【愚公系列】《AIGC辅助软件开发》012-AI辅助客户端编程:AI辅助 Android 应用开发
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在移动互联网迅猛发展的今天,Android 应用开发已经成为技术领域中不可或缺的一部分。然而,随着功能需求的不断增加和用户体验的日益提升,开发者面临着更高的挑战和压力。如何在保证开发效率的同时,确保代码质量和应用性能,成为了每位开发者必须思考的问题。
近年来,人工智能技术的进步为解决这一难题提供了新的思路。AI 辅助工具在 Android 应用开发中得到了广泛应用,不仅可以帮助开发者快速生成代码,还能提供智能建议、自动化测试和错误检测等功能,从而大幅提升开发效率和产品质量。
本文将探讨 AI 在 Android 应用开发中的应用,包括如何利用 AI 工具优化代码编写、提升调试效率以及改善用户体验。我们将介绍一些实用的 AI 辅助开发工具,并分享最佳实践,以帮助开发者充分发挥 AI 的优势,实现更高效的开发流程。
无论您是 Android 开发的初学者,还是经验丰富的开发者,这篇文章都将为您提供有价值的见解和实用技巧,助力您在 AI 辅助编程的新时代中,与时俱进,提升开发水平。让我们一起探索 AI 如何改变 Android 应用开发的未来!
🚀一、AI辅助 Android 应用开发
要充分发挥 ChatGPT 的能力,关键在于使用编程行业的相关术语,以准确且客观的方式提问。在收到回答后,您需要评估回答的相关性和适用性,这有助于修正和提升提问方法。如果首次获得的输出结果未能满足预期或解决问题,建议在下一次询问时尝试用新的方式重新阐述问题或需求。
🔎1.提问非常关键
与搜索引擎输入关键词相比,与 ChatGPT 的交谈更接近人类的日常对话。为了获得更优质的回答,您需要确保问题的具体性,尽量避免提出主观、模糊或过于笼统的问题。
例如,如果您提问“如何在 Android 应用中创建注册界面”,可能会得到关于如何开启 Android 项目和建立 XML 组件的回答,但这样的答案往往过于宽泛且模糊。
如何在 Android 应用中创建注册界面?
在 Android 应用中创建注册界面涉及设计用户界面 (UI) 和编写处理用户输入的代码。以下是详细步骤:
### 步骤 1:设置项目
1. **创建新项目**:
- 打开 Android Studio。
- 点击 "Start a new Android Studio project"。
- 选择一个模板(例如 "Empty Activity")。
- 配置项目名称、包名、保存位置等。
- 点击 "Finish"。
### 步骤 2:设计 UI 界面
1. **打开布局文件**:
- 在 `res/layout` 目录下找到 `activity_main.xml` 文件(或者你创建的新 Activity 的布局文件)。
2. **编辑布局文件**:
- 使用 XML 语言定义注册界面。以下是一个简单的注册界面示例:
```xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username"
android:inputType="textPersonName" />
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword" />
<Button
android:id="@+id/register_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Register" />
</LinearLayout>
```xml
### 步骤 3:处理用户输入
1. **打开 MainActivity.java 或 MainActivity.kt**:
- 在 `java` 目录下找到 `MainActivity.java` 或 `MainActivity.kt` 文件。
2. **在 MainActivity 中处理注册逻辑**:
- 获取用户输入并处理点击注册按钮的事件。以下是一个简单的示例(Kotlin 代码):
```kotlin
package com.example.myapp
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val usernameEditText = findViewById<EditText>(R.id.username)
val emailEditText = findViewById<EditText>(R.id.email)
val passwordEditText = findViewById<EditText>(R.id.password)
val registerButton = findViewById<Button>(R.id.register_button)
registerButton.setOnClickListener {
val username = usernameEditText.text.toString()
val email = emailEditText.text.toString()
val password = passwordEditText.text.toString()
if (username.isEmpty() || email.isEmpty() || password.isEmpty()) {
Toast.makeText(this, "Please fill all fields", Toast.LENGTH_SHORT).show()
} else {
// Here you can add your registration logic, like sending data to server
Toast.makeText(this, "Registered successfully!", Toast.LENGTH_SHORT).show()
}
}
}
}
```kotlin
### 步骤 4:运行和测试应用
1. **运行应用**:
- 点击 Android Studio 中的 "Run" 按钮,选择模拟器或连接的物理设备运行应用。
