CSS3媒体查询@media
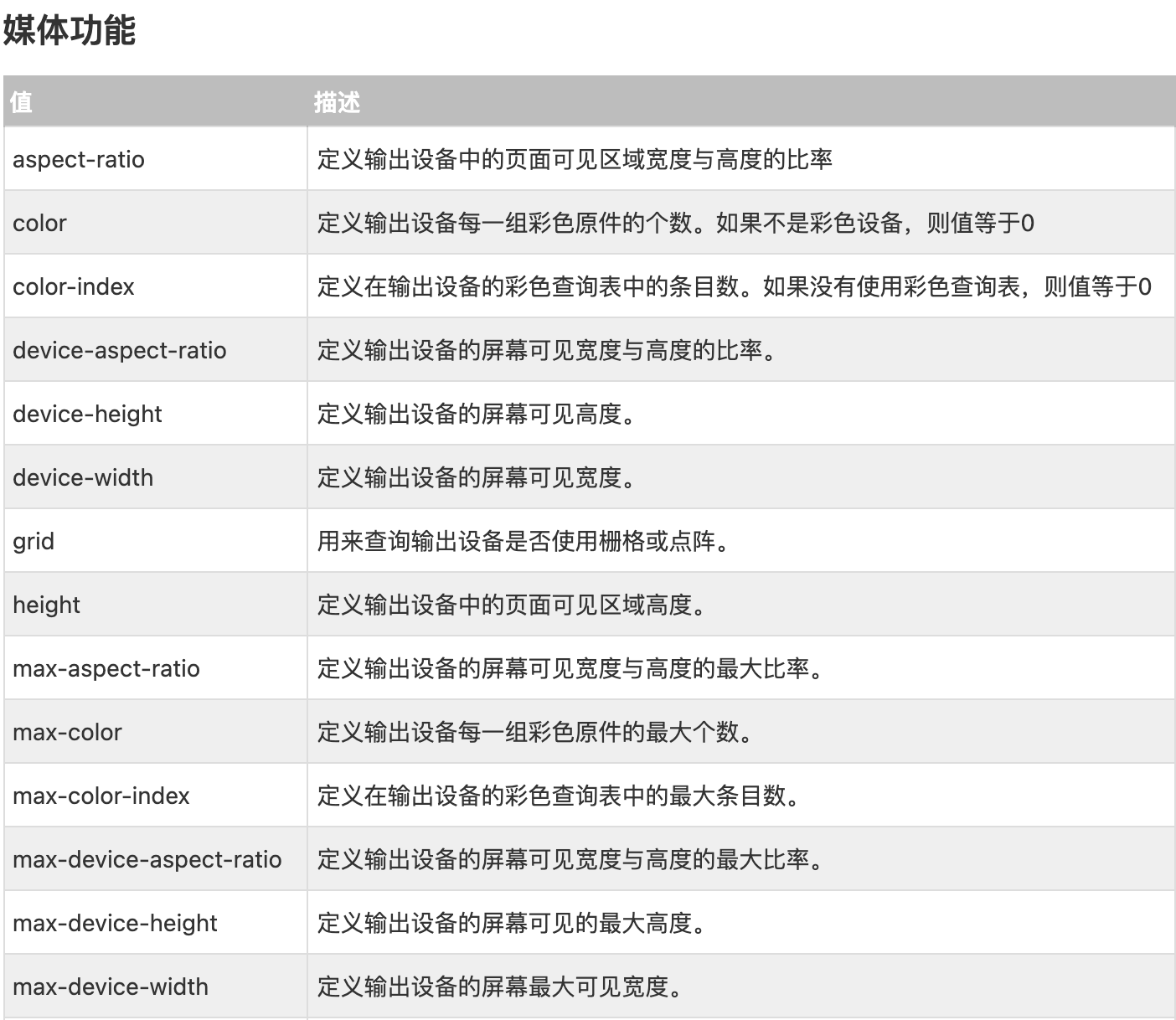
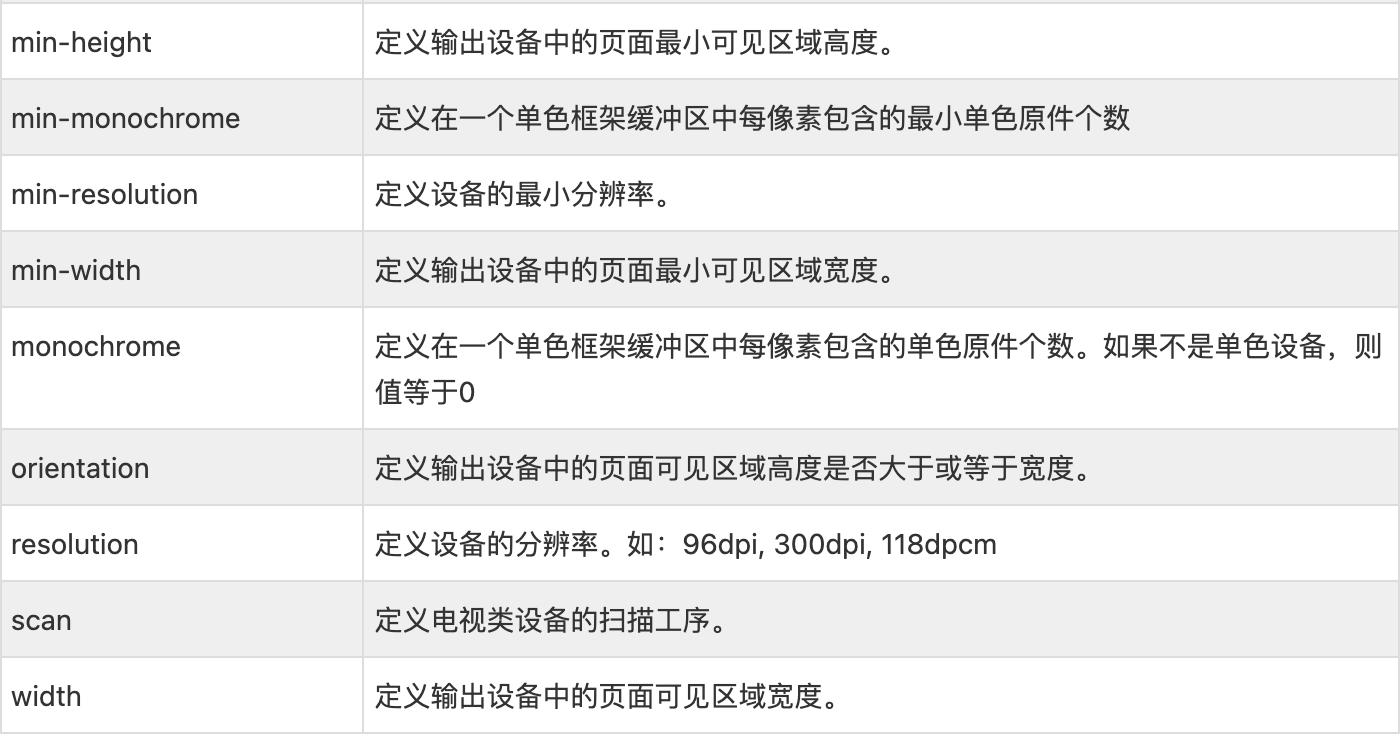
【摘要】 一、前言媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有:width、height和color(等)。使用媒体查询可以在不改变页面内容的情况下,为特性的一些输出设备定制显示效果。 二、媒体查询语法CSS3中的媒体查询:根据浏览器窗口大小的改变,页面颜色就会改变。CSS3 语法@media mediatype and|not|only (media...
