【愚公系列】《循序渐进Vue.js 3.x前端开发实践》003-走进 Vue 3的新世界:Vue 框架初体验
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
随着前端技术的不断发展,各种框架应运而生,而 Vue.js 凭借其简洁、灵活的特性,成为了许多开发者的首选。如今,Vue 3 的推出为这个流行框架注入了更多活力与创新。在这个全新的版本中,不仅引入了组合式 API、改进的性能,还为开发体验带来了更多可能性。
在这篇文章中,我们将通过一次轻松的“初体验”之旅,带你领略 Vue 3 的独特魅力。无论你是前端小白,还是已有经验的开发者,都能通过这个介绍迅速上手,感受到 Vue 框架的强大与易用性。让我们一起走进 Vue 3 的新世界,开启前端开发的新篇章吧!
🚀一、Vue 框架初体验
Vue 的核心代码体积小,因此可以直接通过 CDN 引入,从而在网页的 <script> 标签中使用 Vue 来组织页面逻辑。Vue 还提供了配套的脚手架工具,通过组合这些工具,可以构建包含插件管理、编译、测试和发布的完整工具链,以创建大型项目。
在学习和测试 Vue 的功能时,我们将直接通过 CDN 引入 Vue 框架,这有助于我们更专注于框架本身的学习。本书中,我们将全部采用最新的 Vue 3.x 版本来编写示例。
CDN 的优势
CDN(Content Delivery Network,内容分发网络)是一种通过在多个地理位置部署服务器来提供快速、可靠和高效的数据传输服务的网络。在前端开发中,CDN 通常用于加速静态资源的加载速度,例如 JavaScript 库、CSS 样式表和图片等。通过将静态资源托管在 CDN 上,用户可以从离他们最近的服务器获取资源,从而减少延迟并提高加载速度。
对于 Vue 这样的轻量级框架,其核心代码体积小,适合通过 CDN 方式引入。使用 CDN 不仅可以节省服务器带宽和资源,还可以提高用户的访问速度和体验。
示例代码
以下是一个示例代码,演示如何通过 CDN 方式引入 Vue:
<!DOCTYPE html>
<html>
<head>
<title>Vue CDN 示例</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
const app = Vue.createApp({
data() {
return {
message: 'Hello, Vue!'
};
}
});
app.mount('#app');
</script>
</body>
</html>
