OpenStack Horizon 登陆页面定制
效果图
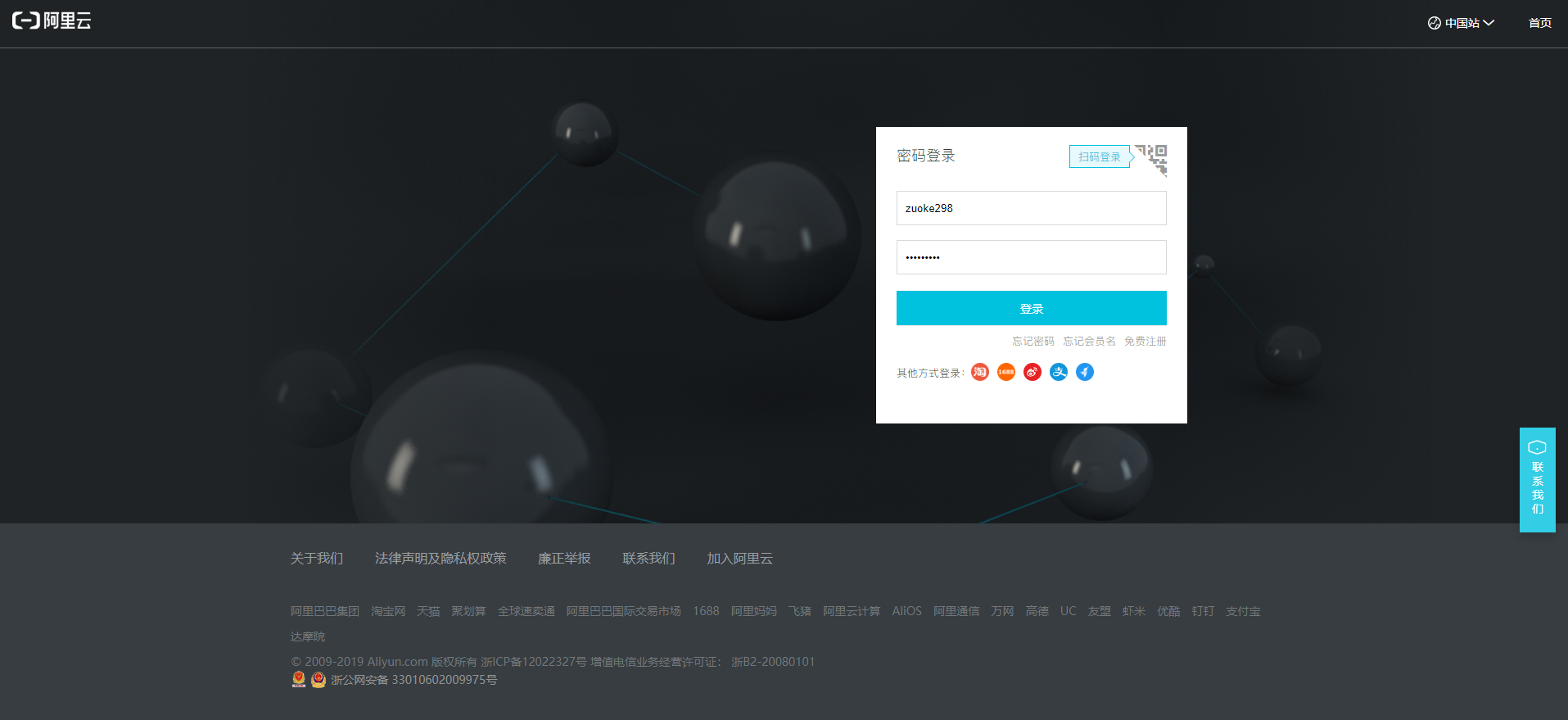
这里,我们来参照阿里云的登陆页面改一改平台登陆页面,看看效果图:
阿里云页面

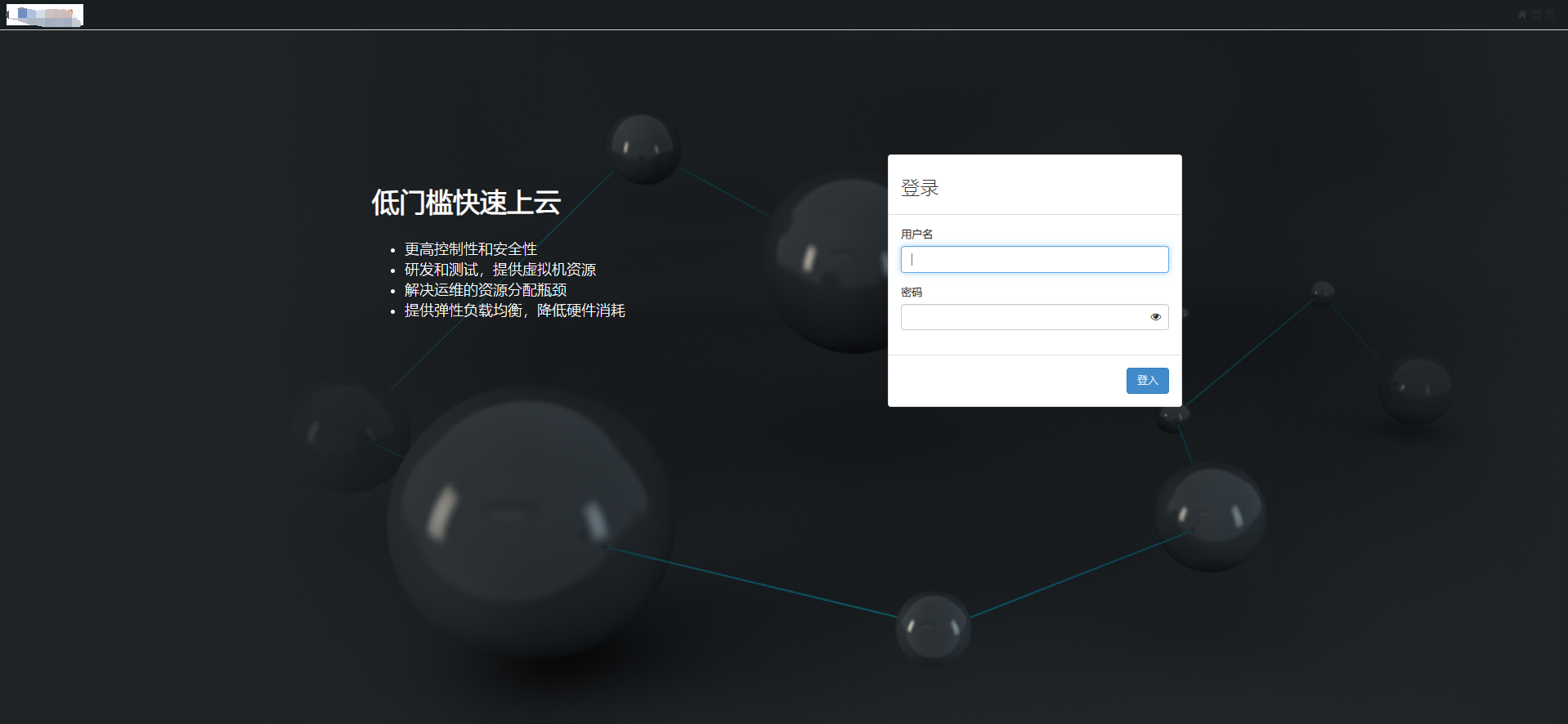
smaleaf主题 修改后的页面:

有几分神似,但非专业美工,谈不上美化了,能看ok了。阿里云登陆的那个框是 iframe,当然你也可以做一个静态网页,留一个 iframe,然后把 openstack 的 login 页面嵌入。这里我采用的是直接修改,没有用框架。
注:默认都是在smalleaf里面工作的 “./”代表当前目录是“/usr/share/openstack_dashboard/themes/smalleaf/”目录下
注:制作过程用到了浏览器开发者工具,不断尝试,这是一种笨方法。您大可自己弄一套后台管理页面进行开发
注:smalleaf是default主题拷贝的一个备份,改名为smalleaf,在default基础上进行修改。
静态文件准备
/usr/share/openstack-dashboard/openstack_dashboard
mkdir ./templates/auth/header -> 创建存放login-header的存放目录
cp ./templates/header/_header.html ./templates/auth/header/ && cp ./templages/header/_usermenu.html ./templates/auth/header/
cp ./templates/base.html ./templates/auth/ -> 这里准备一个base,专门提供login使用。
header 添加
/usr/share/openstack-dashboard/openstack_dashboard/templates/auth/header/_header.html内容:
{%load i18n %}
{% spaceless %}
<nav class="navbar navbar-default navbar-fixed-top" style="background: #191E21;">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
{% include "auth/header/_brand.html" %}
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="sr-only">{% trans "Toggle navigation" %}</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
{% include "auth/header/_user_menu.html" %}
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% endspaceless %}
/usr/share/openstack-dashboard/openstack_dashboard/templates/auth/header/_user_menu.html内容:
{% load i18n %}
{% load themes %}
{% if not_list %}
<div class="dropdown user-menu">
{% else %}
<li class="dropdown user-menu">
{% endif %}
<a data-toggle="dropdown" href="#" class="dropdown-toggle" role="button" aria-expanded="false">
<span class="fa fa-home"></span>
<span class="user-name">首 页</span>
</a>
