【愚公系列】《AIGC辅助软件开发》014-AI辅助前端编程:AI辅助前端应用开发
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在数字化迅猛发展的时代,前端开发作为用户与产品之间的重要桥梁,其重要性不言而喻。随着人工智能技术的不断进步,AI在前端开发中的应用逐渐成为一种趋势,正在改变开发者的工作方式和思维模式。本文将探讨AI如何辅助前端应用开发,从代码生成、自动化测试到用户体验优化等多个维度分析AI所带来的变革。
通过引入AI工具,前端开发者能够提升编码效率,减少重复性工作,专注于更具创造性的任务。同时,AI也为团队协作提供了新的可能性,使得跨职能合作更加高效。我们将讨论当前市场上流行的AI工具以及它们如何融入前端开发流程。
希望通过本篇文章,读者能够深入了解AI在前端开发中的应用潜力,并激发出更多的创造性思维,为未来的开发实践提供新的视角和灵感。
🚀一、AI辅助前端应用开发
🔎1.用ChatGPT阅读 Vue3(setup) 源码
AI辅助前端应用开发是一种利用人工智能技术提升前端开发工作效率和质量的方法。随着前端应用日益复杂和需求不断增加,开发人员面临着处理大量代码和繁重任务的挑战。AI的介入可以自动化部分工作,减少重复劳动,从而显著提高开发效率。
AI可以帮助分析源码,解释特定JavaScript库的功能模块。开发者可以根据AI提供的提示,快速定位到相关源码,深入了解其构建思路和运行过程。此外,AI还能快速查找JavaScript方法。在前端开发中,使用各种方法和函数来实现特定功能是常态,但记住所有方法及其参数和用法对于开发人员来说是一项巨大挑战。AI能够快速而准确地找到所需的方法和函数,减轻开发人员的负担,加速整个开发过程。
🦋1.1 setup函数解析
例如,大家都知道Vue 3组件中有一个setup函数。那么,它的内部具体做了什么呢?让我们借助ChatGPT来一探究竟。通过这样的方式,AI不仅能帮助我们理解复杂的代码结构,还能提升我们的学习效率和开发能力。
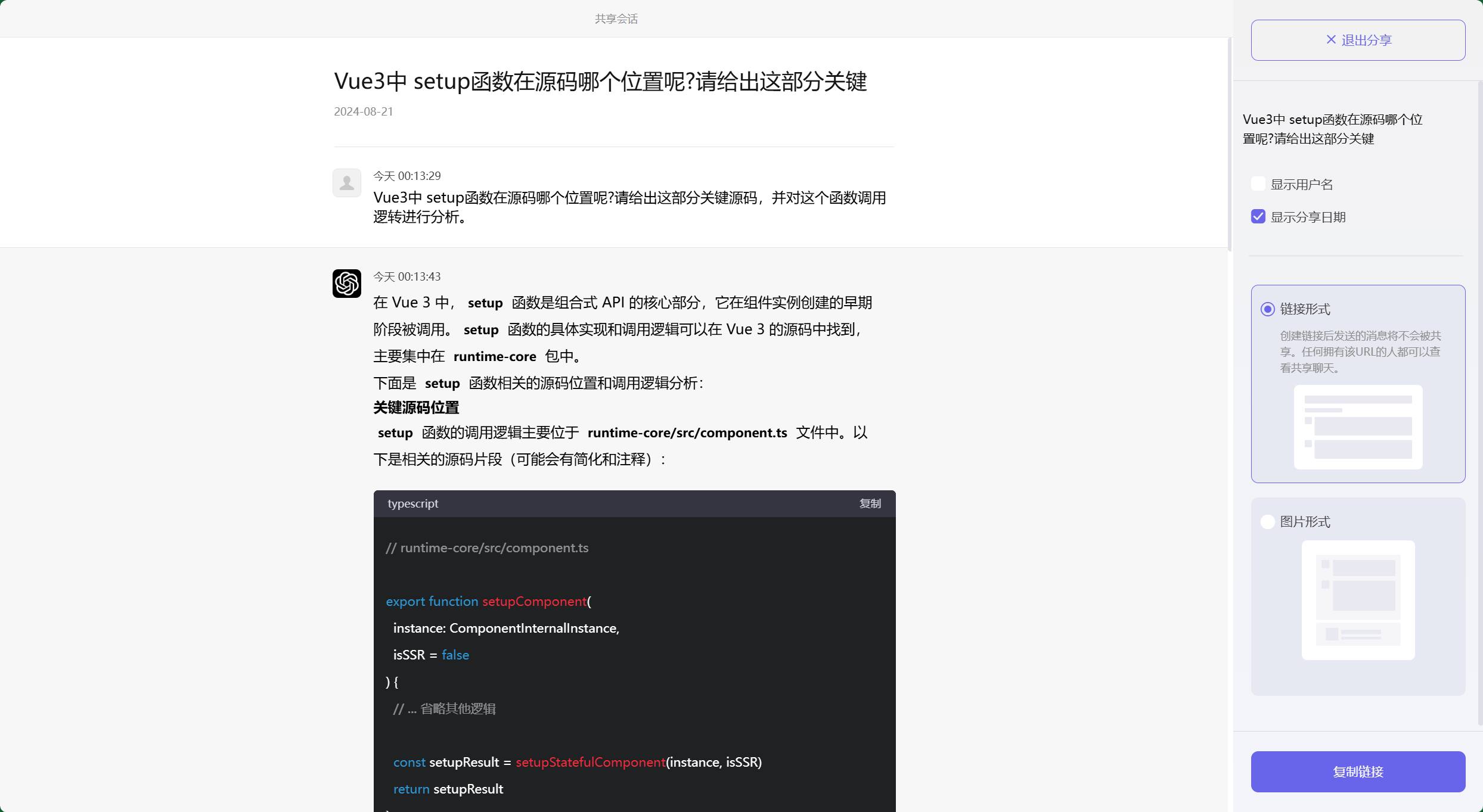
Vue3中 setup函数在源码哪个位置呢?请给出这部分关键源码,并对这个函数调用逻转进行分析。
在 Vue 3 中,`setup` 函数是组合式 API 的核心部分,它在组件实例创建的早期阶段被调用。`setup` 函数的具体实现和调用逻辑可以在 Vue 3 的源码中找到,主要集中在 `runtime-core` 包中。
下面是 `setup` 函数相关的源码位置和调用逻辑分析:
### 关键源码位置
`setup` 函数的调用逻辑主要位于 `runtime-core/src/component.ts` 文件中。以下是相关的源码片段(可能会有简化和注释):
```typescript
// runtime-core/src/component.ts
export function setupComponent(
instance: ComponentInternalInstance,
isSSR = false
) {
// ... 省略其他逻辑
const setupResult = setupStatefulComponent(instance, isSSR)
return setupResult
}
function setupStatefulComponent(
instance: ComponentInternalInstance,
isSSR: boolean
) {
// ... 省略其他逻辑
// 调用 setup 函数
const { setup } = Component
if (setup) {
const setupContext = (instance.setupContext =
setup.length > 1 ? createSetupContext(instance) : null)
setCurrentInstance(instance)
pauseTracking()
const setupResult = callWithErrorHandling(
setup,
instance,
ErrorCodes.SETUP_FUNCTION,
[props, setupContext]
