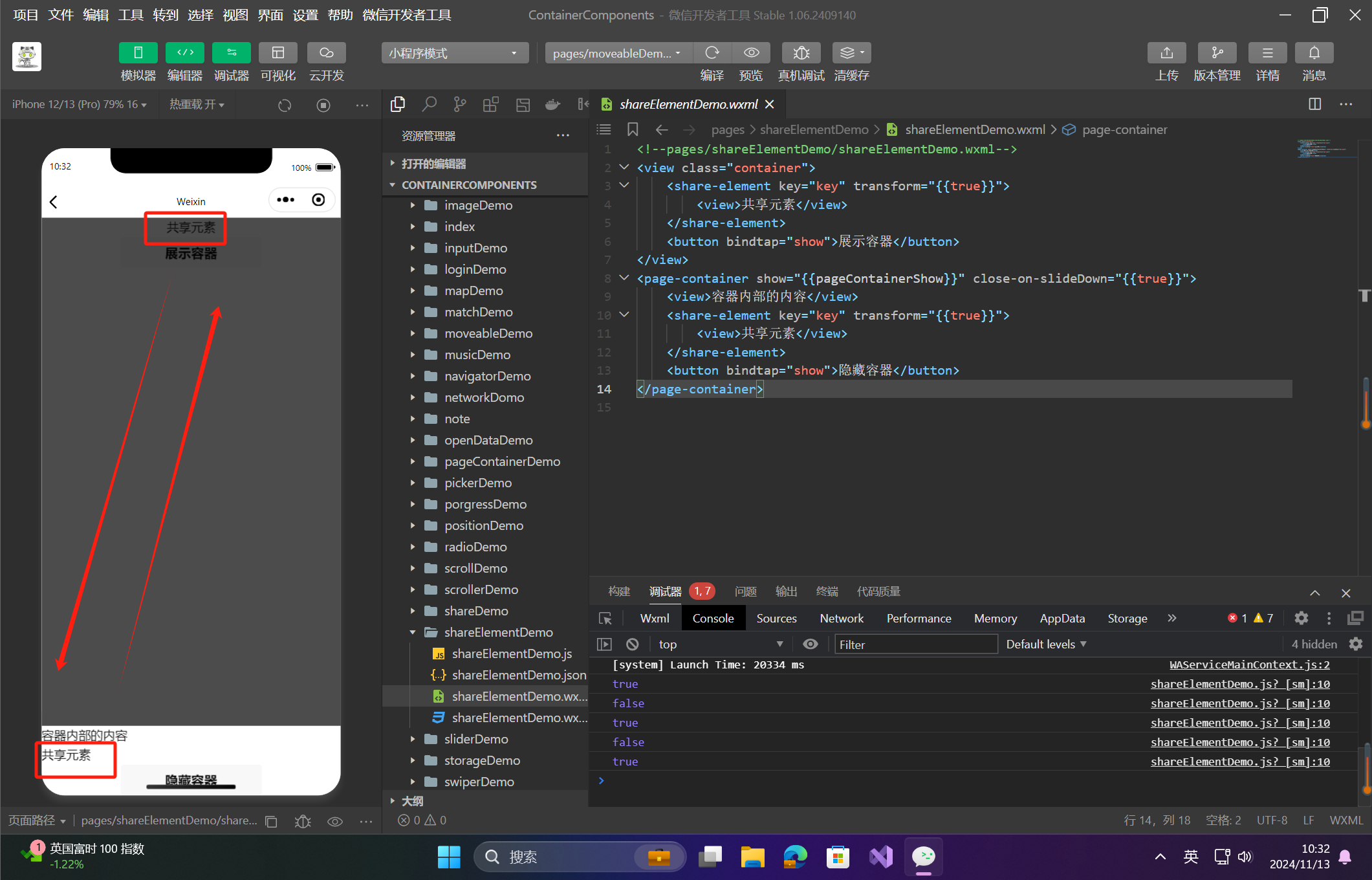
<!-- pages/shareElementDemo/shareElementDemo.wxml -->
<view class="container">
<share-element key="key" transform="{{true}}">
<view>共享元素</view>
</share-element>
<button bindtap="show">展示容器</button>
</view>
<page-container show="{{pageContainerShow}}" close-on-slideDown="{{true}}">
<view>容器内部的内容</view>
<share-element key="key" transform="{{true}}">
<view>共享元素</view>
</share-element>
<button bindtap="show">隐藏容器</button>
</page-container>
在上面的代码中,我们创建了一个按钮来展示页面容器,并在页面容器内添加了共享元素和隐藏按钮。
🦋2.2 示例代码:shareElementDemo.js
关于 page-container 组件,前面已经介绍过。接下来,我们在 shareElementDemo.js 文件中实现如下功能:
// pages/shareElementDemo/shareElementDemo.js
Page({
data: {
pageContainerShow: false
},
show: function() {
this.setData({
pageContainerShow: !this.data.pageContainerShow
});
console.log(this.data.pageContainerShow);
}
});
在上面的代码中,我们定义了一个 show 方法来切换 pageContainerShow 的状态。
重要提示
share-element 组件需要和 page-container 组件组合使用。page-container 组件可以作为一个独立的页面被渲染,也可以作为页面中的一个弹窗被渲染。无论哪种场景,我们都可以控制共享元素在原页面与新的页面容器组件之间移动。
运行上述代码,当 page-container 弹出与隐藏时,可以看到共享元素在两个页面间动画移动。share-element 组件的 key 属性非常重要,其通过这个属性的值来检索两个页面中对应的共享元素进行匹配动画。
🦋2.3 share-element 组件的属性
share-element 组件属性
| 属性名 | 类型 | 意义 |
|---|---|---|
| key | 字符串 | 作为共享元素的匹配标记 |
| transform | 布尔值 | 设置是否进行动画 |
| duration | 数值 | 设置动画的时长,默认为 300ms |
| easing-function | 字符串 | 设置动画的执行效果,默认为 ease-out |
通过这些属性,可以更精确地控制共享元素的动画效果。

- 点赞
- 收藏
- 关注作者


评论(0)