{% if not_list %}
</div>
{% else %}
</li>
{% endif %}
/usr/share/openstack-dashboard/openstack_dashboard/templates/auth/headerlogin.html文件内容:
{% extends "auth/base.html" %} <!--这里加载的是自己的base-->
{% load i18n %}
{% block title %}{% trans "恒实私有云平台 | 登陆" %}{% endblock %}
{% block body_id %}splash{% endblock %}
{% block content %}
<div class='topbar'>
{% include "auth/header/_header.html" %}
</div>
{% include 'auth/_login.html' %}
{% endblock %}
{% block footer %}
{% include '_login_footer.html' %}
{% endblock %}
背景修改
背景使用的是阿里云的那个背景,直接修改 ./templates/auth/base.html即可:
<style>
.body-bk {
background-color: #1F2325;
background-image: url(../../static/dashboard/img/bk-2880-1280.jpg); <!--这里加载的是自己的背景图-->
background-size: cover;
}
</style>
</head>
<body class="body-bk" id="{% block body_id %}{% endblock %}" ng-app='horizon.app' ng-strict-di>
<noscript>
<div class="alert alert-danger text-center javascript-disabled">
{% trans "This application requires JavaScript to be enabled in your web browser." %}
</div>
</noscript>
{% block content %}
<div class='topbar'>
{% include "header/_header.html" %}
</div>
<div id='main_content'>
{% include "horizon/_messages.html" %}
{% block sidebar %}
{% include 'horizon/common/_sidebar.html' %}
{% endblock %}
<div id='content_body'>
<div class='container-fluid'>
<div class="row">
<div class="col-xs-12">
<div class="page-breadcrumb">
{% block breadcrumb_nav %}
{% breadcrumb_nav %}
{% endblock %}
</div>
{% block page_header %}
{% include "horizon/common/_page_header.html" with title=page_title %}
{% endblock %}
{% block main %}{% endblock %}
</div>
</div>
</div>
</div>
</div>
{% endblock %}
<div id="footer">
{% block footer %}
{% include "_footer.html" %}
{% endblock %}
</div>
{% block js %}