在上述示例中,通过<script>标签成功引入了Vue的CDN链接:https://cdn.jsdelivr.netnpm/vue。引入之后,我们可以在页面中利用 Vue 的功能,例如创建 Vue 实例、实现数据绑定等。本节将通过引入 Vue 框架来编写一些简单的前端功能页面。通过这些示例,我们将体验 Vue 框架的基本编程思路,并了解其如何简化前端开发流程。
🔎1.第一个 Vue 工程
在 VS Code 中启动第一个 Vue 项目
本节将向读者展示如何在 VS Code 编辑器中启动第一个 Vue 项目。VS Code 是一款功能强大的编辑器,其丰富的扩展功能主要通过插件实现。
安装 Vetur 插件
为了支持 Vue 语言,我们首先需要在 VS Code 中安装 Vetur 插件。Vetur 插件为 VS Code 增加了对 Vue 的支持,包括以下功能:
- 代码高亮
- 关键词提示
- 代码块补全
这些功能显著增强了 Vue 的开发体验。
安装步骤
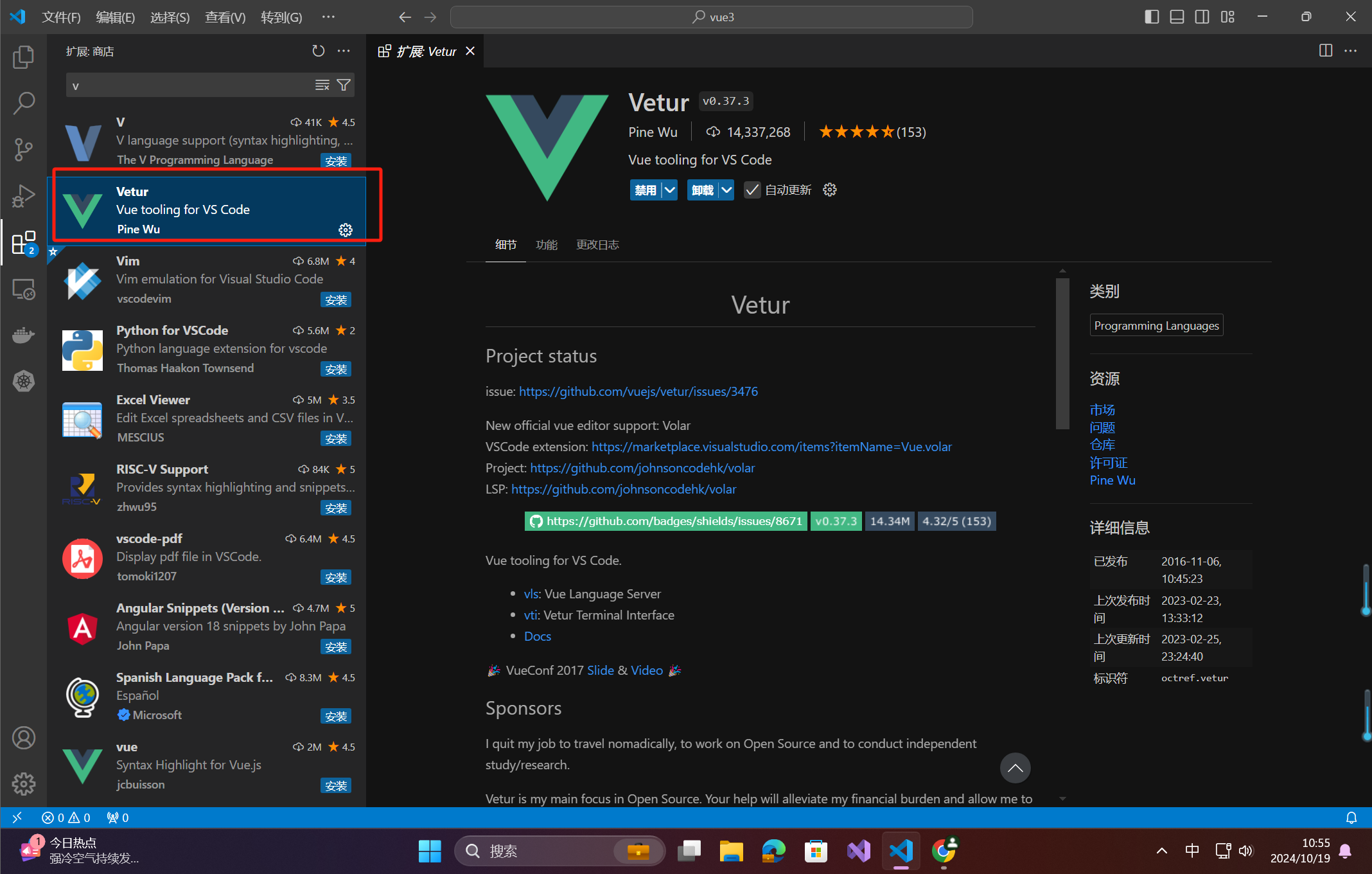
- 打开 VS Code 的插件管理模块。
- 在搜索框中输入 “Vetur”。
- 点击安装。
如图所示,按照上述步骤完成插件的安装。

🔎2.源码解读
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3 Demo</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div style="text-align: center;" id="Application">
<h1>{{ count }}</h1>
<button v-on:click="clickButton">点击</button>
</div>
<script>
// 使用Vue中的createApp和ref方法
const { createApp, ref } = Vue
// 定义组件
let config = {
setup() {
// 定义计数属性,具有响应性
const count = ref(0)
// 定义按钮点击方法
const clickButton = function() {
count.value ++
}
// 将属性与方法导出
return {
count,
clickButton
}
}
}
// 创建应用实例
let app = createApp(config)
// 将应用实例绑定到id为Application的标签中
app.mount('#Application')
</script>
