JavaScript jQuery指南:获取浏览器高度的详细解析
在Web开发中,获取浏览器高度是一项常见的任务,尤其在构建响应式设计和实现视差滚动效果时。JavaScript和jQuery是两个强大的工具,可以帮助我们轻松地获取浏览器的高度信息。本文将深入介绍如何使用JavaScript和jQuery来获取浏览器的高度,包括基础概念、常见方法、以及一些实用技巧。

1. 基础概念
1.1 浏览器高度是什么?
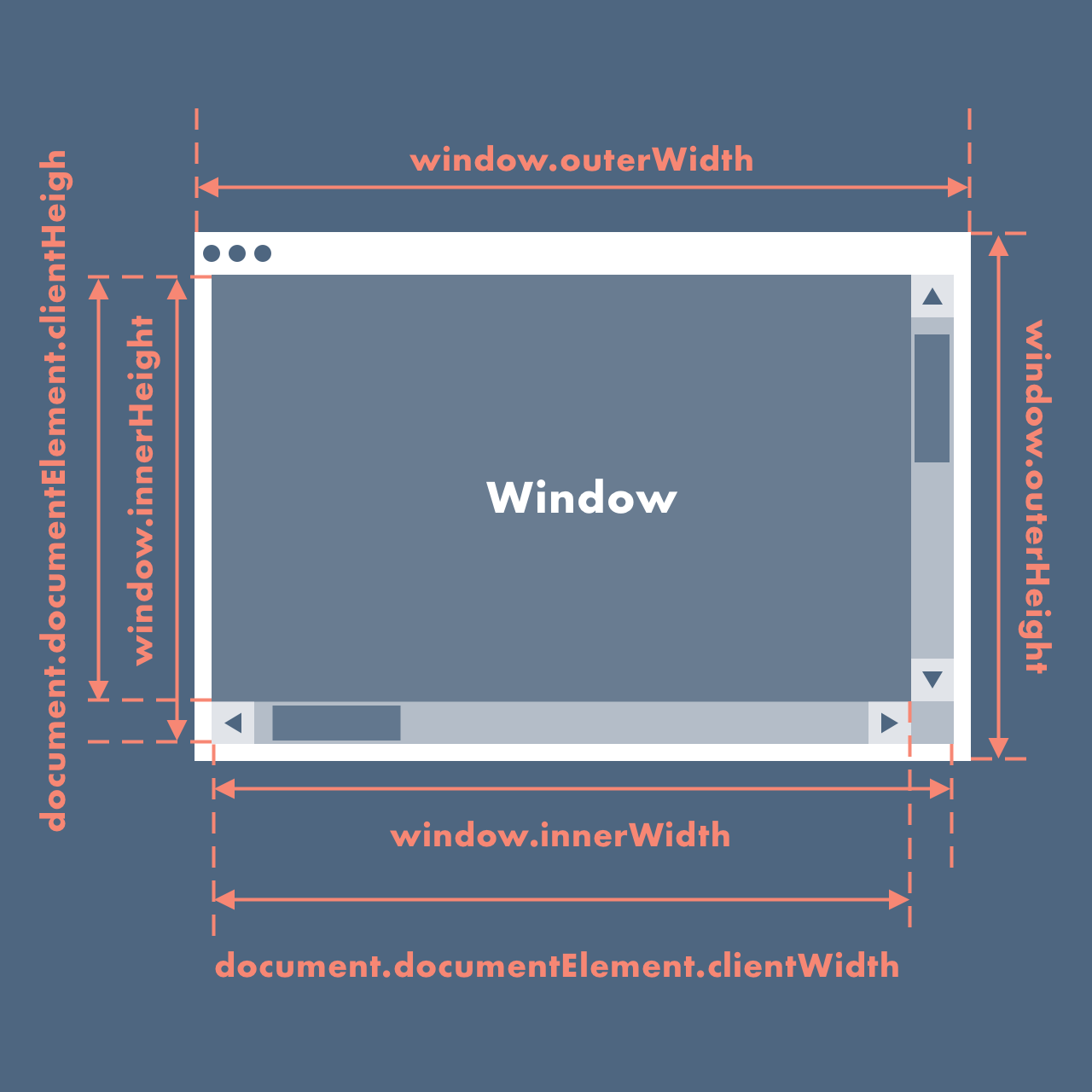
浏览器高度是指可视区域的高度,即用户在浏览器中能够看到的内容的高度。它是浏览器窗口的高度减去浏览器工具栏、地址栏等占用的空间。
1.2 为什么需要获取浏览器高度?
获取浏览器高度对于实现响应式设计、动态调整元素尺寸、滚动效果等都是至关重要的。通过获取浏览器高度,我们能够根据不同设备和窗口大小进行相应的布局调整和元素展示。
2. 使用 JavaScript 获取浏览器高度
2.1 使用window.innerHeight
window.innerHeight是JavaScript中用于获取浏览器窗口高度的属性。以下是一个简单的例子:
let browserHeight = window.innerHeight;
console.log('浏览器高度:', browserHeight);
2.2 使用document.documentElement.clientHeight
document.documentElement.clientHeight也是获取浏览器高度的另一种方式,它返回文档根元素(HTML元素)的高度:
let browserHeight = document.documentElement.clientHeight;
console.log('浏览器高度:', browserHeight);
2.3 响应窗口大小变化
为了在窗口大小变化时实时获取浏览器高度,我们可以监听resize事件:
window.addEventListener('resize', function() {
let browserHeight = window.innerHeight || document.documentElement.clientHeight;
console.log('浏览器高度:', browserHeight);
});
3. 使用 jQuery 获取浏览器高度
3.1 使用$(window).height()
在jQuery中,使用$(window).height()可以方便地获取浏览器高度:
let browserHeight = $(window).height();
console.log('浏览器高度:', browserHeight);
3.2 响应窗口大小变化
jQuery也提供了方便的方式来响应窗口大小的变化:
$(window).resize(function() {
let browserHeight = $(window).height();
console.log('浏览器高度:', browserHeight);
});
4. 实用技巧
4.1 考虑浏览器兼容性
在使用原生JavaScript或jQuery获取浏览器高度时,要考虑浏览器兼容性。不同浏览器可能对属性的支持程度有所不同。
4.2 防抖与节流
在处理窗口大小变化时,为了提高性能,可以使用防抖(debounce)或节流(throttle)的技术,确保事件不被过度触发。
5. 结论
通过本文的详细介绍,我们深入了解了如何使用JavaScript和jQuery获取浏览器高度。包括基础概念、常见方法以及一些实用技巧。在Web开发中,获取浏览器高度是一个常见的需求,它为我们提供了调整布局和展示元素的有力手段。希望这篇文章能够帮助你更好地理解和运用JavaScript和jQuery中获取浏览器高度的技术。在构建响应式网页和提升用户体验的过程中,这些技能将会派上用场。
- 点赞
- 收藏
- 关注作者


评论(0)