2. **测试注册功能**:
- 在应用中输入用户名、邮箱和密码,点击 "Register" 按钮,确保能显示相应的 Toast 信息。
### 步骤 5:优化和扩展
1. **表单验证**:
- 添加更多的验证逻辑,比如邮箱格式验证、密码强度验证等。
2. **连接后端服务**:
- 将用户输入发送到后端服务进行注册,可以使用 Retrofit 或其他网络库。
3. **UI 美化**:
- 使用样式和主题美化注册界面,提升用户体验。
通过以上步骤,你就可以在 Android 应用中创建一个简单的注册界面,并处理用户的输入。

因此,为了得到你期望的答案,需要提出更详尽且具体的问题。无须担忧问题过于复杂,因为信息越丰富,ChatGPT给出的答案就越精准。
在接下来的例子中,我会添加技术性的细节来得到我希望的特定回答。
在注册屏幕上提供 Jetpack Compose 代码,其中包含三个字段:名、姓和地址。我还想要两个按钮:清除和提交。
在 Jetpack Compose 中,你可以使用以下代码来创建一个包含三个字段(名、姓和地址)以及两个按钮(清除和提交)的注册屏幕。
```kotlin
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material3.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
RegistrationScreen()
}
}
}
@Composable
fun RegistrationScreen() {
// State variables for the text fields
var firstName by remember { mutableStateOf("") }
var lastName by remember { mutableStateOf("") }
var address by remember { mutableStateOf("") }
// Main UI layout
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
// First Name field
OutlinedTextField(
value = firstName,
onValueChange = { firstName = it },
label = { Text("First Name") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
// Last Name field
OutlinedTextField(
value = lastName,
onValueChange = { lastName = it },
label = { Text("Last Name") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
// Address field
OutlinedTextField(
value = address,
onValueChange = { address = it },
label = { Text("Address") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
// Buttons Row
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
) {
// Clear Button
Button(
onClick = {
firstName = ""
lastName = ""
address = ""
}
) {
Text("Clear")
}
// Submit Button
Button(
onClick = {
// Handle submit logic here
}
) {
Text("Submit")
}
}
}
}
@Preview(showBackground = true)
@Composable
fun RegistrationScreenPreview() {
RegistrationScreen()
}
```kotlin
### 代码说明:
1. **状态管理**:
- 使用 `remember` 和 `mutableStateOf` 来保存用户输入的内容。`firstName`、`lastName` 和 `address` 是三个用于保存用户输入的状态变量。
2. **布局**:
- `Column` 用于垂直排列 UI 元素,`Row` 用于水平排列按钮。
3. **输入框**:
- 使用 `OutlinedTextField` 创建三个输入框,分别对应名、姓和地址。`value` 属性绑定到状态变量,`onValueChange` 回调用于更新状态。
4. **按钮**:
- 清除按钮点击后,会将所有输入框的内容重置为空字符串。
- 提交按钮点击后,你可以在 `onClick` 回调中添加处理逻辑。
5. **间距**:
- `Spacer` 用于在 UI 元素之间增加空间,使布局更加整洁。
6. **预览**:
- 使用 `@Preview` 注解可以在 Android Studio 中预览 Compose 布局。
通过这些步骤,你可以在 Android 应用中使用 Jetpack Compose 创建一个功能齐全的注册屏幕。

你会发现,ChatGPT按照问题的需求提供了可以直接在Android上使用的JetpackCompose技术代码。
既然我们已经学会如何有效地提问,那么下一个挑战就是理解和评估得到的答案了。
🔎2.评估回答是否有用
ChatGPT 的回答并不总是准确无误,这主要是因为它基于生成式模型,依赖于大型预训练模型的构建过程。该模型通过理解输入文本和分析大量训练数据中的统计模式来生成回答。然而,训练过程中使用的互联网文本数据可能包含错误、偏见或不准确的信息,这些因素可能对 ChatGPT 产生不良影响,导致生成不准确或有偏见的答案。
