【愚公系列】《微信小程序开发解析》006-视图容器组件
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在微信小程序开发中,视图容器组件是构建用户界面的基础模块。它们不仅用于布局和组织页面内容,还能实现许多复杂的交互效果。无论是简单的页面布局,还是复杂的界面设计,视图容器组件都扮演着不可或缺的角色。
本篇文章将深入探讨微信小程序中的视图容器组件,详细介绍其主要类型、使用方法以及在实际开发中的应用场景。我们将通过实例代码,帮助大家快速掌握这些组件的使用技巧,提高开发效率。同时,还会分享一些常见问题的解决方案以及最佳实践,希望能对各位开发者有所帮助。
无论你是微信小程序开发的新手,还是有一定经验的开发者,相信这篇文章都能为你提供有价值的参考资料。让我们一起来探索微信小程序视图容器组件的奥秘吧!
🚀一、视图容器组件
🔎1.scrooll-view组件
scroll-view 是微信小程序中一个用于实现可滚动视图区域的组件。它可以在一定范围内滚动显示内容,常用于实现列表、长文本等内容的滚动显示。下面将详细介绍 scroll-view 组件的参数以及使用案例。
🦋1.1 参数说明
scroll-view 组件有很多属性,可以用来控制滚动行为和样式。以下是一些常用的属性:
- scroll-x:布尔值,表示是否开启横向滚动。
- scroll-y:布尔值,表示是否开启纵向滚动。
- upper-threshold:数值,距离顶部/左边多远时(单位px),触发
scrolltoupper事件。 - lower-threshold:数值,距离底部/右边多远时(单位px),触发
scrolltolower事件。 - scroll-top:数值,设置竖向滚动条位置。
- scroll-left:数值,设置横向滚动条位置。
- scroll-into-view:字符串,值应为某子元素的id,设置滚动到该元素。
- scroll-with-animation:布尔值,表示是否使用动画过渡。
- enable-back-to-top:布尔值,iOS点击状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向。
- enable-flex:布尔值,启用 flexbox 布局。
- scroll-anchoring:布尔值,开启 scroll-anchoring 特性。
- refresher-enabled:布尔值,是否启用自定义下拉刷新。
- refresher-threshold:数值,自定义下拉刷新阈值。
- refresher-default-style:字符串,自定义下拉刷新默认样式,有效值为
black、white、none。
