【愚公系列】《微信小程序与云开发从入门到实践》010-基础视图组件与滚动视图组件
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在微信小程序的开发中,组件的使用是构建用户界面的关键。基础视图组件和滚动视图组件作为小程序的重要组成部分,它们不仅帮助开发者快速创建美观的界面,还极大地提升了用户体验。基础视图组件提供了构建页面布局的基本元素,而滚动视图组件则为用户提供了流畅的滚动体验,适用于展示大量信息和内容的场景。
本篇文章将深入探讨微信小程序中的基础视图组件与滚动视图组件,详细介绍它们的特性、常用属性及用法示例。我们将通过实例来演示如何灵活运用这些组件,帮助你理解其在实际开发中的应用场景。
无论你是小程序开发的新手,还是希望提升界面设计能力的开发者,这篇文章都将为你提供实用的指导和灵感。让我们一起踏上探索基础视图组件与滚动视图组件的旅程,打造出更加出色的小程序应用!
🚀一、基础视图组件与滚动视图组件
基础视图组件可以用来承载文本的展示,也可以作为父视图来包装其他组件。小程序中最基础的视图组件是 view 组件,大部分时候,都会使用view 组件作为当前页面最下层的父组件。如果页面要渲染的内容过多,框架中也提供了scroll-view(滚动视图)组件,可以让我们在有限的设备屏幕中渲染更多的内容,用户可以通过滚动来查看内容中的一部分。
🔎1.测试工程搭建
🦋1.1 创建小程序项目
首先,创建一个名为 ContainerComponents 的小程序工程,用于编写测试代码。在创建时,您可以选择使用之前申请的账号,也可以使用测试账号。
🦋1.2 删除默认生成的冗余代码
在小程序的默认生成的工程中,logs 页面相关的代码通常是不必要的。为了简化项目,我们将删除 logs 页面及相关代码,只保留配置文件和 index 页面。
删除 logs 页面:
- 删除
logs页面相关的文件和代码。这样,项目结构会变得更加简洁。
🦋1.3 修改 app.json 配置
在 app.json 文件中,修改页面列表,确保只有 index 页面作为入口页面。
修改后的 app.json 配置如下:
{
"pages": [
"pages/index/index"
]
}
🦋1.4 清理 index.js 文件
接下来,清理 index.js 文件中的冗余代码。默认生成的 index.js 文件可能包含一些额外的代码,您可以将其删除,只保留最基本的内容。
修改后的 index.js 文件如下:
// index.js
// 获取应用实例
const app = getApp()
Page({})
🦋1.5 清理 index.wxml 文件
同样,删除 index.wxml 文件中的冗余代码。index.wxml 文件是页面的结构文件,可以简化为最基本的内容。
修改后的 index.wxml 文件如下:
<!-- index.wxml -->
<view class="container"></view>
🔎2.view(视图)组件
🦋2.1 新建 viewDemo 页面
在工程的 pages 文件夹下,创建一个名为 viewDemo 的子文件夹,并在其中新建一个命名为 viewDemo 的页面。这样会生成以下文件:
pages/viewDemo/viewDemo.wxmlpages/viewDemo/viewDemo.wxsspages/viewDemo/viewDemo.jspages/viewDemo/viewDemo.json
🦋2.2 检查 app.json 文件
微信开发者工具会自动将新创建的页面注册到 app.json 中。可以打开 app.json 文件,确认页面列表中已包含新创建的 viewDemo 页面。
修改后的 app.json 文件应如下所示:
{
"pages": [
"pages/index/index",
"pages/viewDemo/viewDemo"
]
}
🦋2.3 修改 index.wxml 页面
在 index.wxml 页面中,添加一个跳转到 viewDemo 页面的链接。通过 navigator 组件实现页面跳转。
修改后的 index.wxml 文件如下:
<!-- index.wxml -->
