v-loading 实现加载效果及elementUI 中 el-date-picker中弹出的日期和时间的输入框设置为只读
【摘要】 一、v-loading 实现加载效果使用v-loading在接口未请求到数据之前,显示加载中,直到请求到数据后消失。//全局loading<template> <div v-loading="loading"> </div></template>在data 中定义初始化, loading: false,同时在mounted()中将 this.loading设置为true,再去请求接口....
一、v-loading 实现加载效果
使用v-loading在接口未请求到数据之前,显示加载中,直到请求到数据后消失。
//全局loading
<template>
<div v-loading="loading"> </div>
</template>
在data 中定义初始化, loading: false,同时在mounted()中将 this.loading设置为true,再去请求接口.,
在接口的回调函数中,将 this.loading 设为false,到达加载动画效果。
如果写在template下的顶层元素上的话,就不会触发全屏loading。
// 局部loading
<template>
<div>
<section v-loading="loading"></section>
</div>
</template>
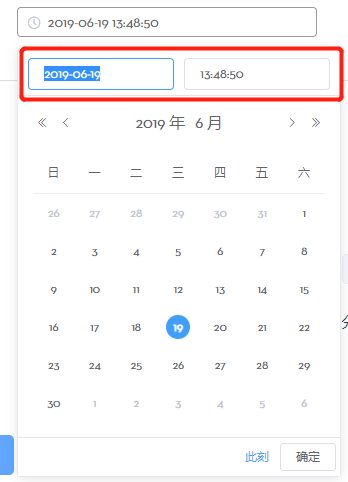
二、elementUI 中 el-date-picker中弹出的日期和时间的输入框设置为只读
在项目开发过程中,需要使用el-date-picker日期控件,需求是elementUI 中 el-date-picker中弹出的日期和时间的输入框设置为只读。

实现方式如下:
<el-date-picker type="date" :editable="false"> </el-date-picker>
三、Vue.js 常用指令缩写
Vue.js为两个最常用的指令提供了特别的缩写:
v-bind缩写
<!--完整语法-->
<a v-bind:href="url">测试</a>
<!--缩写-->
<a :href="url">测试</a>
v-on缩写
<!--完整语法-->
<a v-on:click="doSomething">修改</a>
<!--缩写-->
<a @click="doSomething">修改</a>
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)