Node.js笔记(万字总结)
前言
本文为本博主从CSDN自己的账号搬运而来,不存在抄袭行为,原文首发地址:https://blog.csdn.net/weixin_72543266/article/details/139214216
刚好假期有点时间,最近在学写Vue的同时需要用到node以及webpack的知识,就把自己之前学过的node进行复盘一下,本来用两个小时就可以把笔记整理好的,结果在发布包的时候出现了问题,不知不觉就又搞了一天,😭😭😭,但是收获还是很大的.
1.node介绍与使用
1.1 Node介绍
什么是 Node.js,众所周知 javascript 是在浏览器上运行的脚本语言,主要用来控制 html 元素,即 html dom 对象,是纯粹的 客户端语言。 那么要和服务端交互,就需要等待服务端的开发人员,而服务端开发又以 java 居多,对于不了解 java 语言的前端开发人员,有的时候就不得不干等着服务端准备好,很多时候,青春就在这样的尬等中消逝了。 那么于是就有人想,如果服务端也是用 javascript 开写的话,那么前端人员不是很容易也可以开发服务端的东西了吗? 于是就有大佬开发了一个 v8 引擎,它在服务端运行 javascript 语言,在这个基础上再进行了一定的发展,就出现了可以在服务端运行的 javascript, 它就叫做 node.js 了。 可以把 node.js 简单的看成 javascript 写的 tomcat ...
1.2 node.js的优势
既然已经有了tomcat这样的基于 java 的服务器,为什么还要有 node.js 呢?node.js 上的应用可以使用 javascript 开发,这样方便前端人员,node.js 的 I/O 操作是非阻塞式的,比起 tomcat 这种 阻塞式 的更有优势
1.3 node的安装
因为node安装是傻瓜式就不用介绍了,下载安装包后,除了自己要自定义的部分,如果怕麻烦,下载后,直接一直next安装就可以了
1.4 检验是否成功安装
先运行 cmd ,然后在控制台中输入
node --version
出现如图所示的版本号,即表示安装成功了
1.5 第一个应用
以上就安装好 node环境了,然后我们会基于这个进行开发工作。 首先创建个项目以及源文件目录,自己定义一个文件目录
C:\Users\86199\Desktop\JavaWeb全栈练习\Nodejs\src
1.5.1 服务器代码 server.js
接着编写服务器代码,在src下新建文件 server.js
引入 http 模块
准备处理请求和响应的 service 函数,就像JavaWeb中 servlet 里的 doGet, doPost 方法。 这个service函数做了两件事: a. 设置返回代码200,以及返回格式为 text/plain b. 返回内容是: Hello Node.js
基于service函数来创建服务器
服务器监听于8088端口
1.5.2 完整代码
1.5.3 运行
执行如下命令
就启动了服务端,并运行刚才的server.js代码了,没有反应就对了,代表服务启动了。 注意: 别把cmd关闭了,此时为启动状态
1.5.4 测试
访问地址进行测试:
2.获取参数
运行方式就是在server.js文件的目录下,在cmd中使用
然后在浏览器访问 至于为什么是id传入参数呢,下面代码中定义的,自己也可以自行修改,在控制台中,会出现 /favicon.ico 信息,这个 favion 是 favorite icon 的缩写,即网站图标,用node.js 就会有这么一个默认的访问
基本上代码中都有解释,理解的话就是js语法以及学过java或是python基础的看下面的代码是很容易理解的.个人习惯比较喜欢写注释进行解释,后续会看到很多注释不要感觉意外
3.模块系统
1.模块介绍
在node.js中,所谓的模块,就是别人写的 js,比如在前面教程中的 server.js 里引入 http模块
这里引入的就是别人写的http.js文件,这里我们自己写一个模块然后进行调用.
2.xiaoyu.js
在server.js 同一个目录下创建 xxx.js,这里我就用xiaoyu.js了,和之前 server.js 里的请求处理函数一模一样的 service 函数
新建一个 sayHello 函数
现在xiaoyu.js 有两个函数了,但是这两个函数并不能通过外部调用除非通过 exports 指定如何去调用他们允许外部通过 hi() 这个函数名称调用 sayHello() 这个函数
允许外部通过 service() 同名调用
3.xiaoyu.js完整代码
4.server.js
1. 通过 ./xiaoyu 来加载这个模块。 记得,比如加上 ./ ,否则会到 node安装目录下去寻找 ,是找不的,至于不懂./的,很简单,代表当前目录,记得./前面不能有空格,不然就会出现报错.
2.调用 hi() 函数,间接地就调用了xiaoyu.js 里的 sayHello()函数,因此可以看到如图所示的打印信息
3.基于xiaoyu.service() 函数创建服务
4.进行监听
启动服务器 node server.js
访问下面的测试地址,首先在控制台中输出了hello from xiaoyu.js代表调用了sayHello()函数,其次在server中没有定义响应的内容,但是在页面中有返回内容,说明是通过自定义模块实现的
5.server.js完整代码
4.路由
1.前面编写的server.js 的问题
前面 server.js 的代码, 这个代码很简单,也很容易维护。 但是当需要写多个功能和模块时,例如在业务逻辑上需要通过访问 /listCategory 显示所有的分类,又需要通过访问 /listProduct 显示所有的产品,那么仅仅通过一个 service(request, response) 方法来进行维护,就会显得很麻烦,而且在写多了不同的编程语言后,不管是那种编程都强调我们进行分块编写,统一调用,可以更方便的进行维护和使用.
