【愚公系列】《AIGC辅助软件开发》042-AI辅助提升程序员求职、招聘与面试效率:用 ChatGPT 理解面试题
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在竞争激烈的技术行业,程序员的求职、招聘与面试环节往往充满挑战。求职者需要不断提升自己的技能,以应对日益复杂的面试题;而招聘方也希望能够快速筛选到最合适的人才。随着人工智能(AI)技术的逐步普及,特别是像ChatGPT这样的智能工具,求职和招聘的效率得以显著提升。
本文将探讨如何利用AI,特别是ChatGPT,来帮助程序员在求职过程中更好地理解面试题,掌握应答技巧,提升自我展示能力。我们将分析AI在面试准备、问题解析、模拟面试等方面的应用,提供实用的策略和技巧,帮助求职者更自信地面对面试挑战。同时,对于招聘团队而言,AI也能助力精准匹配人才,提升招聘效率。
无论你是正在求职的程序员,还是负责招聘的HR,这篇文章都将为你提供有价值的见解和实用的建议。让我们一起探索AI如何重新定义求职与招聘流程,让每一次面试都变得更加高效与成功!
🚀一、用 ChatGPT 理解面试题
🔎1.用 ChatGPT 理解面试题
在招聘前端程序员时,作为技术负责人,我们对前端领域的理解可能不是特别深入。这时,可以利用ChatGPT快速解读一些面试题目的代码,甚至在面试过程中根据应聘者的回答,让ChatGPT生成新的问题。
例如,如果我们想考查应聘者对Promise的理解,可以准备一道关于Promise的代码执行结果的题目。此时,让ChatGPT解释这道题目可以帮助我们理清思路,从而更好地对比和评判应聘者的回答是否正确。
写出这段代码的输出结果:
console.log(‘1’);
setTimeout(() => console.log(‘2’), 0);
console.log(‘3’);
const promise = new Promise((resolve, reject) => {
console.log(‘4’);
resolve();
console.log(‘5’);
});
promise.then(() => {
setTimeout(() => {
console.log(‘6’);
}, 0);
console.log(‘7’);
}).then(() => {
console.log(‘8’);
});
console.log(‘9’);
