HarmonyOS ArkTS 构建布局
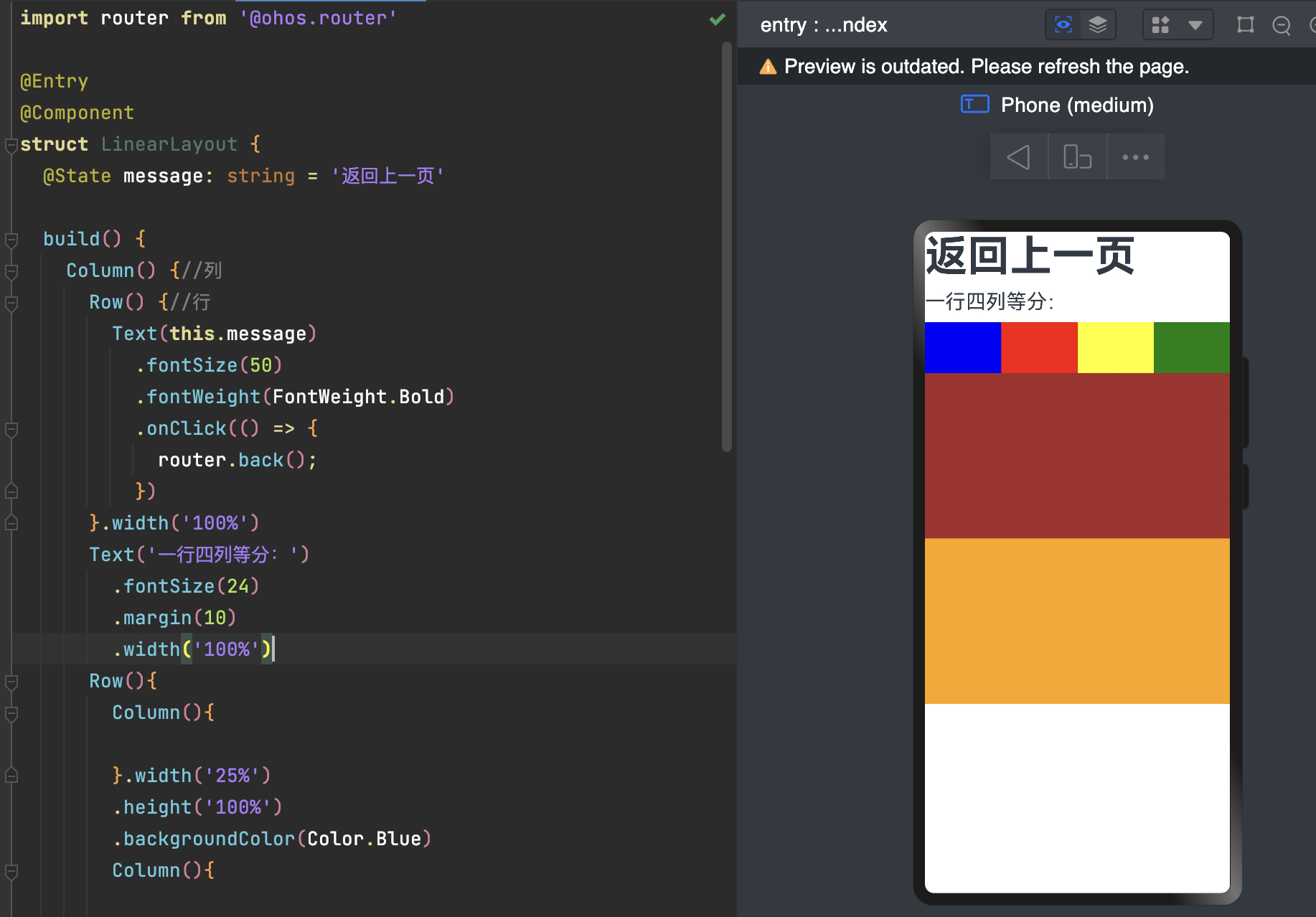
一、线性布局(Row、Column)
如果布局内子元素为复数个,且能够以某种方式线性排列时优先考虑此布局。

二、层叠布局(StackLayout)
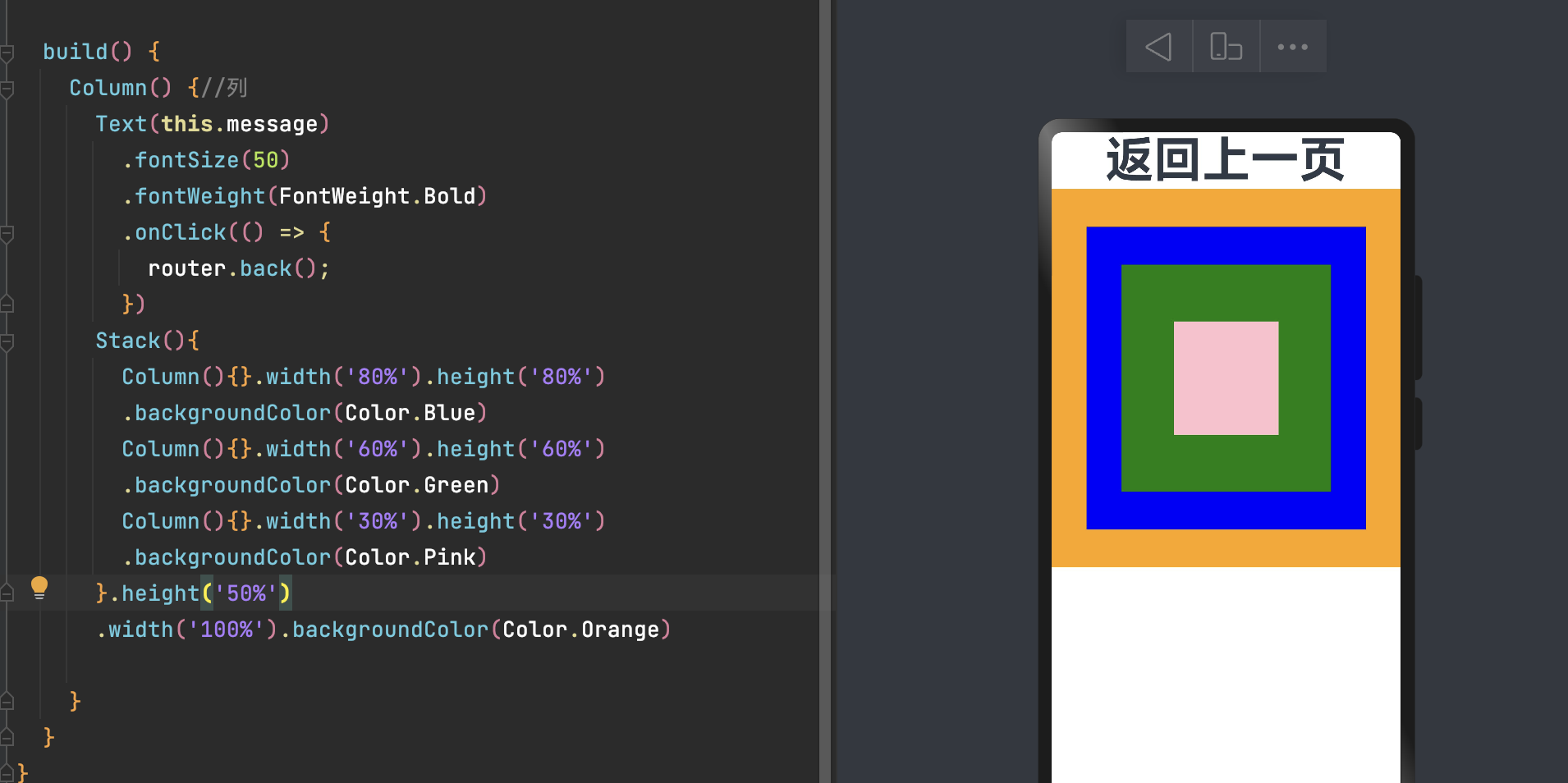
用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。
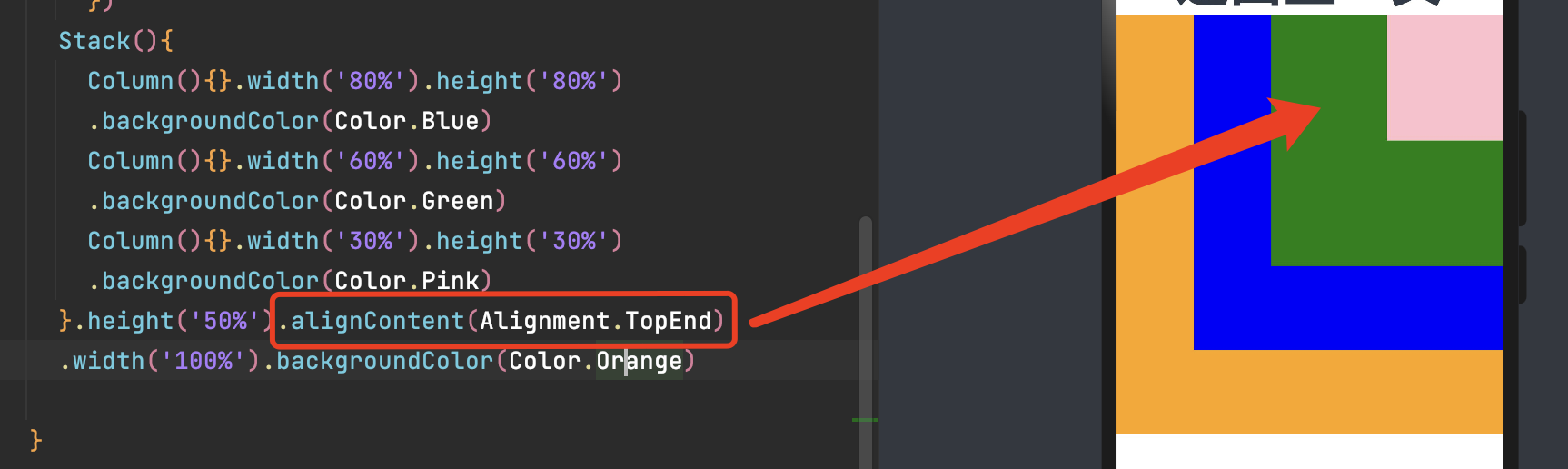
对齐方式
默认 居中对齐,当前设置 alignContent(Alignment.TopEnd) 的是顶部右对齐。
三、弹性布局(Flex)
弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充容器效果。
-
主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
-
交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
例如 主轴 是横向布局,那么交叉轴就是垂直,例如交叉轴对齐就是垂直对齐。
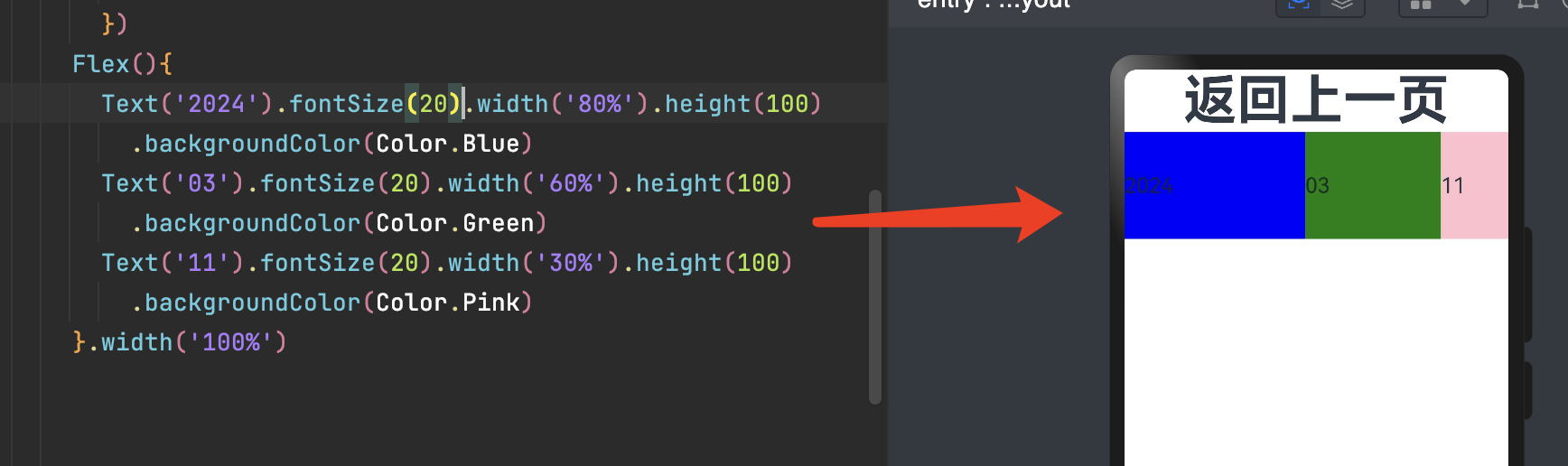
这里可以看出 width = 80% + 60% +30% 已经超出 100% 了 依然显示,明显进行了压缩。
3.1 布局方向
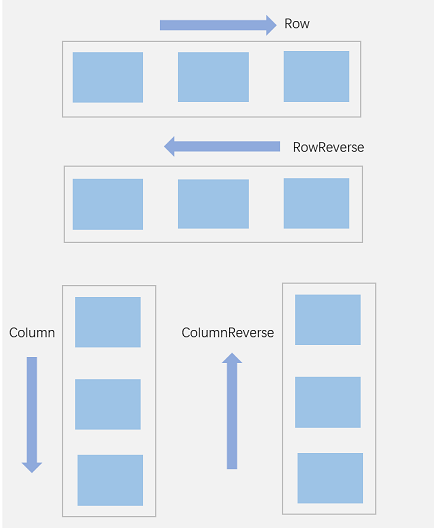
通过设置参数direction,决定主轴的方向,从而控制子组件的排列方向。
-
FlexDirection.Row(默认值):主轴为水平方向,子组件从起始端沿着水平方向开始排布。
-
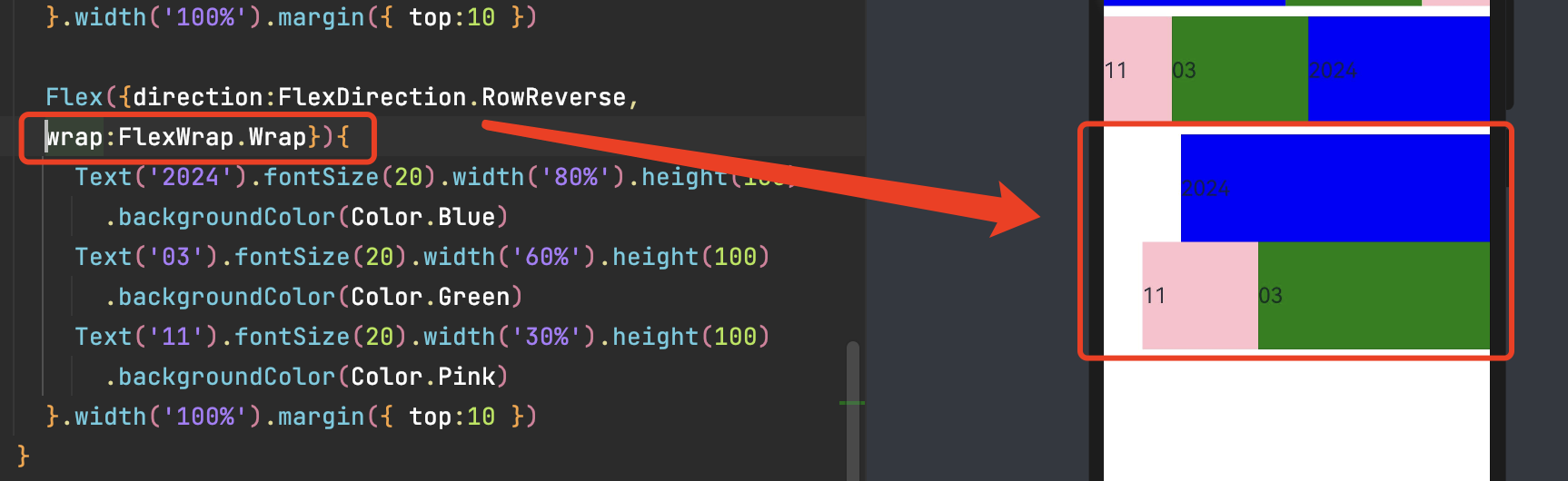
FlexDirection.RowReverse:主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。
-
FlexDirection.Column:主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
-
