【愚公系列】《微信小程序开发解析》010-媒体组件
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
随着微信小程序的普及,开发者们越来越重视如何在小程序中呈现丰富的多媒体内容。媒体组件作为微信小程序的重要组成部分,为开发者提供了强大的工具来嵌入和控制图片、音频、视频等多媒体元素,使得用户体验更加生动和互动。
本篇文章将详细介绍微信小程序中的媒体组件,包括其主要类型、使用方法及其在实际开发中的应用场景。我们将通过具体实例和代码示例,帮助大家快速掌握这些组件的基本用法和高级技巧,提升开发效率和应用品质。同时,我们还会分享一些常见问题的解决方案及最佳实践,帮助开发者避免常见的坑,提高项目的稳定性和用户满意度。
无论你是刚刚接触微信小程序开发的新手,还是已有一定开发经验的开发者,相信这篇文章都能为你提供有价值的参考和指导。让我们一起来探索微信小程序媒体组件的强大功能和无限可能吧!
🚀一、媒体组件
🔎1.audio组件
微信小程序中的 wx.createInnerAudioContext 是一个用于创建音频上下文 InnerAudioContext 实例的方法,该实例可以用来控制音频的播放、暂停、停止等操作。
🦋1.1 参数解析
wx.createInnerAudioContext 方法没有参数,它会返回一个 InnerAudioContext 实例。这个实例包含了一系列的属性和方法,用于控制音频播放。
☀️1.1.1 InnerAudioContext 属性
src: 音频文件的地址,可以是相对路径、绝对路径、网络地址。autoplay: 是否自动开始播放,布尔值,默认为false。loop: 是否循环播放,布尔值,默认为false。volume: 音量,范围是0到1,默认为1。startTime: 音频开始播放的位置(单位:秒)。paused: 当前是否为暂停状态,只读属性。
☀️1.1.2 InnerAudioContext 方法
play(): 播放音频。pause(): 暂停播放。stop(): 停止播放。seek(position): 跳转到指定位置,position单位为秒。destroy(): 销毁当前实例。
☀️1.1.3 InnerAudioContext 事件
onPlay(callback): 音频开始播放时触发。onPause(callback): 音频暂停时触发。onStop(callback): 音频停止时触发。onEnded(callback): 音频自然播放结束时触发。onError(callback): 音频播放错误时触发。