🦋1.2 事件
- bindscrolltoupper:滚动到顶部/左边时触发。
- bindscrolltolower:滚动到底部/右边时触发。
- bindscroll:滚动时触发。
- bindrefresherpulling:自定义下拉刷新控件被下拉。
- bindrefresherrefresh:自定义下拉刷新被触发。
- bindrefresherrestore:自定义下拉刷新复位。
- bindrefresherabort:自定义下拉刷新被中止。
🦋1.3 使用案例
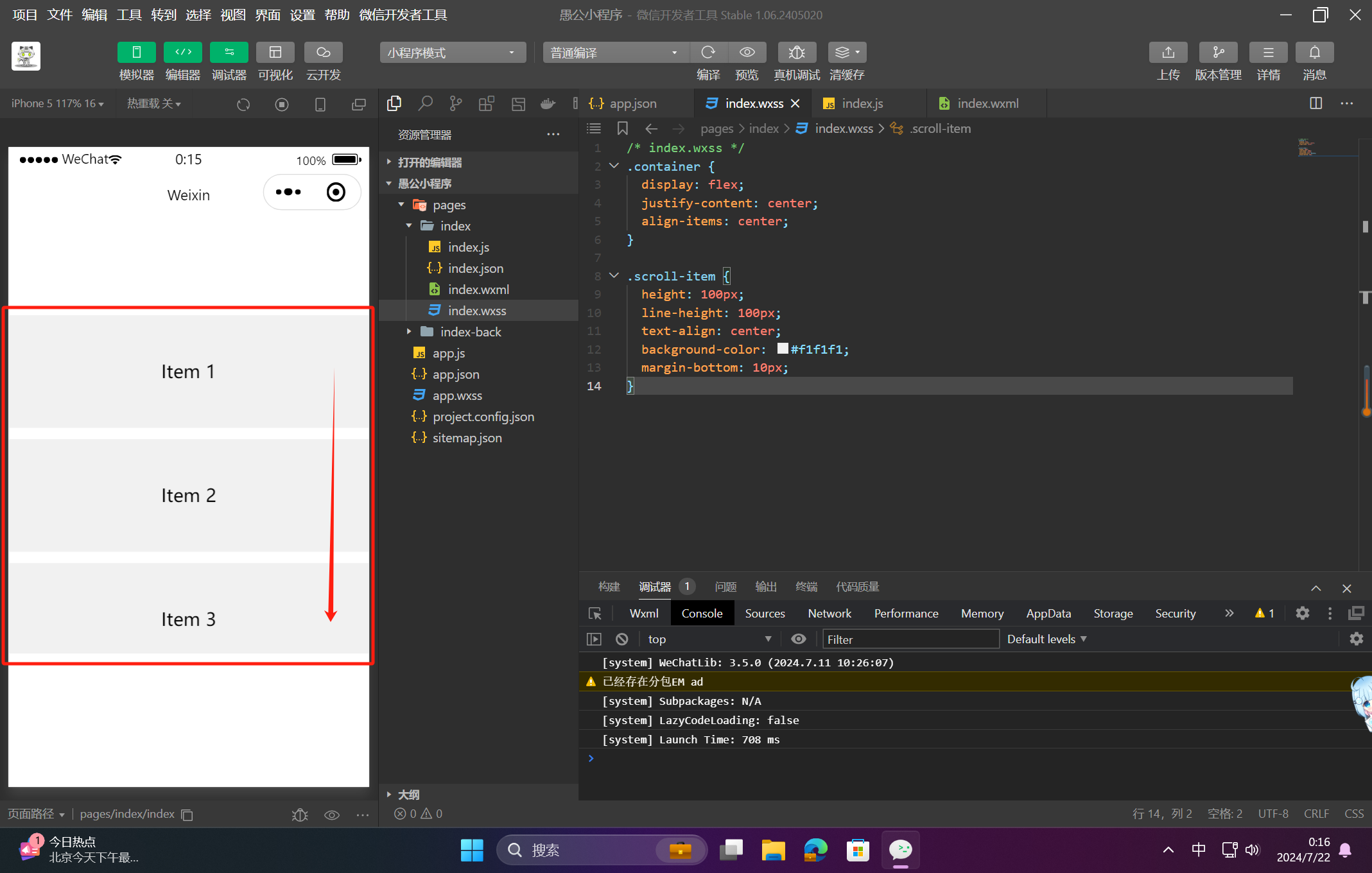
☀️1.3.1 简单的纵向滚动视图
<view class="container">
<scroll-view scroll-y="true" style="height: 300px;">
<view class="scroll-item">Item 1</view>
<view class="scroll-item">Item 2</view>
<view class="scroll-item">Item 3</view>
<view class="scroll-item">Item 4</view>
<view class="scroll-item">Item 5</view>
</scroll-view>
</view>
/* index.wxss */
.container {
display: flex;
justify-content: center;
align-items: center;
}
.scroll-item {
height: 100px;
line-height: 100px;
text-align: center;
background-color: #f1f1f1;
margin-bottom: 10px;
}

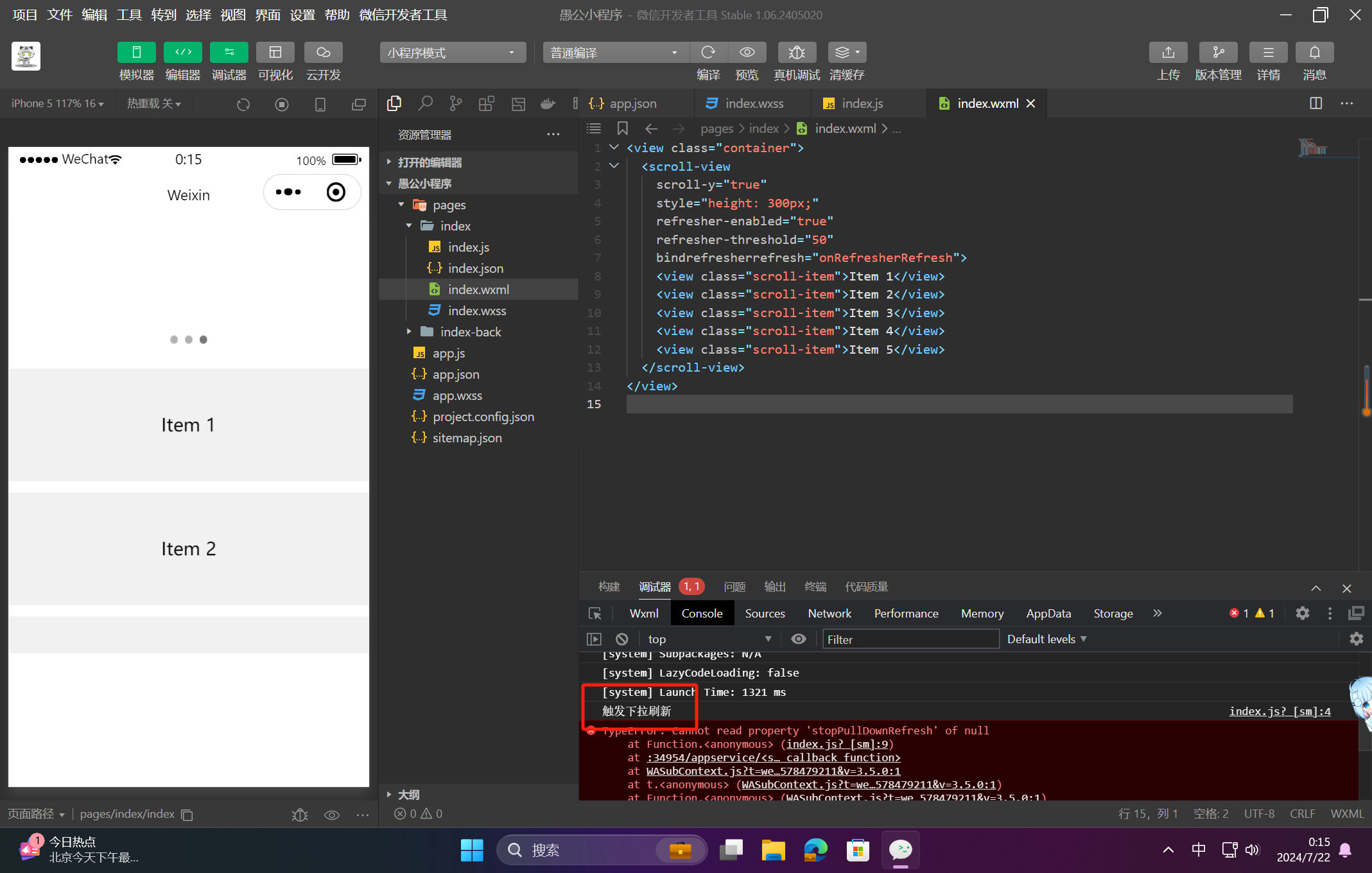
☀️1.3.2 带有下拉刷新功能的滚动视图
<view class="container">
<scroll-view
scroll-y="true"
style="height: 300px;"
refresher-enabled="true"
refresher-threshold="50"
bindrefresherrefresh="onRefresherRefresh">
<view class="scroll-item">Item 1</view>
<view class="scroll-item">Item 2</view>
<view class="scroll-item">Item 3</view>
