【愚公系列】《微信小程序开发解析》001-概论
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、概论
🔎1.认识微信小程序
🦋1.1 微信小程序概述
微信小程序是继微信公众号、企业微信之后,腾讯推出的微信体系中的另一个重要组成部分。它是一种无需下载、安装即可使用的应用,用户可以通过扫描二维码或搜索小程序名称来打开应用,体现了“用完即走”的理念,不需要担心安装太多应用的问题,应用随处可用,无须安装和卸载。
🦋1.2 微信小程序特性
- 小程序是一个应用。
- 无须下载。
- 触手可及。
- 用完即走。
- 无须卸载。
🦋1.3 微信小程序的关联
微信小程序可以关联到微信公众号和企业微信,也可以相对独立,不与其他系统关联。与微信公众号、企业微信一样,微信小程序可以实现支付功能。
🦋1.4 微信小程序的开发特点
虽然微信小程序的开发门槛较低,但这并不意味着开发更简单。相反,微信小程序的调试、上线、审核都必须按照腾讯的要求进行,并不像公众号、企业微信那样有较高的自由度。
🦋1.5 微信小程序开发的优势
与微信公众号和企业微信开发相比,微信小程序开发具有以下优势:
- 提供默认的样式:没有特殊需求时,可以减少用户界面(UI)设计工作。
- 众多组件可用:可以提高开发效率。
- 自适应布局:有自己的单位,减少布局适配的工作。
与App开发相比,微信小程序开发的优点和缺点分别是:
优点:
- 成本更低。
- 开发速度更快。
- 易于上手:具有B/S开发基础的开发人员会很容易上手,腾讯解决了平台级别的整合问题,无需单独考虑跨操作系统问题。
缺点:
- 硬件控制速度不及App开发。
在微信小程序和App之间进行技术选型时,需重点考虑以上因素。
🦋1.6 学习微信小程序开发的要求
在学习微信小程序开发之前,读者需要掌握以下知识:
- JavaScript
- CSS
- 相关后台编程语言
虽然微信小程序开发的学习门槛较低,但软件开发领域中没有任何一项技术是简单的。若想学好任何一项软件技术,都需要付出努力,学习微信小程序开发也不例外。
🔎2.微信小程序官方文档
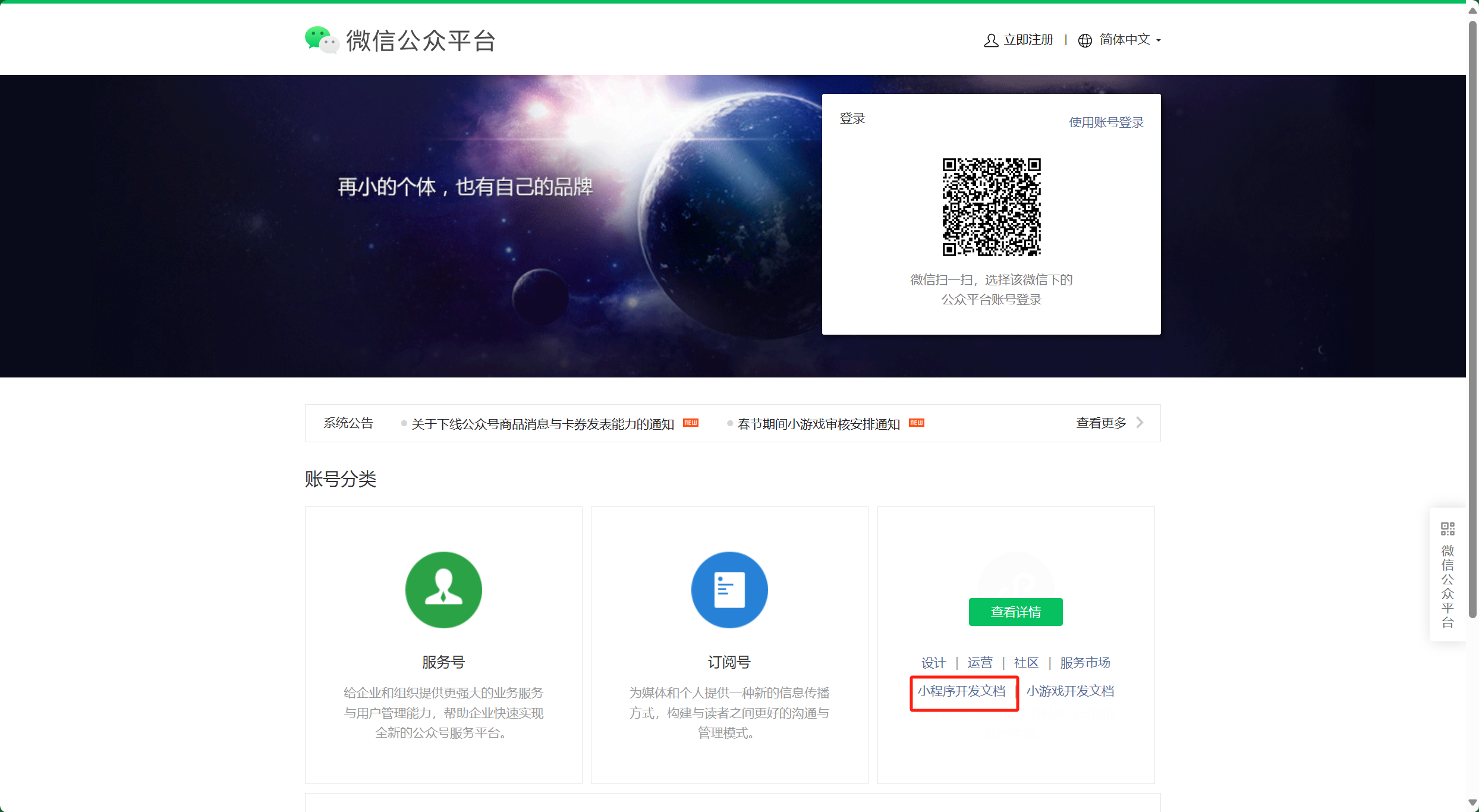
微信小程序和微信公众一样,都需要通过微信公众平台页面登录:https://mp.weixin.qq.com/

鼠标指针悬停到“小程序”图标上,页面将显示“设计”、“运营”、“社区”、“服务市场”、”小程序开发文档”、“小游戏开发文档”6个选项

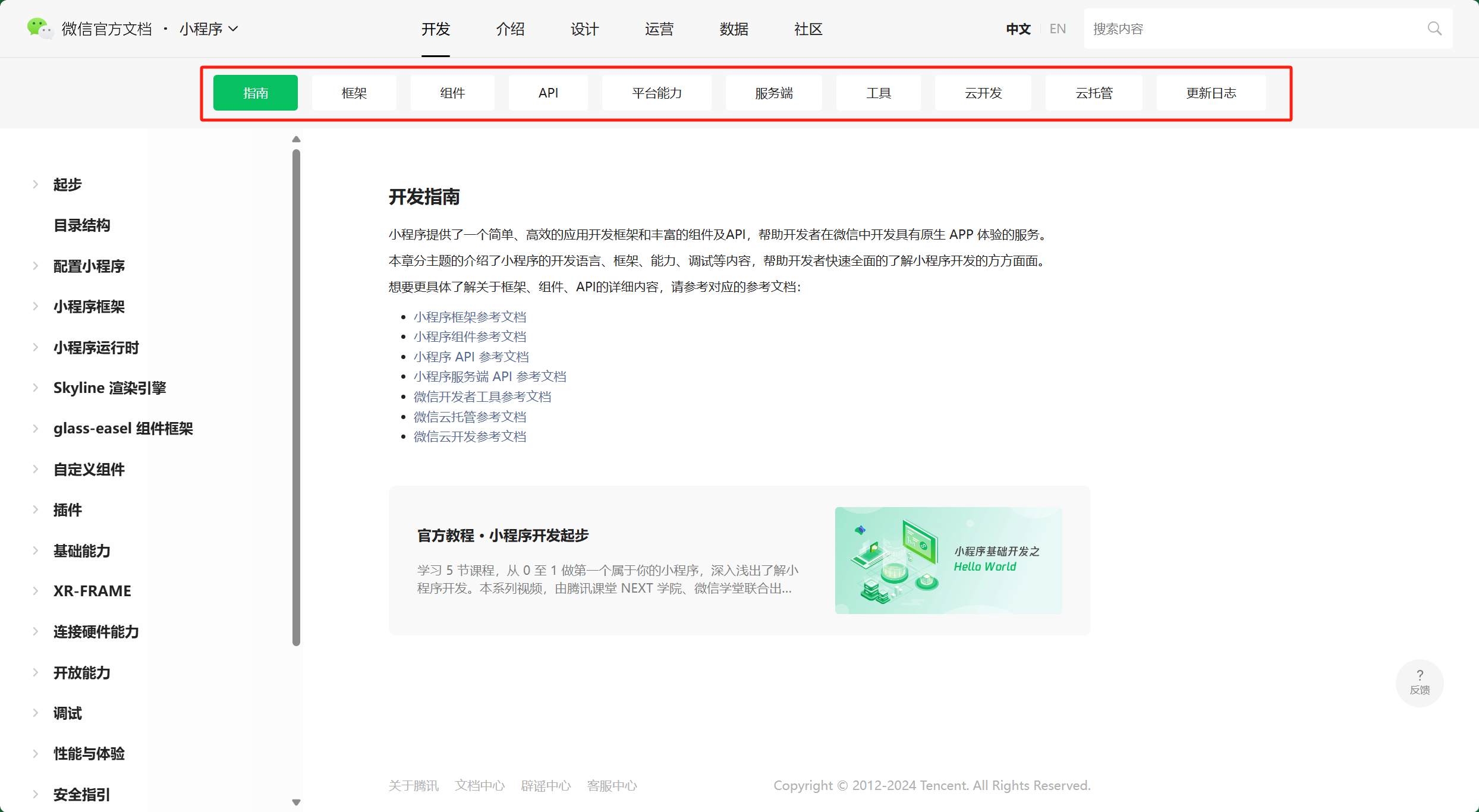
单击“小程序开发文档”链接,将打开微信小程序官方文档页面,如图所示。默认显示的是“开发”页面,其中包含“指南”、“框架”、“组件”、“API”、“平台能力”、“服务端”、“工具”、“云开发”、“云托管”、“更新曰志”共 10个选项卡,单击对应选项卡,可快速进入相应的文档页面。

需提醒读者的是,微信小程序的版本更新速度较快,建议读者在学习时参考腾讯的最新官方文档。
🔎3.下载微信小程序开发工具
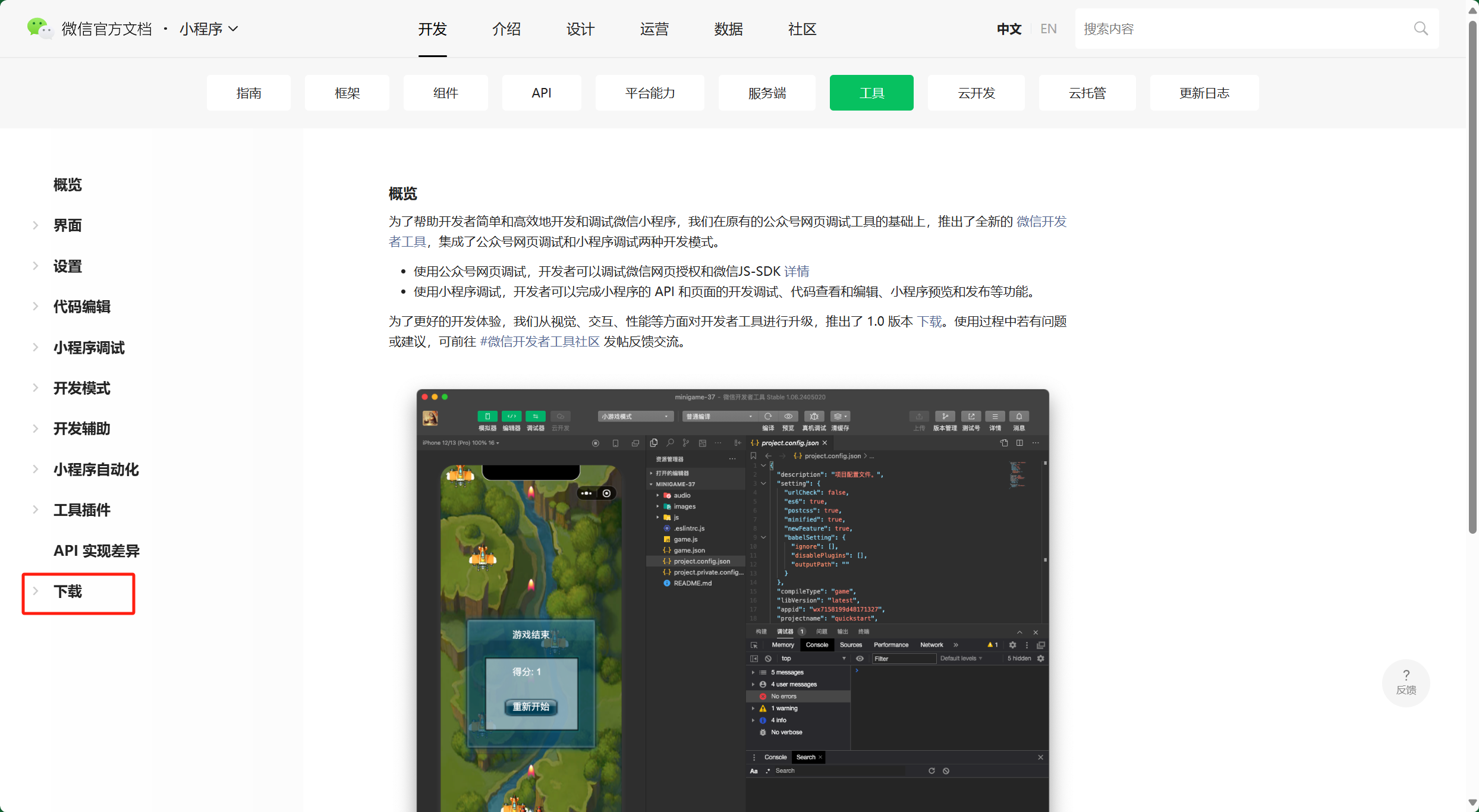
在微信官方文档小程序开发页面中,选择上方的“工具”选项卡,打开的页面如图所示。

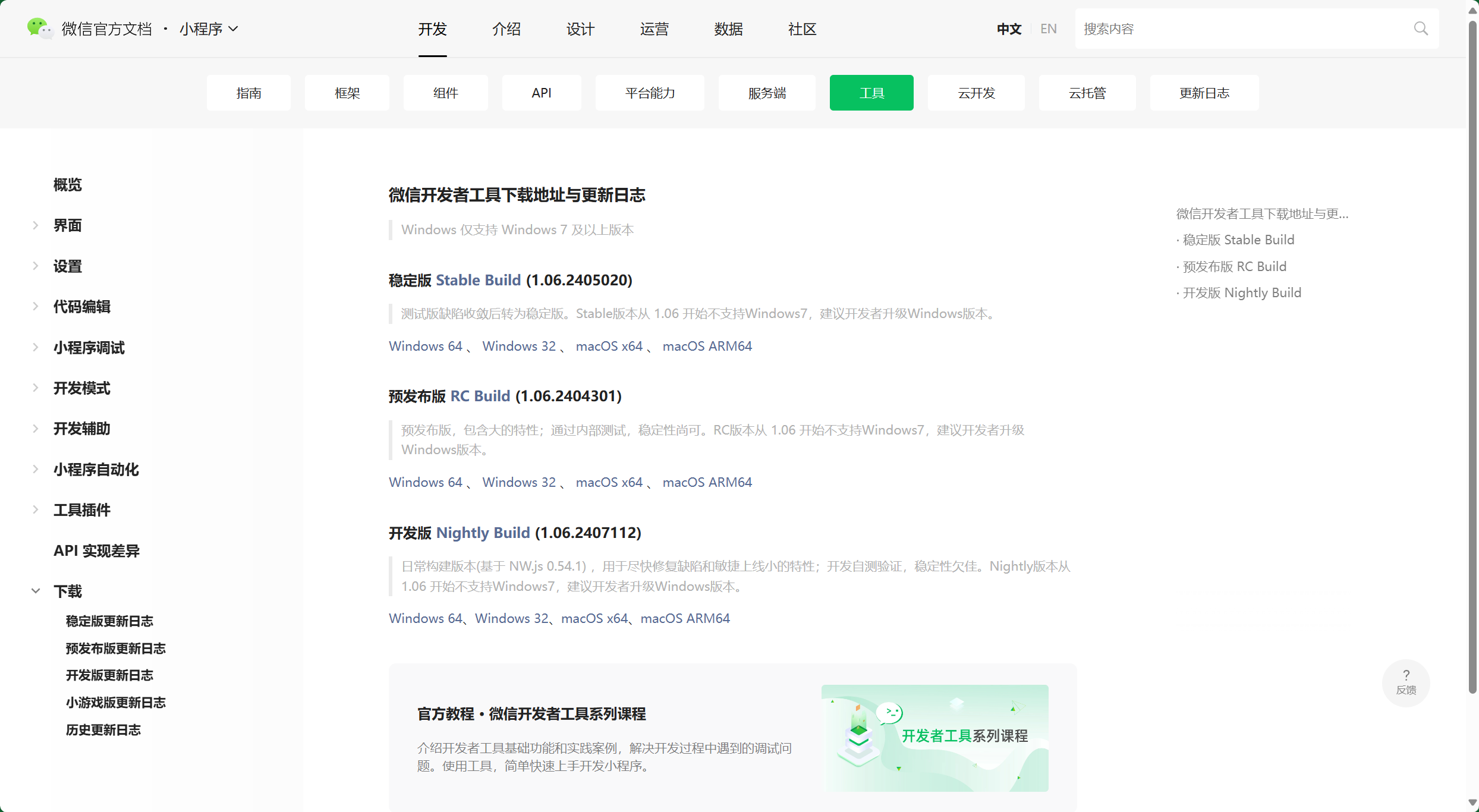
在左侧栏中单击“下载”链接,将打开小程序开发工具下载页面,如图所示,其中可以看到稳定版、预发布版、开发版等多个版本。

