【愚公系列】《微信小程序与云开发从入门到实践》004-小程序版的HelloWorld 程序
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在学习任何新技术时,最经典的入门方式莫过于编写一个“Hello World”程序。它不仅能够帮助我们快速了解语言的基本语法和开发环境的配置,还能让我们在实践中体会到编程的乐趣。对于微信小程序来说,制作一个小程序版的“Hello World”不仅是入门的第一步,更是开启探索这一强大平台的旅程。
本文将带您逐步构建一个简单的小程序版“Hello World”应用。我们将从环境准备开始,介绍如何搭建开发工具,并指导您如何编写、调试和预览小程序。通过这个简单的示例,您将能够掌握小程序的基本结构、组件使用和数据绑定等核心概念,为后续的深入学习打下坚实的基础。
无论您是编程新手,还是希望了解微信小程序开发的技术人员,这篇文章都将为您提供清晰的指导和实用的技巧。让我们一起动手,开启小程序开发的旅程,感受这份来自代码的简单快乐吧!
🚀一、小程序版的HelloWorld 程序
🔎1.创建一个小程序项目
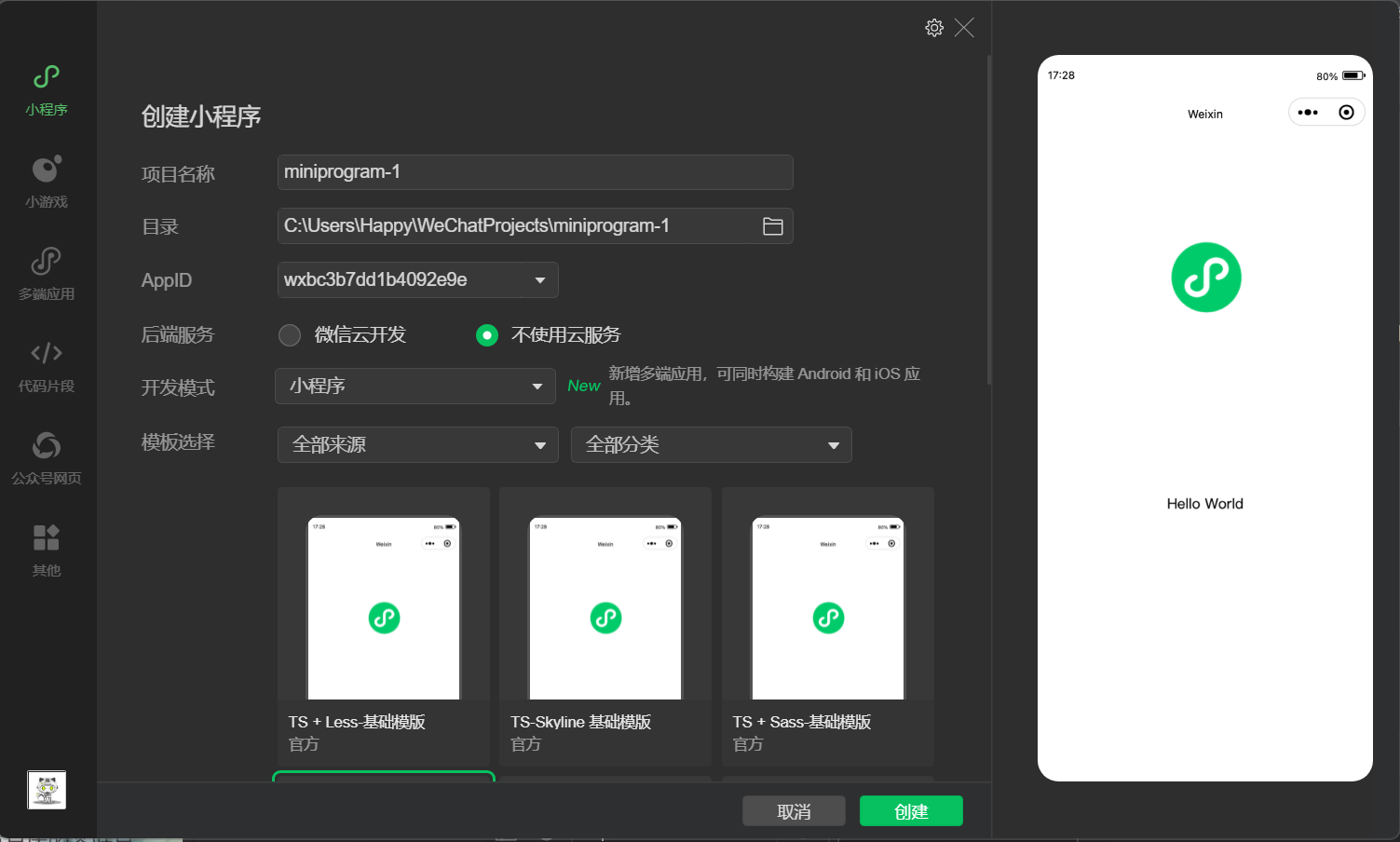
登录了微信开发者工具后,就可以进行小程序项目的管理了。首先,可以创建一个新的小程序项目,在引导页面的左侧选中“小程序”类型,点击页面中的“加号”即可进行新项目的建,之后需要填写项目的一些基本信息,如图所示。

在微信开发者工具中创建小程序项目需要进行以下配置
🦋1.1 项目名称
- 项目名称:为项目命名,这里命名为“HelloWorld”。
🦋1.2 目录选项
- 目录选项:设置项目存放的磁盘位置。
🦋1.3 AppID
- AppID:填入申请到的小程序账号中配给的 AppID。也可以使用测试号的 AppID(需注意,测试号不支持云开发,但不影响学习)。
🦋1.4 开发模式
- 开发模式:可选择“小程序”或“插件”,这里选择“小程序”。
🦋1.5 开发语言
- JavaScript 和 TypeScript:小程序除了支持 JavaScript,还支持 TypeScript。
- CSS 样式表:小程序框架支持使用 Less 或 Sass。如果不熟悉 TypeScript、Less 和 Sass,仅使用 JavaScript 和 CSS 也能开发出完整的小程序应用。