)
resetTracking()
unsetCurrentInstance()
// 处理 setup 函数的返回值
handleSetupResult(instance, setupResult, isSSR)
} else {
finishComponentSetup(instance, isSSR)
}
}
// 处理 setup 函数的返回值
function handleSetupResult(
instance: ComponentInternalInstance,
setupResult: unknown,
isSSR: boolean
) {
if (isFunction(setupResult)) {
// 如果 setup 返回的是函数,将其作为 render 函数
instance.render = setupResult as InternalRenderFunction
} else if (isObject(setupResult)) {
// 如果 setup 返回的是对象,将其合并到组件的上下文中
instance.setupState = proxyRefs(setupResult)
}
finishComponentSetup(instance, isSSR)
}
function finishComponentSetup(
instance: ComponentInternalInstance,
isSSR: boolean
) {
// ... 省略其他逻辑
// 最终完成组件设置
}
```typescript
### 调用逻辑分析
1. **`setupComponent` 函数**:
- 这是组件初始化过程中调用的一个主要函数,用于设置组件的状态。
- 它调用 `setupStatefulComponent` 来处理有状态组件。
2. **`setupStatefulComponent` 函数**:
- 检查组件的 `setup` 函数是否存在。
- 如果存在,则创建 `setupContext` 并设置当前实例。
- 暂停依赖追踪,调用 `setup` 函数,并处理可能的错误。
- 恢复依赖追踪,取消当前实例的设置。
- 处理 `setup` 函数的返回值,通过 `handleSetupResult` 函数来处理。
3. **`handleSetupResult` 函数**:
- 检查 `setup` 函数的返回值。
- 如果返回的是函数,则将其作为组件的 `render` 函数。
- 如果返回的是对象,则将其合并到组件的状态中。
- 最终调用 `finishComponentSetup` 完成组件的设置。
### 总结
`setup` 函数在 Vue 3 的组件初始化过程中起到了至关重要的作用。它允许在组件创建之初配置组件的状态和行为。通过源码的调用链分析,可以看出 Vue 3 是如何在组件实例创建的过程中调用 `setup` 函数并处理其返回值的。这一过程确保了组合式 API 的正确执行,实现了 Vue 3 的响应式和声明式编程模型。

🦋1.2 reactive函数解析
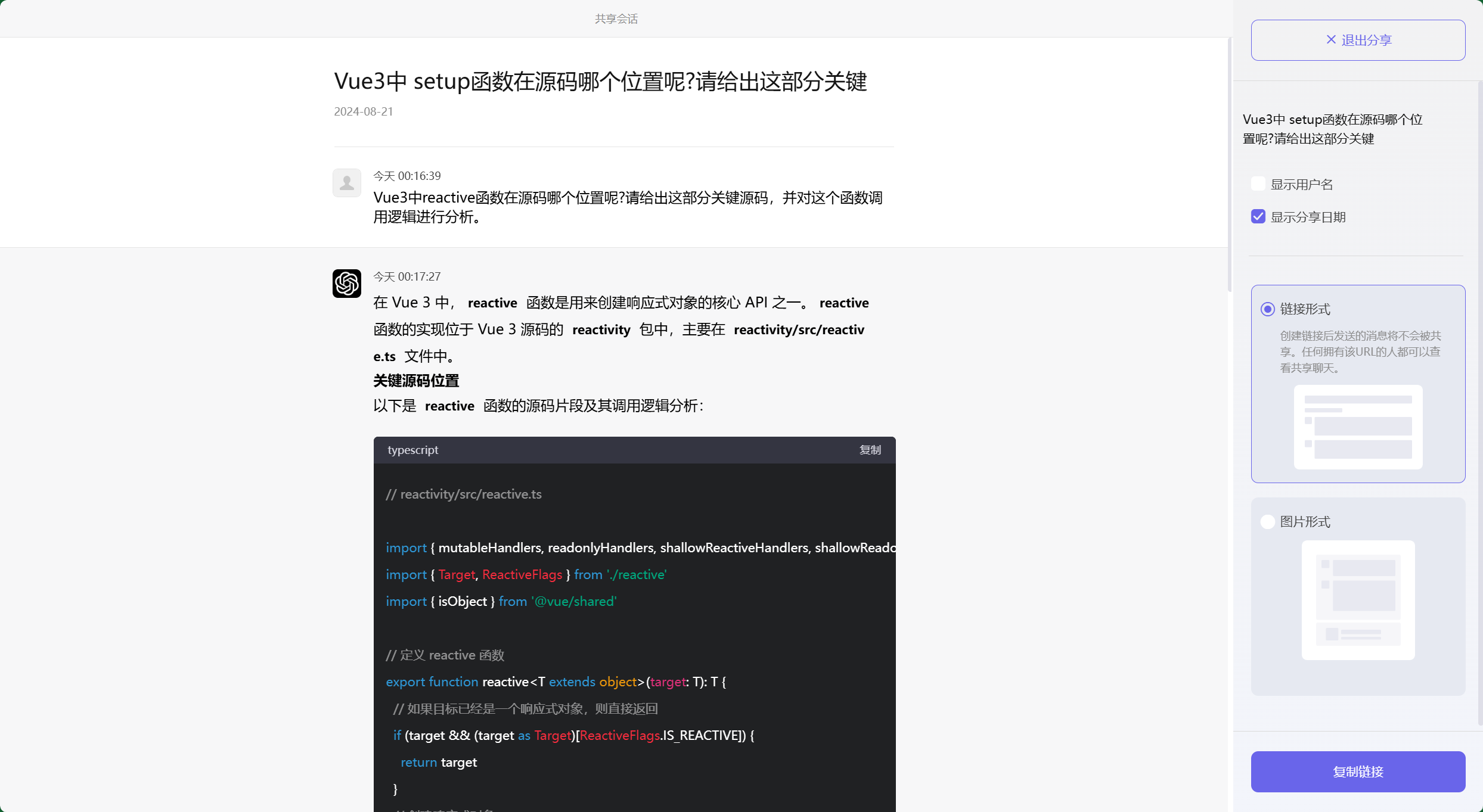
Vue3中reactive函数在源码哪个位置呢?请给出这部分关键源码,并对这个函数调用逻辑进行分析。
在 Vue 3 中,`reactive` 函数是用来创建响应式对象的核心 API 之一。`reactive` 函数的实现位于 Vue 3 源码的 `reactivity` 包中,主要在 `reactivity/src/reactive.ts` 文件中。
### 关键源码位置
以下是 `reactive` 函数的源码片段及其调用逻辑分析:
```typescript
// reactivity/src/reactive.ts
import { mutableHandlers, readonlyHandlers, shallowReactiveHandlers, shallowReadonlyHandlers } from './baseHandlers'
import { Target, ReactiveFlags } from './reactive'
