【愚公系列】《循序渐进Vue.js 3.x前端开发实践》001-走进 Vue 3的新世界:前端技术演进
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
随着HTML5和CSS3标准的广泛应用,现代前端网页在美观性和交互性方面得到了显著提升。目前,前端开发技术涵盖了多种框架和解决方案。除了基本的前端技术,如HTML5、CSS3和JavaScript,响应式框架如Vue和React也逐渐受到开发者的青睐,这些框架能够显著提高前端应用程序的开发效率。
在前端开发的快速演进中,Vue.js作为一款流行的JavaScript框架,凭借其简洁的设计和高效的开发体验,赢得了众多开发者的青睐。随着Vue 3的发布,这一框架迎来了全新的变革,带来了更强大的功能和更灵活的开发模式,让开发者们可以在构建复杂应用时游刃有余。
本文将将概述前端技术的发展历程,简要介绍响应式开发框架的基本概念,并帮助读者对Vue框架有一个初步的认识,无论读者是否具有前端项目开发经验,或是否接触过早期版本的Vue。此外,本章还将探讨Vue新版本的功能特性,帮助读者深入理解并熟练运用新版Vue框架。
无论您是资深开发者,还是刚刚入门的前端学习者,这篇文章都将为您提供有价值的见解和实用的技巧,帮助您在Vue 3的世界中找到自己的位置。让我们一起踏上这段技术演进之旅,领略Vue 3带来的无限可能!
最后,我们将通过一个简单的静态页面示例,演示如何使用Vue框架将网页内容渲染到浏览器界面中。
🚀一、前端技术演进
🔎1.历程
前端技术的发展历程可以追溯到HTML的起源。1990年12月,计算机科学家Tim Berners-Lee在NeXT计算机上开发了第一个Web浏览器和第一个Web服务器,这通常被认为是Web技术发展的开端。1993年,Mosaic浏览器的发布对Web浏览器的发展产生了重要影响。
1994年年底,万维网联盟(W3C)的成立标志着互联网进入了标准化发展的阶段。1995年,网景公司推出了JavaScript语言,使浏览器具备了更强的页面渲染和交互能力,推动了从静态网页向动态网页的转变。随后,MVC(Model-View-Controller)开发架构应运而生,前端主要负责架构中的视图层(V)开发。
2004年,Ajax技术被应用于Web开发,开启了Web 2.0时代。类似jQuery等流行的DOM处理框架相继诞生,其中jQuery框架几乎成为网站开发的标准。2008年,HTML5草案发布,2014年10月,W3C正式发布了HTML5推荐标准,极大提高了前端网页的交互能力。
从2010年开始,AngularJS、ReactJS、Vue等开发框架相继出现,标志着互联网网站开发进入了单页面应用程序(SPA,Single Page Application)时代,这也是当今互联网Web开发的主流方向。
总体来说,前端技术的发展经历了以下几个阶段:
- 静态页面阶段:前端代码通常由后端生成并嵌入页面中,页面响应速度较慢,仅能处理简单的用户交互,样式也不够美观。
- Ajax阶段:实现了前端与后端的部分分离,前端的工作不仅限于页面展示,还需要进行数据管理和用户交互。
- MVC/MVVM阶段:随着前端功能的复杂化和代码量的增加,许多框架采用MVC或MVVM模式,为前端工程提供了结构化管理支持。
- SPA阶段:网站成为一个完整的应用程序,用户在加载一次网页后可以进行多页面交互的复杂应用程序,提高了响应速度和用户体验。
通过这些阶段的发展,前端技术不断演进,适应了日益复杂的互联网应用需求。
🔎2.HTML入门
🦋2.1 准备开发工具
HTML文档本身也是一种文本,我们可以使用任何文本编辑器进行HTML文档的编写,只需使用.html文本后缀名即可。
官网:https://vscode.github.net.cn/#google_vignette

