【愚公系列】《微信小程序开发解析》009-导航组件
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
随着移动互联网的发展,微信小程序逐渐成为了许多开发者和企业的热门选择。作为一种轻量级应用,小程序无需下载即可使用,极大地方便了用户的操作体验。在开发微信小程序时,良好的导航结构是提升用户体验的关键因素之一。
在本文中,我们将深入探讨微信小程序中的导航组件。通过对比不同类型的导航方式,如Tab Bar、Navigator组件,以及自定义导航栏,我们将帮助你全面了解如何在小程序中实现高效、直观的导航设计。同时,我们还会分享一些实用的开发技巧和常见问题的解决方案,以便你能在实际项目中灵活应用这些知识。
无论你是刚刚接触微信小程序开发的新手,还是希望进一步优化小程序导航体验的资深开发者,这篇文章都将为你提供有价值的参考和指导。让我们一起探索微信小程序中的导航组件,打造出更加优质的小程序应用吧!
🚀一、导航组件
🔎1.navigator使用方式
在微信小程序中,<navigator> 组件用于页面之间的跳转。它类似于 HTML 中的 <a> 标签,但专门用于小程序环境。<navigator> 组件提供了多种参数来控制跳转行为和传递数据。
🦋1.1 参数说明
- url: 目标页面的路径,可以带参数。例如:
/pages/index/index?key=value。 - open-type: 跳转方式,支持以下几种类型:
navigate: 默认值,保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。redirect: 关闭当前页面,跳转到应用内的某个页面。switchTab: 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。reLaunch: 关闭所有页面,打开到应用内的某个页面。navigateBack: 返回到上一个页面(层级可以由delta参数决定)。
- delta: 当
open-type为navigateBack时有效,表示返回的页面数。 - hover-class: 指定点击时的样式类名,默认为
navigator-hover。 - hover-stop-propagation: 是否阻止点击态控件的事件传播。默认为
false。 - hover-start-time: 按住后多久出现点击态,单位毫秒。默认为
50。 - hover-stay-time: 手指松开后点击态保留时间,单位毫秒。默认为
600。
🦋1.2 使用方式
☀️1.2.1 navigate 类型的跳转
<navigator url="/pages/detail/detail?id=123" open-type="navigate">
点击跳转到详情页
</navigator>
☀️1.2.2 redirect 类型的跳转
<navigator url="/pages/home/home" open-type="redirect">
跳转到首页并关闭当前页
</navigator>
☀️1.2.3 switchTab 类型的跳转
<navigator url="/pages/tabbar/home" open-type="switchTab">
跳转到 tabbar 首页
</navigator>
☀️1.2.4 reLaunch 类型的跳转
