【愚公系列】《循序渐进Vue.js 3.x前端开发实践》002-走进 Vue 3的新世界:前端技术演进
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在当今飞速发展的前端技术领域,Vue.js 一直以其简洁易用、性能卓越而深受开发者喜爱。随着 Vue 3 的发布,它不仅在性能上有了显著提升,还引入了许多令人兴奋的新特性和改进,为前端开发带来了更多可能性。
在这篇文章中,我们将深入探讨 Vue 3 的核心特性和技术演进,带你走进这个全新的前端世界。无论你是刚踏入前端领域的新手,还是经验丰富的开发者,这次技术之旅都将为你提供全新的视角和实用的技巧。准备好了吗?让我们一起开启这场探索之旅,看看 Vue 3 如何重新定义前端开发的未来!
🚀一、走进 Vue 3的新世界:前端技术演进
Vue 是一个渐进式的 JavaScript 框架,意味着它可以从核心功能开始,逐步扩展使用。用户可以选择仅使用 Vue 的部分功能,或将其与其他第三方库整合。Vue 自身也提供了完整的工具链,使得项目构建过程非常简单。
Vue 的渐进式特性提供了极大的灵活性,读者可以根据需要选择使用其完整框架或仅部分功能。
本节将进行一些准备工作,包括安装适合前端开发的代码编辑器,并简要了解 Vue 的历史。
🔎1.准备开发工具
无论是 HTML、CSS、JavaScript 还是 Vue.js 框架,它们的代码本质上都是文本文件。理论上,我们可以使用任何文本编辑器来编写代码,只需将文件扩展名设置为 .html、.css、.js 或 .vue。然而,使用功能强大的代码编辑器可以显著提高编码效率。例如,许多代码编辑器提供代码提示、关键词高亮、自动补全等功能,这些都有助于提高开发效率并减少因笔误造成的错误。
Visual Studio Code(VS Code)是一款功能强大的编辑器,提供语法检查、代码格式化和高亮显示等基础编程功能,同时还支持代码调试、运行和版本管理。通过安装扩展,VS Code 几乎可以支持所有流行的编程语言。本书的示例代码将使用 VS Code 编辑器进行编写。可以从以下网站下载最新的 VS Code 编辑器:
https://code.visualstudio.com/

目前,VS Code 支持 macOs、Windows和Linux 操作系统,读者可以在该网站下载适合自己操作系统的 VS Code 版本进行安装。
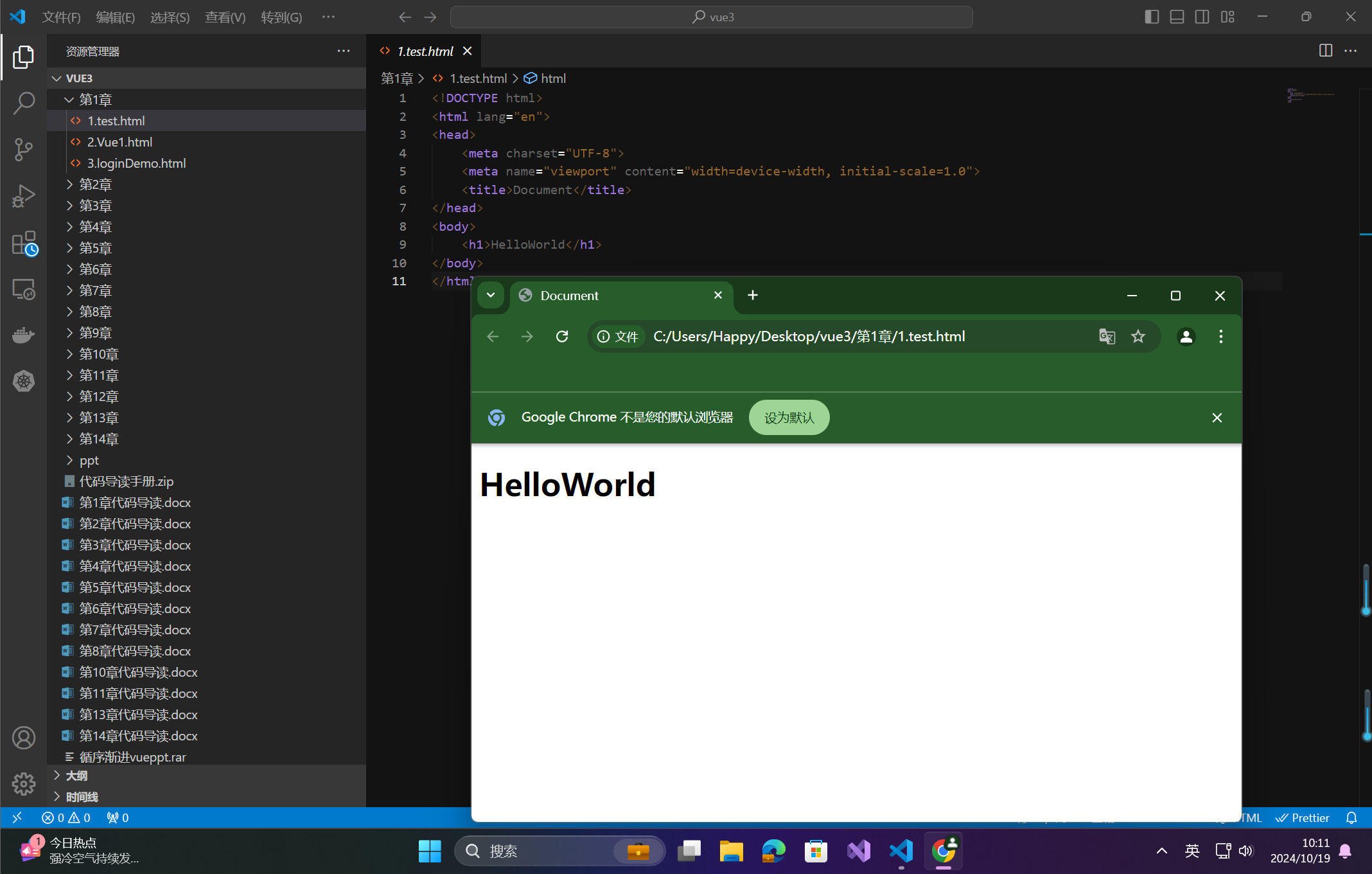
下载并安装 VS Code 后,我们可以尝试使用它来创建一个最简单的 HTM 文档。首先,新建一个名为1.test.html的文件,并在其中编写如下测试代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