🦋1.6 模板选择
- 模板选择:选择一个模板,微信开发者工具会根据模板生成不同的基础代码,这里选择“基础模板”。
🦋1.7 创建项目
- 确认配置:完成上述配置后,单击“确定”按钮,项目就创建完成了。
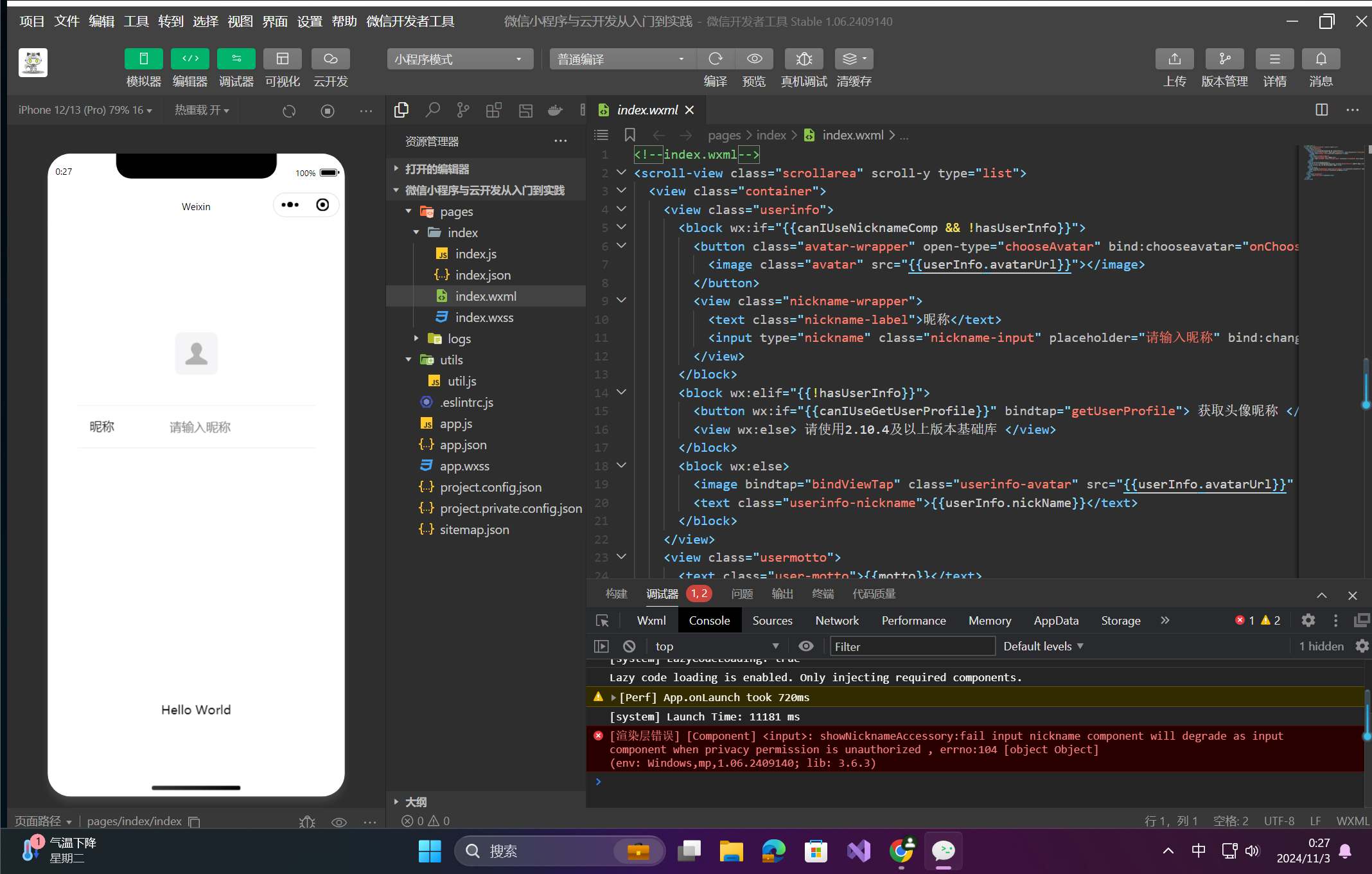
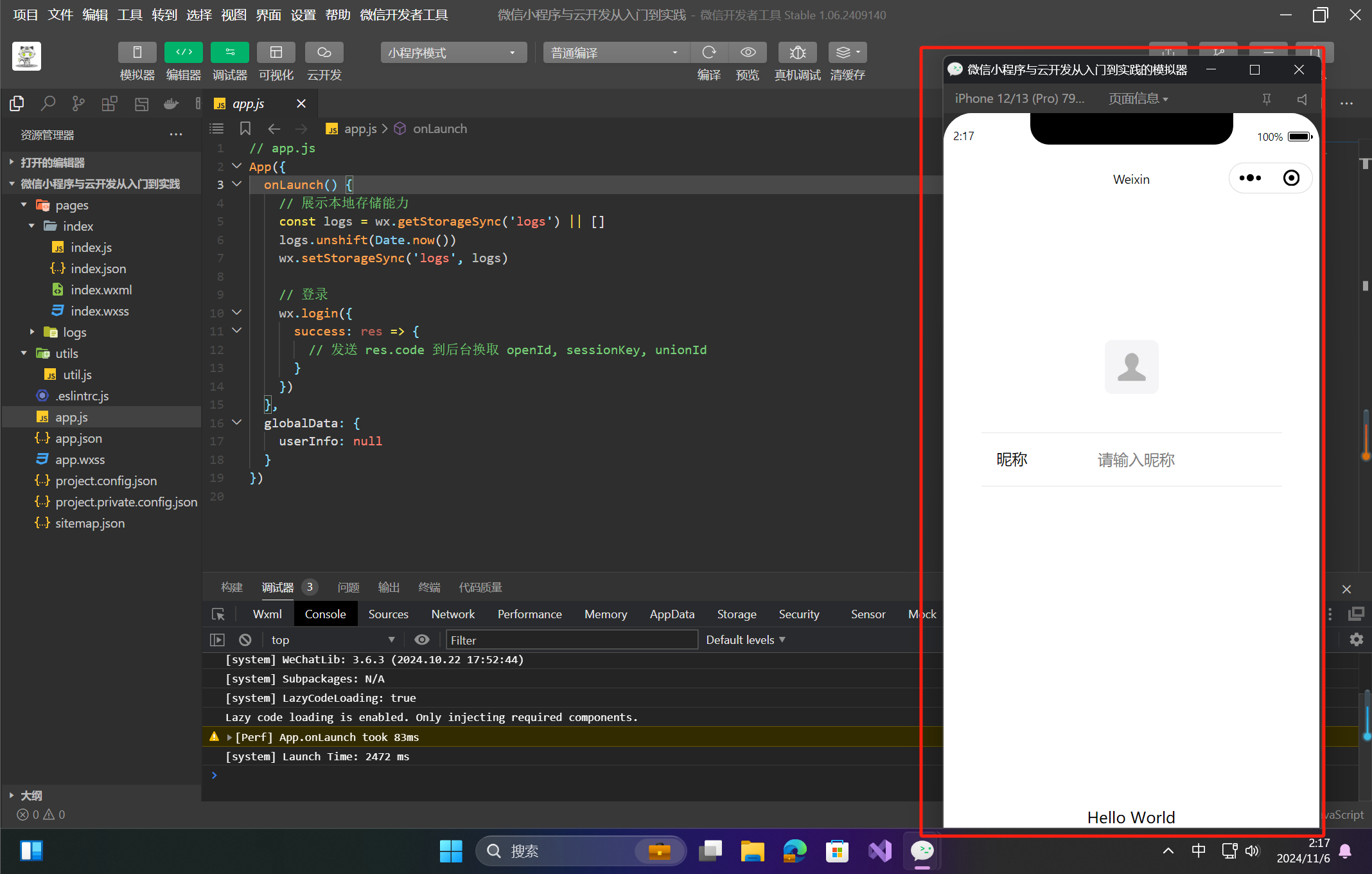
- 开发页面:创建完成后,微信开发者工具会跳转到当前项目的开发页面,如图所示。

通过以上步骤,你就成功创建了一个名为“HelloWorld”的小程序项目,并可以在微信开发者工具中进行开发。
从图中可以看到,页面大致分为5个区域,分别是预览区、文件检索区、功能导航编码区和调试信息区。每个区域中都包含很多相关的功能,后面会逐一介绍。现在,我们的个 HelloWorld 项目已经可以运行看到效果了,预览页面中展示了当前登录用户的像、昵称信息,并在下方渲染出了一行文案:HelloWorld,这些都是基础模板中自动生成的代实现的。
🔎2.开发者工具的功能详解
