JavaScript 空值合并运算符、可选链操作符、空值赋值运算符讲解
一、前言
JS逻辑判断过程中,经常需要根据数值类型及内容进行逻辑判断处理,为简化处理逻辑, ES2020 (即ES11,以下简称ES11)引入空值合并运算符、可选链操作符、空值赋值运算符等新特性。
二、空值合并运算符(??)
alert(username ?? "Guest");
这里的双问号称为空值合并运算符,它是ES11 的一个新特性,它的作用是当一个表达式是 null 或者 undefined 时为变量设置一个默认值。
空值合并运算符在左侧的值是 null 或 undefined 时会返回问号右边的表达式。
例如,如下代码会把 firstName 变量值赋值给 username 变量。当 firstName 是 null 时,则把 “Guest” 赋值给 username。
let firstName = null;
let username = firstName ?? "Guest";
console.log(username); // "Guest"
或者也可以这样写:
let username = undefined ?? "Guest";
console.log(username); // "Guest"
不同于 JavaScript 逻辑或(||),空值合并运算符不会在左侧操作数为假值时返回右侧操作数。其中一个例子是左侧表达式是空字符串("")。
JavaScript 会认为空字符串为假值,如下:
let firstName = ""; // empty string evaluates to false in JavaScript
let username = firstName ?? "Guest";
console.log(username); // ""
之所以引入空值合并运算符,是因为有时候我们想把假值如 0 和空字符串 "" 视为有效的数值。而逻辑或操作符不会返回假值。
用了空值合并运算符,可以做到只把 null 和 undefined 替换为一个预定义的值。
2.1 配合 || 和 && 运算符使用 ??
出于安全考虑,双问号配合 JavaScript 逻辑或(||)和逻辑与(&&)时如果没有用括号引起来是不允许的。
例如,如下代码会在把 “Guest” 用作 username 的默认值之前,首先检查 firstName 或 lastName 变量值能否作为它的值。
let firstName = "John";
let lastName = "Stone";
let username = firstName || lastName ?? "Guest"; // Error: Unexpected token '??'
console.log(username);
这是因为 JavaScript 无法决定首先执行哪个操作符。需要使用括号来明确告知表达式的优先级。
如下代码会首先执行括号内的表达式:
let firstName = null;
let lastName = undefined;
let username = (firstName || lastName) ?? "Guest";
console.log(username); // "Guest"
2.2 总结
-
JavaScript双问号也称为空值合并运算符。这个运算符只会在左侧表达式是null或undefined时返回右侧的表达式。 -
不同于逻辑或,空值合并运算符会允许把 0 和空字符串作为有效的数值。
-
不要忘记在配合逻辑或(
||)、与(&&)使用时用上括号。
三、可选链操作符(?.)
?. 表示:可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(null 或者 undefined) 的情况下不会引起错误,该表达式会短路返回值。
如果一个值为null或者是undefined。那么再去用点操作符去调用一个方法或者访问一个属性会发生什么?
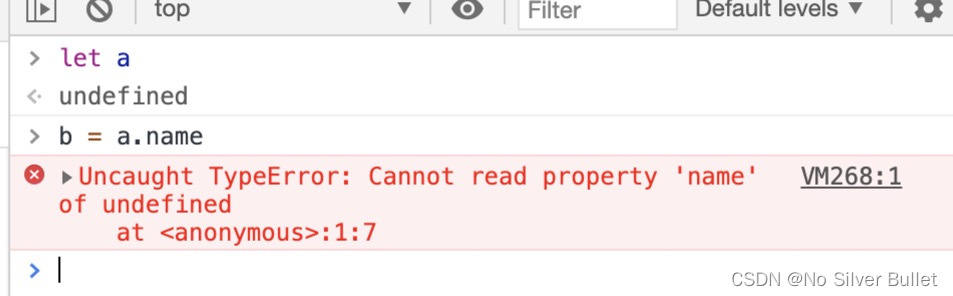
let a;
let b = a.name;
如果是上面的这样的代码,那么我们将得到如下报错信息:

其实这种情况就相当于直接在undefined上面访问name属性。undefined和null是两个比较特殊的数据类型,是不能用点操作符去访问属性的。那么在一个变量可能为null 或者undefined的时候,恰巧又需要访问这个变量的一个属性,应该按照如下方式操作。
let a;
let b;
if(!!a){
b = a.name;
}else{
b = undefined;
}
只有当a存在的时候,才去访问a的name属性,如果想再进一步处理,还可以继续判断一下a的数据类型。可以看到,这样一个简单的逻辑,需要写这么多的代码逻辑,那么有没有简单的写法呢?继续看下面的例子。
let a;
let b = a?.name;
现在,我们终于看到.?这个操作符了,其实这个就叫做可选链,其表达的意思就和刚才if else的例子是一个意思,只有当a存在,同时a具有name属性的时候,才会把值赋给b,否则就会将undefined赋值给b。重要的是:不管a存在与否,这么做都不会报错。
let a;
let b;
b = a?.name?.age?.haha?.就是不报错
a?.b?.c(“还是不报错”)
可以看到,后面可以无限接龙下去,不论有多少属性,只要有最后可以访问到属性,访问到最终的结果,就会赋值给b。否则,就把undefined赋值给b。
四、空值赋值运算符(??=)
空值合并运算符 ?? 的拓展用法,概念类似于 +=
let firstName = null;
let username = firstName ?? "Guest";
console.log(username); // "Guest"
和上面的例子类似:
let b = '侬好';
let a = 0
let c = null;
let d = ’123‘
b ??= a; // b = “侬好”
c ??= d // c = '123'
同空值合并运算符 ??处理逻辑相同,当 ??= 左侧的值为null、undefined的时候,才会将右侧变量的值赋值给左侧变量,其他所有值都不会进行赋值。同样在一些场景下,可以省略很多代码。
五、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)