FlexDirection.ColumnReverse:主轴为垂直方向,子组件从终点端沿着FlexDirection. Column相反的方向开始排布。
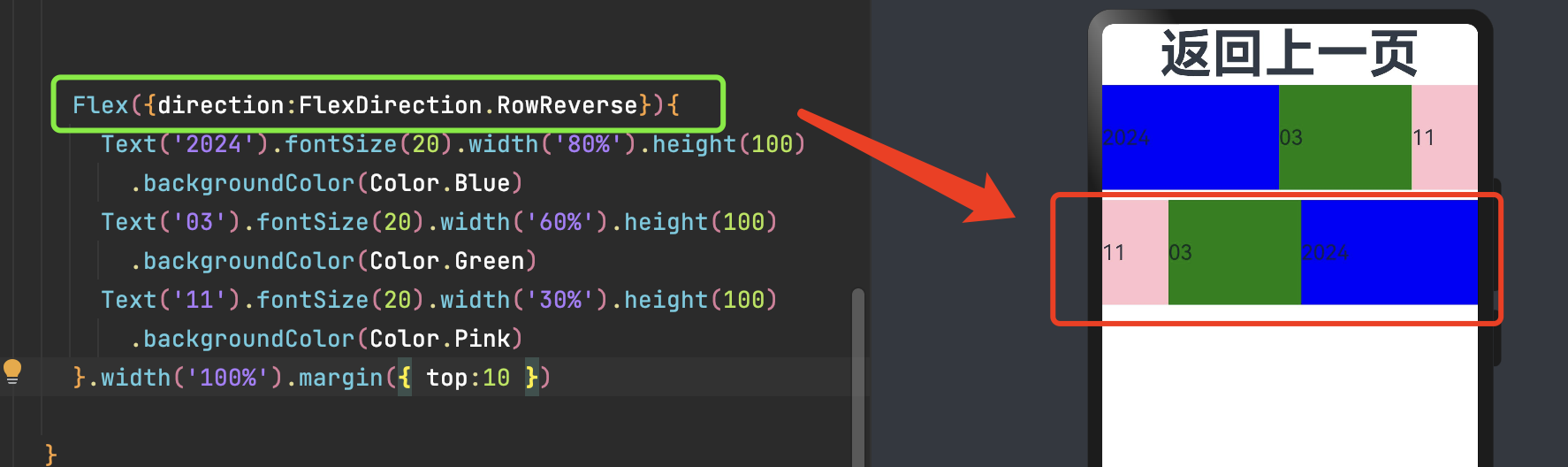
FlexDirection.RowReverse 如下:
3.2 布局换行
通过设置参数wrap,决定弹性布局单行布局还是多行布局。
-
FlexWrap. NoWrap(默认值):单行布局,不换行。如果子组件的宽度总和大于父元素的宽度,则子组件会被压缩宽度。
-
FlexWrap. Wrap:多行布局,换行,每一行子组件按照主轴方向排列。

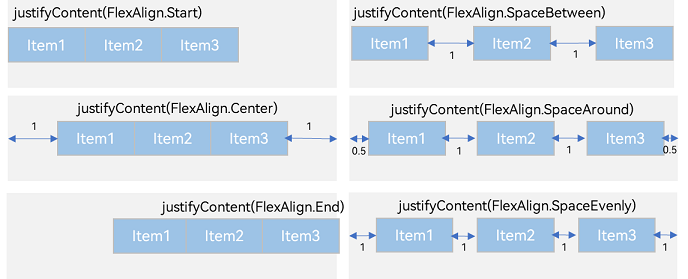
3.3 主轴对齐方式
通过设置参数justifyContent,决定主轴方向的对齐方式。
官方图
-
FlexAlign.Start(默认值):子组件在主轴方向起始端对齐, 第一个子组件与父元素边沿对齐,其他元素与前一个元素对齐。
-
FlexAlign.Center:子组件在主轴方向居中对齐。
-
FlexAlign.End:子组件在主轴方向终点端对齐, 最后一个子组件与父元素边沿对齐,其他元素与后一个元素对齐。
-
FlexAlign.SpaceBetween:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件和最后一个子组件与父元素边沿对齐。
-
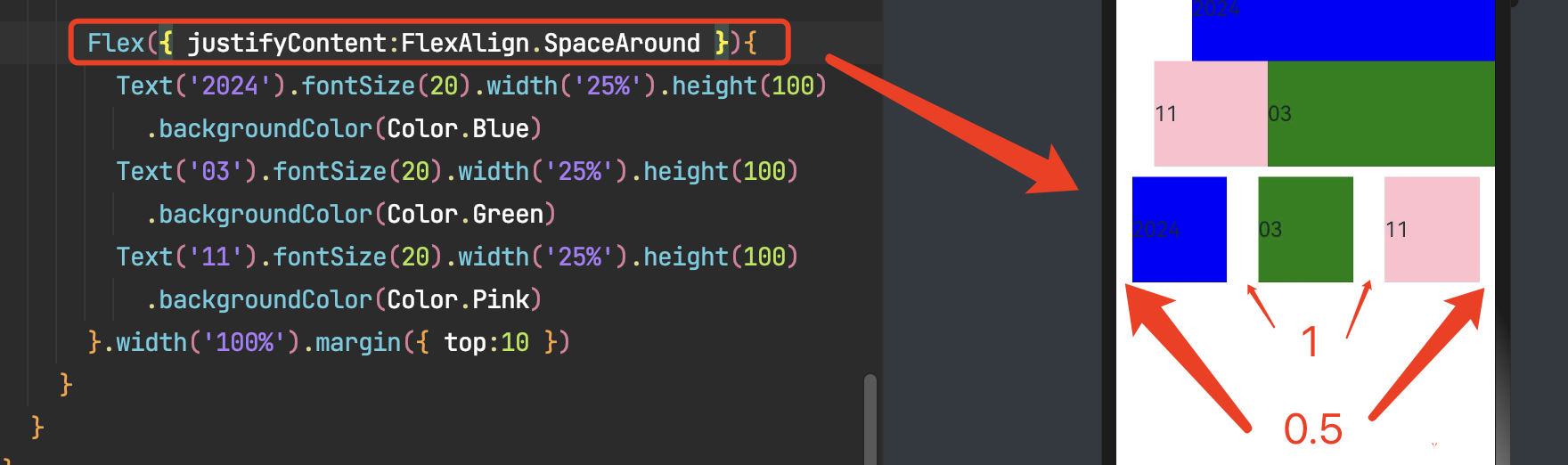
FlexAlign.SpaceAround:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。前/后留有 边距(组件间距/2)
-
FlexAlign.SpaceEvenly:Flex主轴方向元素等间距布局,相邻子组件之间的间距、前/后留有边距都相同。

3.4 交叉轴对齐方式
容器和子元素都可以设置交叉轴对齐方式,且子元素设置的对齐方式优先级较高。
3.4.1 容器组件设置交叉轴对齐
可以通过Flex组件的alignItems参数设置子组件在交叉轴的对齐方式。
-
ItemAlign.Auto(默认):默认对齐。
-
ItemAlign.Start:交叉轴方向首部对齐。
-
