【Vue3】Props的使用详解
文章目录
🍋介绍
在Vue3中,Props是一种用于从父组件向子组件传递数据的重要机制。Props可以让我们以声明式的方式将数据传递到子组件,使得组件之间的通信更加简单和可靠。本文将详细介绍Vue3中Props的用法
🍋回顾上节
我们首先在根组件中编写下面的数组
let personList = [
{id:'a01',name:'大馒头',age:18},
{id:'a02',name:'馒头',age:19},
{id:'a03)d03',name:'小馒头',age:22}
]
但是这并不是响应式的数据,接下来我们引入reactive
import {reactive} from 'vue'
但是这样子的话,我们如果在编写代码的时候打错了,也是不会产生错误的,这时候我们就需要用之前学到了接口那节了,Persons是自定义的
import {type Persons} from '@/types'
let personList = reactive<Persons>([
{id:'asudfysafd01',name:'张三',age:18},
{id:'asudfysafd02',name:'李四',age:20},
{id:'asudfysaf)d03',name:'王五',age:22}
])
🍋props基本使用
接下来我们介绍本文的重点
我们首先在根组件定义一个a,同时我们定义一个list
<person a="馒头" list="personList" />
这时候我们别忘了在子组件的模版里写,要不然是不会有显示的
<h2>{{ a }}</h2>
<h2>{{ list }}</h2>
如果仅仅接受a和list的话
defineProps(['a','list'])
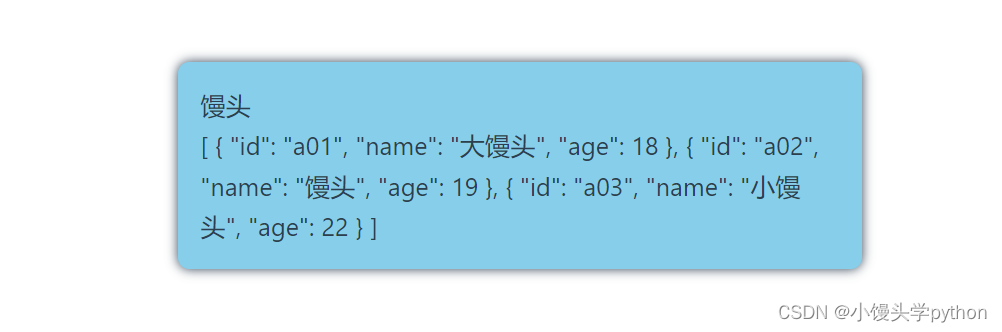
这样子运行后的界面如下图
但是这并不是我们想要的,我们想要的是Personlist的每一列数据,我们稍加修改
<person a="馒头" :list="personList" />

但是这样太丑了,我们在子组件中加点东西,下面的修改好的模版
v-for 是 Vue.js 提供的用来循环渲染列表的指令。通过 v-for,你可以遍历数组或对象,并为每个项或键值对执行相应的 DOM 操作
<template>
<div class="person">
<ul>
<li v-for="i in list" :key="i.id">
{{i.name}} - {{i.age}}
</li>
</ul>
</div>
</template>
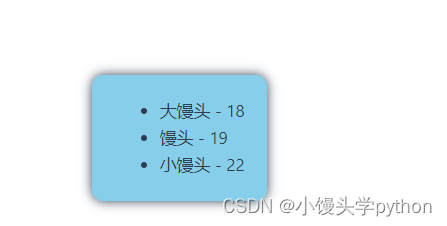
下图就是我们想要的展示了
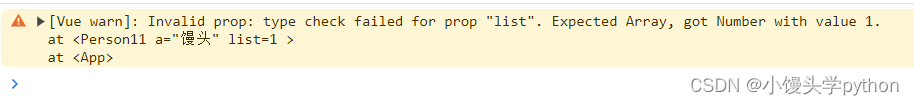
但是只接受的话,根组件如果写错了,有可能发现不出来,并且在页面显示上会产生一定的问题,这就需要我们加一点限制了
// 接收list + 限制类型
defineProps<{list:Persons}>()
一旦出错会有提示
还有一种更高级的,设置了一个默认值,同时使用?用来限制必要性
// 接收list + 限制类型 + 限制必要性 + 指定默认值
withDefaults(defineProps<{list?:Persons}>(),{
list:()=> [{id:'a04',name:'枣馒头',age:23}]
})
注意:defineProps是一个用于定义组件 Props 的函数,它可以在组件的 setup 函数中直接使用,而无需导入
🍋优势
优点:
简洁明了: 使用 defineProps 可以在组件的 setup 函数中直接定义 Props,使得组件逻辑更加清晰和简洁
类型推断: 在使用 defineProps 定义 Props 时,可以根据指定的类型进行类型推断,提高了代码的健壮性和可读性
默认值和属性验证: 可以方便地指定 Props 的默认值和进行属性验证,确保组件的稳健性和可靠性
无需导入: 使用 defineProps 不需要导入任何其他模块,可以直接在组件中使用,减少了代码的复杂性
缺点:
仅适用于 setup 函数: defineProps 只能在组件的 setup 函数中使用,如果组件逻辑较为复杂,可能会导致 setup 函数过于臃肿
无法在模板中直接使用: 使用 defineProps 定义的 Props 不能直接在模板中使用,需要在 setup 函数中将其映射到返回的对象中才能在模板中使用
🍋总结
通过上述内容,我们可以看到在Vue3中如何使用Props来实现父子组件之间的数据传递,并掌握了Props的基本用法、属性验证、默认值设置等技巧。 Props是Vue3中非常重要的一个特性,熟练掌握Props的使用将有助于我们更好地构建可复用、灵活的组件
- 点赞
- 收藏
- 关注作者


评论(0)