【愚公系列】2024年05月 《AI智能化办公:ChatGPT使用方法与技巧从入门到精通》 022-用 ChatGPT 编写程序
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在编程开发中,特别是在编写一个计算器程序这样的简单应用中,可以利用ChatGPT的能力来辅助程序的开发。以下是一些步骤和方法,可以展示如何使用ChatGPT进行程序开发应用:
-
需求澄清:首先,明确计算器程序的需求,包括支持的运算类型(加法、减法、乘法、除法等)、界面设计等方面的要求。
-
交互式对话:与ChatGPT进行交互,描述计算器程序的功能和设计要求。ChatGPT可以提供基本的代码结构、算法建议或实现思路。
-
代码生成:根据ChatGPT提供的建议,逐步生成计算器程序的代码。可以通过交互式对话逐步完善代码的各个部分,确保程序功能完整。
-
代码优化:ChatGPT还可以提供代码优化的建议,如提高效率、简化逻辑等。开发者可以根据建议调整代码,提升程序质量。
-
测试与调试:开发完成后,进行测试与调试。ChatGPT也可以提供测试用例的生成或调试技巧,帮助确保程序的正确性和稳定性。
-
文档生成:最后,可以利用ChatGPT生成计算器程序的文档,包括注释、说明文档等,便于他人理解和维护该程序。
在整个开发过程中,开发者需要保持对代码质量和安全性的关注,结合自身经验和判断来评估ChatGPT提供的建议,并做出相应调整。同时,ChatGPT作为辅助工具,可以提供思路、帮助解决问题,但最终的代码质量和功能实现仍需开发者的主观判断和专业知识。
🚀一、编写一个计算器程序
🔎1.用ChatGPT进行项目规划
提示词:我准备在Visual Studio中编写一个计算器程序,需要用到HTML文件、CSS文件和JavaScript文件来实现,请做一份项目规划和流程梳理。