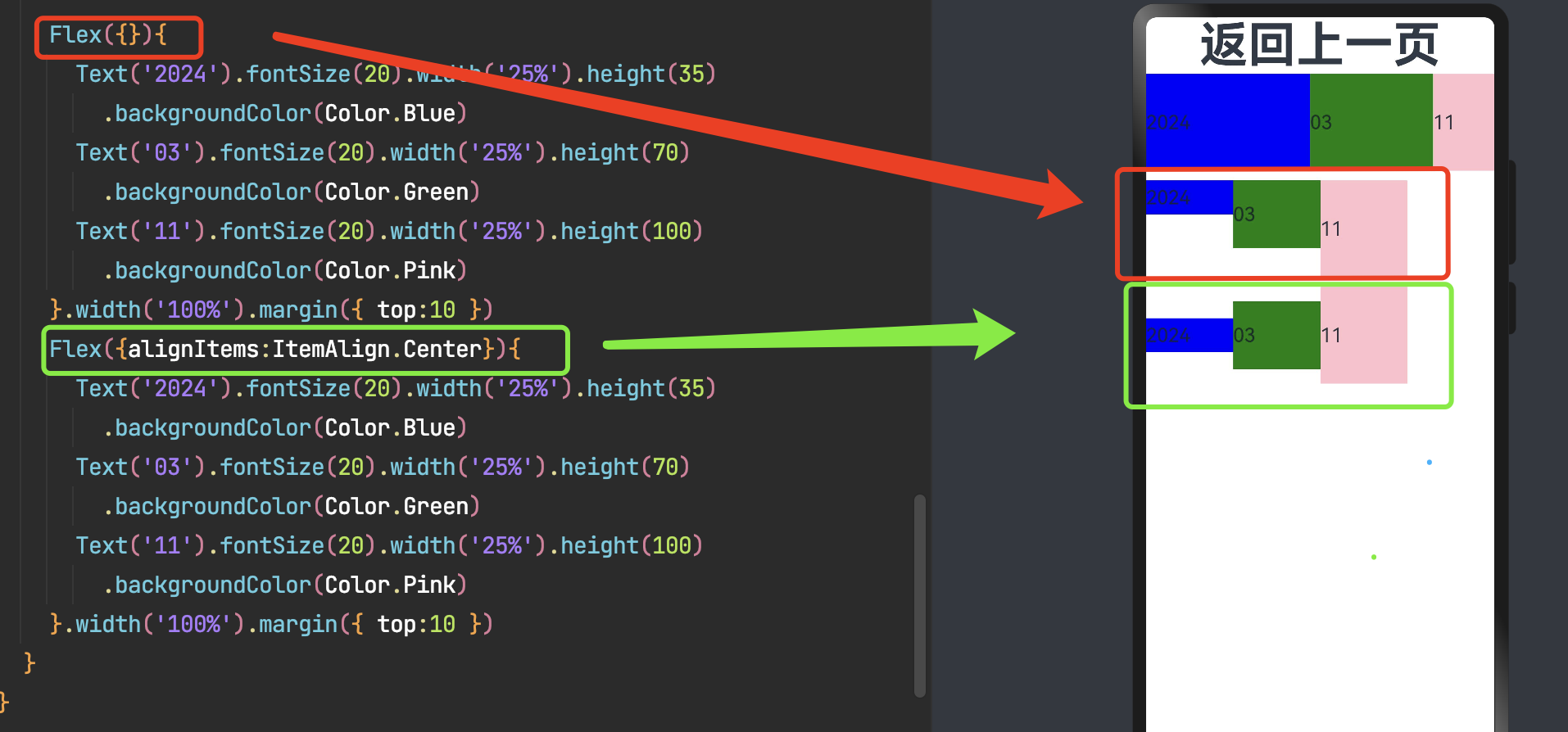
ItemAlign.Center:交叉轴方向居中对齐。
-
ItemAlign.End:交叉轴方向底部对齐。
-
ItemAlign.Stretch:交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。
-
ItemAlign. Baseline:交叉轴方向文本基线对齐。

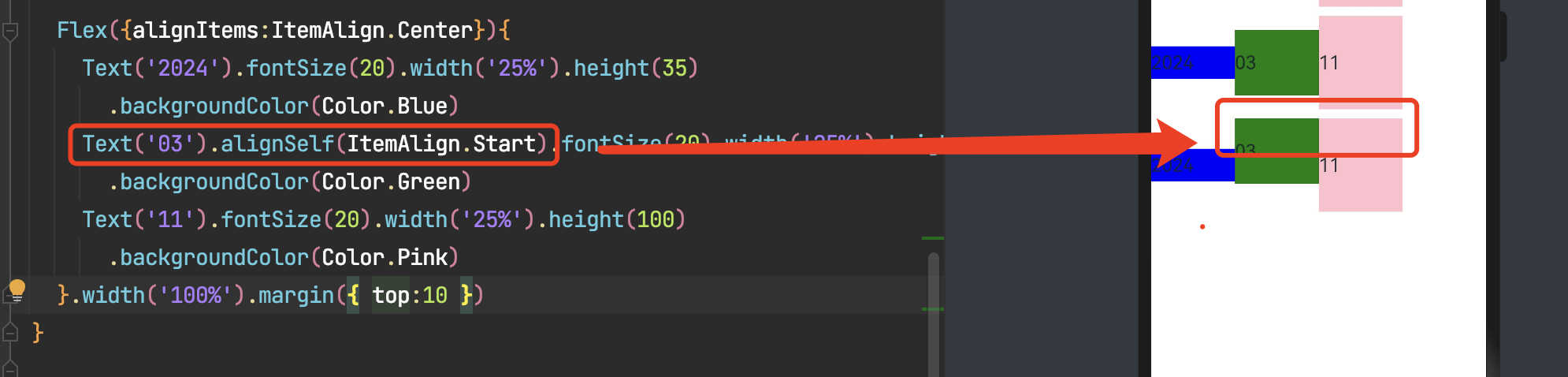
3.4.2 子组件设置交叉轴对齐
可以通过子组件的alignSelf属性设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。毕竟子元素设置的对齐方式优先级较高。
子组件的alignSelf属性已覆盖Flex组件的alignItems配置。
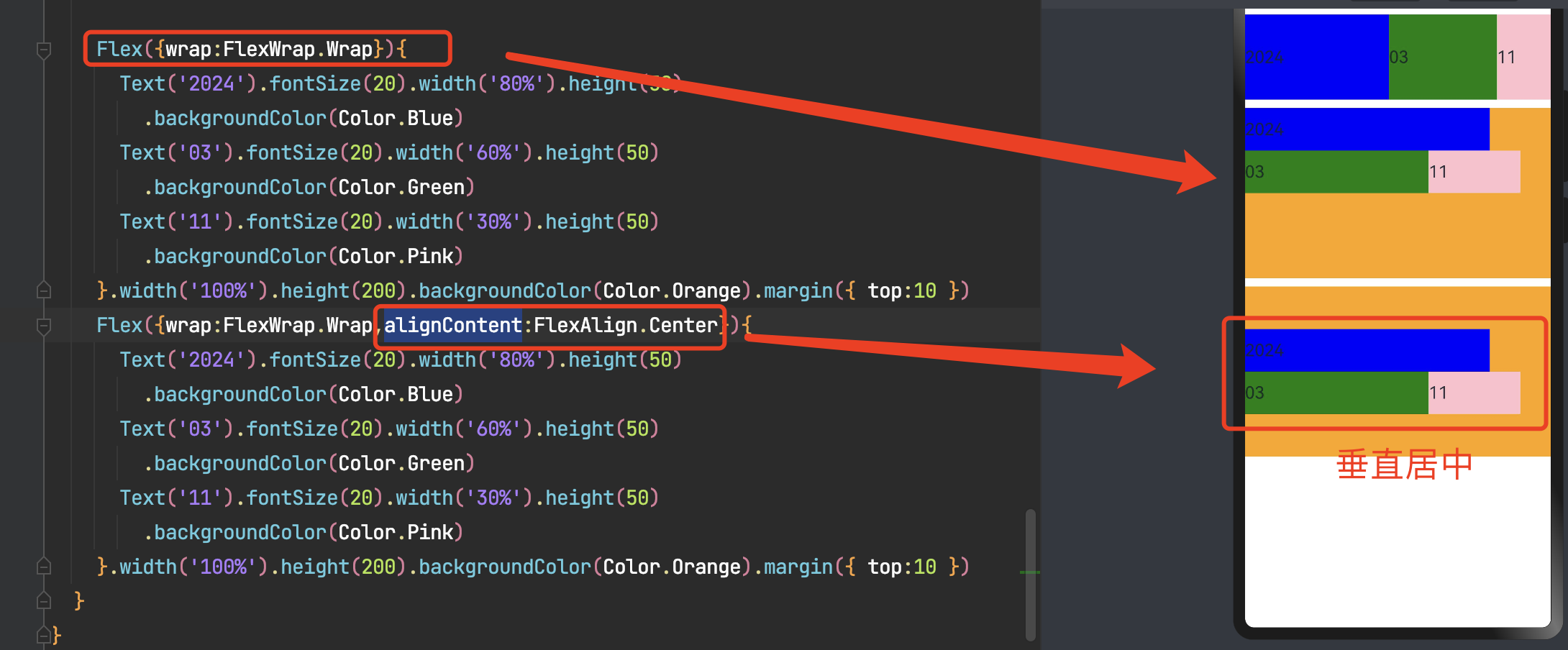
3.4.3 内容对齐
可以通过Flex组件的alignContent参数设置子组件各行在交叉轴剩余空间内的对齐方式,只在多行的flex布局中生效。
-
FlexAlign.Start:子组件各行与交叉轴起点对齐。
-
FlexAlign.Center:子组件各行在交叉轴方向居中对齐。
-
FlexAlign.End:子组件各行与交叉轴终点对齐。
-
FlexAlign.SpaceBetween:子组件各行与交叉轴两端对齐,各行间垂直间距平均分布。
-
FlexAlign.SpaceAround:子组件各行间距相等,是元素首尾行与交叉轴两端距离的两倍。
-
FlexAlign.SpaceEvenly: 子组件各行间距,子组件首尾行与交叉轴两端距离都相等。
3.5 自适应拉伸
在弹性布局父组件尺寸不够大的时候,通过子组件的下面几个属性设置其在父容器的占比,达到自适应布局能力。
-
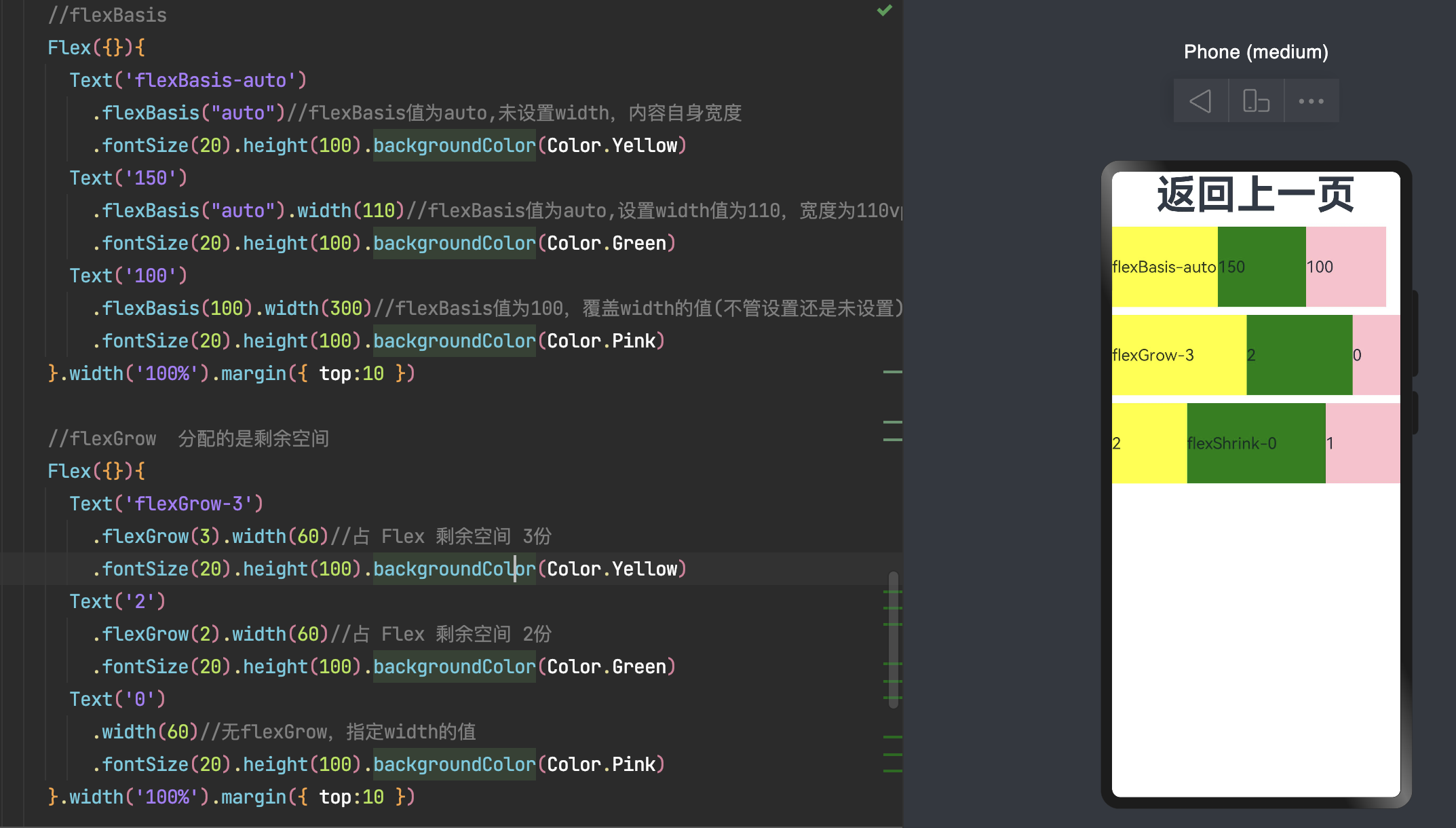
flexBasis:设置子组件在父容器主轴方向上的基准尺寸。如果设置了该值,则子项占用的空间为设置的值;如果没设置该属性,那子项的空间为width/height的值。
-
flexGrow:设置父容器的剩余空间分配给此属性所在组件的比例。用于“瓜分”父组件的剩余空间。