2.路由介绍
如果没有路由的话,那么无论是访问/listCategory路径 还是访问 /listProduct 路径,都是在service(request,response) 函数里实现的。那么引入路由的话,就是指访问 /listCategory 路径,会访问 listCategory函数。 而访问 /listProduct 路径,就会访问 listProduct 函数,这样子维护起来就容易多了。
简单理解的话就是通过不同路径来访问不同的函数,通过JavaWeb来理解的话,就是访问不同的路径,访问不同的servlet来进行业务逻辑内容的处理
3. 路由代码实现
需要多个模块协同配合达到这个效果。 所谓的多个模块,其实就是多个.js文件里的多个函数互相配合。,下面的所有代码都需要结合一起来理解和使用
4.业务处理模块 requestHandlers.js
首先是业务处理模块 ,即提供 listCategory函数和listProduct()函数,方便后续进行路由的调用
5.路由模块 router.js
这里记住就是传入两个参数,通过判断传入参数的属性是否为函数,如果是就返回调用这个函数方法返回额结果,例如传入了/listCategory路径就会调用listCategory()方法,然后返回"many categorys"字符串
6. 服务器模块 server.js
这个就是启动服务器的模块,作用就是,将从index.js传入的route, handle,然后在函数中进行调用route函数,并进一步调用requestHandlers.js文件中的函数,并将返回的值展示在页面上
7. 入口主模块 index.js
到这里也就完了,如果感觉不懂或是看的迷糊的话,下面有梳理
8.内容梳理与效果展示
通过如下方式启动服务器
1.index.js 调用了 server.start 函数,并且传递了 router.js 里route 函数和handle数组作为参数
2.serverl.js 通过了8088端口启动了服务。 然后用 onRequest 函数来处理业务,在 onRequest 中,首先获取 访问路径 pathname
3.然后调用 router.js 的route 函数,并把pathname 和 handle数组传递进去
4.在router.js 中,通过pathname为下标获调用真正的业务函数,并把业务函数的返回值返回出去。如果找不到,比如访问 /list 这个路径就没有在 handle 数组中找到对应,那么就会返回 list is not defined.
5.当访问地址是 /listCategory的时候, 真正的业务函数 requestHandlers.js 中的 listCategory() 就会被调用,并返回业务 Html 代码 : "many categorys".
5.文件操作
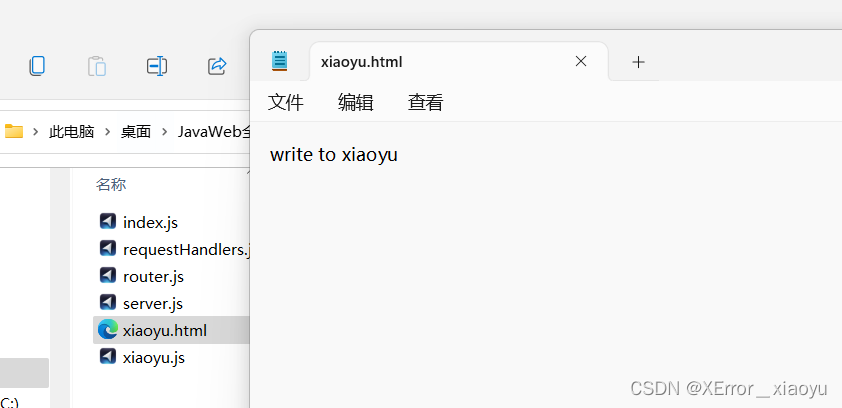
1.准备xiaoyu.html文件
在 src 目录下 新建 xiaoyu.html 文件,并在其中敲入如下文字
hello from xiaoyu.html
2.业务处理模块 requestHandlers.js
这里就在前面的路由的基础上进行编写新的功能模块了,分别是读和写
在 requestHandlers.js 中新增两个函数,分别是读和写,开头要引入 fs.js 表示使用文件模块
读方法是
写方法是:
标记这两个函数,导出模块
3.requestHandlers.js完整代码
4.主模块 index.js
5.测试效果
发现读取到了xioayu.html文件里面的内容
发现成功写入了xioayu.html文件,将原来的内容替换了
6.npm发布和安装模块
按照正常应该是先进行熟悉npm安装模块,然后在进行发布模块,然后再进行安装模块,但是对我个人来说已经很熟练进行安装使用了,所以就先介绍发布模块,然后再进行将自己发布的模块进行安装使用,这样也能更加直观一点.