答:

🔎2.HTML文件生成计算器Web应用主页
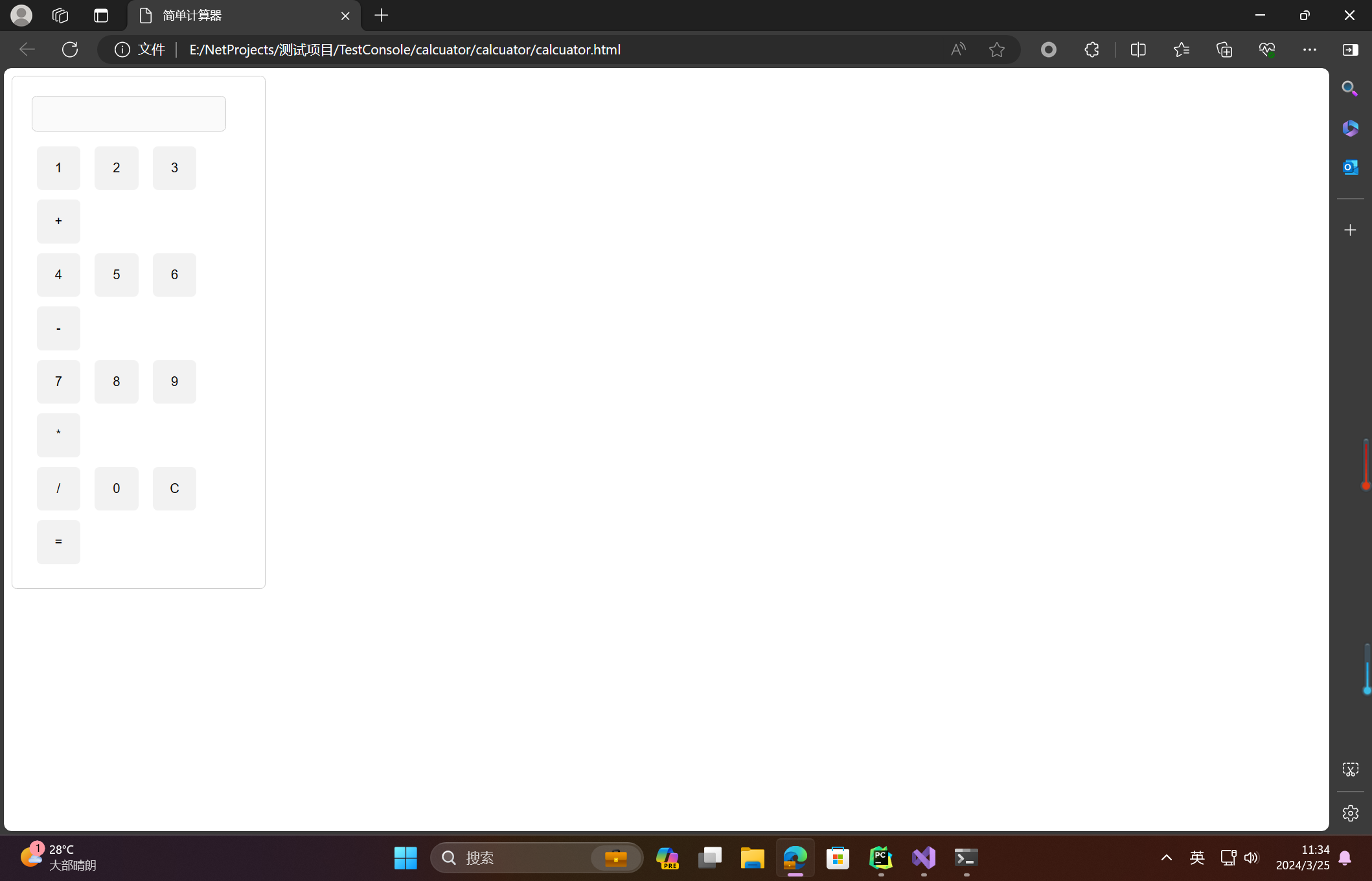
首先,我们创建HTML文件,HTML(超文本标记语言)文件是使用HTML语言编写的文本文件,用于创建网页的结构和内容,HTML文件通过浏览器解析和渲染,将文档转换为可视化的网页。浏览器根据HTML代码中的标签和属性来确定元素的显示方式、样式和行为。我们将创建的HTML文件作为编写计算器程序的Web应用主页。
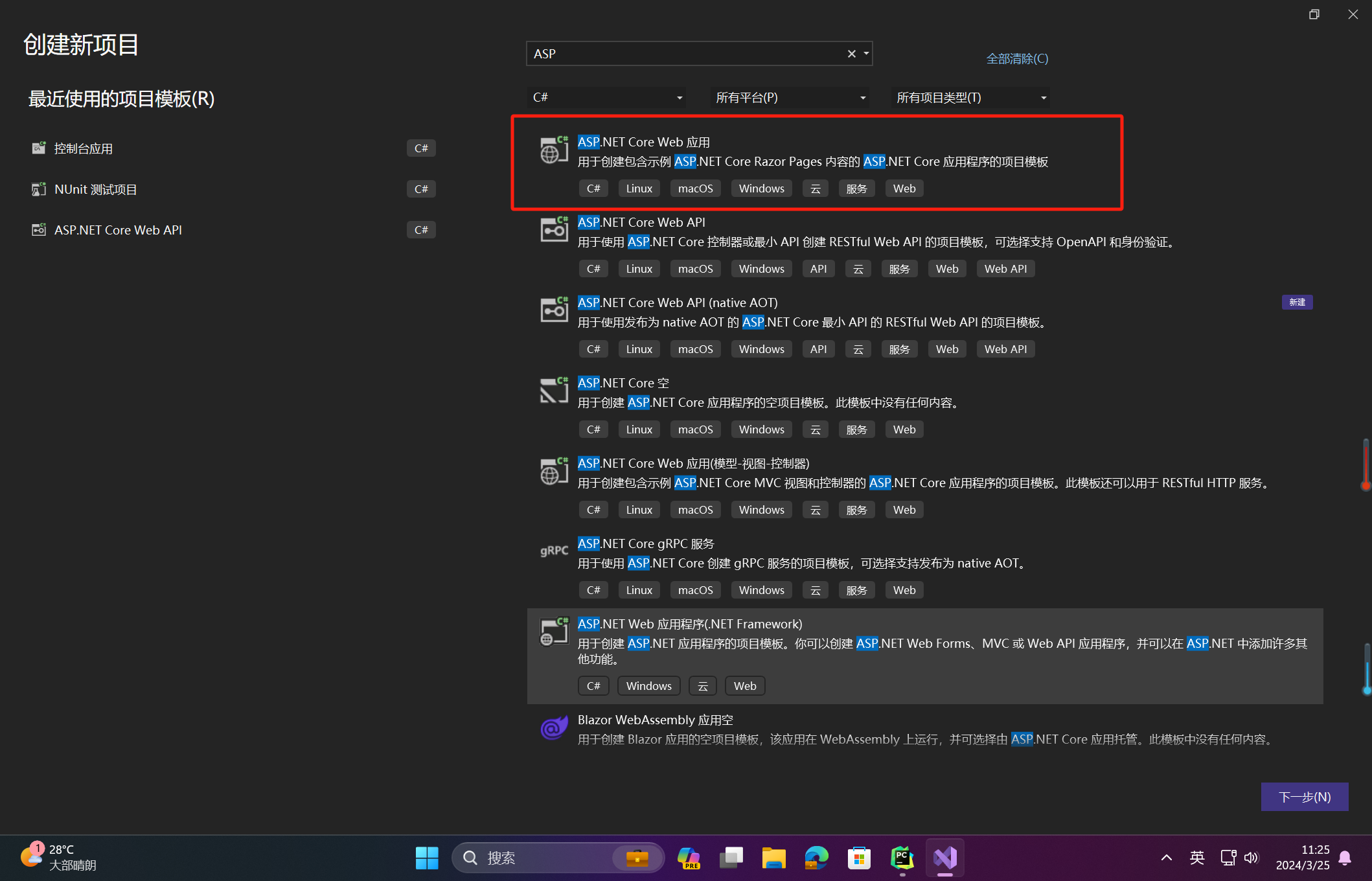
1、在Visual Studio 2022中创建Web项目,执行“文件→新建→网站→ASP.NET空网站”命令,如图所示。

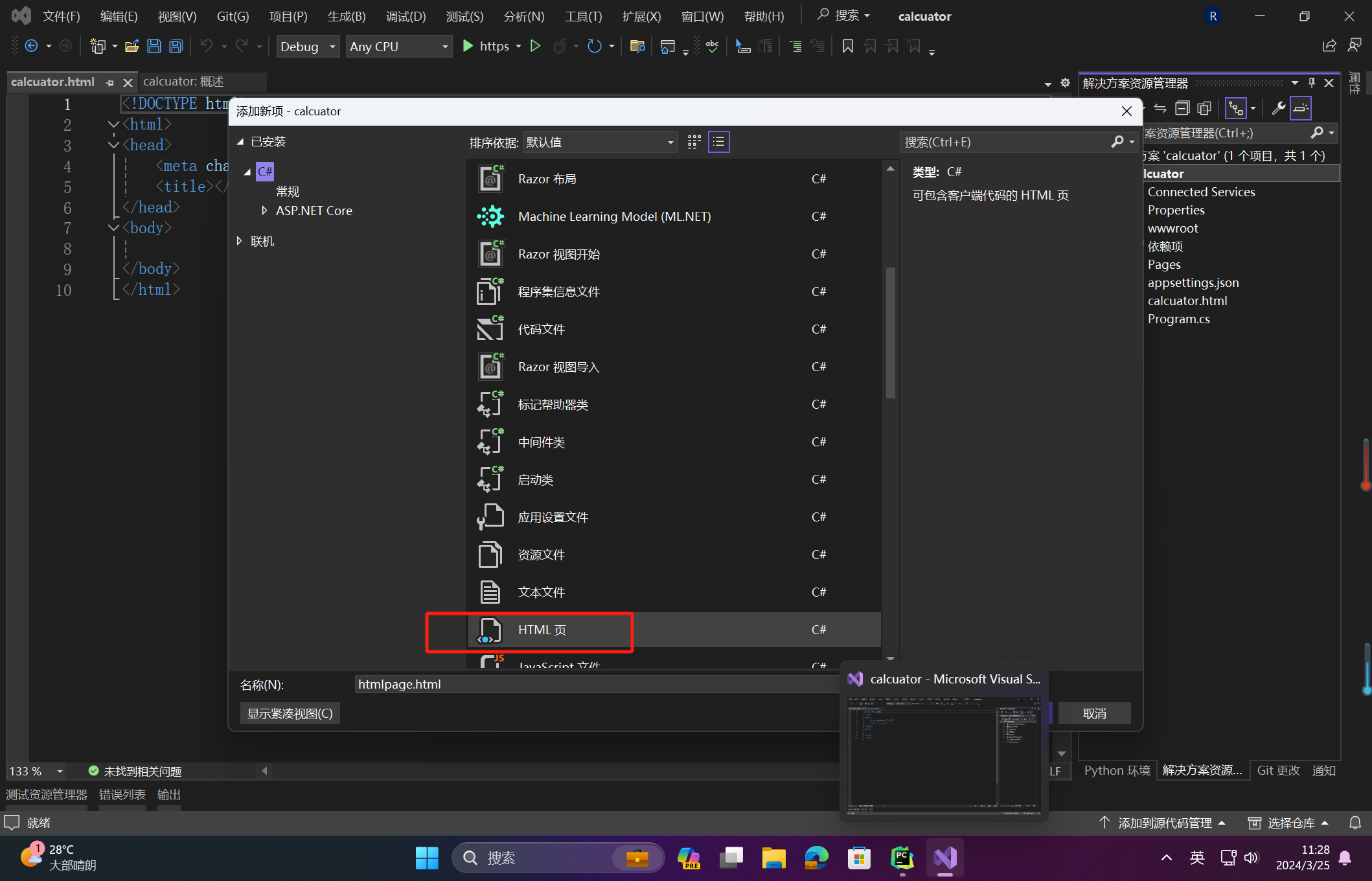
2、添加空白HTML文件,右击“解决方案”下方的“calculator"选取在弹出的菜单中选择“添加→添加新项→ HTML页”命令,如图所示。

3、让ChatGPT生成HTML文件代码,并将代码复制到新生成的calculator.html文件中。
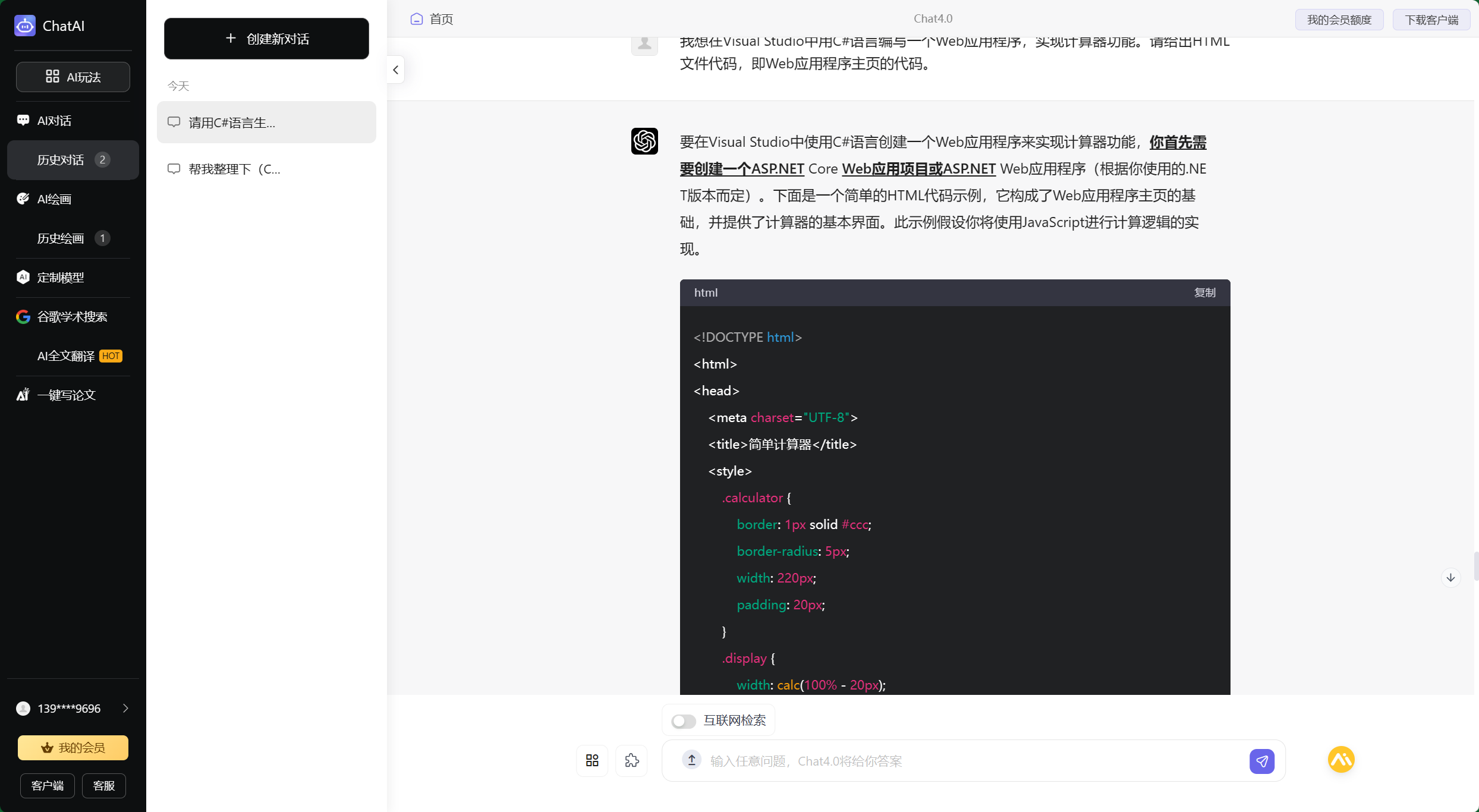
提示词:我想在Visual Studio中用C#语言编写一个Web应用程序,实现计算器功能。请给出HTML文件代码,即Web应用程序主页的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单计算器</title>
<style>
.calculator {
border: 1px solid #ccc;
border-radius: 5px;
width: 220px;
padding: 20px;
}
.display {
