【Vue3】学习watch监视(下)
【摘要】 文章目录🍋情况三:监视【reactive】定义的对象类型数据🍋情况四:监视【ref或reactive】定义的对象类型数据中的某个属性🍋情况五:监视上述的多个数据🍋总结🍋情况三:监视【reactive】定义的对象类型数据准备代码如下<template> <div class="person"> <h2>姓名:{{ person.name }}</h2> <h2>年龄:{...
🍋情况三:监视【reactive】定义的对象类型数据
准备代码如下
<template>
<div class="person">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改人</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {reactive,watch} from 'vue'
let person = reactive({
name:"馒头",
age:22
})
function changeName(){
person.name += '*'
}
function changeAge(){
person.age += 1
}
function changePerson(){
person = {name:'小馒头',age:23}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
对于之前的ref,我们清楚的知道它可以对整体对象进行修改,也就是上一节的情况二,但是对于reactive来说,并不可以对整体就行修改,那如果我们想要就行整体修改的话,需要做点小修改
function changePerson(){
Object.assign(person,{name:'小馒头',age:23})
}
这样相当于默认开启深度监视(不能使用deep关掉),接下来我们将监视代码写上
watch(person,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})

这样就可以了
🍋情况四:监视【ref或reactive】定义的对象类型数据中的某个属性
- 若该属性值不是【对象类型】,需要写成函数形式。
- 若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
结论:监视的要是对象里的属性,那么最好写函数式
注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
准备代码如下
<template>
<div class="person">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>爱好:{{ person.hobby.h1 }}、{{ person.hobby.h2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeH1">修改第一个爱好</button>
<button @click="changeH2">修改第二个爱好</button>
<button @click="changeHobby">修改整个爱好</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {reactive,watch} from 'vue'
let person = reactive({
name:'馒头',
age:22,
hobby:{
h1:'游泳',
h2:'篮球'
}
})
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeH1(){
person.hobby.h1 = '足球'
}
function changeH2(){
person.hobby.h2 = '羽毛球'
}
function changeHobby(){
person.hobby = {h1:'乒乓球',h2:'跳绳'}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
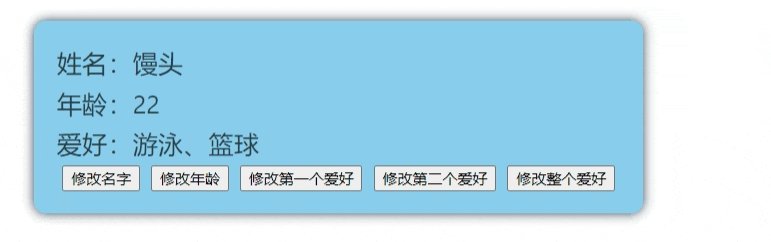
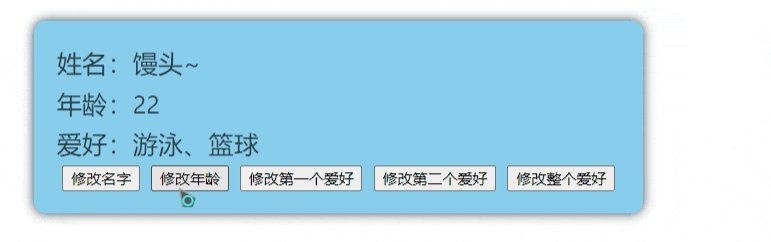
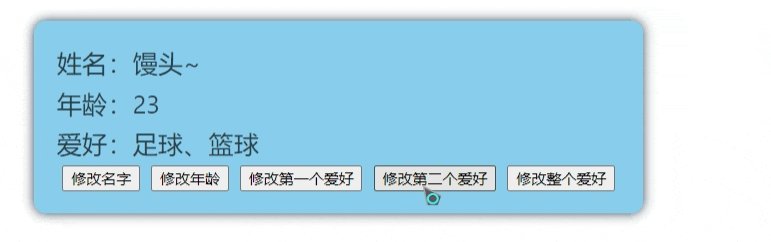
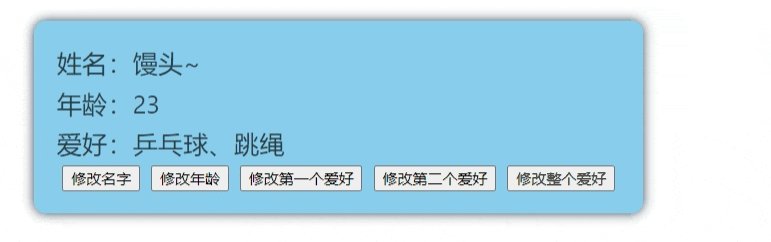
我们先来运行一下界面
如果我们想要监控全部
watch(person,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
如果我们想要监视某一个属性可以直接(.)属性么。我们来试试看
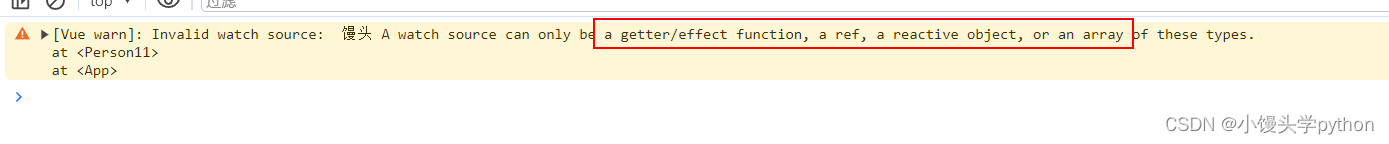
watch(person.name,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
结果显然是不可以的
那我们如何修改呢,需要加一个getter函数,所谓getter函数就是能返回一个值的函数
watch(()=>{return person.name},(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
这样修改的监视就可以满足对某属性的监视了
如果我们想要监视对象的话,下面的代码就可以解决,但是当我们点击修改对象整体,确不监视了
watch(()=>person.hobby,(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
})
这时候我们需要加点东西,也就是我们之前说过的deep配置
watch(()=>person.hobby,(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
这样我们就可以全部监视了
注意:监视响应式对象中的某个属性,且该属性是对象类型的,可以直接写,也能写函数,更推荐写函数
🍋情况五:监视上述的多个数据
写法如下,将想要监视的对象或者属性包裹在[ ]中即可
watch([()=>person.name,person.hobby],(newValue,oldValue)=>{
console.log(newValue,oldValue)
},{deep:true})
🍋总结
本节将剩下的监视情况全数介绍了,如果有感兴趣的请参考官方文档watch
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)