<navigator url="/pages/welcome/welcome" open-type="reLaunch">
重新打开欢迎页
</navigator>
☀️1.2.5 navigateBack 返回上一页
<navigator open-type="navigateBack" delta="1">
返回上一页
</navigator>
🦋1.3 传参
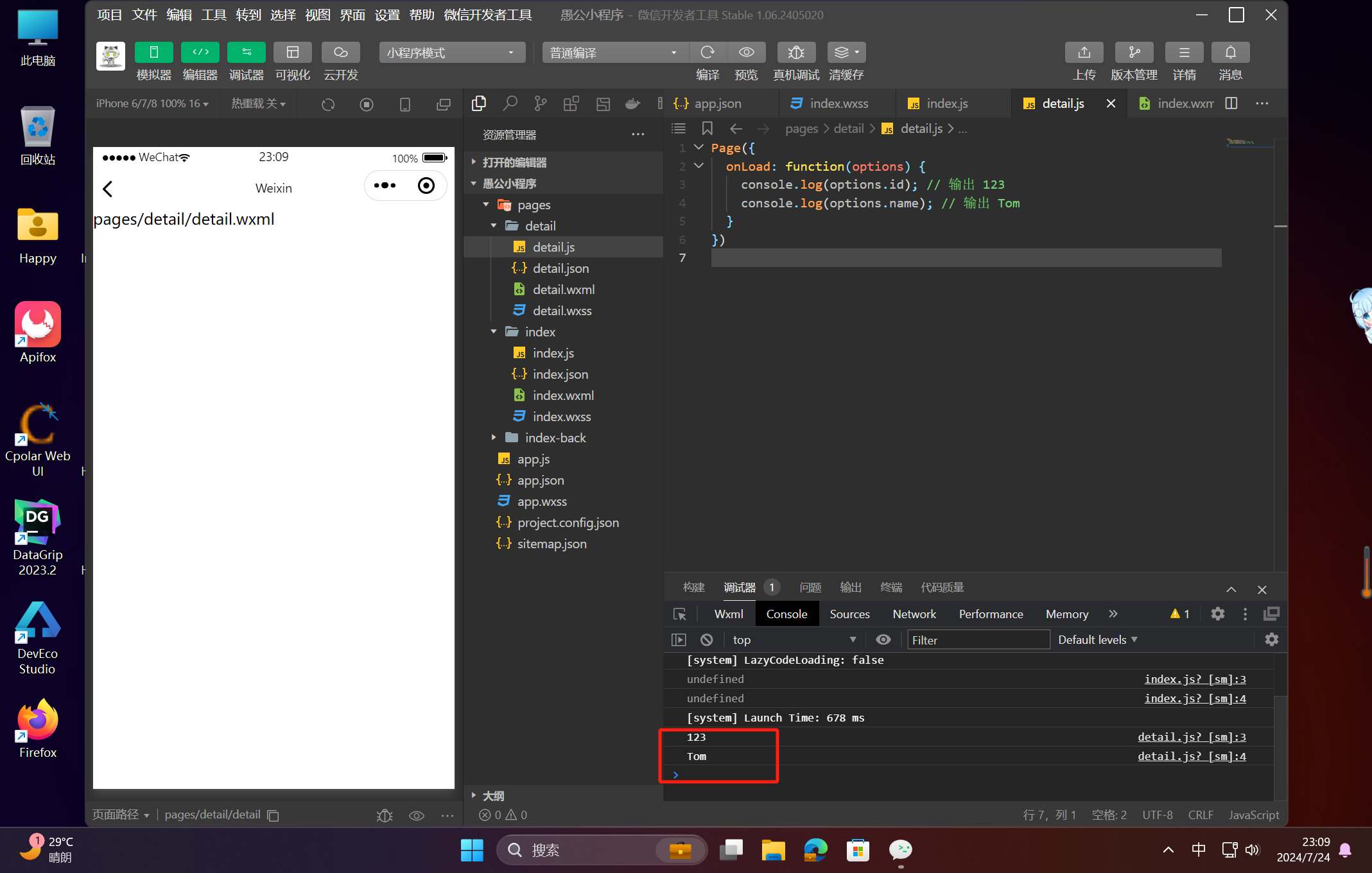
<navigator url="/pages/detail/detail?id=123&name=Tom" open-type="navigate">
跳转并传递参数
</navigator>
在 pages/detail/detail.js 中:
Page({
onLoad: function(options) {
console.log(options.id); // 输出 123
console.log(options.name); // 输出 Tom
}
})

通过以上方式,<navigator> 组件可以实现页面跳转并传递参数。在实际应用中,根据不同的跳转需求选择不同的 open-type 和传参方式,可以实现复杂的页面导航逻辑。
🔎2.API使用方式
在微信小程序中,导航组件用于在页面之间进行跳转。主要的导航API包括wx.navigateTo、wx.redirectTo、wx.switchTab、wx.reLaunch和wx.navigateBack。、
🦋2.1 wx.navigateTo
用于保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
参数:
url(string): 需要跳转的应用内非 tabBar 页面路径,路径后可以带参数。events(Object): 页面间通信接口,用于监听被打开页面发送到当前页面的数据。success(Function): 接口调用成功的回调函数。fail(Function): 接口调用失败的回调函数。complete(Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
使用示例:
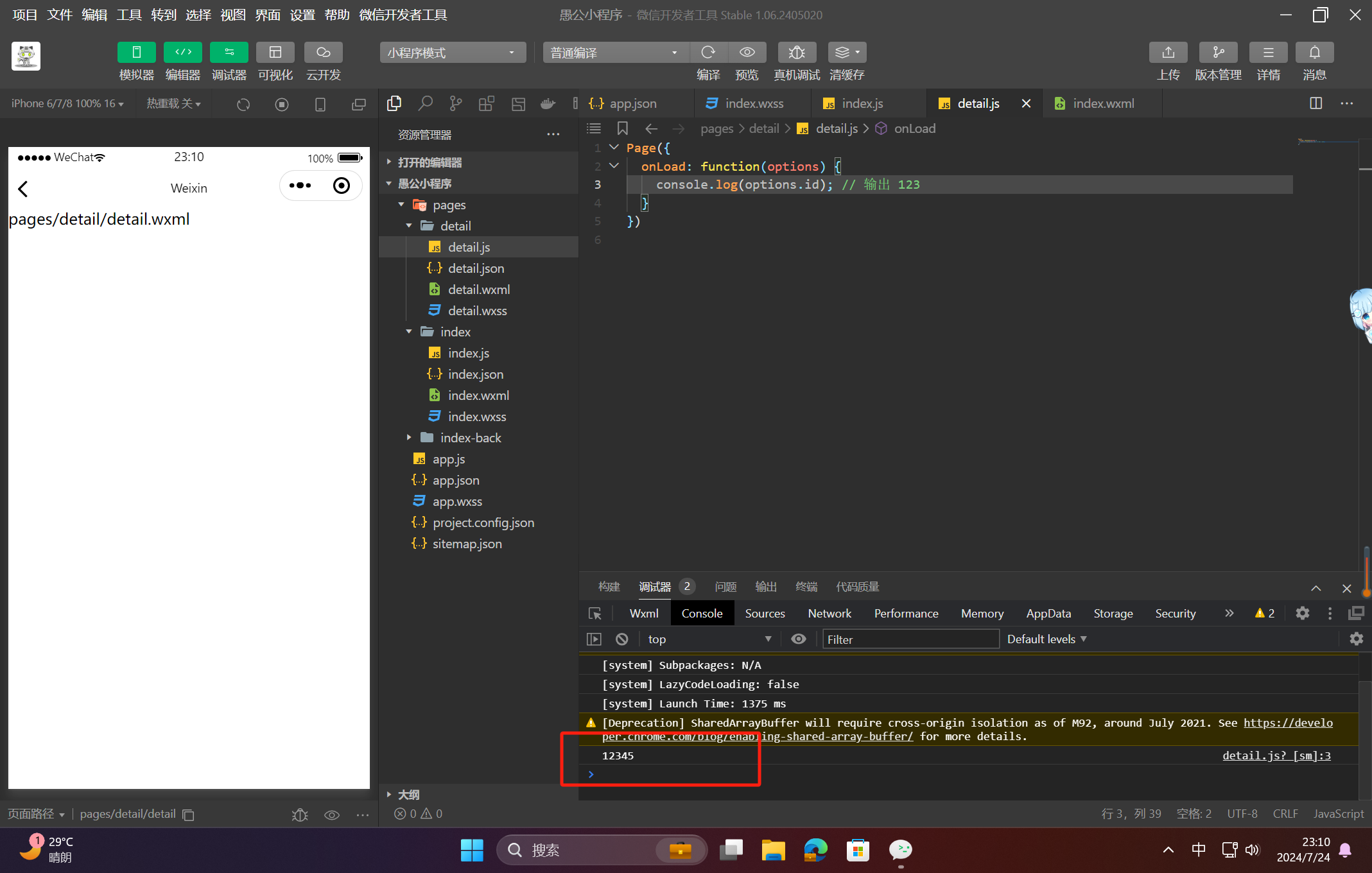
wx.navigateTo({
url: '/pages/detail/detail?id=12345',
events: {
// 为指定页面注册一个事件监听
acceptDataFromOpenedPage: function(data) {
console.log(data)
}
},
success: function(res) {
// 通过eventChannel向被打开页面传递数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
🦋2.2 wx.redirectTo
关闭当前页面,跳转到应用内的某个页面。
参数:
url(string): 需要跳转的应用内非 tabBar 页面路径,路径后可以带参数。success(Function): 接口调用成功的回调函数。fail(Function): 接口调用失败的回调函数。complete(Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