1.npm介绍
前面介绍了模块,有很多其他做好的模块,我们通常只要自己拿来用就可以了。那么npm 是什么呢?就是用来下载别人的模块,和发布自己的模块用的工具。
2.查看npm版本
在node 的安装时, npm 是自动安装的。可以通过如下命令查看当前 npm 的版本:
3.npm模块是如何来的
所有npm都是发布在 上面的,所以在发布之前,需要到 npmjs 上去注册一个账号,才有权限发布自己定义模块。
点击注册,然后注册账号,我在之前尝试注册账号时,发现,注册时可以使用qq邮箱,不然无法通过人机验证,因为无法刷新出来
注册好后,登录即可
4.进行npm的创建与发布
第一种方式
没有详细的编写以及代码结构,不够具体,但是可以熟悉整个流程,具体详细的看第二种方式
4.1新建项目目录
在文件目录下创建文件夹pretty-dom
C:\Users\86199\Desktop\JavaWeb全栈练习\Nodejs\pretty-dom
4.2 新建dom的js文件
这里我新建了自己的index.js文件
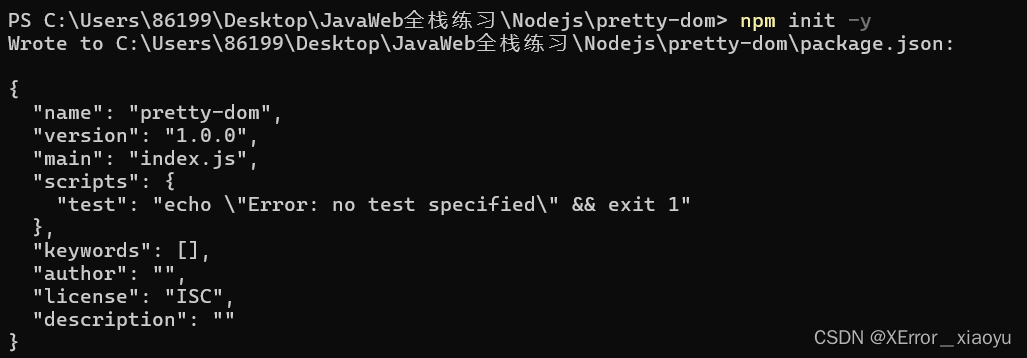
