ArkTS基础知识(把我csdn的内容转了过来)
ArkTS是HarmonyOS的一种应用开发语言,他在TypeScript的基础上,拓展了声明式UI、状态管理等相应的能力,让开发者以更简洁自然的方式开发高性能的应用。
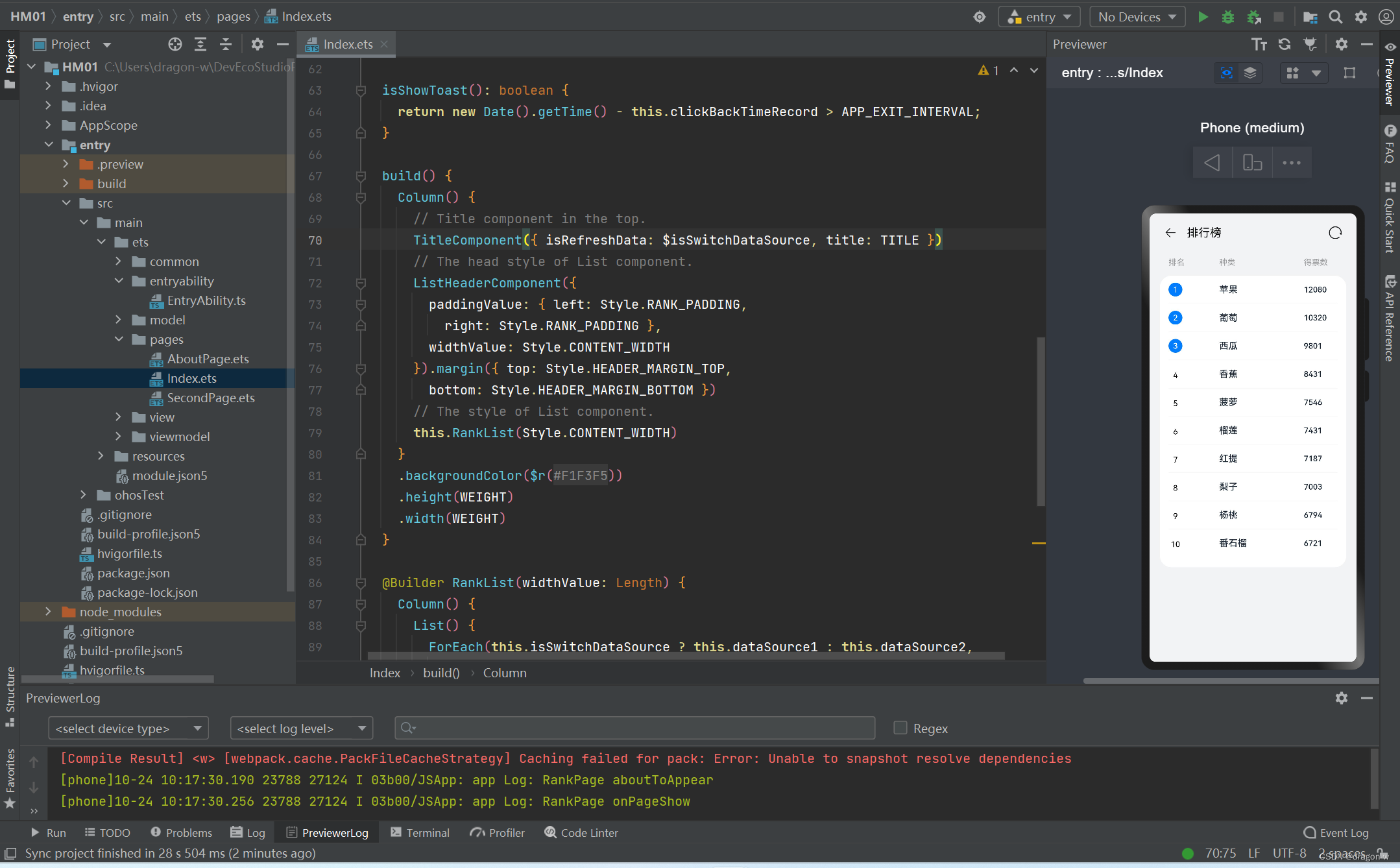
千言万语不胜效果图来的直观,先看下示例的演示效果:
我们以其中一段代码来学习相关知识点:
@Component 这些带@的叫装饰器,装饰器用来装饰类、结构、方法和变量,赋予其特殊的含义和能力。
@Componet 代表的当前这个是一个自定义组件,组件名字就是ListItemComponent,他是可重用的UI单元,可以与其他组件组合
代码中的@State 也是一种装饰器,被它装饰的变量isChange的值发生变化的时候,就会触发该变量所对应的自定义组件的UI界面进行自动刷新。
build(){....} 是代表对该UI组件的描述,是基于声明式的结构,而它里边的比如 Row(),Text()这些属于内置组件,是系统提供的基础组件和容器组件,可以用来直接使用。
每个组件有自己的属性方法,使用点运算符进行链式调用;通过这些属性方法来设置对应组件的样式,绑定事件等操作。
比如Row()组件下的onClick就是事件方法,可以用来实现点击每一样数据的时候来触发调用。
在ArkTS中,除了类似,Text、Button、Image、TextInput、Column、Row、Stack、List等等大量的内置组件外,我们为了满足某些效果,结合这些内置组件组合封装后的组件就都称为自定义组件。
我们一般的开发流程是先基于内置组件组合好一些自定义组件,然后再通过组合自定义组件形成一个个完整的页面。
我们自己写的自定义组件在使用上和内置组件是一样的,直接引用就可以了,当一个组件中使用另外一个组件的内容时,这个组件就被称为父组件