示例代码:展示了一个简单的 HTML 文档,其中包含的<h1>标签用来定义页面的标题。上面的代码将在网页上显示标题文本"HelloWorld"。在输入代码的过程中,相信读者可能已经体验到了 VS Code 带来的流畅编程体验,编辑器中的关键词高亮和自动缩进功能也使得代码结构更加直观,在VS Code 中完成代码编写后,我们可以直接运行 HTML文件。VS Code 会自动用浏览器打开它,以便我们查看效果。要执行这个操作,可以通过VS Code工具栏选择Run→Run Without Debuggimn选项,如图所示。

VS Code 还有很多高级功能,如代码搜索、代码仓库管理、工作流定制等。我们可以根据自己的编程习惯来对其进行个性化的配置。这些高级功能这里不再过多介绍,后面使用到时再进行具体讲解。
🔎2.Vue 的发展历史
Vue 是一个构建在标准 HTML、CSS 和 JavaScript 上的前端开发框架。它具有渐进式、响应式和出色的性能表现,尤其以易学易用著称。Vue 的 API 设计直观,非常适合初学者。
2013年12月,Vue 的第一个可用版本 0.6.0 在 GitHub 开源社区发布。此后,Vue 的作者以惊人的速度不断完善和更新,经过多个小版本的功能完善和问题修复,2015年10月,Vue 1.0.0 正式发布,命名为 1.0.0 Evangelion,致敬动漫作品《新世纪福音战士》。备注中写道:“The fate of destruction is also the joy of rebirth.” - SEELE(“毁灭的命运,也是重生的喜悦。”)
可以看出,作者对 Vue 框架寄予厚望,希望它能解决前端开发的痛点,开启前端开发的新纪元。
2016年6月,Vue 2.0 的第一个实验版本发布。与 1.x 版本相比,2.x 版本在性能上进行了优化,弃用了一些设计不合理的 API,并对部分 API 进行了重构。Vue 2.0.0 被命名为 v2.0.0 Ghost in the Shell,致敬动漫《攻壳机动队》。备注信息为:“Your effort to remain what you are is what limits you.” - Puppet Master(“你努力保持自己的样子才是限制你的因素。”)
2016年11月,Vue v2.1.0 Hunter X Hunter 发布。随后,2017年发布了多个版本,包括 v2.2.0 Initial D、v2.3.0 JoJo’s Bizarre Adventure、v2.4.0 Kill la Kill 和 v2.5.0 Level E。2019年4月,发布了 v2.6.0 Macross。自此,Vue 2.x 版本主要进行 Bug 修复,不再进行功能上的重大修改。截止 2023年12月,发布了 v2.7.16 Swan Song,标志着 2.x 版本的维护周期结束,开发团队将更多精力投入到 Vue 3.x 的更新和完善中。
