【码农必备】CasaOS香橙派安装Code server+cpolar让远程开发更轻松
前言
本文主要介绍如何在刷了 CasaOS 轻 NAS 系统的香橙派 Orange Pi Zero3 中,使用 Docker 本地部署 Code server,并结合 cpolar 内网穿透实现远程使用浏览器访问开发环境,在不同设备和操作系统上一致地编写、编辑和运行代码。无需公网 IP,也不用设置路由器那么麻烦。
之前和大家分享了如何在香橙派 Zero3 刷入支持 Docker 的 CasaOS 轻 NAS 系统,并部署 Talebook 电子书库远程在线看书。像这种一直处于给电联网状态的小主机很适合部署一些日常高频使用的服务,用来看小说,听音乐,看视频,备份照片等等。不过除了娱乐外,我们也可以在它上边安装 Code server 实现工作生产力场景中的应用。
Code Server 是一款强大的开源工具,它将 Visual Studio Code (VS Code) 带入了基于 Web 的在线环境。它使您可以通过 Web 浏览器远程访问和使用 VS Code 的功能,而无需在本地安装 VS Code 应用程序。而它又是一款轻量级的应用程序,资源占用较少,因此在这种资源有限的小主机服务器上运行也很高效。
在香橙派 Zero3 本地部署 Code server 非常简单,下面就来介绍一下具体如何操作。

1. 添加镜像源
我这里演示的环境是已经刷好 CasaOS 的香橙派 Zero3 小主机。
不知道如何操作的可以看下这篇教程:香橙派 Orange Pi zero3 如何刷 CasaOS 轻 NAS 系统
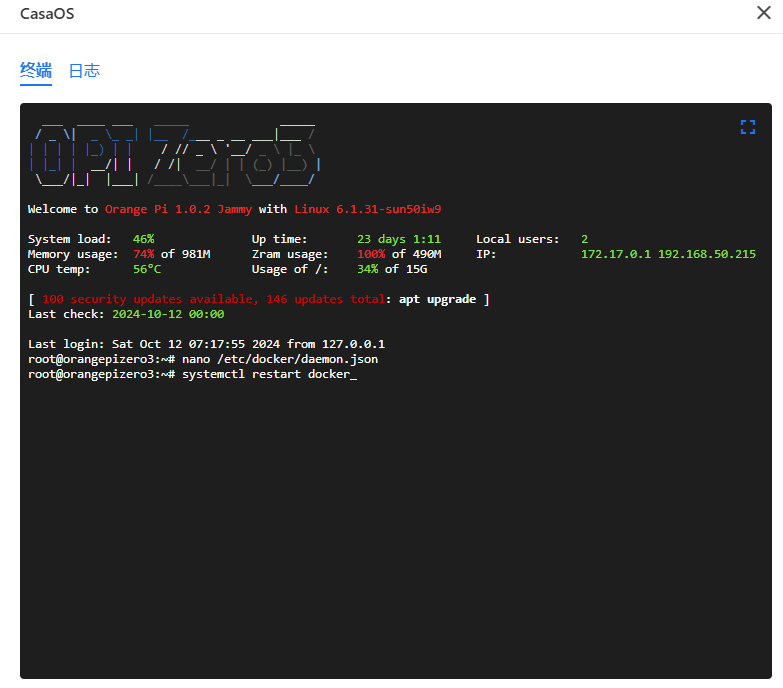
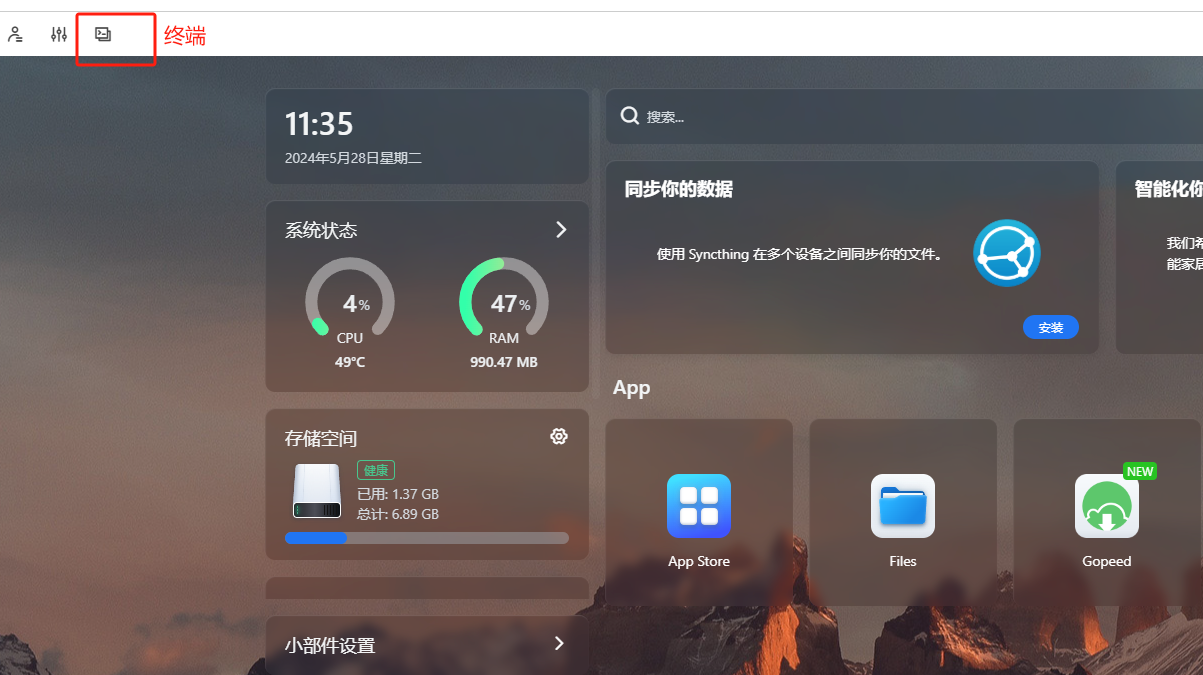
首先,我们需要在浏览器中输入香橙派 ip 地址,进入 CasaOS 管理界面。
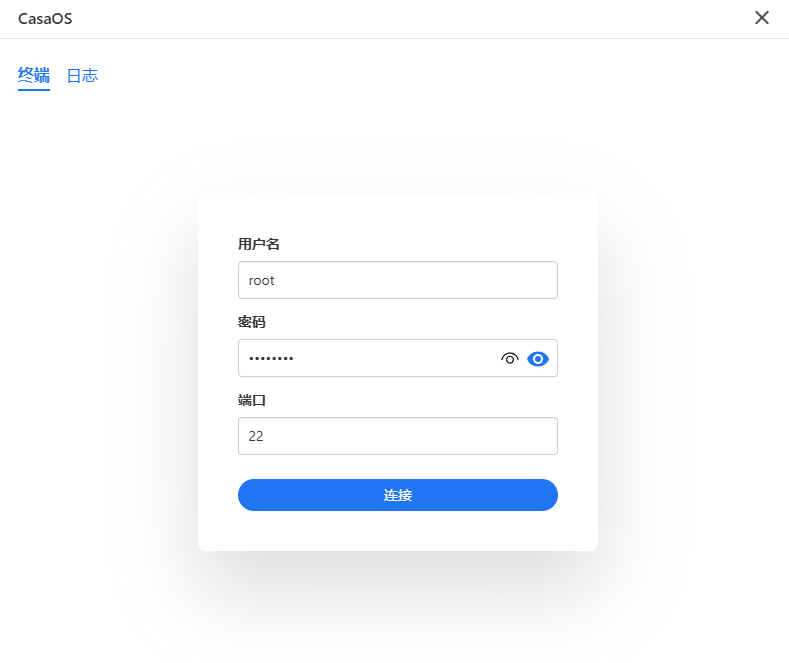
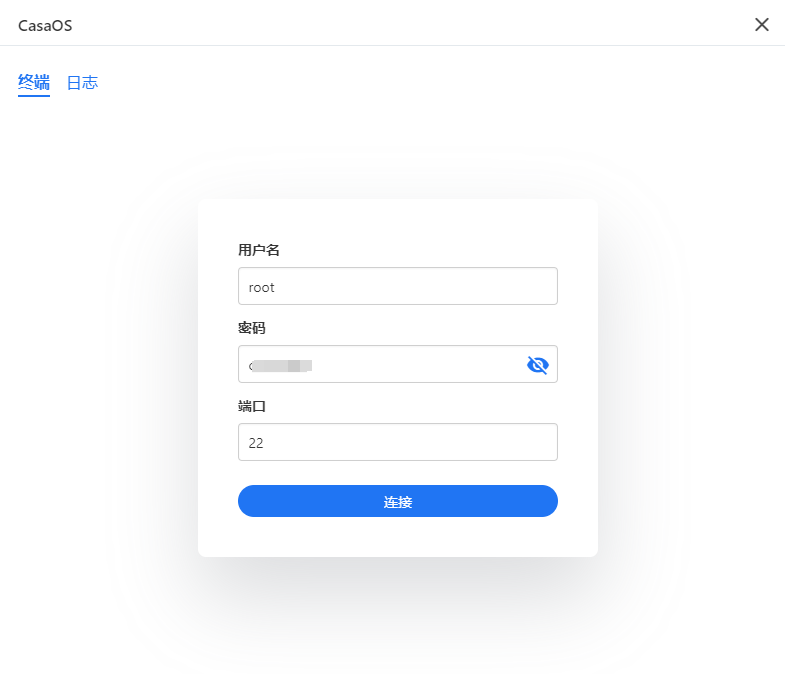
然后进入终端,使用 root 账号密码登录。

