【愚公系列】《循序渐进Vue.js 3.x前端开发实践》015-Vue 组件的属性和方法:实现一个功能完整的用户注册页面
【摘要】 标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。博客内容.NET、...
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
用户注册是任何 Web 应用的关键组成部分,而一个功能完整的注册页面不仅要美观,还需具备良好的用户体验和数据处理能力。随着 Vue.js 的普及,开发者们可以借助其强大的组件化特性,轻松构建出高效、灵活的用户注册页面。
在本文中,我们将带您深入探讨如何使用 Vue 组件的属性和方法,设计并实现一个功能完善的用户注册页面。我们将涵盖从表单输入、数据验证到用户反馈的各个环节,逐步展示如何利用 Vue 的双向绑定、事件处理和表单验证机制,打造一个用户友好的注册体验。同时,我们还会探讨如何处理注册逻辑与 API 调用,以确保用户数据的安全性和有效性。
无论你是 Vue 的新手,还是希望进一步提升开发技能的程序员,这篇文章都将为你提供实用的技巧和深入的见解。让我们一起动手实现这个功能完整的用户注册页面,为用户提供便捷、安全的注册体验吧!
🚀一、实现一个功能完整的用户注册页面
<!DOCTYPE html>
<html lang="en">
<head>
...
<title>用户注册</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
...
</style>
</head>
<body>
<div class="container" id="Application">
<div class="container">
<div class="subTitle">加入我们,一起创造美好世界</div>
<h1 class="title">创建你的账号</h1>
<div v-for="(item, index) in fields" class="inputContainer">
<div class="field">{{item.title}} <span v-if="item.required" style="color: red;">*</span></div>
<input v-model="item.model" class="input" :type="item.type" />
<div class="tip" v-if="index == 2">请确认密码程度需要大于6位</div>
</div>
<div class="subContainer">
<div class="setting">偏好设置</div>
<input v-model="receiveMsg" class="checkbox" type="checkbox" /><label class="label">接收更新邮件</label>
</div>
<button @click="createAccount" class="btn">创建账号</button>
</div>
</div>
<script>
const { createApp, ref, computed } = Vue
const config = {
setup() {
const fields = ref([
{
title: "用户名",
required: true,
type: "text",
model: ""
},
{
title: "邮箱地址",
required: false,
type: "text",
model: ""
},
{
title: "密码",
required: true,
type: "password",
model: ""
}
])
const receiveMsg = ref(false)
const name = computed({
get() {
return fields.value[0].model
},
set(newValue) {
fields.value[0].model = newValue
}
})
const email = computed({
get() {
return fields.value[1].model
},
set(newValue) {
fields.value[1].model = newValue
}
})
const password = computed({
get() {
return fields.value[2].model
},
set(newValue) {
fields.value[2].model = newValue
}
})
const emailCheck = () => {
var verify = /^\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}/;
return verify.test(email.value)
}
const createAccount = () => {
if (name.value.length == 0) {
alert("请输入用户名")
return
} else if (password.value.length <= 6) {
alert("密码设置需要大于6位字符")
return