<view class="scroll-item">Item 4</view>
<view class="scroll-item">Item 5</view>
</scroll-view>
</view>
// index.js
Page({
onRefresherRefresh() {
console.log('触发下拉刷新');
// 模拟请求数据
setTimeout(() => {
// 停止下拉刷新
const scrollView = this.selectComponent('.scroll-view');
scrollView.stopPullDownRefresh();
}, 2000);
}
});
/* index.wxss */
.container {
display: flex;
justify-content: center;
align-items: center;
}
.scroll-item {
height: 100px;
line-height: 100px;
text-align: center;
background-color: #f1f1f1;
margin-bottom: 10px;
}

通过灵活运用这些参数和事件,可以实现各种复杂的滚动视图效果,包括分页加载、滚动定位、下拉刷新等功能。scroll-view 组件在微信小程序开发中是一个非常重要的组件,掌握其使用方法能够大大提高开发效率。
🔎2.share-element与page-container组件
微信小程序提供了一系列组件来帮助开发者构建丰富的用户界面。其中,share-element 和 page-container 是两个相对较新的组件。下面是这两个组件的参数和使用案例详解。
🦋2.1 share-element 组件
share-element 组件用于实现页面内容的分享。可以将页面中的一个或多个元素标记为分享元素,配合微信提供的分享功能,用户可以将这些标记的元素分享给好友或分享到朋友圈。
☀️2.1.1 参数说明
key(string): 必填,分享元素的唯一标识。data(object): 选填,分享元素的自定义数据。transform(boolean): 选填,是否开启 transform 动画效果,默认为false。
☀️2.1.2 使用案例
<!-- example.wxml -->
<view>
<share-element key="uniqueKey1" data="{{customData}}">
<view class="share-item">分享内容1</view>
</share-element>
<share-element key="uniqueKey2" transform="{{true}}">
