Vue插槽:slot、slot-scope与指令v-slot应用讲解
【摘要】 一、前言在前期博文《Vue进阶(幺贰柒):Vue插槽》中主要讲解了Vue插槽的基础用法,此篇博文接下来讲解高版本下通过v-slot指令如何应用Vue插槽及与slot、slot-scope的用法区别。 二、不具名插槽<body> <div id="app"> <Test> <div>slot插槽占位内容</div> </Test> </div> ...
一、前言
在前期博文《Vue进阶(幺贰柒):Vue插槽》中主要讲解了Vue插槽的基础用法,此篇博文接下来讲解高版本下通过v-slot指令如何应用Vue插槽及与slot、slot-scope的用法区别。
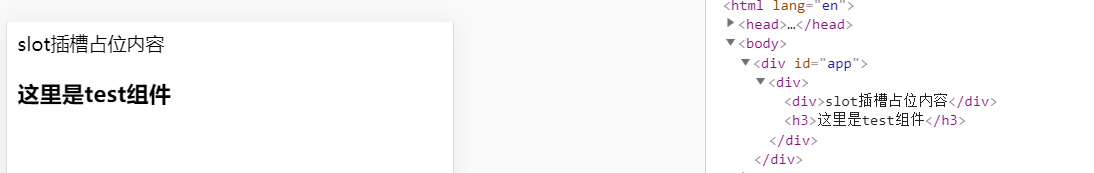
二、不具名插槽
<body>
<div id="app">
<Test>
<div>slot插槽占位内容</div>
</Test>
</div>
<template id="test">
<div>
<slot></slot>//定义插槽
<h3>这里是test组件</h3>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app",
})
</script>

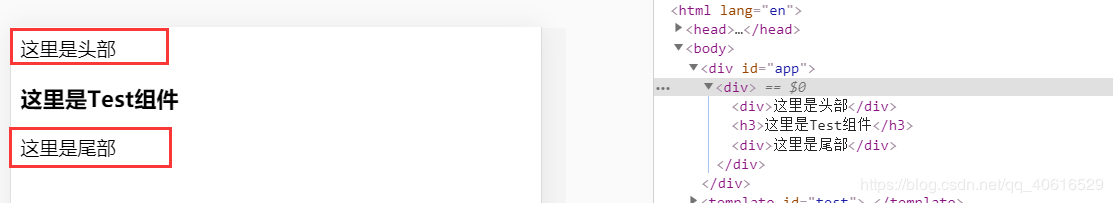
三、具名插槽
<body>
<div id="app">
<Test>
<div slot="header">这里是头部</div>//具名插槽使用
<div slot="footer">这里是尾部</div>
</Test>
</div>
<template id="test">
<div>
<slot name="header"></slot>//具名插槽
<h3>这里是Test组件</h3>
<slot name="footer"></slot>
</div>
</template>
</body>
<script>
Vue.component(
'Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

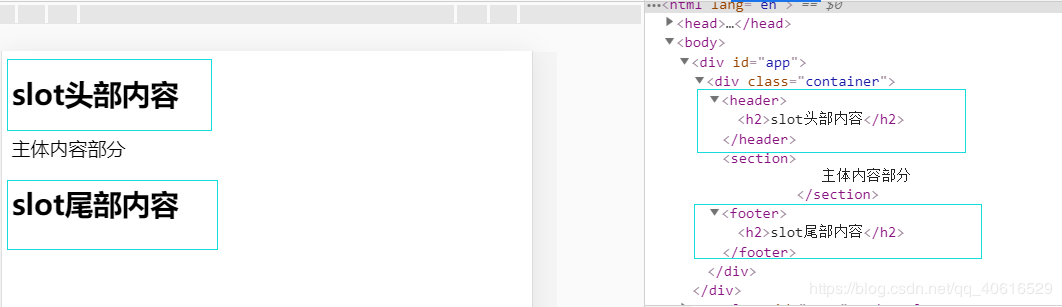
四、v-slot
v-slot在组件中使用slot进行占位时,也是在slot标签内使用name 属性给slot插槽定义一个名字。但是在html内使用时就有些不同了。需要使用template模板标签,template标签内,使用v-slot指令绑定插槽名,标签内写入需要添加的内容。
<body>
<div id="app">
<Test>
<template v-slot:header>//v-slot指令使用插槽
<h2>slot头部内容</h2>
</template>
<p>直接插入组件的内容</p>
<template v-slot:footer>
<h2>slot尾部内容</h2>
</template>
</Test>
</div>
<template id ='test'>
<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
<slot name = "header"></slot>//具名插槽
</header>
<section>
主体内容部分
</section>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name = 'footer'></slot>
</footer>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

