OC混合开发嵌套H5应用并互相通信
一、前言
APP开发过程中,当某些待集成三方SDK不得不使用原生技术栈集成实现时,抽离出公共功能部分并由H5实现是不错的解耦选择,为此便涉及到原生应用如何集成三方SDK,如何嵌套H5,并实现原生与H5通信。
二、嵌套H5应用并实现双方通信
NOTE: WKWebView replaces the UIWebView class in iOS 8 and later, and it replaces the WebView class in macOS 10.10 and later.
注意:自iOS8开始,WebView替换为WKWebView。
2.1 WKWebView 与JS 原生交互
2.1.1 H5页面嵌套
加载网页代码如下:
WKWebView *webView = [[WKWebView alloc] initWithFrame:[UIScreen mainScreen].bounds];
NSURL *url = [NSURL URLWithString:@"http://www.taobao.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
[self.view addSubview:webView];
2.1.2 常用代理方法
/**
* 根据webView、navigationAction相关信息决定这次跳转是否可以继续进行,这些信息包含HTTP发送请求,如头部包含User-Agent,Accept,refer
* 在发送请求之前,决定是否跳转的代理
* @param webView
* @param navigationAction
* @param decisionHandler
*/
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
decisionHandler(WKNavigationActionPolicyAllow);
}
/**
* 这个代理方法表示当客户端收到服务器的响应头,根据response相关信息,可以决定这次跳转是否可以继续进行。
* 在收到响应后,决定是否跳转的代理
* @param webView
* @param navigationResponse
* @param decisionHandler
*/
- (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler{
decisionHandler(WKNavigationResponsePolicyAllow);
}
/**
* 准备加载页面。等同于UIWebViewDelegate: - webView:shouldStartLoadWithRequest:navigationType
*
* @param webView
* @param navigation
*/
- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(null_unspecified WKNavigation *)navigation{
}
/**
* 这个代理是服务器redirect时调用
* 接收到服务器跳转请求的代理
* @param webView
* @param navigation
*/
- (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(null_unspecified WKNavigation *)navigation{
}
- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(null_unspecified WKNavigation *)navigation withError:(NSError *)error{
}
/**
* 内容开始加载. 等同于UIWebViewDelegate: - webViewDidStartLoad:
*
* @param webView
* @param navigation
*/
- (void)webView:(WKWebView *)webView didCommitNavigation:(null_unspecified WKNavigation *)navigation{
}
/**
* 页面加载完成。 等同于UIWebViewDelegate: - webViewDidFinishLoad:
*
* @param webView
* @param navigation
*/
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation{
}
/**
* 页面加载失败。 等同于UIWebViewDelegate: - webView:didFailLoadWithError:
*
* @param webView
* @param navigation
* @param error
*/
- (void)webView:(WKWebView *)webView didFailNavigation:(null_unspecified WKNavigation *)navigation withError:(NSError *)error{
}
- (void)webViewWebContentProcessDidTerminate:(WKWebView *)webView NS_AVAILABLE(10_11, 9_0){
}
/*
我们看看WKUIDelegate的几个代理方法,虽然不是必须实现的,但是如果我们的页面中有调用了js的alert、confirm、prompt方法,我们应该实现下面这几个代理方法,然后在原来这里调用native的弹出窗,因为使用WKWebView后,HTML中的alert、confirm、prompt方法调用是不会再弹出窗口了,只是转化成ios的native回调代理方法
*/
#pragma mark - WKUIDelegate
- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler{
UIAlertController *alertView = [UIAlertController alertControllerWithTitle:@"h5Container" message:message preferredStyle:UIAlertControllerStyleAlert];
// [alertView addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
// textField.textColor = [UIColor redColor];
// }];
[alertView addAction:[UIAlertAction actionWithTitle:@"我很确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