我们创建了第一个微信小程序工程——HelloWorld 项目,并初步了解了微信开发者工具的开发界面。现在,让我们深入体验开发工具的功能。
🦋2.1 预览区
- 实时预览:预览区会实时显示当前代码的运行情况,相当于一个支持热更新的模拟器。
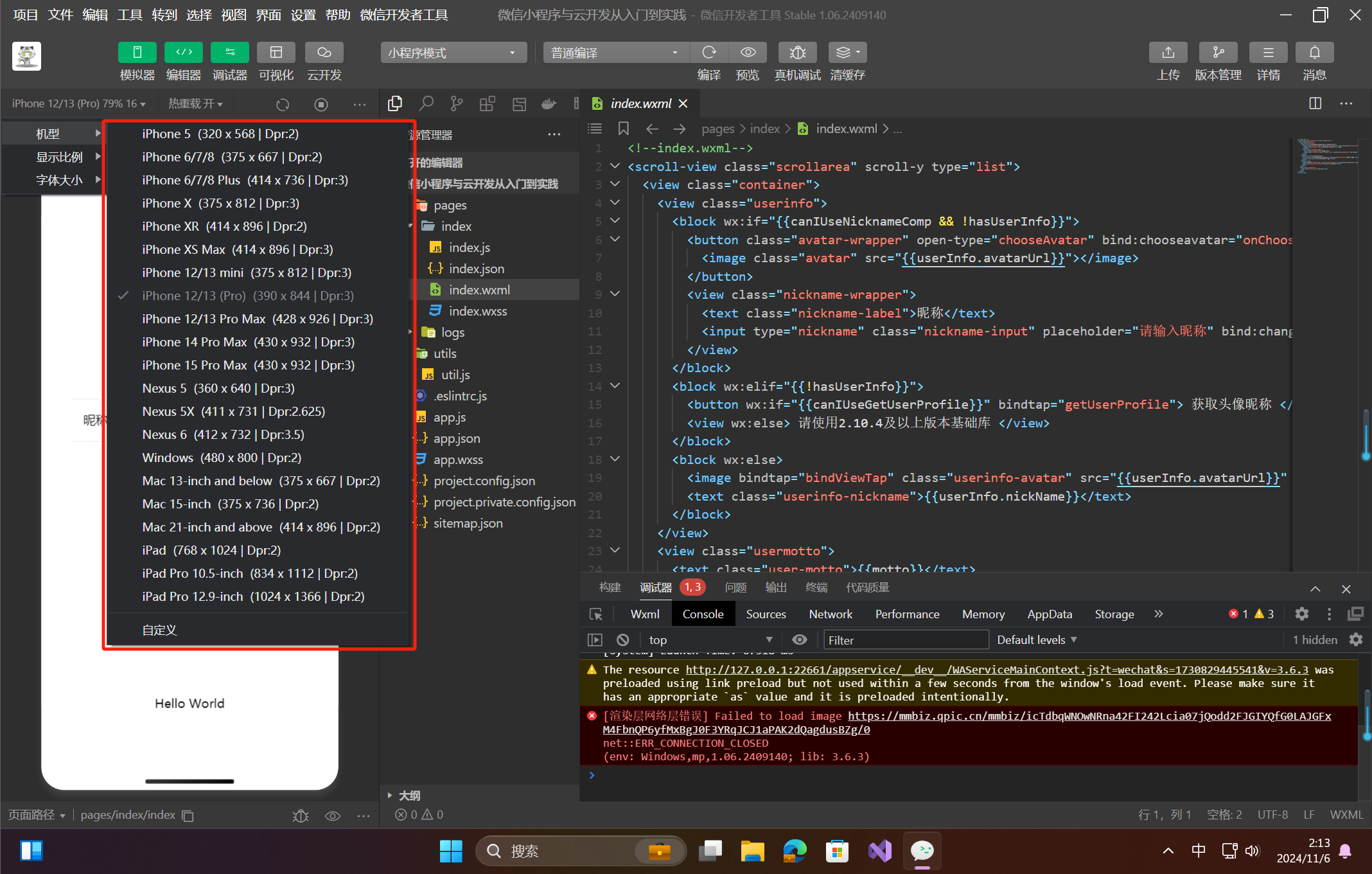
- 模拟器类型选择:在预览区左上角,可以选择预览的模拟器类型,支持 iOS 设备、Android 设备和 PC 设备,如图所示。

🦋2.2 热重载功能
- 热重载:当代码变化时,页面可以动态重新渲染而不需要编译,极大提高开发效率。
- 手动重新编译:某些情况下,热重载可能导致数据更新不及时产生逻辑异常,此时可以手动重新编译查看预览效果。
- 建议使用:
- 页面渲染修改:使用热重载快速预览效果。
- 数据和逻辑修改:建议重新编译后再预览效果。
🦋2.3 预览区右上角功能按钮
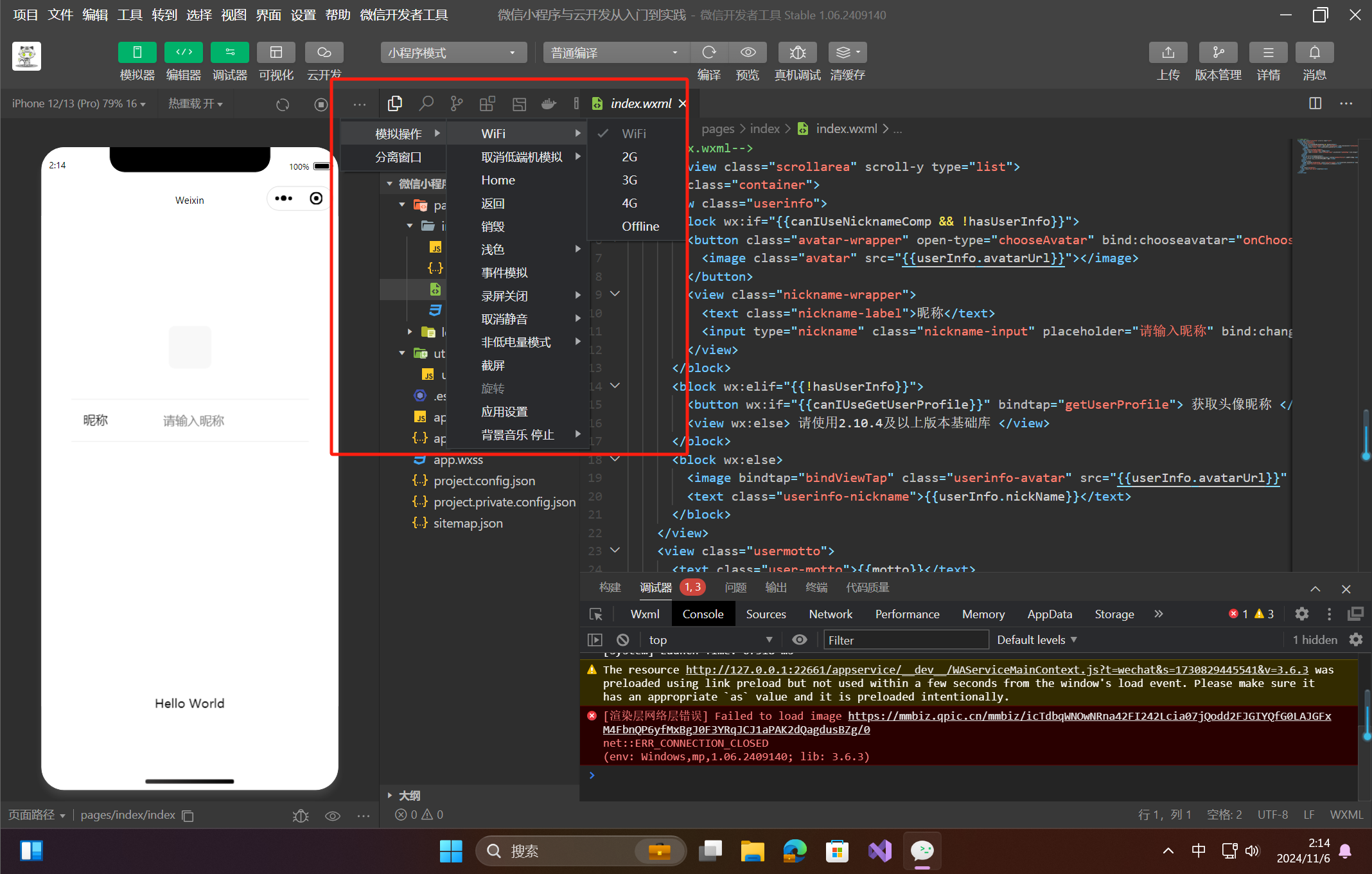
- 模拟器设置:右上角从右数第2个按钮可以对当前模拟器进行设置,如图所示。
- 独立模拟器:最右侧的按钮可以将模拟器从开发工具界面独立出来,这样可以增加编码区的空间,方便编写代码,如图所示。