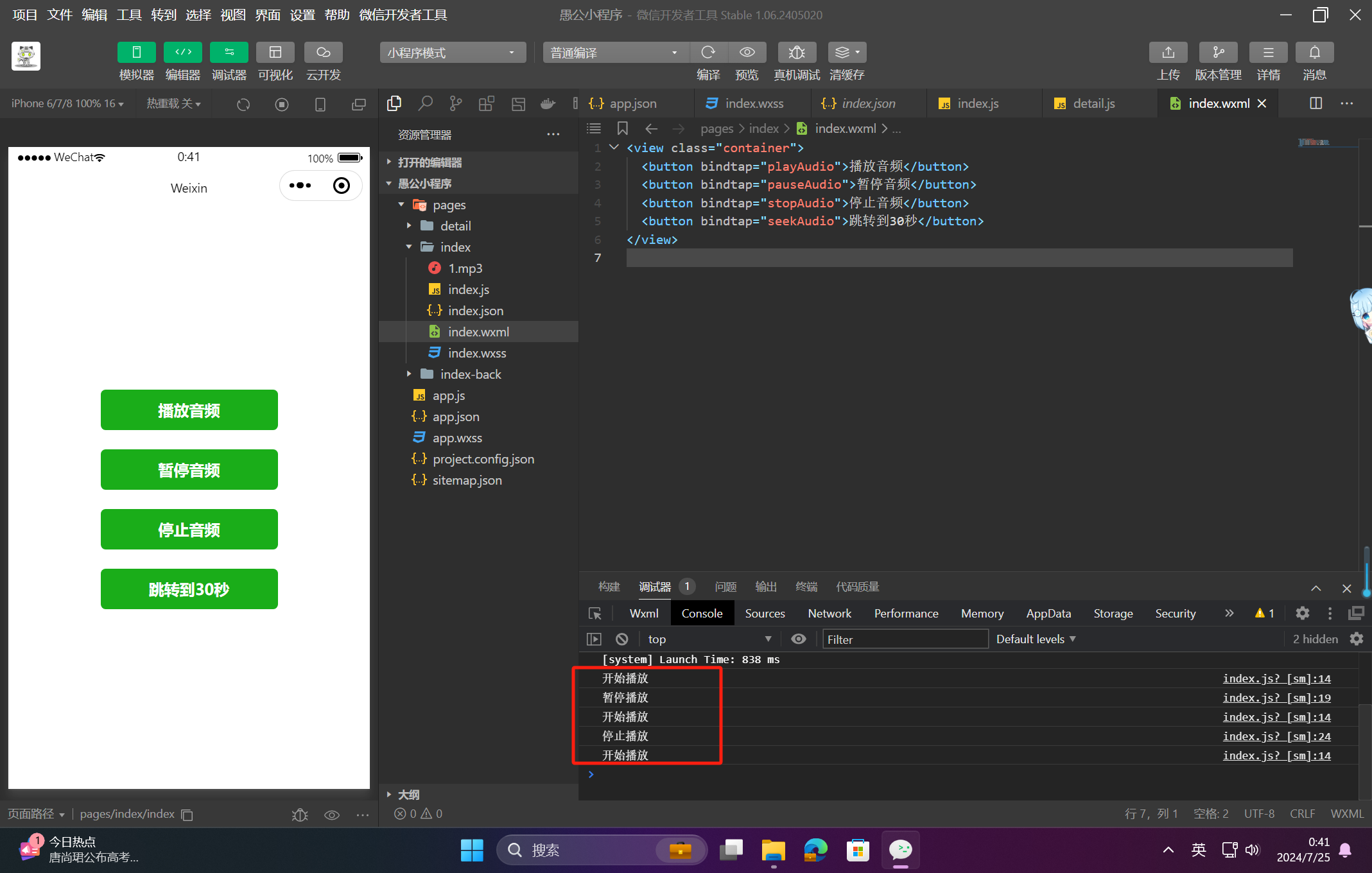
🦋1.2 示例代码
<view class="container">
<button bindtap="playAudio">播放音频</button>
<button bindtap="pauseAudio">暂停音频</button>
<button bindtap="stopAudio">停止音频</button>
<button bindtap="seekAudio">跳转到30秒</button>
</view>
/* 设置样式,可以根据需要调整 */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
margin: 10px;
padding: 10px 20px;
background-color: #1aad19;
color: white;
border: none;
border-radius: 5px;
font-size: 16px;
}
Page({
onLoad() {
// 创建 InnerAudioContext 实例
this.innerAudioContext = wx.createInnerAudioContext();
// 设置音频的地址
this.innerAudioContext.src = 'https://example.com/audio.mp3';
// 设置自动播放
this.innerAudioContext.autoplay = true;
// 监听播放事件
this.innerAudioContext.onPlay(() => {
console.log('开始播放');
});
// 监听暂停事件
this.innerAudioContext.onPause(() => {
console.log('暂停播放');
});
// 监听停止事件
this.innerAudioContext.onStop(() => {
console.log('停止播放');
});
// 监听自然播放结束事件
this.innerAudioContext.onEnded(() => {
console.log('播放结束');
});
// 监听播放错误事件