</body>
</html>
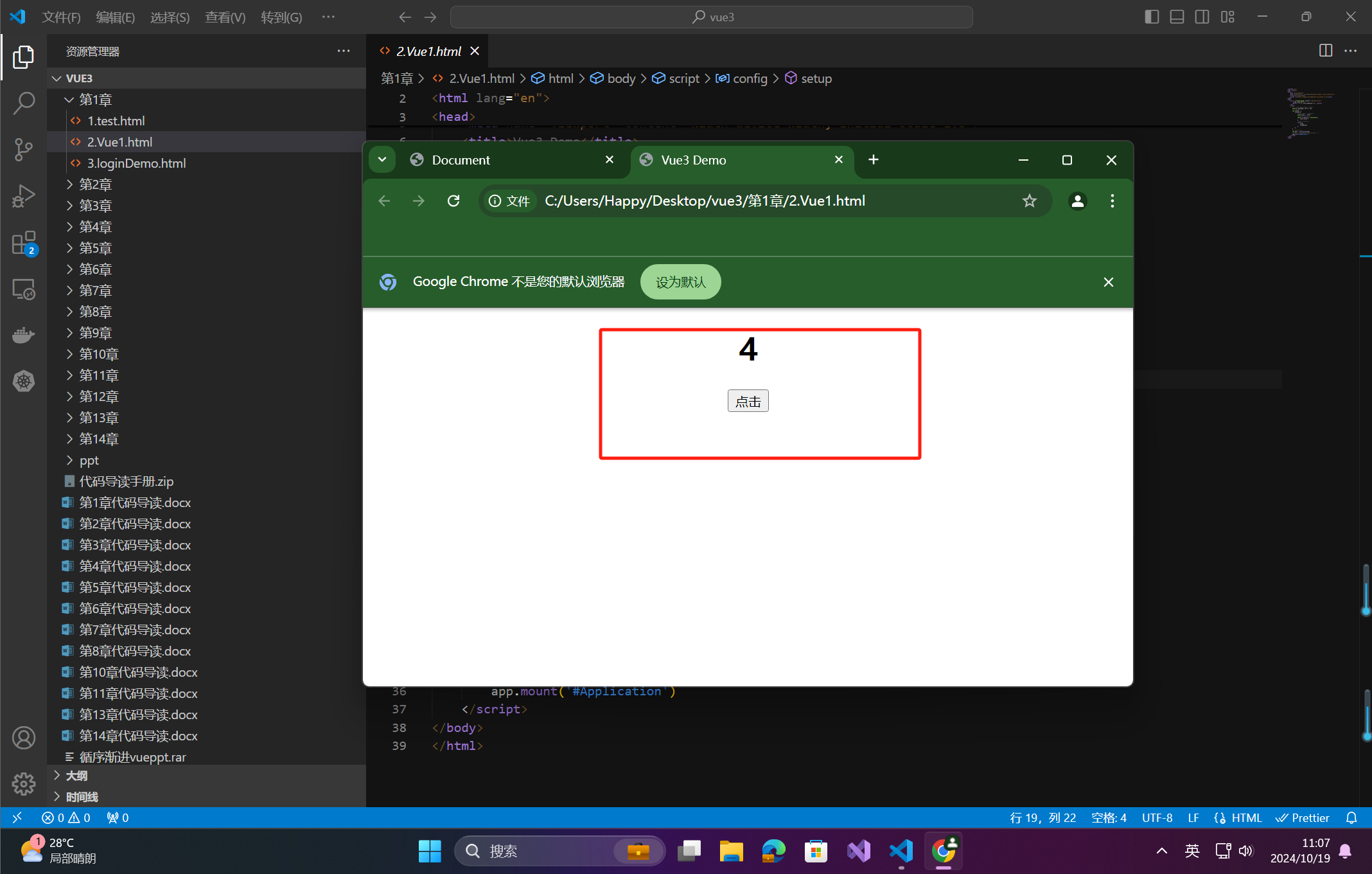
🦋2.1 代码片段1-1
这段代码使用 Vue 2 来创建一个简单的计数器应用:
<div style="text-align: center;" id="Application">
<h1>{{ count }}</h1>
<button v-on:click="clickButton">点击</button>
</div>
- 核心功能: 一个计数器功能,每次点击按钮时,计数器会加一。
- 元素结构: 代码中包含一个居中的
<div>,内部包含一个<h1>标签和一个<button>按钮。 - 变量绑定: 变量
count在<h1>中显示,并动态更新。点击按钮会触发一个名为clickButton的事件处理函数。
🦋2.2 代码片段1-2
这段代码实现了同样的功能,但使用了 Vue 3 和 Composition API:
<script>
// 使用Vue中的createApp和ref方法
const { createApp, ref } = Vue
// 定义组件
let config = {
setup() {
// 定义响应式计数属性
const count = ref(0)
// 定义按钮点击方法
const clickButton = function() {
count.value ++
}
// 返回响应式属性与方法
return {
count,
clickButton
}
}
}
// 创建应用实例
let app = createApp(config)
// 挂载应用实例
app.mount('#Application')
</script>
- 新特性: 使用 Composition API 中的
setup()方法和ref()函数,实现响应式变量count和事件处理函数clickButton。 - 模块化与可维护性: 通过
setup()方法,将组件逻辑集中在一起,使代码更清晰、更具模块化,同时提高了组件的可维护性。 - 挂载过程: 使用
createApp(config)创建应用实例,并通过mount('#Application')挂载到页面。

🔎3.动手练习;实现一个简单的用户登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="Application" style="text-align: center;">
<!-- 标题 -->
<h1>{{title}}</h1>
<!-- 创建账号和密码输入组件 -->