-
flexShrink: 当父容器空间不足时,子组件的压缩比例。

Visual Pixel:VP是一种基于屏幕尺寸的抽象单位,在不同的设备上具有相同的视觉效果。VP的概念更接近于传统的像素概念在鸿蒙开发中,我们通常使用vp来定义字体大小和图标尺寸。
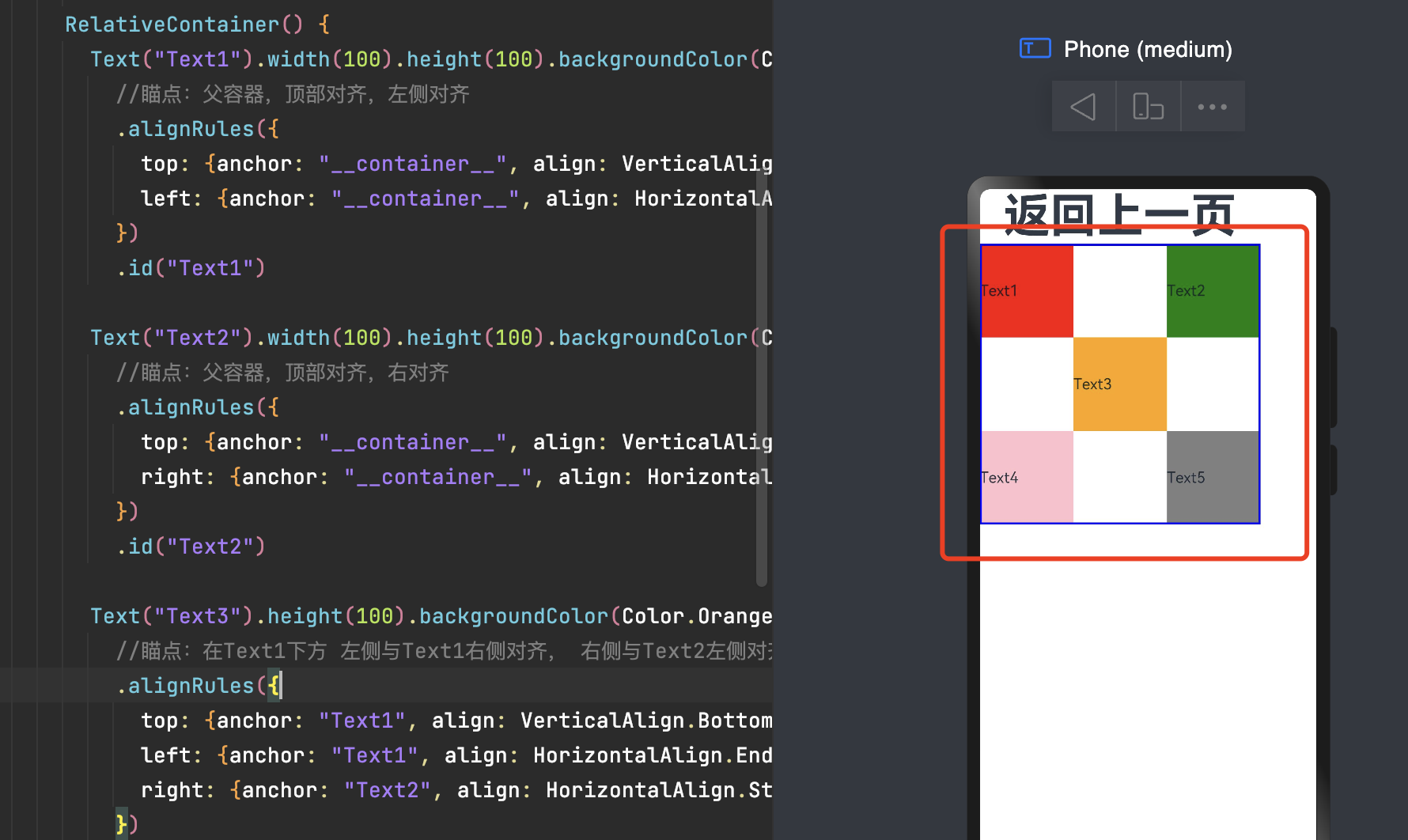
四、相对布局(RelativeContainer)
每个子组件位置是相对的,可以将父容器作为瞄点,也可以将同一父容器下其他组件作为瞄点。
-
锚点:通过锚点设置当前元素基于哪个元素确定位置。
-
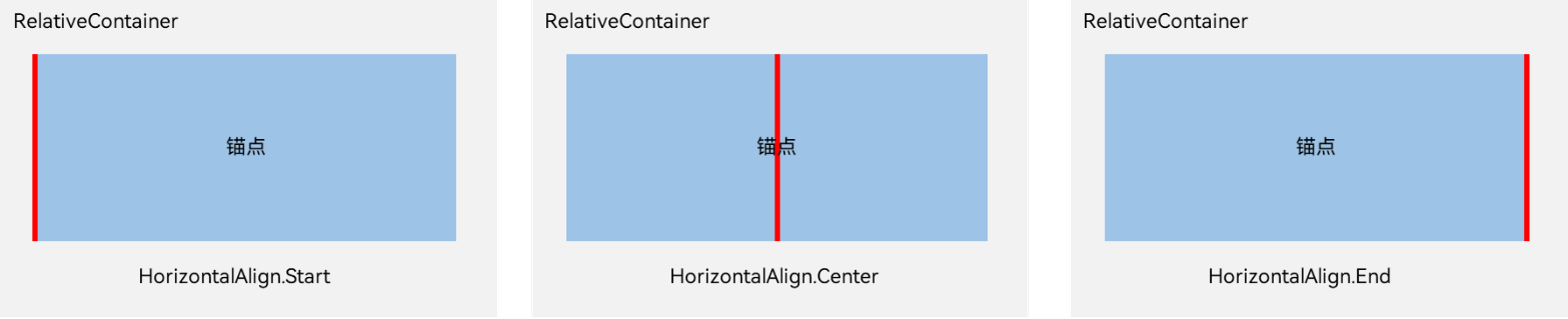
对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
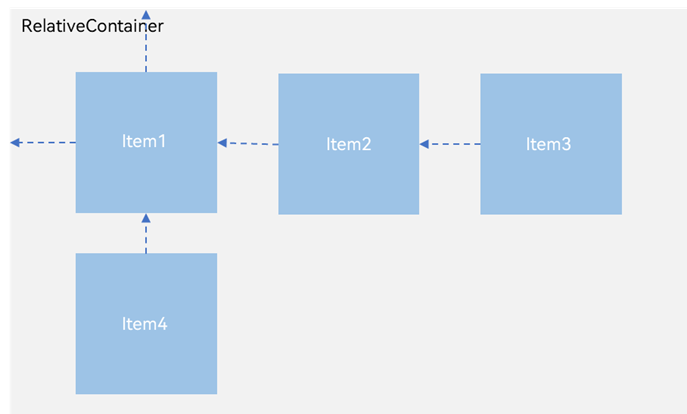
相对布局示意图
子元素并不完全是上图中的依赖关系。比如,Item4可以以Item2/Item3为依赖锚点,也可以以RelativeContainer父容器为依赖锚点。
规则说明
- a.容器内子组件区分水平方向,垂直方向:
-
a.1 水平方向为left, middle, right,对应容器的HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End。
-
-
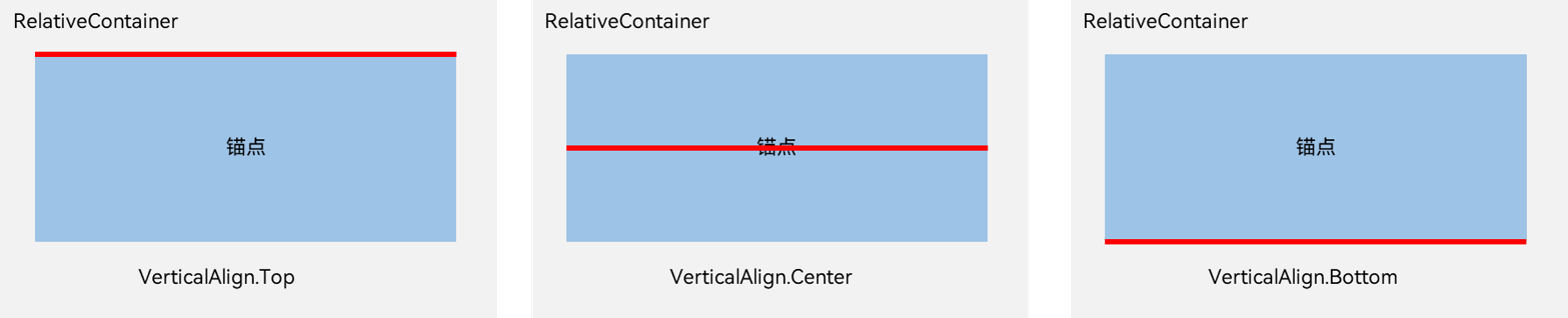
a.2 垂直方向为top, center, bottom,对应容器的VerticalAlign.Top, VerticalAlign.Center, VerticalAlign.Bottom。
垂直
- b.子组件可以将容器或者其他子组件设为锚点:
-
b.1 参与相对布局的容器内组件必须设置id,不设置id的组件不显示,容器id固定为__container__。
-
b.2 此子组件某一方向上的三个位置(水平方向为参考a.1,垂直方向为参考a.2)可以指定容器或其他子组件同方向的三个位置(水平方向为参考a.1,垂直方向为参考a.2)为锚点。若同方向上设置两个以上锚点,水平方向Start和Center优先,垂直方向Top和Center优先。