this.innerAudioContext.onError((res) => {
console.error('播放错误', res.errMsg);
});
},
// 播放音频
playAudio() {
this.innerAudioContext.play();
},
// 暂停音频
pauseAudio() {
this.innerAudioContext.pause();
},
// 停止音频
stopAudio() {
this.innerAudioContext.stop();
},
// 跳转到指定位置
seekAudio() {
this.innerAudioContext.seek(30); // 跳到30秒的位置
},
onUnload() {
// 页面卸载时销毁音频实例
this.innerAudioContext.destroy();
}
});

说明
- 在
onLoad方法中创建InnerAudioContext实例,并设置音频源和自动播放。 - 添加了多个事件监听器,方便调试和查看音频播放状态。
- 提供了几个按钮事件处理函数,用于控制音频的播放、暂停、停止和跳转。
- 在
onUnload方法中销毁InnerAudioContext实例,以释放资源。
🔎2.camera组件
微信小程序(WeChat Mini Program)提供了丰富的组件和API,允许开发者实现各种功能,包括拍照和扫码。
🦋2.1 Camera 组件属性
camera组件提供了多种属性来控制摄像头的行为和外观。以下是一些常用属性:
device-position:摄像头朝向,值可以是front(前置摄像头)或back(后置摄像头)。flash:闪光灯模式,值可以是auto(自动),on(打开),off(关闭)。frame-size:拍照尺寸,值可以是small,medium,large。mode:模式,值可以是normal(正常),scanCode(扫码)。
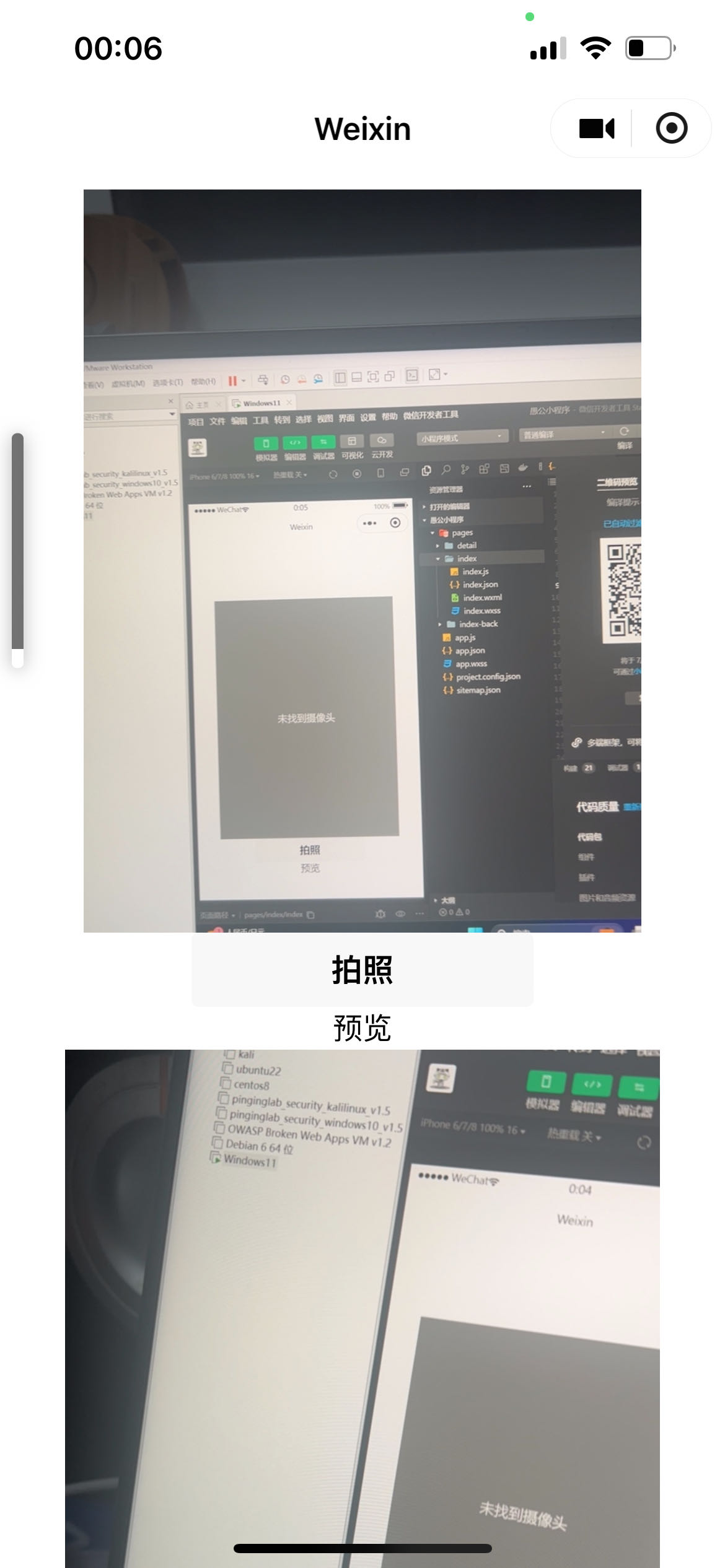
🦋2.2 拍照功能实现
1. 在wxml文件中使用camera组件
<view class="container">
<camera device-position="back" flash="auto" frame-size="medium" id="myCamera" />