4.3 新建 package.json
package.json 文件,就是告诉 npmjs.com 这个模块的相关信息。可以手动创建 package.json,或者用 npm 命令来创建package.json 文件
这里给一个完整示例和解释方便自己学习和构建
说明:
-
name: 模块的名称。
-
version: 当前模块的版本。
-
description: 模块的简短描述。
-
main: 模块的入口文件。
-
scripts: 定义了一些常用的脚本命令,如启动开发服务器、构建生产版本等。
-
keywords: 一些关键词,有助于npm搜索到你的模块。
-
author: 模块的作者。
-
license: 模块使用的许可证。
-
devDependencies: 开发时依赖的包,比如
webpack和webpack-cli。 -
dependencies: 模块运行时依赖的包,比如
animate.css。 -
repository: 模块的代码仓库URL。
-
bugs: 问题跟踪系统的URL。
-
homepage: 模块的主页URL。
我自己的,在示例的基础上增加了依赖的dependencies的css文件
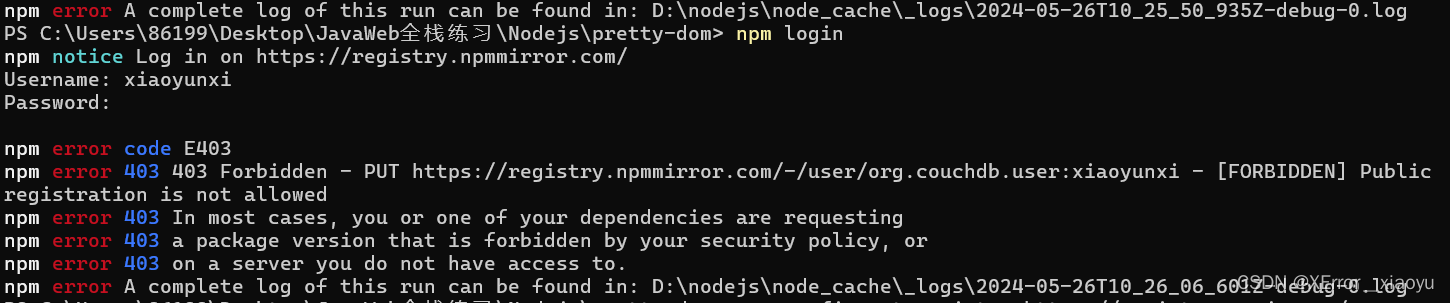
4.4 登录npm
接着就是要发布了,在发布之前用如下命令登陆 前面 npmjs.com 步骤时注册的账号和密码
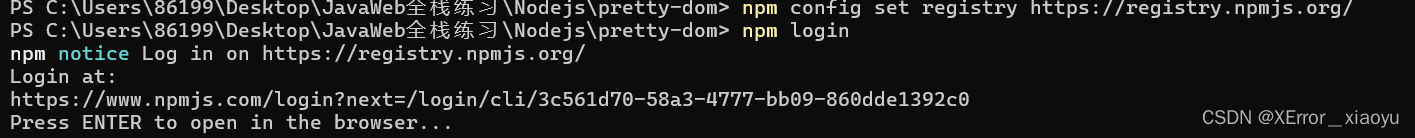
在登录时出现403,是因为之前我为了加速使用了指向淘宝的镜像站,使用命令改回就可以了
在输入命令时就会出现,下面的情况,我是在登录情况下,出现的,点击链接访问网址后就会出现和注册时一样的验证码,发到邮箱,进行填写后,就会登录完成了
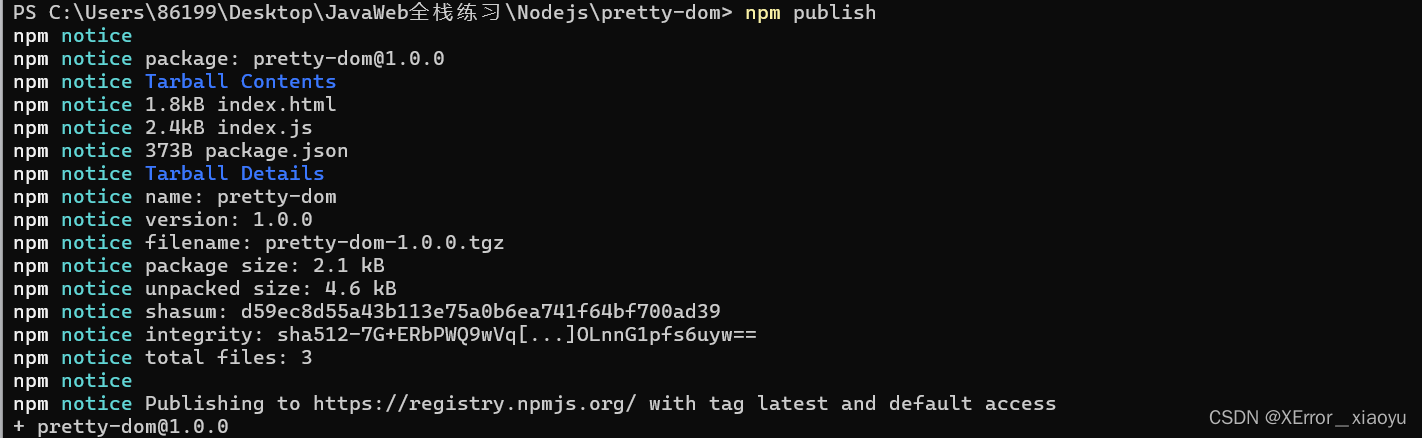
4.5 发布
成功登陆之后,就可以发布模板了。使用下面的命令:
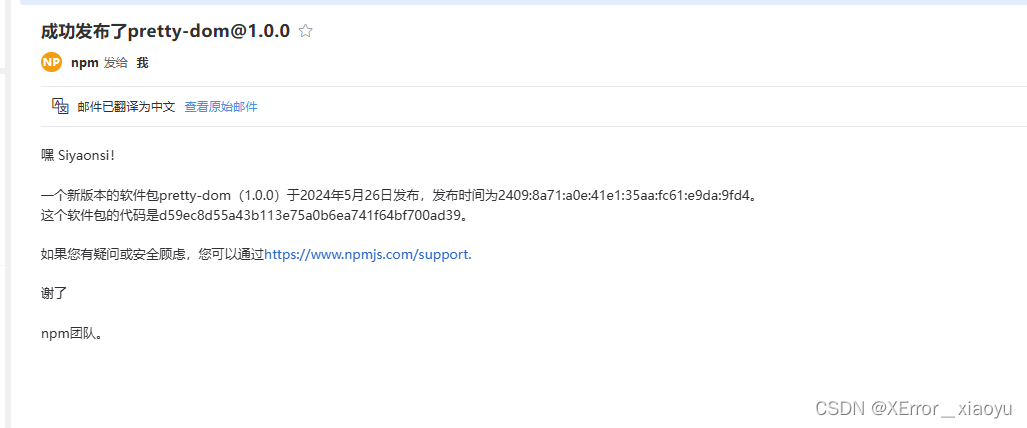
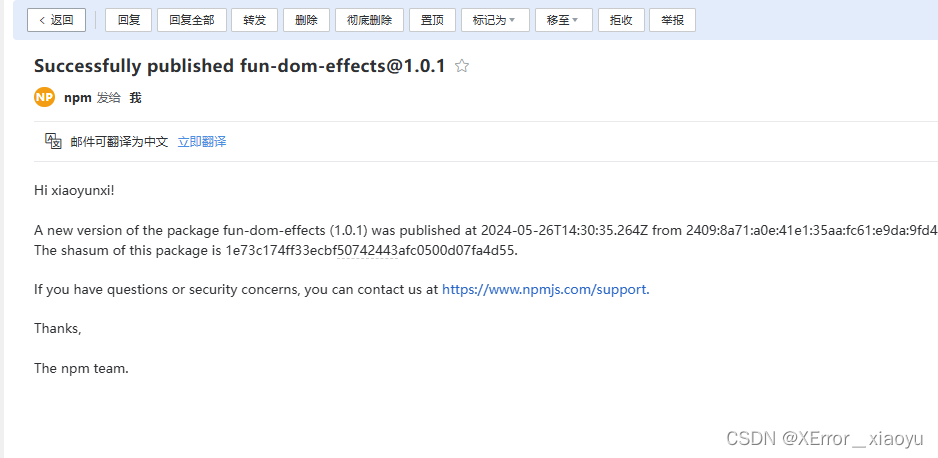
发布成功后,如果你的qq邮箱开着的话,会有邮件信息提示