先下载适合的软件版本,然后根据提示步骤安装微信小程序开发工具即可。
🔎4.使用微信小程序开发工具
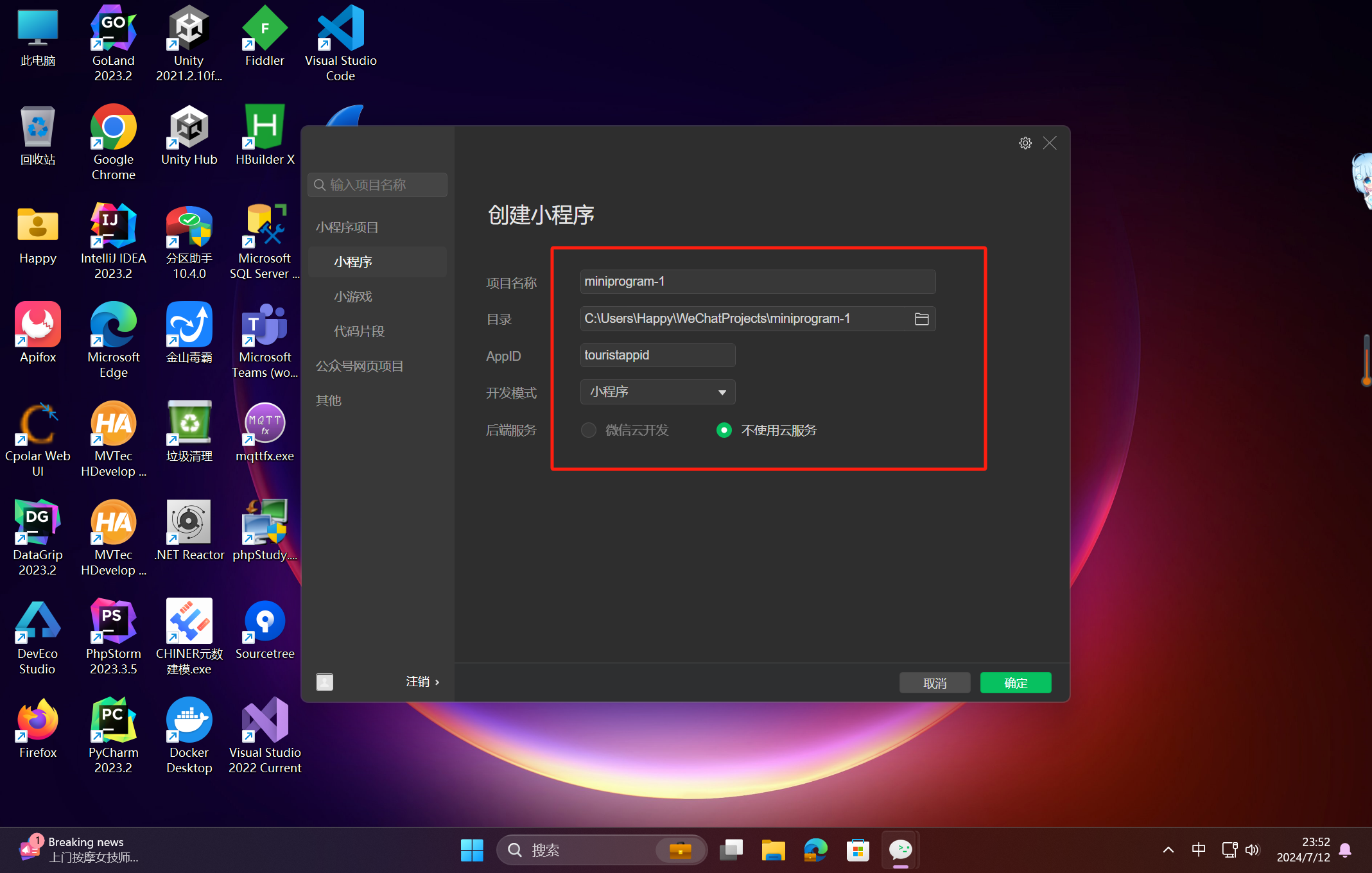
打开安装好的微信小程序开发工具,单击“+”按钮,新建一个小程序,并为其设置项目名称、目录、AppID、开发模式、后端服务、语言等信息,如图所示。

🦋4.1 注意事项
-
APPID:
- APPID指的是微信小程序的ID。
- 读者可以根据需要注册新的账号或使用测试号。
- 由于小程序支付需要使用正式账号,因此本人将使用微信小程序正式账号进行讲解。
-
后端服务:
- 后端服务指的是微信小程序与后端连接的服务提供者。
- 在这里选择“不使用云服务”选项。
- 本书将引导读者自行搭建后台服务。
🦋4.2 设置步骤
-
新建项目:
- 设置完毕后,单击“新建”按钮。
-
微信开发者工具:
- 单击“新建”按钮后,将打开微信开发者工具。
- 在微信开发者工具中可以进行小程序项目的开发和调试。
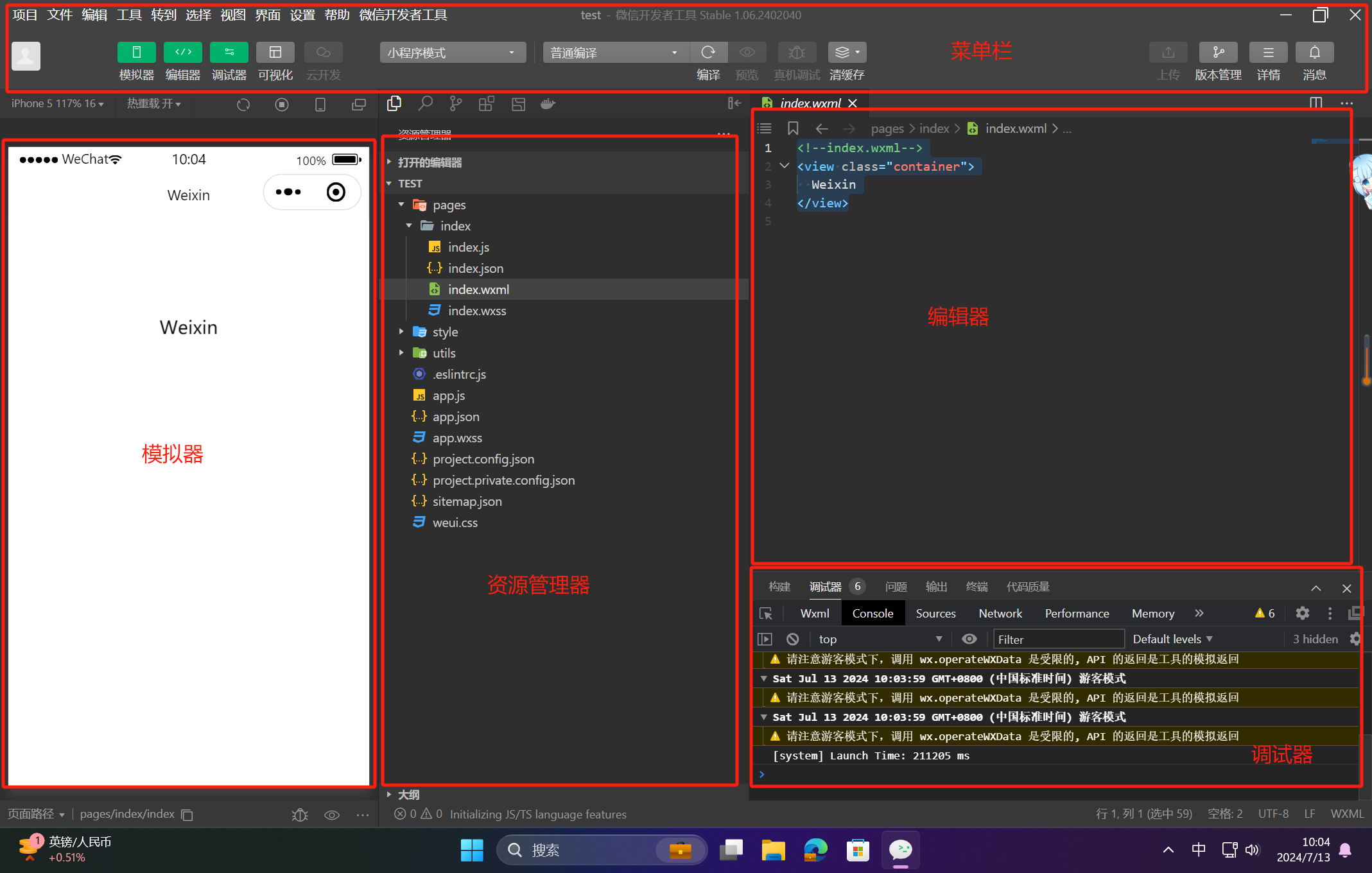
🦋4.3 微信开发者工具界面介绍
-
菜单栏:
- 位于页面上方。
-
中间部分(从左到右依次为):
- 模拟器: 用于模拟小程序的运行环境。
- 资源管理器: 用于管理项目的资源文件。
- 编辑器: 用于编写和修改代码。
-
调试器:
- 位于编辑器的下方,用于调试代码和查看运行状态。

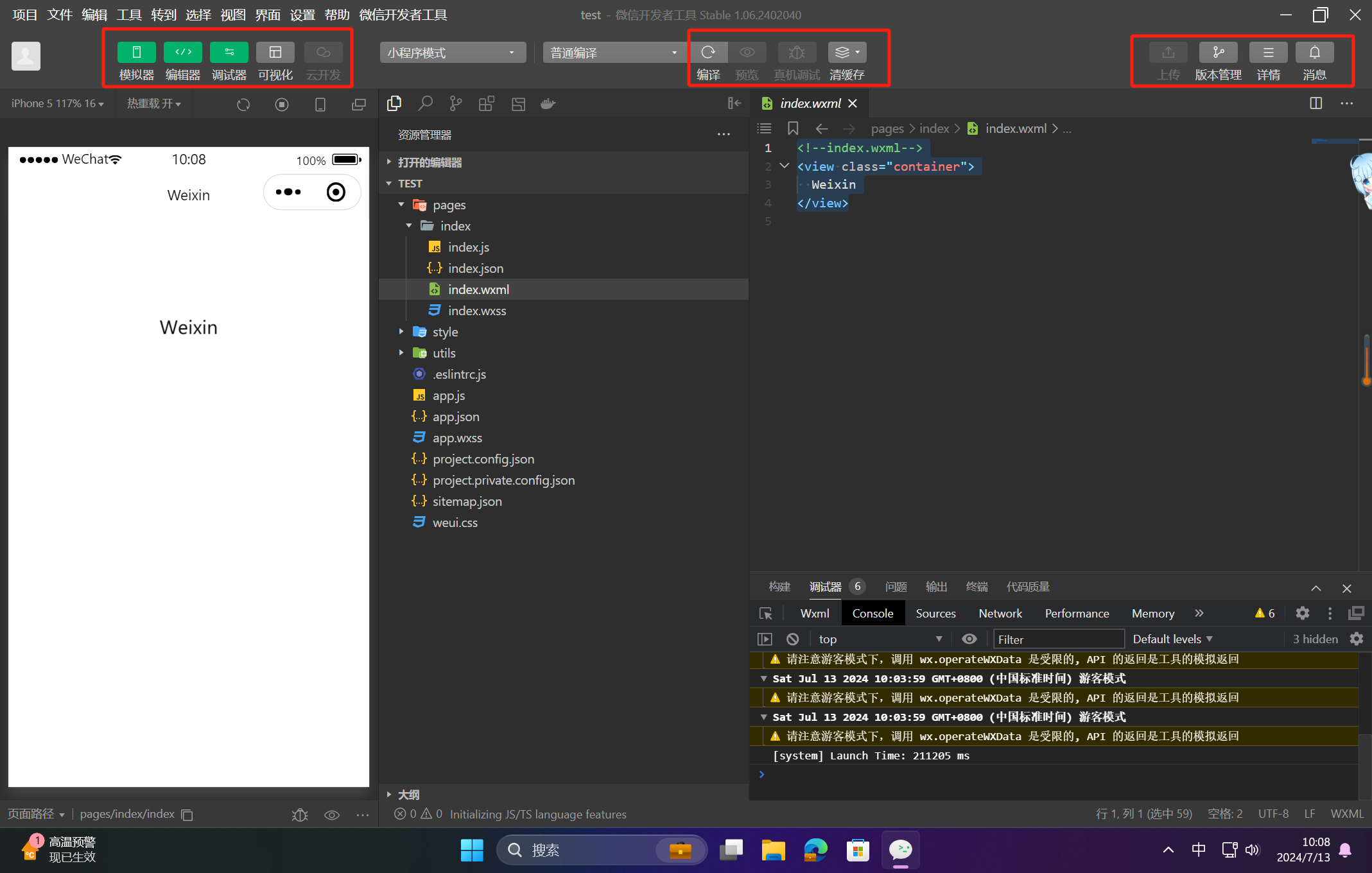
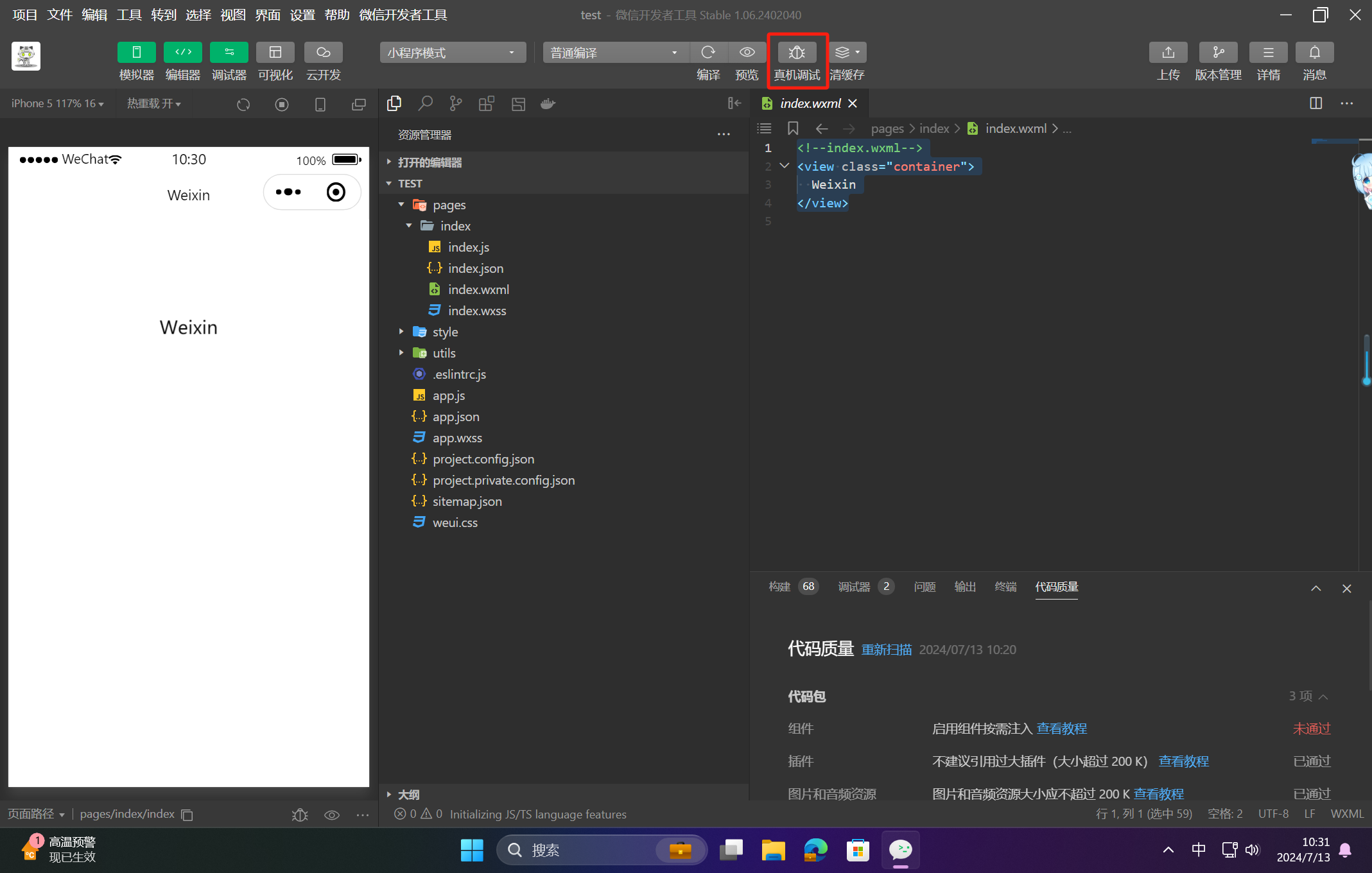
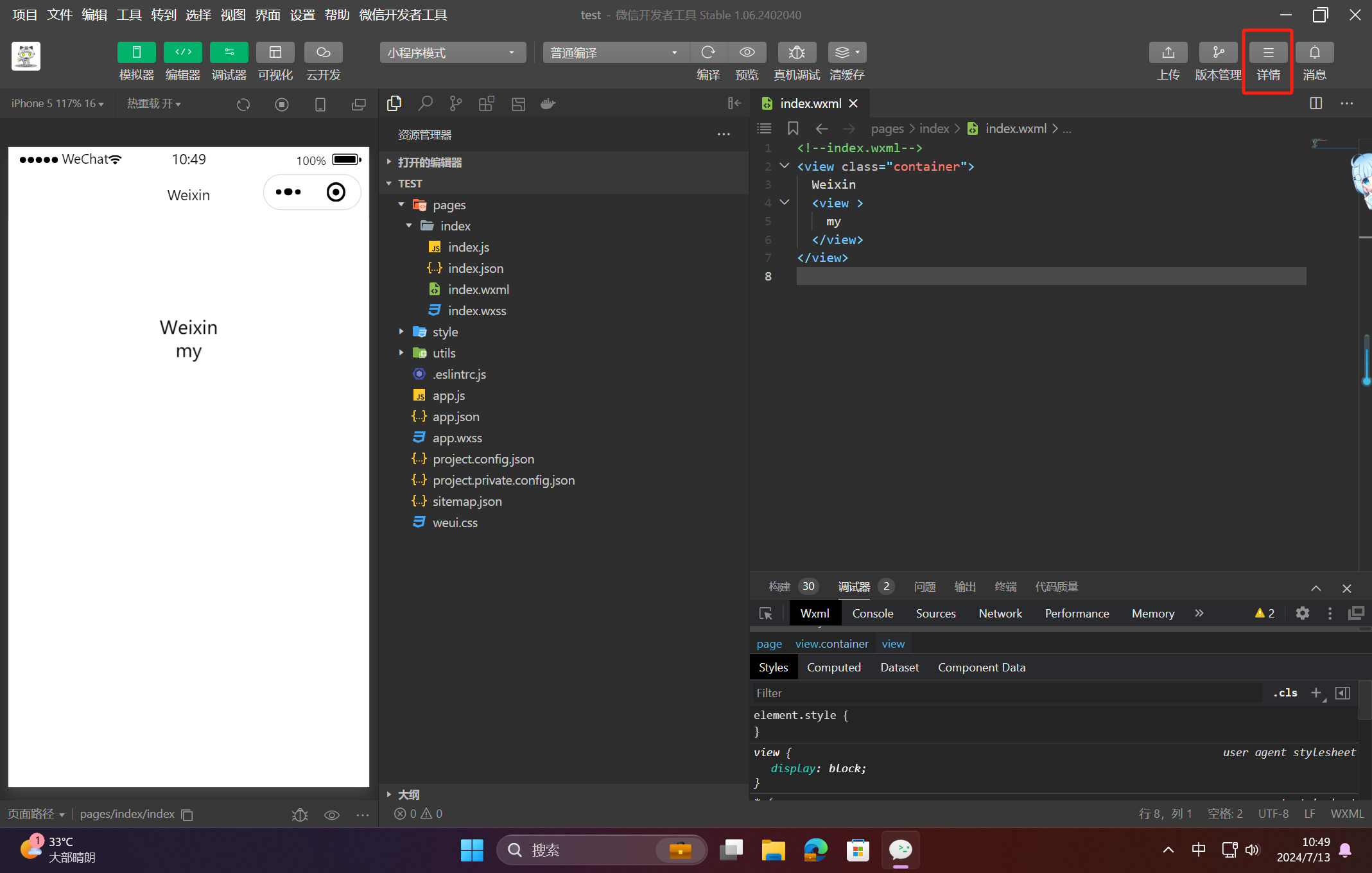
首先来认识一下菜单栏。左侧一组按钮用于显示或隐藏模拟器、编辑器、调试器,以及设置可视化和云开发,中间一组按钮用于开发过程中的程序编译、效果预览、真机调试和清理缓存,右侧一组按钮用于上传开发好的微信小程序并进行版本设置和管理,如图所示。