completionHandler();
}]];
[self presentViewController:alertView animated:YES completion:nil];
}
显然WKWebView的代理方法提供了比UIWebView颗粒度更细的方法。让开发者可以进行更加细致的配置和处理。
2.1.3 OC调用JS方法
WKWebView提供调用js代码的函数是:
- (void)evaluateJavaScript:(NSString *)javaScriptString completionHandler:(void (^ __nullable)(__nullable id, NSError * __nullable error))completionHandler;
比如在加载的HTML文件中有如下js代码:
<script type="text/javascript">
function hello(){
alert("你好!");
}
function helloWithName(name){
alert(name + ",你好!");
}
</script>
可以调用如下代码进行js的调用:
[_wkView evaluateJavaScript:@"hello()" completionHandler:^(id item, NSError * error) {
}];
[_wkView evaluateJavaScript:@"helloWithName('jack')" completionHandler:^(id item, NSError *error) {
}];
同UIWebView一样,也可以通过字符串的形式进行js调用。
NSString *jsString = @"function sayHello(){ \
alert('jack11') \
} \
sayHello()";
[_wkView evaluateJavaScript:jsString completionHandler:^(id item, NSError *error) {
}];
jsString = @" var p = document.createElement('p'); \
p.innerText = 'New Line'; \
document.body.appendChild(p); \
";
[_wkView evaluateJavaScript:jsString completionHandler:^(id item, NSError *error) {
}];
2.1.4 JS调用OC方法
除了和UIWebView加载一个隐藏的ifame之外,WKWebView自身还提供了一套js调用native的规范。可以在初始化WKWebView的时候,设置一个config参数。
//高端配置
//创建配置
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
//创建UserContentController(提供javaScript向webView发送消息的方法)
WKUserContentController *userContent = [[WKUserContentController alloc] init];
//添加消息处理,注意:self指代的是需要遵守WKScriptMessageHandler协议,结束时需要移除
[userContent addScriptMessageHandler:self name:@"NativeMethod"];
//将UserContentController设置到配置文件中
config.userContentController = userContent;
//高端的自定义配置创建WKWebView
_wkView = [[YXWKView alloc] initWithFrame:self.view.bounds configuration:config];
NSURL *url = [NSURL URLWithString:@"http://localhost:8080/myDiary/index.html"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[_wkView loadRequest:request];
_wkView.UIDelegate = self;
_wkView.navigationDelegate = self;
[self.view addSubview:_wkView];
在js可以通过NativeMethod这个Handler让js代码调用native。
比如在js代码中,新增了一个方法
<script type="text/javascript">
function invokeNativeMethod(){
window.webkit.messageHandlers.NativeMethod.postMessage("我要调用native的方法");
}
</script>
触发以上方法的时候,会在native以下方法中进行拦截处理。
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{
//这里就是使用高端配置,js调用native的处理地方。我们可以根据name和body,进行桥协议的处理。
NSString *messageName = message.name;
if ([@"NativeMethod" isEqualToString:messageName]) {
id messageBody = message.body;
NSLog(@"%@",messageBody);
}
}
最后总结下WKWebView和UIWebView应该如何取舍
WKWebView是苹果在WWDC2014发布会中发布IOS8的时候公布WebKit时候使用的新型的H5容器。它与UIWebView相比较,拥有更快的加载速度和性能,更低的内存占用。将UIWebViewDelegate和UIWebView重构成了14个类,3个协议,可以让开发者进行更加细致的配置。
但是WKWebView有一个最致命的缺陷,就是WKWebView的请求不能被NSURLProtocol截获。针对app开发中使用NSURLProtocol技术对于H5进行离线包的处理和H5的图片和Native的图片公用一套缓存的技术应用场景,WKWebView无法代替UIWebVIew,建议使用UIWebVIew。
2.2 JSCore 实现原生与H5交互
JSCore全称为JavaScriptCore,是苹果公司在iOS中加入的一个新的framework。该framework为OC与JS代码相互操作的提供了极大的便利。该工程默认是没有导入工程中的,需要手动添加。