width: calc(100% - 20px);
padding: 10px;
margin-bottom: 10px;
text-align: right;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
}
.button {
width: 45px;
height: 45px;
margin: 5px;
border: none;
border-radius: 5px;
background-color: #f2f2f2;
cursor: pointer;
}
.button:hover {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<div class="calculator">
<input type="text" id="display" class="display" disabled>
<div>
<button class="button" onclick="appendNumber('1')">1</button>
<button class="button" onclick="appendNumber('2')">2</button>
<button class="button" onclick="appendNumber('3')">3</button>
<button class="button" onclick="calculate('+')">+</button>
</div>
<div>
<button class="button" onclick="appendNumber('4')">4</button>
<button class="button" onclick="appendNumber('5')">5</button>
<button class="button" onclick="appendNumber('6')">6</button>
<button class="button" onclick="calculate('-')">-</button>
</div>
<div>
<button class="button" onclick="appendNumber('7')">7</button>
<button class="button" onclick="appendNumber('8')">8</button>
<button class="button" onclick="appendNumber('9')">9</button>
<button class="button" onclick="calculate('*')">*</button>
</div>
<div>
<button class="button" onclick="calculate('/')">/</button>
<button class="button" onclick="appendNumber('0')">0</button>
<button class="button" onclick="clearDisplay()">C</button>
<button class="button" onclick="calculate('=')">=</button>
</div>
</div>
<script>
let displayValue = '';
let operator = null;
let operand1 = null;
function appendNumber(number) {
displayValue += number;