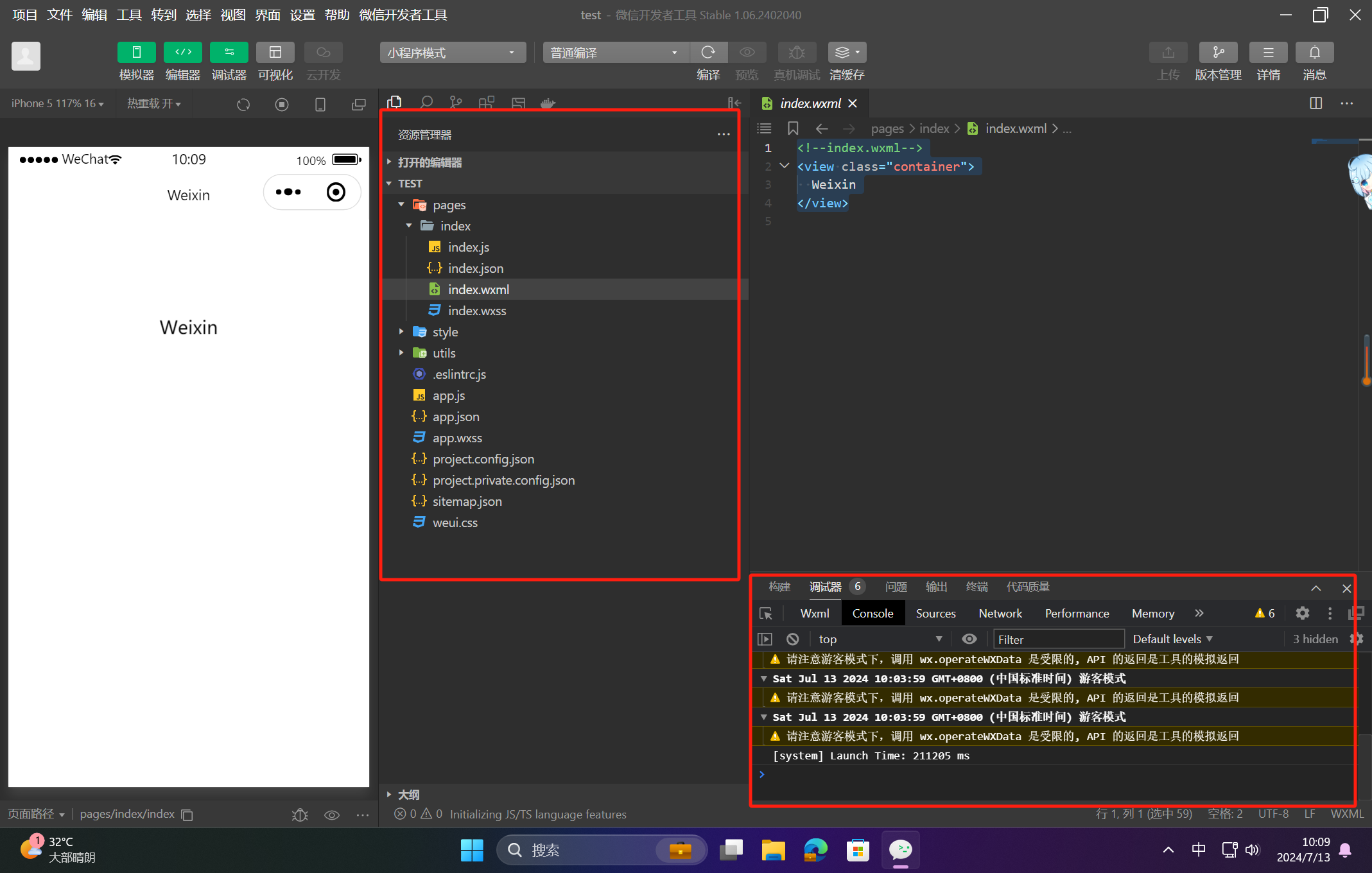
中间部分是资源管理器的树形目录,其中列出了相关的微信小程序文件。选中某个文在右侧编辑器中将会显示对应的小程序代码。调试程序可以使用 console.log,相关信息在右方的调试器中显示,如图所示。

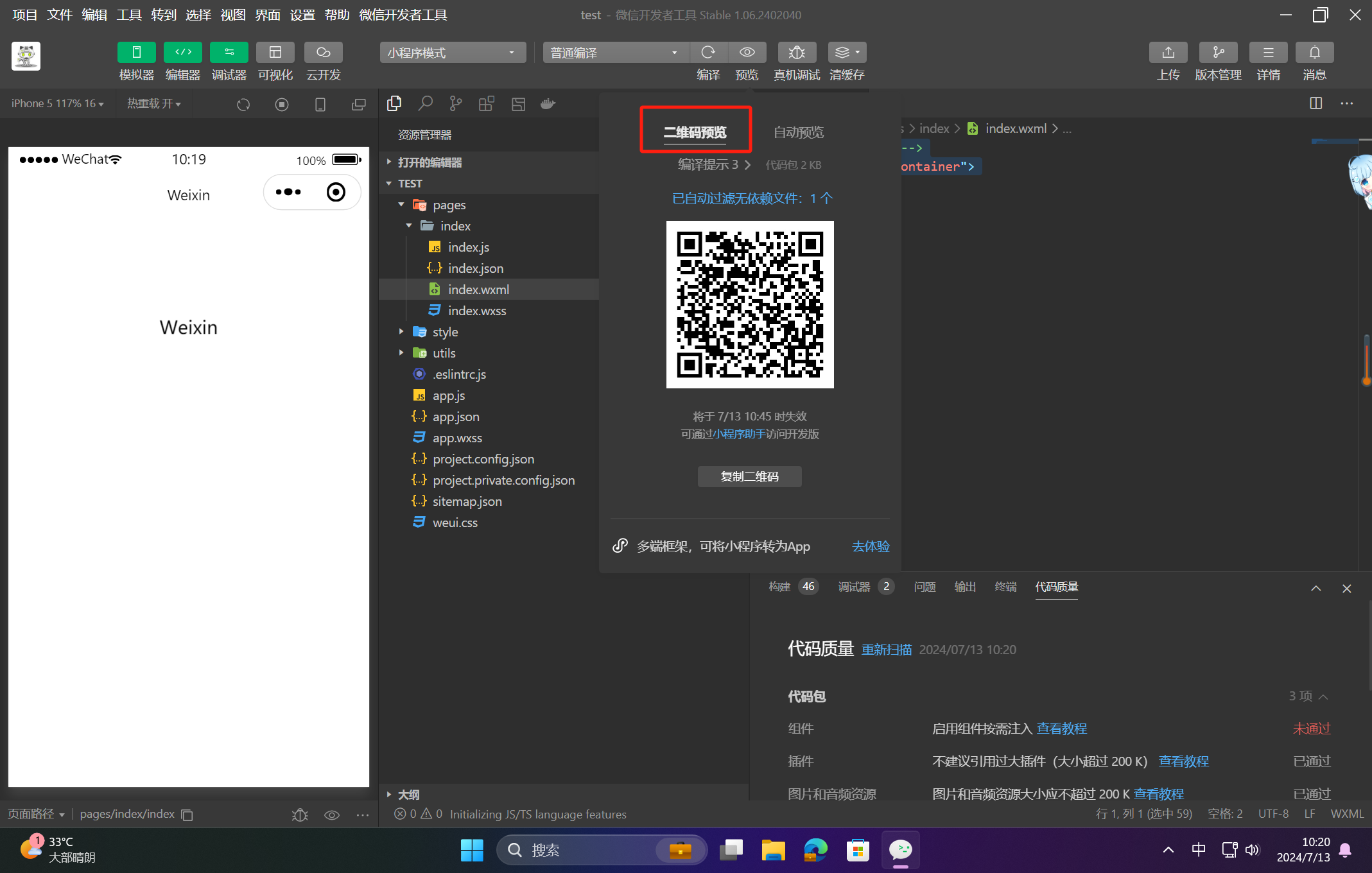
单击菜单栏中的“编译”按钮,可在左侧模拟器中预览小程序的运行效果。除此之外,还可以单击“预览”按钮,在弹出的面板中选择“二维码预览”或“自动预览”方式,使用真实的移动终端预览小程序效果。
其中,“二维码预览”方式需要读者使用手机微信客户端扫码观看预览效果,如图所示。

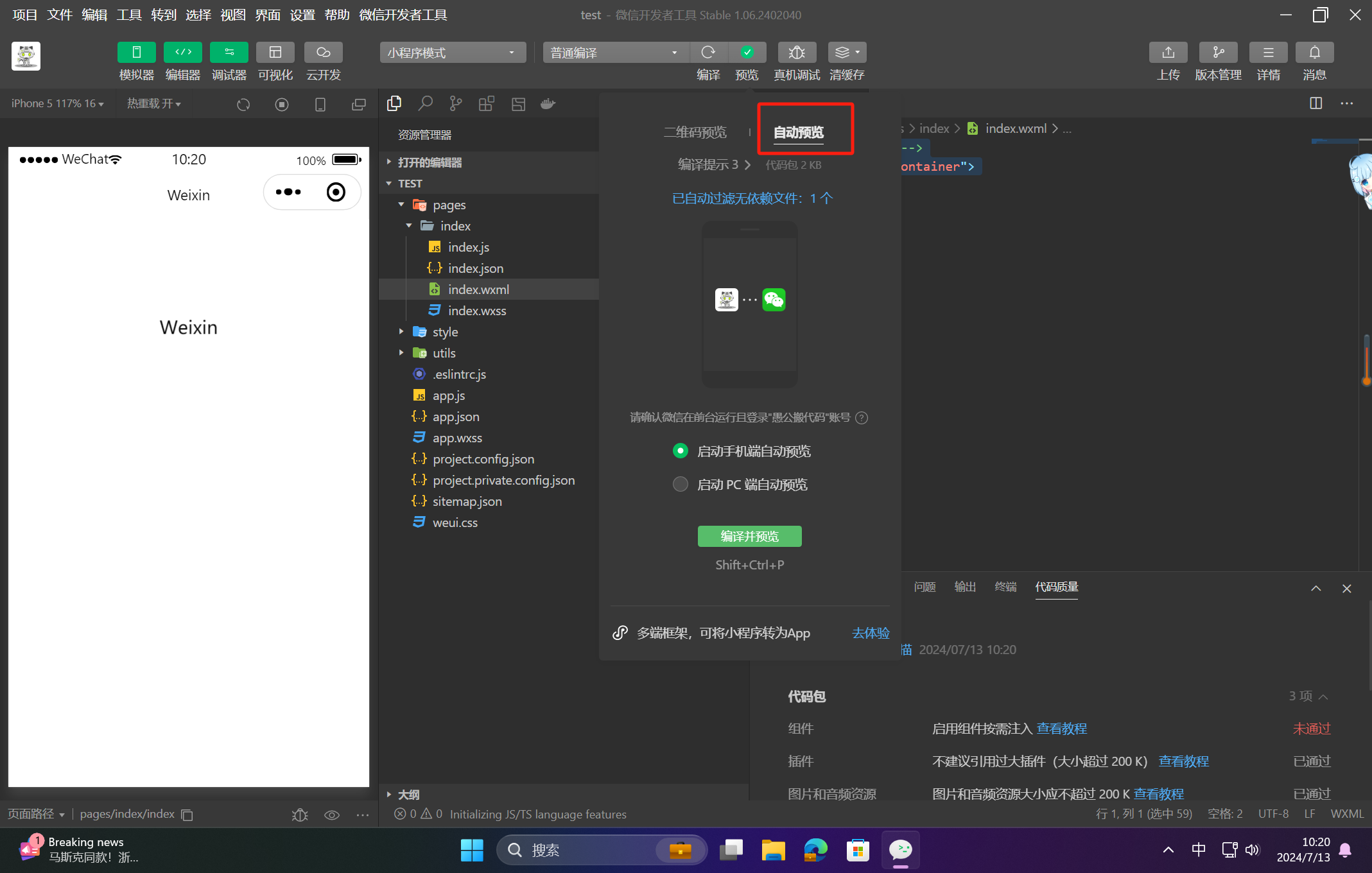
“自动预览”方式可将当前开发状态的微信小程序发布到开发人员的手机上,在手机端预览信小程序的运行效果,如图所示。