为了获得更加准确的回答,使用 ChatGPT 时需要充分考虑上下文信息。将输入的问题与相关背景知识整合,有助于提高回答的准确性。此外,用户应注意评估 ChatGPT 的回答是否符合实际情况和逻辑,以防被误导。
🔎3.运用上下文信息
如果 ChatGPT 未能正确或全面地回答您的问题,您可以提供更多关于期待答案的详细信息并重新提问。由于 ChatGPT 能够保留问题之间的上下文,它能够理解您正在讨论的内容并给出更贴切的回答。通过提供更具体的信息、关键词或问题背景,您可以引导 ChatGPT 更好地理解您的需求,从而获得更准确和全面的答案。例如,您可以指示 ChatGPT 重写代码,将变量 firstName 更改为 completeName。此时,它只会更改 firstName 的部分,其他代码保持不变。
将变量firstName的名称更改为completeName。
你可以将变量 `firstName` 重命名为 `completeName`。以下是修改后的 Jetpack Compose 代码:
```kotlin
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material3.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
RegistrationScreen()
}
}
}
@Composable
fun RegistrationScreen() {
// State variables for the text fields
var completeName by remember { mutableStateOf("") }
var lastName by remember { mutableStateOf("") }
var address by remember { mutableStateOf("") }
// Main UI layout
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
// Complete Name field
OutlinedTextField(
value = completeName,
onValueChange = { completeName = it },
label = { Text("Complete Name") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
// Last Name field
OutlinedTextField(
value = lastName,
onValueChange = { lastName = it },
label = { Text("Last Name") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
// Address field
OutlinedTextField(
value = address,
onValueChange = { address = it },
label = { Text("Address") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
// Buttons Row
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
) {
// Clear Button
Button(
onClick = {
completeName = ""
lastName = ""
address = ""
}
) {
Text("Clear")
}
// Submit Button
Button(
onClick = {
// Handle submit logic here
}
) {
Text("Submit")
}
}
}
}
@Preview(showBackground = true)
@Composable
fun RegistrationScreenPreview() {
RegistrationScreen()
}
```kotlin
### 修改后的部分说明:
1. **变量重命名**:
- `firstName` 被更改为 `completeName`,并在 `OutlinedTextField` 的 `label` 属性中将提示文本改为 "Complete Name"。
2. **代码保持一致性**:
- 所有引用 `firstName` 的地方都已修改为 `completeName`,确保功能保持不变。
这样修改后,界面将显示“Complete Name”字段,并且相应的逻辑也已更新。

🔎4.代码生成
如前所述,ChatGPT 是一款多功能工具,可以在许多领域为您解决问题,包括软件开发中的代码生成。尽管它无法为您创建完整的软件架构或应用程序的所有代码,但通过将复杂问题拆分成更小、更具体的问题,您可以更有效地利用 ChatGPT,从中获得实质性的帮助。
细化问题后,ChatGPT 能更好地理解您的需求,并提供针对性的代码示例、解决方案或技术建议。在这个过程中,您可能会发现一些新的编程技巧,提高自己的技能水平,同时借助 ChatGPT 节省时间、提升工作效率。
给我一个 Kotlin 中的函数,从输人中删除所有“<b>”和“</b>”。
你可以使用正则表达式在 Kotlin 中编写一个函数,来从输入字符串中删除所有的 `<b>` 和 `</b>` 标签。以下是实现这个功能的代码示例:
```kotlin
fun removeBoldTags(input: String): String {
// 使用正则表达式匹配 <b> 和 </b> 标签
val regex = Regex("<b>|</b>")
// 替换匹配的部分为空字符串
return regex.replace(input, "")
}
// 测试函数
fun main() {
val text = "This is a <b>bold</b> statement."
val result = removeBoldTags(text)
println(result) // 输出: This is a bold statement.