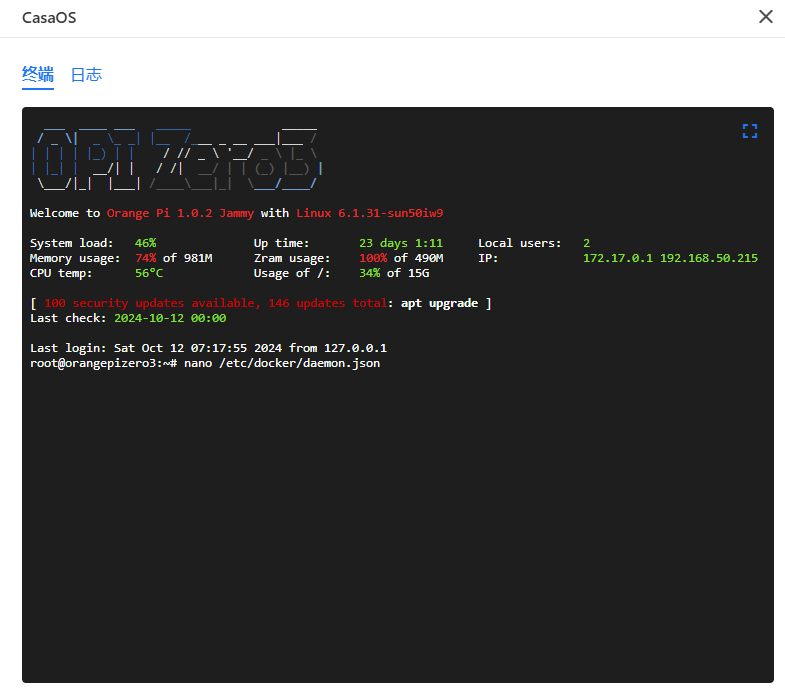
进入终端后执行下方命令:
nano /etc/docker/daemon.json

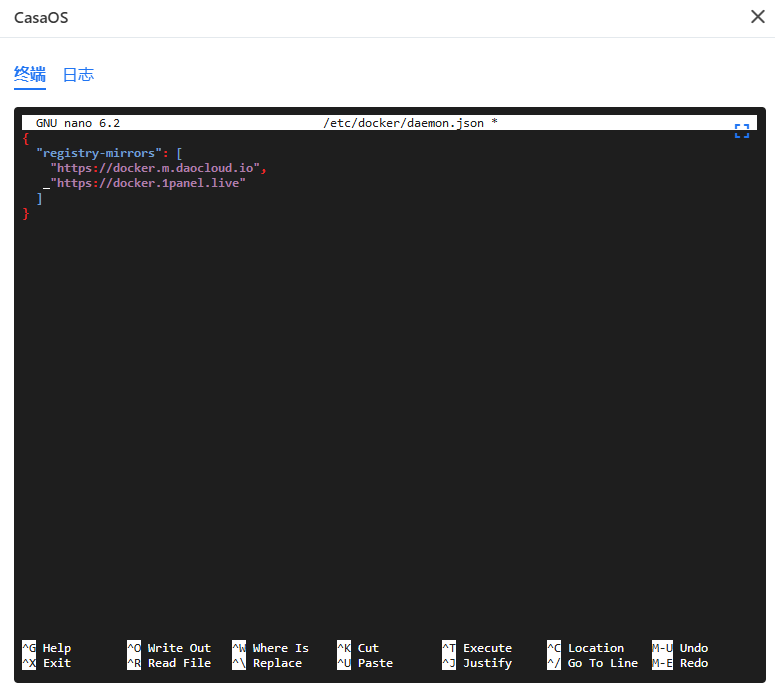
在编辑器中输入新的镜像源地址:
{
"registry-mirrors": [
"https://docker.m.daocloud.io",
"https://docker.1panel.live"
]
}