<div v-if="noLogin">账号:<input v-model="userName" type="text" /></div>
<div v-if="noLogin">密码:<input v-model="password" type="password" /></div>
<!-- 登录按钮 -->
<div v-on:click="click" style="border-radius: 30px;width: 100px; margin: 20px auto; color: white; background-color: blue;">{{buttonTitle}}</div>
</div>
<script>
const {createApp, ref} = Vue
const config = {
setup() {
// 定义页面所需要的数据
const title = ref("欢迎您:未登录")
const noLogin = ref(true)
const userName = ref("")
const password = ref("")
const buttonTitle = ref("登录")
// 定义登录按钮的点击方法
const click = function() {
if (noLogin.value) {
login()
} else {
logout()
}
}
// 执行登录动作的函数
const login = () => {
// 判断账号密码是否为空
if (userName.value.length > 0 && password.value.length > 0) {
// 登录提示后刷新页面
alert(`userNmae:${userName.value} password:${password.value}`)
noLogin.value = false
title.value = `欢迎您:${userName.value}`
buttonTitle.value = "注销"
userName.value = ""
password.value = ""
} else {
alert("请输入账号密码")
}
}
// 执行登出动作的函数
const logout = () => {
// 清空登录数据
noLogin.value = true
title.value = `欢迎您:未登录`
buttonTitle.value = "登录"
}
return {title, noLogin, userName, password, buttonTitle, click}