}
```kotlin
### 代码说明:
1. **正则表达式**:
- `Regex("<b>|</b>")`:这个正则表达式匹配 `<b>` 或 `</b>` 标签。
2. **替换操作**:
- `regex.replace(input, "")`:将匹配的 `<b>` 和 `</b>` 标签替换为空字符串,从而将它们从输入中移除。
3. **示例测试**:
- 在 `main` 函数中,你可以通过传递一个包含 `<b>` 和 `</b>` 标签的字符串来测试 `removeBoldTags` 函数,并查看结果。
通过这个函数,你可以轻松地从任何字符串中删除 `<b>` 和 `</b>` 标签。

ChatGPT 不仅能提供代码,还能解释代码为何能正常运行,这有助于你更好地理解代码的逻辑。你需要仔细评估这些答案,如果需要,你可以继续进行修改或优化。
让它成为一个扩展函数。
你可以将这个函数转换为 Kotlin 中的扩展函数,这样你可以直接在 `String` 对象上调用它。以下是实现的代码示例:
```kotlin
// 定义扩展函数
fun String.removeBoldTags(): String {
// 使用正则表达式匹配 <b> 和 </b> 标签
val regex = Regex("<b>|</b>")
// 替换匹配的部分为空字符串
return regex.replace(this, "")
}
// 测试扩展函数
fun main() {
val text = "This is a <b>bold</b> statement."
val result = text.removeBoldTags()
println(result) // 输出: This is a bold statement.
}
```kotlin
### 代码说明:
1. **扩展函数**:
- `fun String.removeBoldTags(): String`:这是为 `String` 类定义的扩展函数。`this` 关键字引用调用该函数的字符串对象。
2. **正则表达式**:
- `Regex("<b>|</b>")` 用于匹配 `<b>` 和 `</b>` 标签。
3. **使用扩展函数**:
- 通过扩展函数,你可以直接在任何 `String` 对象上调用 `removeBoldTags()` 方法,如 `text.removeBoldTags()`。
这个扩展函数使得操作更加简洁和直观,符合 Kotlin 的惯用法。

🔎5.修改 Bug
在编程过程中,您可以将一段代码提交给 ChatGPT,询问是否存在任何错误或 Bug。这样,ChatGPT 能够评估代码质量,并为您提供有关潜在问题的反馈。这种互动有助于您在早期发现并解决问题。
ChatGPT 的反馈可能包括多种形式,如代码修改建议、提升代码效率的方法以及防止常见错误的技巧。例如,它可以指出变量命名不规范、函数定义不清晰或缺少必要注释等问题,从而提高代码的可读性和可维护性。此外,ChatGPT 还可以针对算法性能和资源利用提供建议,帮助您优化代码,提高运行速度和内存占用。
检查是否在以下代码中看到任何可能的问题:
input.removeBoldTags(); String(返回这个!!.replace("< b >")取代(“< /b > ",""))
在你提供的代码中,我注意到了一些问题。以下是详细的分析:
### 代码片段:
```kotlin
input.removeBoldTags(); String(返回这个!!.replace("< b >")取代(“< /b > ",""))
```kotlin
### 可能的问题:
1. **语法错误**:
- `String(返回这个!!.replace("< b >")取代(“< /b > ",""))` 这部分代码中有几个语法错误:
- `返回` 不是有效的关键字,它应该是 `return`。
- `"replace("< b >")取代(“< /b > ","")"` 这一部分代码混合了中英文字符,且方法链调用有误。
- `< b >` 和 `< /b >` 中的空格不正确,应该去掉空格。
2. **错误使用 `!!` 运算符**:
- `!!` 运算符会抛出 `NullPointerException`,如果 `this` 为 `null`,这可能会导致运行时异常。通常应谨慎使用 `!!`,并确保 `this` 绝对不会为 `null`。
3. **不必要的 `String()` 构造函数**:
- `String(...)` 构造函数用于构建 `String` 对象,但在这里直接调用 `replace` 方法返回的字符串已经是 `String` 类型,所以不需要再次使用 `String(...)` 构造。
### 修正后的代码示例:
如果你想创建一个方法来移除 `<b>` 和 `</b>` 标签,可以这样写:
```kotlin
fun String.removeBoldTags(): String {
// 使用正确的正则表达式匹配 <b> 和 </b> 标签
return this.replace("<b>", "").replace("</b>", "")
}
// 使用扩展函数
fun main() {
val input = "This is a <b>bold</b> statement."
val result = input.removeBoldTags()
println(result) // 输出: This is a bold statement.