{% include "horizon/_scripts.html" %}
{% endblock %}
<div id="modal_wrapper"></div>
</body>
</html>
"base.html" 84L, 2648C 84,1 底端
<style>
.body-bk {
background-color: #1F2325;
background-image: url(../../static/dashboard/img/bk-2880-1280.jpg);
background-size: cover;
}
</style>
</head>
<body class="body-bk" id="{% block body_id %}{% endblock %}" ng-app='horizon.app' ng-strict-di>
<noscript>
<div class="alert alert-danger text-center javascript-disabled">
{% trans "This application requires JavaScript to be enabled in your web browser." %}
</div>
</noscript>
{% block content %}
<div class='topbar'>
{% include "header/_header.html" %}
</div>
<div id='main_content'>
{% include "horizon/_messages.html" %}
{% block sidebar %}
{% include 'horizon/common/_sidebar.html' %}
{% endblock %}
<div id='content_body'>
<div class='container-fluid'>
<div class="row">
<div class="col-xs-12">
<div class="page-breadcrumb">
{% block breadcrumb_nav %}
{% breadcrumb_nav %}
{% endblock %}
</div>
{% block page_header %}
{% include "horizon/common/_page_header.html" with title=page_title %}
{% endblock %}
{% block main %}{% endblock %}
</div>
</div>
</div>
</div>
</div>
{% endblock %}
<div id="footer">
{% block footer %}
{% include "_footer.html" %}
{% endblock %}
</div>
{% block js %}
{% include "horizon/_scripts.html" %}
{% endblock %}
<div id="modal_wrapper"></div>
</body>
</html>
"base.html" 84L, 2648C
container 修改
这里需要注意的是,horizon-center要指定一下float:right,然后修改一下style.大概内容为:
./templates/auth/_login_page.html
{% extends 'auth/_login_form.html' %}
{% load i18n %}
{% block pre_login %}
<!--自定义的一个css-->
<style>
.login-welcome {
margin-left:7%;
margin-right: 7%;
margin-top: 12%;
float: left;
color: #ffffff;
}
</style>
<div class="container login" >
<div class="row">