例如,水平方向上指定了left以容器的HorizontalAlign.Start为锚点,middle以容器的HorizontalAlign.Center为锚点,又指定right的锚点为容器的HorizontalAlign.End,当组件的width和容器的width不能同时满足3条约束规则时,优先取Start和Center的约束规则。
-
b.3 前端页面设置的子组件尺寸大小不会受到相对布局规则的影响。子组件某个方向上设置两个或以上alignRules时不建议设置此方向尺寸大小。
-
b.4 对齐后需要额外偏移可设置offset。
-
- c.特殊情况
-
c.1 互相依赖,环形依赖时容器内子组件全部不绘制。
-
c.2 同方向上两个以上位置设置锚点但锚点位置逆序时此子组件大小为0,即不绘制。
-
c.3 容器不设置宽高时,容器与容器内子组件不绘制。
-

五、列表(List)
使用列表可以轻松高效地显示结构化、可滚动的信息。在ArkUI中,列表具有垂直和水平布局能力和自适应交叉轴方向上排列个数的布局能力,超出屏幕时可以滚动。
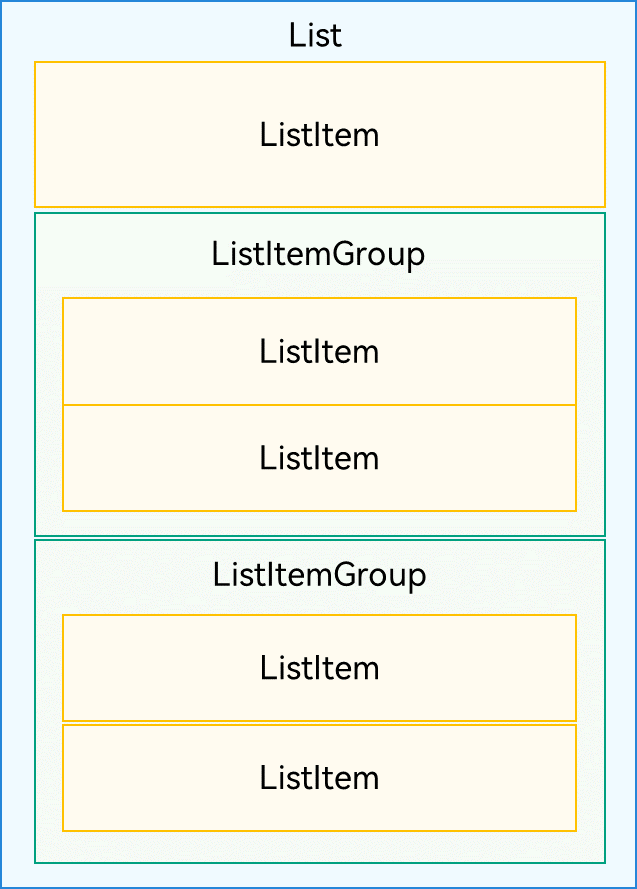
List的子组件必须是ListItemGroup或ListItem,ListItem和ListItemGroup必须配合List来使用。
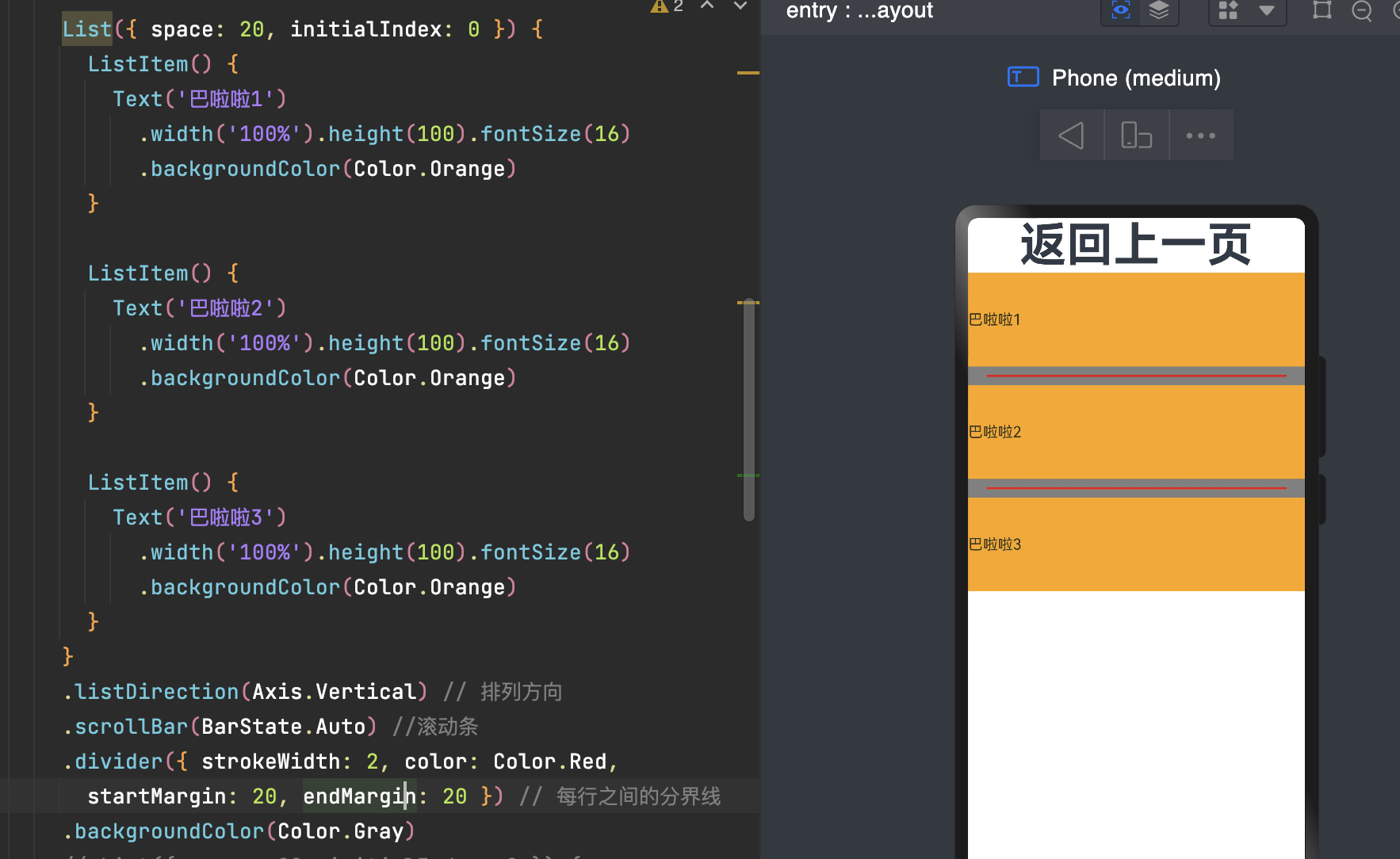
5.1 ListItem
如果数据少我们可以这样写,如果数据多,我们这样写就比较蠢啦,需要借助迭代来解决。
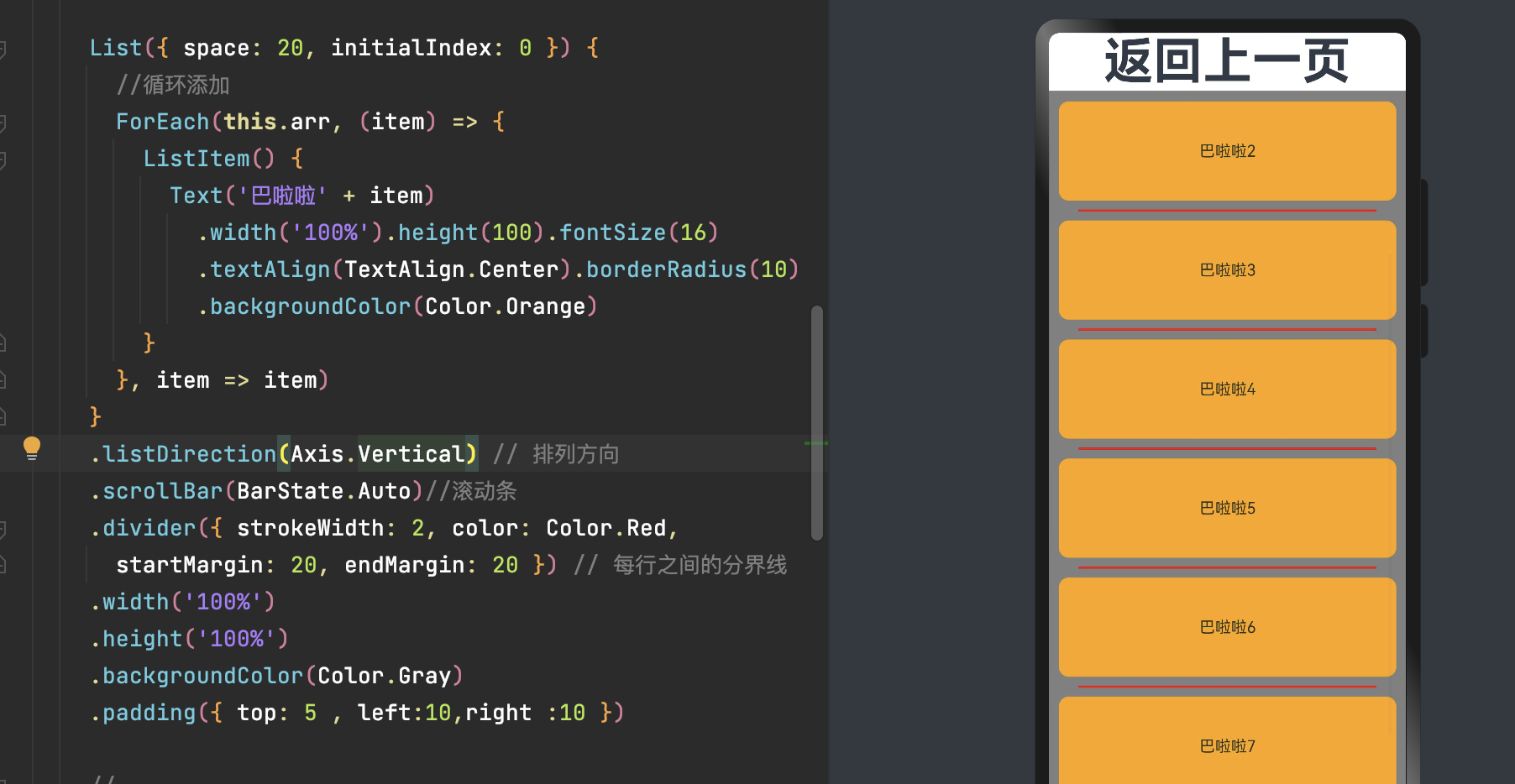
5.2 迭代列表内容
应用通过数据集合动态地创建列表。使用循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件,降低代码复杂度。
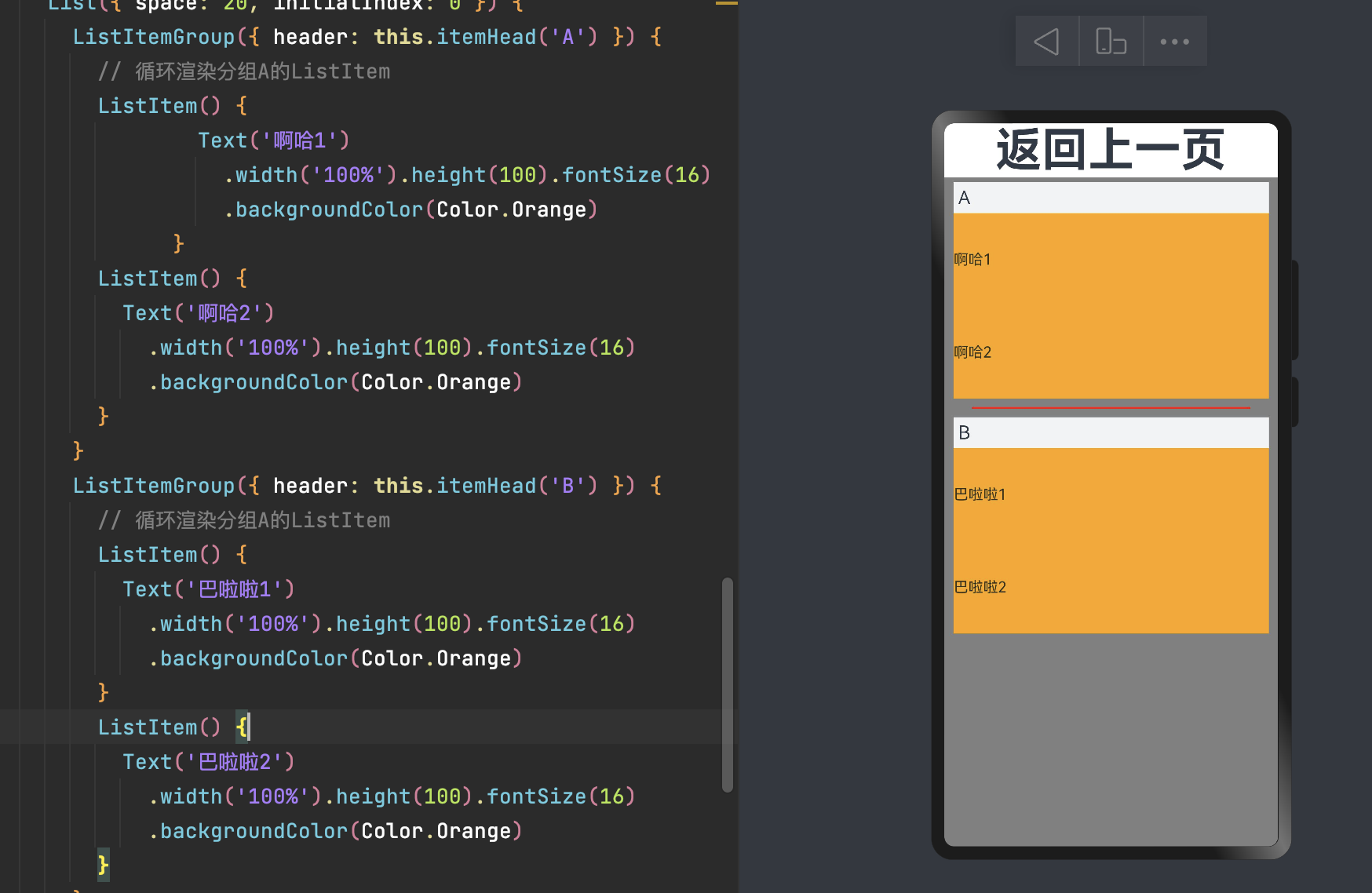
5.3 ListItemGroup
在列表中支持数据的分组展示,可以使列表显示结构清晰,查找方便,从而提高使用效率。分组列表在实际应用中十分常见,如手机联系人列表。
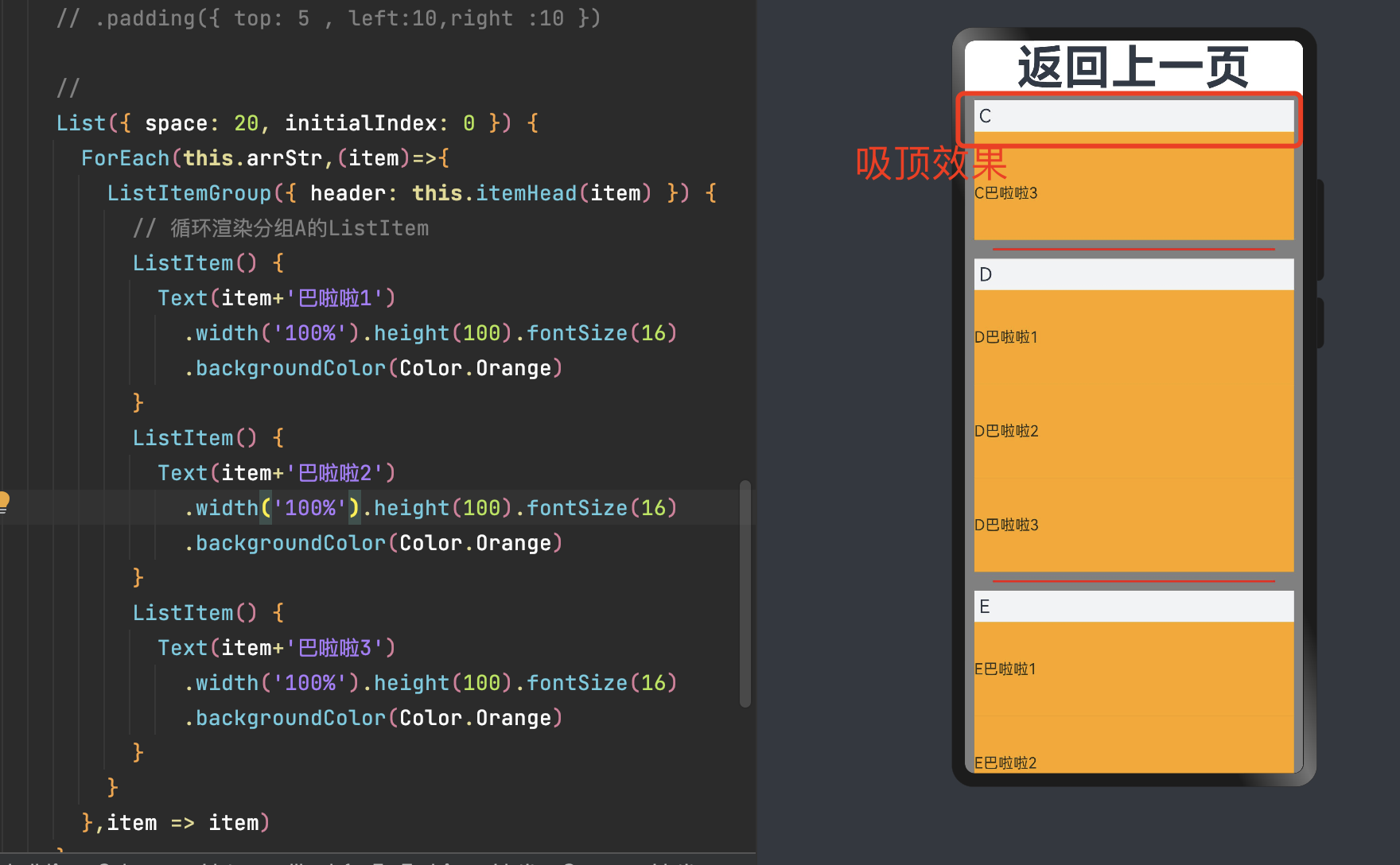
5.4 粘性标题效果(吸顶)