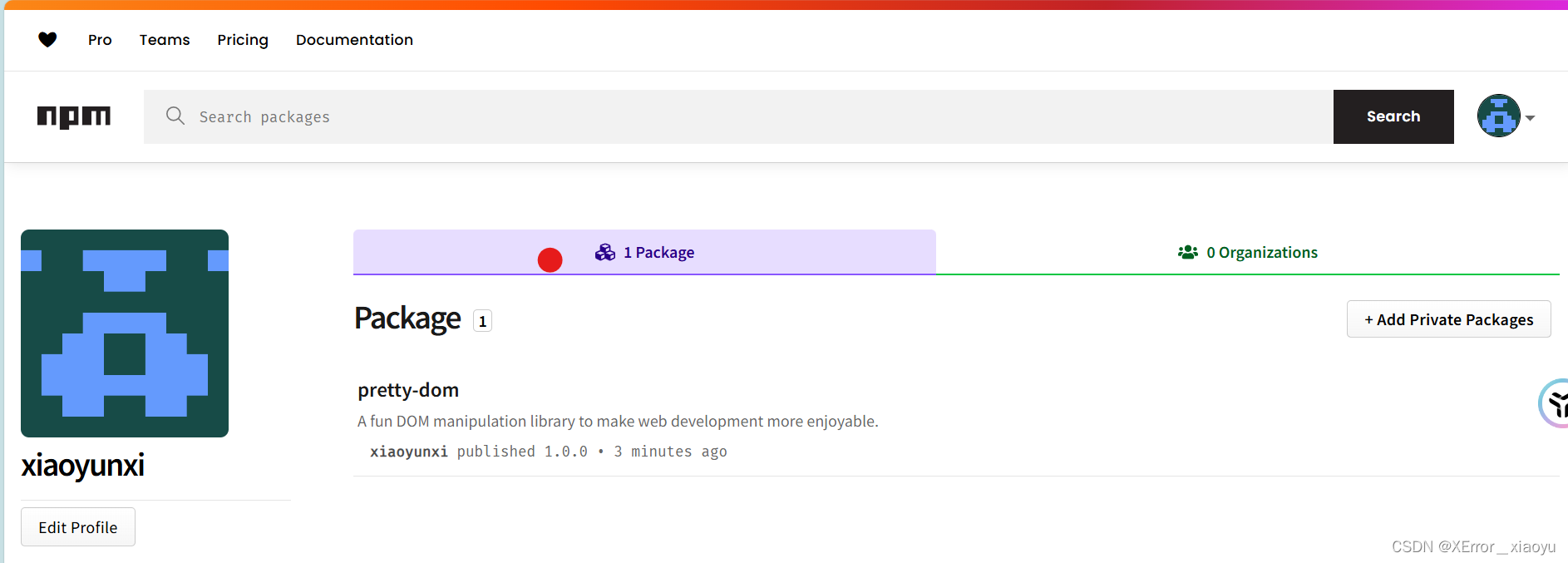
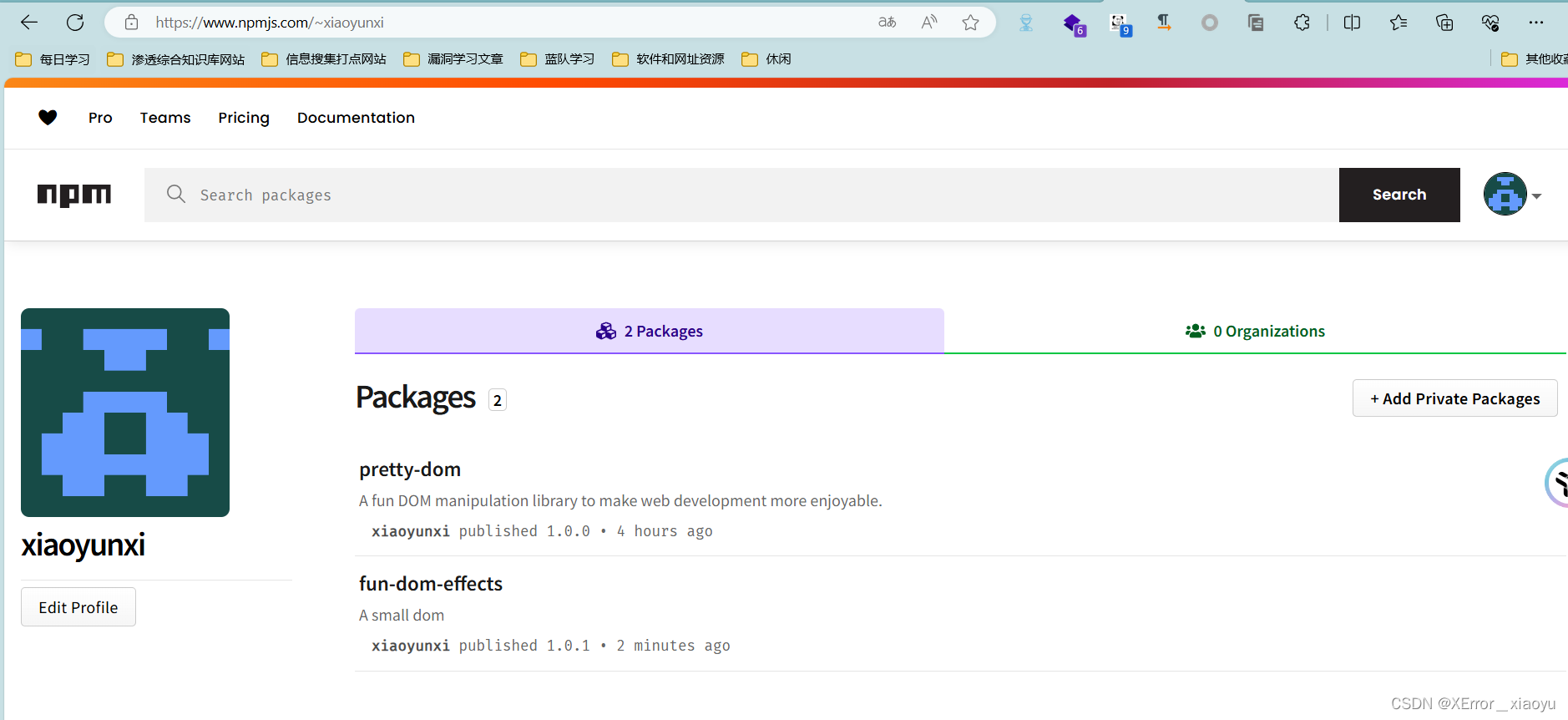
当然在自己的页面的包中也可以看到
到这里发布库已经完成了,接下来是如何安装库
4.6 安装库
首先切换到项目目录下,就是自己要安装文件的目录(自定义):
C:\Users\86199\Desktop\JavaWeb全栈练习\Nodejs\test
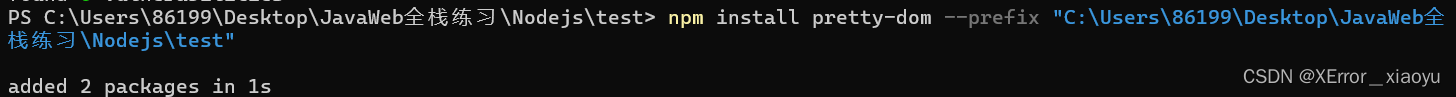
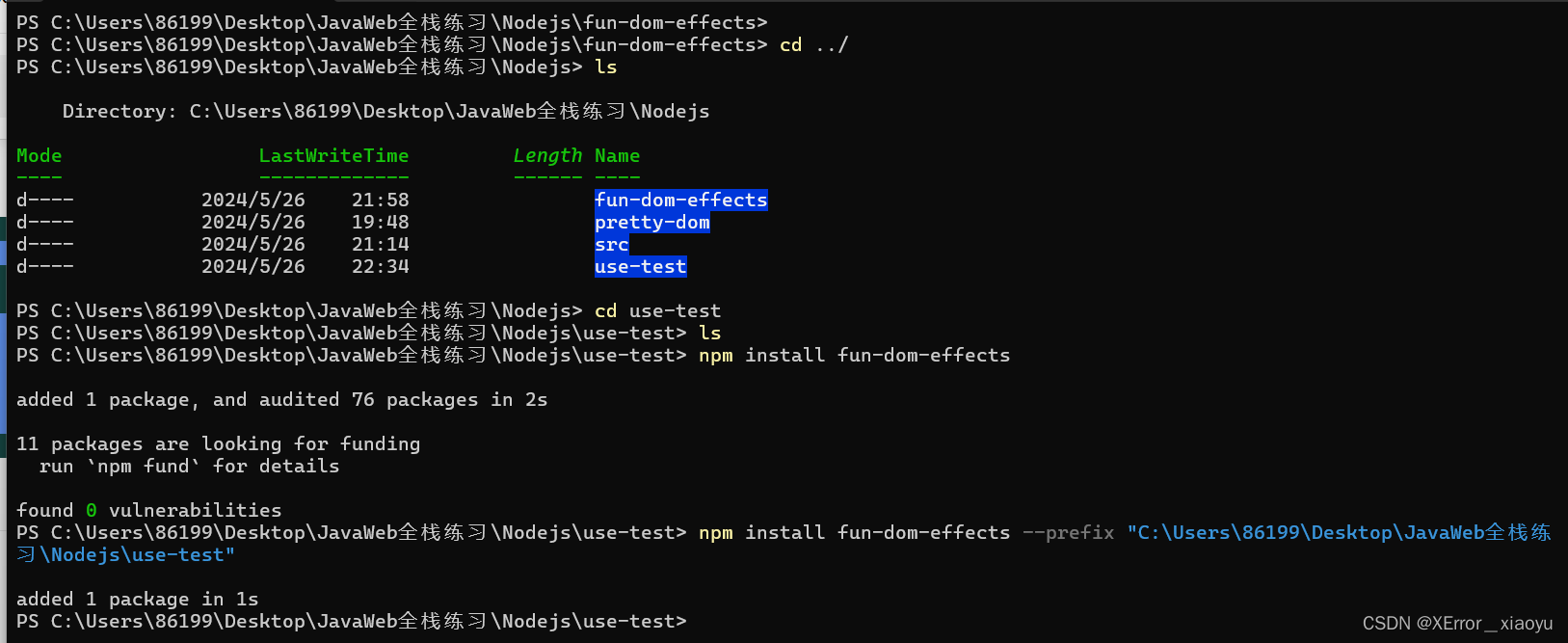
然后运行如下命令,出现下面的增加包,说明安装完成了,但是不知道为什么,我的里面是空白
出现文件里面是空白,可以指定文件目录进行安装
到这里改演示的就都演示了,这里这个包出现问题了,目前还不知道是因为依赖的原因还是别的原因而导致写的包无法引入,我尝试了使用httpserver,并且进行了常时间的调试也无法使用,但是在本地测试js文件时后可以使用,只能等以后来解决了,因此这个包基本上是费了,但是整个流程还是正确的.可供学习, 下面还有一种方式比当前这种方式感觉好多的了方式,可以进行文件的的创建,并且最终将写的js代码打包为js文件,可以直接引入,是我目前感觉最好的一种方式.