<view class="share-item">分享内容2</view>
</share-element>
</view>
// example.js
Page({
data: {
customData: {
title: "这是一个自定义分享内容",
imageUrl: "/images/share.jpg",
},
},
onShareAppMessage() {
return {
title: '自定义分享标题',
path: '/pages/example/example',
imageUrl: '/images/share.jpg',
};
},
});
🦋2.2 page-container 组件
page-container 组件用于在当前页面之上展示一个容器,可以用于弹窗、浮层等场景。它支持遮罩层、动画效果以及多种展示状态。
☀️2.2.1 参数说明
show(boolean): 必填,是否展示容器,默认为false。duration(number): 选填,动画持续时间,单位为毫秒,默认为300。zIndex(number): 选填,容器的层级,默认为1000。overlay(boolean): 选填,是否显示遮罩层,默认为true。position(string): 选填,容器展示的位置,可选值为top、bottom、center,默认为center。round(boolean): 选填,是否显示圆角,默认为false。overlayStyle(string): 选填,遮罩层的自定义样式。customStyle(string): 选填,容器的自定义样式。
☀️2.2.2 使用案例
<!-- example.wxml -->
<view>
<button bindtap="showContainer">显示容器</button>
<page-container show="{{show}}" position="bottom" round="true" overlay="true">
<view class="container-content">
<text>这是一个弹出容器</text>
<button bindtap="hideContainer">关闭容器</button>
</view>
</page-container>
</view>
// example.js
Page({
data: {
show: false,
},
showContainer() {
this.setData({
show: true,
});
},
hideContainer() {
this.setData({
show: false,
});
},
});
/* example.wxss */
.container-content {
