自定义指令
【摘要】 一、前言除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。有的情况下,对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。 二、如何声明自定义指令?正如vue全局组件和局部组件一样,vue指令也分全局自定义指令和局部自定义指令。// demoDirective.jslet Opt = { bind:function(el,bind...
一、前言
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。有的情况下,对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
二、如何声明自定义指令?
正如vue全局组件和局部组件一样,vue指令也分全局自定义指令和局部自定义指令。
// demoDirective.js
let Opt = {
bind:function(el,binding,vnode){ },
inserted:function(el,binding,vnode){ },
update:function(el,binding,vnode){ },
componentUpdated:function(el,binding,vnode){ },
unbind:function(el,binding,vnode){ },
}
对于全局自定义指令的创建,我们需要使用 Vue.directive接口
Vue.directive('demo', Opt)
在单独JS文件demoDirective.js中定义好以上自定义指令后,然后在main.js入口文件中加以引入即可,
// main.js
import './directive/demoDirective.js'
接下来即可在需要应用的组件中应用,应用示例如下所示:
<dialog v-demo/>
对于局部组件,我们需要在组件的钩子函数directives中进行声明
Directives: {
Demo:Opt
}
Vue指令可以简写,上面Opt是一个对象,包含5个钩子函数,我们可以根据需要只写其中几个函数。如果你想在 bind 和 update 时触发相同行为,而不关心其它的钩子,你可以将Opt改为一个函数。
let Opt = function(el,binding,vnode){ }
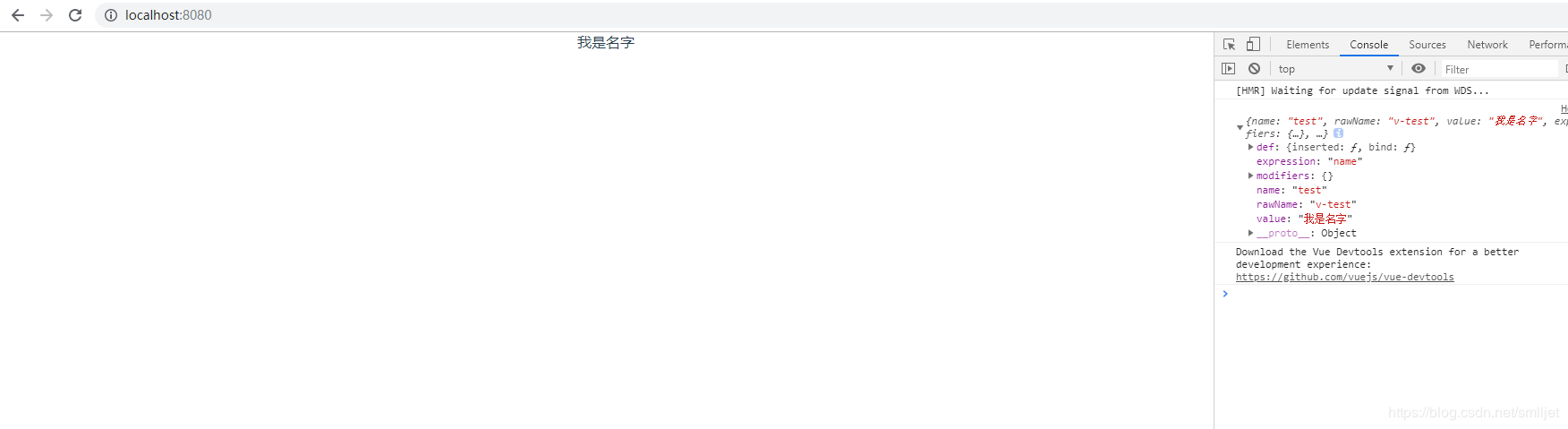
下面定义了一个v-test指令绑定数据name。
<template>
<div class="hello">
<div v-test='name'></div>
</div>
</template>
<script>
export default {
data () {
return {
name:'我是名字',
}
},
directives:{
test:{
inserted: function (el,binding) {// 指令的定义
/ /el为绑定元素,可以对其进行dom操作
console.log(binding) //一个对象,包含很多属性
},
bind: function (el, binding, vnode) {
el.innerHTML =binding.value
}
}
},
created:function(){
},
mounted:function(){
},
methods:{
}
}
</script>

下面以全局自定义指令v-red,来修改HTML元素的背景色为红色为例:
<div id="box">
hello<span v-red> welcome</span>
</div>
<script type="text/javascript">
Vue.directive('red',{
inserted:function(el){
el.style.background = 'red';
}
});
var vm = new Vue({
data:{},
}).$mount('#box');
</script>
三、钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。update:所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:指令所在组件的VNode及其子VNode全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作DOM。binding:一个对象,包含以下属性:
name:指令名,不包括 v- 前缀。value:指令的绑定值,例如:v-my-directive=“1 + 1”中,绑定值为 2。oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive=“1 + 1”中,表达式为 “1 + 1”。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为 “foo”。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。vnode:Vue编译生成的虚拟节点。移步VNode API来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
四、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)