}
```kotlin
### 代码说明:
1. **扩展函数**:
- `fun String.removeBoldTags(): String` 是一个简单的扩展函数,它通过 `replace` 方法替换掉 `<b>` 和 `</b>` 标签。
2. **替换操作**:
- `this.replace("<b>", "").replace("</b>", "")` 会将 `<b>` 和 `</b>` 标签替换为空字符串。
3. **简洁性**:
- 这种实现方法更清晰,没有多余的语法和逻辑错误,也避免了潜在的 `NullPointerException`。
这个修正后的代码更加简洁和安全,避免了潜在的错误。

🔎6.单元测试
当然,你也可以在复制代码后问ChatGPT是否可以生成单元测试来验证这个函数的功能ChaGPT会引导你完成单元测试的最佳实践,并对如何重构代码提出建议,以便更容易地进行测试。
你能对上面的代码做一个单元测试吗?
当然!可以使用 JUnit 为上述扩展函数编写单元测试。以下是一个简单的单元测试示例。
### 测试环境设置
确保在项目的 `build.gradle` 文件中包含 JUnit 依赖项:
```groovy
dependencies {
testImplementation 'junit:junit:4.13.2'
}
```groovy
### 单元测试代码
创建一个新的测试类 `StringExtensionsTest.kt`,并编写以下测试代码:
```kotlin
import org.junit.Assert.assertEquals
import org.junit.Test
class StringExtensionsTest {
@Test
fun testRemoveBoldTags_withBoldTags() {
val input = "This is a <b>bold</b> statement."
val expectedOutput = "This is a bold statement."
val actualOutput = input.removeBoldTags()
assertEquals(expectedOutput, actualOutput)
}
@Test
fun testRemoveBoldTags_withoutBoldTags() {
val input = "This is a bold statement."
val expectedOutput = "This is a bold statement."
val actualOutput = input.removeBoldTags()
assertEquals(expectedOutput, actualOutput)
}
@Test
fun testRemoveBoldTags_withEmptyString() {
val input = ""
val expectedOutput = ""
val actualOutput = input.removeBoldTags()
assertEquals(expectedOutput, actualOutput)
}
@Test
fun testRemoveBoldTags_withMultipleBoldTags() {
val input = "<b>This</b> is a <b>bold</b> statement with <b>multiple</b> tags."
val expectedOutput = "This is a bold statement with multiple tags."
val actualOutput = input.removeBoldTags()
assertEquals(expectedOutput, actualOutput)
}
@Test
fun testRemoveBoldTags_withNestedBoldTags() {
val input = "This is a <b><b>nested bold</b></b> statement."
val expectedOutput = "This is a nested bold statement."
val actualOutput = input.removeBoldTags()
assertEquals(expectedOutput, actualOutput)
}
}
```kotlin
### 代码说明:
1. **测试用例 1:`testRemoveBoldTags_withBoldTags`**
- 测试输入字符串包含 `<b>` 和 `</b>` 标签,验证是否正确移除标签。
2. **测试用例 2:`testRemoveBoldTags_withoutBoldTags`**
- 测试输入字符串不包含任何 `<b>` 和 `</b>` 标签,验证字符串保持不变。
3. **测试用例 3:`testRemoveBoldTags_withEmptyString`**
- 测试输入为空字符串,验证输出也应为空字符串。
4. **测试用例 4:`testRemoveBoldTags_withMultipleBoldTags`**
- 测试输入字符串中有多个 `<b>` 和 `</b>` 标签,验证是否全部移除。
5. **测试用例 5:`testRemoveBoldTags_withNestedBoldTags`**
- 测试输入字符串中有嵌套的 `<b>` 标签,验证是否正确移除。
### 运行测试
在 Android Studio 或 IntelliJ IDEA 中,可以通过右键点击 `StringExtensionsTest` 类文件,并选择 `Run 'StringExtensionsTest'` 来运行测试。
如果所有测试通过,你的 `removeBoldTags` 函数应该是正确的。如果测试失败,检查输入和预期输出以找出可能的逻辑错误。

🔎7.生成文档说明
ChatGPT 能够自动生成代码注释和文档,为开发人员提供代码块的描述、参数、函数定义、返回值等信息,同时还可以生成接口文档、类文档和模块文档。这种方式能够模拟使用场景,阐明不同模块的功能和交互方式,从而降低开发人员的工作负担,提升编码效率和代码质量。您可以指定代码的语言和规则,生成相应的文档。
请在上面的扩展函数中添加Javadoc。
以下是为扩展函数 `removeBoldTags` 添加了 Javadoc 注释的代码:
```kotlin
/**
* Extension function to remove all `<b>` and `</b>` tags from a string.