🦋2.4 文件检索区功能按钮
- 功能按钮:文件检索区的上方有一行功能按钮,提供文件检索、Git 管理、插件管理、分析工具管理和 Docker 管理等功能。目前主要使用文件检索功能,其他高级功能暂时不需要。
🦋2.5 功能导航区
- 导航按钮:功能导航区提供了一行功能按钮,用于对小程序进行编译、调试、配置和发布等操作。
🦋2.6 编码区
- 文本编辑器:编码区展示当前选中文件的内容,是一个强大的文本编辑器,用于编写代码。
🦋2.7 调试信息区
- 调试工具:调试信息区在开发调试过程中非常重要,可以查看页面结构、日志输出、网络和存储信息等,是开发者解决问题的有效工具。
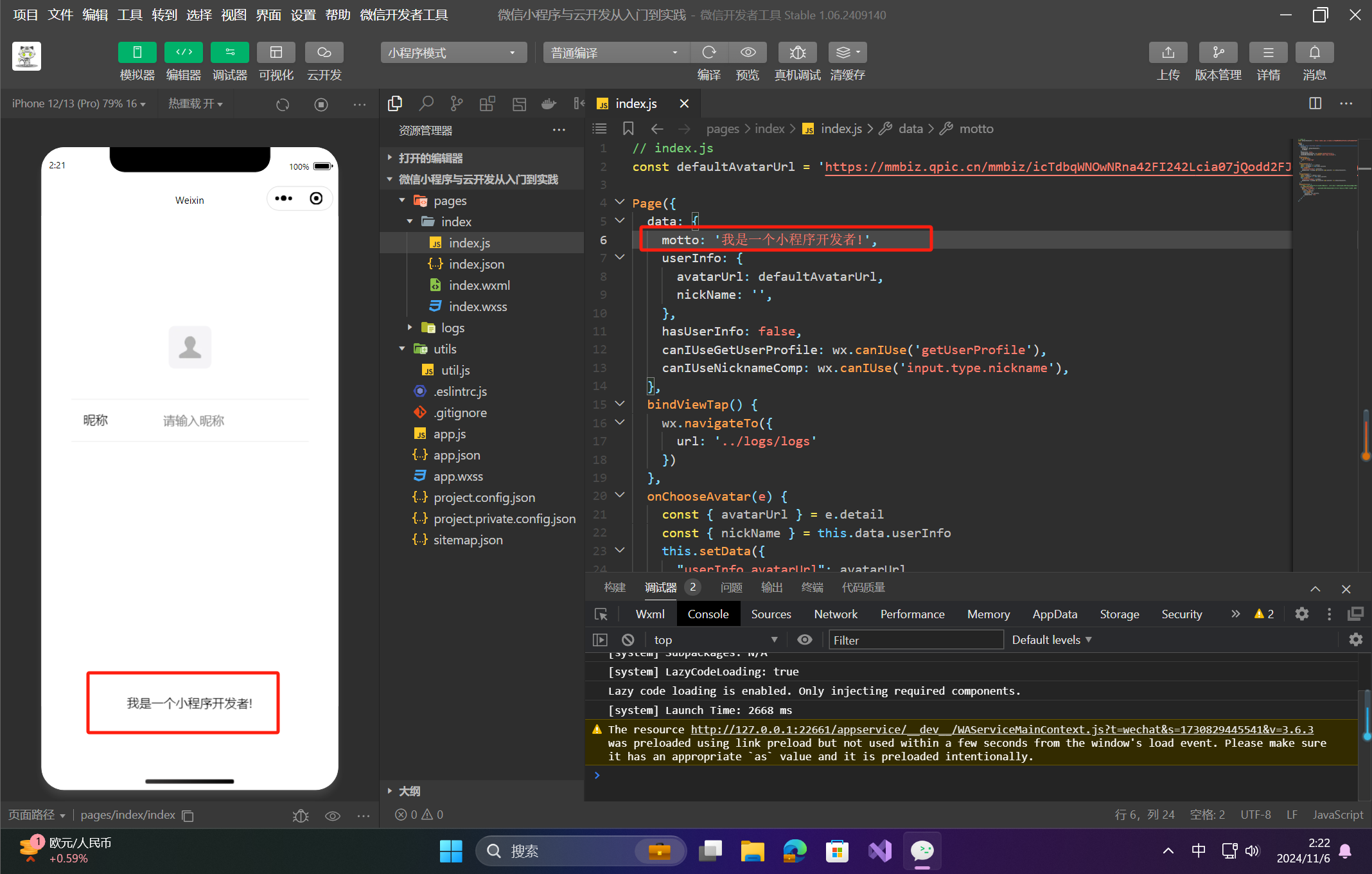
🦋2.8 实践操作
- 打开文件:打开
pages/index/index.js文件。 - 修改代码:将
motto属性的值从"Hello World"修改为"我是一个小程序开发者!"。 - 重新编译:重新编译项目,可以看到页面中渲染的文案会发生相应变化。

通过这次操作,可以熟悉微信开发者工具的功能和使用方法,提升开发效率。