添加完成后,可以看到JavaScriptCore.h中包含以下5个主要的文件。
#import "JSContext.h"
#import "JSValue.h"
#import "JSManagedValue.h"
#import "JSVirtualMachine.h"
#import "JSExport.h"
各文件头含义作用如下:
-
JSContext: 代表JavaScript的执行环境。可以创建JSContent在OC环境中执行JavaScript脚本,同时也可以在JavaScript脚本中访问OC中的值或者方法。 -
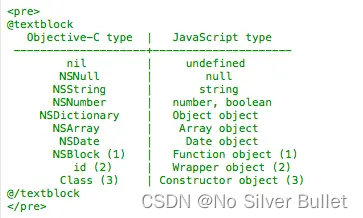
JSValue:是OC和JavaScript值相互转化的桥梁。他提供了很多方法把OC和JavaScript的数据类型进行相互转化。其一一对应关系如下表所示:

-
JSManagedValue:JSValue的包装类。JS和OC对象的内存管理辅助对象。由于JS内存管理是垃圾回收,并且JS中的对象都是强引用,而OC是引用计数。如果双方相互引用,势必会造成循环引用,而导致内存泄露。因此,可以用JSManagedValue保存JSValue来避免。 -
JSVirtualMachine: JS运行的虚拟机。可以支持并行的JavaScript执行,管理JavaScript和OC转换中的内存管理。 -
JSExport:一个协议,如果JS对象想直接调用OC对象里面的方法和属性,那么这个OC对象只要实现这个JSExport协议就可以了。
2.2.1 OC调用H5方法并传参
1: 首先引入头文件
#import <JavaScriptCore/JavaScriptCore.h>
2: 设置 WKNavigationDelegate 代理 并实现以下代理方法:
- (void)webView:(WKWebView*)webViewdidFinishNavigation:(WKNavigation*)navigation {
//给H5的getInfo()方法传参
NSString *webFunctionStr = [NSStringstringWithFormat:@"getInfo('%@')",@"参数aaa"];
//调用H5方法
[webView evaluateJavaScript:webFunctionStr completionHandler:^(id_Nullableresult,NSError*_Nullableerror) {
AX_LOG(@"%@---%@",error, result);
}];
}
2.2.2 H5给OC传参
//1: 创建网页配置对象
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
// 2: (a)WKWebView注入ScriptMessageHandler设置代理方法self, (用于调用H5方法)
[config.userContentController addScriptMessageHandler:self name:@"H5_OC"];
//3: 初始化WebView
_webView = [[WKWebView alloc]initWithFrame:CGRectMake(0,70, SCREEN_WIDTH, 1) configuration:config];
//实现ScriptMessageHandler代理方法
-(void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
//5: message为H5传给iOS的参数
NSDictionary *messageDic = message.body;
NSLog(@"%@", messageDic);
//mj解析参数(此处可以忽略)
AXH5Model *model = [AXH5Model mj_objectWithKeyValues:messageDic];
if([model.method isEqualToString:@"success"]) {
AX_LOG(@"H5数据提交成功");
[self.navigationController popViewControllerAnimated:YES];
}
}
2.3 UIWebView的基本用法
2.1小节具体介绍了WKWebView的应用方法,对于UIWebView虽然官方不再推荐使用,但是对于技术爱好者来说,还是有必要学习了解下。毕竟针对某些特殊场景,UIWebView还是有用武之地的。
2.3.1 H5页面嵌套
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
webView.delegate = self;
[self.view addSubview:webView];
//网络地址
NSURL *url = [[NSURL alloc] initWithString:@"http://www.taobao.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
2.3.2 UIWebViewDelegate常用代理方法
//进行加载前的预判断,如果返回YES,则会进入后续流程(StartLoad,FinishLoad)。如果返回NO,这不会进入后续流程。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
//开始加载网页
- (void)webViewDidStartLoad:(UIWebView *)webView;
//加载完成
- (void)webViewDidFinishLoad:(UIWebView *)webView;
//加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error;
2.3.3 OC调用JS方法
比如在加载的HTML文件中有如下js代码:
<script type="text/javascript">
function hello(){
alert("你好!");
}
function helloWithName(name){
alert(name + ",你好!");
}
</script>
可以调用 - (nullable NSString )stringByEvaluatingJavaScriptFromString:(NSString )script; 函数进行js调用。
[webView stringByEvaluatingJavaScriptFromString:@"hello()"];
[webView stringByEvaluatingJavaScriptFromString:@"helloWithName('jack')"];
js代码不一定要在js文件中预留,也可以在代码中通过字符串的形式进行调用,比如下面:
//自定义js函数