<view class="container">
<navigator url="../viewDemo/viewDemo">view 视图</navigator>
</view>
🦋2.4 重新编译并运行工程
重新编译工程后,在模拟器中点击主页上的“view 视图”链接,应该可以跳转到新创建的 viewDemo 页面。
🦋2.5 编写 viewDemo.wxml 页面内容
在 viewDemo.wxml 文件中,编写如下测试代码,展示两个部分的布局。
<!-- pages/viewDemo.wxml -->
<view class="container">
<!-- 第一部分: 纵向布局 -->
<view class="section1">
<view class="block1">视图 1</view>
<view class="block2">视图 2</view>
<view class="block3">视图 3</view>
</view>
<!-- 第二部分: 横向布局 -->
<view class="section2">
<view class="block1">视图 1</view>
<view class="block2">视图 2</view>
<view class="block3">视图 3</view>
</view>
</view>
在上面的代码中,页面被分为两个部分:
section1部分使用纵向排列,内部有三个子视图。section2部分使用横向排列,同样包含三个子视图。
🦋2.6 编写 viewDemo.wxss 样式代码
在 viewDemo.wxss 文件中,使用 Flex 布局 来实现这两个部分的布局,具体的样式代码如下:
/* pages/viewDemo.wxss */
/* section1 部分:纵向排列 */
.section1 {
display: flex;
flex-direction: column; /* 垂直排列 */
border: 1px red solid;
width: calc(100% - 2px);
height: 200px;
margin-bottom: 10px;
}
/* section2 部分:横向排列 */
.section2 {
display: flex;
border: 1px red solid;
width: calc(100% - 2px);
height: 200px;
margin-bottom: 10px;
}
/* 视图块样式 */
.block1, .block2, .block3 {
flex: 1; /* 均分空间 */
padding: 10px;
}
.block1 {
background-color: greenyellow;
}
.block2 {
background-color: pink;
}
.block3 {
background-color: wheat;
}
在这段样式中:
section1使用flex-direction: column实现纵向排列,三个子视图 (block1,block2,block3) 会平均分配父容器的高度。section2使用默认的横向排列,三个子视图同样会均分父容器的宽度。- 每个视图块的背景色设置为不同的颜色,以便区分。
🦋2.7 运行效果
运行上述代码后,您应该能够在页面中看到两个区域:
- section1:纵向排列的三个视图,分别显示为绿色、粉色和小麦色。
- section2:横向排列的三个视图,分别显示为相同的颜色。

🦋2.8 view 组件简介
view 是小程序中最基础的组件,常用于作为其他组件的父容器来控制布局。它没有特别复杂的功能,但非常适合作为布局容器使用。在实际开发中,view 组件通常用来包裹其他组件并设置布局样式。
| 属性名 | 类型 | 作用 |
|---|---|---|
hover-class |
字符串 | 设置用户按下此视图时的样式类 |
hover-stop-propagation |
布尔值 | 设置当用户按下此组件时,是否阻止其父组件显示点击态 |
hover-start-time |
数值 | 设置用户按下此组件后多久展示点击态,默认为 50ms |