<button bindtap="takePhoto">拍照</button>
<view>预览</view>
<image src="{{src}}" mode="widthFix"/>
</view>
2. 在js文件中添加逻辑
Page({
data:{
src:''
},
takePhoto() {
const ctx = wx.createCameraContext();
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
});
},
fail: (error) => {
console.error('拍照失败', error);
}
});
},
});
3. 在wxss文件中添加样式
.container {
display: flex;
flex-direction: column;
align-items: center;
}
camera {
width: 300px;
height: 400px;
}

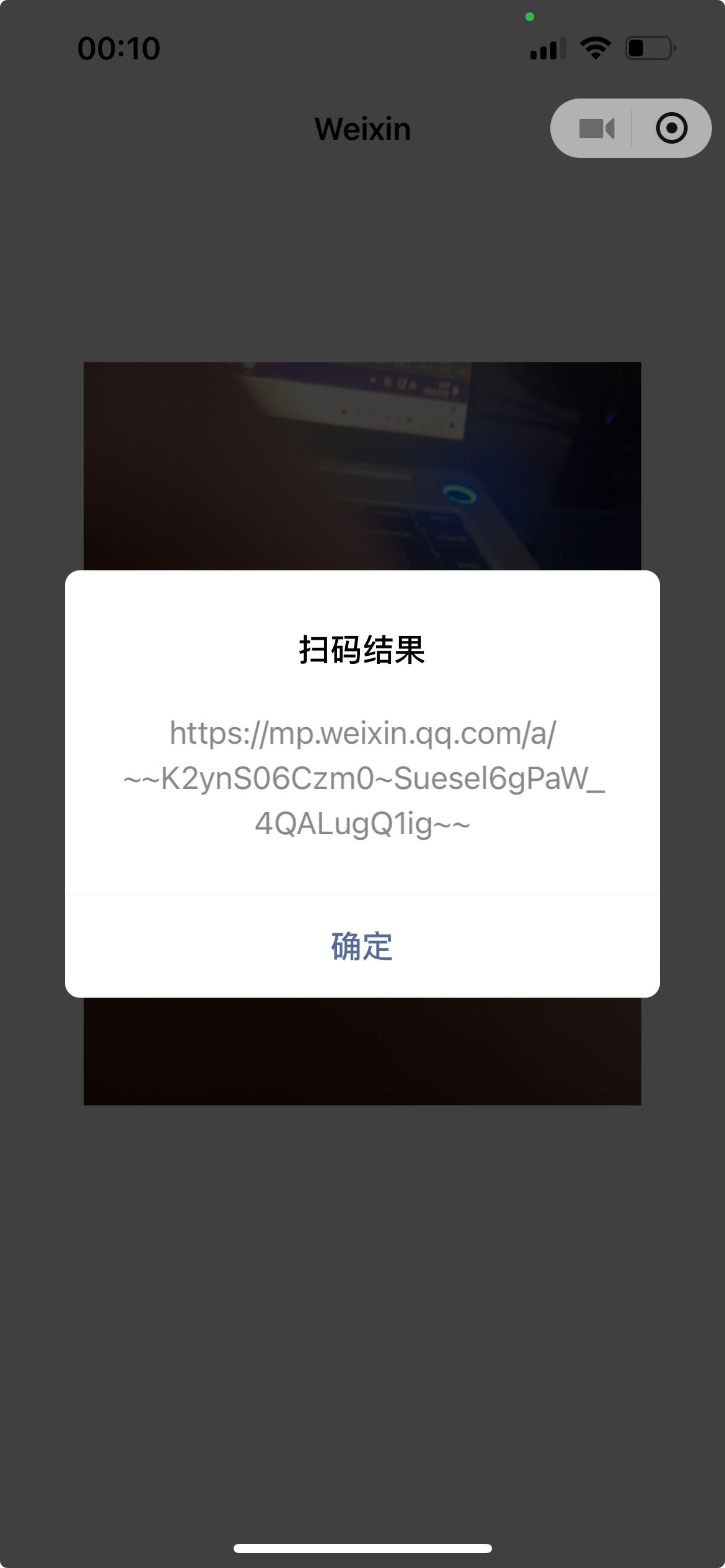
🦋2.3 扫码功能实现
1. 在wxml文件中使用camera组件
<view class="container">
<camera device-position="back" flash="auto" mode="scanCode" id="myCamera" bindscancode="onScanCode" />
</view>
2. 在js文件中添加逻辑
Page({
onScanCode(event) {
console.log('扫码结果', event.detail);
wx.showModal({
title: '扫码结果',
content: event.detail.result,
showCancel: false
});
}
});
3. 在wxss文件中添加样式
.container {
display: flex;
flex-direction: column;
align-items: center;
}
camera {
width: 300px;
height: 400px;
}

🔎3.image组件
微信小程序的 image 组件用于展示图片。
🦋3.1 常用属性
- src:图片资源地址(必填)。
- mode:图片裁剪、缩放的模式。