🔎3.小程序的真机体验与发布
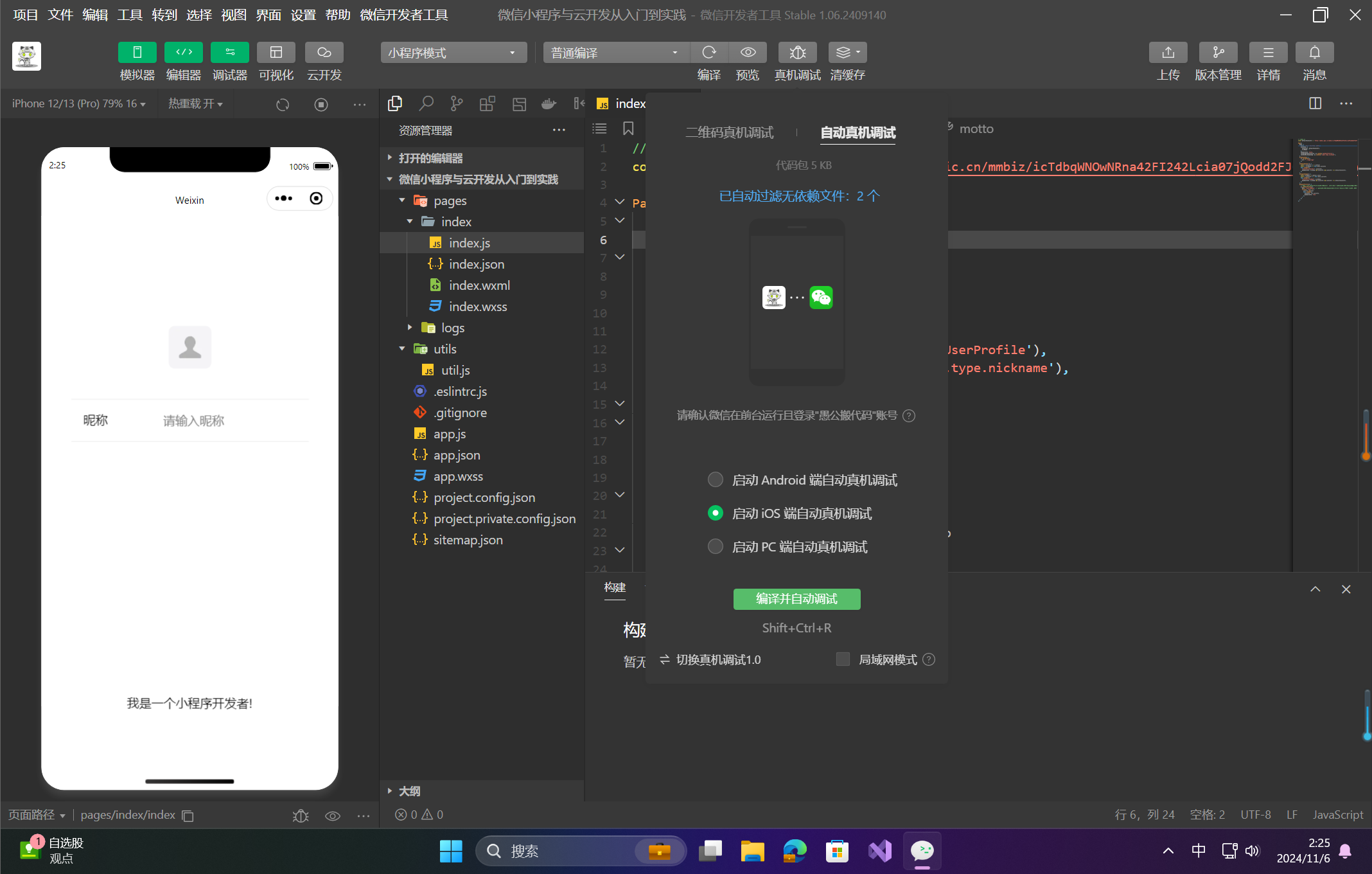
在微信开发者工具的功能导航区中,有一个预览按钮。点击此按钮后,当前的小程序工程会自动编译并生成一个预览二维码,如图所示。通过微信扫描此二维码,用户可以在微信上预览当前小程序的效果,实现真机预览。
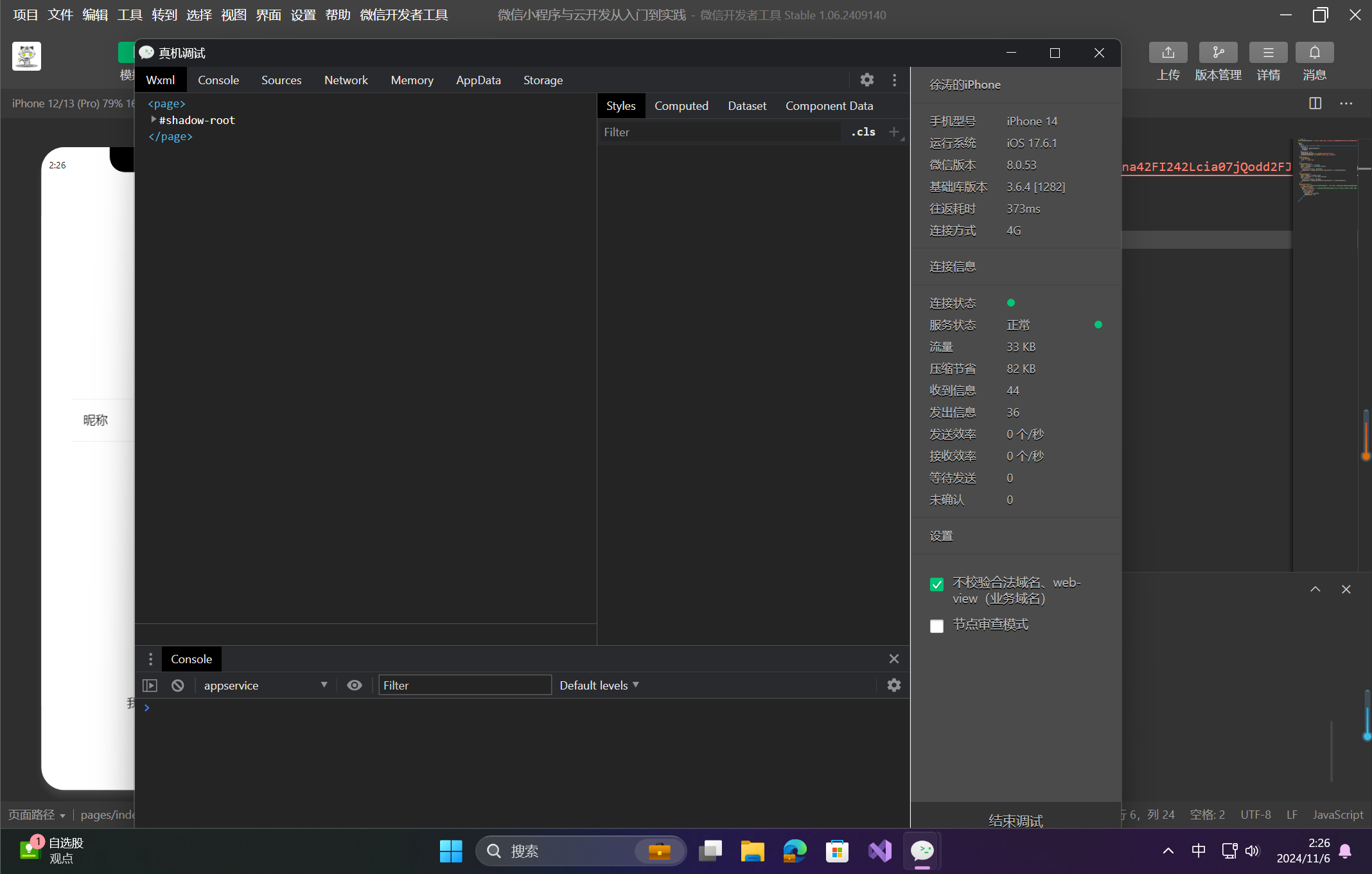
预览按钮旁边是一个真机调试按钮。在项目开发过程中,经常会遇到各种疑难问题,真机调试功能可以帮助快速定位这些问题。点击真机调试按钮后,工程同样会自动编译并生成一个真机调试二维码。通过微信扫描此二维码,可以进入真机调试模式。如果成功进入,微信开发者工具会打开一个真机调试页面,如图所示。

在真机调试页面中,实时展示当前设备上运行的小程序的组件树结构、样式信息、控制台输出信息、存储和网络信息等。在Sources一栏中,还可以找到对应的源码,并添加断点进行调试。开启真机调试后,在设备微信中运行的小程序上也可以实时查看日志信息,非常方便,如图所示。

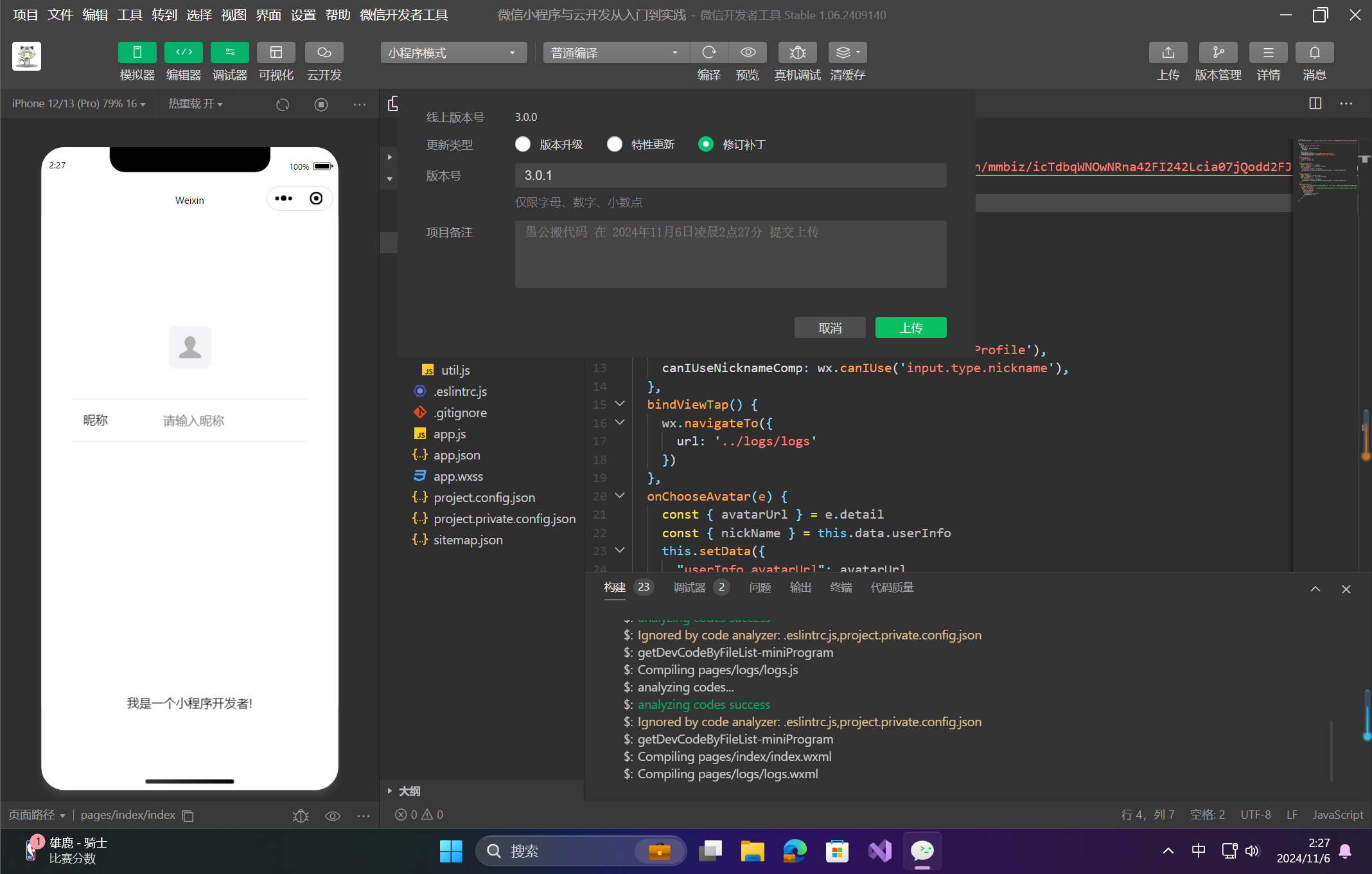