import { isObject } from '@vue/shared'
// 定义 reactive 函数
export function reactive<T extends object>(target: T): T {
// 如果目标已经是一个响应式对象,则直接返回
if (target && (target as Target)[ReactiveFlags.IS_REACTIVE]) {
return target
}
// 创建响应式对象
return createReactiveObject(target, false, mutableHandlers)
}
// 内部函数,用于创建响应式对象
function createReactiveObject(
target: Target,
isReadonly: boolean,
baseHandlers: ProxyHandler<any>
) {
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}
// 检查是否已经存在该对象的代理
const existingProxy = reactiveMap.get(target)
if (existingProxy) {
return existingProxy
}
// 创建新的 Proxy 代理
const proxy = new Proxy(target, baseHandlers)
reactiveMap.set(target, proxy)
return proxy
}
```typescript
### 调用逻辑分析
1. **`reactive` 函数**:
- 这是用户直接调用的 API,用于将普通对象转换为响应式对象。
- 首先检查传入的目标对象是否已经是一个响应式对象(通过 `ReactiveFlags.IS_REACTIVE` 标志位)。
- 如果目标已经是响应式对象,直接返回;否则调用内部的 `createReactiveObject` 函数来创建新的响应式对象。
2. **`createReactiveObject` 函数**:
- **类型检查**:首先通过 `isObject` 函数检查传入的目标是否是一个对象。只有对象类型的数据才能被转换为响应式对象。
- **缓存检查**:接着检查该对象是否已经被代理过,如果已经存在一个代理,则直接返回该代理对象。这是为了避免重复代理同一个对象。
- **创建代理**:如果目标对象没有被代理过,则使用 JavaScript 的 `Proxy` 创建一个新的代理对象。这个代理对象使用 `mutableHandlers` 作为代理处理程序,用于定义响应式行为。
- **存储代理**:新创建的代理对象会被存储在 `reactiveMap` 中,以便后续访问时可以直接返回这个代理,而不需要重新创建。
3. **`mutableHandlers`**:
- `mutableHandlers` 是一个代理处理程序对象,定义了响应式对象在读写操作时的行为。这个对象位于 `baseHandlers.ts` 文件中,包含了 `get`、`set`、`has`、`deleteProperty` 等方法的处理逻辑。这些方法会拦截对原始对象的操作,并通过响应式系统的机制触发依赖追踪和变化通知。
### 总结
`reactive` 函数在 Vue 3 中的作用是将普通的对象转换为响应式对象,从而使得对对象属性的读取和修改可以被 Vue 的响应式系统所追踪和响应。通过源码的分析可以看出,`reactive` 函数的实现主要依赖于 JavaScript 的 `Proxy` 机制,并通过 `mutableHandlers` 处理对象的各种操作,使其成为响应式的核心机制。整个过程确保了 Vue 3 的响应式特性,可以高效地追踪数据变化并触发相应的更新。

reactive 函数主要是调用 createReactiveObject函数来创建响应式对象,而 createReactiveObject函数则根据目标对象的类型和传入的代理行为来创建代理对象,并将原始对象和代理对象进行映射。我们继续提问:
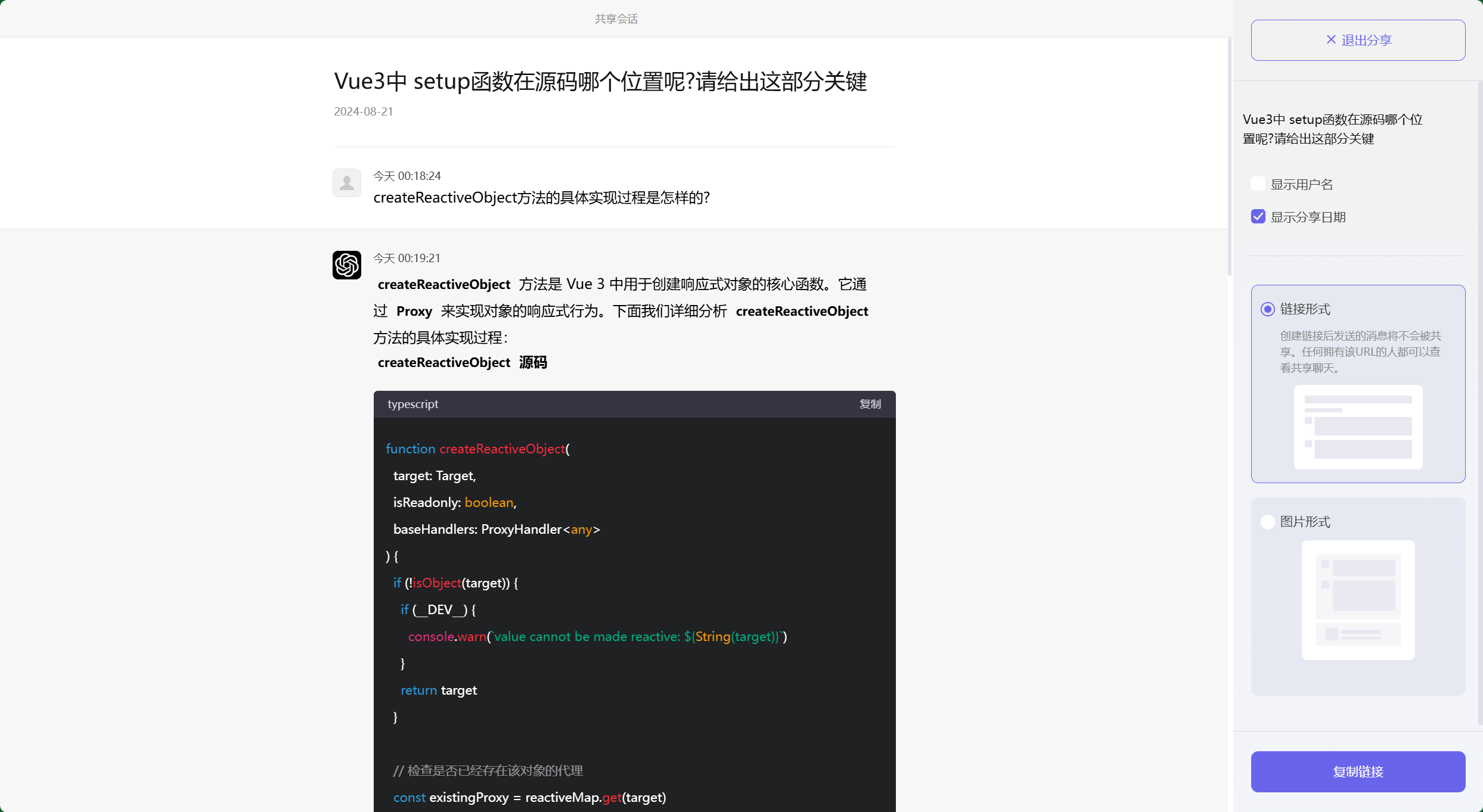
createReactiveObject方法的具体实现过程是怎样的?