使用示例:
wx.redirectTo({
url: '/pages/detail/detail?id=12345',
success: function(res) {},
fail: function(res) {},
complete: function(res)})
🦋2.3 wx.switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
参数:
url(string): 需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不支持带参数。success(Function): 接口调用成功的回调函数。fail(Function): 接口调用失败的回调函数。complete(Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
使用示例:
wx.switchTab({
url: '/pages/index/index',
success: function(res) {},
fail: function(res) {},
complete: function(res)})
🦋2.4 wx.reLaunch
关闭所有页面,打开到应用内的某个页面。
参数:
url(string): 需要跳转的应用内页面路径,路径后可以带参数。success(Function): 接口调用成功的回调函数。fail(Function): 接口调用失败的回调函数。complete(Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
使用示例:
wx.reLaunch({
url: '/pages/index/index',
success: function(res) {},
fail: function(res) {},
complete: function(res)})
🦋2.5 wx.navigateBack
关闭当前页面,返回上一页面或多级页面。
参数:
delta(number): 返回的页面数,如果 delta 大于现有页面数,则返回到首页。success(Function): 接口调用成功的回调函数。fail(Function): 接口调用失败的回调函数。complete(Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
使用示例:
wx.navigateBack({
delta: 1,
success: function(res) {},
fail: function(res) {},
complete: function(res)})
🦋2.6 页面传参
页面跳转时可以通过URL参数传递数据。在目标页面的 onLoad 方法中,可以通过 options 参数获取传递的数据。
示例:
// 发送页面
wx.navigateTo({
url: '/pages/detail/detail?id=12345'
})
// 接收页面
Page({
onLoad: function(options) {
console.log(options.id) // 12345
}
})

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)