然后按 Crtl+X 键保存这个镜像源,退出编辑器回到终端后执行下方命令重新启动 docker 服务:
systemctl restart docker

2. 部署 Code server
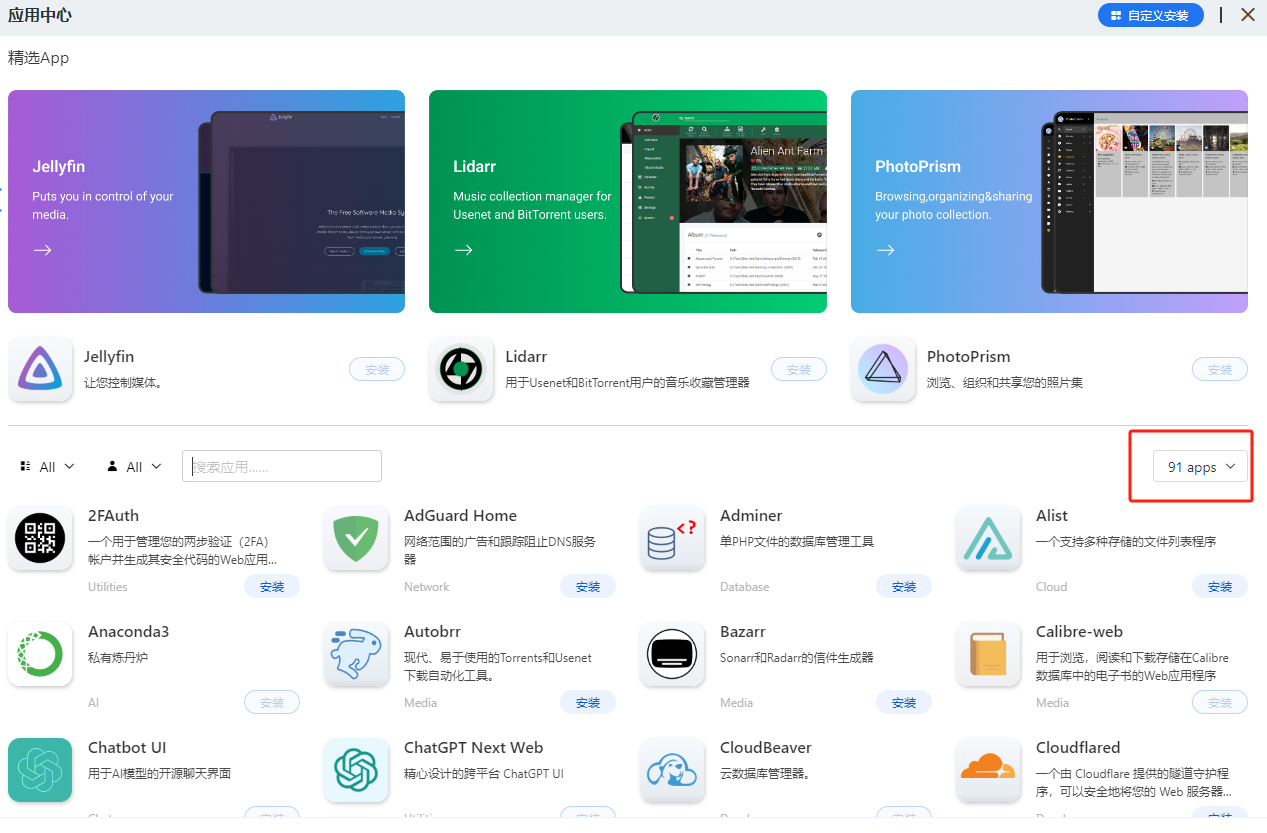
上边的操作完成之后,我们回到 casaos 主界面点击系统自带的 App Store 应用中心。
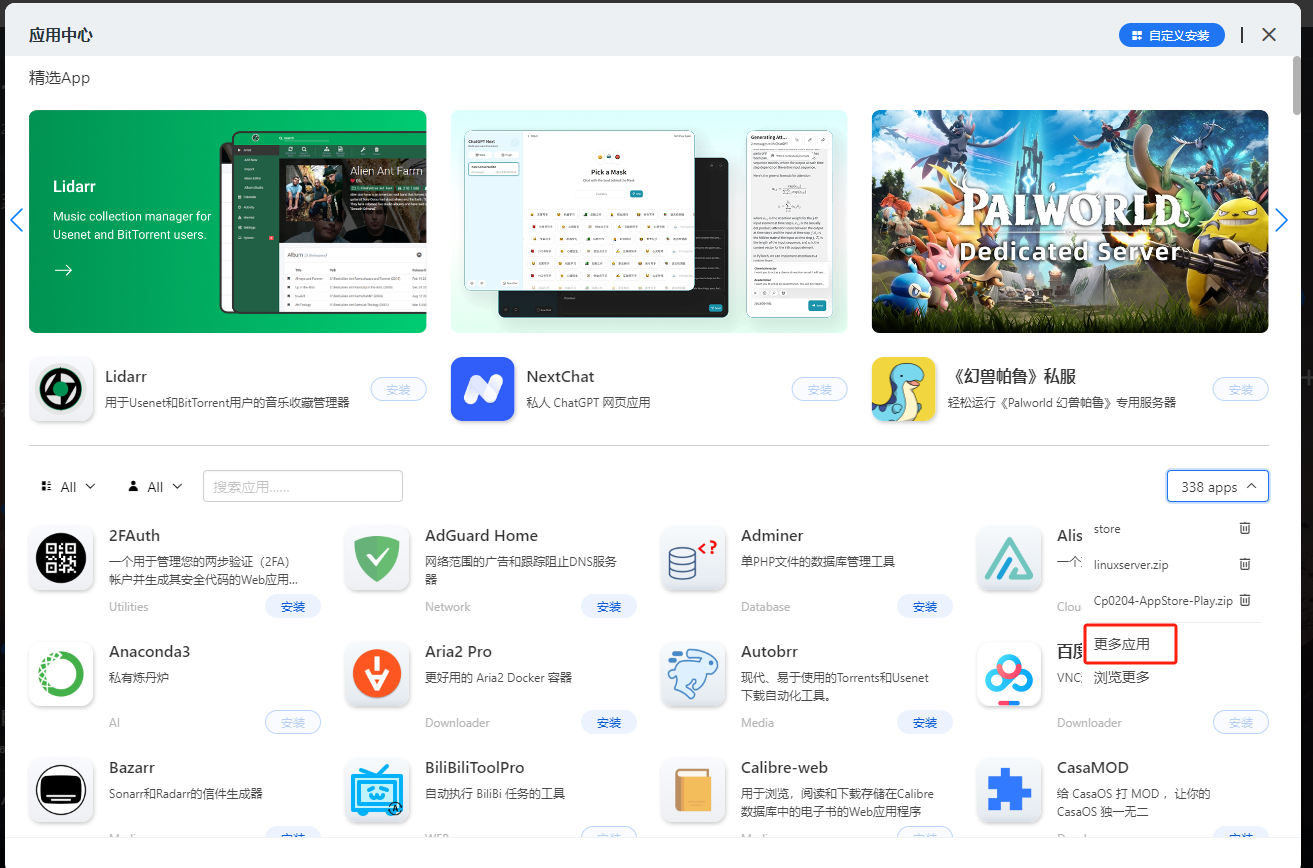
可能刚刷机后的同学会说这里边的应用太少了,其实官方是给出了手动添加更多应用的方法的,只要点击目前 APP 下拉框中的更多应用。