粘性标题不仅有助于阐明列表中数据的表示形式和用途,还可以帮助用户在大量信息中进行数据定位,从而避免用户在标题所在的表的顶部与感兴趣区域之间反复滚动。
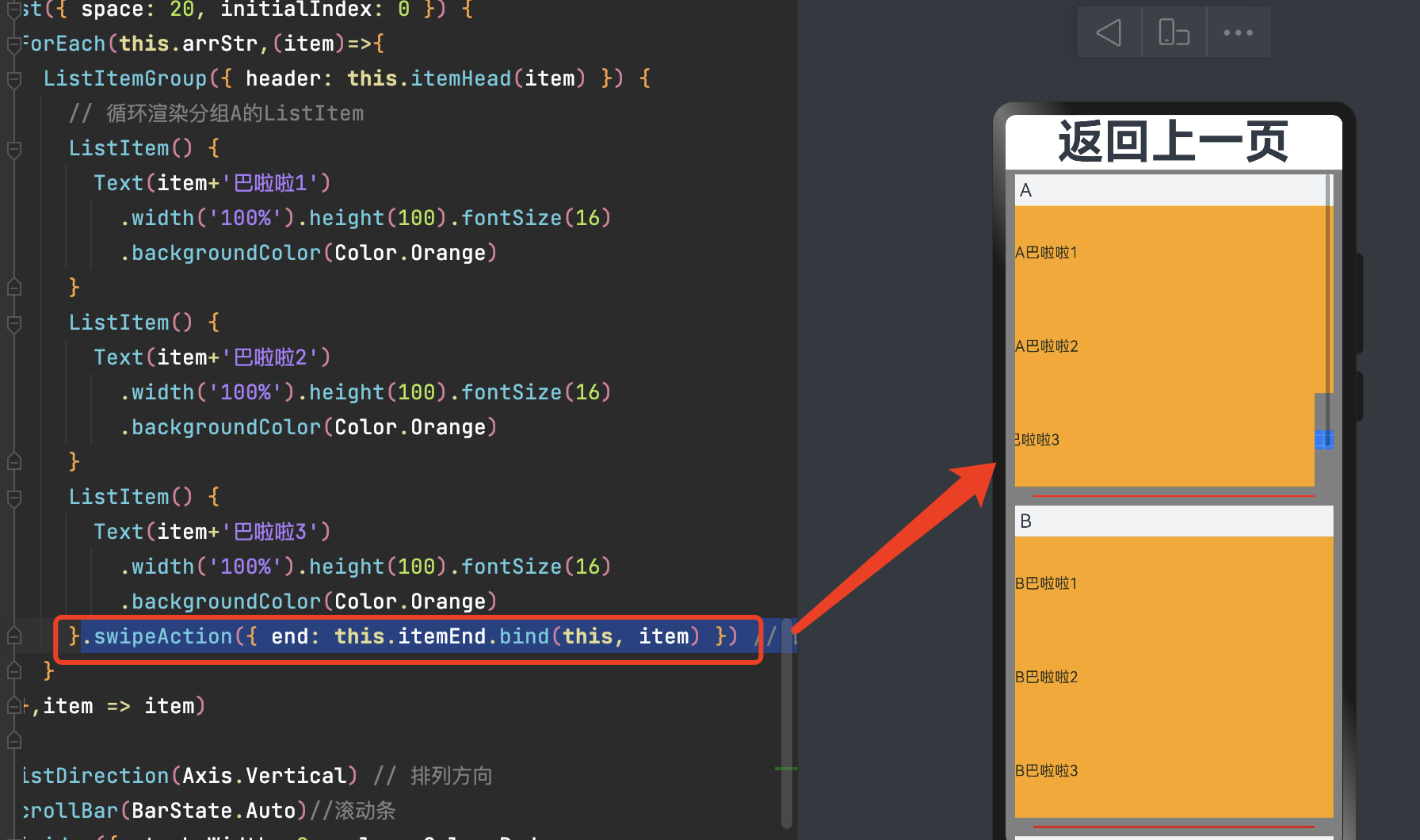
5.5 侧滑
ListItem的swipeAction属性可用于实现列表项的左右滑动功能。侧滑菜单在许多应用中都很常见。
5.6 下拉刷新与上拉加载
页面的下拉刷新与上拉加载功能在移动应用中十分常见,例如,新闻页面的内容刷新和加载。这两种操作的原理都是通过响应用户的触摸事件,在顶部或者底部显示一个刷新或加载视图,完成后再将此视图隐藏。
以下拉刷新为例,其实现主要分成三步:
-
监听手指按下事件,记录其初始位置的值。
-
监听手指按压移动事件,记录并计算当前移动的位置与初始值的差值,大于0表示向下移动,同时设置一个允许移动的最大值。
-
监听手指抬起事件,若此时移动达到最大值,则触发数据加载并显示刷新视图,加载完成后将此视图隐藏。
建议使用,可以快速上手。
六、网格布局(Grid)
网格布局是由“行”和“列”分割的单元格所组成,具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。Grid组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。

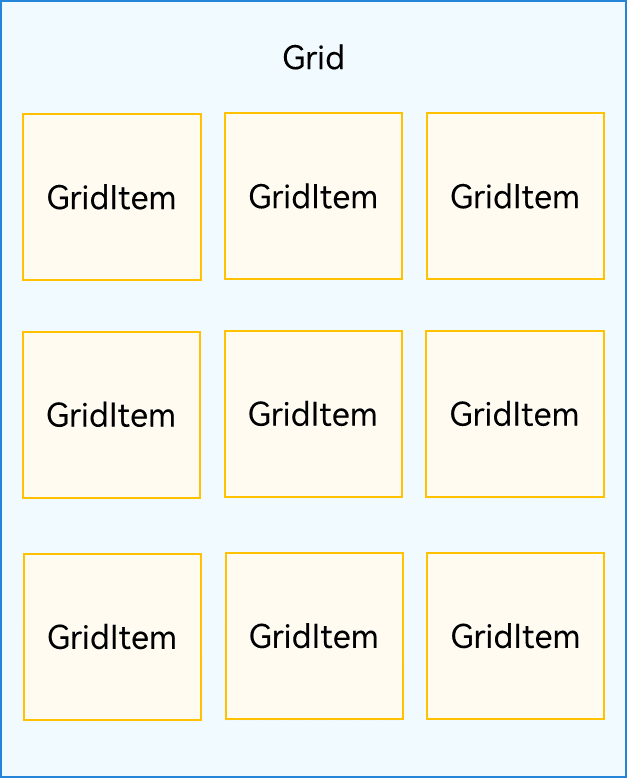
Grid与GridItem组件关系
Grid组件根据行列数量与占比属性的设置,可以分为三种布局情况:
-
行、列数量与占比同时设置:Grid只展示固定行列数的元素,其余元素不展示,且Grid不可滚动。(推荐使用该种布局方式)
-
只设置行、列数量与占比中的一个:元素按照设置的方向进行排布,超出的元素可通过滚动的方式展示。
-
行列数量与占比都不设置:元素在布局方向上排布,其行列数由布局方向、单个网格的宽高等多个属性共同决定。超出行列容纳范围的元素不展示,且Grid不可滚动。
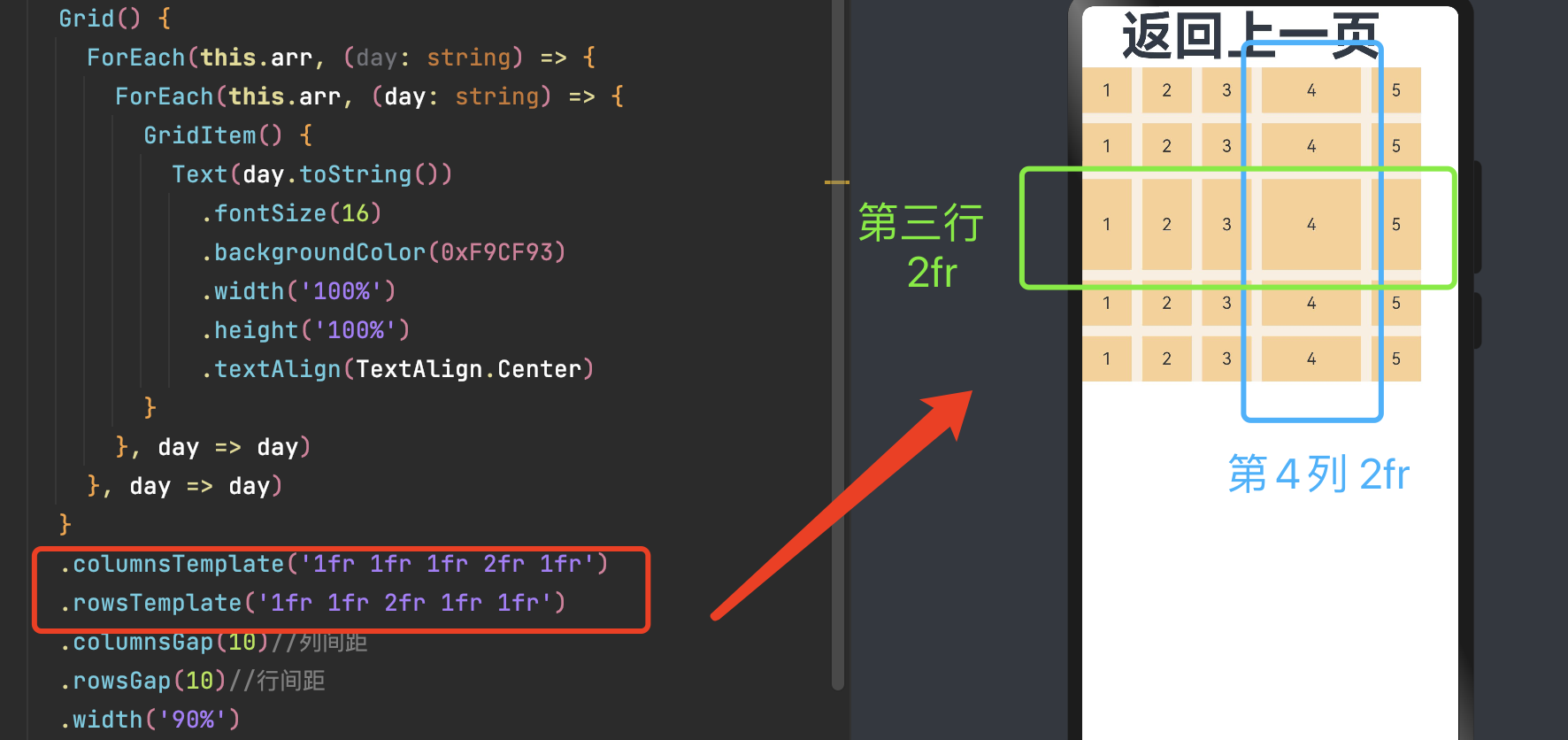
6.1 设置行列数量与占比
通过设置行列数量与尺寸占比可以确定网格布局的整体排列方式。Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。