要理解这段代码的输出结果,我们需要了解 JavaScript 的执行顺序,即同步代码、微任务(Promise 的 `then` 回调)和宏任务(`setTimeout` 回调)的执行顺序。按照优先级,JavaScript 引擎会先执行所有的同步代码,然后执行微任务队列中的任务,最后执行宏任务队列中的任务。
我们逐行分析这段代码:
1. `console.log('1');` 是同步代码,立即执行,输出 `1`。
2. `setTimeout(() => console.log('2'), 0);` 是一个宏任务,被放到宏任务队列中。
3. `console.log('3');` 是同步代码,立即执行,输出 `3`。
4. `const promise = new Promise((resolve, reject) => { ... });` 是同步代码,立即执行。内部:
- `console.log('4');` 是同步代码,立即执行,输出 `4`。
- `resolve();` 将 Promise 标记为已解决。
- `console.log('5');` 是同步代码,立即执行,输出 `5`。
5. `promise.then(() => { ... }).then(() => { ... });` 将回调函数排入微任务队列。
6. `console.log('9');` 是同步代码,立即执行,输出 `9`。
到此为止,所有同步代码已经执行完毕,输出顺序是: `1`、`3`、`4`、`5`、`9`。
接下来,执行微任务队列中的任务:
7. 第一个 `then` 回调:
- `setTimeout(() => { console.log('6'); }, 0);` 是一个宏任务,被放到宏任务队列中。
- `console.log('7');` 是同步代码,立即执行,输出 `7`。
8. 第二个 `then` 回调:
- `console.log('8');` 是同步代码,立即执行,输出 `8`。
到此为止,所有微任务已经执行完毕,输出顺序继续是: `1`、`3`、`4`、`5`、`9`、`7`、`8`。
最后,执行宏任务队列中的任务:
9. 执行先前的 `setTimeout` 回调,输出 `2`。
10. 执行 `promise.then` 回调中的 `setTimeout` 回调,输出 `6`。
最终的输出顺序是:`1`、`3`、`4`、`5`、`9`、`7`、`8`、`2`、`6`。
因此,代码的执行结果是:
```js
1
3
4
5
9
7
8
2
6
```js

如果想继续了解,可以让 ChatGPT 对具体代码行进行解释。
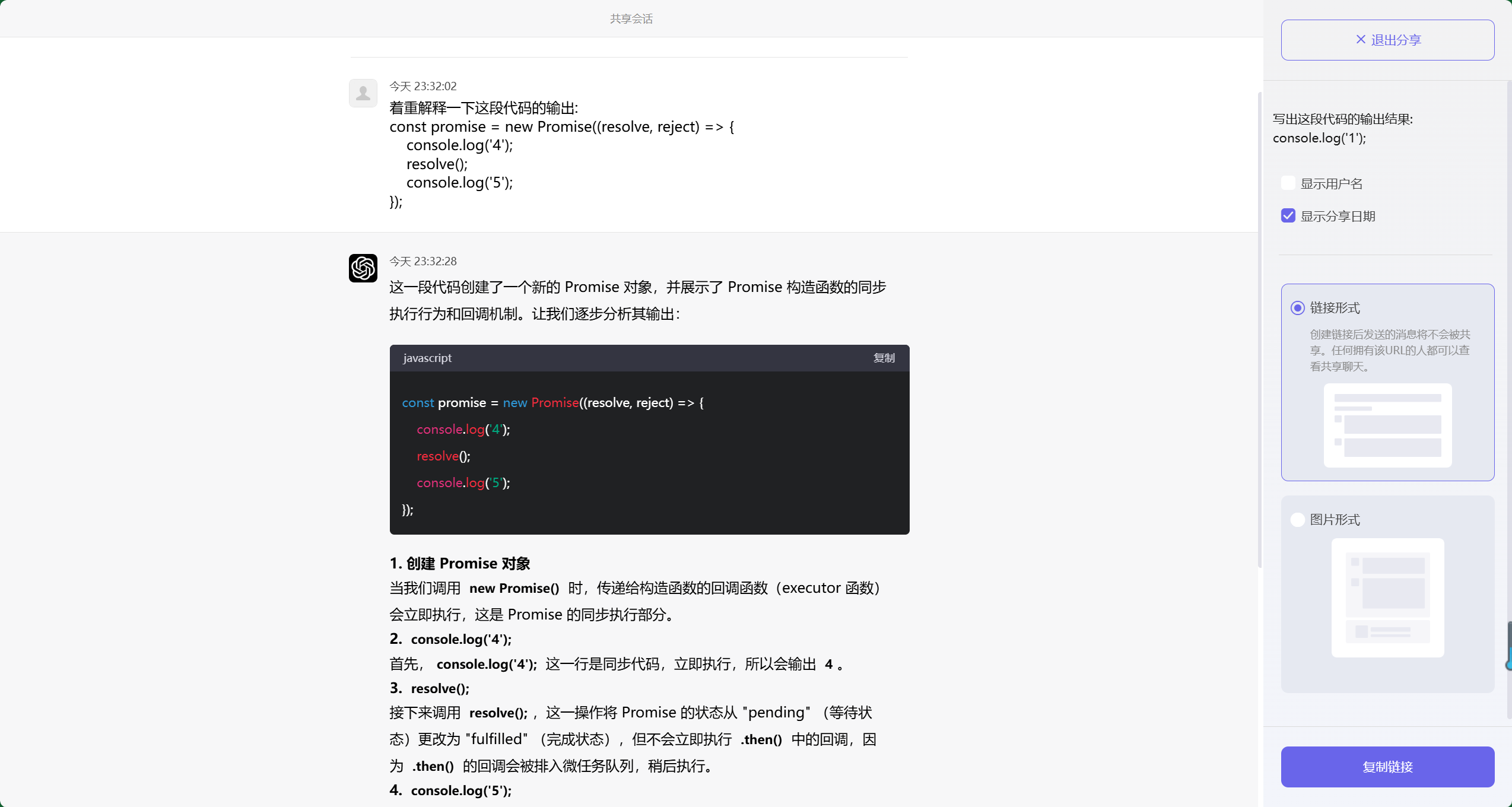