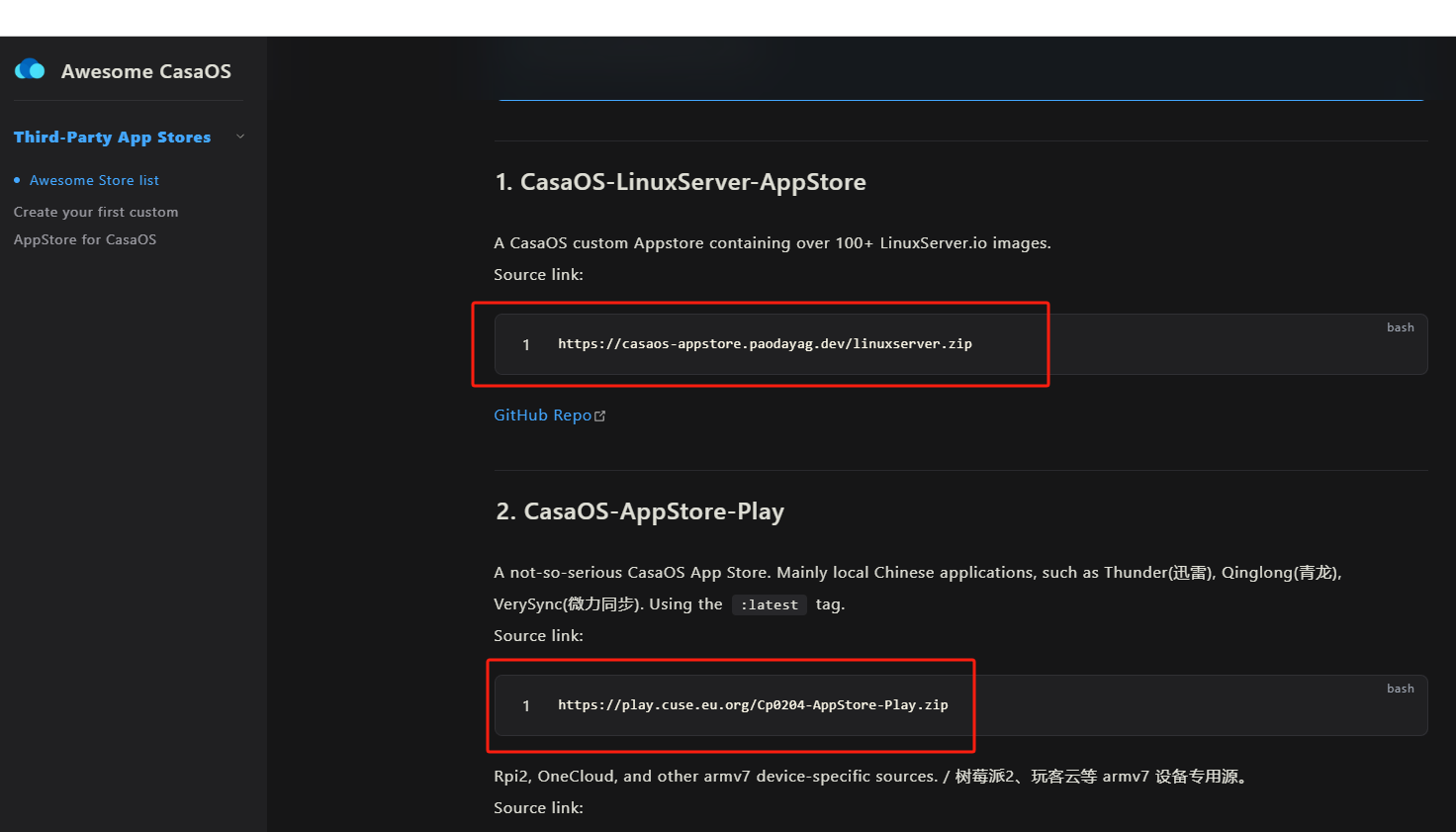
然后点击问号,会自动在浏览器中打开一个添加更多应用的页面:

复制这个页面中的这些地址,然后回到 CasaOS 应用中心界面。

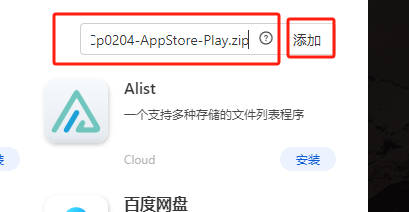
将地址粘贴到刚才带有问号的输入框中,然后点击添加,系统就会自动更新更多应用到应用中心界面,可以从几十个增加到几百个。

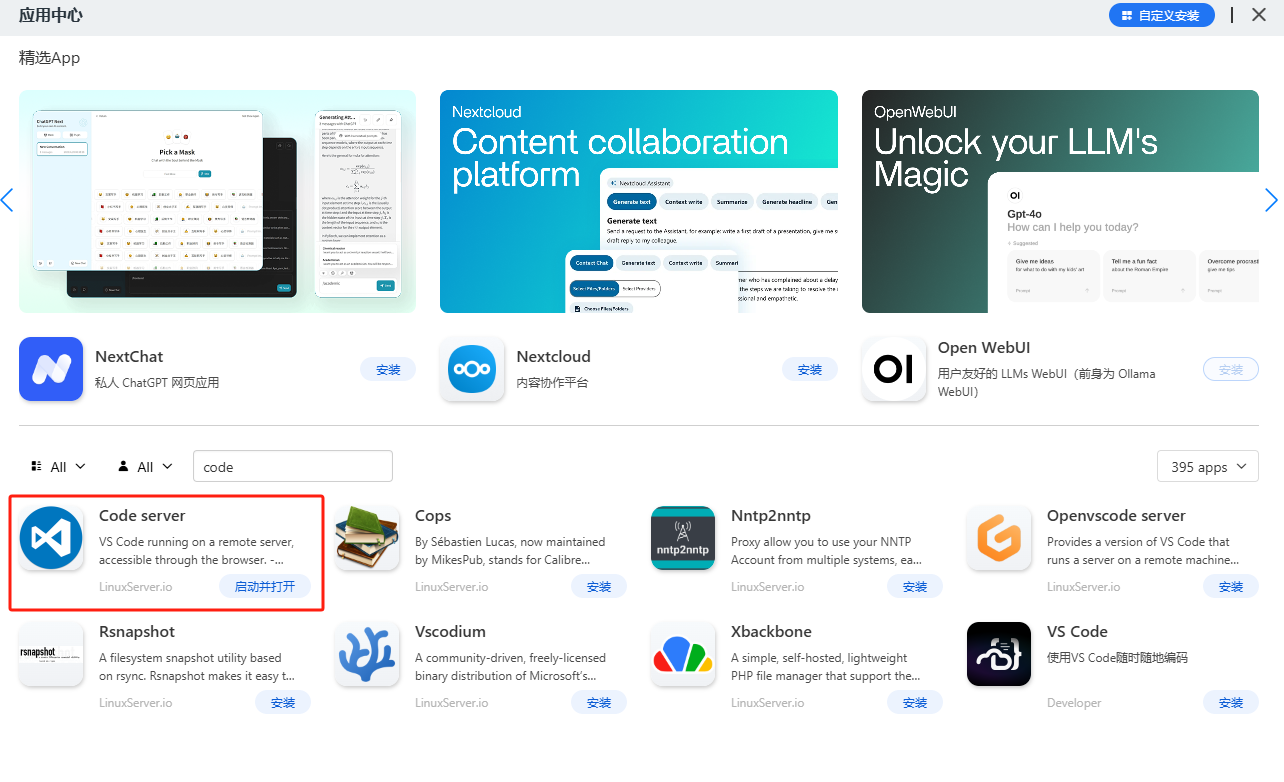
可以看到,现在就能在应用商店中看到 code server 了,点击安装即可自动进行部署:

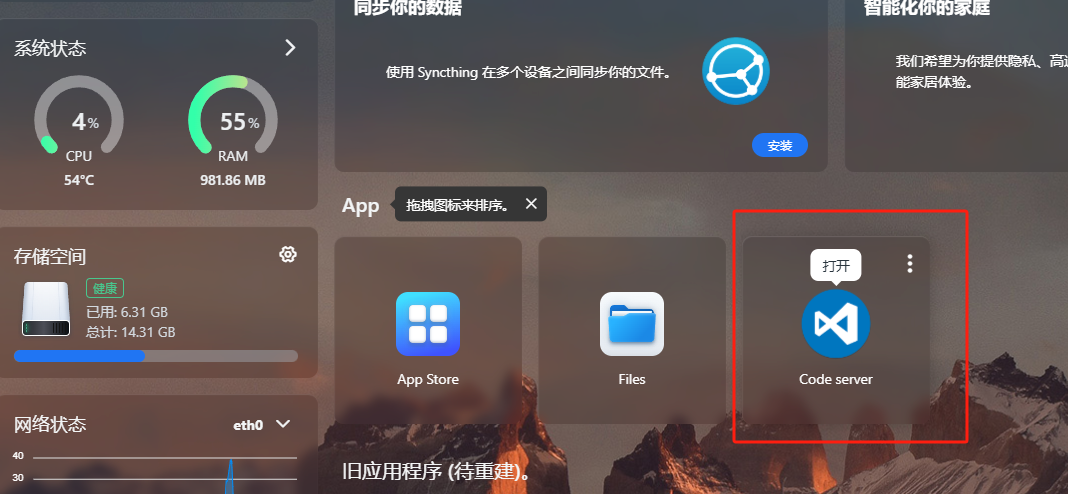
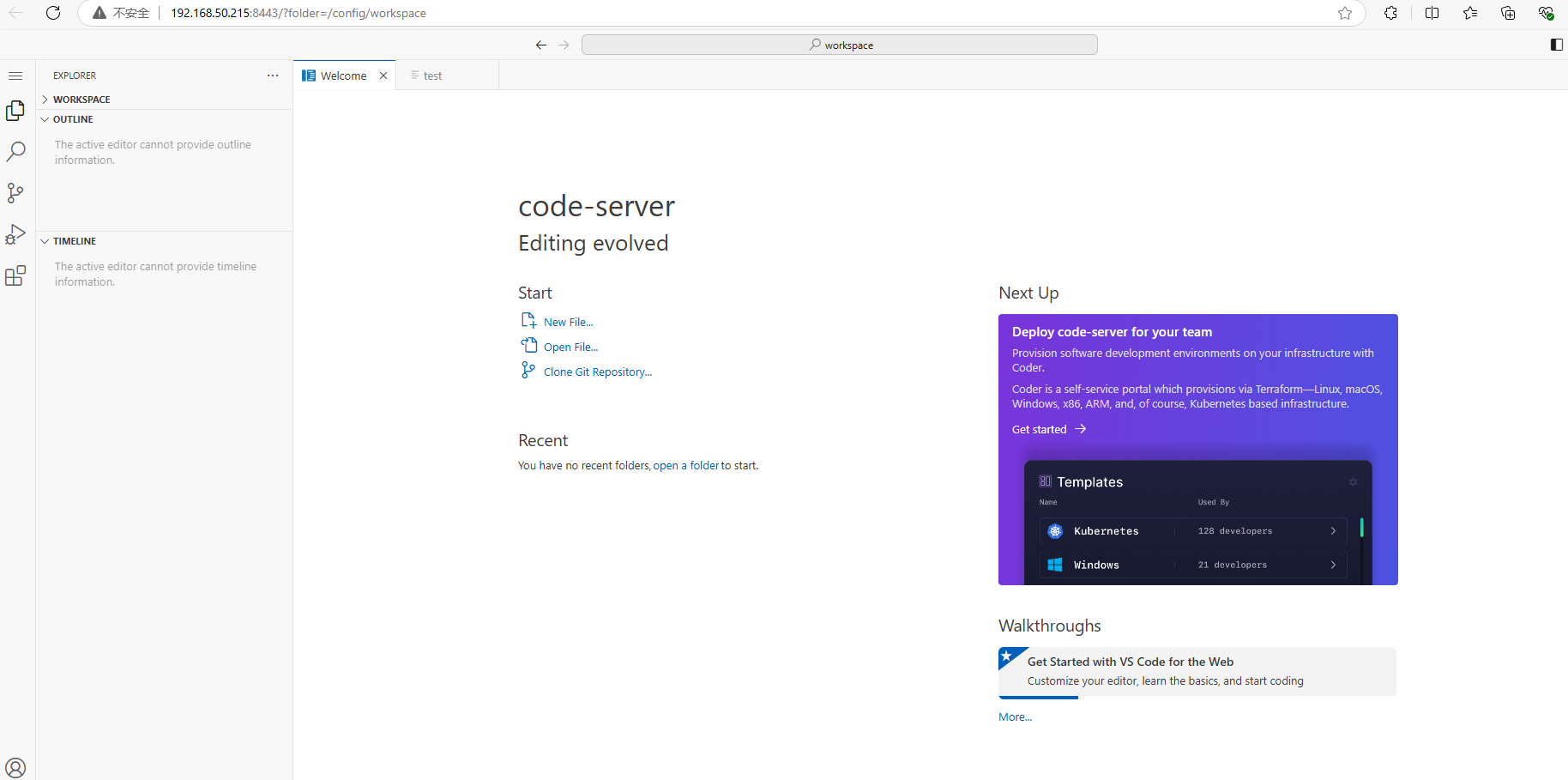
部署完成后,点击打开,即可在浏览器中访问 code server 的 web 操作界面:


3. 安装内网穿透工具
此时,我们已经成功在本地的 CasaOS 香橙派主机中部署了 code server,但仅能在本地局域网中使用,如果想在出差时也能远程使用家中 code server 来写写代码应该怎么办呢?
很简单,只要在香橙派中安装一个 cpolar 内网穿透工具就能轻松实现远程访问内网主机中部署的服务了,接下来介绍一下如何安装 cpolar 内网穿透。
首先,点击左上角进入终端:

然后输入 root 账号密码登录:

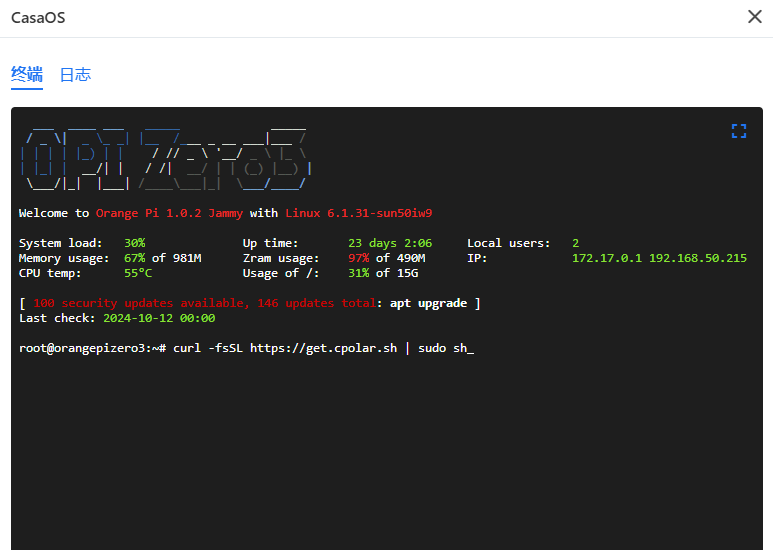
然后在终端中执行下方命令,安装 cpolar 内网穿透工具:
curl -fsSL https://get.cpolar.sh | sudo sh

如下图所示即为 cpolar 内网穿透服务正在正常运行。

4. 配置公网地址
然后我们使用 CasaOS 香橙派的 IP 地址加上 9200,打开一个新的浏览器来登录 cpolar 管理界面 :