hover-stay-time |
数值 | 设置用户取消按下组件时,点击态的保留时间 |
需要注意,view 组件中的子组件如果超出了view组件本身,超出部分将无法展示,如果需要滚动查看,则需要使用scroll-view组件。
🔎3.scroll-view(滚动视图)组件
🦋3.1 创建 scrollDemo 页面
在示例项目的 pages 文件夹下,新建一个名为 scrollDemo 的页面。在 index.wxml 中添加一个入口链接,跳转到 scrollDemo 页面。
修改 index.wxml 文件:
<!-- index.wxml -->
<view class="container">
<navigator url="../scrollDemo/scrollDemo">scroll-view 视图</navigator>
</view>
🦋3.2 创建 scrollDemo 页面结构
可以将 viewDemo.wxml 中的代码复制到 scrollDemo.wxml 中,并进行一些修改以使用 scroll-view 组件。
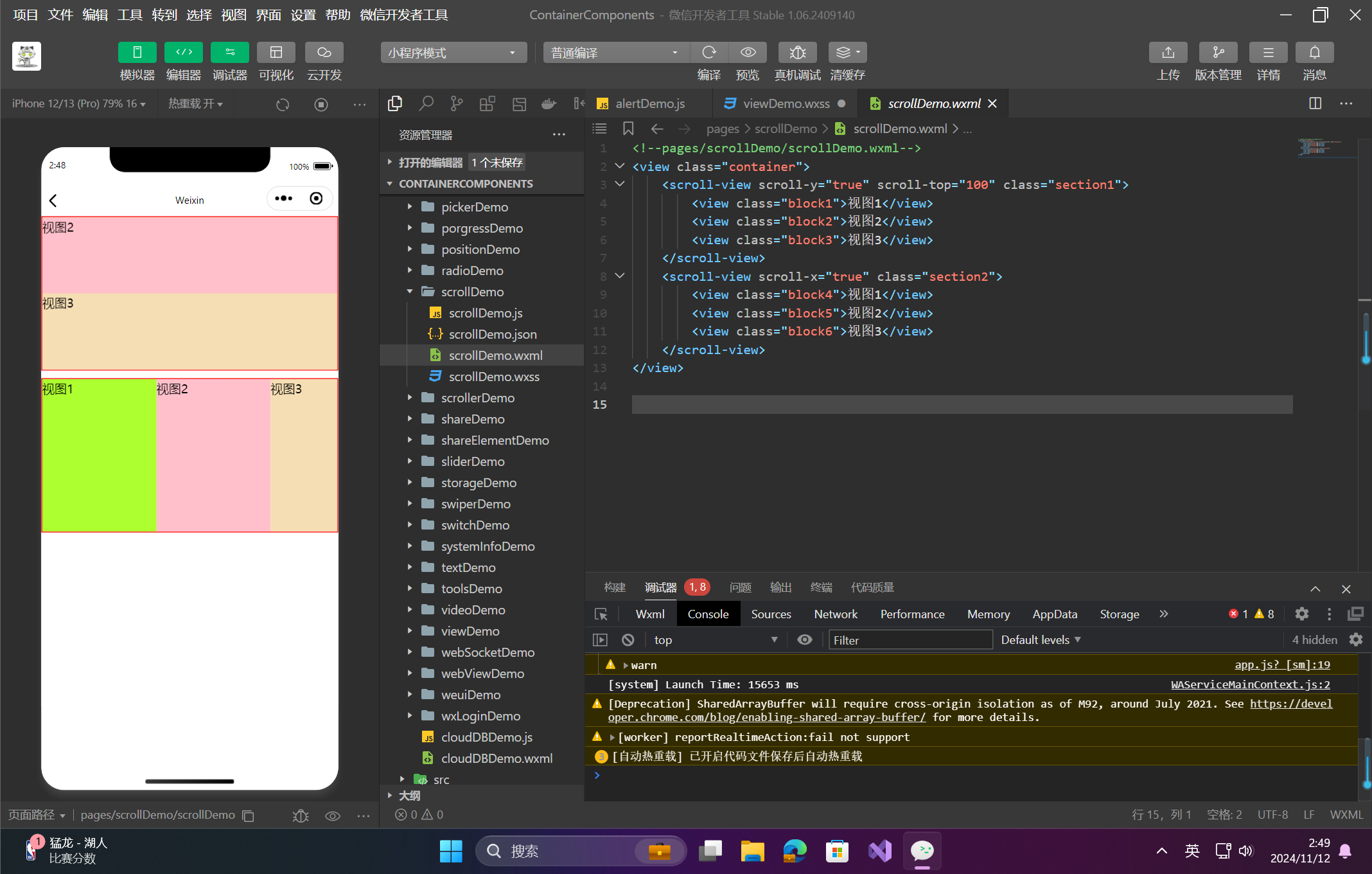
修改后的 scrollDemo.wxml 文件:
<!--pages/scrollDemo/scrollDemo.wxml-->
<view class="container">
<scroll-view scroll-y="true" scroll-top="100" class="section1">
<view class="block1">视图1</view>
<view class="block2">视图2</view>
<view class="block3">视图3</view>
</scroll-view>
<scroll-view scroll-x="true" class="section2">
<view class="block4">视图1</view>
<view class="block5">视图2</view>
<view class="block6">视图3</view>
</scroll-view>
</view>
🦋3.3 编写样式代码
在 scrollDemo.wxss 文件中,针对 scrollDemo 页面中的样式进行设置。
修改后的 scrollDemo.wxss 文件:
/* pages/scrollDemo/scrollDemo.wxss */
.section1 {
border: 1pt red solid;
width: calc(100% - 2pt);
height: 200px;
margin-bottom: 10px;
}
.section2 {
border: 1pt red solid;
width: calc(100% - 2pt);
height: 200px;
margin-bottom: 10px;
position: relative;
}
.block1 {
height: 100px;
background-color: greenyellow;
}
.block2 {
height: 100px;
background-color: pink;
}
.block3 {
height: 100px;
background-color: wheat;
}
.block4 {
width: 150px;
height: 200px;
background-color: greenyellow;
position: absolute;
}
.block5 {
width: 150px;
height: 200px;
background-color: pink;
position: absolute;
left: 150px;
}
.block6 {
width: 150px;
height: 200px;
background-color: wheat;
position: absolute;
left: 300px;
}
🦋3.4 重新编译并运行工程
重新编译工程后,将会看到页面上的两个区域:
- 第一块区域(
section1)支持 Y 轴方向上的滚动。 - 第二块区域(