} else if (email.value.length > 0 && !emailCheck(email.value)) {
alert("请输入正确的邮箱")
return
}
alert("注册成功")
console.log(`name: ${name.value}\npassword: ${password.value}\nemail: ${email.value}\nreceiveMsg: ${receiveMsg.value}`)
}
return { fields, receiveMsg, name, email, password, emailCheck, createAccount }
}
}
createApp(config).mount("#Application")
</script>
</body>
</html>

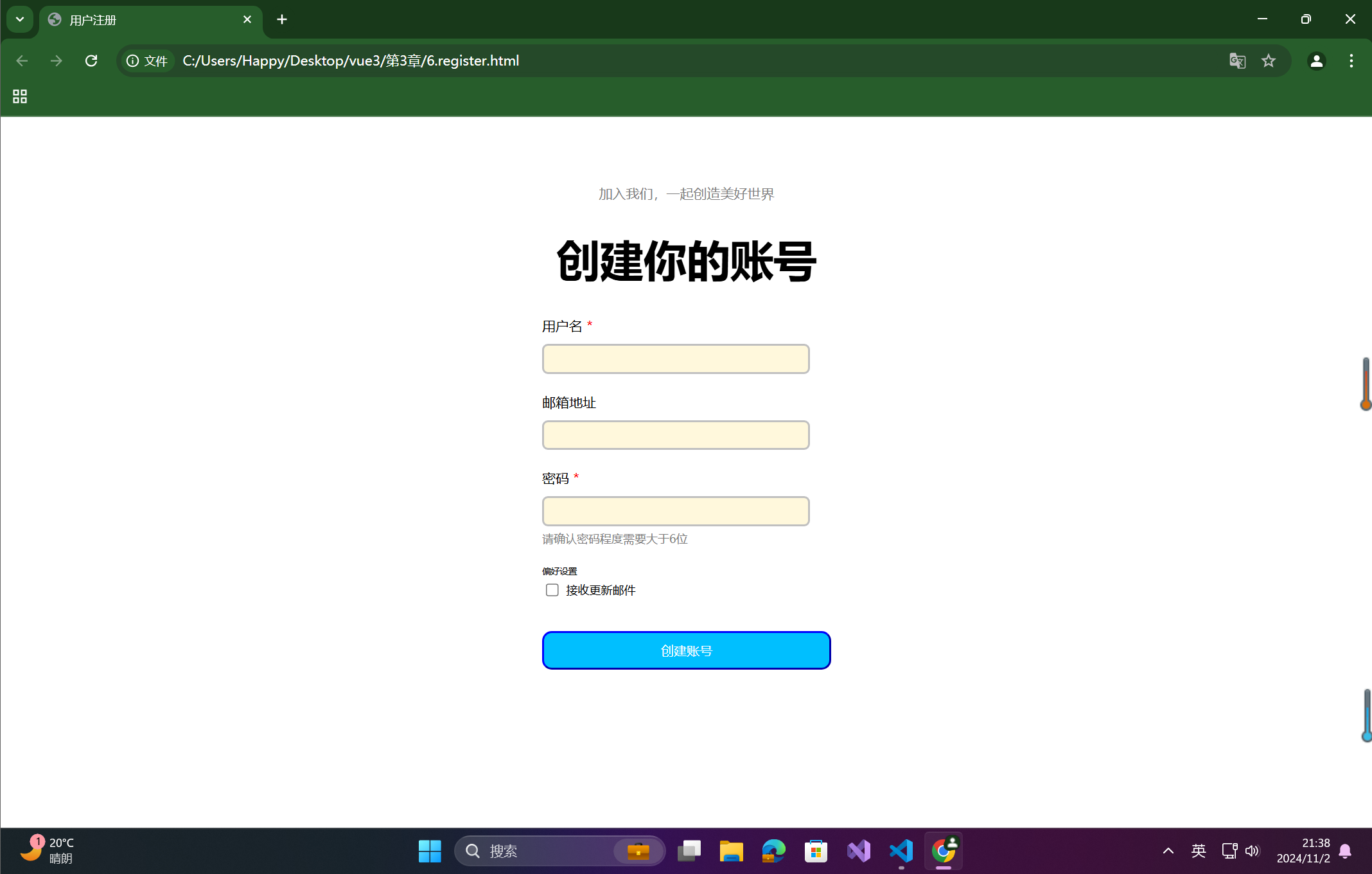
这段代码实现了一个用户注册页面,使用Vue.js框架进行前端数据绑定和交互。页面包含输入框、复选框和一个按钮,用户可以输入用户名、邮箱和密码,并选择是否接收更新邮件。点击按钮后,程序会进行一些简单的验证,并在控制台输出注册信息。
🔎1.代码解析
🦋1.1 HTML部分
<div id="Application">: Vue应用的挂载点。<div v-for="(item, index) in fields" class="inputContainer">: 使用v-for指令遍历fields数组,生成多个输入框。<div class="field">{{item.title}} <span v-if="item.required" style="color: red;">*</span></div>: 显示字段名称,如果字段是必填的,则显示红色星号。<input v-model="item.model" class="input" :type="item.type" />: 绑定输入框的值到item.model,并根据item.type设置输入框类型。<div class="tip" v-if="index == 2">请确认密码程度需要大于6位</div>: 如果当前字段是密码字段,则显示提示信息。<input v-model="receiveMsg" class="checkbox" type="checkbox" /><label class="label">接收更新邮件</label>: 绑定复选框到receiveMsg,用户可以选择是否接收邮件更新。<button @click="createAccount" class="btn">创建账号</button>: 注册按钮,点击时调用createAccount方法。
🦋1.2 Vue部分
const { createApp, ref, computed } = Vue: 从Vue中导入createApp、ref和computed。const config = { setup() { ... } }: 定义Vue应用的配置对象,使用setup函数来定义响应式数据和方法。const fields = ref([...]): 使用ref定义一个响应式数组,包含用户名、邮箱和密码三个字段,每个字段有标题、是否必填、类型和模型值。const receiveMsg = ref(false): 定义一个响应式变量,表示是否接收更新邮件。const name = computed({ get() { ... }, set(newValue) { ... } }): 定义计算属性name,用于双向绑定用户名字段。const email = computed({ get() { ... }, set(newValue) { ... } }): 定义计算属性email,用于双向绑定邮箱字段。const password = computed({ get() { ... }, set(newValue) { ... } }): 定义计算属性password,用于双向绑定密码字段。const emailCheck = () => { ... }: 定义邮箱格式验证函数。const createAccount = () => { ... }: 定义创建账号的函数,包含表单验证逻辑和成功提示。
🦋1.3 样式部分
- 定义了一系列CSS样式,用于美化表单和页面布局。
🔎2.逻辑步骤
- 初始化Vue应用:通过
createApp(config).mount("#Application")初始化Vue应用并挂载到#Application元素上。 - 定义响应式数据:在
setup中使用ref和computed定义响应式数据fields、receiveMsg、name、email和password。 - 生成表单:使用
v-for指令遍历fields数组生成表单输入框,并绑定v-model到对应的字段模型。 - 表单验证:在
createAccount方法中进行表单验证,包括检查用户名是否为空、密码长度是否大于6、邮箱格式是否正确。 - 提交表单:如果验证通过,则显示注册成功的提示,并在控制台输出用户输入的信息。
这段代码展示了Vue.js如何通过数据绑定和指令,简化表单的创建和处理逻辑,并使代码更加简洁易读。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)