padding: 20px;
background-color: #fff;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
share-element 和 page-container 组件丰富了微信小程序的功能实现。前者主要用于分享场景,后者则用于弹窗和浮层的展示。通过合理使用这些组件,可以提升用户体验并实现更复杂的交互效果。
🦋2.3 完整案例
在微信小程序中,share-element 和 page-container 组件可以结合使用来实现一些特定的交互效果,比如在页面之间共享元素,创建流畅的过渡动画等。以下是一个简单的示例,展示如何在微信小程序中结合使用这两个组件。
示例场景:
我们将创建一个简单的页面,其中有一个共享元素,当用户点击该元素时,它会在另一个页面中显示。
页面结构:
假设我们有两个页面:index 和 detail。
☀️2.3.1 index 页面
index 页面包含一个共享元素,当点击此元素时,会跳转到 detail 页面,并在 detail 页面中展示此元素。
index.wxml
<page-container show="true" position="bottom" round="true" overlay="true">
<view class="container">
<share-element id="sharedElement">
<view class="shared-element" bindtap="navigateToDetail">
点击查看详情
</view>
</share-element>
</view>
</page-container>
index.js
Page({
navigateToDetail() {
wx.navigateTo({
url: '/pages/detail/detail'
});
}
});
index.wxss
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.shared-element {
width: 200px;
height: 200px;
background-color: #4a90e2;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 18px;
}
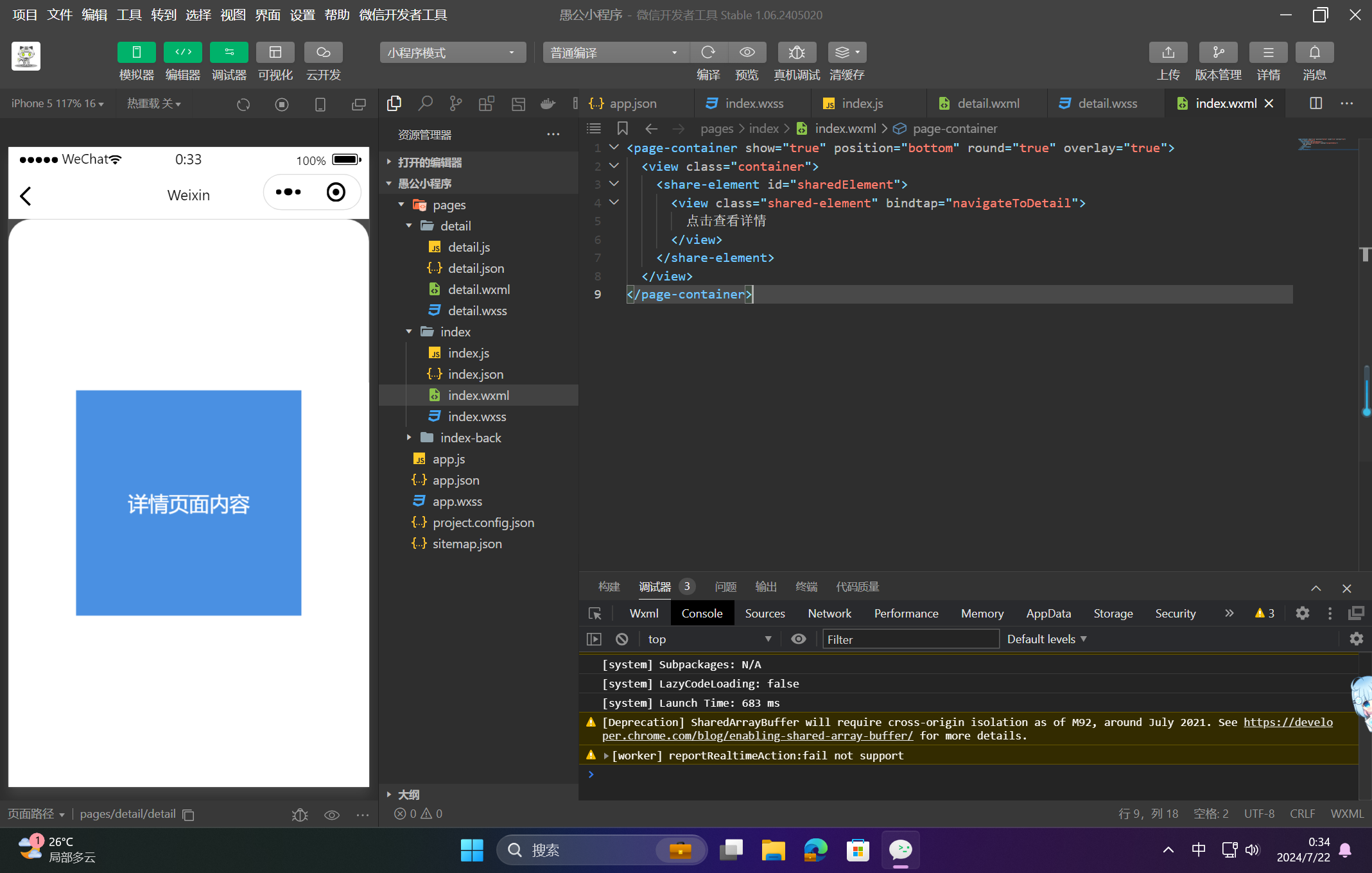
☀️2.3.2 detail 页面
detail 页面中,我们将显示从 index 页面传递过来的共享元素。
detail.wxml
<page-container show="true" position="bottom" round="true" overlay="true">