rowsTemplate和columnsTemplate属性值是一个由多个空格和'数字+fr'间隔拼接的字符串,fr的个数即网格布局的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列的宽度。
-
仅设置rowsTemplate时,Grid主轴为水平方向,交叉轴为垂直方向。
-
仅设置columnsTemplate时,Grid主轴为垂直方向,交叉轴为水平方向。
注:当Grid组件设置了rowsTemplate或columnsTemplate时,Grid的layoutDirection、maxCount、minCount、cellLength属性不生效。
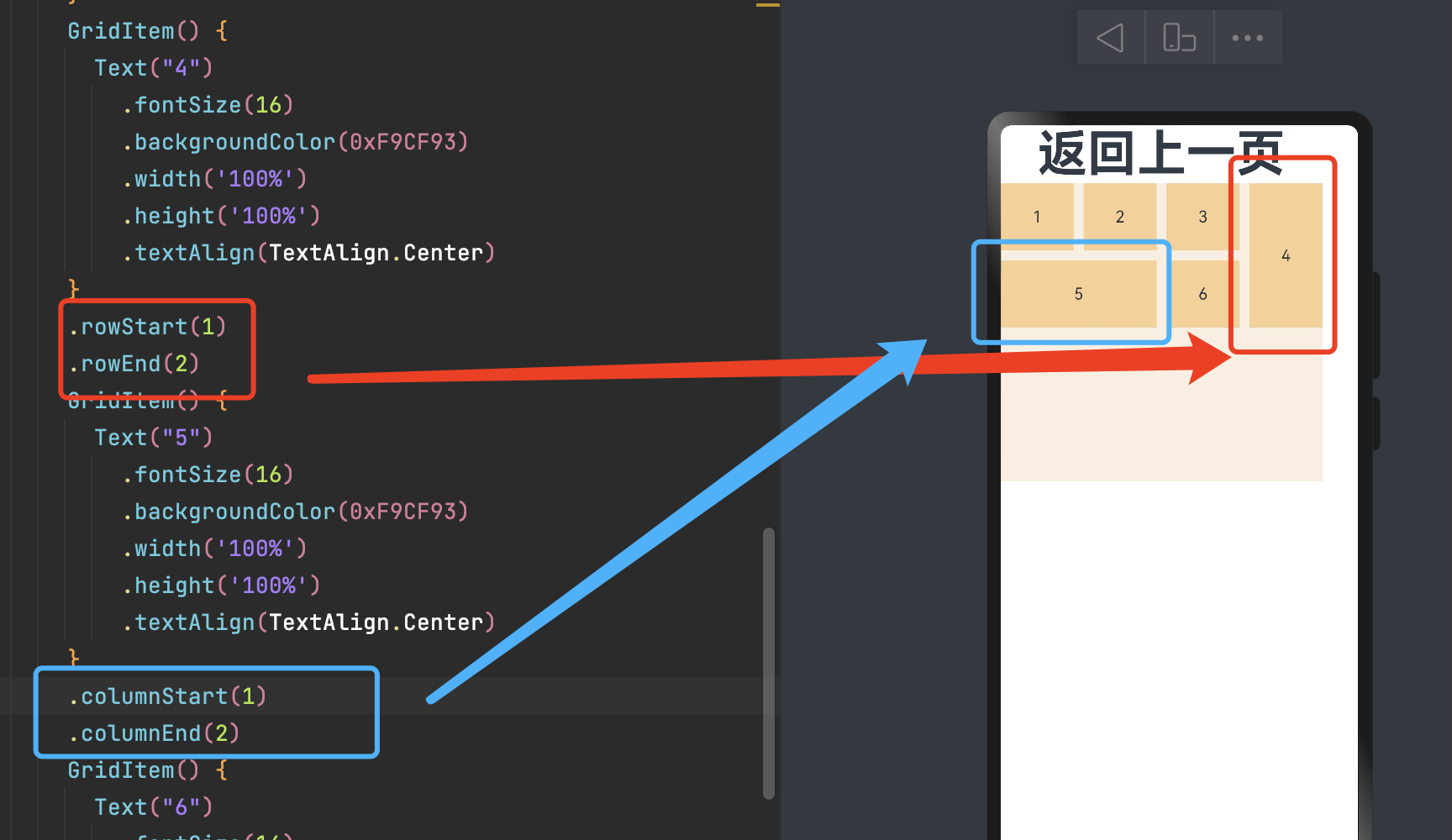
6.2 设置子组件所占行列数
除了大小相同的等比例网格布局,由不同大小的网格组成不均匀分布的网格布局场景在实际应用中十分常见。在Grid组件中,通过设置GridItem的rowStart、rowEnd、columnStart和columnEnd可以实现如图所示的单个网格横跨多行或多列的场景。
rowStart和rowEnd属性表示指定当前元素起始行号和终点行号。如:4 横跨第一行和第二行,只要将将4对应GridItem的的rowStart和rowEnd设为1和2即可。
columnStart和columnEnd属性表示指定当前元素的起始列号和终点列号。如 5 横跨第一列和第二列,只要将 5 对应GridItem的columnStart和columnEnd设为1和2即可。
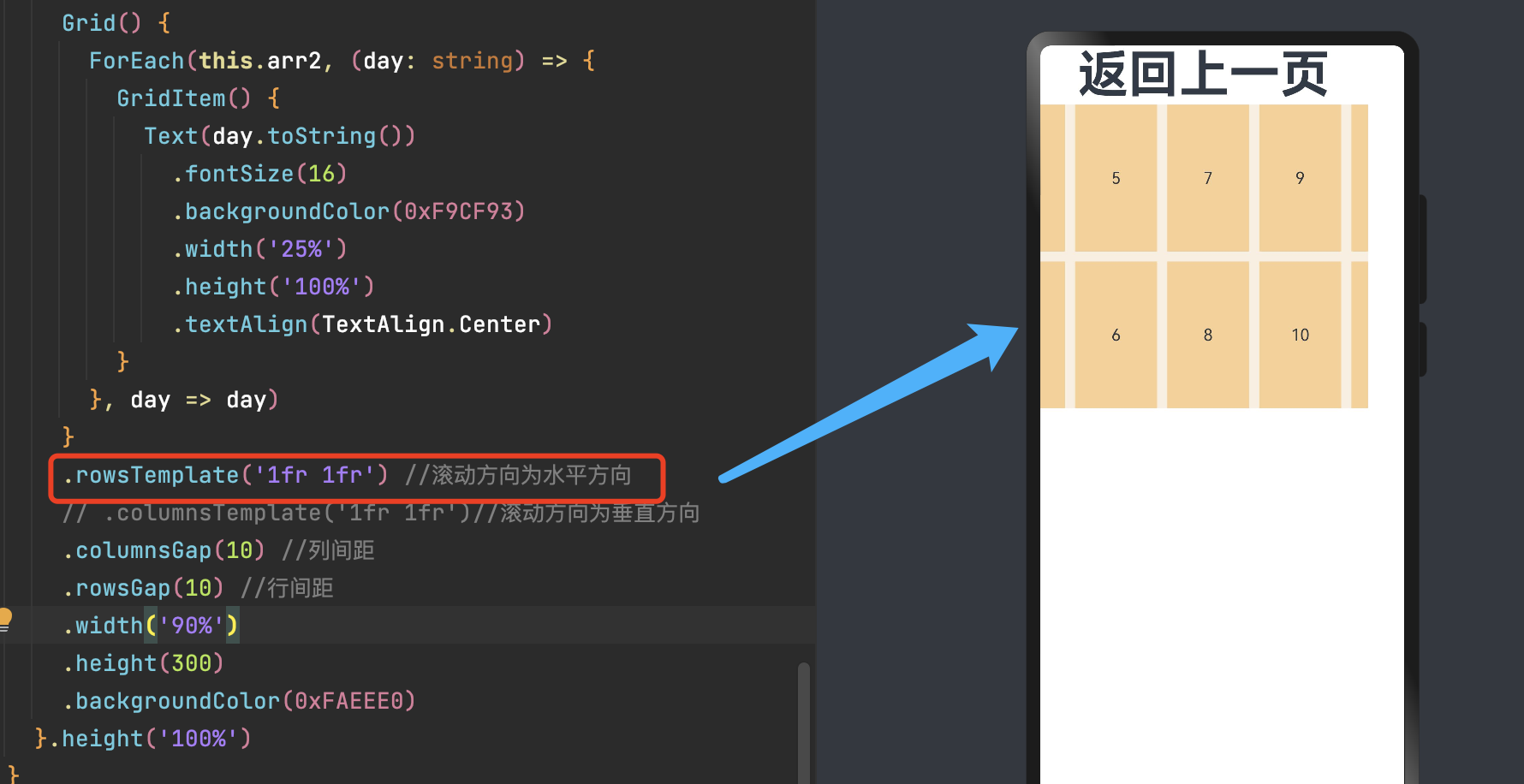
6.3 可滚动的网格布局
可滚动的网格布局常用在文件管理、购物或视频列表等页面中。如果仅设置行、列数量与占比中的一个,即仅设置rowsTemplate或仅设置columnsTemplate属性,网格单元按照设置的方向排列,超出Grid显示区域后,Grid拥有可滚动能力。
6.4 拖拽
-
设置属性editMode(true)设置Grid是否进入编辑模式,进入编辑模式可以拖拽Grid组件内部GridItem。
-
在onItemDragStart回调中设置拖拽过程中显示的图片。
-
在onItemDrop中获取拖拽起始位置,和拖拽插入位置,在onItemDrop回调中完成交换数组位置逻辑。