如果没有账号可以点击免费注册访问 cpolar 官网注册账号:https://www.cpolar.com
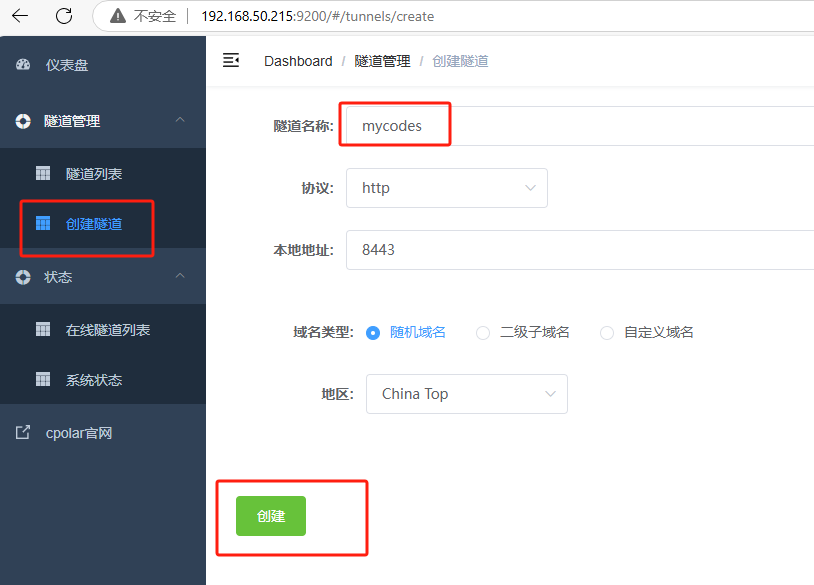
输入账号密码登录 cpolar web UI 管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
隧道名称:可自定义,注意不要与已有的隧道名称重复,本例使用了:mycodes
协议:http
本地地址:8443
域名类型:随机域名
地区:选择 China Top
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是 http 和 https,任选其一到浏览器访问即可。

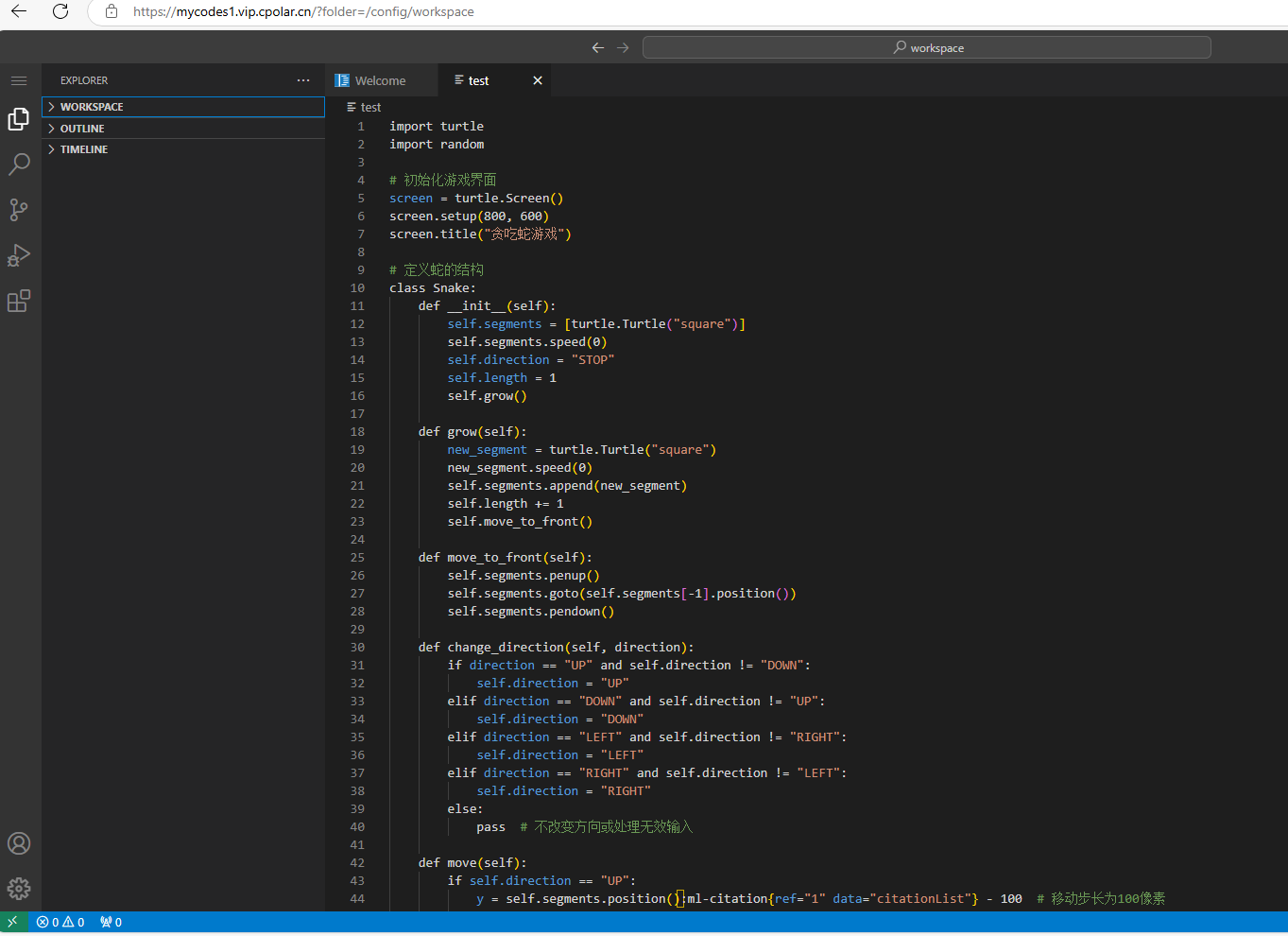
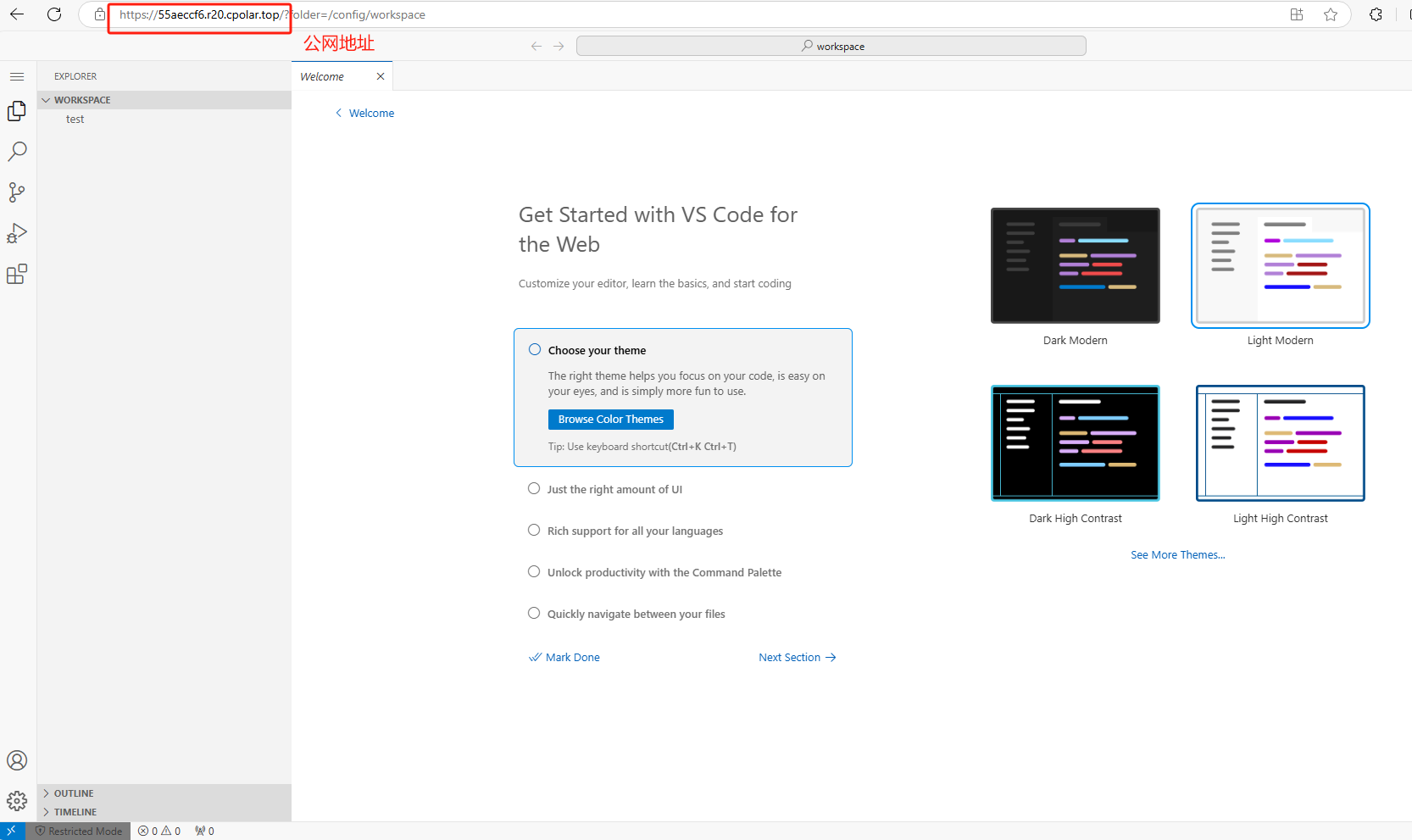
现在我们就可以使用手机、平板等设备在浏览器地址栏输入 cpolar 生成的公网地址,能看到成功远程访问本地 casaos 香橙派中部署的 code server 的 Web 管理界面啦!