NSString *jsString = @"function sayHello(){ \
alert('jack11') \
} \
sayHello()";
[_webView stringByEvaluatingJavaScriptFromString:jsString];
NSString *jsString = @" var p = document.createElement('p'); \
p.innerText = 'New Line'; \
document.body.appendChild(p); \
";
[_webView stringByEvaluatingJavaScriptFromString:jsString];
2.3.4 JS中调用OC方法
让js通知native进行方法调用,可以让js产生一个特殊的请求。可通过Native代码拦截,而且不然用户察觉。业界一般的实现方案是在网页中加载一个隐藏的iframe来实现该功能。通过将iframe的src指定为一个特殊的URL,实现在 - (BOOL)webView:(UIWebView )webView shouldStartLoadWithRequest:(NSURLRequest )request navigationType:(UIWebViewNavigationType)navigationType;方案中进行拦截处理。对应的js调用代码如下:
function loadURL(url) {
var iFrame;
iFrame = document.createElement("iframe");
iFrame.setAttribute("src", url);
iFrame.setAttribute("style", "display:none;");
iFrame.setAttribute("height", "0px");
iFrame.setAttribute("width", "0px");
iFrame.setAttribute("frameborder", "0");
document.body.appendChild(iFrame);
// 发起请求后这个iFrame就没用了,所以把它从dom上移除掉
iFrame.parentNode.removeChild(iFrame);
iFrame = null;
}
比如在js代码中,调用以下两个js方法:
function iOS_alert() {//调用自定义对话框
loadURL("alert://abc");
}
function call() {// js中进行拨打电话处理
loadURL("tel://17715022071");
}
当触发以上方法的时候,就会进入webview的代理方法中进行拦截。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSURL * url = [request URL];
if ([[url scheme] isEqualToString:@"alert"]) {//拦截请求,弹出自定义对话框
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"test" message:[url host] delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alertView show];
return NO;
}else if([[url scheme] isEqualToString:@"tel"]){//拦截拨打电话请求
BOOL result = [[UIApplication sharedApplication] openURL:url];
if (!result) {
NSLog(@"您的设备不支持打电话");
} else {
NSLog(@"电话打了");
}
return NO;
}
return YES;
}
2.4 OC 使用第三方 WebViewJavascriptBridge 与H5交互
首先导入WebViewJavascriptBridge ( pod 'WebViewJavascriptBridge' 或者 手动导入)
#import <WebViewJavascriptBridge.h>//导入桥接头文件
// 1: 初始化桥接, 建立 WebViewJavaScriptBridge 和 WebView 之间的关系
_jsBridge = [WebViewJavascriptBridge bridgeForWebView:_webView];
OC调用H5方法, 给H5传参。
NSString *riderAccount = "参数";
// 调用 JS的 getInfo方法,并向 JS 传递 riderAccount 参数,但不需要 JSFunciton 的返回值。
[_jsBridge callHandler:@"getInfo" data:riderAccount];
JS 调用 OC。
// H5_Success :H5和OC统一注册的方法 data: 是 JS 传过来的参数内容; responseCallback:OC 返回参数给 JS
[_jsBridge registerHandler:@"H5_Success" handler:^(id data, WVJBResponseCallback responseCallback) {
AX_LOG(@"dataFrom JS : %@",data);
//OC返回"Success"参数 给H5
responseCallback(@"Success");
//解析H5返回的参数
//做出处理
}];
针对初始化桥接后可能存在 webView代理方法不执行的状态的解决方案如下:
- 将代理方法写在初始化桥接代码的后面。
//1: 初始化桥接, 建立 WebViewJavaScriptBridge 和 WebView 之间的关系
_jsBridge = [WebViewJavascriptBridge bridgeForWebView:_webView];
_webView.navigationDelegate = self;
_webView.UIDelegate = self;
- 添加桥接代码设置代理。
_webView.navigationDelegate = self;
_webView.UIDelegate = self;
//1: 初始化桥接, 建立 WebViewJavaScriptBridge 和 WebView 之间的关系
_jsBridge = [WebViewJavascriptBridge bridgeForWebView:_webView];
//桥接set设置代理
[_jsBridge setWebViewDelegate:self];
三、、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)