🔎5.授权微信小程序开发者
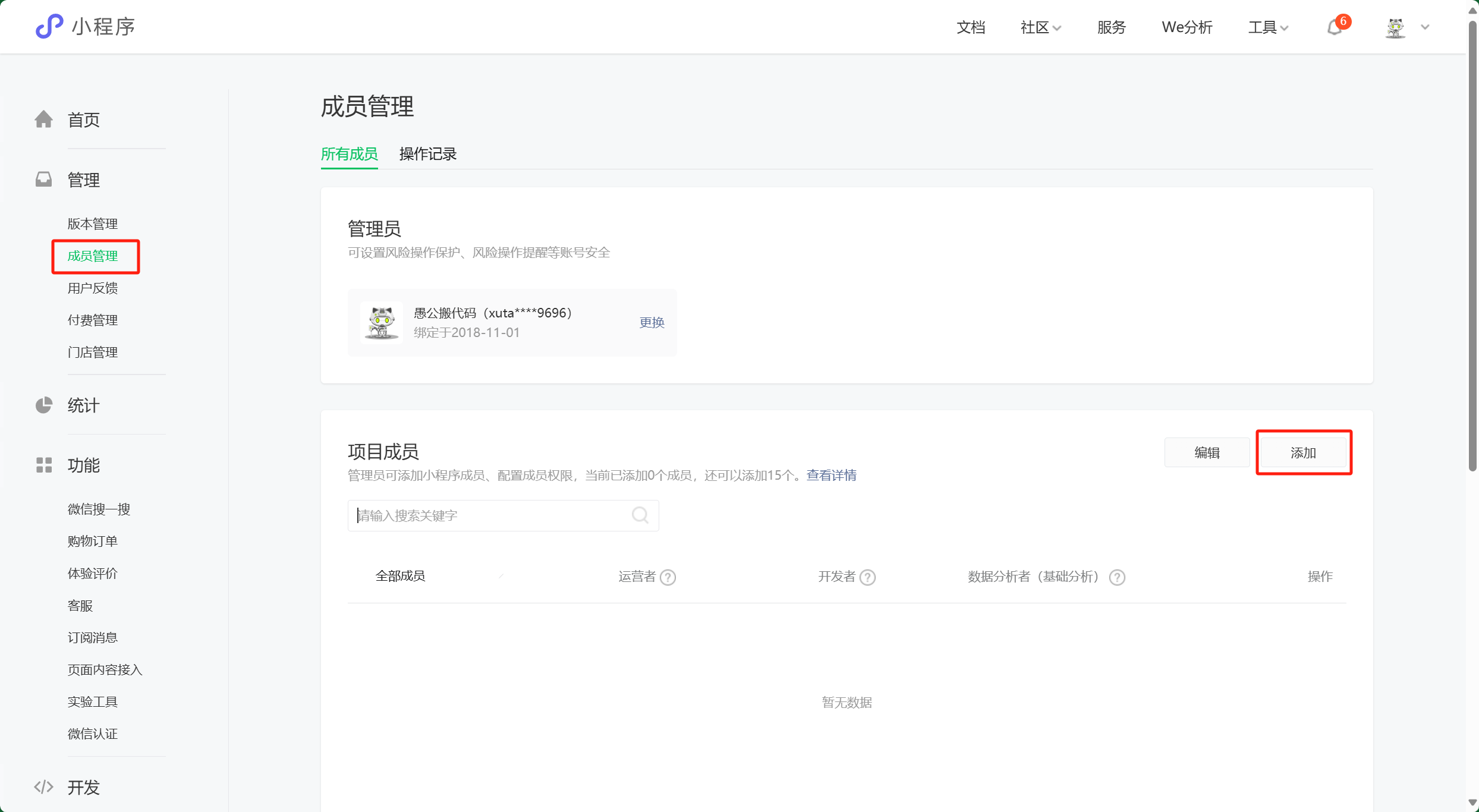
登录系统后,在左侧栏中选择“成员管理”选项,在右侧页面的“项目成员”区中单击“编辑”右侧的下拉按钮口,选择“添加成员”命令,如图所示,添加新的用户。

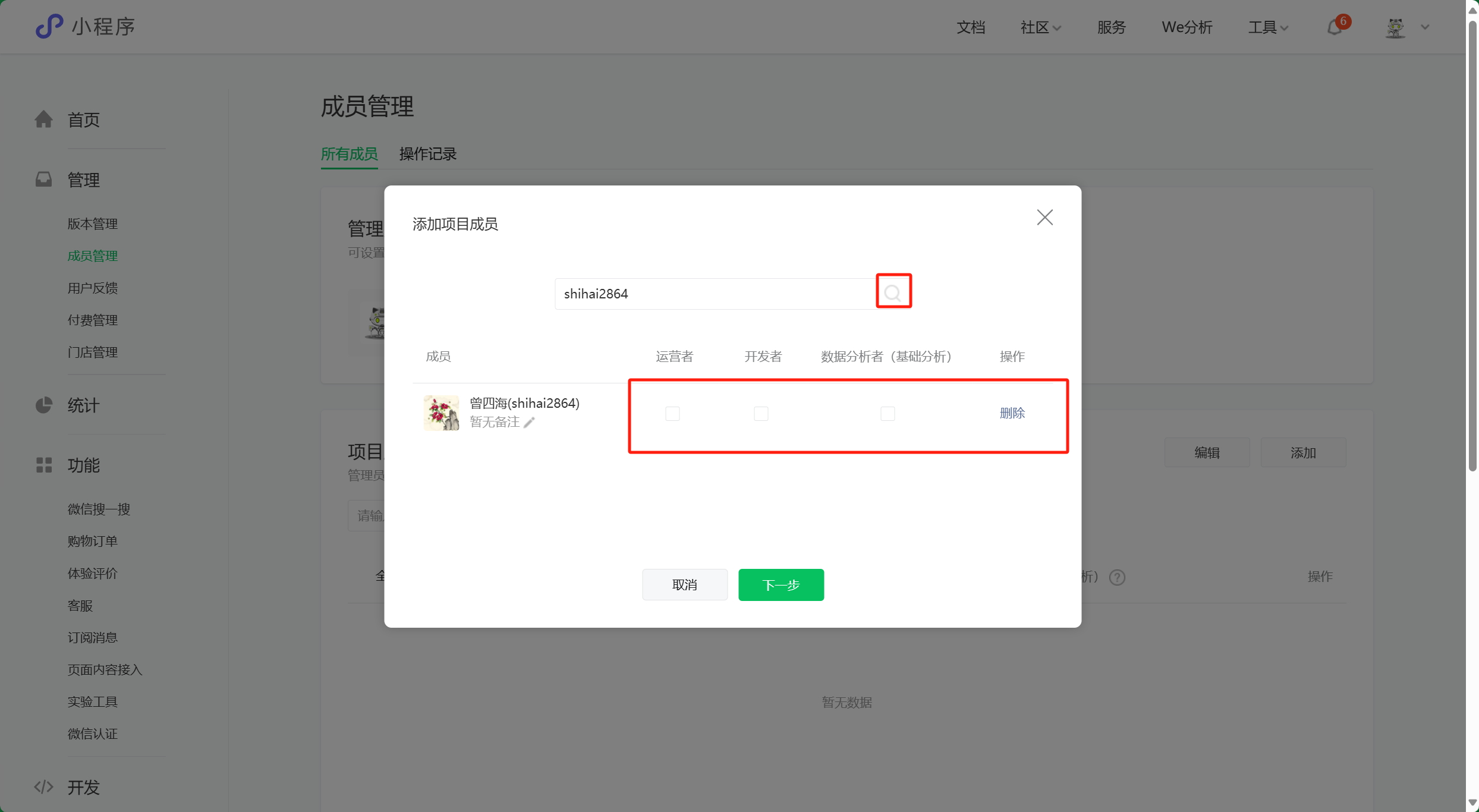
在“添加用户”页面中,先搜索要添加的微信号并为其设置权限,然后单击“下一步
按钮,如图所示。

最多可以添加 15 个项目成员。
🔎6.微信小程序开发工具特别关注点
🦋6.1 真机调试功能
使用“预览”功能只能査看微信小程序的显示效果,即便是真机预览,也只能解决视图层面的显示问题。如果需要调试逻辑程序,就需要使用“真机调试”功能,如图所示。

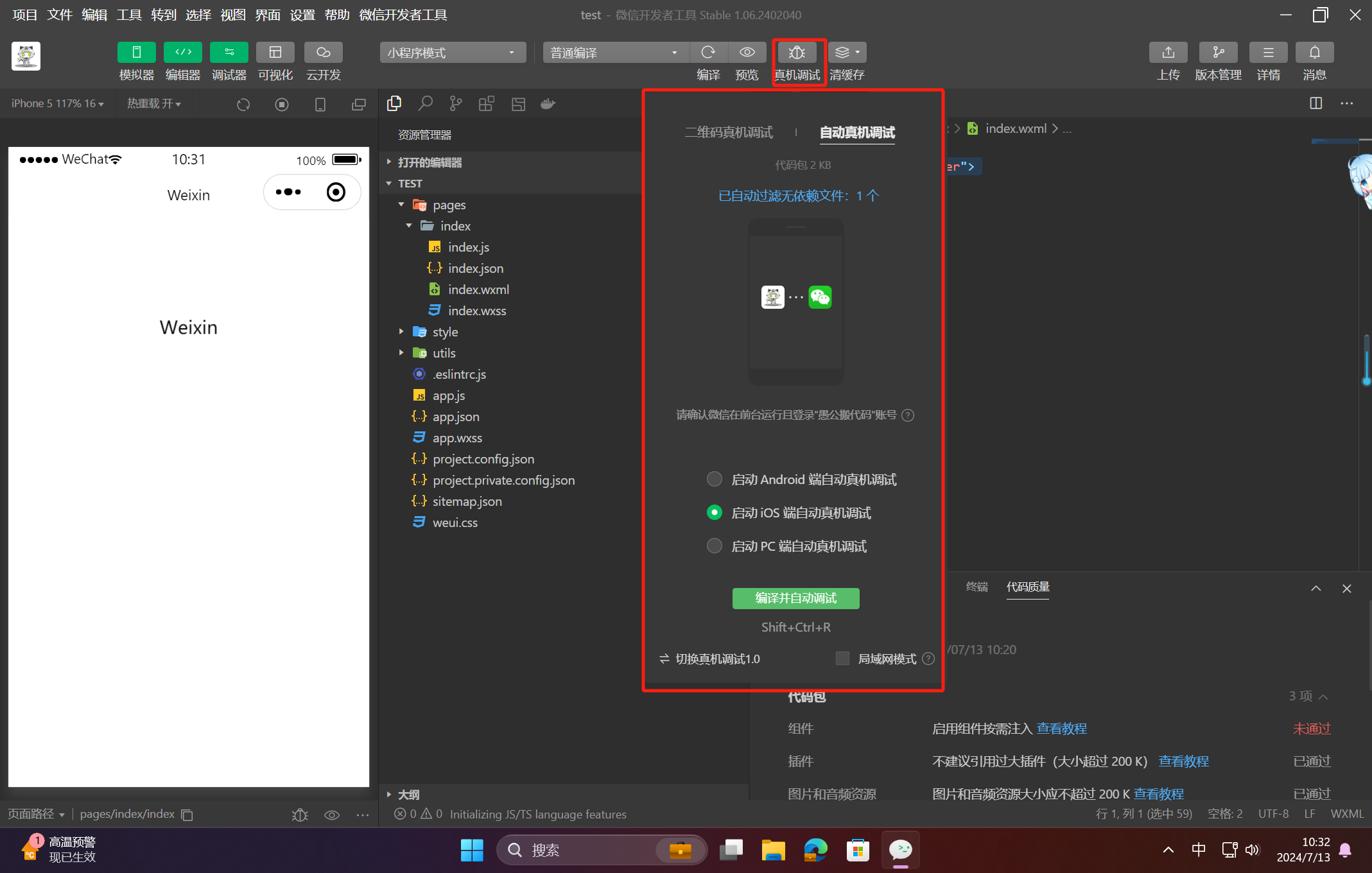
与“预览”功能相似,“真机调试”功能提供了“二维码真机调试”与“自动真机调试’
两个选项,如图所示。

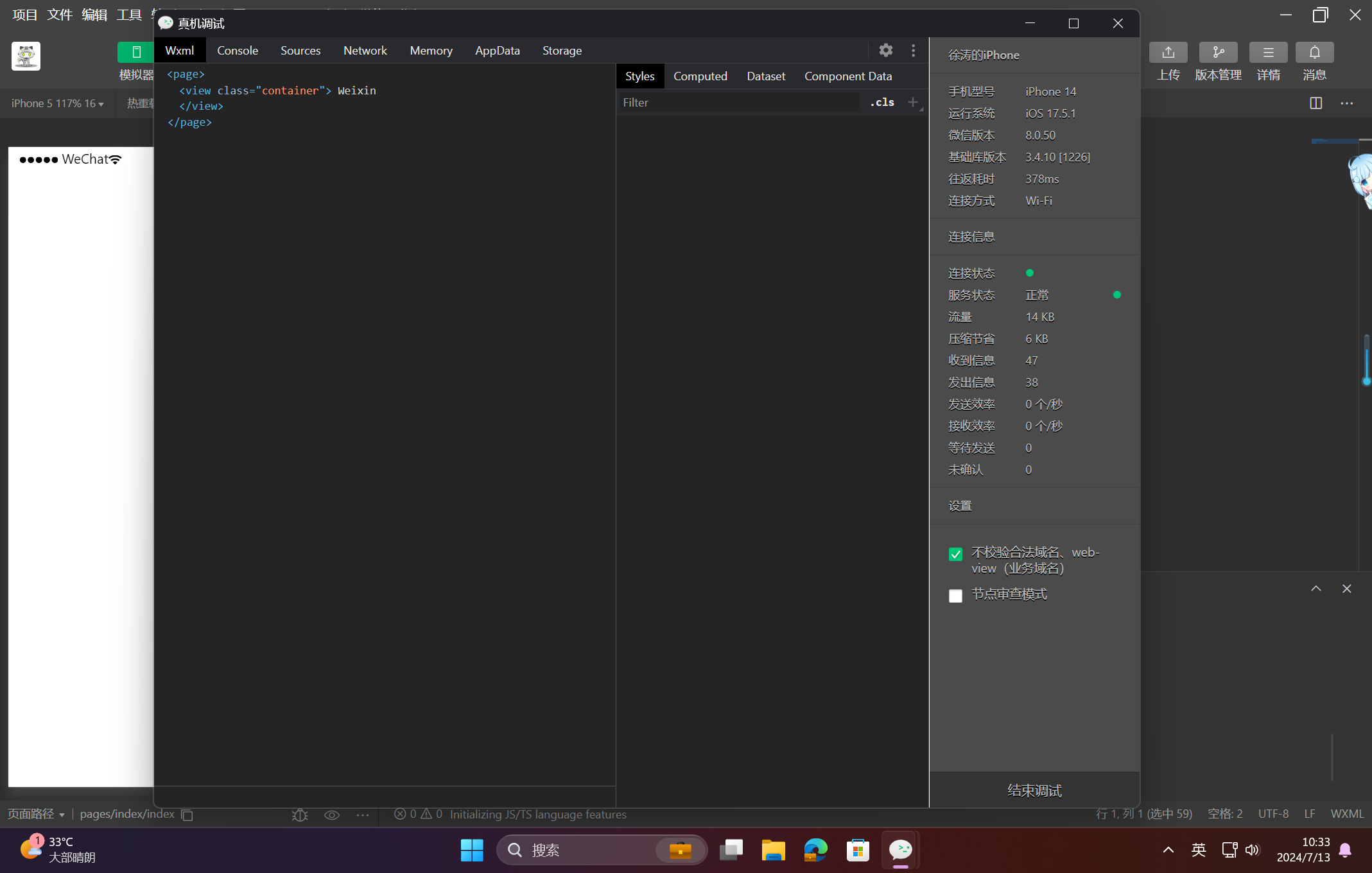
采用自动真机调试时,手机端看到的效果。此时,微信小程序开发工具将出一个对话框,如图所示。

