$OPTIONS 讲解
【摘要】 一、前言根据Vue响应式原理,在data中定义的数据都会被视为响应式数据,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。vue实例属性$options用来获取定义在data外的数据和方法。因为this上的数据不一定要在data中定义,如果不想变成响应式数据就没有必要定义,这样...
一、前言
根据Vue响应式原理,在data中定义的数据都会被视为响应式数据,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。vue实例属性$options用来获取定义在data外的数据和方法。因为this上的数据不一定要在data中定义,如果不想变成响应式数据就没有必要定义,这样反而会性能优化。
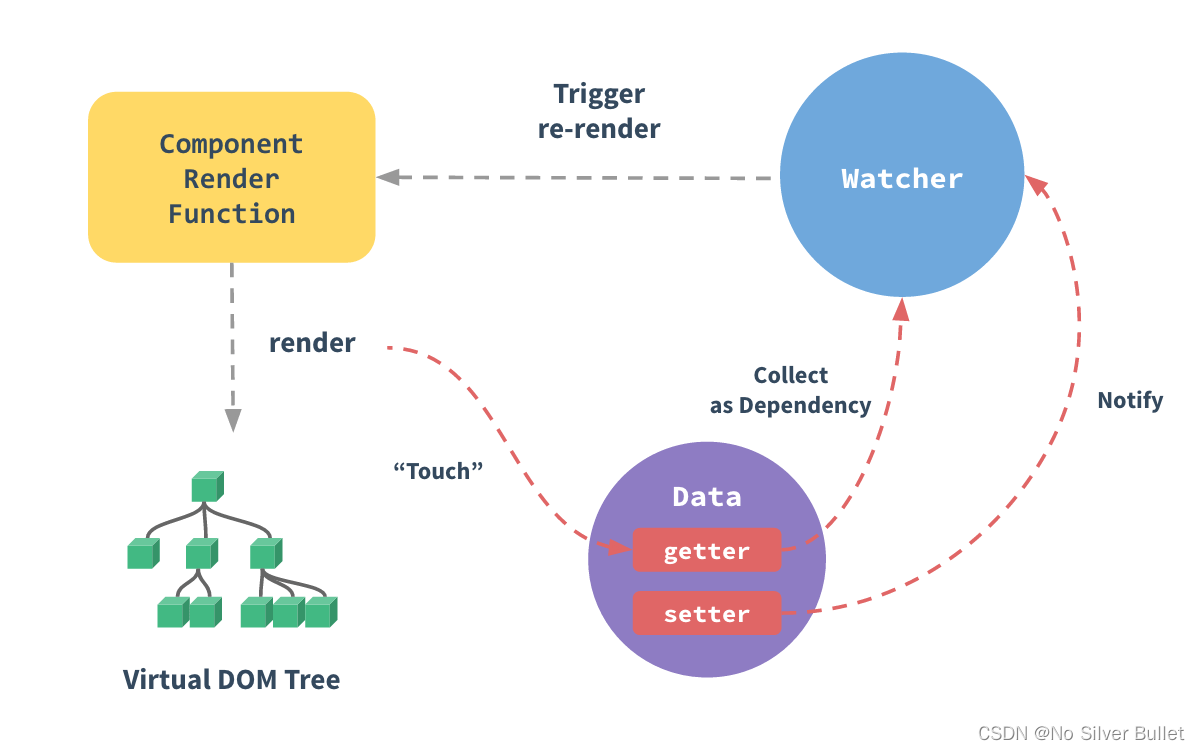
官方给出的响应式原理图如下:

注⚠️:每个组件实例都对应一个
watcher实例,它会在组件渲染的过程中把“接触”过的数据property记录为依赖。之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染。
应用示例如下:
<script>
export default {
name: "optionsTest",
data() {
return {
};
},
//在data外面定义的属性和方法通过$options可以获取和调用
name: "CSDN",
age: 12,
testMethod() {
console.log("shq5785");
},
created() {
console.log(this.$options.name); // CSDN
console.log(this.$options.age); //12
this.$options.testMethod(); // shq5785
},
</script>
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。且对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)
也可以使用全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
二、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)