Android CardView基础使用
【摘要】 一、CardView 顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?1.1 导入material库implementation 'com.google.android.material:material:1.10.0'material:1.10...
一、CardView
顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?
1.1 导入material库
material:1.10.0要求SDK大于等于34,如果不打算兼容那么高的,建议降低至1.8.0,不影响CardView的使用。
CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。
1.2 属性
-
app:cardBackgroundColor 设置背景颜色
-
app:cardCornerRadius 设置圆角大小,不要圆角设置为0
-
app:cardElevation 设置z轴的阴影,不需要阴影设置为0
-
app:cardMaxElevation 设置z轴的最大高度值
-
app:contentPadding 设置padding
-
app:contentPaddingLeft
-
app:contentPaddingTop
-
app:contentPaddingRight
-
app:contentPaddingBottom
需要注意的是这里的前缀是app,而不是android。
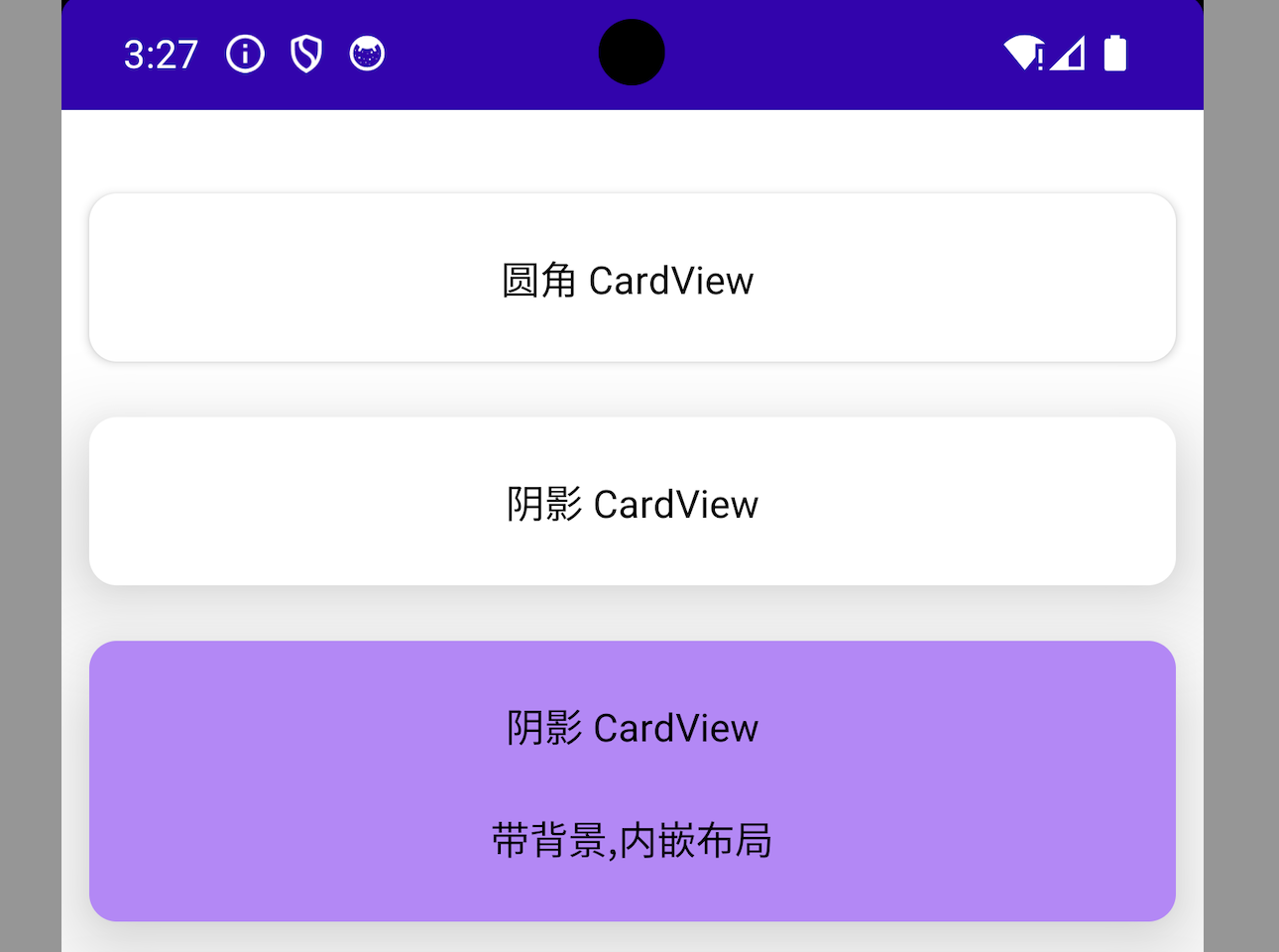
二、使用(效果)
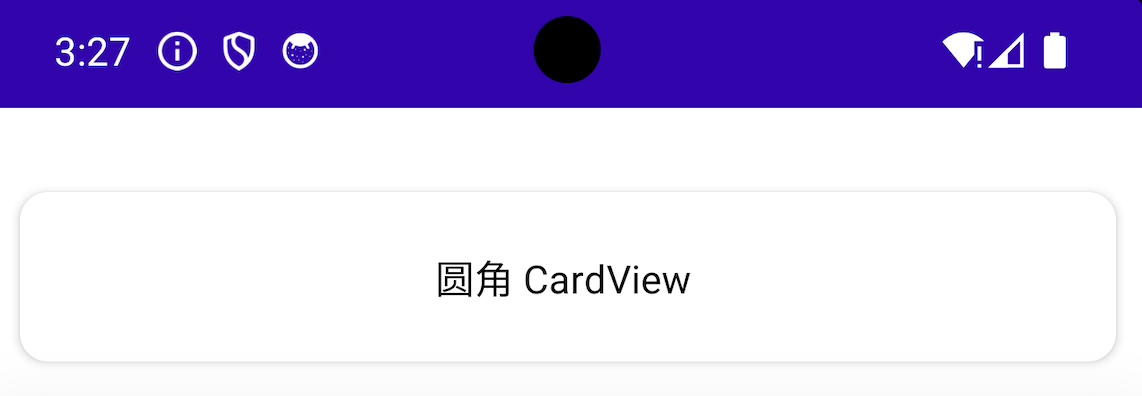
2.1 圆角卡片效果
默认是带点阴影效果的。
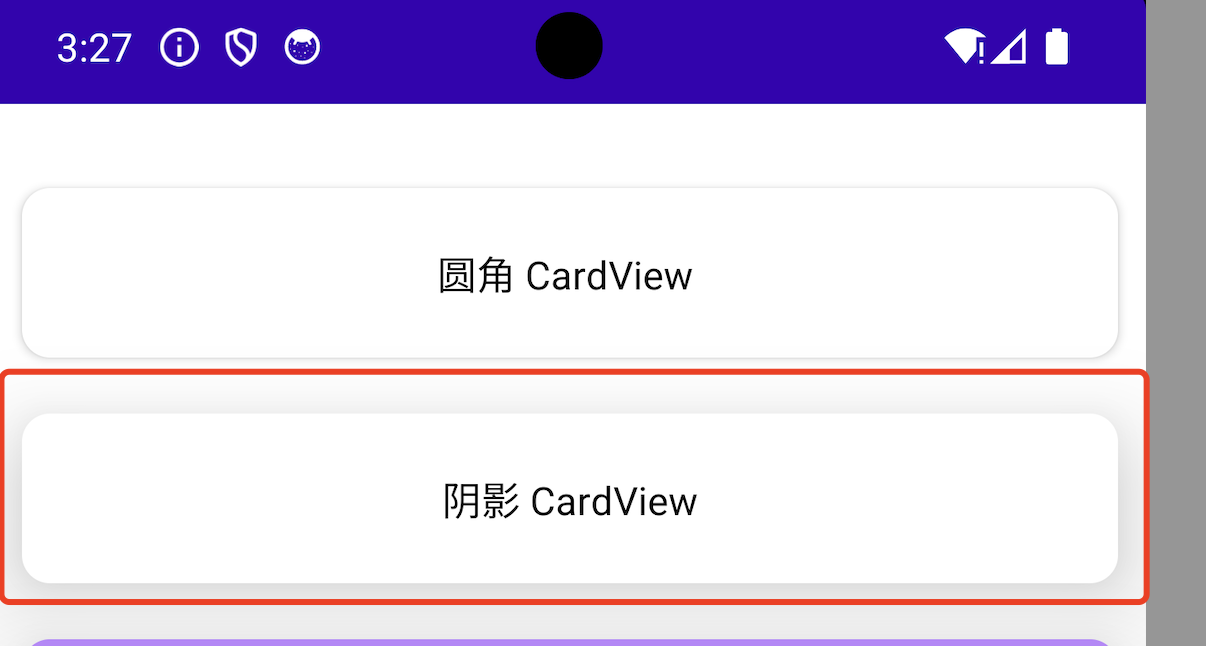
2.2 阴影卡片效果
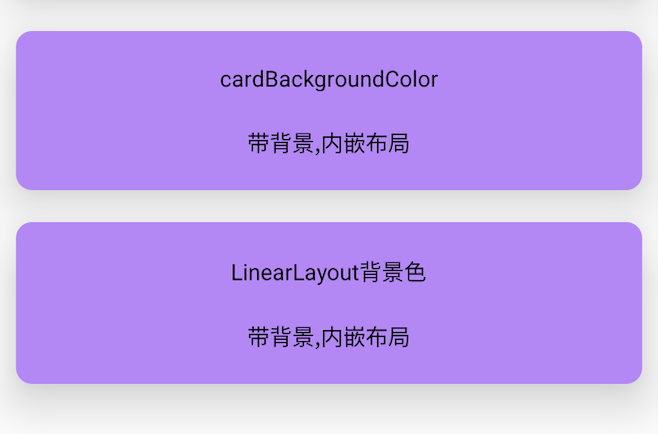
2.3 背景
2.3.1 设置卡片背景(app:cardBackgroundColor)
2.3.2 内嵌布局,给布局设置背景色
2.4 进阶版
同时设置 app:cardBackgroundColor 和 android:background。
2.4.1 带透明度
2.4.2 无透明度
android:background明显会被app:cardBackgroundColor消费(覆盖)掉
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)