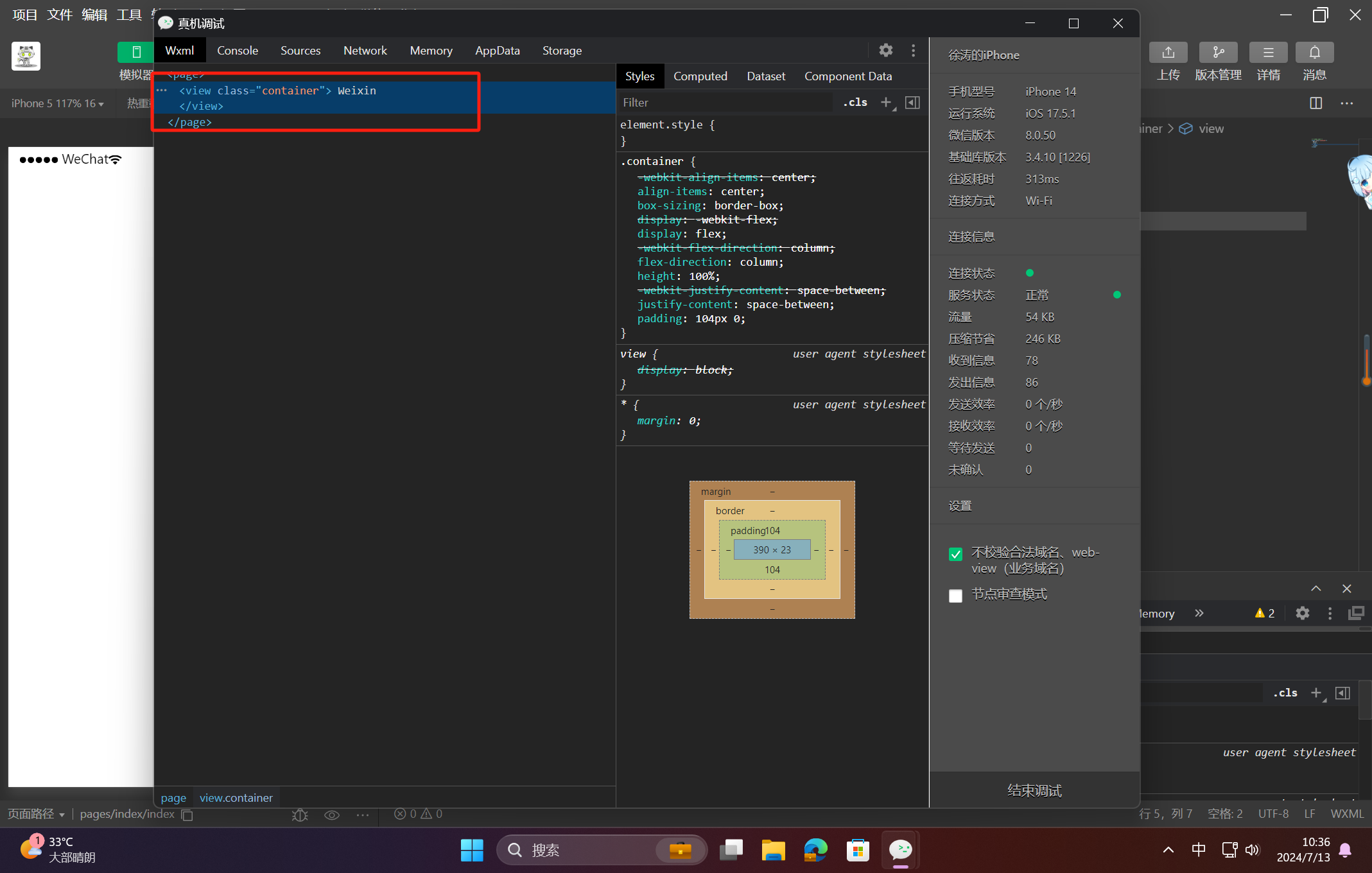
对于视图层调试,当鼠标指向某个view命令行时,手机端会提示对应的显示效果,如图所示。

对于逻辑层调试,可以直接修改微信小程序中的变量,此时手机端将显示修改后的效果。
🦋6.2 清除缓存功能
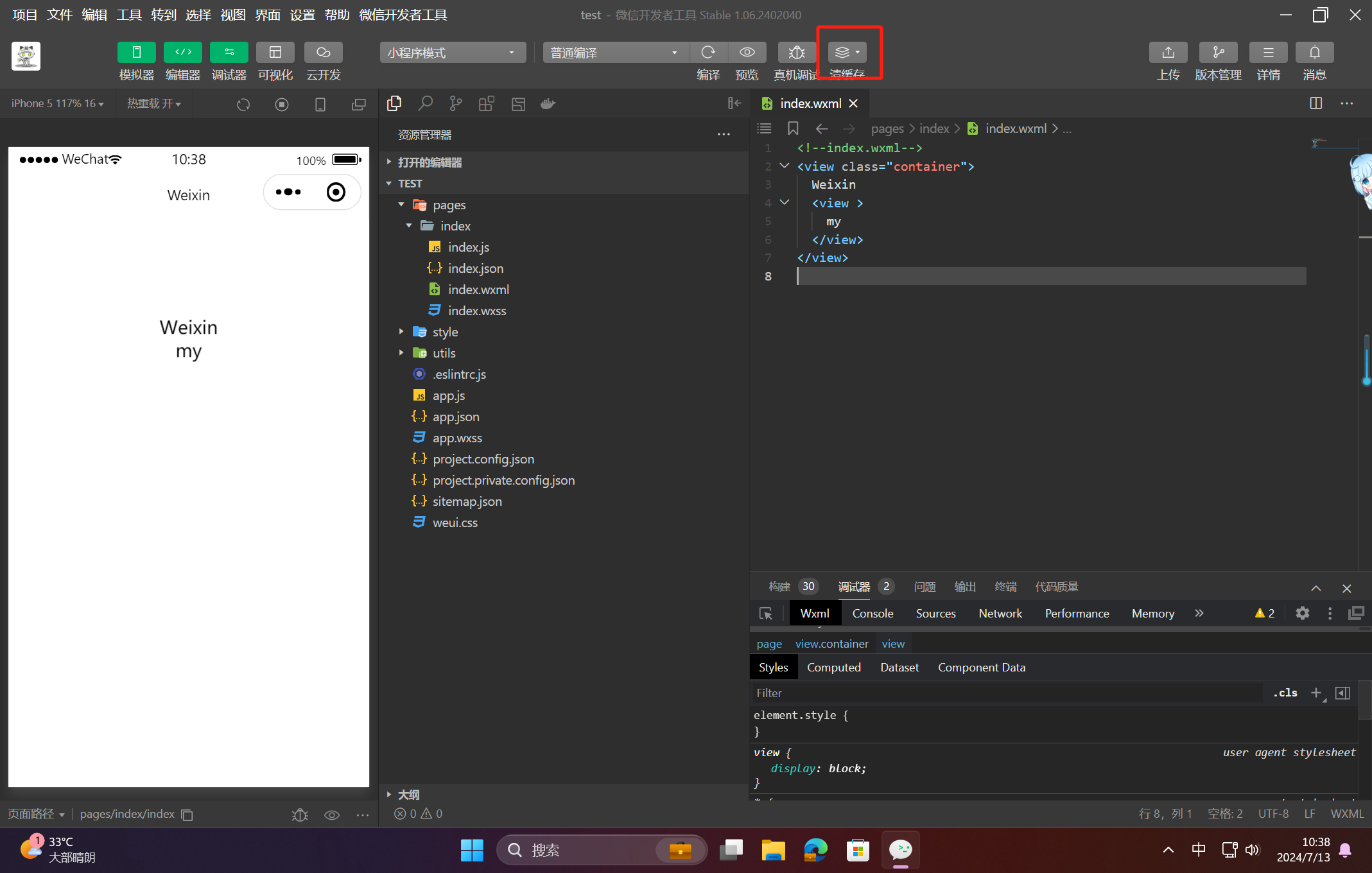
在微信小程序开发过程中,有时需要清理缓存。在菜单栏中单击“清缓存”按钮如图 所示。

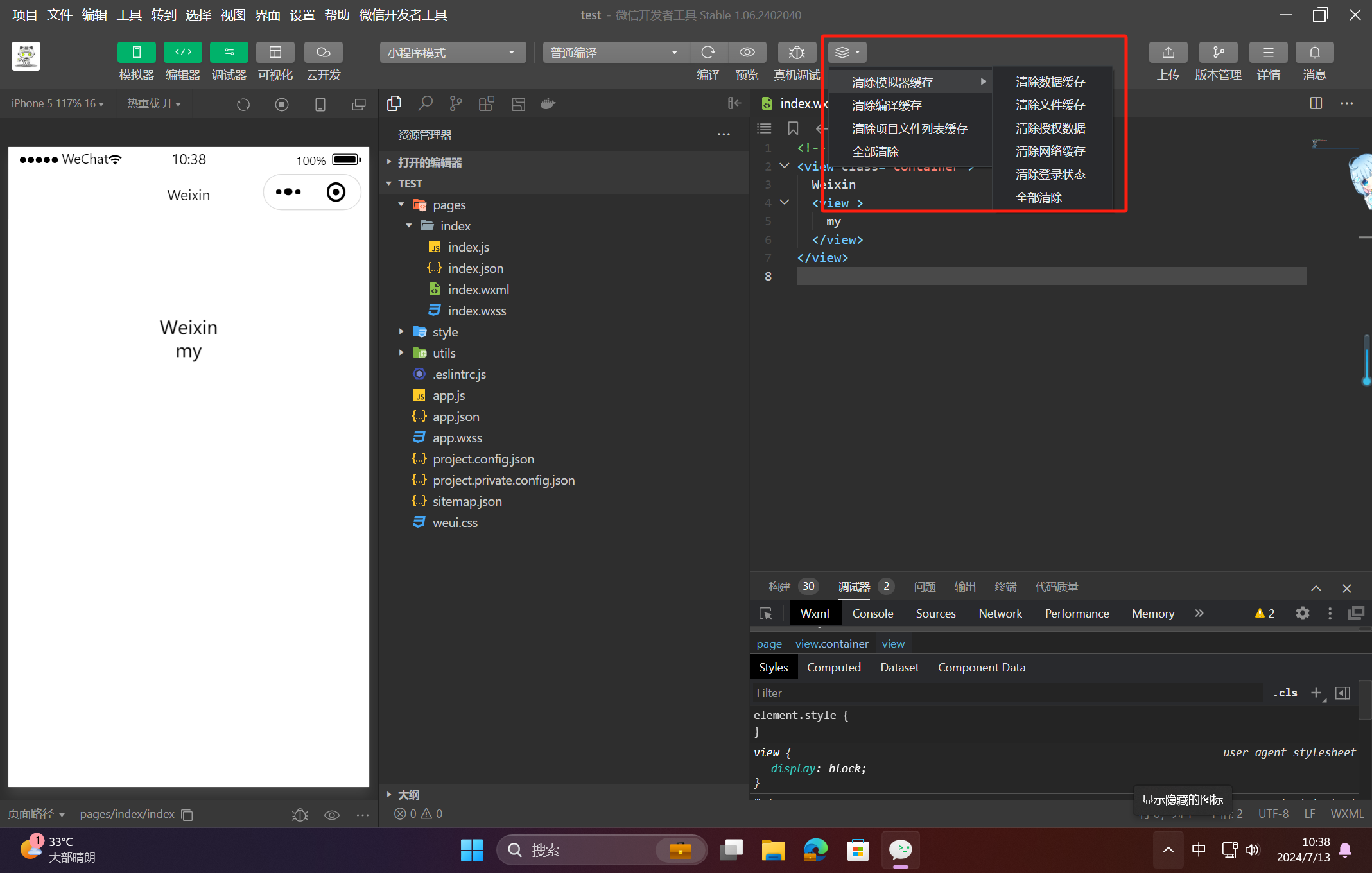
在下拉菜单中选择一种清除缓存的方式,如图所示。

🦋6.3 上传微信小程序
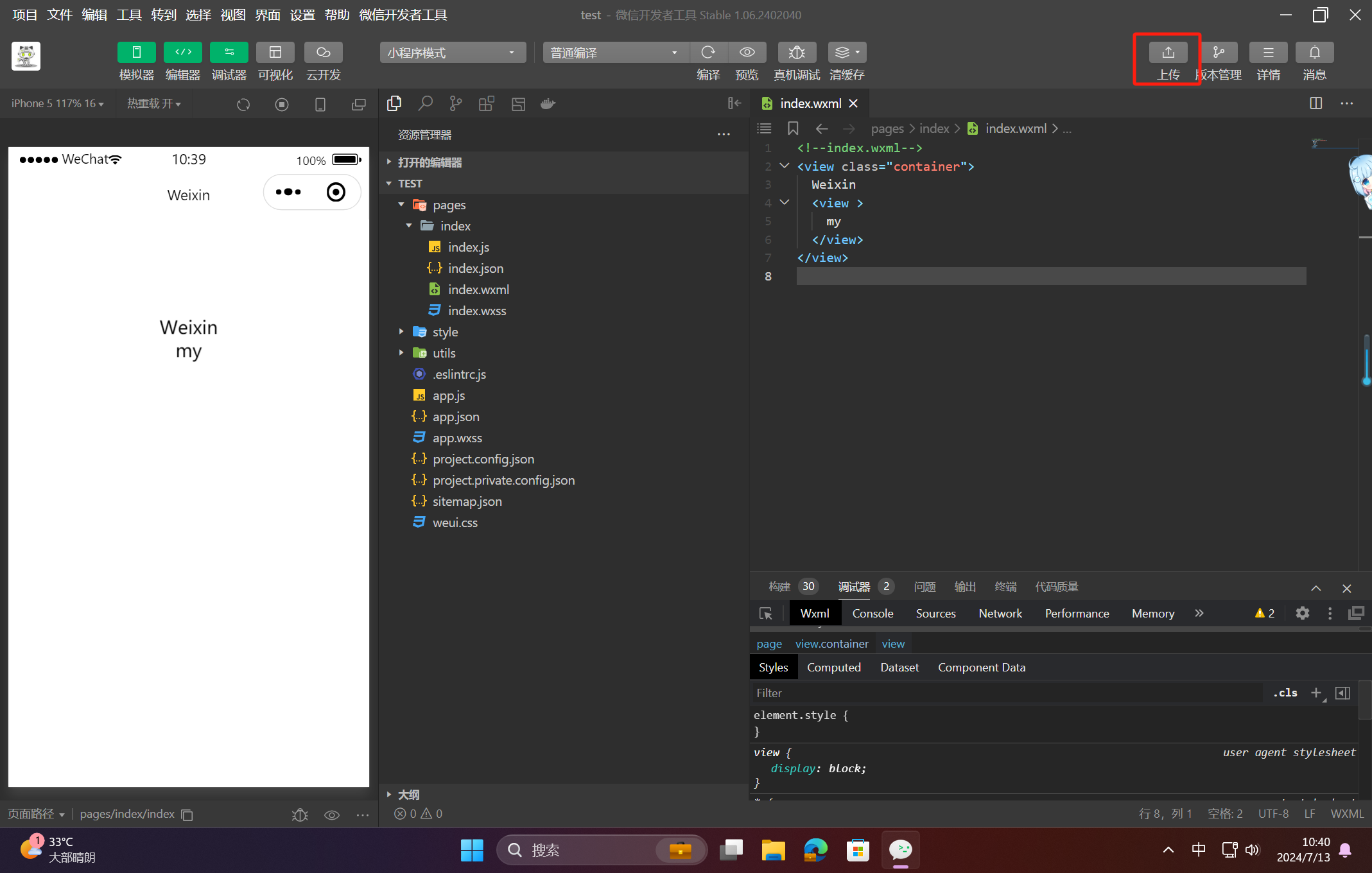
在正式发布微信小程序之前,需要先将其上传到腾讯官方提请审核。在菜单栏右侧单击“上传”按钮,如图所示。