五、slot-scope 与 v-slot
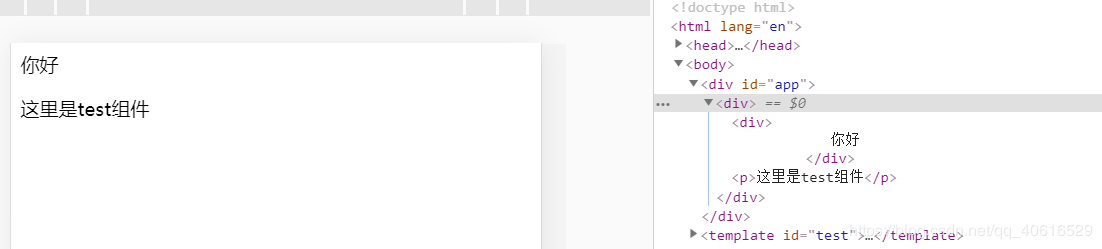
5.1 slot-scope
在组件模板中书写所需
slot插槽,并将当前组件的数据通过v-bind绑定在slot标签上。在组件使用时,通过
slot-scope=“scope”,接收组件中slot标签上绑定的数据。通过
scope.xxx就可以使用绑定数据了
<body>
<div id="app">
<Test>
<div slot="default" slot-scope="scope">//作用域插槽的用法(slot-scope)
{{ scope.msg }}
</div>
</Test>
</div>
<template id="test">
<div>
<slot name="default" :msg="msg"> </slot>
<p>这里是test组件</p>
</div>
</template>
</body>
<script>
new Vue({
el:"#app",
components:{
'Test':{
template:"#test",
data(){
return {
msg:"你好"
}
},
}
}
})
</script>

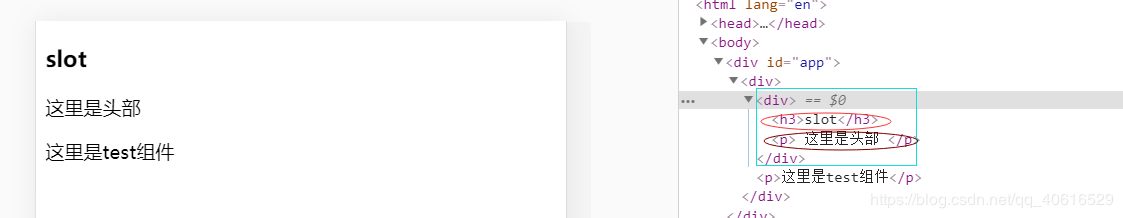
5.2 v-slot
<body>
<div id="app">
<Test>
<template v-slot:header="scope">//v-slot定义作用域插槽
<div>
<h3>slot</h3>
<p> {{scope.msg}} </p>
</div>
</template>
</Test>
</div>
<template id="test">
<div>
<slot name="header":msg="msg"></slot>
<p>这里是test组件</p>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test",
data(){
return {
msg:'这里是头部'
}
}
});
new Vue({
}).$mount("#app")
</script>

Vue2.6.0中使用v-slot指令取代了特殊特性slot与slot-scope,但是从上述案例可以看出,v-slot在使用时,需要在template标签内,这点大家在应用时要注意。
六、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)