注:拖拽动效未达到理想效果(可拖拽并且交换完成,但是拖拽过程中其他组件未联动),自己写了一套不行,直接复制官网代码也没有实现。因为是新手,这个问题先搁置。
最终效果应该如下(未实现):
七、轮播(Swiper)
轮播组件通常用于实现广告轮播、图片预览等。
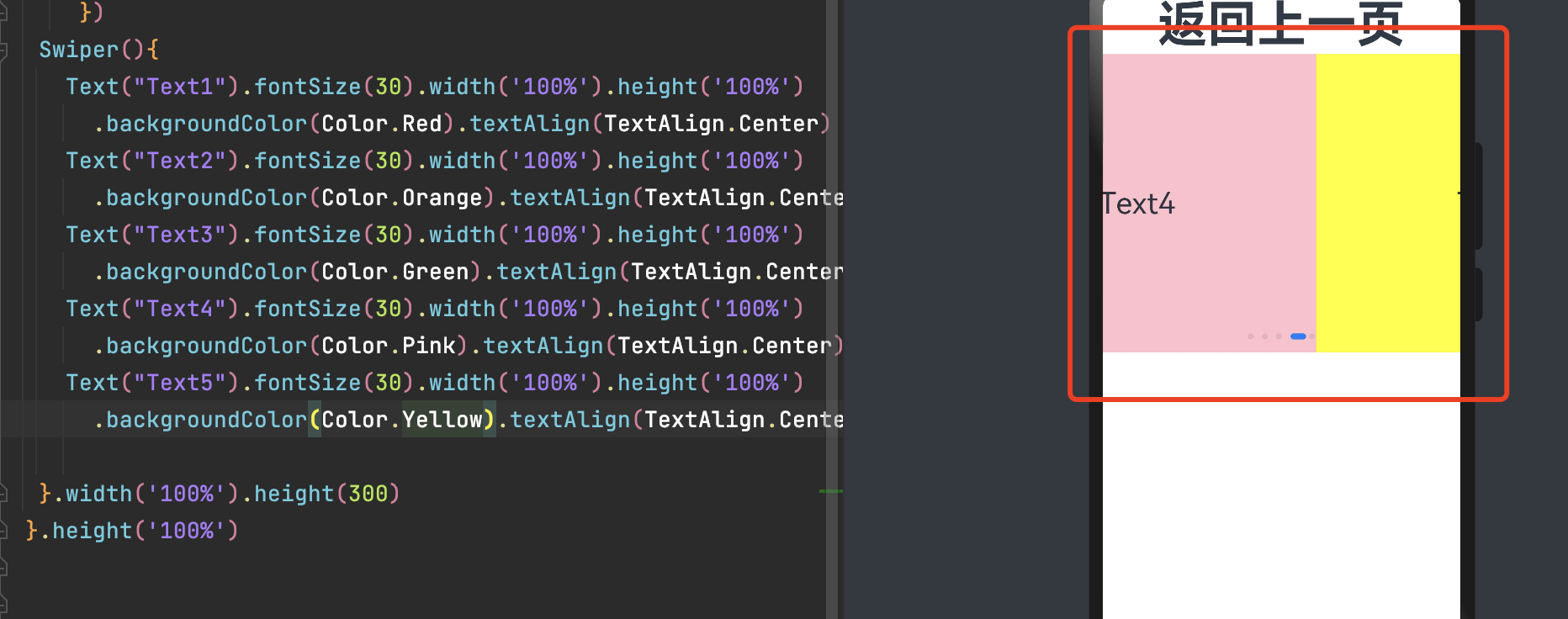
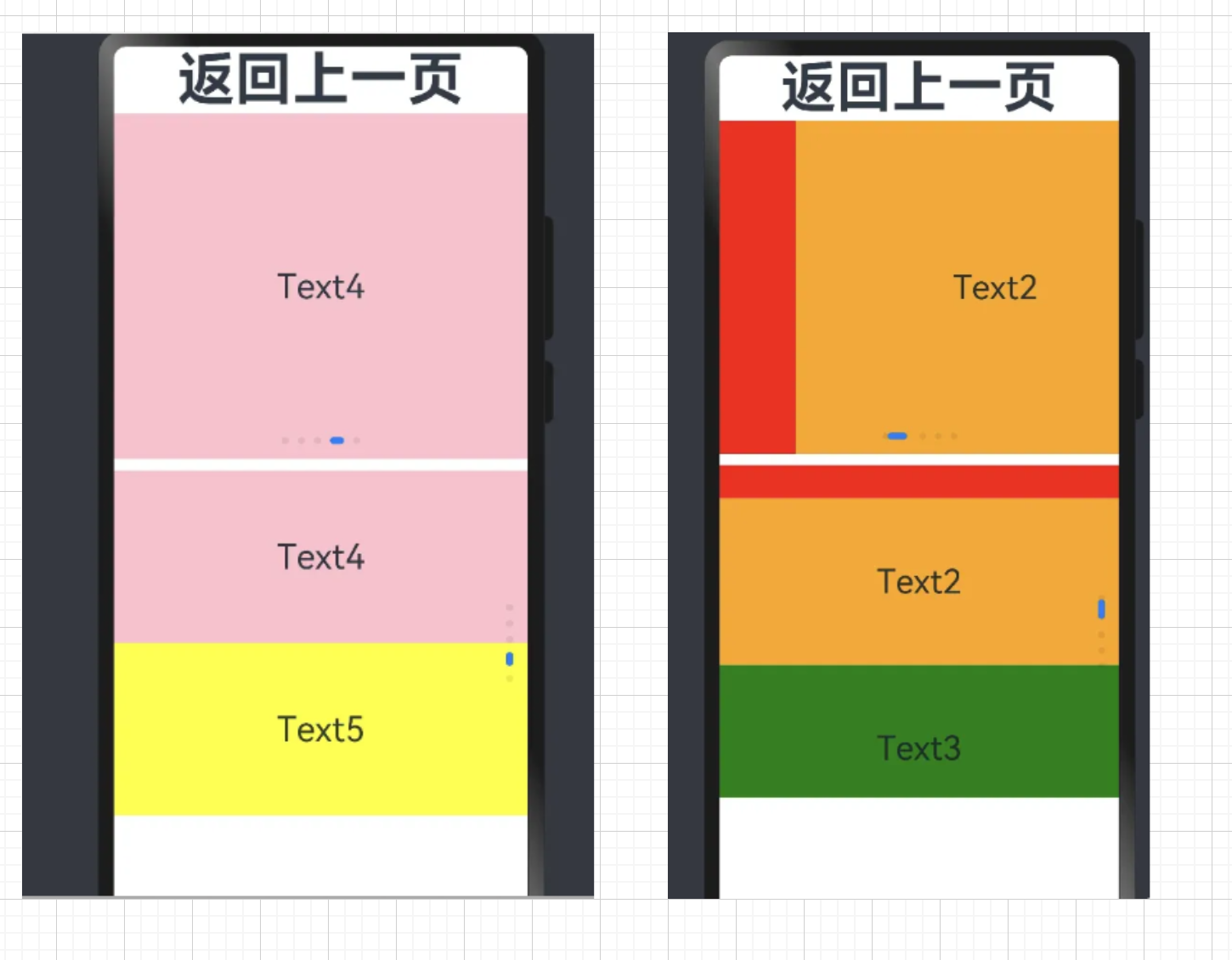
一个简单的轮播图
7.1 基本使用
-
loop:是否循环播放。设置为true时表示开启循环,在LazyForEach懒循环加载模式下,加载的组件数量建议大于5个。默认值:true
-
autoPlay:子组件是否自动播放。loop为false时,自动轮播到最后一页时停止轮播。手势切换后不是最后一页时继续播放。默认值:false
-
interval:使用自动播放时播放的时间间隔,单位为毫秒。默认值:3000
-
vertical:是否为纵向滑动。默认值:false
- displayCount:设置一页内元素显示个数。
-
字符串类型仅支持设置为'auto',显示效果同SwiperDisplayMode.AutoLinear。
-
使用number类型时,子组件按照主轴均分Swiper宽度(减去displayCount-1的itemSpace)的方式进行主轴拉伸(收缩)布局。
-
使用number类型且设置小于等于0时,按默认值1显示。
-
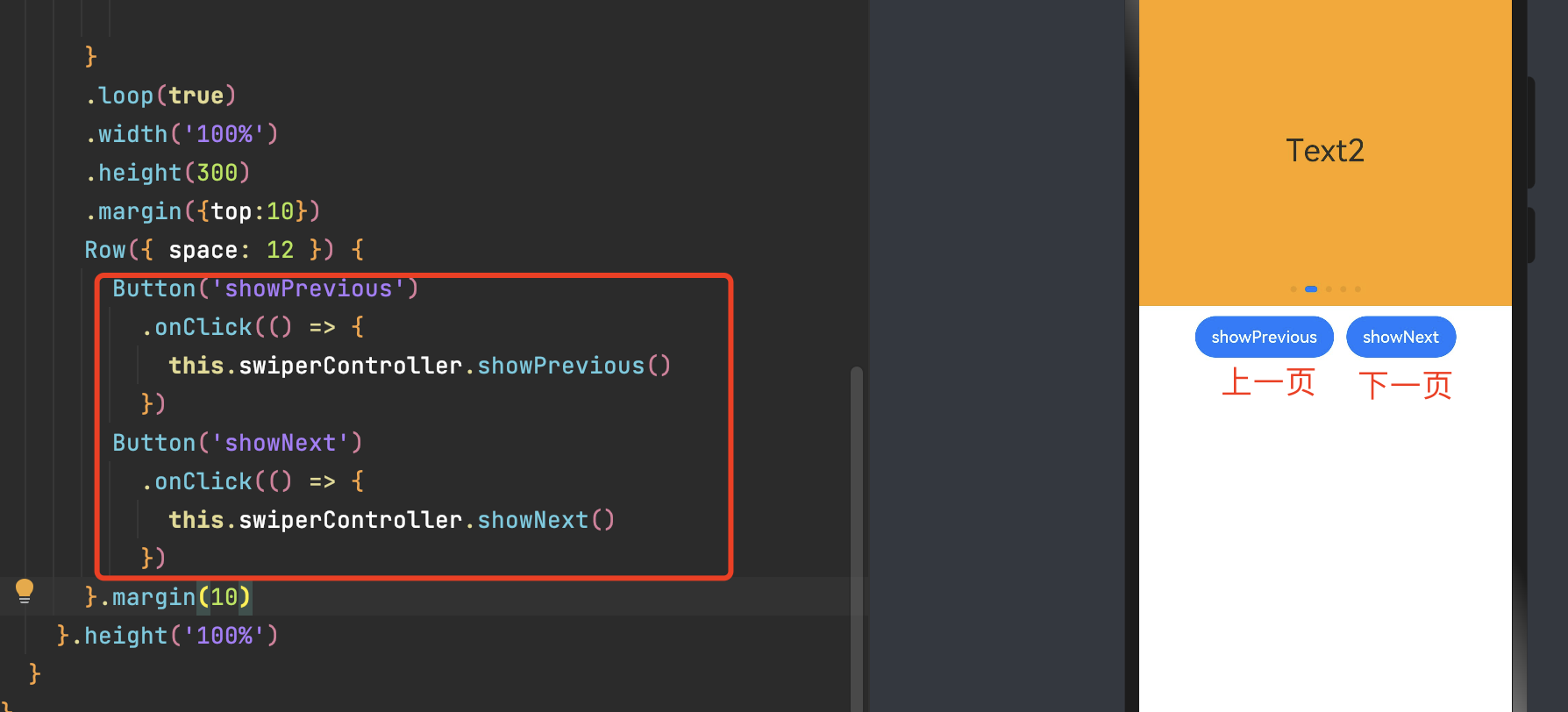
7.2 页面切换
-
滑动/自动切换(如上)
- SwiperController(控制器)
-
showNext(): void 翻至下一页。翻页带动效切换过程,时长通过duration指定。
-
showPrevious(): void 翻至上一页。翻页带动效切换过程,时长通过duration指定。
-
除了以上几种常用的布局方式,ArkTS 还提供了许多其他的布局组件和属性,可以根据具体需求进行选择和组合。在实际开发中,建议根据应用的界面设计和用户体验需求来选择合适的布局方式。同时,也可以参考。
- 点赞
- 收藏
- 关注作者




























评论(0)