Python从0到100(四十):Web开发简介-从前端到后端

前言:零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、 计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!
欢迎大家订阅专栏:零基础学Python:Python从0到100最新最全教程!
一、背景知识
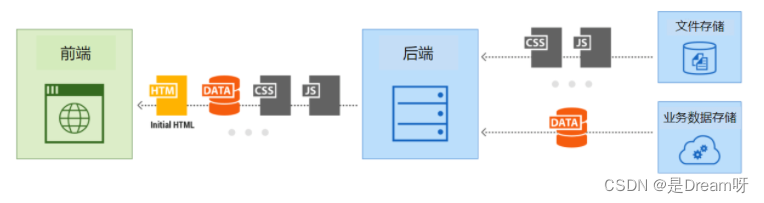
在互联网时代,我们每天都在使用Web技术,无论是通过电脑浏览器还是手机应用。Web系统通常分为客户端和服务器端,客户端负责展示用户界面,服务器端负责处理业务逻辑和数据存储。
客户端与服务端
- 客户端(前端):用户直接接触的界面,如网页或移动应用。
- 服务端(后端):在服务器上运行,处理客户端请求,管理数据存储和业务逻辑。

Web系统的角色
- 前端工程师:负责开发和设计用户界面。
- 后端工程师:负责服务器端的逻辑处理和数据管理。
- 全栈工程师:同时具备前端和后端开发能力。
二、前端开发和后端开发要做什么
1. Web 前端开发
前端开发的核心是提供用户界面,以下是前端开发的主要任务:
1.1 HTML
- HTML定义了网页的结构和内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
用来显示界面给用户看,我们看到的各种美观的web网页就是通过解释html实现的。
比如我们打开一个网站,像CSDN的界面:

在这个界面上,我们可以看到界面上出现了各种功能和排列好的图形文字,其实这些都是归功于我们的网页读取了我们的Html文件,呈现出了这些网页上的内容,我们可以点击F12,进入页面分析,其实页面上的东西都来源于我们页面元素中的div:

页面上的所有内容都有对应的HTML中的元素,所以才能呈现出我们的页面。前端开发的任务之一便是建立出我们的HTML文件。
当然,要显示出各种美观的界面,并且让用户方便的操作,光是html是不够的,还需要下面这些文档。
1.2 CSS
- CSS用于设置网页的样式和布局。
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
比如,我们想要页面字体或者颜色发生变化,便需要css去更改,CSS 文档控制界面的显示样式和效果,比如字体、大小、前景色、背景色、间距、一些动画效果等等,一句话:就是让你的界面更好看:

1.3 资源文件
- 包括图片、视频等,用于丰富用户界面。
1.4 JavaScript
- JavaScript用于实现网页的动态功能。
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('h1').textContent = 'Welcome to Web Development!';
});
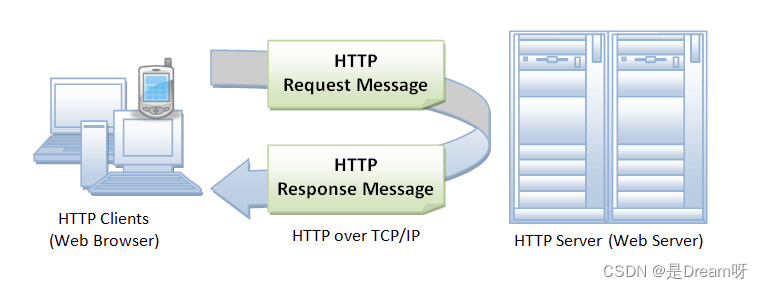
1.5 浏览器解释执行
- 浏览器获取HTML、CSS和JavaScript文件,并解释执行以展示用户界面。
2. Web 后端开发
刚才说了前端开发的工作,那么后端开发主要做什么?
后端其实就是服务于前端,但是这并没有优劣之分,不能说,我是前端工程师,那么后端工程师就得完全服务于我,需要为我端茶倒水之类的,如果这样的话,你可能会…挨打。两者的服务是指工作上的相互服务,只有前端和后端沟通恰到好处,相互合作交流,才能碰发出最绚丽的火花。
后端程序主要工作就是 数据管理,通常 包括数据的 存储 (包括 增加、删除、修改)和 查询 。
这听起来似乎很简单,其实有的业务流程非常复杂 (想想淘宝购物),有时一个购买操作,要涉及到很多逻辑处理
而且,如果设计用户量非常大,需要响应 百万级以上 的客户访问, 就需要精心的设计架构,做好多服务分布式、集群式的处理大量的用户请求。

2.1 静态文件服务方案
- 如何存储和提供前端的静态文件。
2.2 API 接口设计
- 设计前后端交互的API接口,通常使用REST风格。
2.3 数据库存储方案
- 选择合适的数据库系统,如MySQL、MongoDB等。
2.4 数据库表结构设计
- 设计高效的数据库表结构以支持业务需求。
三、使用 Django 开发后端服务
Django是一个高级的Python Web框架,可以快速开发安全且易于维护的网站。以下是使用Django开发后端服务的基本步骤:
- 安装Django
pip install django
- 创建项目
django-admin startproject myproject
- 创建应用
python manage.py startapp myapp
- 定义模型
from django.db import models
class Product(models.Model):
name = models.CharField(max_length=100)
price = models.DecimalField(max_digits=10, decimal_places=2)
description = models.TextField()
- 迁移数据库
python manage.py migrate
- 创建视图
from django.http import HttpResponse
def home(request):
return HttpResponse("Welcome to the sales management system!")
- 配置URLs
from django.urls import path
from .views import home
urlpatterns = [
path('', home, name='home'),
]
- 运行开发服务器
python manage.py runserver
在下一篇文章中,我将深入探讨Django的高级特性,包括模板、表单、类视图等,并展示如何与前端进行交互。
- 点赞
- 收藏
- 关注作者



评论(0)