`createReactiveObject` 方法是 Vue 3 中用于创建响应式对象的核心函数。它通过 `Proxy` 来实现对象的响应式行为。下面我们详细分析 `createReactiveObject` 方法的具体实现过程:
### `createReactiveObject` 源码
```typescript
function createReactiveObject(
target: Target,
isReadonly: boolean,
baseHandlers: ProxyHandler<any>
) {
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}
// 检查是否已经存在该对象的代理
const existingProxy = reactiveMap.get(target)
if (existingProxy) {
return existingProxy
}
// 检查是否是只读类型或者响应式类型
if (
(target as Target)[ReactiveFlags.IS_REACTIVE] ||
(target as Target)[ReactiveFlags.IS_READONLY]
) {
return target
}
// 创建新的 Proxy 代理
const proxy = new Proxy(target, baseHandlers)
reactiveMap.set(target, proxy)
return proxy
}
```typescript
### 具体实现过程
1. **类型检查**:
- 函数首先使用 `isObject` 检查 `target` 是否是一个对象。只有对象类型(包括数组)才能被转换为响应式对象。
- 如果 `target` 不是对象类型,在开发环境中会抛出一个警告,并直接返回该值,表示无法将非对象类型的数据转换为响应式。
2. **缓存检查**:
- 接下来,函数检查 `target` 是否已经有一个对应的 `Proxy` 对象。通过 `reactiveMap`(一个 `WeakMap`)来实现这一检查。`reactiveMap` 用于缓存已经代理过的对象及其对应的代理对象。
- 如果 `target` 已经有对应的代理对象,则直接返回该代理,避免重复创建 `Proxy`。
3. **标志检查**:
- 函数检查 `target` 是否已经标记为响应式或只读对象。这是通过检查对象的 `ReactiveFlags.IS_REACTIVE` 和 `ReactiveFlags.IS_READONLY` 标志位来实现的。
- 如果 `target` 已经是响应式或只读对象,则直接返回它,这样可以避免对同一个对象重复创建代理。
4. **创建 Proxy 代理**:
- 如果上述检查都通过,那么函数就会创建一个新的 `Proxy` 对象。`Proxy` 的构造函数接收两个参数:
- `target`:需要代理的原始对象。
- `baseHandlers`:一个对象,定义了代理对象的各种操作(如 `get`、`set` 等)的拦截逻辑。
- `baseHandlers` 是响应式系统的核心部分,它包含了各种拦截处理器(如 `mutableHandlers`),用于定义在访问和修改对象属性时的行为。
5. **缓存代理对象**:
- 新创建的 `Proxy` 对象会存储在 `reactiveMap` 中,作为 `target` 的代理对象。这使得下次访问同一个 `target` 时,可以直接返回已创建的 `Proxy`,提高性能。
6. **返回 Proxy 对象**:
- 最后,函数返回创建好的 `Proxy` 对象,作为响应式对象的代理。
### `baseHandlers` 细节
`baseHandlers` 是 `Proxy` 的处理器对象,定义了如何拦截对目标对象的操作。常见的处理器包括:
- **`get`**:拦截读取属性操作,负责依赖追踪和返回正确的属性值。
- **`set`**:拦截设置属性操作,负责触发更新和反映对响应式对象的修改。
- **`has`**:拦截 `in` 操作符,返回属性是否存在。
- **`deleteProperty`**:拦截删除属性操作。
这些处理器定义了响应式对象的行为,使得 Vue 能够高效地追踪数据的变化,并在需要时触发视图的更新。
### 总结
`createReactiveObject` 方法通过检查目标对象的类型和状态,使用 `Proxy` 来创建一个响应式对象,并通过缓存机制避免重复创建代理对象。它是 Vue 3 响应式系统的核心,保证了对象的响应式特性,并使得 Vue 能够在数据变化时自动更新视图。

createReactiveObject方法首先检查目标对象的类型和是否已经存在对应的响应式对象,然后根据目标对象的类型选择相应的代理行为,并创建代理对象。最后,将原始对象和代理对象进行映射,并返回代理对象作为响应式对象。
🔎2.搜索JavaScript 方法
在日常开发中,我们偶尔会忘记一些JavaScript方法,这时就可以通过GPT快速查漏补缺,获取对应的代码,提高开发效率。
🦋2.1 用 JavaScript实现一个 LRU 缓存算法
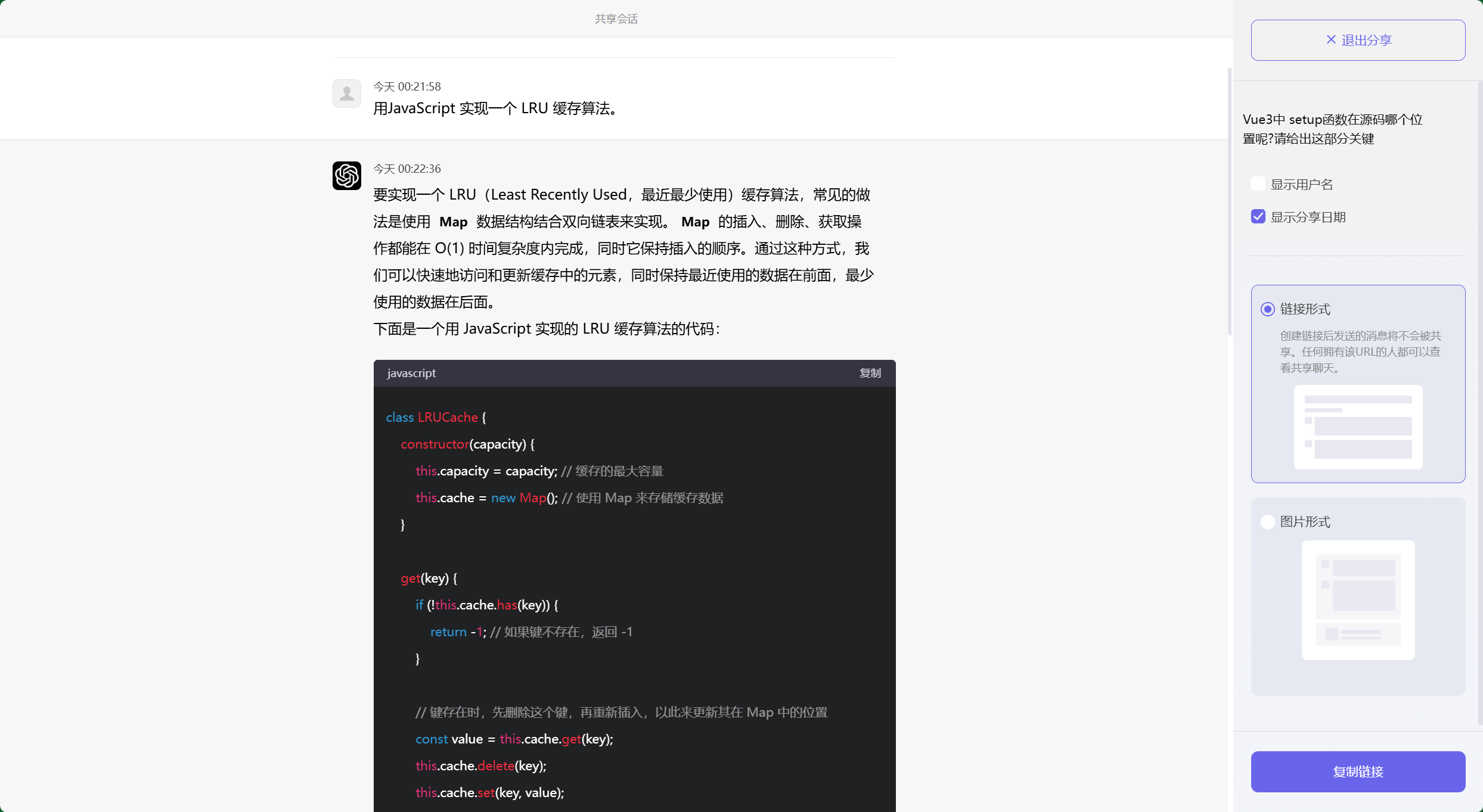
用JavaScript 实现一个 LRU 缓存算法。