<view class="container">
<share-element id="sharedElement">
<view class="shared-element">
详情页面内容
</view>
</share-element>
</view>
</page-container>
detail.js
Page({
onLoad() {
// 这里可以做一些初始化操作,如果需要的话
}
});
detail.wxss
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.shared-element {
width: 200px;
height: 200px;
background-color: #4a90e2;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 18px;
}

解释:
- 在
index页面中,我们使用share-element包裹了一个视图元素。当点击该元素时,会调用navigateToDetail方法跳转到detail页面。 - 在
detail页面中,我们同样使用share-element包裹了一个视图元素以显示从index页面传递过来的共享元素。 page-container组件用于包裹整个页面内容,以确保页面在跳转时的动画效果。
通过这种方式,我们可以实现页面之间的元素共享以及流畅的过渡动画效果。当然,这只是一个简单的示例,实际应用中可以根据具体需求进行扩展和修改。
🔎3.swiper与swiper-item组件
在微信小程序中,swiper 和 swiper-item 组件用于创建滑动视图,通常用于实现图片轮播、选项卡切换等效果。
swiper 组件
swiper 组件是滑动容器,可以包含多个 swiper-item 组件。swiper 组件有很多属性可以配置,比如自动播放、滑动方向、循环播放等。
swiper-item 组件
swiper-item 组件是 swiper 组件的子节点,每一个 swiper-item 代表一个滑动页面。
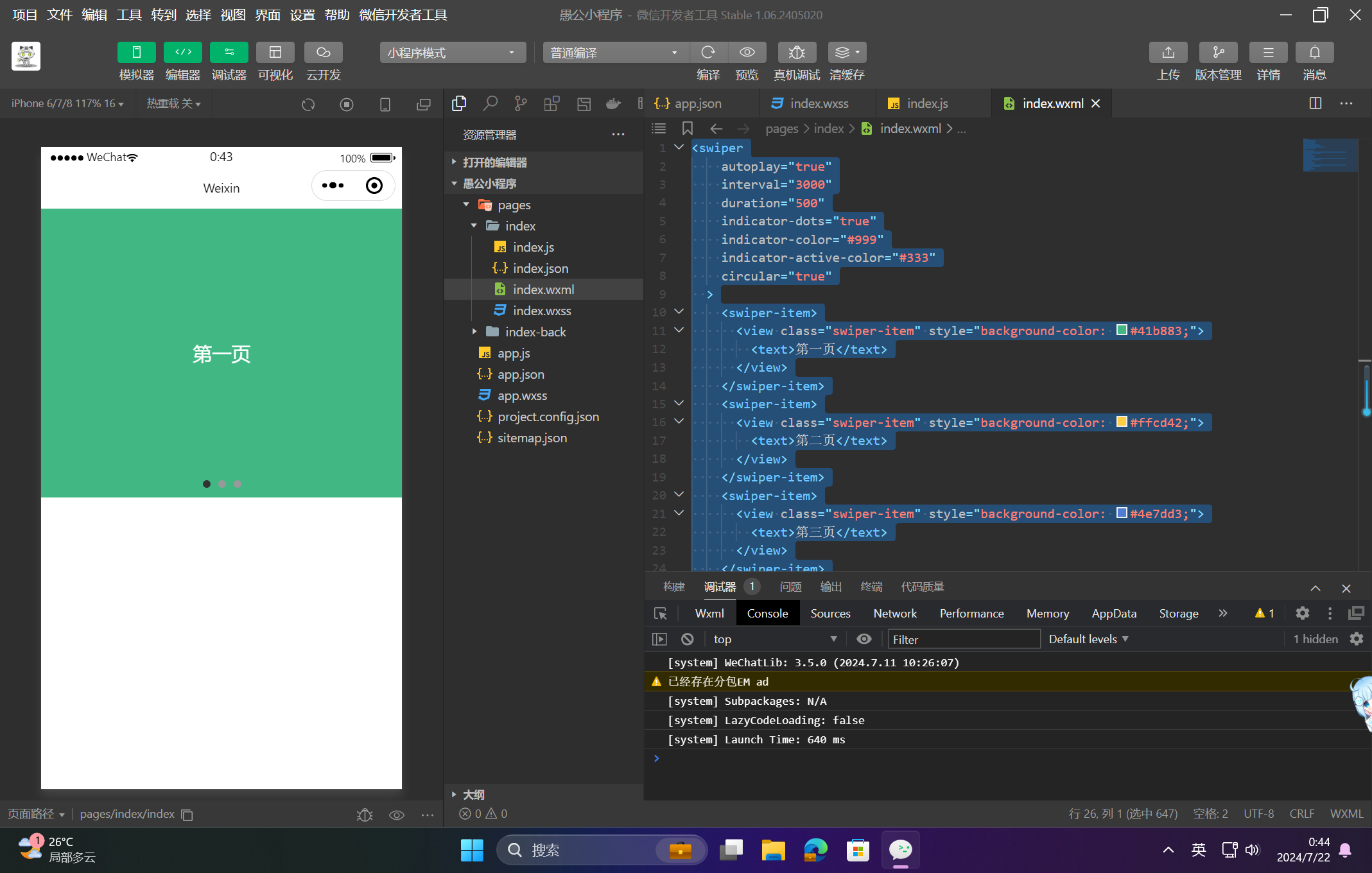
示例代码
WXML 文件
<swiper
autoplay="true"
interval="3000"
duration="500"
indicator-dots="true"
indicator-color="#999"
indicator-active-color="#333"
circular="true"
>
<swiper-item>