scaleToFill:不保持纵横比缩放图片,使图片完全适应。aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来。aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。widthFix:宽度不变,高度自动变化,保持原图宽高比不变。- 其他模式如
top,bottom,center,left,right,top left,top right,bottom left,bottom right等,分别表示从不同方位进行裁剪。
- lazy-load:是否开启图片懒加载。
- show-menu-by-longpress:是否开启长按图片显示识别小程序码菜单。
- binderror:当错误发生时触发的事件。
- bindload:当图片载入完毕时触发的事件。
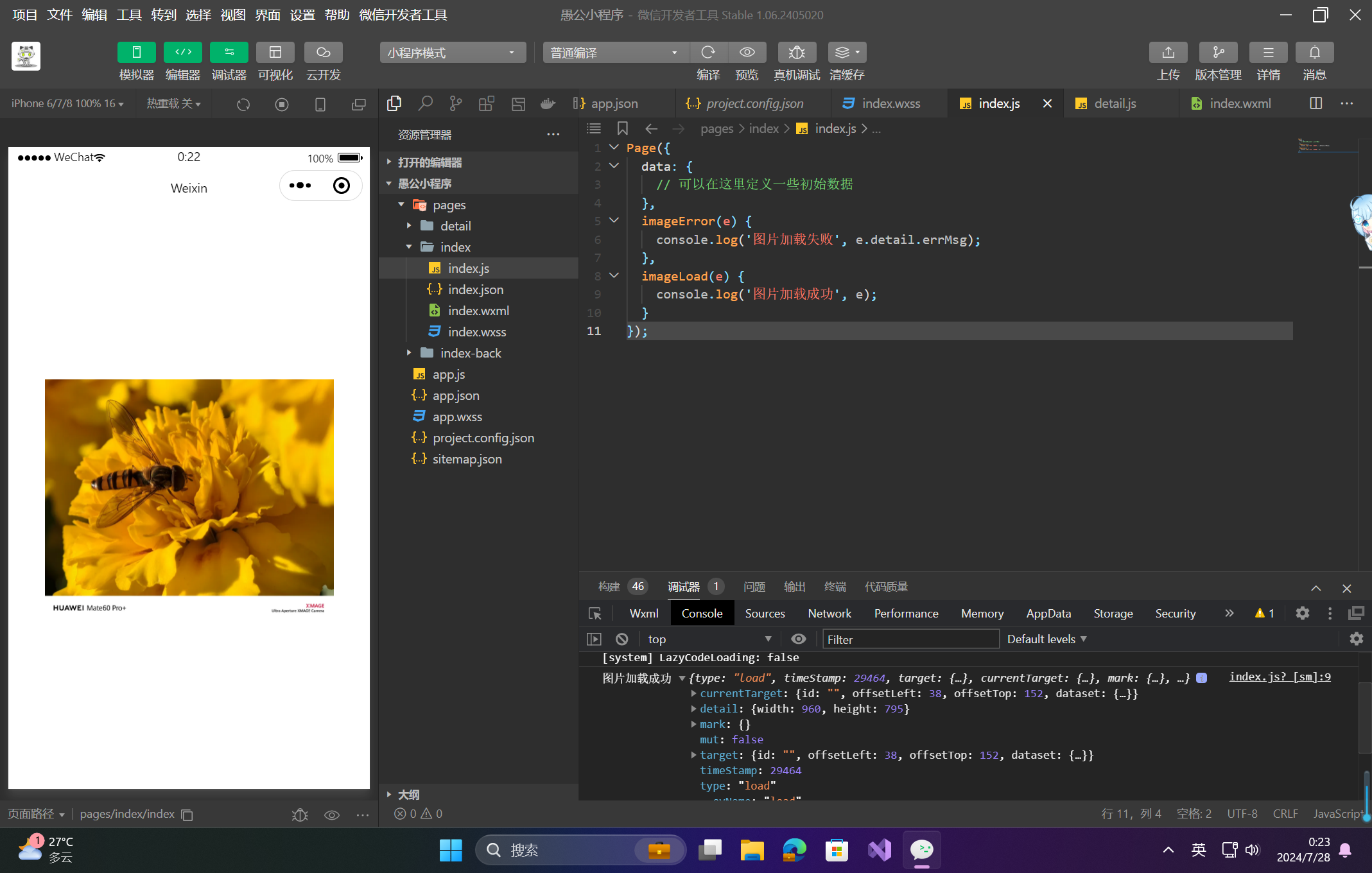
🦋3.2 简单案例
☀️3.2.1 WXML 文件
<view class="container">
<image
src="https://example.com/image.jpg"
mode="aspectFit"
binderror="imageError"
bindload="imageLoad"
lazy-load="true"
show-menu-by-longpress="true"
class="image"
/>
</view>
☀️3.2.2 WXSS 文件
/* 定义样式 */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.image {
width: 300px;
height: 300px;
}
☀️3.2.3 JS 文件
Page({
data: {
// 可以在这里定义一些初始数据
},
imageError(e) {
console.log('图片加载失败', e.detail.errMsg);
},
imageLoad(e) {
console.log('图片加载成功', e);
}
});
详细说明
- src:指定图片的URL。
- mode:使用
aspectFit模式,使图片缩放以适应容器,同时保持纵横比。 - binderror 和 bindload:分别绑定错误处理和加载完成事件,便于调试和处理图片加载状态。
- lazy-load:开启懒加载,优化性能,特别是长页面或多图片场景。