*
* This function will search the string for occurrences of the bold tags `<b>` and `</b>`,
* and replace them with an empty string, effectively removing them from the text.
*
* @receiver The input string that may contain `<b>` and `</b>` tags.
* @return A new string with all `<b>` and `</b>` tags removed.
*
* @sample
* val text = "This is a <b>bold</b> statement."
* val result = text.removeBoldTags()
* // result will be "This is a bold statement."
*/
fun String.removeBoldTags(): String {
return this.replace("<b>", "").replace("</b>", "")
}
```kotlin
### Javadoc 说明:
1. **函数描述**:
- 简要说明了该扩展函数的作用,即移除字符串中的所有 `<b>` 和 `</b>` 标签。
2. **@receiver**:
- 描述了函数作用的对象,即输入的字符串,可能包含 `<b>` 和 `</b>` 标签。
3. **@return**:
- 描述了返回值,即一个移除了所有 `<b>` 和 `</b>` 标签的新字符串。
4. **@sample**:
- 提供了一个简单的示例代码,演示了如何使用该函数,以及输出结果会是什么样子。
通过这些 Javadoc 注释,函数的使用者可以快速了解 `removeBoldTags` 的功能和使用方法。

🔎8.解释代码逻辑
我们了解到 ChatGPT在生成代码的同时也会进行解释。因此,你也可以直接让它解释某段代码,帮助你理解其逻辑。
你能解释一下下面的代码是做什么的吗?
fun String.removeboldTags () :String (return this.replace ("<b>") replace ("</b>", "") )
这段代码试图定义一个扩展函数 `removeboldTags`,用来从字符串中移除 `<b>` 和 `</b>` 标签。然而,这段代码中存在一些错误和问题,下面我将逐行解释该代码,并指出问题所在:
### 代码解释:
```kotlin
fun String.removeboldTags(): String {
return this.replace("<b>").replace("</b>", "")
}
```kotlin
1. **函数定义**:
- `fun String.removeboldTags(): String`:定义了一个扩展函数 `removeboldTags`,该函数适用于 `String` 类型,并返回一个 `String`。
2. **return 语句**:
- `return this.replace("<b>").replace("</b>", "")`:
- `this` 关键字引用调用该扩展函数的字符串实例。
- `replace("<b>")`:这部分代码试图调用 `replace` 方法来替换字符串中的 `<b>` 标签。但是,这个 `replace` 方法的调用缺少第二个参数,应该指定要将 `<b>` 替换为什么。
- `replace("</b>", "")`:这部分代码试图将 `</b>` 替换为空字符串,这是正确的用法。
### 代码中的问题:
1. **缺少参数的 `replace` 调用**:
- `this.replace("<b>")` 调用了 `replace` 方法,但 `replace` 方法需要两个参数:要被替换的子字符串,以及用来替换它的新子字符串。由于代码中缺少第二个参数,这会导致编译错误。
2. **函数名大小写不一致**:
- 函数名 `removeboldTags` 的 `b` 小写与之前我们讨论的 `removeBoldTags` 不一致。尽管这不是错误,但在 Kotlin 中,通常建议遵循驼峰命名法(CamelCase),因此建议使用 `removeBoldTags`。
3. **替换顺序错误**:
- 代码试图连续调用 `replace` 方法,但因为第一个 `replace` 方法调用不正确,后面的替换操作实际上是无效的。
### 修正后的代码:
你可以修正这段代码,使其正确地移除 `<b>` 和 `</b>` 标签,如下所示:
```kotlin
fun String.removeBoldTags(): String {
return this.replace("<b>", "").replace("</b>", "")
}
```kotlin
### 修正后的代码解释:
1. `replace("<b>", "")`:将字符串中的 `<b>` 标签替换为空字符串,从而移除它们。
2. `replace("</b>", "")`:将字符串中的 `</b>` 标签替换为空字符串,从而移除它们。
这样,函数 `removeBoldTags` 会正确地移除字符串中的所有 `<b>` 和 `</b>` 标签,并返回处理后的字符串。

🔎9.解释概念
无论是概念类、架构类、工具类,还是日常工作中可能遇到的问题,ChatGPT都可以帮尔解答,你可以毫无顾忌地提问。
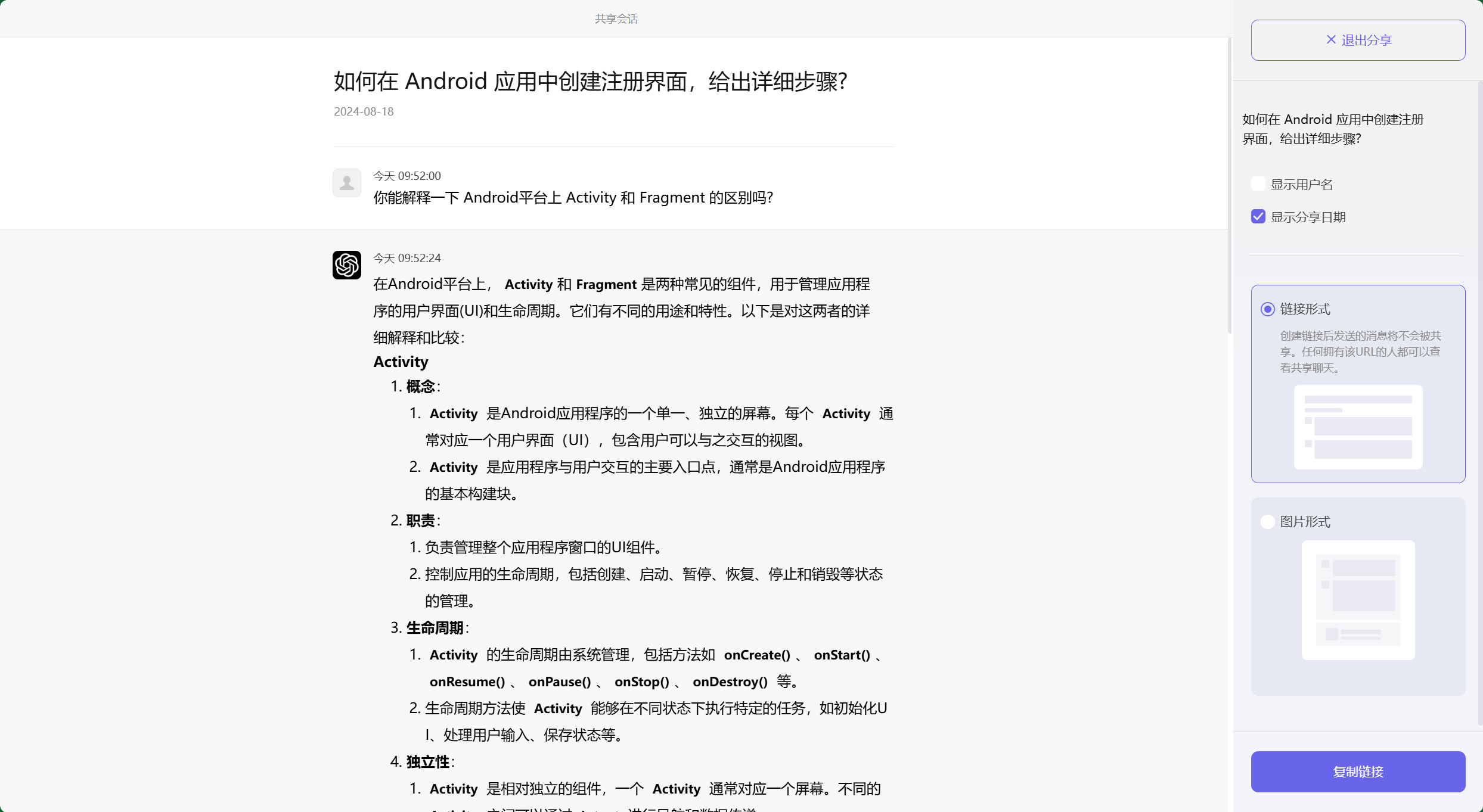
例如,我们让它解释在 Android 平台上 Activity 和 Fragment 的区别。
你能解释一下 Android平台上 Activity 和 Fragment 的区别吗?