<view class="swiper-item" style="background-color: #41b883;">
<text>第一页</text>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item" style="background-color: #ffcd42;">
<text>第二页</text>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item" style="background-color: #4e7dd3;">
<text>第三页</text>
</view>
</swiper-item>
</swiper>
WXSS 文件
/* app.wxss */
.container {
height: 100%;
}
swiper {
height: 300px;
}
image {
width: 100%;
height: 100%;
}
主要属性
autoplay: 是否自动切换,true或false。interval: 自动切换时间间隔,单位为毫秒。duration: 滑动动画时长,单位为毫秒。indicator-dots: 是否显示面板指示点,true或false。indicator-color: 指示点颜色。indicator-active-color: 当前选中的指示点颜色。circular: 是否采用衔接滑动,即循环播放。
事件
bindchange: 触发时机为当前页改变时,接收一个事件参数。
Page({
data: {
current: 0,
},
swiperChange(e) {
this.setData({
current: e.detail.current
});
}
});
<swiper
autoplay="true"
interval="3000"
duration="500"
indicator-dots="true"
indicator-color="#999"
indicator-active-color="#333"
circular="true"
bindchange="swiperChange"
>
<!-- swiper-item 组件内容 -->
</swiper>

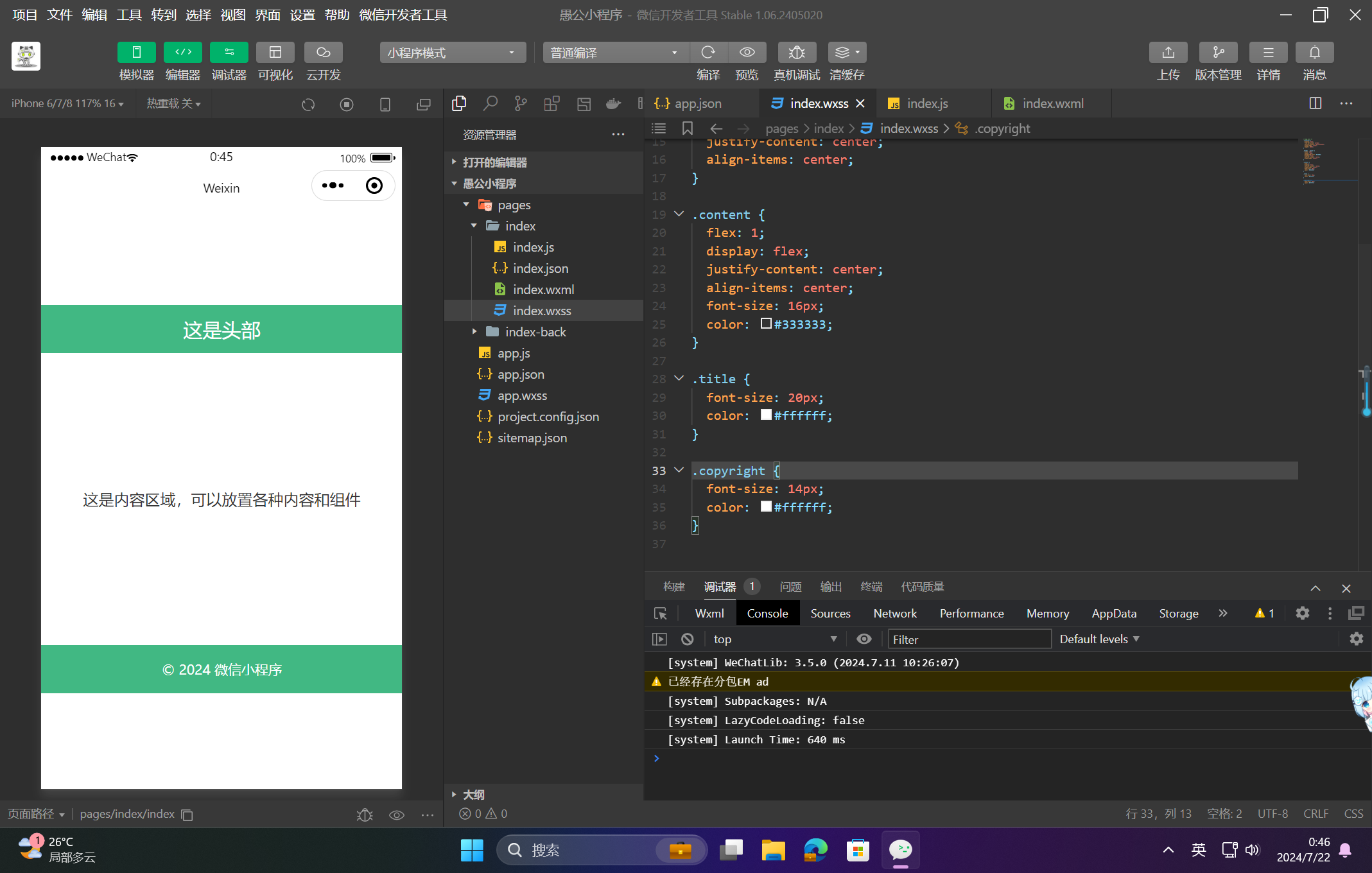
🔎4.view组件
在微信小程序中,view 组件是最基本且常用的布局组件之一,类似于HTML中的div元素,用于容器的划分和样式的定义。以下是关于 view 组件的基本布局使用方法和示例代码。
🦋4.1 WXML 文件
<view class="container">
<view class="header">
<text class="title">这是头部</text>
