transition标签实现页面跳转动画
【摘要】 一、前言在Vue项目开发过程中,应用全家桶vue-router实现路由跳转,且页面前进、后退跳转过程中,分别对应不同的切换动画。vue-router 切换页面时怎么设置过渡动画?首先,需要考虑以下问题:如何判断切换路由时是前进还是后退?每次切换时向左向右切换动画如何实现?可通过以下解决方案实现:给各个页面定义层级,在切换路由时判断用户是进入哪一层页面。如果用户进入更高层级路由那么做前进动画...
一、前言
在Vue项目开发过程中,应用全家桶vue-router实现路由跳转,且页面前进、后退跳转过程中,分别对应不同的切换动画。vue-router 切换页面时怎么设置过渡动画?
首先,需要考虑以下问题:
- 如何判断切换路由时是前进还是后退?
- 每次切换时向左向右切换动画如何实现?
可通过以下解决方案实现:
给各个页面定义层级,在切换路由时判断用户是进入哪一层页面。如果用户进入更高层级路由那么做前进动画,如果用户退到低层级路由那么做后退动画。
二、方案实现
// router/index.js
import VueRouter from 'vue-router'
import Home from '../components/home/home'
import User from '../components/user/user'
var router = new VueRouter({
routes:[{
name:'test',
path:'/',
meta:{index:0},//meta对象的index用来定义当前路由的层级,由小到大,由低到高
component:{
template:'<div>test</div>'
}
},{
name:'home',
path:'/home',
meta:{index:1},
component:Home
},{
name:'user',
path:'/user/:id',
meta:{index:2},
component:User
}]
});
通过watch监听函数监控路由跳转,判断切换页面之间的层级关系,并以此来判断路由前进或者后退。
<template>
<div id="app">
<transition :name="transitionName">
<router-view></router-view>
</transition>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
transitionName:''
}
},
watch: {//使用watch 监听$router的变化
$route(to, from) {
//如果to索引大于from索引,判断为前进状态,反之则为后退状态
if(to.meta.index > from.meta.index){
//设置动画名称
this.transitionName = 'slide-left';
}else{
this.transitionName = 'slide-right';
}
}
}
}
</script>
<style>
// 编写slide-left 和 slide-right 类的动画
.slide-right-enter-active,
.slide-right-leave-active,
.slide-left-enter-active,
.slide-left-leave-active {
will-change: transform;
transition: all 500ms;
position: absolute;
}
.slide-right-enter {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
.slide-right-leave-active {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.slide-left-enter {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.slide-left-leave-active {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
</style>
三、延伸阅读 transition标签
transition标签是Vue内置动画标签,负责在插入、更新、移除DOM元素时,给元素添加样式
注意:transition标签只能包含一个元素,且包含的标签需要设置v-if/v-show控制元素显示
动画样式类名
Vue2
进入: .v-enter 始状态、 .v-enter-active 进入动画、 .v-enter-to 末状态
离开:.v-leave 始状态、.v-leave-active 离开动画、v-leave-to 末状态
Vue3
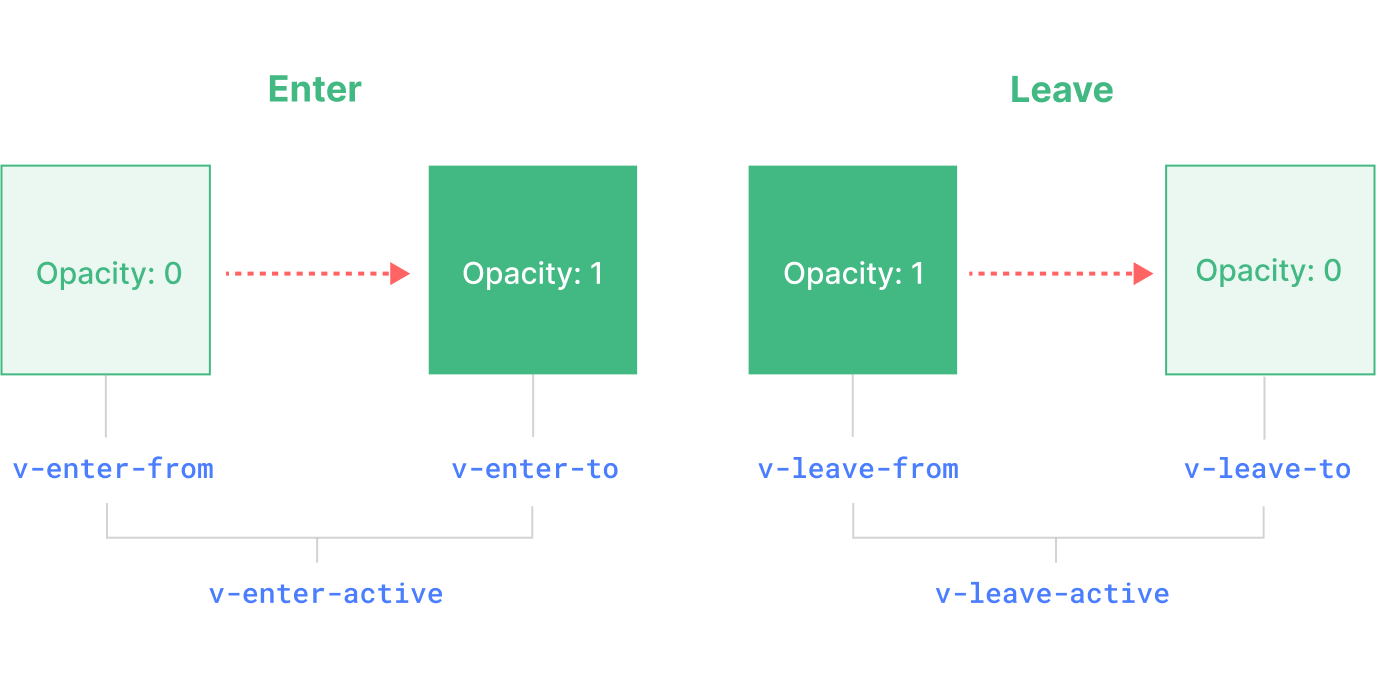
进入:.v-enter-from 始状态、.v-enter-active 进入动画、.v-enter-to 末状态
离开:.v-leave-from 始状态、.v-leave-active 离开动画、.v-leave-to 末状态

四、拓展阅读
- 《官方文档》
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)