}
}
// 创建应用实例
const app = createApp(config)
// 挂载应用到指定标签元素
app.mount("#Application")
</script>
</body>
</html>
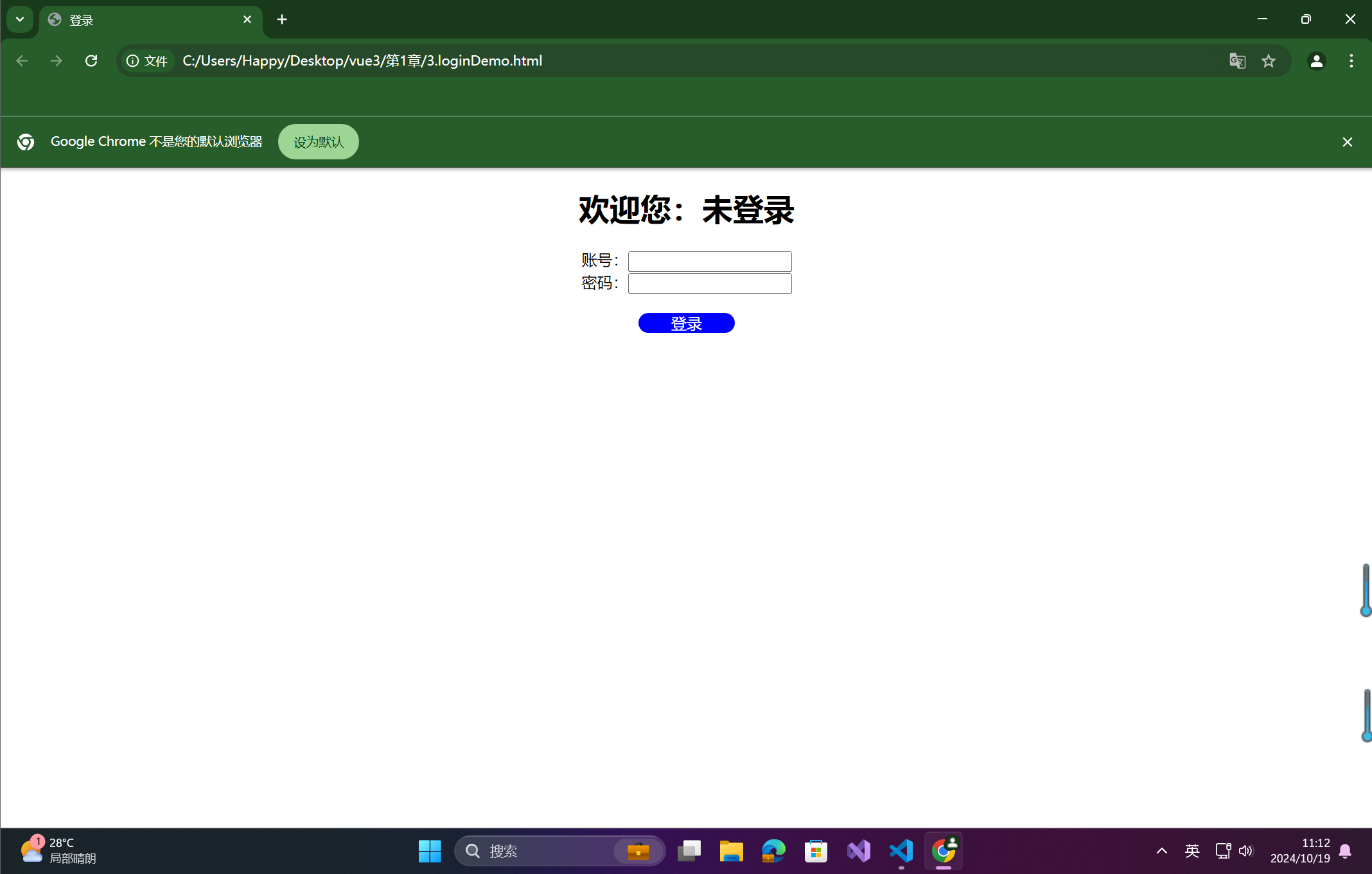
🦋3.1 代码片段1-3:登录表单模板
<div id="Application" style="text-align: center;">
<!-- 标题 -->
<h1>{{title}}</h1>
<!-- 账号和密码输入框,登录状态下隐藏 -->
<div v-if="noLogin">账号:<input v-model="userName" type="text" /></div>
<div v-if="noLogin">密码:<input v-model="password" type="password" /></div>
<!-- 登录/注销按钮 -->
<div v-on:click="click" style="border-radius: 30px;width: 100px; margin: 20px auto; color: white; background-color: blue;">
{{buttonTitle}}
</div>
</div>
导读:
这段代码展示了一个基本的登录表单,主要特点包括:
- 布局: 使用
<div>容器,居中显示标题、输入框和按钮。 - 双向数据绑定: 使用
v-model实现用户名和密码输入框与变量userName和password之间的双向数据绑定。 - 登录按钮: 使用
v-on:click="click"监听点击事件,触发click方法处理登录逻辑。 - 显示控制: 通过
v-if="noLogin"控制输入框的显示,只有在未登录状态下才显示输入框。
整体结构简洁清晰,用户可以输入账号和密码并点击按钮进行登录,或者注销。
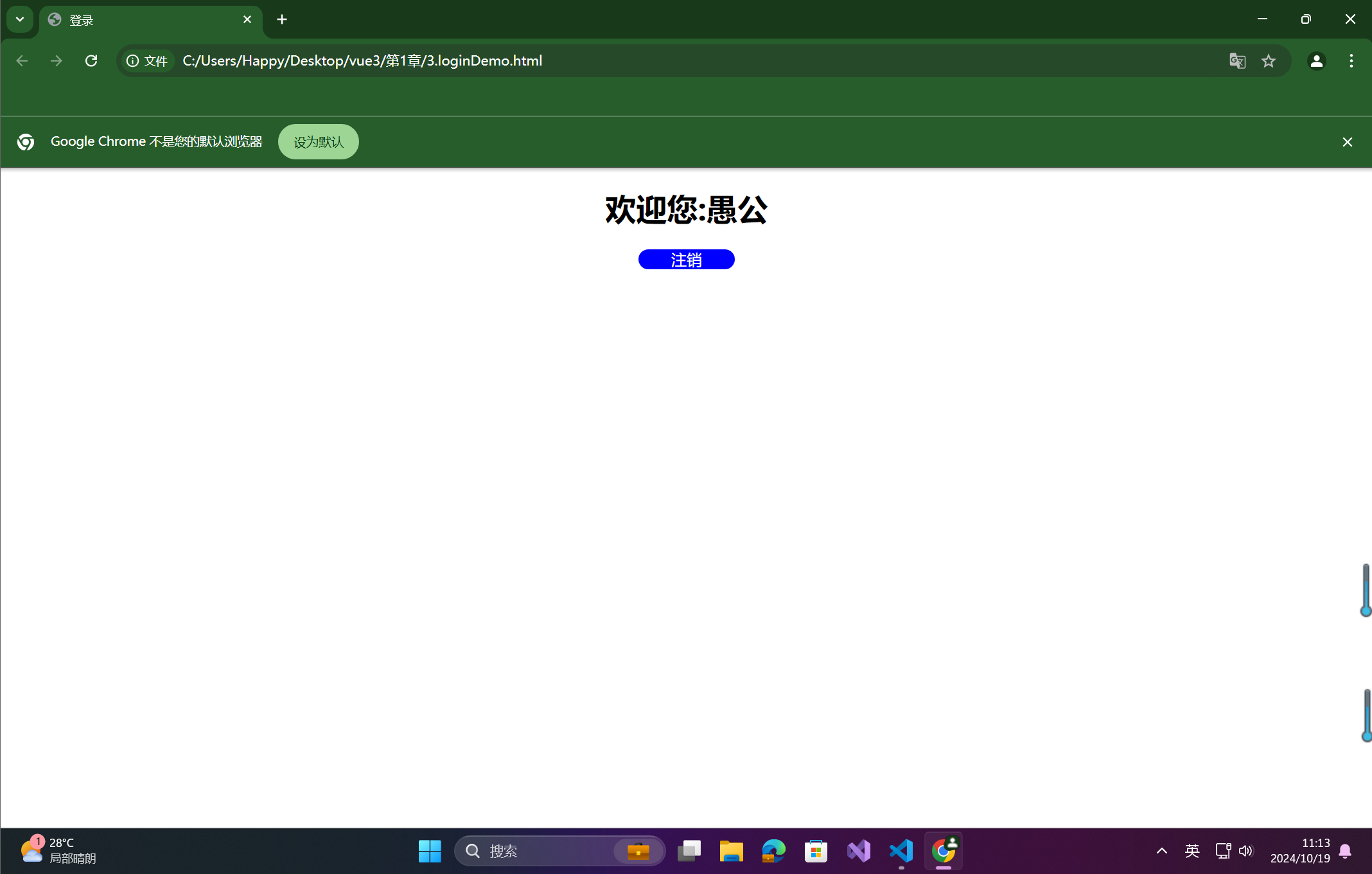
🦋3.2 代码片段1-4:登录功能的逻辑实现
<script>
const { createApp, ref } = Vue
const config = {
setup() {
// 定义页面所需要的响应式数据
const title = ref("欢迎您:未登录")
const noLogin = ref(true)
const userName = ref("")
const password = ref("")