当你开发完成了一款小程序项目后,一定会迫不及待地想让你的朋友们也体验一下吧。需要注意的是,使用测试号是无法上传提交小程序的。如果使用的是正式的小程序号,开发者工具的菜单栏上会有一个上传按钮。点击此按钮后,会弹出如图所示的窗口,在窗口中填写版本号和备注信息即可。

上传后,你可以将其设置为体验版本,供有权限的小程序管理人员进行体验;或者直接提交审核。审核通过后,小程序就可以向微信用户提供服务了。
🔎4.小程序的开发流程
虽然小程序开发本身非常轻量级,但快捷并不代表简单。一个完整的小程序项目也需要多方合作才能完成。当然,对于小型团队来说,很多时候可能会一人担任多种角色。本节,我们将简单介绍一个完整小程序从立项到上线运营的过程。
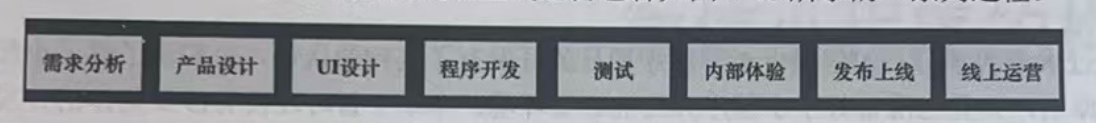
无论你是个人开发者,还是团队中的一名开发成员,了解项目中不同角色所承担的责任和权限都是十分必要的。一个小程序项目的成功上线运营包含如图所示的一系列过程。

从图可以看到,真正的开发过程其实只占整个小程序项目工作流程中很少的一部分。开启一个小程序项目前,首先要进行需求分析。明确需求的价值与可行性后,再进入产品设计阶段。
在产品设计阶段,产品人员负责将需求转化为具体的产品逻辑,并设计框架和交互。产品设计完成后,交由设计师将产品文档转化为具体的页面,并设计动画等用户交互逻辑。
接下来,程序开发人员参照设计稿将产品实现。完成开发工作后,交给测试人员进行质量把控。通过测试的产品会进行内部体验。体验人员包括需求提出方、产品设计人员、UI 设计人员等,也可以邀请部分用户作为内测人员。
内部体验完成后,产品会正式发布上线,然后由运营人员进行线上运营。
小程序项目的完整工作流程看上去非常繁琐,但在实际应用中,并不是所有项目都要经过上述流程。我们可以采用敏捷开发的方式,按照功能拆分为模块进行设计、开发、测试和上线,以提高效率。
在微信小程序管理后台,可以将参与此小程序的人员都添加为项目成员。在添加项目成员时,可以根据成员角色的不同来为其分配不同的权限,其中运营者权限可使用小程序管理后台的推广模块的功能,可以使用体验版小程序。开发者权限可以使用小程序理后台开发模块的相关功能。数据分析者权限可以查看小程序管理后台的统计模块,也可以使用体验版的小程序。
- 点赞
- 收藏
- 关注作者


评论(0)