document.getElementById('display').value = displayValue;
}
function calculate(op) {
if (op === '=') {
if (operator && operand1 !== null) {
displayValue = String(eval(operand1 + operator + displayValue));
document.getElementById('display').value = displayValue;
operator = null;
operand1 = null;
}
} else {
operator = op;
operand1 = displayValue;
displayValue = '';
}
}
function clearDisplay() {
displayValue = '';
operator = null;
operand1 = null;
document.getElementById('display').value = '';
}
</script>
</body>
</html>


🔎3.CSS文件定义计算器界面样式
接下来,需要对计算器程序 Web应用主页的界面进行CSS样式设置。CSS(层叠样式表)文件主要作用是为网页添加样式,包括字体、颜色、边框、背景、布局等,在HTML文件中引人该文件,可以将这些样式应用到HTML元素上,用于定义网页的外观和布局,为用户提供更好的视觉体验。
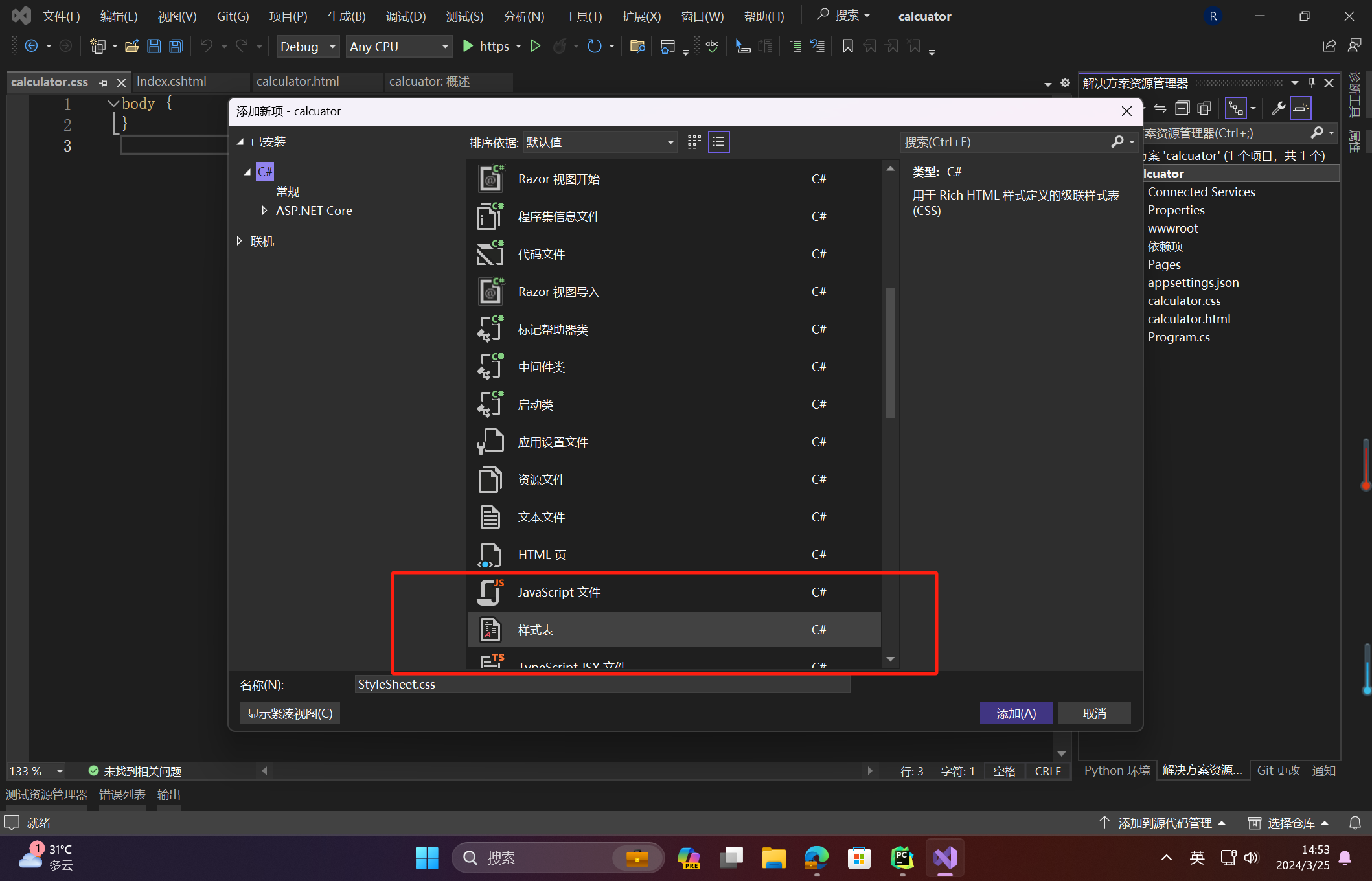
1、添加空白CSS文件,右击“解决方案”下方的“calculator”选项,在弹出的菜单中选择“添加一添加新项一样式表”命令,便可生成calculator.css文件。

