父子组件传值实现数据深拷贝
一、前言
在使用vue进行前端开发的时候,遇到了在java中开发过程中遇到的问题:对象引用, 当把A数组赋值给B数组后,B数组push了一个new value, 导致A数组中也多了一个value,一下子我就想到了对象的引用了,因为java遇到过,也解决过呀!
二、问题分析
当组件间传递对象时,由于此对象的引用类型指向的都是一个地址(除了基本类型跟null,对象之间的赋值,只是将地址指向同一个,而不是真正意义上的拷贝),如下
数组:
var a = [1,2,3];
var b = a;
b.push(4); // b中添加了一个4
alert(a); // a变成了[1,2,3,4]
对象:
var obj = {a:10};
var obj2 = obj;
obj2.a = 20; // obj2.a改变了
alert(obj.a); // 20,obj的a跟着改变
这就是由于对象类型直接赋值,只是将引用指向同一个地址,导致修改obj时会导致obj2也被修改。
所以,在vue中,如果多个组件引用了同一个对象作为数据,那么当其中一个组件改动对象数据时,其他对象的数据也会同步改动。有这种双向绑定需求的话,那么自然是最好的,但如果不需要这种绑定而希望各组件的对象数据之间相互独立,可以用下面的方法解决:
computed: {
data: function () {
var obj={};
obj=JSON.parse(JSON.stringify(this.templateData)); //this.templateData是父组件传递的对象
return obj
}
}
三、学海无涯
谈到深拷贝与浅拷贝,就不得不谈到栈、堆、基本数据类型与引用数据类型了,因为这些概念能更好的让你理解。
基本数据类型包含:number,string,boolean,null,undefined五类。
引用数据类型(Object类)包含常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
3.1 基本类型
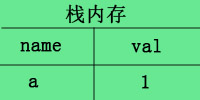
名值存储在栈内存中,例如let a=1;

当你b=a复制时,栈内存会新开辟一个内存,例如这样:

所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
3.2 引用数据类型
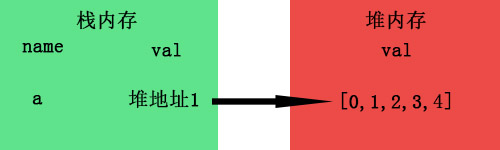
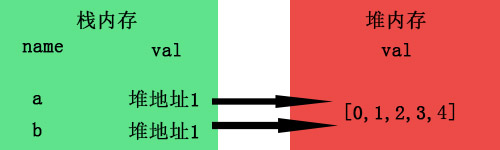
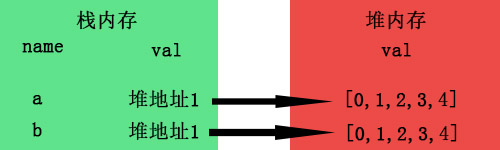
名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:

当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

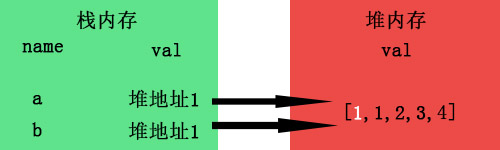
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

若在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果。

四、深拷贝
4.1 递归
可以递归去复制所有层级属性。
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
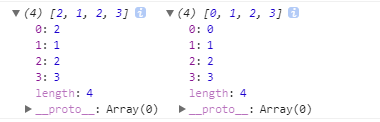
再来看下数组操作方法slice()与concat()的应用。
let a=[1,2,3,4],
b=a.slice();
a[0]=2;
console.log(a,b);

从上面控制台的输出结果可知,那是不是说slice方法也是深拷贝了,毕竟b也没受a的影响,上面说了,深拷贝是会拷贝所有层级的属性,在这个例子基础上,我们再把a改下:
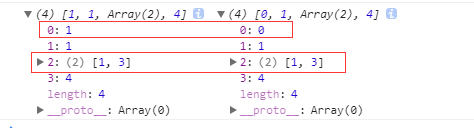
let a=[0,1,[2,3],4],
b=a.slice();
a[0]=1;
a[2][0]=1;
console.log(a,b);

由结果可知,数组拷贝不彻底,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然共用了地址,所以才会造成上面的问题。
同理,concat也存在这样的情况,他们都不是真正的深拷贝,这里需要注意。
4.2 parse 和 stringify
除了递归,我们还可以借用上面所述JSON对象提供的parse和stringify方法。
function deepClone(obj){
return JSON.parse(JSON.stringify(obj))
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

可以看到,这下b是完全不受a的影响了。
注意,JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储。
4.3 extend
除了上面两种方法之外,我们还可以借用JQ的extend方法。
$.extend( [deep ], target, object1 [, objectN ] )
-
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝。 -
targetObject类型,目标对象,其他对象的成员属性将被附加到该对象上。 -
object1objectN可选。 Object类型,第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

可以看到,效果与上面方法一样,只是需要依赖JQ库。
在实际开发过程中,例如后台返回了一堆数据,你需要对这堆数据做操作,但多人开发情况下,你是没办法明确这堆数据是否被其它功能使用,直接修改可能会造成隐性问题,深拷贝能帮你更安全安心的去操作数据,根据实际情况来使用深拷贝。
五、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)