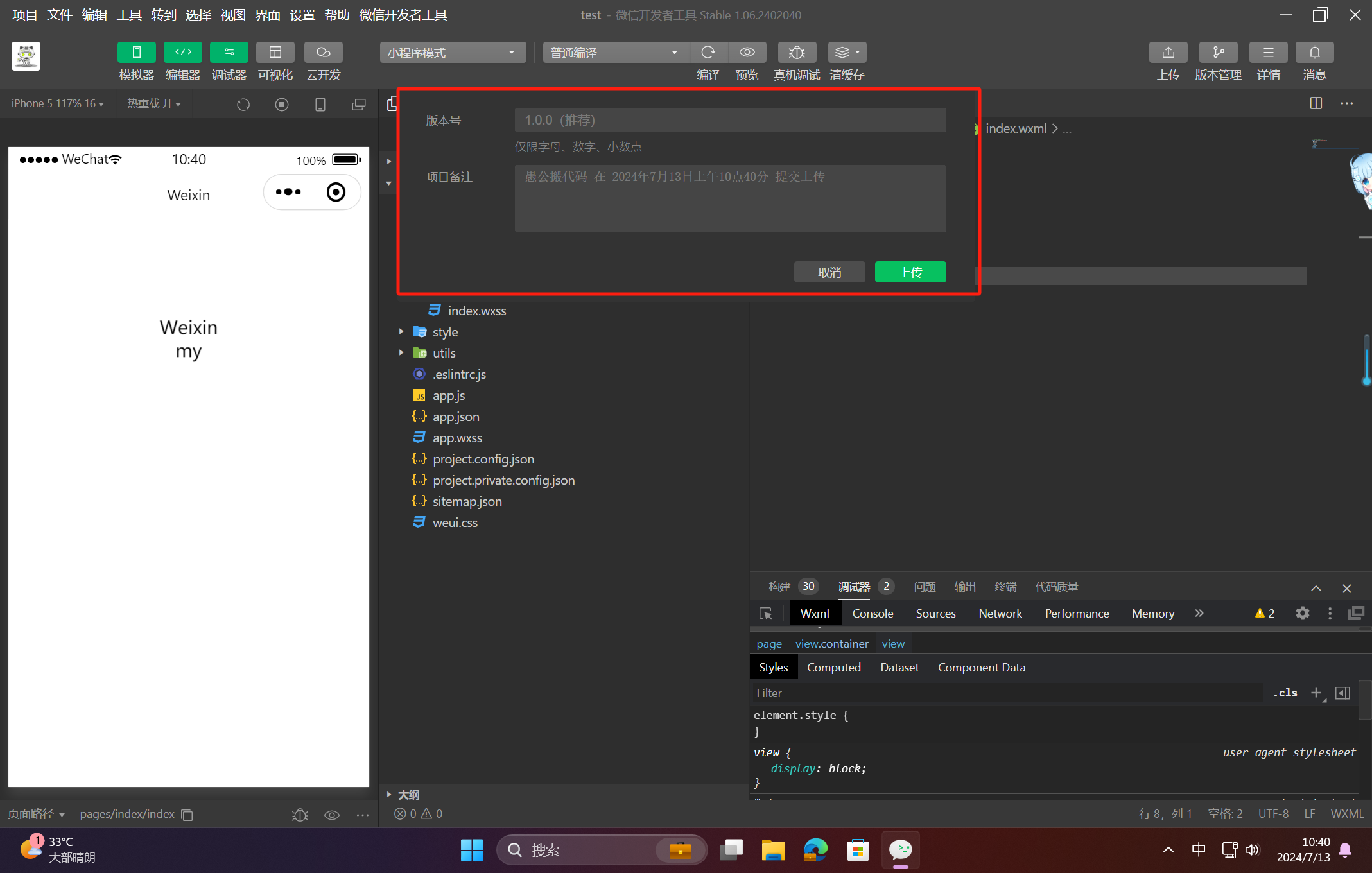
然后确认上传小程序并设置版本信息,如图所示。

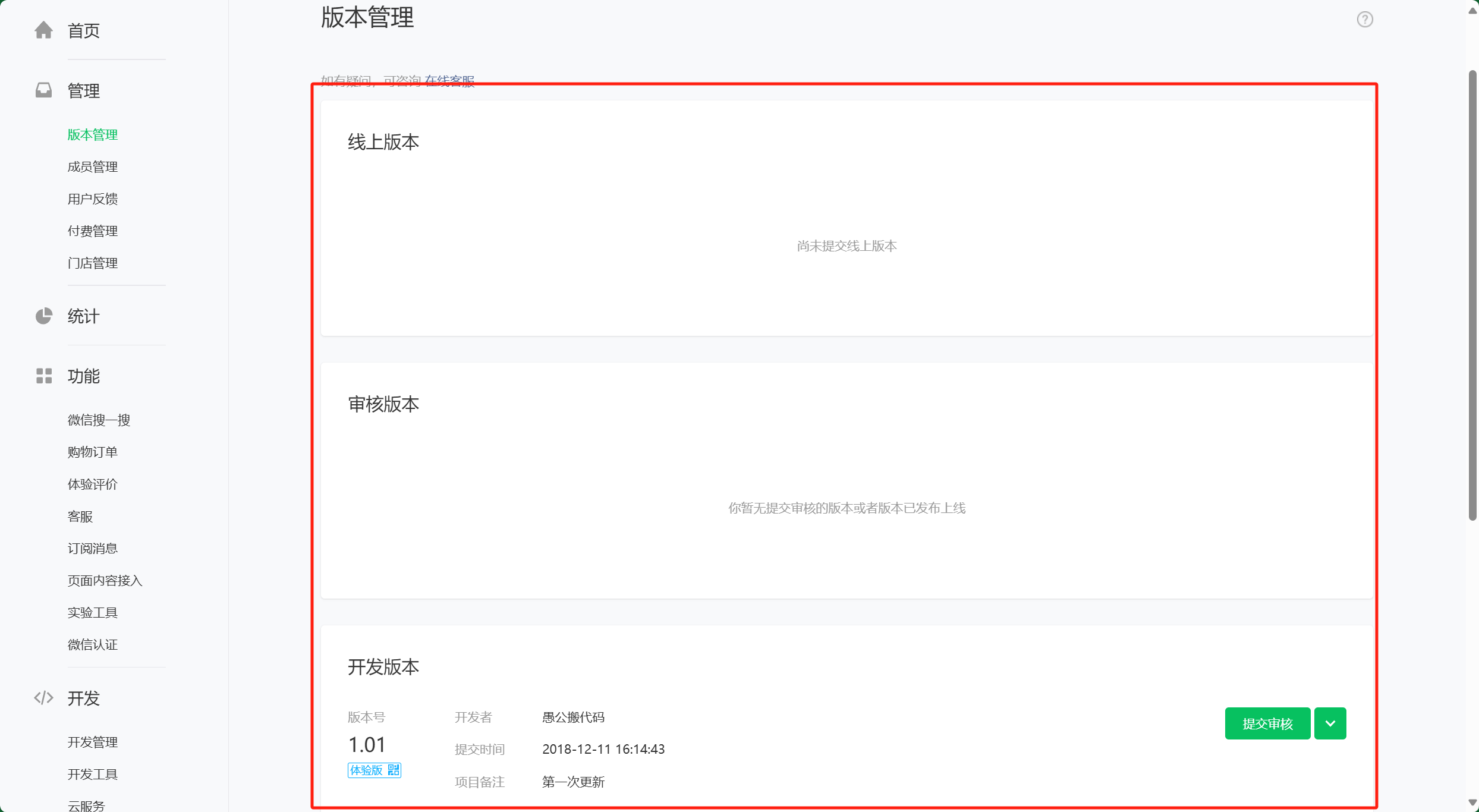
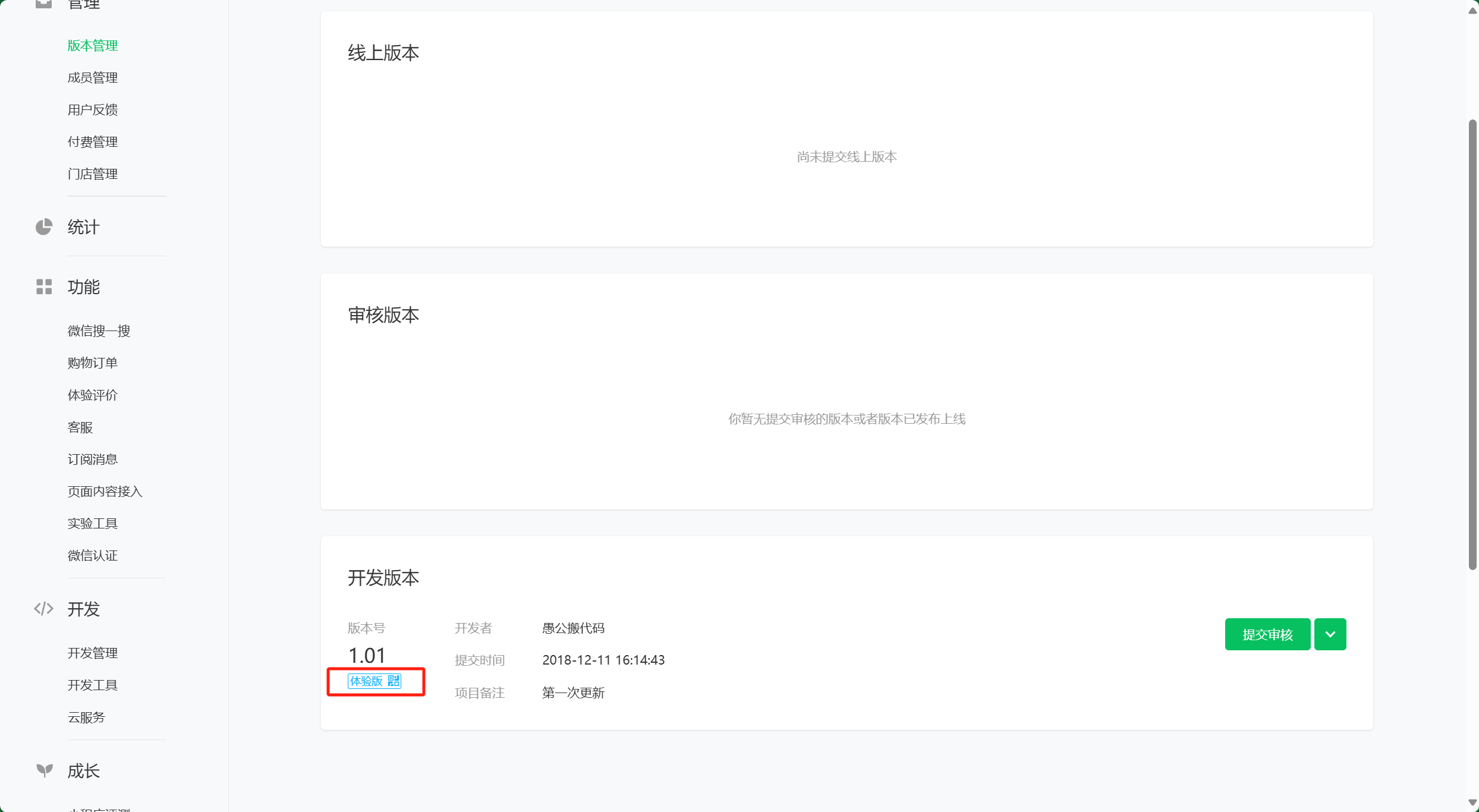
在微信小程序后台打开“版本管理”页面,可对已上传的小程序版本(如线上版本、审核版本、开发版本等)进行管理,如图所示。

🦋6.4 微信小程序体验版
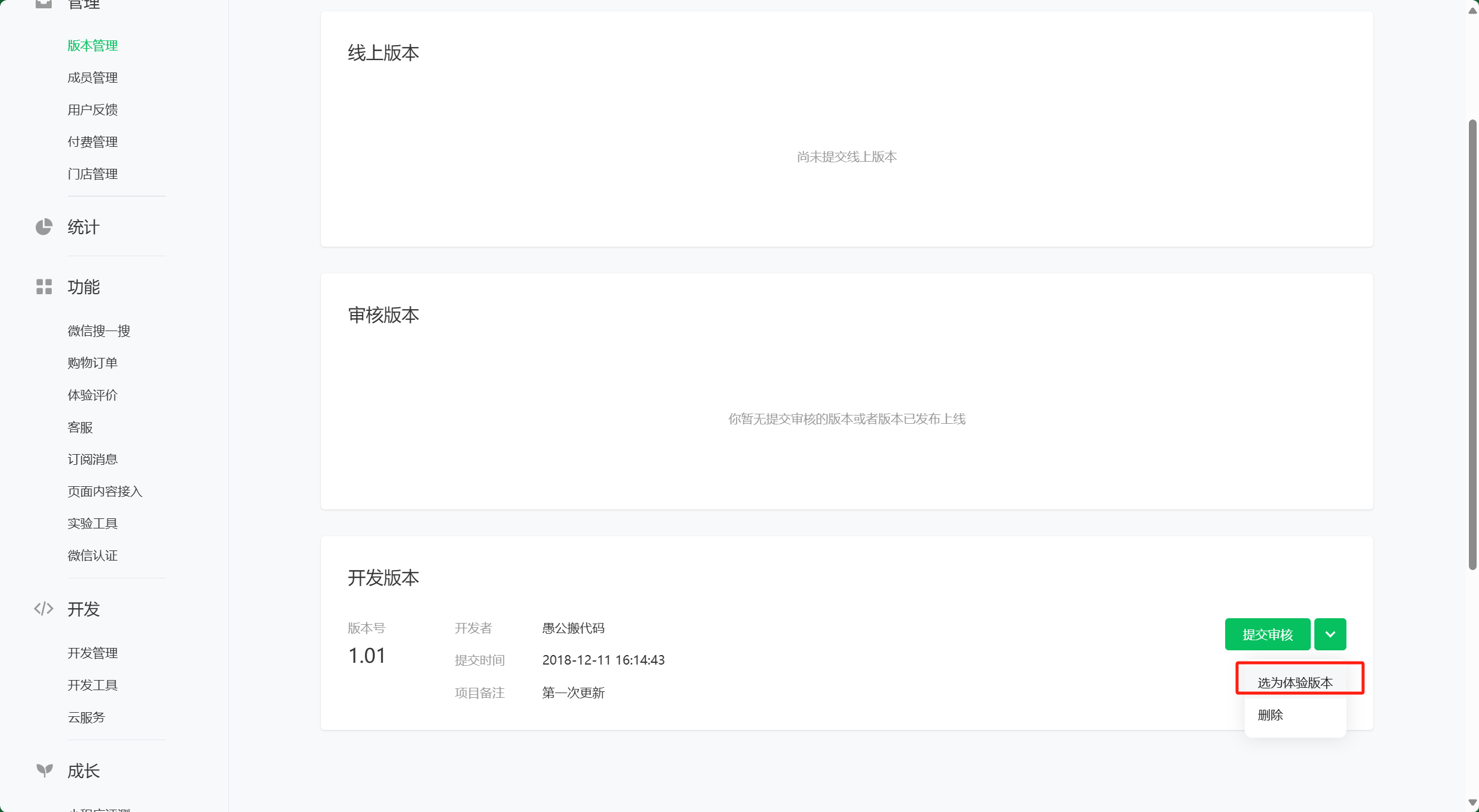
要想使用微信小程序体验版,需在提交审核时先将其指定为体验版本,如图所示。