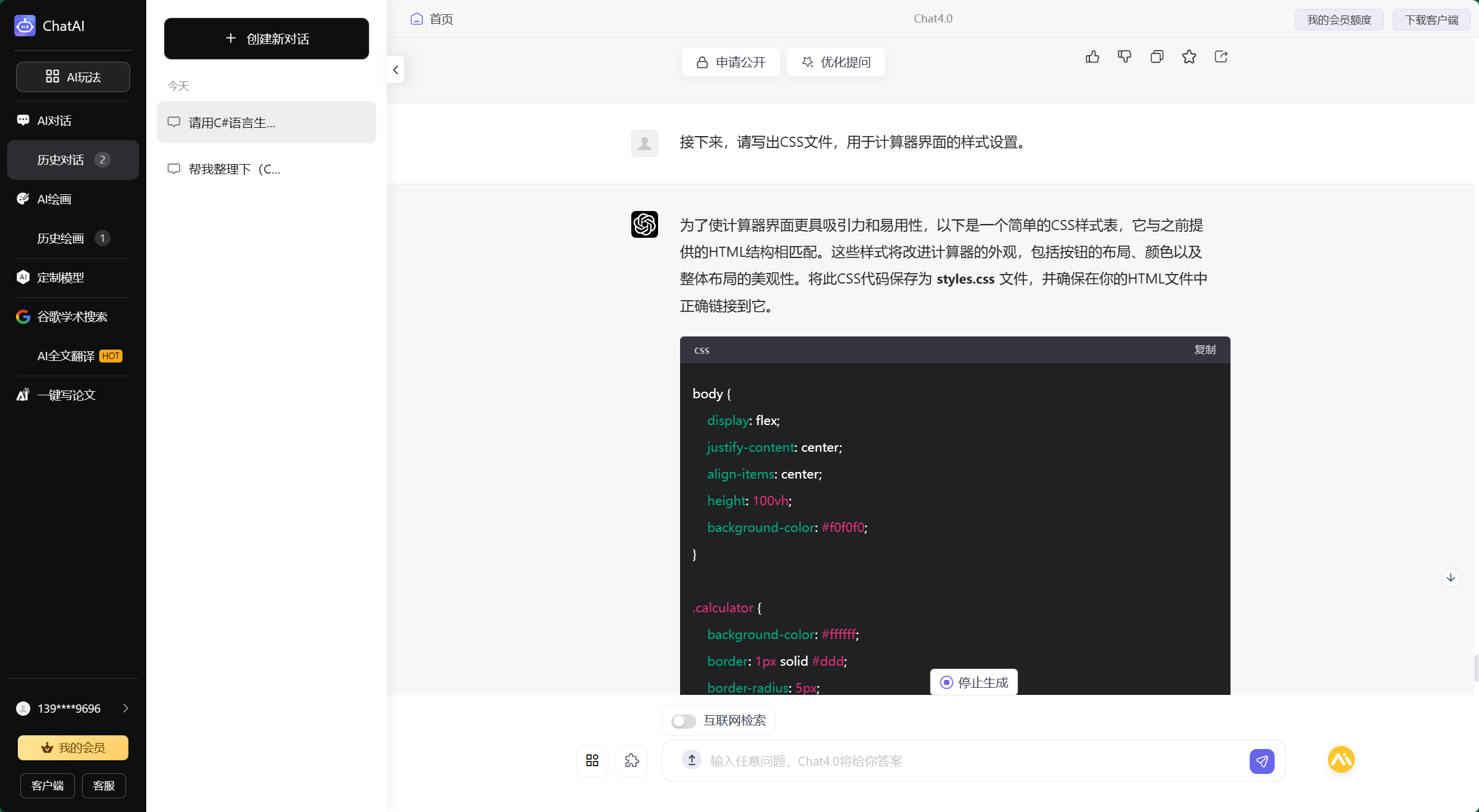
2、让ChatGPT生成CSS文件代码,并将代码复制到新生成的calculator.css文件中,用于定义计算器界面的样式。
提示词:接下来,请写出CSS文件,用于计算器界面的样式设置。


🔎4.JavaScript文件实现计算器计算功能
最后,我们生成JavaScript文件,用于实现计算器的交互计算功能。Javase是一种用于开发交互式网页和网页应用的脚本语言,可以用于创建网页交互、单验证、动画效果、数据处理、异步请求等各种功能。在HTML文件中引人JavaScript文件,可以在网页加载时执行JavaSeript代码,实现网页的交互和动效果。
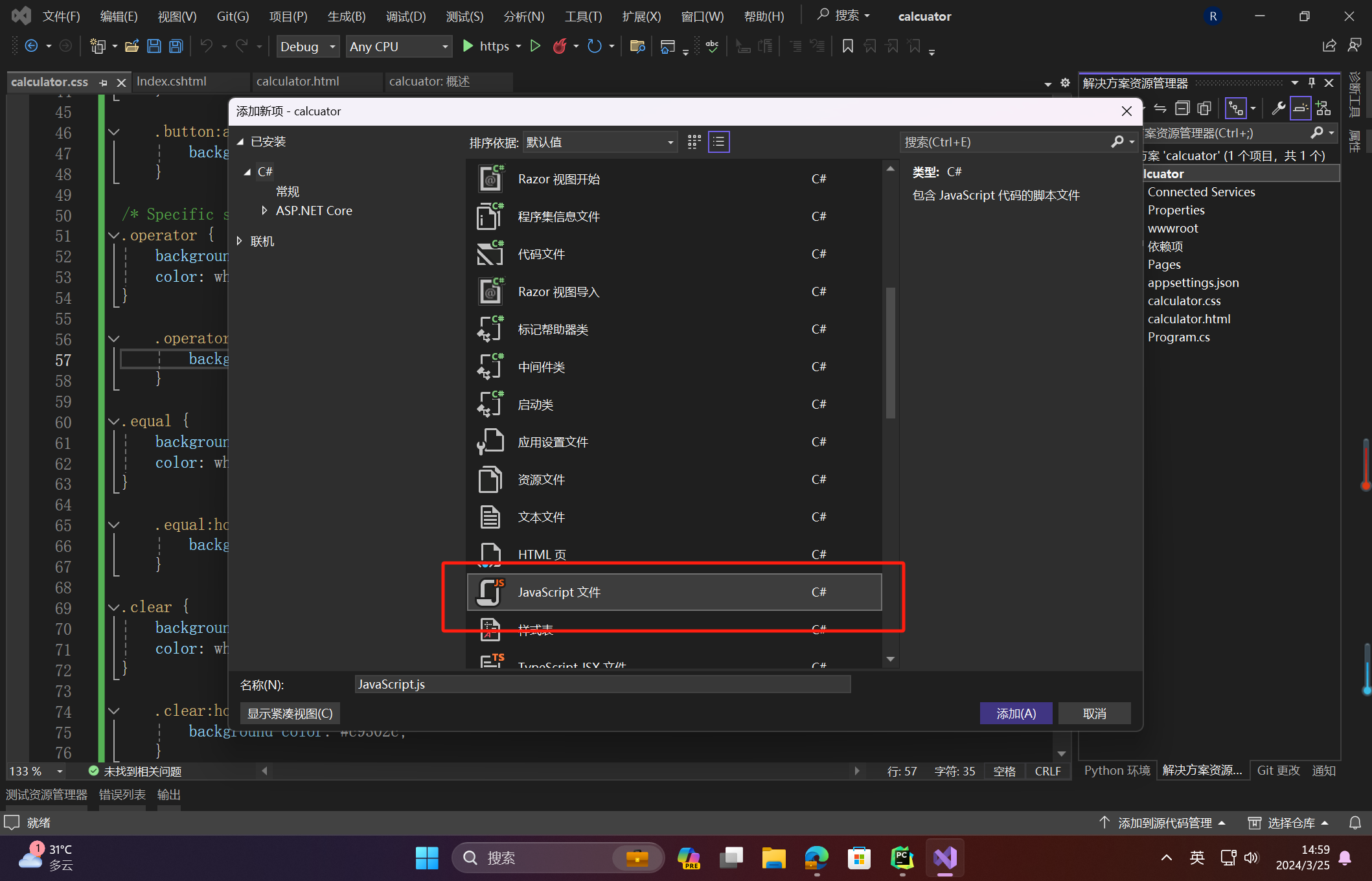
1、添加空白Javascript文件,在“解决方案”下方右击"calculator”选项,在弹出的菜单中选择“添加一添加新项-Jvascip文件”命令,如图所示。

2、让ChatGPT生成JavaScript文件代码,并将代码复制到新生成的calculator.js文件中。
提示词:接下来,请写出JavaScript文件代码,用于计算器计算功能的实现。
document.addEventListener('DOMContentLoaded', function() {
let currentInput = '';
let previousInput = '';
let operation = null;
const display = document.getElementById('display');
document.querySelectorAll('.button').forEach(button => {
button.addEventListener('click', () => {