如上代码片段,Index就是TitleComponent的父组件,TitleComponent就是Index的子组件,了解父子组件的关系,对我们准确理解和掌握后面的数据绑定,影响关系很重要。
我们上面的Index.ets代码片段中,还使用了@Entry装饰器,被他装饰的自定义组件表示这个组件作为页面的默认入口,加载页面时,将首先创建并呈现@Entry装饰器修改的自定义组件。
一个页面有且仅能有个@Entry。
在代码工程中,自定义组件一般分布在不同的源码文件中,因此为了能够被别的组件引用使用,我们需要在自定义组件的关键字struct 前面使用关键字export来导出组件。在父组件使用子组件是,需要先在文件开头使用import关键字导入子组件,导入方式如下面代码片段:
下面我们再了解下自定义组件的生命周期相关内容。
自定义组件生命周期函数有:自定义组件的创建=>aboutToAppear()=> aboutToDisappear(),=>自定义组件销毁,我们通过两个生命周期回调函数,用于通知开发者当前组件所处的阶段。
在aboutToAppear中,我们可以用来初始化UI需要展示的数据,或者申请定时器资源等操作,这样在后续build函数中可以使用这些数据和资源来进行UI展示:
aboutToDisappear() 在自定义组件实例被销毁时调用,我们可以在该组件生命周期回调函数中释放不再使用的资源,避免资源泄露,比如释放在aboutToAppear()申请的定时器资源等。
我们需要注意和了解的是,这些生命周期回调函数都是私有的,是无法手动调用的,由系统在特定时刻自动调用执行。
对应页面的入口组件,也就是被@Entry装饰器修饰的自定义组件,系统还提供了另外的三个生命周期函数,分别是:页面展示时刻的onPageShow(),进行返回的时候的onBackPress(),页面消失时刻的onPageHide();
其中当用点击返回按钮,触发的onBackPress()函数,是可以设置返回值的,当函数返回true时,表示页面自己处理返回逻辑,不进行页面返回,返回false,由系统处理返回逻辑,默认是返回false。