</view>
<view class="content">
<text>这是内容区域,可以放置各种内容和组件</text>
</view>
<view class="footer">
<text class="copyright">© 2024 微信小程序</text>
</view>
</view>
🦋4.2 WXSS 文件
/* app.wxss */
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
height: 100vh;
}
.header, .footer {
width: 100%;
height: 50px;
background-color: #41b883;
display: flex;
justify-content: center;
align-items: center;
}
.content {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
color: #333333;
}
.title {
font-size: 20px;
color: #ffffff;
}
.copyright {
font-size: 14px;
color: #ffffff;
}

解释说明
-
WXML 部分:
- 使用嵌套的
view组件实现不同部分的布局,如头部、内容区域和底部。 - 每个
view组件可以包含文字、图像或其他组件,用于显示相应的内容。
- 使用嵌套的
-
WXSS 部分:
.container类设置为flex布局,主轴为垂直方向 (flex-direction: column;),并且在容器的高度上占据整个视口高度 (height: 100vh;)。.header和.footer类设置为固定高度 (height: 50px;),背景色为绿色 (background-color: #41b883;),内容居中显示 (display: flex; justify-content: center; align-items: center;)。.content类设置为灵活布局 (flex: 1;),使其填充剩余空间,内容居中显示,并设置字体大小和颜色。
-
注意事项:
- 在实际开发中,可以根据具体需求调整
view的样式和布局,如增加内边距 (padding)、边框 (border) 等来进一步美化布局效果。
- 在实际开发中,可以根据具体需求调整
通过以上设置,你可以在微信小程序中使用 view 组件来构建简单但有效的页面布局,适应各种应用场景的需求。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)