创建你的第一个Vue项目(小白专享版本)
🥦下载node.js

输入下面命令查看版本
node -v
官方文档建议如下
🥦创建Vue3项目
创建一个空文件夹(最好路径不要有中文)
之后运行
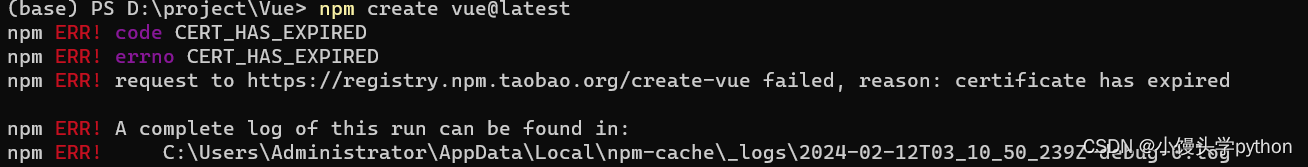
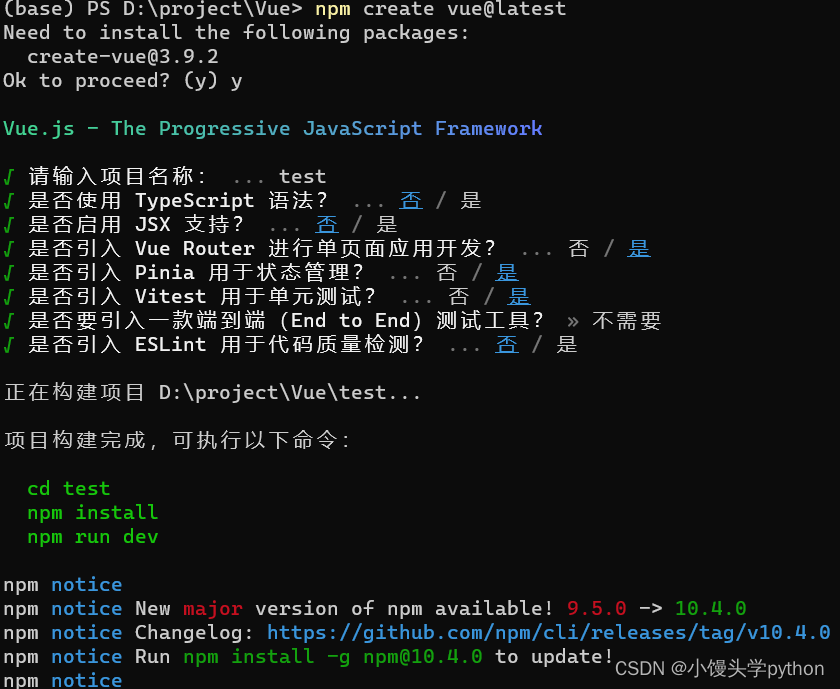
npm create vue@latest

若成功则满足下图,
项目构建完成,可执行以下命令:
cd test(项目名)
npm install
npm run dev
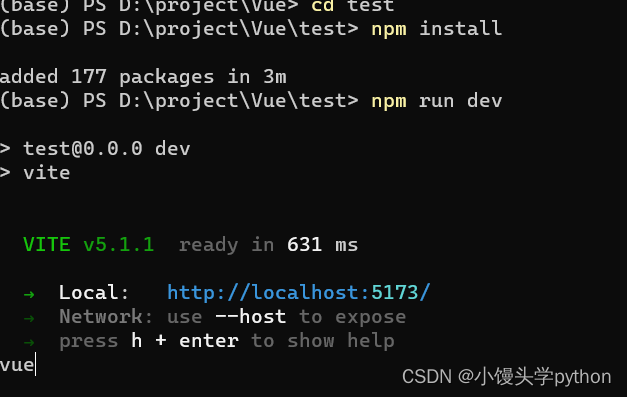
一定要进入文件里面再下载依赖包,最后启动输入网址就可以查看你的初识界面
注意:服务开启过程中才能打开界面,否则无法访问
运行后的界面如下
🥦VSCode和Vue3
官方最近的IDE是VSCode
当然我们现在并没有完成一个完整的项目,故不需要发布
🥦CDN(内容分发网络)

这段文本是在说明如何通过 CDN 使用 Vue。CDN(内容分发网络)是一种网络服务,它可以提供静态文件(如 JavaScript、CSS、图片等)的快速交付,使得网站或应用程序加载速度更快。
🥦使用全局构建版本
我们创建一个简单的HTML进行测试一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
<button @click="reverseMessage">Reverse Message</button>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: 'Hello, Vue!'
}
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('');
}
}
});
app.mount('#app');
</script>
</body>
</html>
运行结果如下
然后,我们在 script>标签中创建了一个 Vue 应用,并定义了一个 message 数据属性和一个 reverseMessage 方法。在 HTML 中,我们使用了双花括号语法 ({{}}) 来显示 message,并在按钮上绑定了 reverseMessage 方法。最后,我们使用 app.mount(‘#app’) 将 Vue 应用挂载到了页面上的一个 div>元素中。
这样,当你打开这个 HTML 文件时,就会看到一个包含“Hello, Vue!”消息的标题和一个按钮。点击按钮后,消息会被反转。
🥦ES 模块构建版本

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example with ES Modules</title>
</head>
<body>
<div id="app">{{ message }}</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</body>
</html>

🥦启用 Import maps
启用 Import Maps 是指在浏览器中启用 Import Maps 功能。Import Maps 是一项 Web 平台的新功能,它允许开发者在客户端(浏览器)中指定模块的导入路径和对应的 URL。这样一来,开发者就不再需要在每个模块中编写完整的 URL 或相对路径,而是可以在单独的配置文件中统一管理模块的导入路径,提高代码的可维护性和可读性。
- 点赞
- 收藏
- 关注作者



评论(0)