着重解释一下这段代码的输出:
const promise = new Promise((resolve, reject) => {
console.log(‘4’);
resolve();
console.log(‘5’);
});
这一段代码创建了一个新的 Promise 对象,并展示了 Promise 构造函数的同步执行行为和回调机制。让我们逐步分析其输出:
```javascript
const promise = new Promise((resolve, reject) => {
console.log('4');
resolve();
console.log('5');
});
```javascript
### 1. 创建 Promise 对象
当我们调用 `new Promise()` 时,传递给构造函数的回调函数(executor 函数)会立即执行,这是 Promise 的同步执行部分。
### 2. `console.log('4');`
首先,`console.log('4');` 这一行是同步代码,立即执行,所以会输出 `4`。
### 3. `resolve();`
接下来调用 `resolve();`,这一操作将 Promise 的状态从 "pending" (等待状态)更改为 "fulfilled" (完成状态),但不会立即执行 `.then()` 中的回调,因为 `.then()` 的回调会被排入微任务队列,稍后执行。
### 4. `console.log('5');`
虽然 `resolve()` 已经被调用,但这个函数并没有阻止后续同步代码的执行。`console.log('5');` 仍然是同步代码,因此紧接着输出 `5`。
### 输出总结
这段代码中的 `console.log('4')` 和 `console.log('5')` 都是同步执行的,因此它们会在 Promise 状态变化和 `.then()` 回调触发之前立即输出。
最终输出顺序是:
```javascript
4
5
```javascript
此时,虽然 `resolve()` 已经被调用,但 `.then()` 中的回调还未执行,它们将在所有同步代码执行完毕之后,作为微任务开始执行。

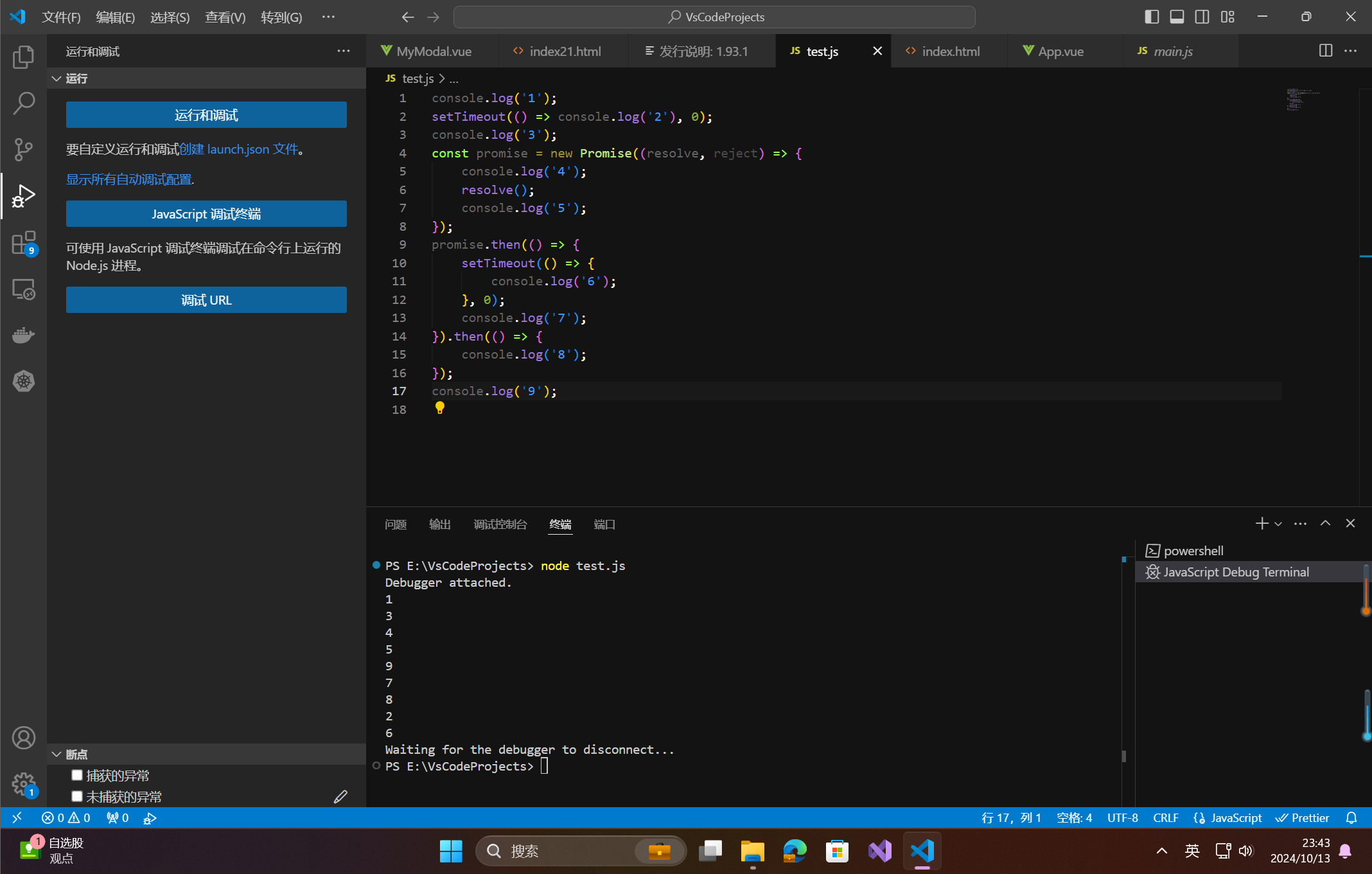
可以看到ChatGPT的这个回答非常有条理,我们可以验证一下结果。在VSCode用Node.js 调试一下,运行结果如图所示。

- 点赞
- 收藏
- 关注作者


评论(0)