自从学会这些奇技淫巧,日常开发可以快乐地摸鱼🐟了
作者:沐浴在曙光下的贰货道士
前言
在日常开发中,我们经常会面对各种挑战和繁琐的任务。不管是处理复杂的数据结构,还是解决棘手的编程问题,都可能让我们感到沮丧和无从下手。但是,幸运的是,有一些神奇的方法可以让我们的开发变得更加轻松、高效,甚至让我们在编码的过程中快乐地摸🐟。
我们将介绍一些在日常开发中非常实用的方法,它们能够极大地提升我们的开发效率和幸福感。这些方法不仅仅是技术层面的技巧,更是关于如何优雅地解决问题、简化复杂性的智慧。通过掌握这些方法,我们能够更加从容地面对开发中的困难,并以更高的效率和质量完成我们的工作。有喜欢的朋友,欢迎一键三连。让我们一起快乐地摸🐟吧~
(顺便吆喝一句,技术大厂,前后端测试捞人,尤其东莞、深圳的岗位急缺,感兴趣来)
1. ⭐ toFixed方法的二次封装,解决toFixed精度问题
在金钱计算中,精度问题是一个非常重要且常见的挑战。例如,当我们进行货币计算时,需要确保结果的精度准确,并且不出现舍入错误或精度损失。使用IEEE 754标准的JavaScript语言内置的toFixed方法,是处理小数精度的一种常见方式,它用于将数字保留指定的小数位数。然而,toFixed方法在某些情况下可能会导致精度问题,特别是在处理金钱计算时。例如,当进行复杂的浮点数运算时,toFixed可能会产生不准确的结果或舍入错误,这可能会对最终的计算结果产生意想不到的影响。
具体会有哪些影响呢?js中存在一个最大安全整数,可以使用Number.MAX_SAFE_INTEGER获取。值为9007199254740991,即2的53次方减1。当js的数值超过这个最大安全整数,就会出现精度丢失问题(对于采用IEEE 754标准的数值,最好使用字符串去表示,才不会丢失精度):
在讲解Number.toFixed(digits)方法产生的精度问题之前,先提及两个方法:
value.toString(radix):radix可选,默认为10进制。取值范围是2到36
Number.toPrecision(precision):precision可选。四舍五入,将value转换为precision指定的显示数字位数,取值范围为1到100。如果省略该参数,则调用Number.prototype.toString()方法,返回原始数字的字符串形式。如果参数不在1和100(包括)之间,将会抛出一个RangeError。
OK!咱们开始看toFixed的精度问题,以及分析为什么会出现这一情况:
(核心) 明白了这些原理之后,我们该如何处理使用IEEE 754标准的toFixed方法呢?
那么,有什么方法可以用来解决toFixed的精度问题呢?答案是有的,那就是借助第三方库,比如big.js。因为字符串不会存在精度丢失的问题,所以这些库的底层原理,就是将这些数字转换为字符串,然后按位进行计算的。
2. 🌙 展开方法展万物——获取后端多层嵌套数据的绝对利器
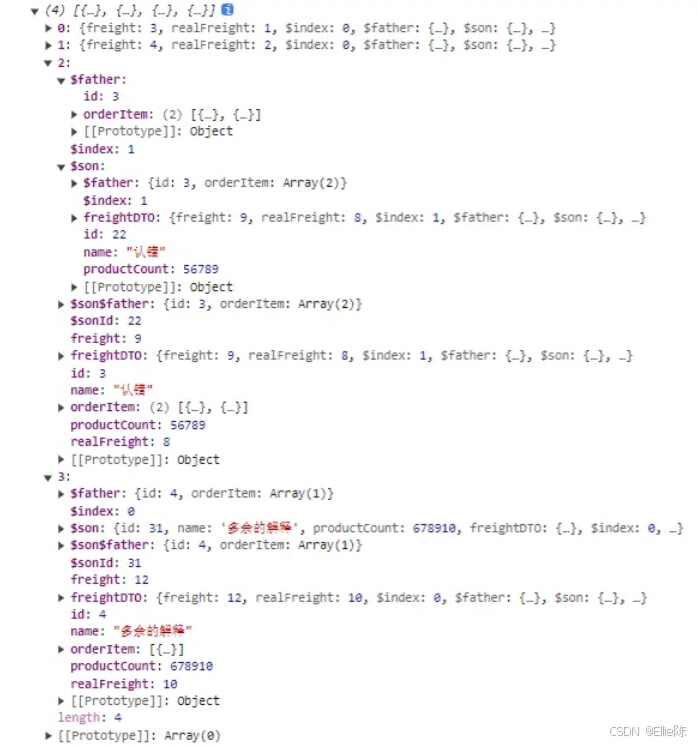
在日常开发中,我们往往需要格式化后端返回的数据,遍历多层循环拿到我们想要的结果,然后去构造数据。然而,这种遍历的方式不仅繁琐,而且费事。那么,有没有一种比较简单的方法去格式化后端返回的数据呢?答案是有的。
效果看上去很不错,对吗?但是如果此时需求有变更:除了这些信息外,我们还要保留其他信息,上述代码就不够看了。那么,我们又该如何解决这个问题呢?