要实现一个 LRU(Least Recently Used,最近最少使用)缓存算法,常见的做法是使用 `Map` 数据结构结合双向链表来实现。`Map` 的插入、删除、获取操作都能在 O(1) 时间复杂度内完成,同时它保持插入的顺序。通过这种方式,我们可以快速地访问和更新缓存中的元素,同时保持最近使用的数据在前面,最少使用的数据在后面。
下面是一个用 JavaScript 实现的 LRU 缓存算法的代码:
```javascript
class LRUCache {
constructor(capacity) {
this.capacity = capacity; // 缓存的最大容量
this.cache = new Map(); // 使用 Map 来存储缓存数据
}
get(key) {
if (!this.cache.has(key)) {
return -1; // 如果键不存在,返回 -1
}
// 键存在时,先删除这个键,再重新插入,以此来更新其在 Map 中的位置
const value = this.cache.get(key);
this.cache.delete(key);
this.cache.set(key, value);
return value; // 返回获取到的值
}
put(key, value) {
if (this.cache.has(key)) {
// 如果键已经存在,删除这个键,以便更新其位置
this.cache.delete(key);
} else if (this.cache.size >= this.capacity) {
// 如果缓存已满,删除最久未使用的元素,即 Map 的第一个元素
const firstKey = this.cache.keys().next().value;
this.cache.delete(firstKey);
}
// 插入新的键值对
this.cache.set(key, value);
}
}
```javascript
### 使用示例
```javascript
const lruCache = new LRUCache(3);
lruCache.put(1, 1);
lruCache.put(2, 2);
lruCache.put(3, 3);
console.log(lruCache.get(1)); // 输出 1
lruCache.put(4, 4); // 插入 4 后,2 会被移除,因为它是最近最少使用的
console.log(lruCache.get(2)); // 输出 -1 (2 已经被移除)
console.log(lruCache.get(3)); // 输出 3
console.log(lruCache.get(4)); // 输出 4
```javascript
### 代码解析
1. **构造函数**:
- 初始化 LRU 缓存,`capacity` 指定了缓存的最大容量,`cache` 使用 `Map` 来存储键值对。
2. **`get` 方法**:
- 如果 `key` 存在于缓存中,将其从 `Map` 中删除并重新插入,以更新其位置为最近使用的状态,然后返回对应的 `value`。
- 如果 `key` 不存在,返回 `-1`。
3. **`put` 方法**:
- 首先检查 `key` 是否已存在于缓存中,如果存在,删除它以更新位置。
- 如果 `key` 不存在且缓存已满,删除最久未使用的键,即 `Map` 的第一个键。
- 最后,将 `key-value` 插入 `Map` 中。
这种实现方法在容量限制下可以高效地管理缓存中的数据,保证最近使用的数据在缓存中被优先保留,而最久未使用的数据会被优先淘汰。

🦋2.2 用JavaScript 实现一个深度递归和广度递归的算法
用JavaScript 实现一个深度递归和广度递归的算法。
深度递归(即深度优先搜索,DFS)和广度递归(即广度优先搜索,BFS)是两种常见的遍历或搜索算法,通常用于图或树结构中。
下面分别用 JavaScript 实现这两种递归算法。
### 深度递归(深度优先搜索,DFS)
深度优先搜索是一种递归遍历算法,它会尽可能深入每个分支,然后再回溯。这种算法可以通过递归函数来实现。
#### 示例:深度优先遍历树结构
```javascript
function dfs(node) {
if (!node) return;
console.log(node.value); // 访问当前节点
if (node.children) {
node.children.forEach(child => dfs(child)); // 递归遍历子节点
}
}
// 示例树结构
const tree = {
value: 1,
children: [
{
value: 2,
children: [
{ value: 4 },
{ value: 5 }
]
},
{
value: 3,
children: [
{ value: 6 },
{ value: 7 }
]
}
]
};
dfs(tree); // 输出: 1 2 4 5 3 6 7
```javascript
### 广度递归(广度优先搜索,BFS)
广度优先搜索是一种逐层遍历算法,即先遍历完当前层的所有节点,再遍历下一层。广度优先搜索通常使用队列来实现,因为队列的先进先出(FIFO)特性非常适合层次遍历。
#### 示例:广度优先遍历树结构
```javascript
function bfs(node) {
if (!node) return;
const queue = [node]; // 初始化队列,将根节点入队
while (queue.length > 0) {
const current = queue.shift(); // 取出队首节点