第二种方式
1. 初始化项目
选个合适的目录,创建文件,看了前面的第一种方式,对下面的步骤基本都差不多了解了
2. 创建源文件
在项目根目录下创建以下文件:
-
src/-
RainbowText.js -
index.js
-
-
rollup.config.js -
package.json
3. 编写源代码
RainbowText.js
下面只是我写的部分代码因为篇幅过长就只展示这些,如果要看完整的,把包下下来进行使用和更改,这里仅做示例而已
index.js
这样写可以方便添加其他的模块和功能,看有没有时间能够进一步完善吧
配置 Rollup
rollup.config.js
5. 更新 package.json
6. 构建模块
下面是我一次一次调试的战果,头皮发麻
构建模块后,会在当前目录的dict目录下,出现一个如上图所示的js文件
7. 使用模块
在HTML文件中引入构建后的 fun-dom-effects.js 并使用:
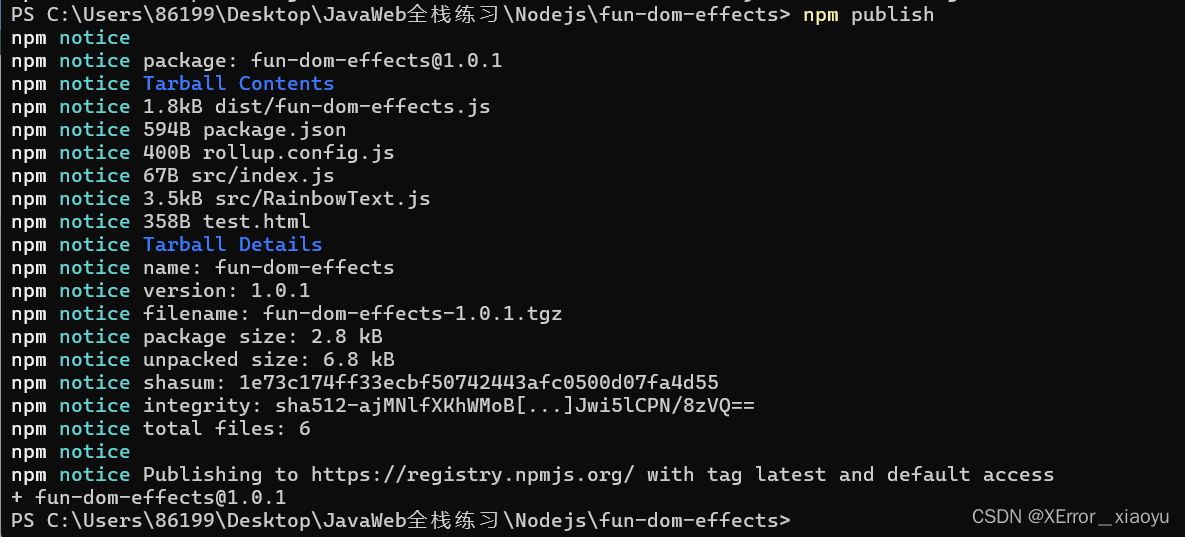
8. 发布模块
使用npm publish 注意是在当然文件下,一旦上传成功过一次后,下次发布时,需要改包的版本,才可以哦
9.安装使用
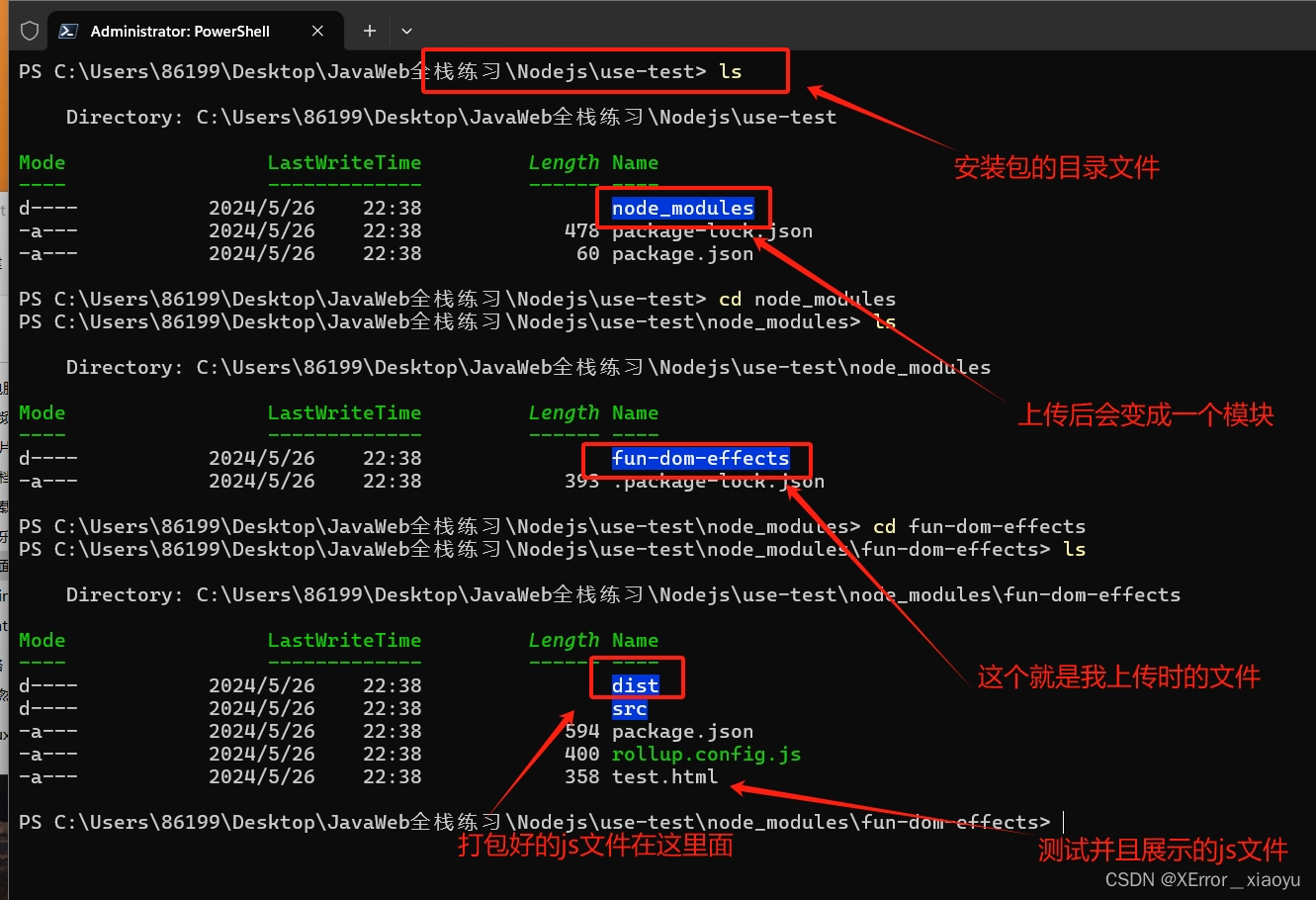
先用第一个命令,然后用第二个命令,不然没有文件
下面我用命令的指令界面来介绍,并且这样也能直观展示文件
7.Dom效果展示
效果展示,下面的展示比较慢是因为我为了展示效果,所以把时间调节的比较慢,可以在保中的src目录下,修改秒数,来达到自己想要的效果,效果为全文由浅到深显示,然后每个字符由不同颜色逐字显示,然后再逐字消失,最后由最后消失的颜色的字符,最终全部显示在界面上,时长为一分钟
8.总结
在学习新知识的同时也不要忘记按时复盘,回顾并学习新的知识来进一步提升自己攻坚克难,在基础上不断拔高拓展自己的应对能力.
每日一言
当自己想放弃的时就想想当初为什么要坚持
- 点赞
- 收藏
- 关注作者






































评论(0)