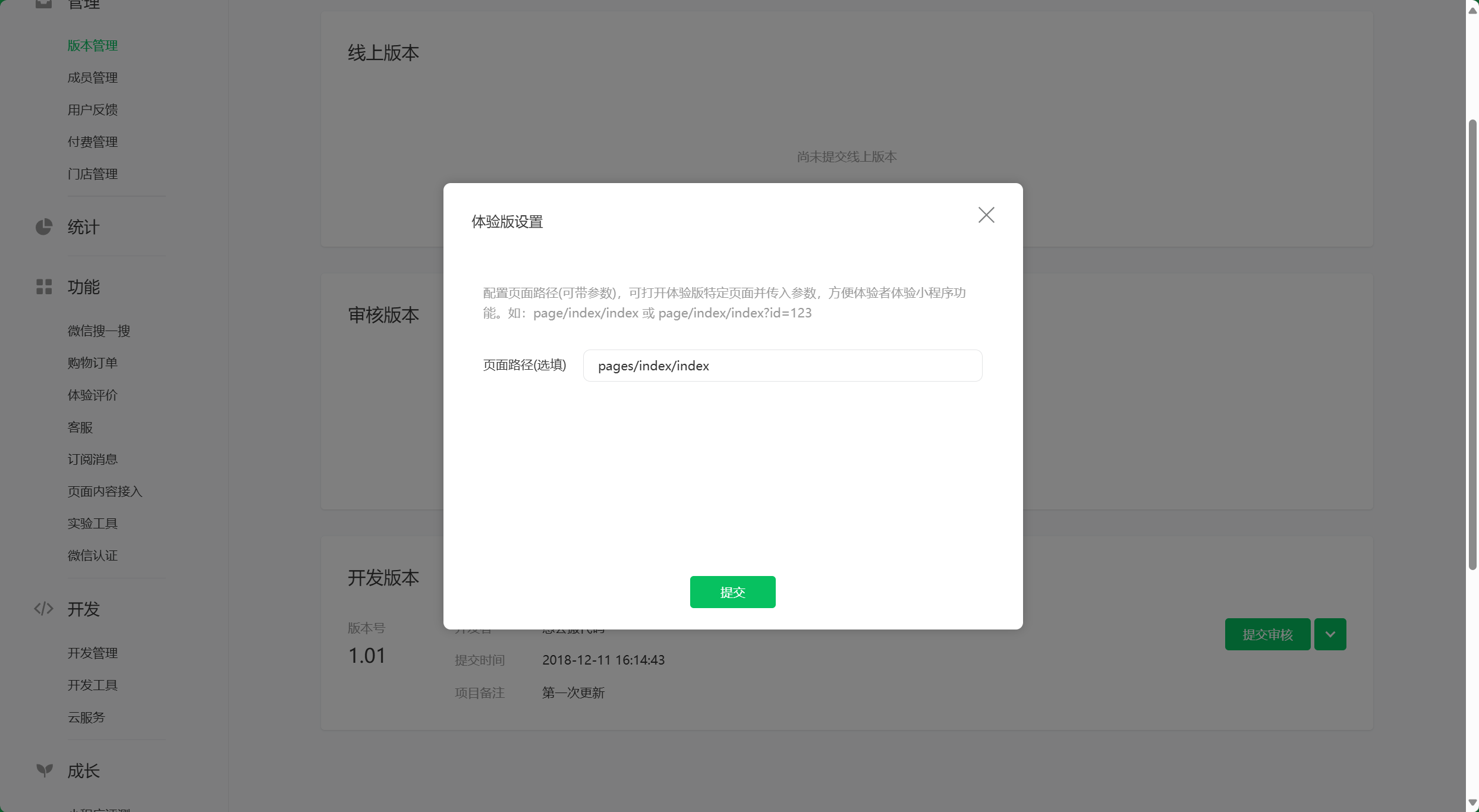
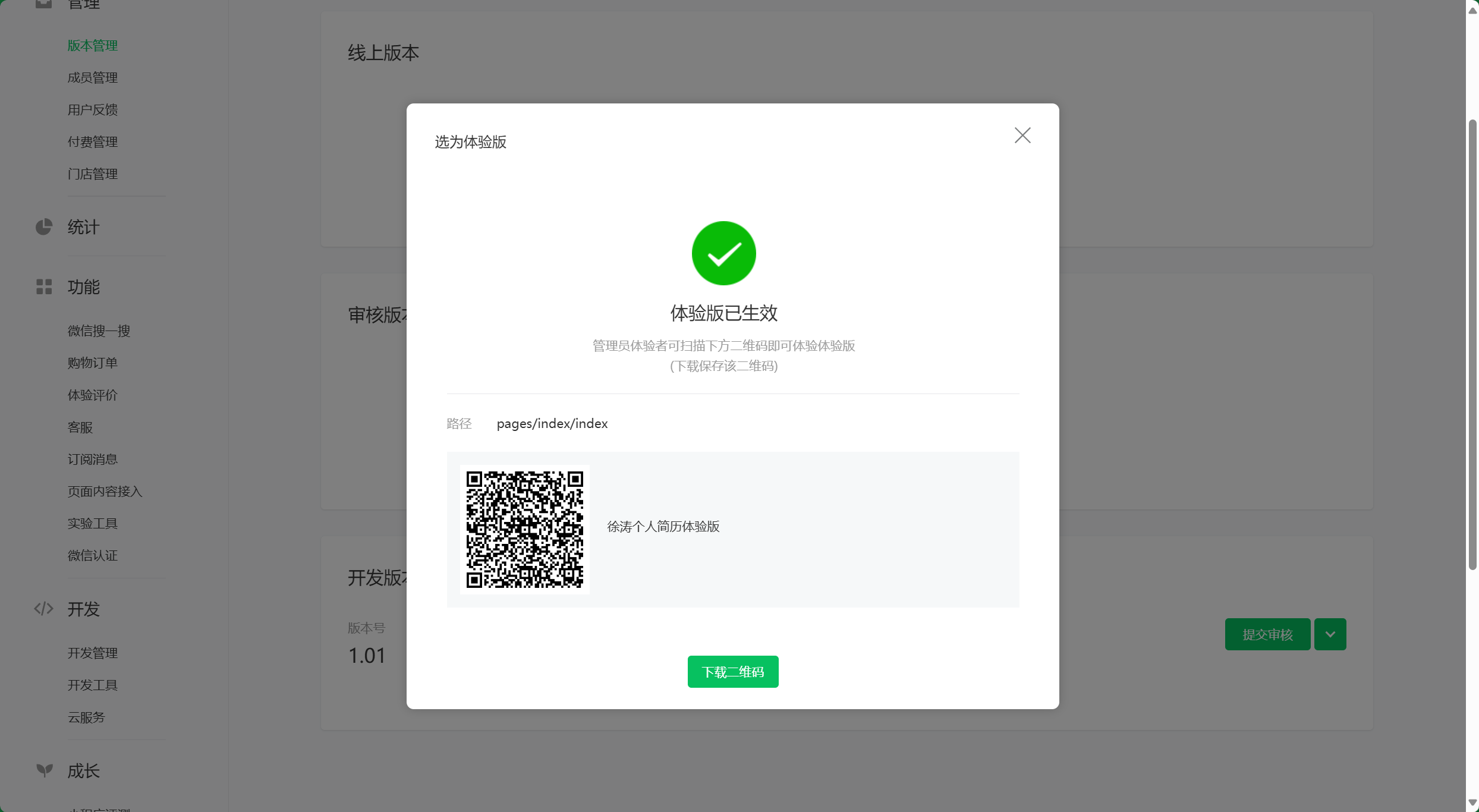
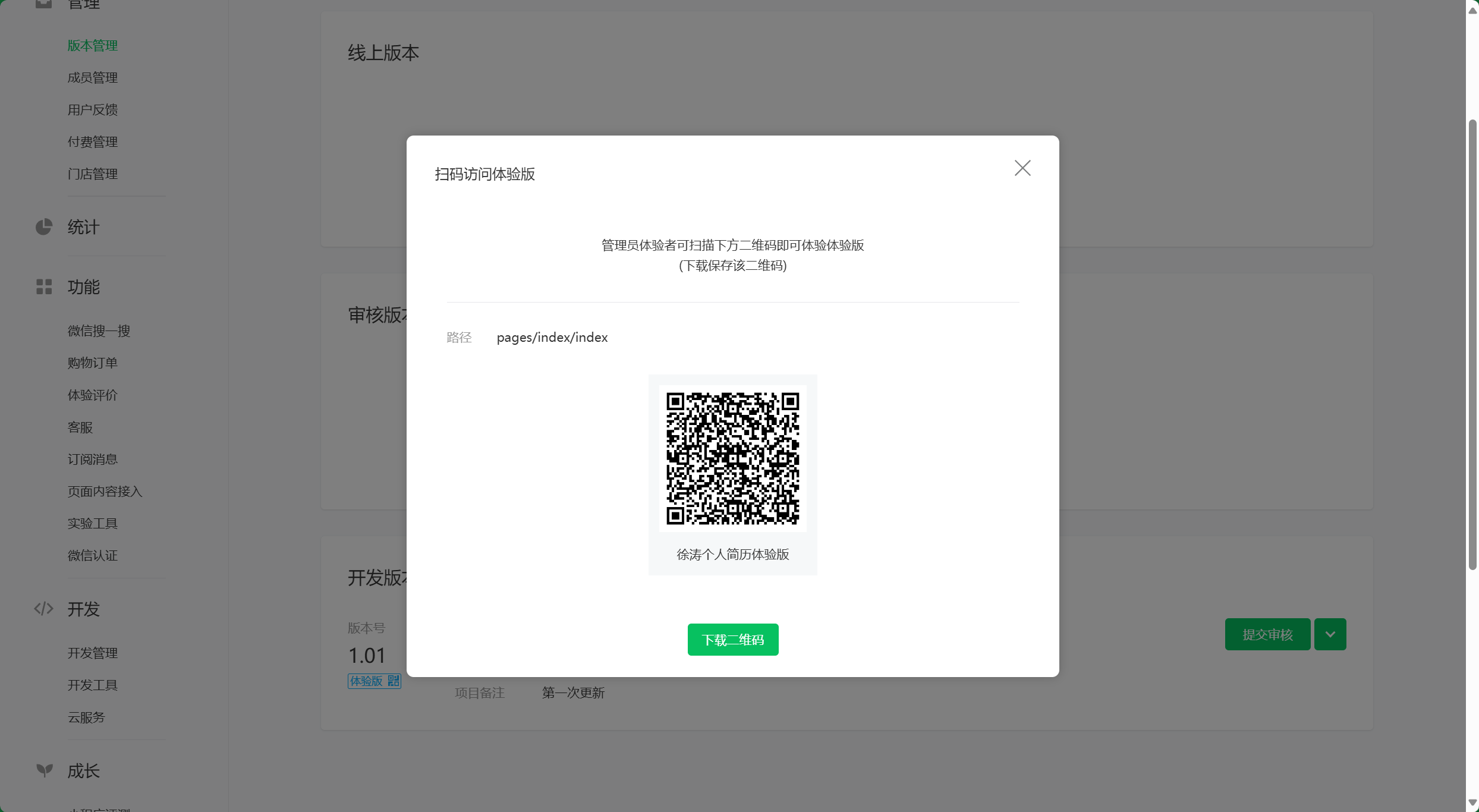
然后为其指定页面路径,单击“提交”按钮后体验版即可生效,如图所示。




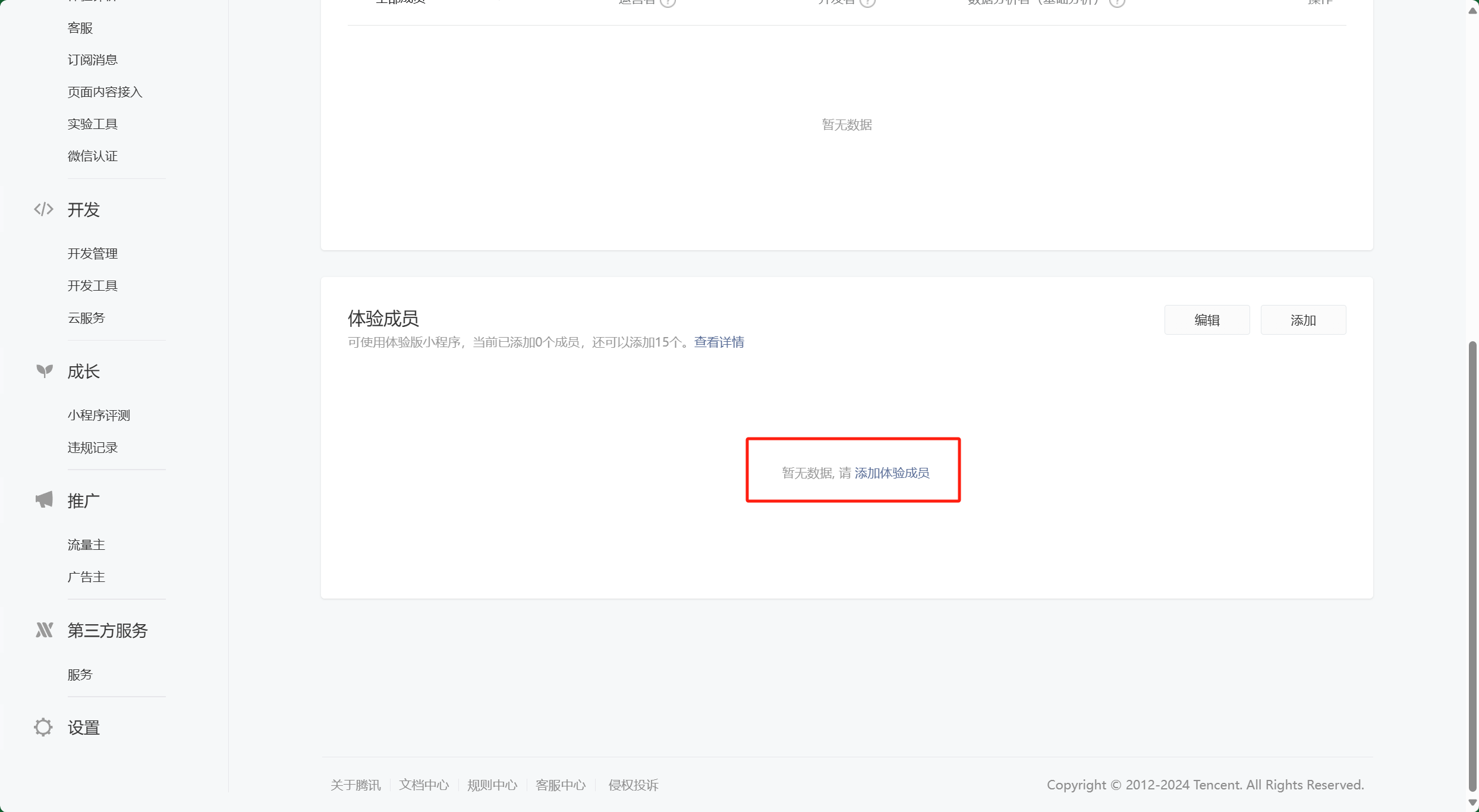
需要注意的是,对于需要特殊权限才能体验的微信小程序,需在微信后台对体验成员进特殊授权。
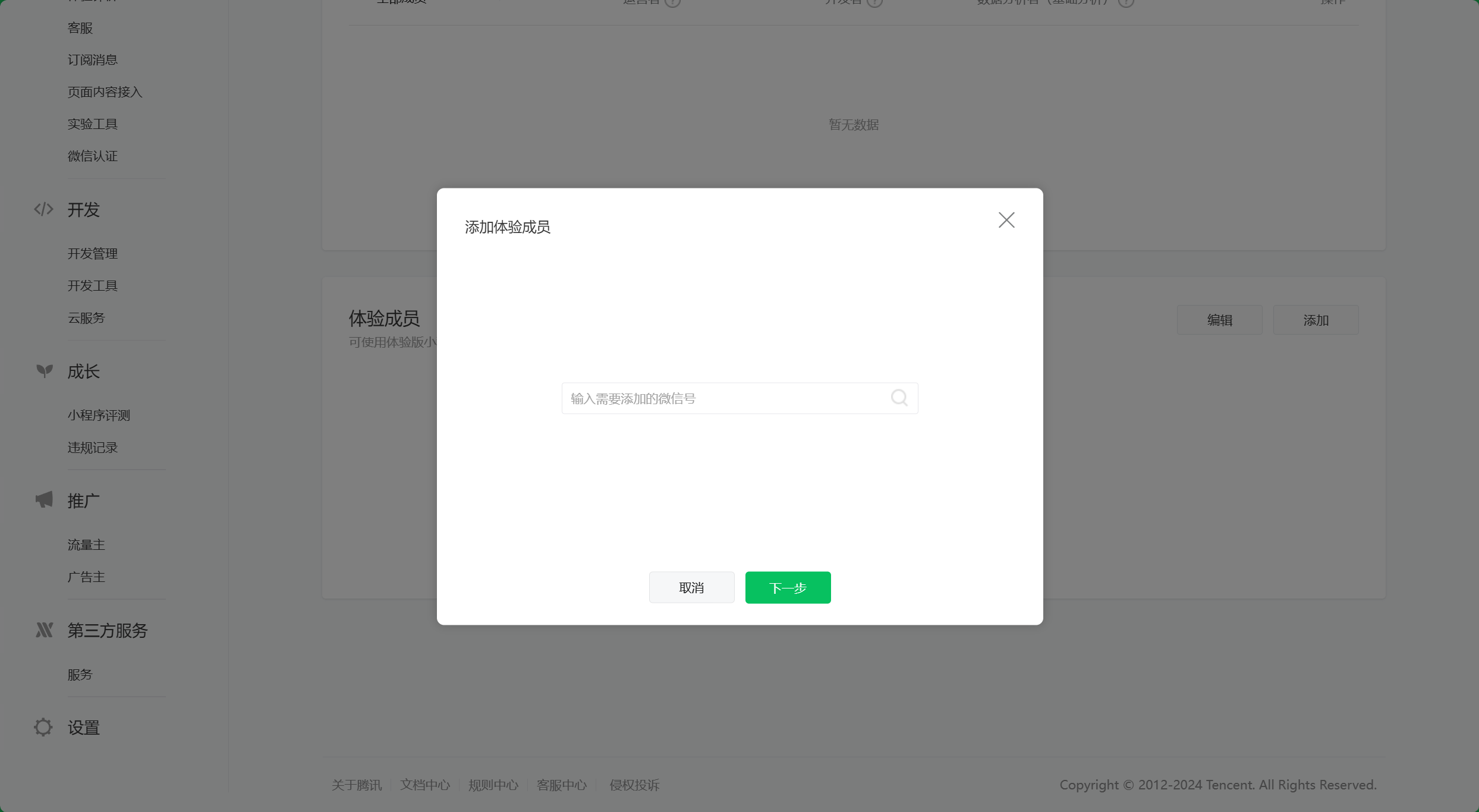
打开“成员管理”页面,在右侧“体验成员”区域单击“添加”按钮或“添加体验成员“文字链接,然后搜索并添加体验成员即可,如图所示。


🦋6.5 详情功能
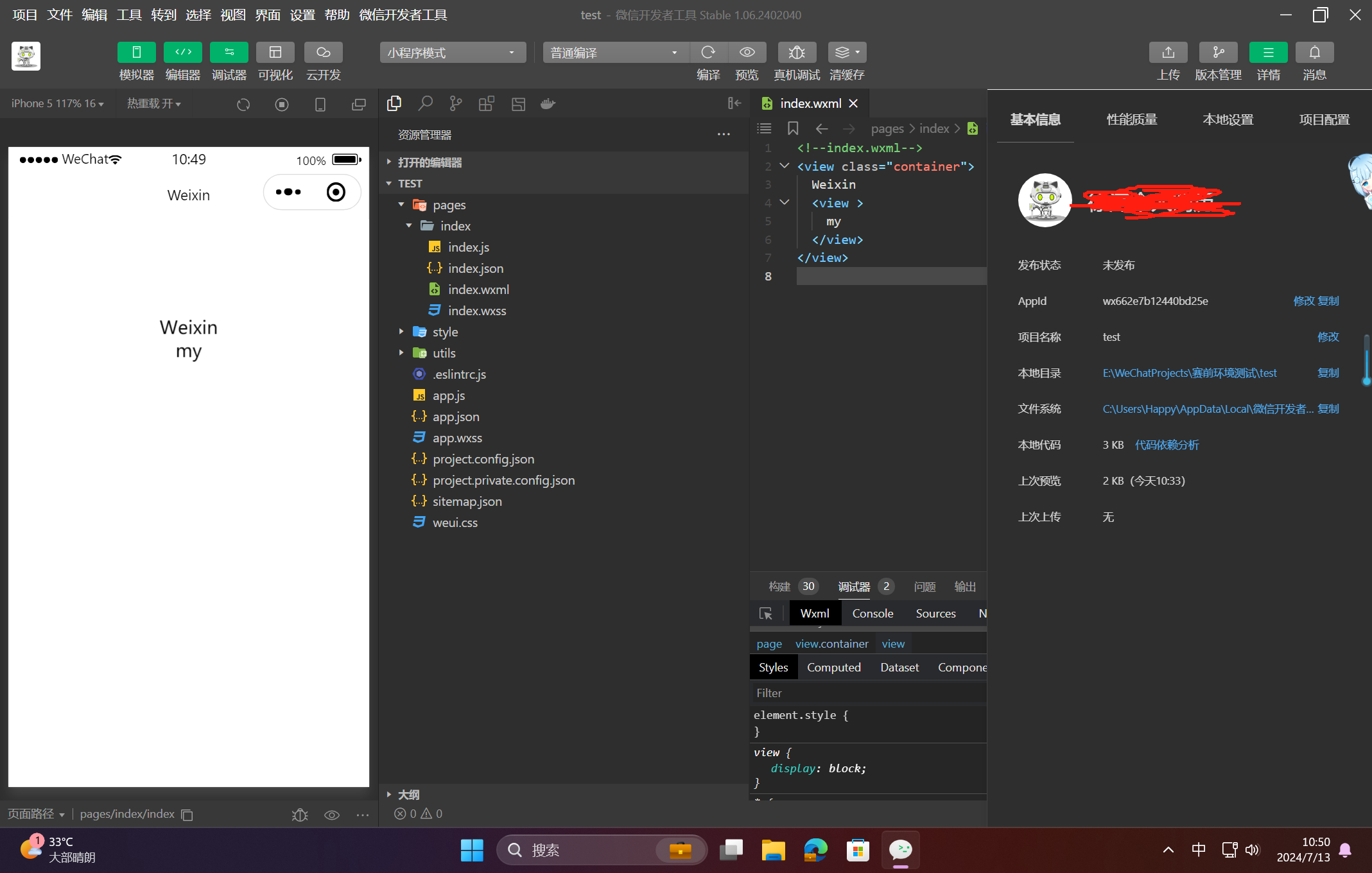
在菜单栏中单击“详情”按钮,可快速获取微信小程序的相关配置信息,如图所示。