console.log(current.value); // 访问当前节点
if (current.children) {
queue.push(...current.children); // 将当前节点的子节点全部入队
}
}
}
// 示例树结构
const tree = {
value: 1,
children: [
{
value: 2,
children: [
{ value: 4 },
{ value: 5 }
]
},
{
value: 3,
children: [
{ value: 6 },
{ value: 7 }
]
}
]
};
bfs(tree); // 输出: 1 2 3 4 5 6 7
```javascript
### 代码解析
1. **深度递归(DFS)**:
- 通过递归实现,每次递归进入当前节点的第一个子节点,遍历完这个子树后再回溯到父节点,继续遍历下一个子节点。
- 适用于需要遍历到最大深度的场景,例如路径查找、解迷等。
2. **广度递归(BFS)**:
- 使用队列来实现,首先遍历当前节点的所有直接子节点,然后依次遍历这些子节点的子节点。
- 适用于逐层检查所有节点的场景,例如最短路径查找、层次遍历等。
这两种算法在不同的应用场景中各有优势。DFS 适用于需要深入探索的情况,而 BFS 适合按层次或最短路径的需求。

通过以上两个搜索方法的案例可以看出,ChatGPT在搜索明确的JavaScript方法时,提供的答案具有较强的针对性,能够准确识别和检索与JavaScript方法相关的信息。这使得ChatGPT在为开发人员提供精确的技术支持和指导方面非常有用。通过与ChatGPT的交互,我们可以更快速地找到所需的JavaScript方法,并获得相关的详细解释和示例代码,从而提高开发效率和准确性。
🔎3.自动优化代码
我们平时在构建代码时,如果觉得自己的代码逻辑构建得不太好,需要改进,增强它的扩展性和可读性,就可以利用AI辅助优化代码。
请注释以下代码,并进行优化改进。
function getDisTime(endtime) {
const nowTime = new Date().getTime() / 1000;
const discount = endtime - Math.floor(nowTime);
const s = Math.floor(discount % 60);
const m = Math.floor((discount / 60) % 60);
const h = Math.floor((discount / (60 * 60)) % 24);
const d = Math.floor(discount / (60 * 60 * 24));
return { discount, d, h, m, s };
}
以下是对原代码进行注释和优化后的版本:
### 原代码的注释与优化
```javascript
function getDisTime(endtime) {
// 获取当前时间的时间戳(秒)
const nowTime = new Date().getTime() / 1000;
// 计算剩余时间的总秒数
const discount = endtime - Math.floor(nowTime);
// 计算剩余的秒数
const s = Math.floor(discount % 60);
// 计算剩余的分钟数
const m = Math.floor((discount / 60) % 60);
// 计算剩余的小时数
const h = Math.floor((discount / (60 * 60)) % 24);
// 计算剩余的天数
const d = Math.floor(discount / (60 * 60 * 24));
// 返回剩余的天、小时、分钟和秒数的对象
return { discount, d, h, m, s };
}
```javascript
### 优化后的代码
1. **变量命名改进**:将 `discount` 更改为 `remainingTime` 以更清晰地表达其含义。
2. **代码格式**:修正了代码中的格式问题,使得代码更易读。
3. **移除冗余代码**:移除不必要的变量存储或重复计算,简化逻辑。
```javascript
function getRemainingTime(endtime) {
// 获取当前时间的时间戳(秒)
const nowTime = Math.floor(Date.now() / 1000);
// 计算剩余时间的总秒数
const remainingTime = endtime - nowTime;
// 计算剩余的秒数
const seconds = remainingTime % 60;
// 计算剩余的分钟数
const minutes = Math.floor((remainingTime / 60) % 60);
// 计算剩余的小时数
const hours = Math.floor((remainingTime / 3600) % 24);
// 计算剩余的天数
const days = Math.floor(remainingTime / (3600 * 24));
// 返回剩余的天、小时、分钟和秒数的对象
return { remainingTime, days, hours, minutes, seconds };
}
```javascript