section2)支持 X 轴方向上的滚动。
用户可以在模拟器或实际设备上手指滑动这两个区域,体验滚动视图的效果。

🦋3.5 配置 scroll-view 的属性
在上面的示例中,对于 scroll-view 组件,我们使用了 scroll-y 和 scroll-x 属性,分别设置是否支持 Y 轴和 X 轴方向上的滚动。scroll-view 组件还提供了许多可配置的属性,如表所示:
| 属性名 | 类型 | 作用 |
|---|---|---|
scroll-x |
布尔值 | 设置是否支持横向滚动 |
scroll-y |
布尔值 | 设置是否支持纵向滚动 |
upper-threshold |
数值或字符串 | 设置距离顶部/左侧多远时触发 scrolltoupper 事件 |
lower-threshold |
数值或字符串 | 设置距离底部/右侧多远时触发 scrolltolower 事件 |
scroll-top |
数值或字符串 | 设置竖向滚动条位置 |
scroll-left |
数值或字符串 | 设置横向滚动条位置 |
scroll-into-view |
字符串 | 值为某子元素 id,将滚动到该元素 |
scroll-with-animation |
布尔值 | 在设置滚动条位置时,是否使用过渡动画 |
enable-back-to-top |
布尔值 | 控制是否允许点击顶部状态栏滚动到顶部(iOS 平台) |
enable-flex |
布尔值 | 设置是否启用 flexbox 布局模型 |
scroll-anchoring |
布尔值 | 设置滚动条位置是否锚定,即内容变化而不抖动 |
refresher-enabled |
布尔值 | 设置是否启用下拉刷新 |
refresher-threshold |
数值 | 设置下拉刷新默认触发距离 |
refresher-default-style |
字符串 | 设置下拉刷新区域样式,可设置为: |
- block: 黑色模式 |
||
- white: 白色模式 |
||
- none: 不使用默认样式 |
||
refresher-background |
字符串 | 设置下拉刷新区域的背景颜色 |
refresher-triggered |
布尔值 | 当前下拉刷新的状态,true 表示激活,false 表示未激活 |
enhanced |
布尔值 | 是否启用 scroll-view 的增强特性 |
bounces |
布尔值 | 设置是否开启 iOS 平台的边界弹性效果,需优先开启 enhanced |
show-scrollbar |
布尔值 | 设置是否显示滚动条,需优先开启 enhanced |
paging-enabled |
布尔值 | 设置是否开启分页滚动效果,需优先开启 enhanced |
fast-deceleration |
布尔值 | 设置是否开启高速滑动减速效果,需优先开启 enhanced |
binddragstart |
函数 | 滑动开始时的事件回调,需优先开启 enhanced |
binddragging |
函数 | 拖出过程中的事件回调,需优先开启 enhanced |
binddragend |
函数 | 拖出后末端的事件回调,需优先开启 enhanced |
bindscrolltoupper |
函数 | 滚动到顶部/左侧时触发的回调 |
bindscrolltolower |
函数 | 滚动到底部/右侧时触发的回调 |
bindscroll |
函数 | 滚动时触发的事件 |
bindrefresherpulling |
函数 | 滚动时触发的事件 |
bindrefresherrefresh |
函数 | 下拉刷新触发时下拉触发的回调 |
bindrefresherrestore |
函数 | 下拉刷新复位时触发的回调 |
bindrefresherabort |
函数 | 下拉刷新中止时触发的回调 |
可以看到,scroll-view 组件的可配置属性很多,无须全都记住,只需要了解scroll-view 所支持的属性的基本用法,在需要的时候可以通过查表来查看具体的属性名。
- 点赞
- 收藏
- 关注作者


评论(0)