【Vue3】Hooks:一种全新的组件逻辑组织方式
文章目录
🍋回顾
老样子,我们准备好起始的代码数据
<template>
<div class="person">
<h2>求和:{{ sum }}</h2>
<button @click="sumAdd">+1</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {ref} from 'vue'
let sum = ref(0)
function sumAdd(){
sum.value+=1
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
接下来我们安装一下axios
npm i axios

Axios 是一个基于Promise 的HTTP 库,它可以用在浏览器端和 node.js 中。Axios 的主要功能是向服务器发送AJAX 请求 以进行数据交换,它是目前前端开发中非常流行的异步通信框架。它是对 AJAX 的封装,通过发送异步请求来获取数据。
接下来我们导入一下
import axios from 'axios'
接下来我们想要通过一个可以随机生成狗的api去完成这个案例,通过点击button去生成不同的狗
<template>
<div class="person">
<h2>求和:{{ sum }}</h2>
<button @click="sumAdd">+1</button>
<hr>
<img v-for="(dog,index) in dogList" :src="dog" :key="index">
<br>
<button @click="getDog">再来一只狗</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {ref,reactive} from 'vue'
import axios from 'axios'
let sum = ref(0)
let dogList = reactive([
'https://images.dog.ceo/breeds/pembroke/n02113023_4373.jpg'
])
function sumAdd(){
sum.value+=1
}
async function getDog(){
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
console.log(result.data.message)
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
接下来我们稍加修改
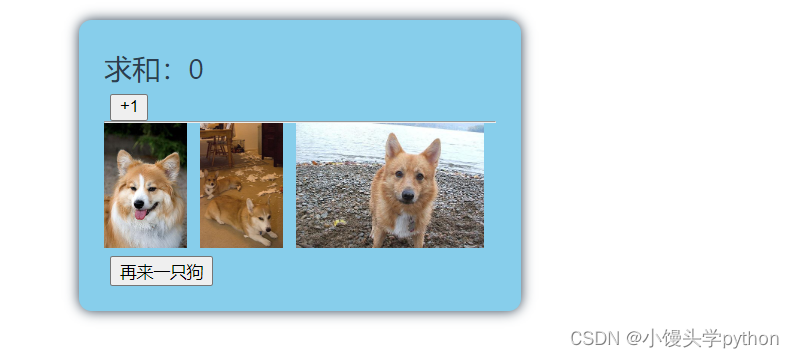
最终的页面呈现就是没点击一次button都会生成一只狗
我们也可以加个异常
try{
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
dogList.push(result.data.message)
}
catch(error){
alert(error)
}
当然这样过于麻烦,感兴趣的小伙伴可以使用拦截器
🍋什么是Hooks?
在Vue 3中,Hooks是函数,它们返回可以在组件的setup()函数内部使用的对象。这些对象包含了组件的逻辑,如状态、方法等。通过使用Hooks,我们可以将组件的逻辑拆分成更小的、可复用的函数,这有助于我们更好地组织代码,提高代码的可读性和可维护性
🍋使用hooks
hooks可以将我们的数据和方法放在一块,避免了数据和方法分家的情况
接下来我们创建一个hooks文件夹,同时创建两个.ts文件
接下来我们在useDog中编写代码,别忘了最后要return
import {reactive,onMounted} from 'vue'
import axios from 'axios'
export default function (){
let dogList = reactive([
'https://images.dog.ceo/breeds/pembroke/n02113023_4373.jpg'
])
async function getDog(){
try {
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
dogList.push(result.data.message)
} catch (error) {
alert(error)
}
}
// 向外部提供东西
return {dogList,getDog}
}
同理useSum
import { ref ,onMounted} from 'vue'
export default function () {
let sum = ref(0)
function add() {
sum.value += 1
}
// 给外部提供东西
return {sum,add}
}
接下来我们只需要调用即可
const {sum,add} = usesum()
const {dogList,getDog} = usedog()
另外hooks里面也可以加钩子
onMounted(()=>{
add()
})
onMounted(()=>{
getDog()
})
正是因为有hooks组合式APi才发挥出了它的真正作用
🍋Hooks的优点
- 代码复用:通过将逻辑封装在Hooks中,我们可以轻松地在多个组件之间复用这些逻辑。
- 逻辑组织:Hooks可以帮助我们更好地组织代码,使得每个函数都有明确的职责,这有助于提高代码的可读性和可维护性。
- 逻辑共享:在大型项目中,我们可以将常用的逻辑封装在Hooks中,然后在需要的组件中引入这些Hooks,这使得我们可以轻松地共享逻辑,而无需在每个组件中重复编写相同的代码。
🍋总结
Vue 3中的Composition API和Hooks为我们提供了一种全新的方式来组织和共享组件逻辑。通过使用Hooks,我们可以更好地组织代码,提高代码的可读性和可维护性,同时也可以轻松地复用和共享逻辑。尽管Hooks在Vue 3中是一个相对较新的概念,但我相信它将在未来的Vue开发中发挥越来越重要的作用,这也恰恰是Vue3组合风格的魅力所在~
- 点赞
- 收藏
- 关注作者



评论(0)