### 改进要点
1. **`Date.now()`**:使用 `Date.now()` 代替 `new Date().getTime()`,更简洁。
2. **变量命名**:变量 `remainingTime` 更直观地表达了含义,原来的 `discount` 可能造成误解。
3. **代码可读性**:通过改善变量命名和格式化,使代码更易于理解和维护。
4. **移除逗号错误**:修正了原代码中存在的 `Math,floor` 处的逗号错误。

🔎4.智能推荐和补全 TypeScript 类型
在TypeScript的前端开发中,类型注解虽然繁琐却是必不可少的,它对代码的可读性和类型安全性至关重要。然而,开发人员常常需要花费大量时间来定义类型。幸运的是,现代AI工具为我们提供了更加高效的解决方案。
像GitHub Copilot和ChatGPT这样的工具在TypeScript开发中发挥着重要作用。它们能够根据代码的上下文自动补全类型注解,显著减轻开发人员的负担。无论是为函数参数编写类型注解,还是定义复杂对象的结构,这些工具都能提供准确的类型建议。只需将代码片段输入AI工具,它们就会快速分析并生成相应的类型注解,从而节省大量时间和精力。
因此,利用AI工具来处理TypeScript开发中的类型注解工作,可以显著提高开发效率。开发人员可以将更多精力投入到业务逻辑的实现上,同时确保代码的可读性和类型安全性。
🦋4.1 智能补全 TypeScript 类型注解
在日常的前端开发中,我们常使用VSCode编辑器,并借助GitHub Copilot插件来补全代码。Copilot能够根据代码上下文智能推断类型,并自动补全TypeScript类型信息。同时,ChatGPT作为AI助手,也能提供类似的功能,帮助我们自动生成复杂代码的类型声明。
请将如下代码补全类型:
function multiply(a,b)
{
return a* b;
}
要给这段代码补全类型,可以使用 TypeScript。你可以为函数的参数和返回值添加类型注解。假设 `a` 和 `b` 是数字类型,返回值也是数字类型,那么补全后的代码如下:
```typescript
function multiply(a: number, b: number): number {
return a * b;
}
```typescript
### 代码解释
- `a: number`:表示参数 `a` 是一个数字类型。
- `b: number`:表示参数 `b` 是一个数字类型。
- `: number`:表示函数的返回值是一个数字类型。
这种类型注解可以在编译时进行类型检查,确保函数的输入和输出都是数字类型。

将如下代码生成对应的TypeScript类型注解:
const user={name:'Alice',age:25,};
要为这段代码生成对应的 TypeScript 类型注解,你可以通过定义一个接口或类型别名来描述对象的结构。然后,将该类型应用于 `user` 变量。
以下是如何为 `user` 对象添加类型注解的两种方法:
### 方法 1: 使用接口
```typescript
interface User {
name: string;
age: number;
}
const user: User = {
name: 'Alice',
age: 25,
};
```typescript
### 方法 2: 使用类型别名
```typescript
type User = {
name: string;
age: number;
};
const user: User = {
name: 'Alice',
age: 25,
};
```typescript
### 代码解释
- `interface User` 或 `type User`:定义了一个 `User` 类型,该类型具有两个属性:
- `name` 是 `string` 类型。
- `age` 是 `number` 类型。
- `const user: User`:将 `user` 变量的类型指定为 `User`。
这样,TypeScript 就会确保 `user` 对象符合 `User` 类型的结构。如果你尝试给 `user` 对象添加不符合该结构的属性或使用错误的类型,TypeScript 会在编译时抛出错误。

🦋4.2 校正已有的类型声明
在实际的前端开发中,我们可能会遇到已有代码中存在大量any类型或其他类型的情况这些不明确的类型声明会降低代码的类型安全性和可读性。然而借助ChatGPT这样的AI具,可以有效地校正这些TypeScript类型声明,提高代码的质量和可维护性。示例如下:
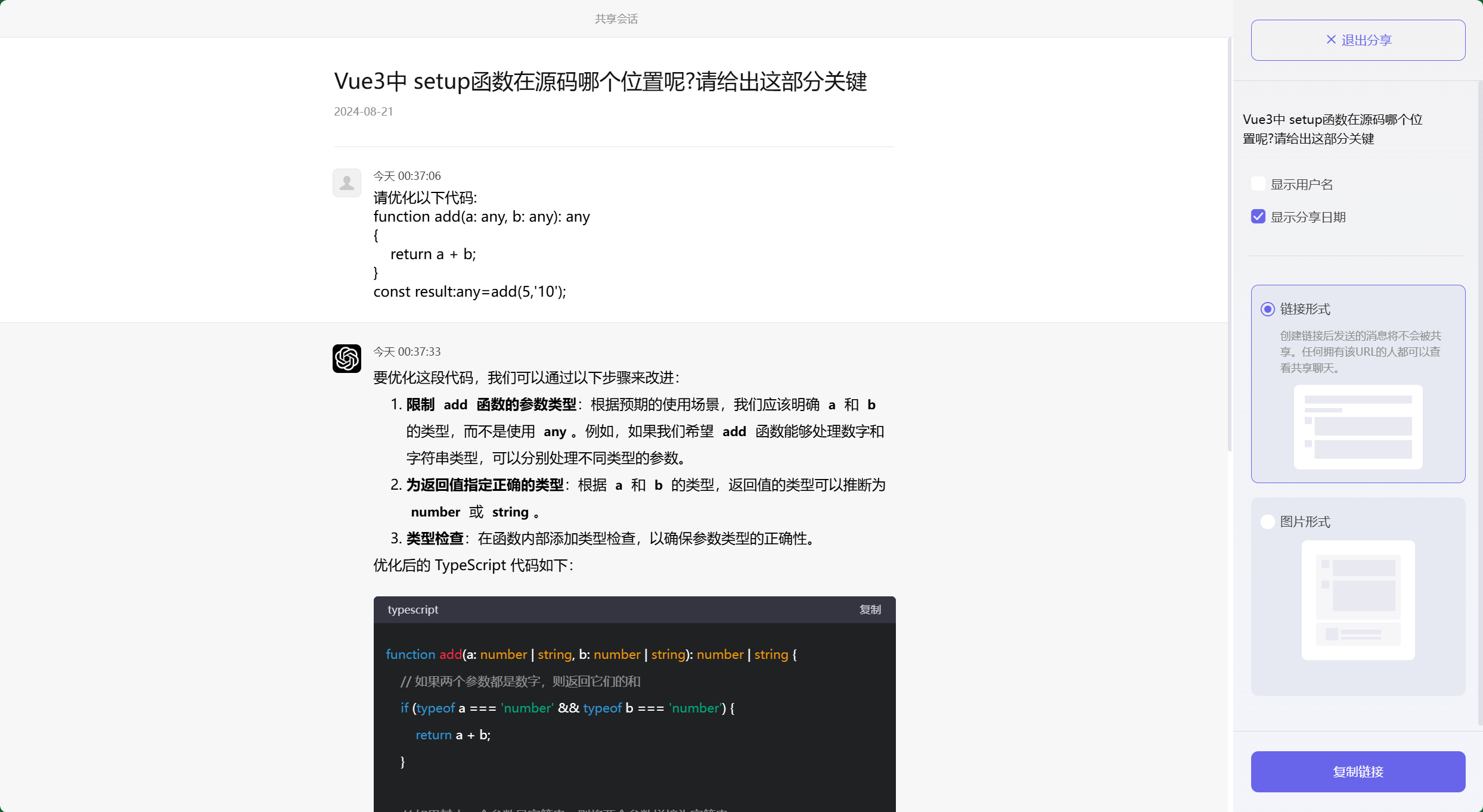
请优化以下代码:
function add(a: any, b: any): any
{
return a + b;
}
const result:any=add(5,'10');
要优化这段代码,我们可以通过以下步骤来改进:
1. **限制 `add` 函数的参数类型**:根据预期的使用场景,我们应该明确 `a` 和 `b` 的类型,而不是使用 `any`。例如,如果我们希望 `add` 函数能够处理数字和字符串类型,可以分别处理不同类型的参数。
2. **为返回值指定正确的类型**:根据 `a` 和 `b` 的类型,返回值的类型可以推断为 `number` 或 `string`。
3. **类型检查**:在函数内部添加类型检查,以确保参数类型的正确性。
优化后的 TypeScript 代码如下:
```typescript