小结
为了方便演示,我们在上边的操作过程中使用 cpolar 生成的公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,不好记,而且这个地址在 24 小时内会发生随机变化,更适合于临时测试使用。
如果有长期远程访问本地 casaos 香橙派中的 code server 随时撸代码,或者远程访问其他本地服务的需求,又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择配置固定的公网地址来远程访问。
5. 配置固定公网地址
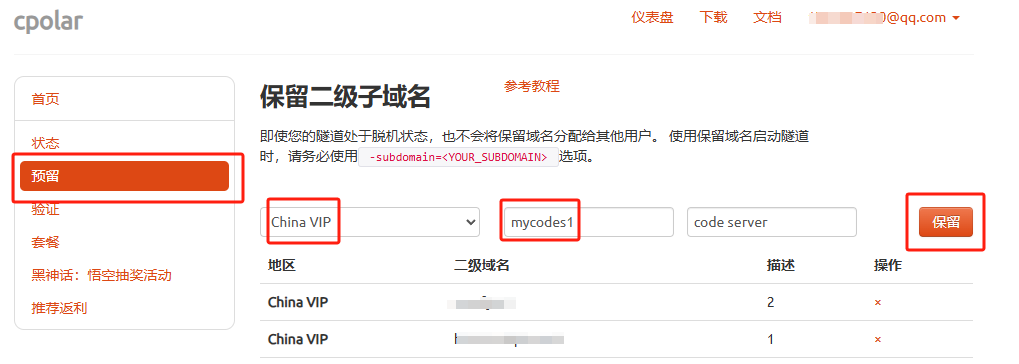
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,地区选择 China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是 mycodes1 ,大家也可以自定义喜欢的名称。

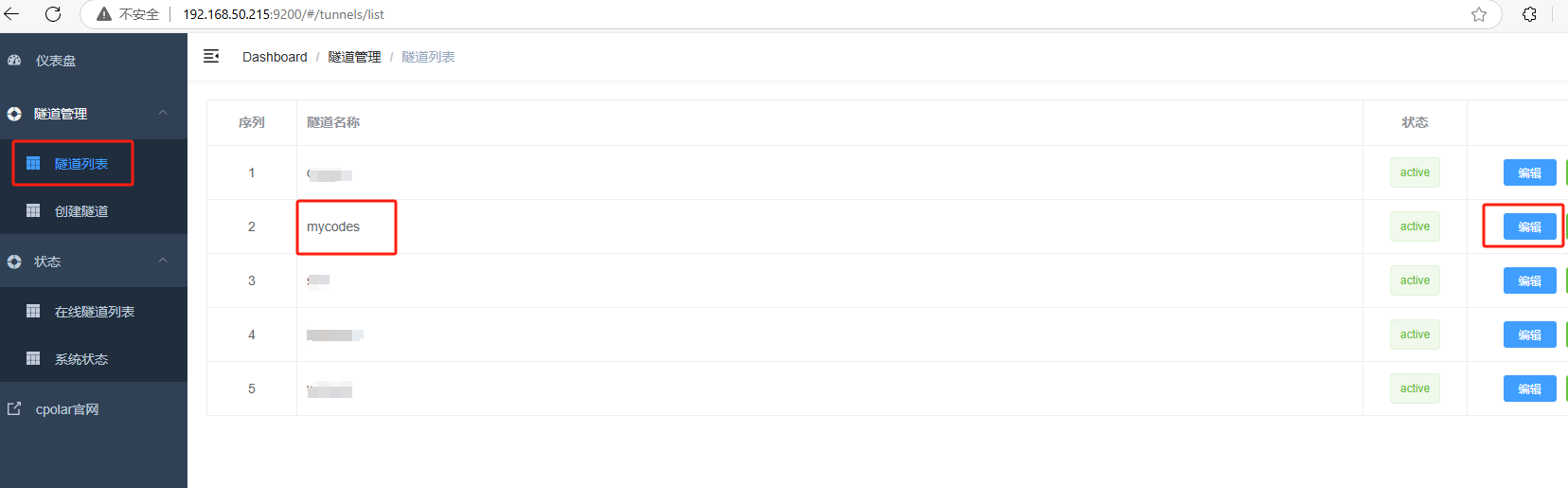
保留成功后复制保留成功的二级子域名的名称: mycodes1 ,返回登录 Cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 mycodes,点击右侧的编辑:

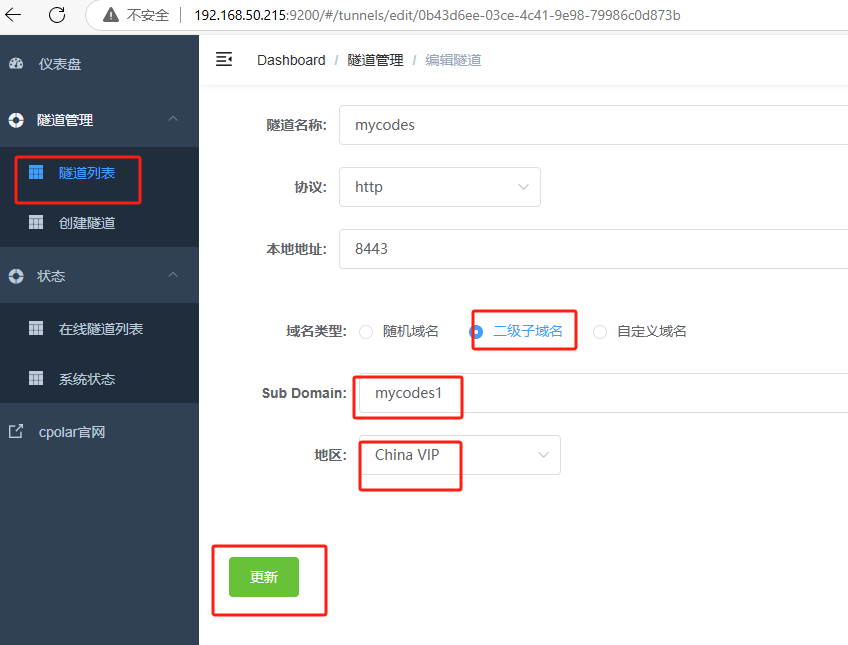
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mycodes1
- 地区:选择 China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

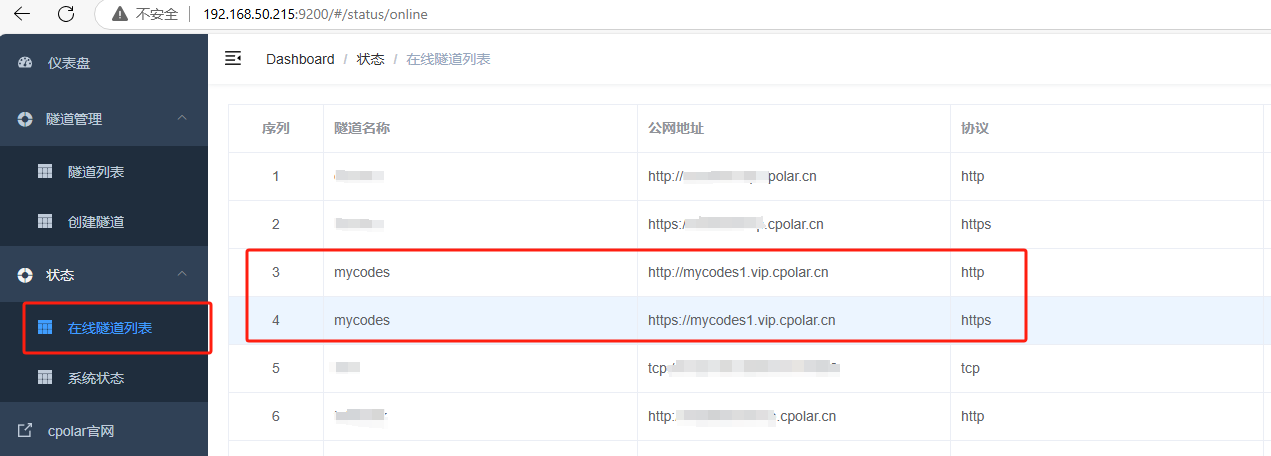
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,由随机地址名称变成了两个固定的二级子域名(固定公网地址):

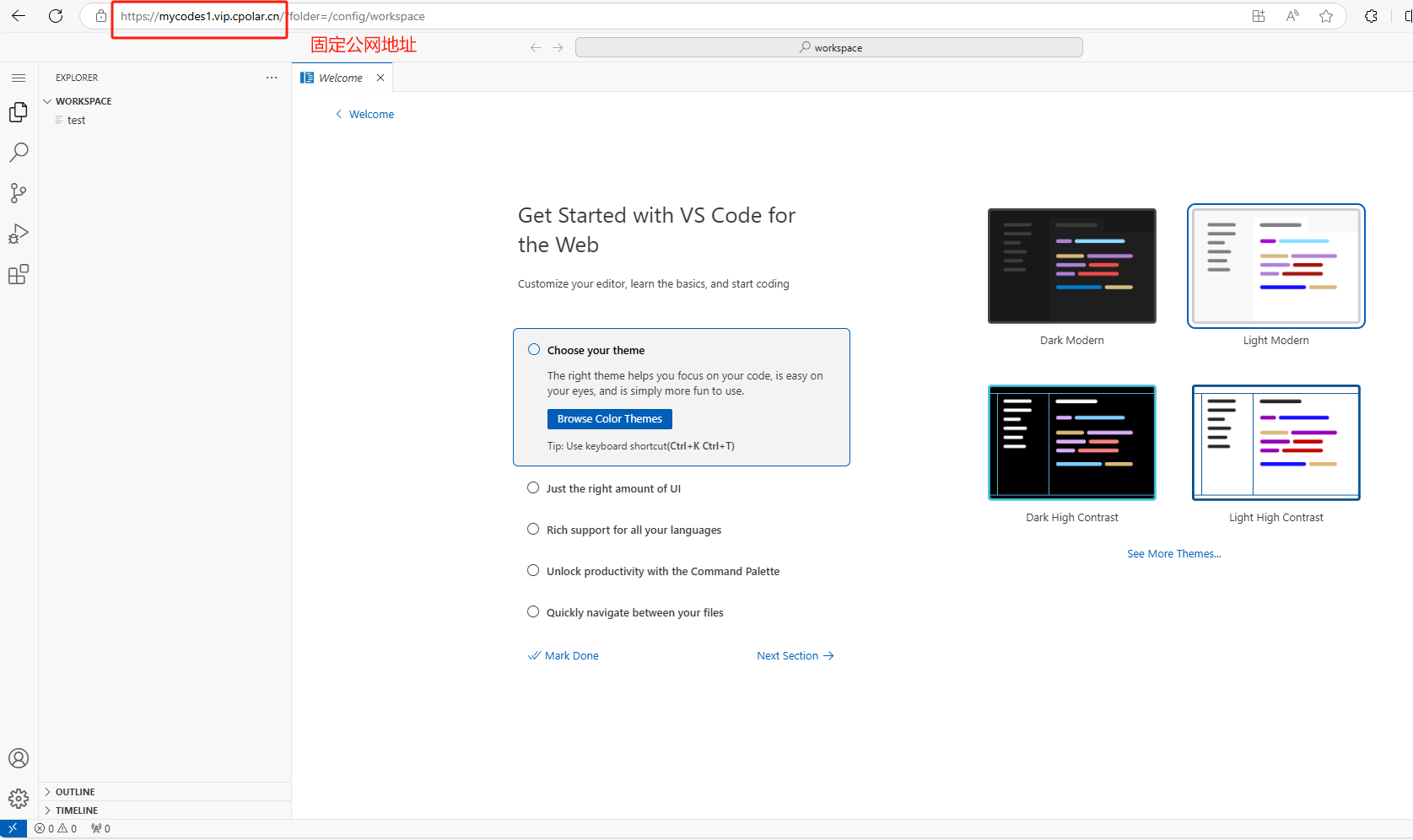
最后,我们使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地局域网内的 casaos 香橙派主机端中 code server 来在线写代码了!

以上就是如何在 CasaOS 轻 NAS 系统香橙派 zero3 中部署 code server,并安装 cpolar 内网穿透工具配置固定不变的二级子域名公网地址,实现随时随地远程开发写代码全部流程,感谢您的观看,有任何问题欢迎留言交流。
- 点赞
- 收藏
- 关注作者


评论(0)