- show-menu-by-longpress:开启长按识别小程序码菜单功能,增加图片互动性。

🔎4.video组件
微信小程序的 video 组件提供了一系列属性来控制视频的播放行为和界面显示。
🦋4.1 常用属性
src: 视频资源的地址。autoplay: 是否自动播放。controls: 是否显示默认播放控件。danmu-list: 弹幕列表。enable-danmu: 是否展示弹幕。danmu-btn: 是否显示弹幕按钮。loop: 是否循环播放。muted: 是否静音播放。object-fit: 视频的缩放模式。show-fullscreen-btn: 是否显示全屏按钮。show-play-btn: 是否显示播放按钮。show-center-play-btn: 是否显示中间的播放按钮。show-mute-btn: 是否显示静音按钮。
为了实现一个带弹幕的视频播放功能,需要使用 danmu-list 和 enable-danmu 属性,并且通过 JavaScript 来控制弹幕的发送。以下是一个简单的实现视频弹幕的案例:
🦋4.2 简单案例
☀️4.2.1 创建小程序页面
index.wxml
<view class="container">
<video
id="myVideo"
src="https://www.example.com/sample-video.mp4"
danmu-btn
enable-danmu
danmu-list="{{danmuList}}"
controls
autoplay
loop
show-center-play-btn
></video>
<view class="danmu-input">
<input placeholder="输入弹幕" bindinput="inputDanmu" value="{{danmuText}}" />
<button bindtap="sendDanmu">发送弹幕</button>
</view>
</view>
index.wxss
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.danmu-input {
display: flex;
margin-top: 20px;
}
input {
width: 200px;
margin-right: 10px;
}
button {
width: 80px;
}
index.js