const buttonTitle = ref("登录")
// 点击按钮执行的函数,判断是登录还是注销操作
const click = function() {
if (noLogin.value) {
login() // 未登录则执行登录
} else {
logout() // 已登录则执行注销
}
}
// 登录操作逻辑
const login = () => {
if (userName.value.length > 0 && password.value.length > 0) {
alert(`userName: ${userName.value}, password: ${password.value}`)
// 更新登录状态
noLogin.value = false
title.value = `欢迎您: ${userName.value}`
buttonTitle.value = "注销"
// 清空输入框
userName.value = ""
password.value = ""
} else {
alert("请输入账号密码")
}
}
// 注销操作逻辑
const logout = () => {
noLogin.value = true
title.value = "欢迎您: 未登录"
buttonTitle.value = "登录"
}
// 返回模板中需要使用的变量和方法
return {
title,
noLogin,
userName,
password,
buttonTitle,
click
}
}
}
// 创建应用实例并挂载到指定元素
const app = createApp(config)
app.mount("#Application")
</script>
导读:
这段代码实现了完整的登录功能,主要包括以下几个关键点:
-
响应式变量定义:
title: 用于显示页面标题(如 “欢迎您:未登录” 或 “欢迎您:[用户名]”)。noLogin: 布尔值,控制是否显示登录输入框和按钮文本。userName和password: 用于存储用户输入的账号和密码。buttonTitle: 按钮的显示文本,登录时显示为“登录”,已登录时显示为“注销”。
-
方法逻辑:
click: 通过click方法判断用户当前的登录状态,未登录时执行login,已登录时执行logout。login: 检查用户名和密码是否为空,如果合法,则弹出登录成功的提示,并切换页面内容到已登录状态;否则,提醒用户输入。logout: 清除登录状态并将页面恢复到初始状态。
-
挂载应用:
- 使用
createApp(config)创建 Vue 应用实例,并将其挂载到 id 为Application的 HTML 元素中,实现渲染与交互。
- 使用


🔎4.为什么使用 Vue 框架
在深入学习 Vue 之前,我们首先需要明确为什么选择学习它。在前端开发领域,使用框架已经成为一种主流方式。就像工厂有完整的生产线一样,框架帮助开发者处理复杂的业务逻辑和功能。在学习初期,我们可以使用原生的 HTML、CSS 和 JavaScript 来构建简单的静态页面。但随着项目复杂性的增加,尤其是面对大型商业应用时,代码量和复杂度急剧上升,维护和扩展变得异常困难。在这种情况下,框架的使用显得尤为重要。
🦋4.1 为什么选择 Vue?
早期的前端开发中,jQuery 因简化 DOM 操作、事件处理、动画和网络通信等功能而备受欢迎。然而,随着 Web 应用的复杂性不断提升,现代框架如 AngularJS 出现,推动了前端开发的重大变革。尽管 AngularJS 功能强大,但它也存在一些缺点:
- 学习曲线陡峭:入门难度较高,不适合初学者。
- 灵活性差:开发必须严格遵循其框架构造方式,限制了开发的自由度。
- 性能问题:由于框架的庞大,某些场景下会影响性能表现。
- 复杂的 API 设计:某些 API 使用复杂,增加了开发难度。
这些问题促使了新的前端框架的诞生,Vue 和 React 就是在这样的背景下应运而生。
🦋4.2 Vue 和 React 的优势
Vue 和 React 都是现代前端开发中的佼佼者,它们有很多相似之处。与功能全面的 AngularJS 相比,Vue 和 React 更像是“核心”框架,提供基础功能,开发者可以通过插件扩展来实现路由、状态管理等高级功能。两者都基于虚拟 DOM 技术,极大地提升了性能,并倡导组件化编程,这使得代码的维护和扩展更加方便。
虽然 Vue 和 React 相似,但它们在一些方面存在差异:
- 语法差异:Vue 使用类似 HTML 的模板语法,简单直观,容易上手;React 则使用 JSX(JavaScript XML),虽然功能强大,但代码的复杂度相对较高。
- 状态管理:Vue 提供了直观的响应式系统来处理状态变化,而 React 需要开发者使用特定的函数和方法更新状态,这增加了学习和使用的门槛。
🦋4.3 Vue 的优势
Vue 以其简洁、高效和易学的特点,在前端开发框架中脱颖而出。它不仅易于上手,适合初学者,而且在处理大型商业项目时也有良好的扩展性和维护性。Vue 是快速掌握前端开发核心技能并进入实际项目开发的绝佳选择。
- 点赞
- 收藏
- 关注作者


评论(0)