🦋2.2 HTML中的基础标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML标签整理</title>
</head>
<body>
<!-- 标题标签(h标签) -->
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!-- 正文部分(p标签) -->
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<!-- 超链接(a标签) -->
<a href="https://www.example.com">这是一个超链接</a>
<!-- 图像(img标签) -->
<img src="https://www.example.com/image.jpg" alt="示例图像">
<!-- 注释标签 -->
<!-- 这是一个注释,它不会显示在浏览器中 -->
</body>
</html>
标签说明:
-
标题标签(
h标签):- 用于定义文档的标题,有六个级别,
<h1>到<h6>,级别从高到低。 - 例如,
<h1>通常用于页面的主标题,<h2>用于次标题,依此类推。
- 用于定义文档的标题,有六个级别,
-
正文部分(
p标签):- 用于定义文档中的段落。
- 例如,
<p>标签包围的文本将被浏览器渲染为一个段落。
-
超链接(
a标签):- 用于定义超链接,
href属性指定链接目标。 - 例如,
<a href="https://www.example.com">这是一个超链接</a>会创建一个指向https://www.example.com的链接。
- 用于定义超链接,
-
图像(
img标签):- 用于在页面中嵌入图像,
src属性指定图像的路径,alt属性提供图像的替代文本。 - 例如,
<img src="https://www.example.com/image.jpg" alt="示例图像">会在页面中显示一张图片。
- 用于在页面中嵌入图像,
-
注释标签:
- 用于在HTML代码中插入注释,这些注释不会被浏览器显示。
- 例如,
<!-- 这是一个注释 -->。
🔎3.CSS入门
🦋3.1 CSS选择器入门
/* 通用选择器 */
* {
margin: 0;
padding: 0;
}
/* 标签选择器 */
p {
font-size: 16px;
color: #333;
}
/* 类选择器 */
.className {
background-color: #f0f0f0;
border: 1px solid #ccc;
}
/* ID选择器 */
#idName {
width: 200px;
height: 100px;
text-align: center;
}
☀️2.1.1 CSS语法规则
- 选择器(Selector):用于选择要应用样式的HTML元素。
- 声明语句(Declaration Block):包含一组样式属性和值,用大括号
{}包围。每个声明包括一个 属性(Property) 和对应的 值(Value),并用冒号:隔开;多个声明用分号;分隔。
☀️2.1.2 常用选择器
-
通用选择器:
- 使用
*定义通用选择器,它适用于所有HTML元素。 - 例如:
* { margin: 0; padding: 0; } - 上述代码将会对所有元素应用统一的边距和内边距设置。
- 使用
-
标签选择器:
- 使用标签名选择对应标签的所有元素。
- 例如:
p { font-size: 16px; color: #333; } - 上述代码会将所有
<p>标签的字体大小设置为16像素,颜色为深灰色。
-
类选择器:
- 通过元素的
class属性进行选择,类选择器的格式为.className。 - 例如:
.className { background-color: #f0f0f0; border: 1px solid #ccc; } - 上述代码会将所有具有
class="className"的元素的背景颜色设置为浅灰色,边框设置为1像素宽的浅灰色实线。
- 通过元素的
-
ID选择器:
- 通过元素的
id属性进行选择,ID选择器的格式为#idName。 - 例如:
#idName { width: 200px; height: 100px; text-align: center; } - 上述代码会将
id="idName"的元素宽度设置为200像素,高度设置为100像素,并使文本居中。
- 通过元素的
☀️2.1.3 选择器的优先级
- ID选择器(
#idName)的优先级高于 类选择器(.className),类选择器的优先级又高于 标签选择器(tagName)。
🦋3.2 CSS样式入门
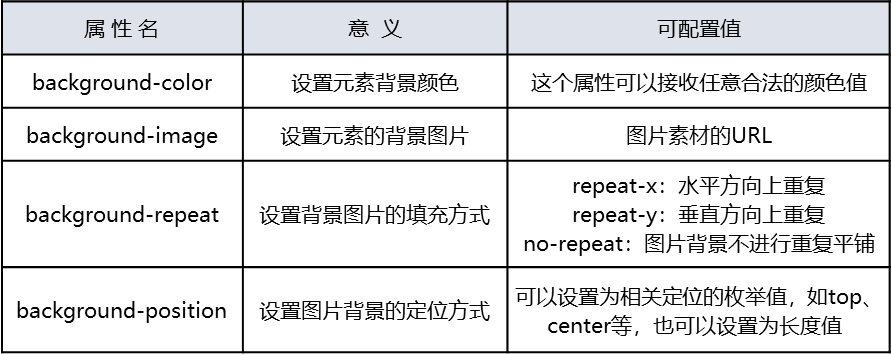
☀️3.2.1 元素背景配置

☀️3.2.2 元素的文本配置
元素的文本配置包括对齐方式配置、缩进配置、文字间隔配置等。
☀️3.2.3 边框与边距配置
使用CSS可以对元素的边框进行设置,例如设置元素的边框样式、宽度、颜色等。

🦋3.3 JavaScript入门
☀️3.3.1 为什么需要JavaScript
HTML和CSS的主要作用是对网页的渲染进行布局和调整,要使得网页拥有强大的功能并且可以与用户进行复杂的交互,都需要使用JavaScript来完成。
☀️3.3.2 JavaScript语法简介
变量的定义
在JavaScript中,变量是用来存储数据的容器,可以使用 var、let 或 const 来定义变量。
// 使用var定义变量
var x = 10;
// 使用let定义变量(推荐方式)
let y = 20;
// 使用const定义常量(不能重新赋值)
const z = 30;
var定义的变量有函数作用域,可以重新定义;let定义的变量有块级作用域,可以重新赋值,但不能重新定义;const定义的变量有块级作用域,并且必须在声明时赋值,且不能重新赋值。
表达式
表达式是由 运算符 和 运算数 构成的,并返回一个值。常见的表达式包括数学运算、逻辑运算等。
// 数学表达式
let sum = 5 + 10;
// 逻辑表达式
let isAdult = age >= 18;
// 字符串连接表达式
let fullName = firstName + " " + lastName;
函数的定义与调用
JavaScript中的函数是功能单元,可以通过两种方式定义:
- 使用
function关键字定义函数:
// 函数声明方式定义函数
function add(a, b) {
return a + b;
}
// 调用函数
let result = add(2, 3);
- 使用箭头函数定义函数:
// 箭头函数方式定义函数
const subtract = (a, b) => a - b;
// 调用箭头函数
let result = subtract(5, 2);
条件分支语句
JavaScript中的条件语句用于逻辑控制,使用 if、else if 和 else 实现条件分支。
let age = 18;
if (age < 18) {
console.log("未成年");
} else if (age === 18) {
console.log("刚成年");
} else {
console.log("已成年");
}
if用于判断条件是否成立;else if用于添加额外条件;else在所有条件都不满足时执行。
循环语句
循环语句用于重复执行一段代码,JavaScript中常见的循环语句有 while 和 for 循环。
while循环:
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
for循环:
for (let i = 0; i < 5; i++) {
console.log(i);
}
总结:
- 变量定义:使用
var、let和const。 - 表达式:由运算符和运算数组成,返回一个值。
- 函数定义与调用:通过
function或箭头函数来定义函数。 - 条件分支语句:通过
if-else结构实现逻辑控制。 - 循环语句:通过
while或for实现循环。
- 点赞
- 收藏
- 关注作者


评论(0)