function add(a: number | string, b: number | string): number | string {
// 如果两个参数都是数字,则返回它们的和
if (typeof a === 'number' && typeof b === 'number') {
return a + b;
}
// 如果其中一个参数是字符串,则将两个参数拼接为字符串
if (typeof a === 'string' || typeof b === 'string') {
return a.toString() + b.toString();
}
// 如果参数类型不符合预期,可以抛出错误或者处理其他逻辑
throw new Error('Invalid arguments. Both arguments must be either numbers or strings.');
}
// 示例用法
const result = add(5, '10'); // result 的类型为 string
console.log(result); // 输出 "510"
```typescript
### 代码优化点
1. **类型限制**:函数的参数类型限制为 `number | string`,意味着参数必须是数字或字符串。
2. **类型推断**:函数返回值的类型也是 `number | string`,根据输入参数的类型推断。
3. **类型检查**:在函数内部,通过 `typeof` 检查参数类型,根据不同情况返回数字或字符串。
4. **去除不必要的 `any` 类型**:函数的参数和返回值明确了类型,不再使用 `any`。
这样优化后,代码更加安全和可维护,TypeScript 的类型系统能够帮助在编译时检测出潜在的错误。

利用ChatGPT,我们可以对不明确的any类型进行校正,从而提高代码的类型安全性。在ChatGPT的建议下,我们成功地将原始代码中的any类型替换为更明确的数值类型。这使得在进行类型推断和类型检查时,我们能够获得更准确的结果,减少潜在的错误和调试时间。
然而,在校正已有的类型声明时,我们需要保持谨慎,并结合自身的知识和经验。尽管ChatGPT提供了有价值的建议,但对于复杂或特定领域的类型问题,仍然需要进行人工调整和验证。
🦋4.3 利用 ChatGPT 分析类型错误
当我们在开发过程中遇到类型错误时,可以将错误信息复制到ChatGPT中进行咨询。ChatGPT能够快速分析类型错误,并给出正确的类型建议。这为我们解决类型相关的问题提供了方便。假设我们在代码中遇到以下类型错误:
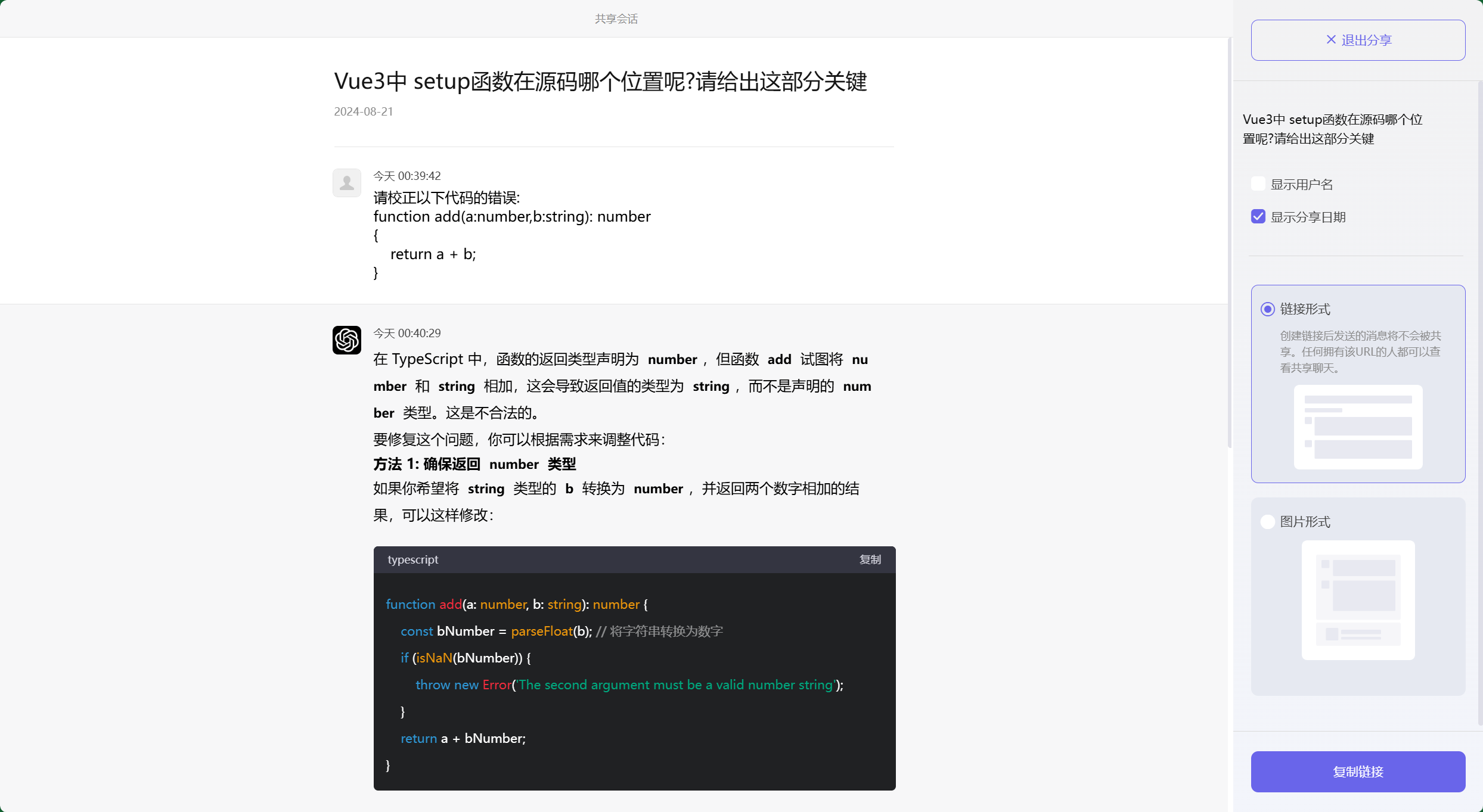
请校正以下代码的错误:
function add(a:number,b:string): number
{
return a + b;
}
在 TypeScript 中,函数的返回类型声明为 `number`,但函数 `add` 试图将 `number` 和 `string` 相加,这会导致返回值的类型为 `string`,而不是声明的 `number` 类型。这是不合法的。
要修复这个问题,你可以根据需求来调整代码:
### 方法 1: 确保返回 `number` 类型
如果你希望将 `string` 类型的 `b` 转换为 `number`,并返回两个数字相加的结果,可以这样修改:
```typescript
function add(a: number, b: string): number {
const bNumber = parseFloat(b); // 将字符串转换为数字
if (isNaN(bNumber)) {
throw new Error('The second argument must be a valid number string');
}
return a + bNumber;
}
```typescript
### 方法 2: 更改函数返回 `string` 类型
如果你希望返回一个字符串(即将数字与字符串连接),可以将返回类型修改为 `string`:
```typescript
function add(a: number, b: string): string {
return a + b; // 返回数字与字符串拼接的结果
}
```typescript
### 方法 3: 允许返回多种类型
如果你希望返回 `number` 或 `string`,可以将返回类型定义为 `number | string`:
```typescript
function add(a: number, b: string): number | string {
return a + b; // 返回数字与字符串拼接的结果,返回类型为 string
}
```typescript
### 代码解释
- **方法 1**:确保 `b` 是一个有效的数字字符串,将其转换为 `number` 后进行相加,保证返回类型是 `number`。
- **方法 2**:将返回类型声明为 `string`,直接返回拼接后的字符串。
- **方法 3**:让返回值类型兼容 `number` 和 `string`。
选择一种适合你需求的方法,并确保代码在编译时通过类型检查。

利用智能推荐和补全TypeScript类型的功能,我们能够极大地提高前端开发效率。AI工具可以自动补全类型、分析类型错误,并生成复杂代码的类型声明。这样,我们可以将更多精力投入到业务逻辑的实现上,同时确保代码的可读性和类型安全性。然而,我们需要谨慎使用,并理解其局限性。
- 点赞
- 收藏
- 关注作者


评论(0)