3. 善用第三方组件库提供的工具类方法
大部分第三方组件库都有一套属于自己的格式化日期的工具类方法,因此我们没必要二次手动封装,以Element为例:
4. 二次封装lodash中的get方法
首先,我们需要理解:
object:要获取属性值的对象或者数组(如果是数组,则第二个参数需要使用索引的形式获取值,例如'[0].name')。path:属性路径,可以是字符串或数组形式。例如,使用字符串形式可以是'a.b.c',使用数组形式可以是['a', 'b', 'c']。(Tips: 如果找不到对应的值,且未给定默认值,则返回undefined)defaultValue(可选):属性值为undefined时,返回的默认值。
针对实际需求:后端返回的数据可能不是一个数组,而是null。再给定默认值[]是不会生效的,这也是get方法的弊端。 我们默认后端返回的数据是数组,并未照顾到代码的健壮性,此时如果强行使用数组的map方法,肯定就会报错!为此,我们需要对lodash中的get方法 进行二次封装。
使用:
5. 忠告:使用vue, 但思维不要太vue
vue很多的底层原理,都是通过js来实现的。不要离开vue,就不知道该如何动态显示/隐藏数据了。在vue中,是通过v-if或者v-show来实现。而在js中,是通过filter来实现。
假定有这么一个业务场景:
- 在
A场景下,需要显示数组A; - 在
B场景下,需要显示数组B; - 而数组
A的内容是数组B内容的真子集;
比较low的处理方法是:
- 定义数组
A作为公共数据; - 将公共数据
A展开,并拼接上新增的内容,形成新的数组B; - 利用计算属性和策略模式,在不同情况下,返回不同的数据
A或者B
比较推荐的做法是:利用vue的思想,数据驱动视图
- 在计算属性中,定义好数组
B。并为多出的对象数据上,添加与场景相关联的字段。这样,才能判断不同场景下,是否需要显示这条数据 - 利用计算属性,过滤掉需要隐藏的数据。这个计算属性,就是我们真正需要使用的数据
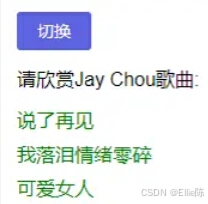
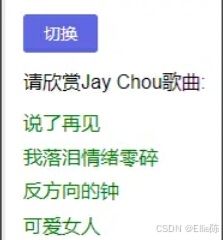
🏋️🌰:
结果预览:
6. 在js文件中使用vue文件中定义的变量
假定需求场景是:项目中存在一个比较臃肿的vue文件,为了使文件具有可读性,需要将定义在vue中的部分变量和方法抽取到js文件中。那么,定义在计算属性中(且与vue文件存在较强的关联性)的表单配置文件,该如何抽取到js文件中呢?
🧠分析:
- 既然
js文件需要使用定义在vue文件中的变量,就一定要拿到vue实例,也就是vue文件中的this对象; - 既然如此,我们可以在
js文件中导出一个自定义函数,并在vue文件中引入这个函数; - 在
vue文件需要使用到表单配置文件时,将这个函数的this指向vue的实例,并执行该函数; - 那么,在我们自定义的函数中,就可以愉快地访问到
vue文件中定义好的变量了;
实现方法:
- 直接将
this作为形参传给函数,函数接收这个形参 - 如果不想使用函数接收这个形参,就使用
call执行这个方法,并将this作为call的第一个形参,指向该函数
🏋️🌰:
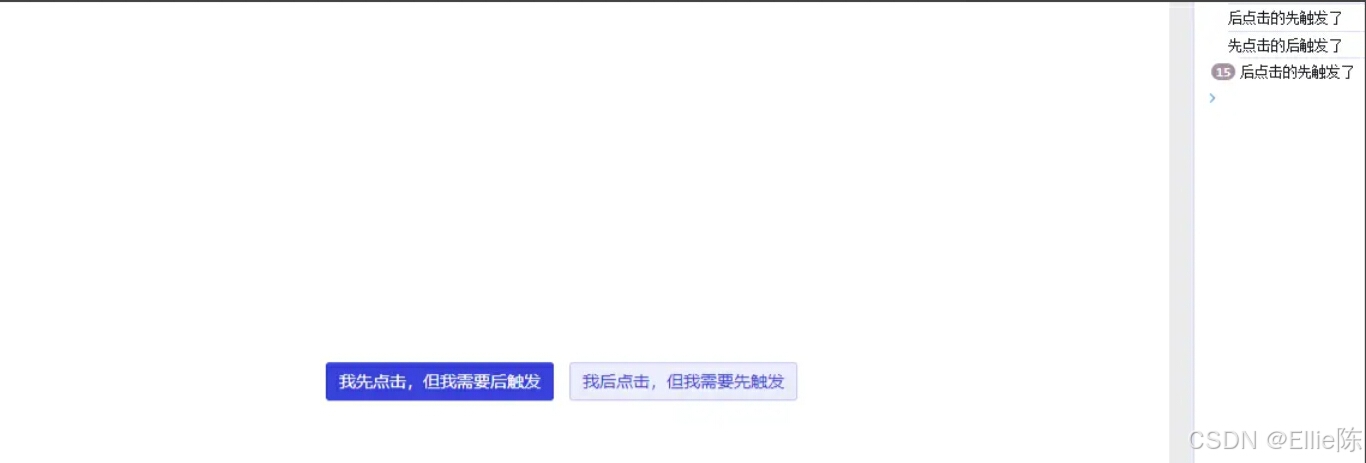
结果展示:
7. 本应先执行的A方法,需要在B方法执行后触发
8. 参数归一思想
当需要针对对象和数组进行分类讨论时,可以使用参数归一思想。
比较low的处理方法是:
- 针对对象,使用
A逻辑进行讨论; - 针对数组,使用
B逻辑进行讨论。
比较推荐的做法是:参数归一
- 不管你传参是对象还是数组,先将参数归一化为数组,最后使用针对数组的
B逻辑进行处理。
- 点赞
- 收藏
- 关注作者








评论(0)