一、前言
媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有:width、height和color(等)。使用媒体查询可以在不改变页面内容的情况下,为特性的一些输出设备定制显示效果。
二、媒体查询语法
CSS3中的媒体查询:根据浏览器窗口大小的改变,页面颜色就会改变。
CSS3 语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}
CSS2语法
CSS2中media:通过<link>标签的media属性为样式表指定设备类型:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">



三、应用示例
在CSS中,@media规则可置于代码的顶层或位于其它任何@条件规则组内。
媒体查询包含一个可选的媒体类型和媒体特性表达式(0或多个)最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都是true,那么该媒体查询结果为true。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>无标题文档</title>
</head>
<style>
@media (max-width:5000px)
{
body{
margin:0 auto;
width:1000Px;
}
.left{
float:left;
width:450px;
height:1200px;
margin-left:25px;
margin-right:25px;
background-color:#99FFCC;
}
.right{
float:right;
width:450px;
height:1200px;
margin-left:25px;
margin-right:25px;
background-color:#FFFF99;
}
.rtop{
width:450px;
height:150px;
background-color:#CCFFFF;
padding:0;
position:absolute;
left:auto;
top:250px;
font-size:14px;
line-height:21px;
text-align:center;
overflow:hidden;
}
.rcenter{
width:450px;
height:150px;
background-color:#CCFFFF;
position:absolute;ss
left:auto;
top:650px;
text-align:center;
overflow:hidden;
}
.rbottom{
width:450px;
height:150px;
background-color:#CCFFFF;
padding:0;
position:absolute;
left:auto;
top:1050px;
font-size:20px;
line-height:30px;
text-align:center;
overflow:hidden;
}
}
@media screen and(min-width:750px) and (max-width:1000px)
{
body{
margin:0 auto;
width:750Px;
}
.left{
float:left;
width:350px;
height:900px;
margin-right:25px;
background-color:#99FFCC;
}
.right{
float:right;
width:350px;
height:900px;
margin-left:25px;
background-color:#FFFF99;
}
.rtop{
width:350px;
height:100px;
background-color:#CCFFFF;
padding:0;
position:absolute;
left:auto;
top:200px;
font-size:14px;
line-height:21px;
text-align:center;
overflow:hidden;
}
.rcenter{
width:350px;
height:100px;
background-color:#CCFFFF;
position:absolute;
left:auto;
top:500px;
text-align:center;
overflow:hidden;
}
.rbottom{
width:350px;
height:100px;
background-color:#CCFFFF;
position:absolute;
left:auto;
top:800px;
font-size:20px;
line-height:30px;
text-align:center;
overflow:hidden;
}
}
@media screen and (min-width: 320px) and (max-width: 750px)
{
body{
margin:0 auto;
width:320Px;
}
.left{
margin:0 auto;
width:320px;
height:300px;
background-color:#99FFCC;
}
.right{
margin:0 auto;
width:320px;
height:900px;
background-color:#FFFF99;
}
.rtop{
width:320px;
height:100px;
background-color:#CCFFFF;
padding:0;
position:absolute;
left:auto;
top:500px;
font-size:14px;
line-height:21px;
text-align:center;
overflow:hidden;
}
.rcenter{
width:320px;
height:100px;
background-color:#CCFFFF;
position:absolute;
left:auto;
top:800px;
text-align:center;
overflow:hidden;
}
.rbottom{
width:320px;
height:100px;
background-color:#CCFFFF;
position:absolute;
left:auto;
top:1100px;
font-size:20px;
line-height:30px;
text-align:center;
overflow:hidden;
}
}
</style>
<body>
<div class="left"></div>
<div class="right">
<div class="rtop">
<p>这是第一段文字这是第一段文字这是第一段文字
这是第一段文字这是第一段文字这是第一段文字
这是第一段文字这是第一段文字这是第一段文字
这是第一段文字这是第一段文字这是第一段文字</p>
</div>
<div class="rcenter">
<p>这是第二段文字这是第二段文字这是第二段文字
这是第二段文字这是第二段文字这是第二段文字
这是第二段文字这是第二段文字这是第二段文字
这是第二段文字这是第二段文字这是第二段文字</p>
</div>
<div class="rbottom">
<p>这是第三段文字这是第三段文字这是第三段文字
这是第三段文字这是第三段文字这是第三段文字
这是第三段文字这是第三段文字这是第三段文字
这是第三段文字这是第三段文字这是第三段文字</p>
</div>
</div>
</body>
</html>
四、浏览器兼容性

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)