<div class="login-welcome ">
<h1 style="font-weight:bold">低门槛快速上云</h1><br>
<ul style="font-size:18px">
<li>更高控制性和安全性</li>
<li>研发和测试,提供虚拟机资源</li>
<li>解决运维的资源分配瓶颈</li>
<li>提供弹性负载均衡,降低硬件消耗</li>
</ul>
</div>
<!--div class="col-xs-11 col-sm-8 col-md-6 col-lg-5 horizontal-center"-->
<div class="col-xs-10 col-sm-7 col-md-5 col-lg-4 horizontal-center" style="margin-top:10%;margin-right: 7%; float: right">
<!--div class="col-xs-10 col-sm-7 col-md-5 col-lg-4 col-md-offset-7"-->
{{ block.super }}
{% endblock %}
{% block login_header %}
{# {% include 'auth/_splash.html' %}#}
{{ block.super }}
{% endblock %}
{% block post_login %}
{{ block.super }}
</div>
</div>
</div>
{% endblock %}
footer添加
页脚添加和页眉类似,需要注意一点,当浏览器缩小时,页脚可能会遮住正文内容,而且没有滚动条显示,解决方法为,创建一个空的div,指定个高度:
<div style="height:120px;"></div> <p></p>
./templates/_login_footer.html内容:
{% comment %}
A simple placeholder template for custom login footer content
{% endcomment %}
{% load i18n %}
{% spaceless %}
<!--这里的空的div 是防止footer遮住正文内容-->
<div style="height:120px;"></div> <p></p>
<nav class="navbar navbar-default navbar-fixed-bottom" style="background: #373D41;">
<div class="container-fluid">
<div id="navbar-collapse">
<ul class="nav navbar-nav ">
<li>
<a style="float: left;color:#fff">
<span>关于我们</span>
</a>
</a>
<a style="float: left; color:#fff">
<span>友情链接</span>
</a>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% endspaceless %}
结束语
这里的登陆页面,仍旧没有修改任何 py 文件,简单的改了下 html。权当抛砖引玉,您可以自己准备一套精美的皮肤,大刀阔斧的改吧。但要注意,文件路径要准确,否则加载不了。
openstack horizon 利用回调机制,会从外层向里层调用准备的模板,静态文件等,当外层(比如我的smalleaf 主题)含有符合他要求的模板,静态文件等,他就会加载我的文件,没有的他会自己用自己的。horion 加载的同一个文件在两个地方都有的情况下回调,先调用openstck目录中的,找不到的情况下会去 horizon 里面去找。详细的请研究源码吧。
参考资料:
https://blog.csdn.net/cloudmq/article/details/74928705
- 点赞
- 收藏
- 关注作者


评论(0)