Page({
data: {
danmuList: [],
danmuText: ''
},
inputDanmu(e) {
this.setData({
danmuText: e.detail.value
});
},
sendDanmu() {
const videoContext = wx.createVideoContext('myVideo');
const newDanmu = {
text: this.data.danmuText,
color: getRandomColor(),
time: videoContext.currentTime
};
this.setData({
danmuList: [...this.data.danmuList, newDanmu],
danmuText: ''
});
videoContext.sendDanmu(newDanmu);
}
});
function getRandomColor() {
const colors = ['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#00FFFF', '#FF00FF'];
return colors[Math.floor(Math.random() * colors.length)];
}
app.json
{
"pages": [
"pages/index/index"
]
}
☀️4.2.2 解释
- index.wxml: 定义了
video组件和一个简单的输入框及按钮,用于发送弹幕。 - index.wxss: 简单的样式,确保输入框和按钮的布局。
- index.js:
inputDanmu方法用于更新输入框的内容。sendDanmu方法用于发送弹幕,并将新的弹幕添加到danmuList中,然后通过videoContext.sendDanmu发送弹幕。getRandomColor方法用于生成随机颜色的弹幕。
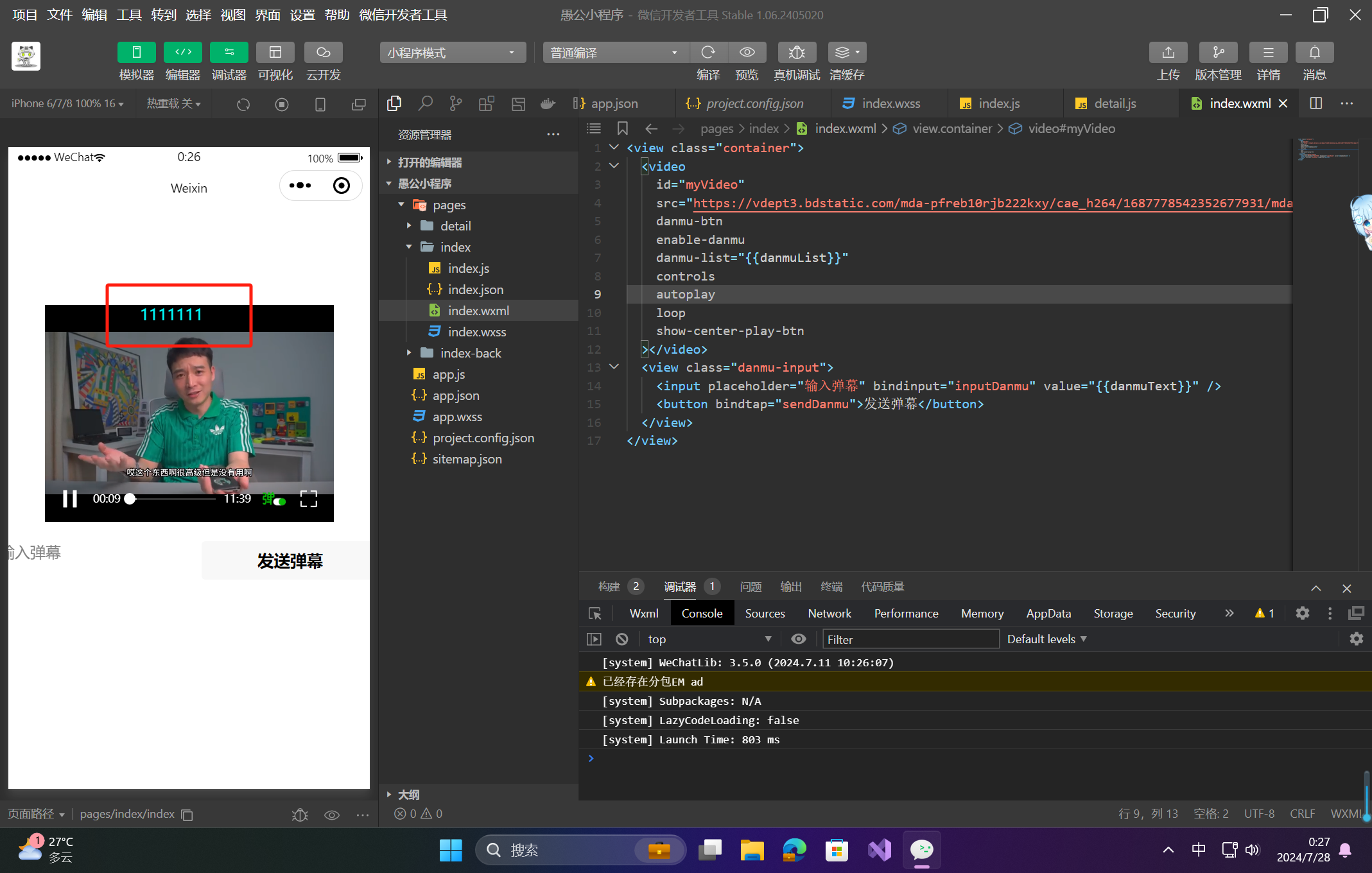
🦋4.3 运行效果
当用户在输入框中输入弹幕内容并点击“发送弹幕”按钮时,弹幕会在视频中显示,并且会以随机颜色展示。
这样,通过设置 video 组件的相关属性和处理用户输入,就可以实现一个带弹幕功能的视频播放小程序。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)