ArkTS支持条件渲染,使用if/else if/else进行条件渲染,我们看一段示例代码:
通过条件渲染,我们可以对排名前三名的样式做特殊处理,让1,2,3前面带上圆形的底色。
使用Foreach循环渲染自定义组件,可以方便快速生成列表类展示
最后,我们在了解下组件的状态管理,掌握如何基于组件的数值变化而呈现不同效果。
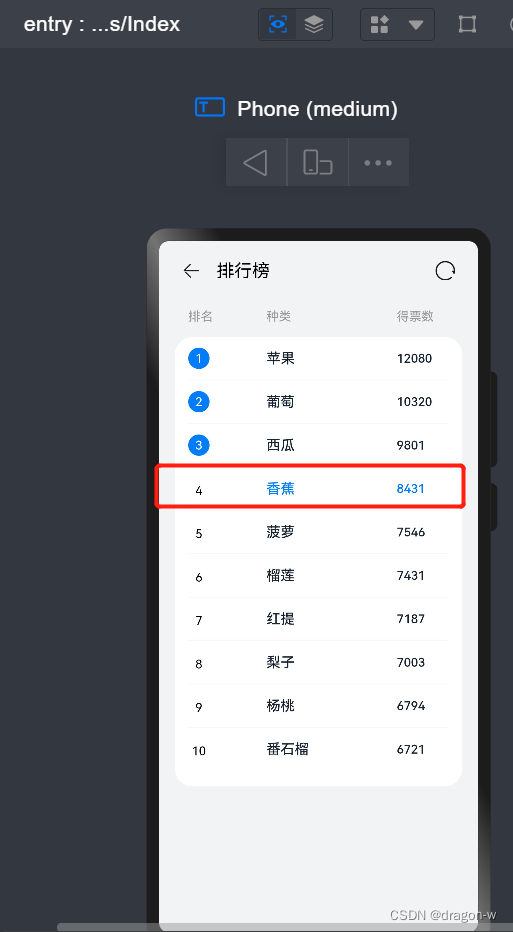
效果1,当我们点击水果排行榜某一行数据的时候,被点击的行的字体颜色呈蓝色:
具体实现逻辑是通过@State装饰器修饰的变量isChange来完成的。 需要注意的是被@State修饰的变量是组件的内部数据,
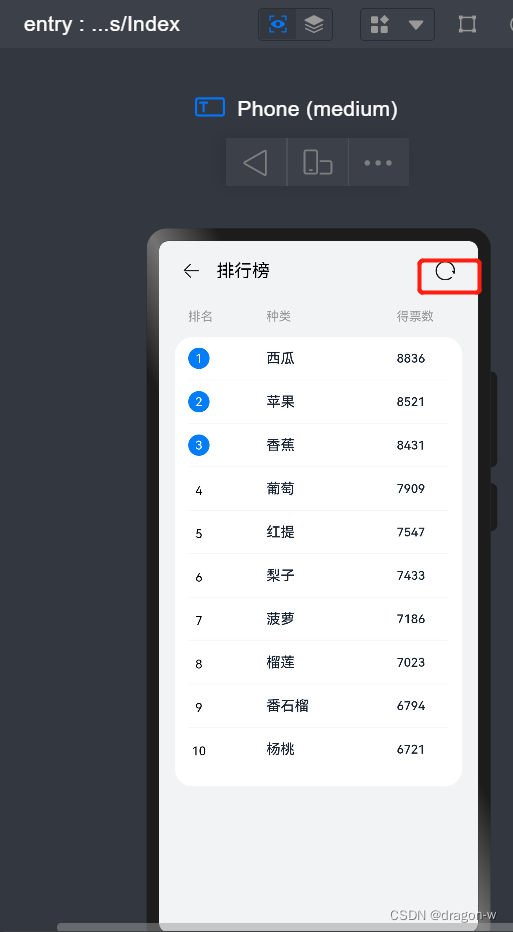
效果二:通过标题栏右侧的刷新按钮,刷新组件内容,看不同组件之间数据变化如何进行UI更新呢?
这个效果,我们可以使用@State和@Link装饰器配合使用,来实现这一效果,在TitleCommponent组件中用@Link修饰 isRrefeshData变量,来标识水果排行榜数据的切换标识,需要注意的是@Link装饰器修饰的变量需要父组件在创建TitleCommponent的时候进行初始化。@Link装饰的变量可以父组件的@State装饰的变量建立双向数据绑定,因此对子组件的变量值修改,会同步修改父组件对应的@State修饰的变量,这里对应的就是父组件里的isSwitchDataSource变量,从而自动触发父组件的UI刷新。
@Link修饰的变量在父组件中必须使用引用进行初始化,这里我们通过$操作符来创建“引用” 。
本帖是结合自己学习的过程的一个整理,如果您参考和学习的过程中有碰到问题,欢迎评论留言,一起学习一起进步成长!
- 点赞
- 收藏
- 关注作者





评论(0)