JS 向 Vue 传值
【摘要】 一、前言项目开发过程中,组件通过render()函数渲染生成,并在组件内部定义了自定义拖拽指令。自定义拖拽指令实现了用户可以进行元素拖拽、缩放等一系列逻辑处理的动作。另一个逻辑处理页面由Vue实现,该页面可以实时展示元素相关属性信息(包括size、width、height及left、top等属性)。 二、思路监听器方式实现;Vuex state实现; 三、代码实现.js// 鼠标按下事件e...
一、前言
项目开发过程中,组件通过render()函数渲染生成,并在组件内部定义了自定义拖拽指令。自定义拖拽指令实现了用户可以进行元素拖拽、缩放等一系列逻辑处理的动作。
另一个逻辑处理页面由Vue实现,该页面可以实时展示元素相关属性信息(包括size、width、height及left、top等属性)。
二、思路
- 监听器方式实现;
Vuex state实现;
三、代码实现
.js
// 鼠标按下事件
el.onmousedown = function (e) {
...
document.onmouseup = function (e) {
document.body.style.cursor = 'pointer';
document.onmousemove = null;
document.onmouseup = null;
isMove = false;
document.body.removeChild(mask);
// 元素样式relative下方位属性
let domStyle = {
width: data.width,
height: data.height,
left: data.left,
top: data.top
}
el.style.cssText = setStyle(el, domStyle)
// Vuex state实现方式
store.commit('domAzimuth/SET_DOMAZIMUTION', el.style.cssText);
// 监听器实现方式
// window.postMessage({domStyle: domStyle}, '*')
}
}
.vue
computed: {
...mapGetters('dragModule', ['editLayer']),
...mapGetters('domAzimuth', ['directProps']),
domStyle () {
return this.directProps
}
},
// 监听器方式中,务必在页面销毁前释放掉监听器,否则会造成内存泄漏!
beforeDestroy () {
// window.removeEventListener('message', this.listenerMessage)
},
mounted () {
// window.addEventListener('message', this.listenerMessage)
},
watch: {
domStyle (n) {
let configs = []
let model = {}
for (let name in this.editSoul.model) {
let config = this.editSoul.model[name]
model[name] = ''
config.name = name
if ('style' === name) {
config.value = this.directProps
}
configs.push(config)
}
this.model = model
this.configs = configs
},
}
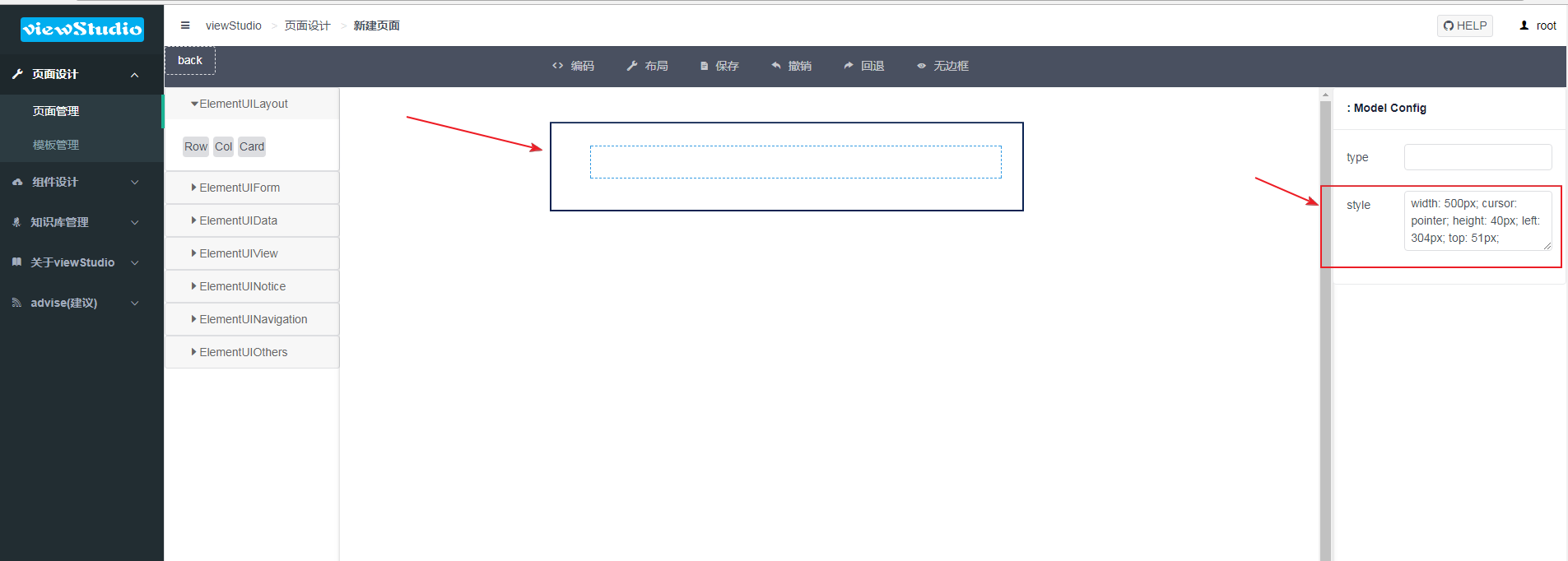
四、效果

五、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)