前端用户体验提升(三)应用vw/vh实现自定义布局
一、了解vw/vh
vw/vh单位可以根据电脑浏览器自适应。
vw—— 视口宽度的 1/100;vh—— 视口高度的 1/100
在pc端,视口宽高就是浏览器的宽高;
1.1 vw/vh 定义
css3中引入了一个新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度,除了vw和vh外,还有vmin和vmax两个相关的单位。各个单位具体的含义如下:
这里我们发现视窗宽高都是100vw/100vh,那么vw或者vh,下简称vw,很类似百分比单位。vw和%的区别为:
从对比中我们可以发现,vw单位与百分比类似,但却有区别,百分比单位的换算比较困难,这里的vw更像"理想的百分比单位"。
任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一。
1.2 vw 单位换算
如果要将px换算成vw单位,只要确定视图的窗口大小(布局视口),如果我们将布局视口设置成分辨率大小。
比如对于iphone6/7 375*667的分辨率,那么px可以通过如下方式换算成vw:
1px = (1/375)*100 vw
此外,也可以通过postcss的相应插件,通过预处理css做一个自动的转换,postcss-px-to-viewport可以自动将px转化成vw。 postcss-px-to-viewport的默认参数为:
var defaults = {
viewportWidth: 320,
viewportHeight: 568,
unitPrecision: 5,
viewportUnit: 'vw',
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false
};
通过指定视窗的宽度和高度,以及换算精度,就能将px转化成vw。
1.3 vw/vh 单位兼容性
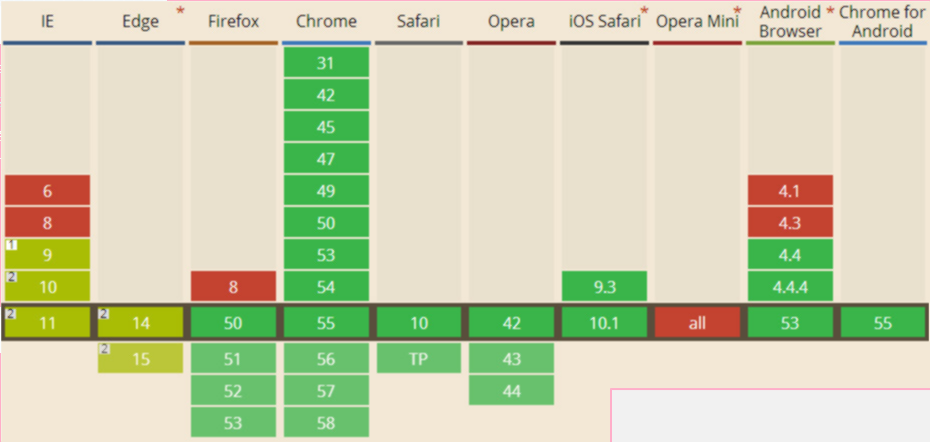
可以在点击这里查看各个版本的浏览器对vw单位的支持性。
可以发现,绝大多数的浏览器支持vw单位。
1.4 vw/vh 应用
首先,在项目中引入插件
npm install postcss-import postcss-loader postcss-px-to-viewport --save-dev
npm i postcss-px-to-viewport-opt
然后在根目录下面创建postcss.config.js
module.exports = {
plugins: {
"autoprefixer": {
path: ['./src/*']
},
"postcss-import": {},
"postcss-px-to-viewport-opt": {
"viewportWidth": "1920", //视窗的宽度,对应的是我们设计稿的宽度
"viewportHeight": "1080", // 视窗的高度
"unitPrecision": 2, //指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
"viewportUnit": "vw", //指定需要转换成的视窗单位,建议使用vw
"selectorBlackList": ['#nprogress'], //指定不转换为视窗单位的类
"minPixelValue": 1, // 小于或等于`1px`不转换为视窗单位
"mediaQuery": false, // 允许在媒体查询中转换`px`
// "exclude": /(\/|\\)(node_modules)(\/|\\)/
},
}
};
然后重启项目,之后就可以在页面中写
.icon{
color: $defaultColor;
font-size: 26px;
}
实际编译结果如下:

这样就实现了根据浏览器页面宽高字体大小自适应效果。
1.5 vh 下载插件 postcss-viewport-units 时,使用伪类选择器遇到的问题
<!--在 .postcssrc.js 里配置-->
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
// "autoprefixer": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
// 视窗的宽度,对应的是我们设计稿的宽度,移动端一般是750,如果是pc端那就是类似1920这样的尺寸
viewportWidth: 1920,
viewportHeight: 1080, // 视窗的高度,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用vw
// 过滤掉不转换为视窗单位的class类名,可以自定义,可以无限添加,建议定义一至两个通用的类名
selectorBlackList: ['.ignore', '.hairlines'],
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},
<!--postcss-viewport-units":{} 官方建议-->"
<!--过滤掉::after ::before 的配置-->
"postcss-viewport-units":{
filterRule: rule => rule.selector.indexOf('::after') === -1 &&
rule.selector.indexOf('::before') === -1 &&
rule.selector.indexOf(':after') === -1 &&
rule.selector.indexOf(':before') === -1
},
"cssnano": {
preset: "default", // 设置成default将不会启用autoprefixer
"postcss-zindex": false
}
}
}
使用 vh 后,会给每个普通div标签加上 content 属性,但是如果在伪类选择器上加上 content ,会显示出来,设置过滤函数会规避掉::after ::before等。
使用 vw/vh 布局实现自适应优于其他方案,能够完美的解决调屏幕自适应问题。
二、与 % 区别
% 是相对于父元素大小设定的比率,vw 由视窗大小决定。
其实这些视窗单位与%使用基本类似,优势在于能够直接获取高度,而用%在没有设置body高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
三、兼容性
移动设备上兼容没问题。

四、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)