if (button.classList.contains('number')) {
appendNumber(button.textContent);
} else if (button.classList.contains('operator')) {
chooseOperation(button.textContent);
} else if (button.id === 'clear') {
clear();
} else if (button.id === 'equals') {
compute();
}
});
});
function appendNumber(number) {
if (number === '0' && currentInput === '0') return;
if (currentInput.length > 10) return; // Prevents too long numbers
currentInput += number;
updateDisplay();
}
function chooseOperation(op) {
if (currentInput === '') return;
if (previousInput !== '') {
compute();
}
operation = op;
previousInput = currentInput;
currentInput = '';
}
function compute() {
let computation;
const prev = parseFloat(previousInput);
const current = parseFloat(currentInput);
if (isNaN(prev) || isNaN(current)) return;
switch (operation) {
case '+':
computation = prev + current;
break;
case '-':
computation = prev - current;
break;
case '*':
computation = prev * current;
break;
case '/':
if (current === 0) {
alert("Cannot divide by zero!");
return;
}
computation = prev / current;
break;
default:
return;
}
currentInput = computation.toString();
operation = undefined;
previousInput = '';
updateDisplay();
}
function clear() {
currentInput = '';
previousInput = '';
operation = null;
updateDisplay();
}
function updateDisplay() {
display.value = currentInput;
}
clear(); // Initialize with clear state
});
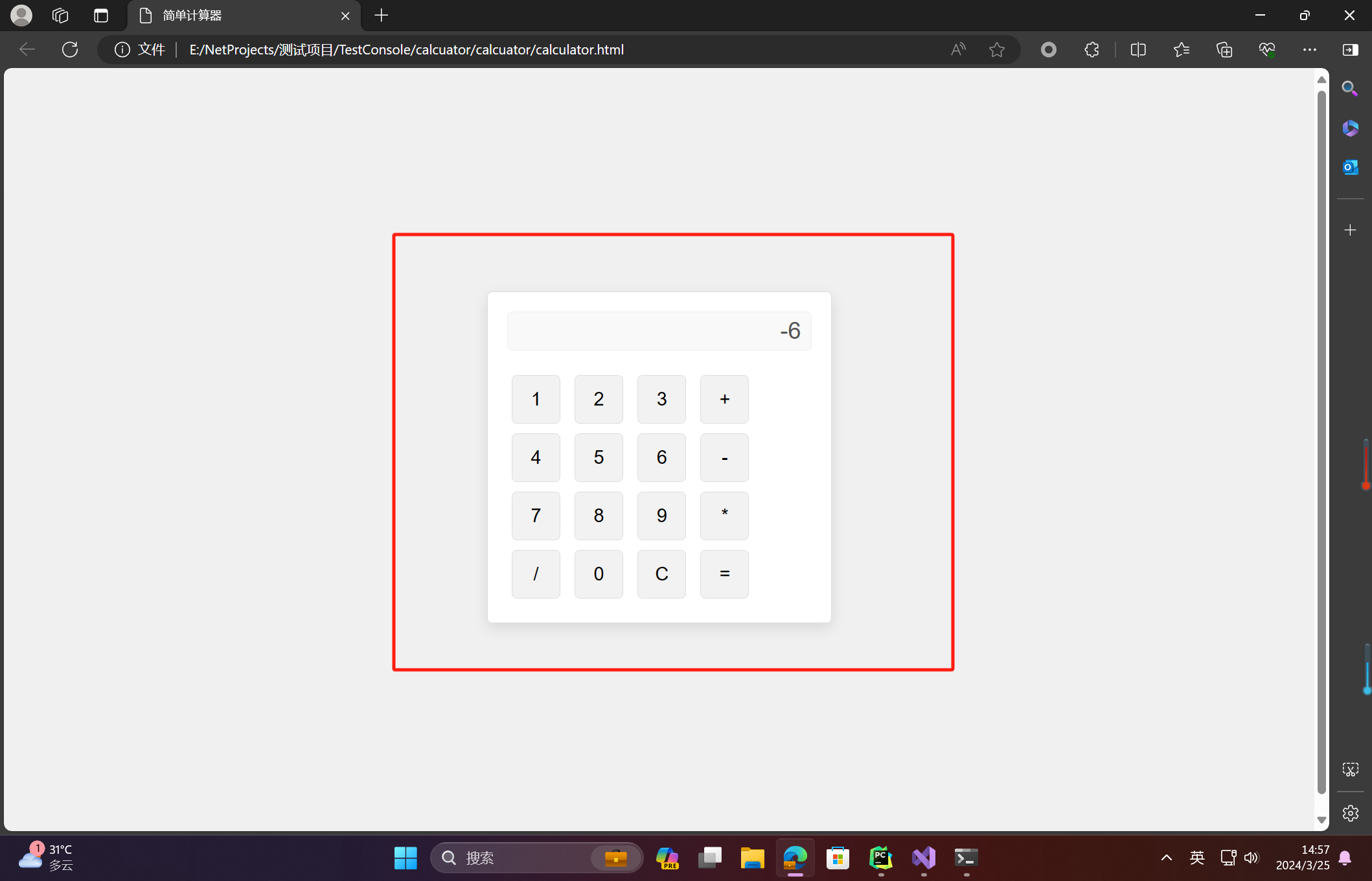
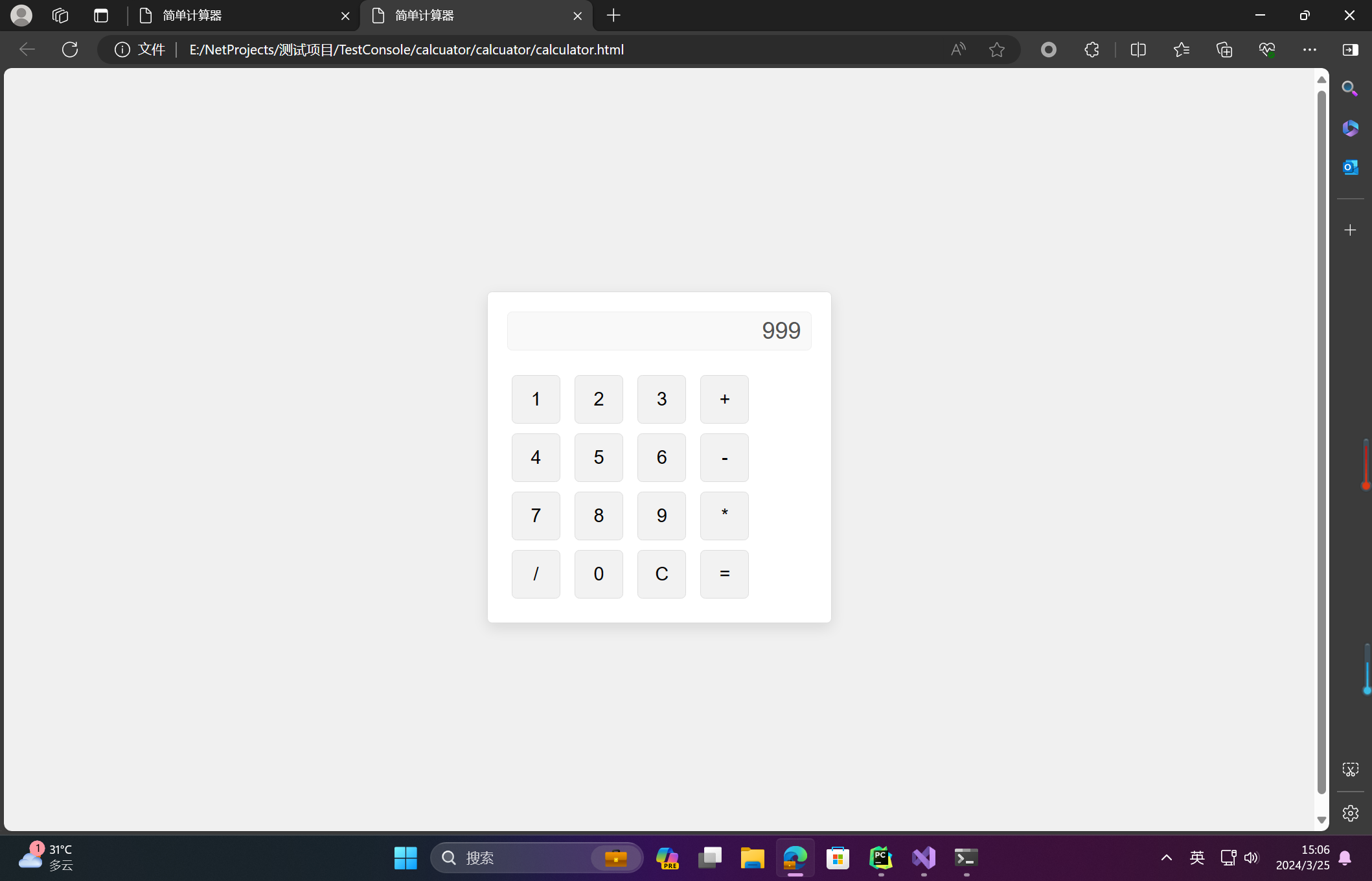
我们用计算器来完成乘法“3x33”的运算,依次单击计算器上的“3”“*”和“3”“3”按钮,然后单击“=”按钮,得到如图所示的计算结果。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)