element-ui 表单验证
【摘要】 一、简单逻辑验证(直接应用 rules)实现思路html中给el-form增加 :rules="rules";html中在el-form-item 中增加属性 prop="名称";js中直接在data中定义rules:{};html部分<el-form ref="form" :rules="rules" :model="form" label-width="300px"> <el-for...
一、简单逻辑验证(直接应用 rules)
实现思路
html中给el-form增加:rules="rules";
html中在el-form-item中增加属性prop="名称";
js中直接在data中定义rules:{};
html部分
<el-form ref="form" :rules="rules" :model="form" label-width="300px">
<el-form-item label="发货地址:" prop="fAdderss">
<el-input class="inp" v-model="form.fAdderss" auto-complete="true"></el-input>
<el-button type="primary" class="btn-add" @click="onSubmit">常用地址</el-button>
</el-form-item>
</el-form>
js部分
<script>
export default {
data() {
return {
form: {
fAdderss: '',
},
// 校验规则
rules: {
fAdderss: [
{ required: true, //是否必填
message: '地址不能为空', //规则
trigger: 'blur' //何事件触发
},
//可以设置双重验证标准
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', }
]
}
}
}
}
</script>
二、自定义验证逻辑
实现思路
html中给el-form增加:rules="rules";html中在el-form-item中增加属性prop="名称";js中直接在data中在rules中的名称对应设置validator: 验证器名称,;js中在data中return之上书写验证器对应的js验证逻辑;
html部分
<el-form ref="form" :rules="rules" :model="form" label-width="300px">
<el-form-item label="发货人电话" prop="phone">
<el-input class="inp" v-model="form.phone" auto-complete="true"></el-input>
</el-form-item>
</el-form>
js部分
<script>
export default {
data() {
// 此处自定义校验手机号码js逻辑
var phoneReg = /^[1][3,4,5,7,8][0-9]{9}$/
var validatePhone = (rule, value, callback) => {
if (!value) {
return callback(new Error('号码不能为空!!'))
}
setTimeout(() => {
if (!phoneReg.test(value)) {
callback(new Error('格式有误'))
} else {
callback()
}
}, 1000)
}
return {
form: {
phone: '',
},
// 校验规则
rules: {
// 校验手机号码,主要通过validator来指定验证器名称
phone: [{ required: true, validator: validatePhone, trigger: 'blur' }]
},
}
}
}
</script>
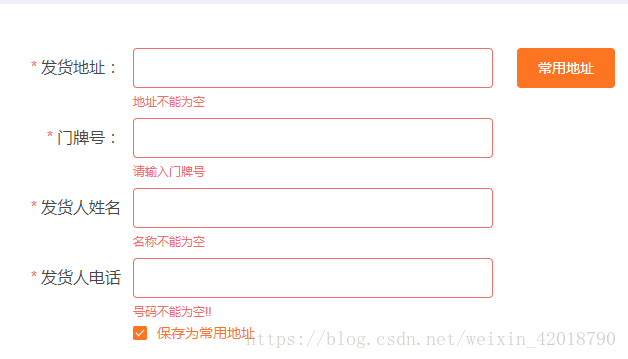
效果图如下

三、表单提交
实现思路
html中给el-form增加ref="form" :model="ruleForm";html中给提交按钮增加点击事件@click="submitForm('form')"中对应form的ref="form";
js中直接在methods中定义提交事件 submitForm(){}
html部分
//form
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" >
//表单项
<el-form-item label="发货人电话" prop="phone">
<el-input class="inp" v-model="form.phone" auto-complete="true"></el-input>
</el-form-item>
...
//提交按钮
<el-button class="btn-login" type="primary" size="medium" @click="submitForm('ruleForm')">立即登录</el-button>
</el-form>
js部分
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
//如果通过验证 to do...
} else {
console.log('error submit!!')
return false
}
})
}
四、拓展阅读
在对表单日期/时间选择器进行校验的时候,rules中需要增加type='date',否则会提示类型错误。例如,
rules: {
endSendTimeStr : [
{ type: 'date',required: true, message: this.$t('filter.noempty'), trigger: 'change' }
]
}
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)