注意:
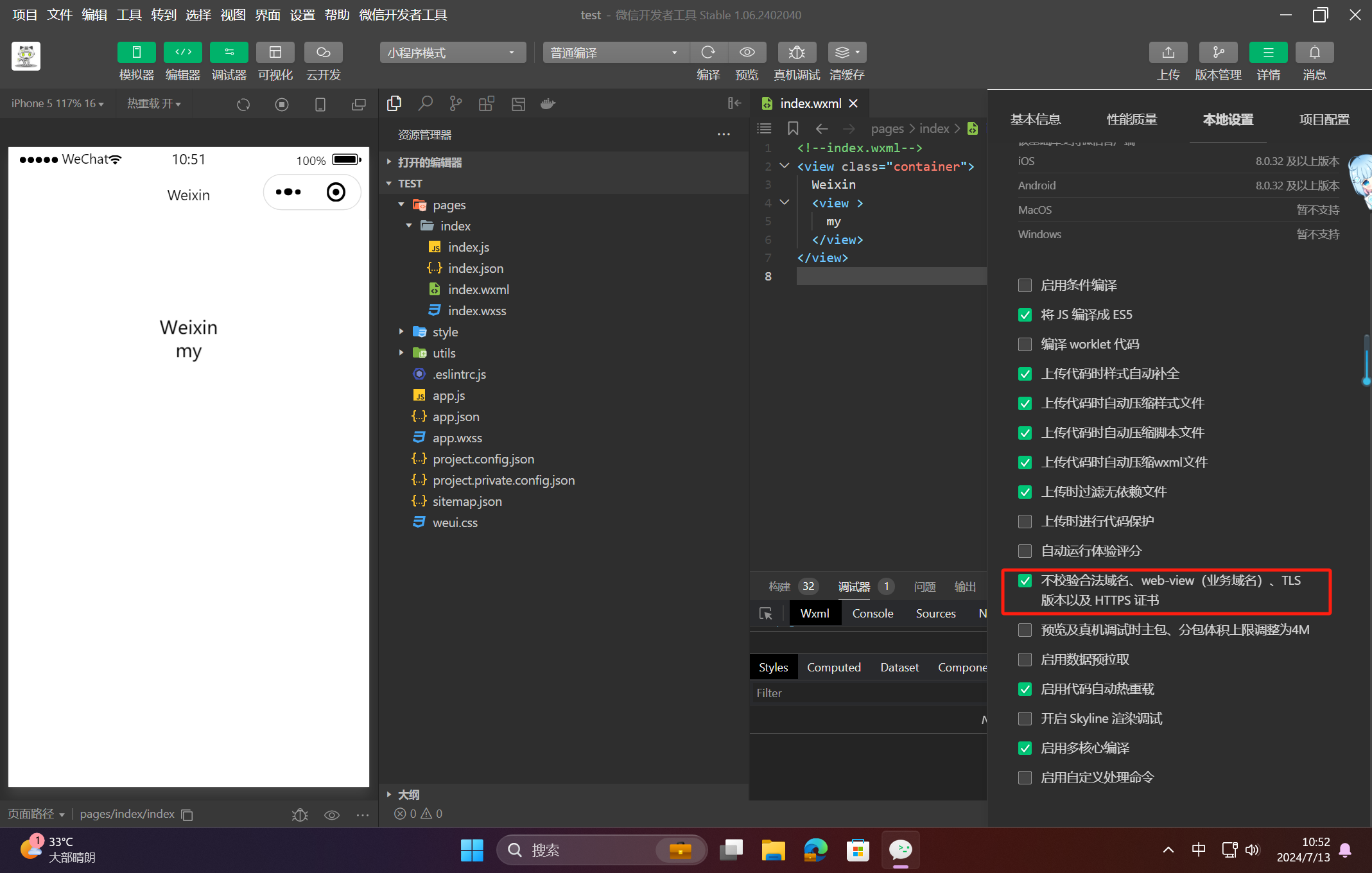
在“本地设置”选项卡中,通常需要选中“不校验合法域名、web-view(业务域名)、TLS服本以及 HTTPS 证书”复选框,如图所示。

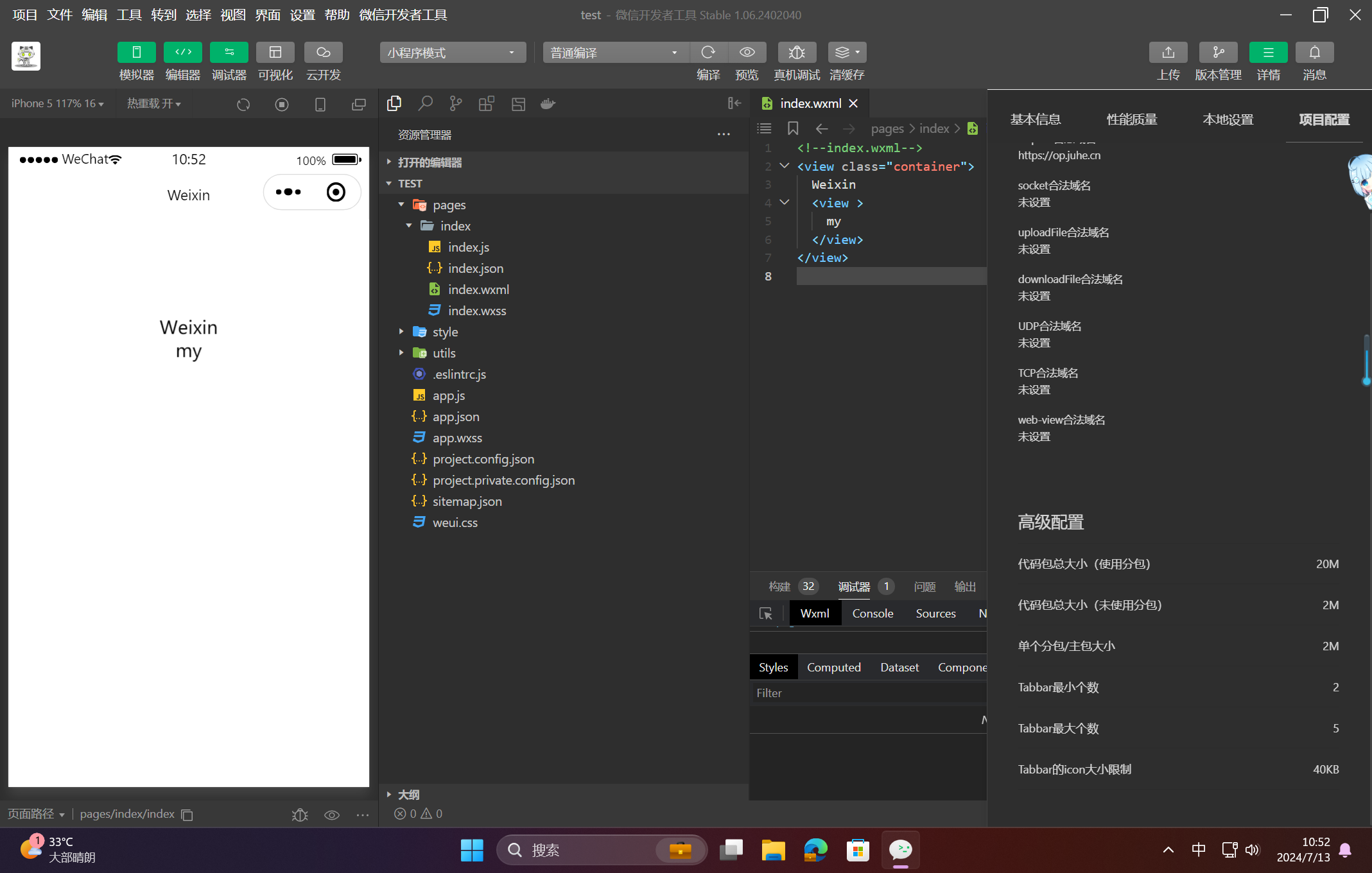
“项目配置”选项卡主要用来显示当前微信小程序账号的后台配置信息,重点是域名信息,如图所示。

注意:
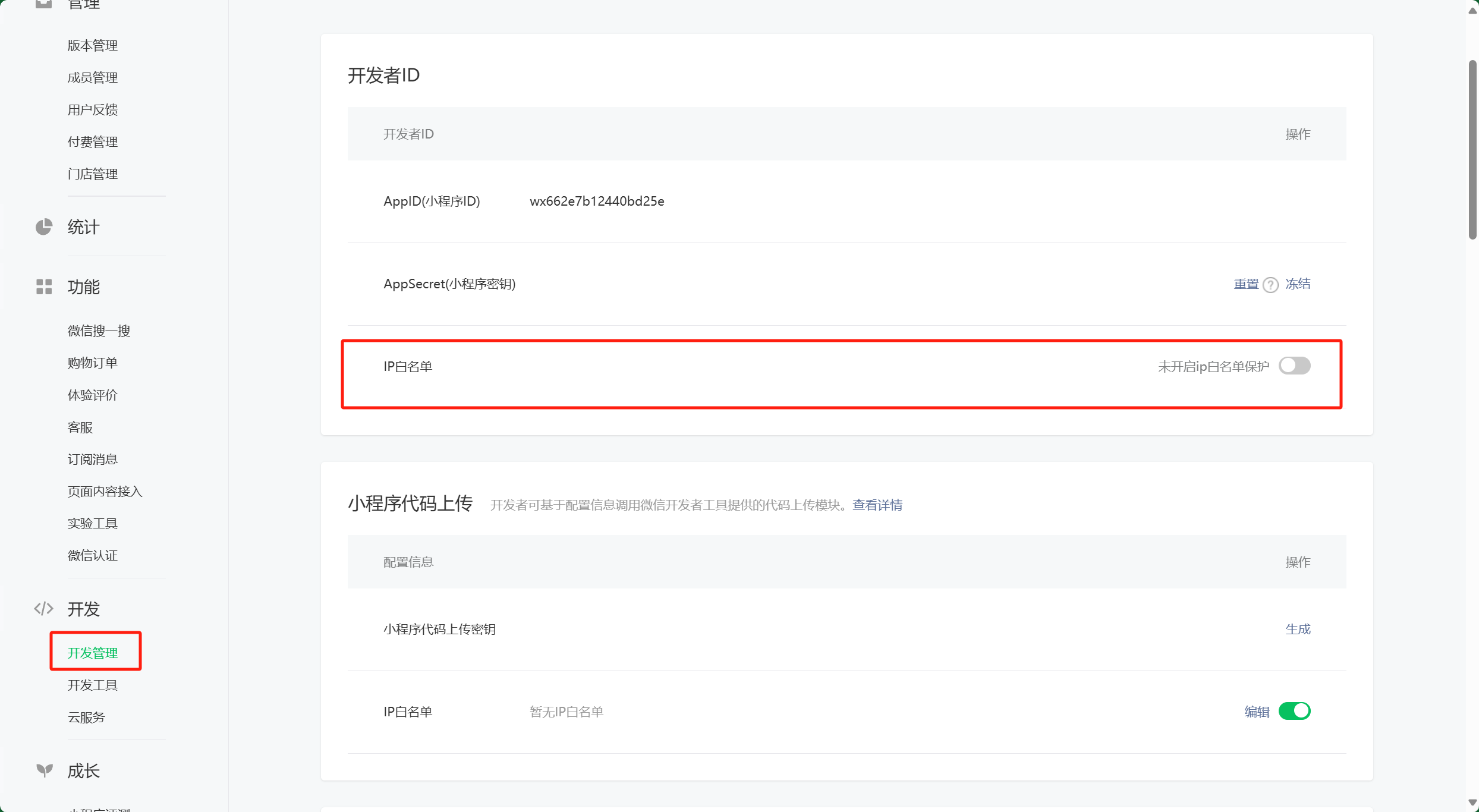
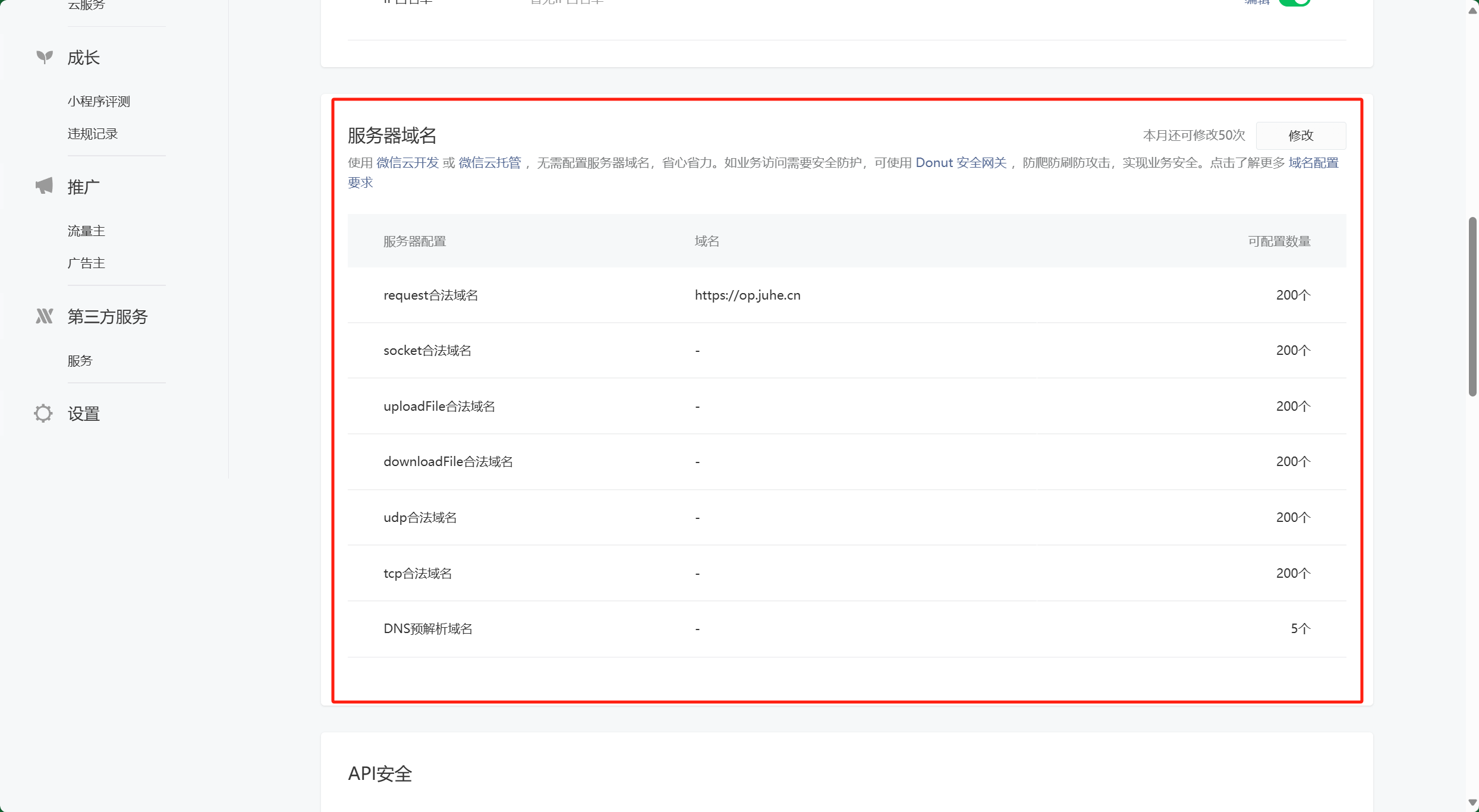
正式上线版本需要在小程序后台进行相应配置,包含配置IP白名单、服务器域名、数据预拉取等,如图所示。



🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)