2022年7月,发布了 Vue v2.7.0 Naruto。Vue 3.x 和 Vue 2.x 是两个并行开发的项目。Vue 3.x 在包体、渲染性能、内置组件和开发工具链方面进行了大量重构和优化,吸收了更多先进的编程理念和技术,旨在为开发者提供焕然一新的开发体验。
2019年12月,Vue 3.0.0 版本开始进行实验性使用,经过近一年的优化与问题修复,2020年9月,Vue 3.0.0 正式发布。与 Vue 2.x 相比,Vue 3.x 引入了组合式 API,使逻辑更加聚合,并结合 setup 语法糖,编程方式变得更加现代化。
2021年6月,发布了 Vue 3.1.0,优化了编译器和开发工具。随后于同年8月发布了 Vue 3.2.0,2023年5月发布了 Vue 3.3.0,12月发布了 Vue 3.4.0,目前最新版本为 3.4.21。
🔎3.Vue 3.x的新特性
Vue3.x的发布无疑是 Vue 框架的一次重大改进。一款优秀的前端开发框架的设计都是遵循一定的设计原理的。Vue3.x的设计目标包括:
- 更小的体积。
- 更快的速度。
- 现代化的语法特性。
- 加强TypeScript的支持.
- API设计的统一和一致性。
- 提高了前端工程的可维护性。
- 支持更多强大的功能来提高开发者效率。
在 Vue 2.x 时代,最小化的 Vue 核心代码压缩后约为 20KB,而 Vue 3.x 的压缩版大小减少至大约 10KB,减半。更小的依赖模块意味着更少的流量和更快的加载速度,这对前端开发非常重要。
🦋3.1 性能优化
Vue 3.x 对虚拟 DOM 的设计进行了优化,提升了局部页面元素修改的处理速度,从而提高了运行效率。同时,Vue 3.x 在编译时也进行了优化,例如将插槽编译为函数,进一步提升了性能。
🦋3.2 API 变化
在代码语法层面,Vue 3.x 相比 Vue 2.x 有显著变化,推广了函数式风格的 API,更好地支持 TypeScript,这有利于组件逻辑的复用。新引入的 setup 方法(组合式 API)使组件逻辑更加聚合,增强了逻辑复用能力。
🦋3.3 新功能
Vue 3.x 引入了新的内置组件,如 Teleport,这有助于开发者封装逻辑相关的组件,提供更强大的功能以便于逻辑复用。此外,Vue 3.x 还引入了 Fragments 功能,打破了 Vue 2.x 中不允许有多个根组件的限制,使上层组件的代码更加简洁。
🦋3.4 向下兼容性
Vue 3.x 基本向下兼容,使得从 Vue 2.x 过渡的开发者能够轻松上手。同时,Vue 3.x 对功能的扩展更为友好,组合式 API 允许使用函数定义组件,而不是传统的选项声明,从而有利于逻辑的聚合和复用。
🦋3.5 语法糖
Vue 3.x 增加了 <script setup> 语法糖,这是一个编译时特性,使组件代码更加简洁,提高了运行时性能,并改善了编辑器的语法检查与类型推断。
除上述改进外,Vue 3.x 在全局 API、模板指令、组件、渲染函数等方面也进行了优化和更新。
- 点赞
- 收藏
- 关注作者


评论(0)