在Android平台上,`Activity`和`Fragment`是两种常见的组件,用于管理应用程序的用户界面(UI)和生命周期。它们有不同的用途和特性。以下是对这两者的详细解释和比较:
### Activity
1. **概念**:
- `Activity` 是Android应用程序的一个单一、独立的屏幕。每个 `Activity` 通常对应一个用户界面(UI),包含用户可以与之交互的视图。
- `Activity` 是应用程序与用户交互的主要入口点,通常是Android应用程序的基本构建块。
2. **职责**:
- 负责管理整个应用程序窗口的UI组件。
- 控制应用的生命周期,包括创建、启动、暂停、恢复、停止和销毁等状态的管理。
3. **生命周期**:
- `Activity` 的生命周期由系统管理,包括方法如 `onCreate()`、`onStart()`、`onResume()`、`onPause()`、`onStop()`、`onDestroy()` 等。
- 生命周期方法使 `Activity` 能够在不同状态下执行特定的任务,如初始化UI、处理用户输入、保存状态等。
4. **独立性**:
- `Activity` 是相对独立的组件,一个 `Activity` 通常对应一个屏幕。不同的 `Activity` 之间可以通过 `Intent` 进行导航和数据传递。
5. **使用场景**:
- 当应用程序需要一个独立的、完整的屏幕来处理用户的操作时,通常使用 `Activity`。
### Fragment
1. **概念**:
- `Fragment` 是 `Activity` 的一部分,它是一个可以嵌入到 `Activity` 中的UI模块。一个 `Activity` 可以包含多个 `Fragment`,这些 `Fragment` 共享一个 `Activity` 的生命周期。
- `Fragment` 也可以看作是子Activity的一部分,用于在同一个 `Activity` 中管理多个UI部分。
2. **职责**:
- 允许在同一个 `Activity` 内进行灵活的UI组合和管理。
- 使得应用在大屏设备(如平板)上更易于管理和响应不同的屏幕配置(如横屏/竖屏切换)。
3. **生命周期**:
- `Fragment` 具有自己的生命周期,类似于 `Activity`,包括方法如 `onAttach()`、`onCreate()`、`onCreateView()`、`onStart()`、`onResume()`、`onPause()`、`onStop()`、`onDestroyView()`、`onDestroy()`、`onDetach()` 等。
- `Fragment` 的生命周期通常依赖于它所附属的 `Activity`,但它也有独立的状态管理,特别是在 `onCreateView()` 和 `onDestroyView()` 之间的视图创建和销毁。
4. **重用性**:
- `Fragment` 的设计目标之一是重用,它允许在不同的 `Activity` 中重用相同的UI模块。这使得代码更模块化和可维护。
5. **使用场景**:
- 当应用程序需要在同一屏幕上显示多个部分的UI,或在不同屏幕配置(如手机和平板)之间动态调整布局时,通常使用 `Fragment`。
- 常用于主从界面(如主列表和详细视图)中,平板模式下主从同时显示,手机模式下可能分为两个不同的 `Activity`。
### 区别总结
1. **独立性**:
- `Activity` 是更独立的组件,管理整个屏幕,而 `Fragment` 是一个更灵活和模块化的UI部分,通常嵌入在 `Activity` 中。
2. **重用性**:
- `Fragment` 可以更容易地在不同的 `Activity` 中重用,而 `Activity` 则不适合直接重用。
3. **UI管理**:
- `Activity` 通常管理整个UI布局,而 `Fragment` 可以只管理UI的一部分,允许更复杂和灵活的布局设计。
4. **生命周期管理**:
- 虽然 `Fragment` 的生命周期依赖于 `Activity`,但它也有自己的生命周期方法,可以更精细地控制视图的创建和销毁。
在现代Android开发中,通常推荐使用 `Fragment` 来实现更灵活的UI设计,尤其是在复杂的应用程序中。同时,`Activity` 仍然是启动应用和管理主要屏幕的核心组件。

- 点赞
- 收藏
- 关注作者


评论(0)