Fiddler命令行和HTTP断点调试
一、Fiddler内置命令
上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的session不是同一个概念,这里的每条HTTP请求都称为一个session)。界面中可以看到Fiddler抓取的所有HTTP请求.而为了更加方便的管理所有的session, Fiddler提供了一系列内置的函数用于筛选和操作这些session(习惯命令行操作Linux的童鞋应该可以感受到这会有多么方便).输入命令的位置在web session管理面板的下方(通过快捷键alt+q可以focus到命令行).
Fiddler内置的命令有如下几种:
1.1 select命令
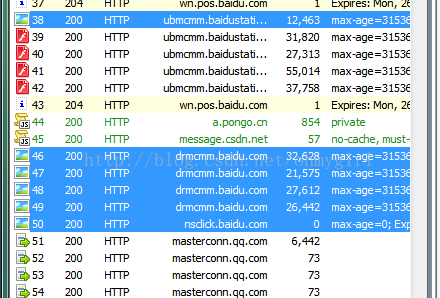
选择所有相应类型(指content-type)为指定类型的HTTP请求,如选择图片,使用命令select image.而select css则可以选择所有相应类型为css的请求,select html则选择所有响应为HTML的请求(怎么样,是不是跟SQL语句很像?)。如图是执行select image之后的结果:

1.2 allbut命令
allbut命令用于选择所有响应类型不是给定类型的HTTP请求。如allbut image用于选择所有相应类型不是图片的session(HTTP请求),该命令还有一个别名keeponly.需要注意的是,keeponly和allbut命令是将不是该类型的session删除,留下的都是该类型的响应。因此,如果你执行allbut xxxx(不存在的类型),实际上类似与执行cls命令(删除所有的session, ctrl+x快捷键也是这个作用)。
1.3 ?text命令
选择所有 URL 匹配问号后的字符的全部 session。
1.4 >size 和 <size命令
选择响应大小大于某个大小(单位是b)或者小于某个大小的所有HTTP请求。
1.5 =status命令
选择响应状态等于给定状态的所有HTTP请求。
例如,选择所有状态为200的HTTP请求:=200
1.6 @host命令
选择包含指定 HOST 的全部 HTTP请求。
例如:@csdn.NET选择所有host包含csdn.Net的请求
1.7 Bpafter, Bps, bpv, bpm, bpu
这几个命令主要用于批量设置断点
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应。Bpv xxx: 中断指定请求方式的全部 session 响应Bpm xxx: 中断指定请求方式的全部 session 响应。等同于bpv xxxBpu xxx:与bpafter类似。
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。
更多的其他命令可以参考Fiddler官网手册。
二、使用Fiddler进行HTTP断点调试
这是Fiddler又一强大和实用的工具之一。通过设置断点,Fiddler可以做到:
-
修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
-
构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
-
拦截响应数据,修改响应实体。
为什么以上方法是重要的?假设js前端程序员和服务器程序员是分工合作的,js程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发js端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
有两种方法设置断点:
-
1.fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。 有两个断点位置:
-
a. before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
-
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
-
2.命令行下输入。Bpafter xxx或者bpv,bpu,bpm等设置断点。这种断点只针对特定类型的请求。
我们以本地的web项目为例,演示如何简单的设置HTTP断点:
1.首先设置Firefox的代理,使之可以抓取所有的HTTP请求(localhost的请求,也可以在filter中设置只抓取intranet请求),设置如下图所示:

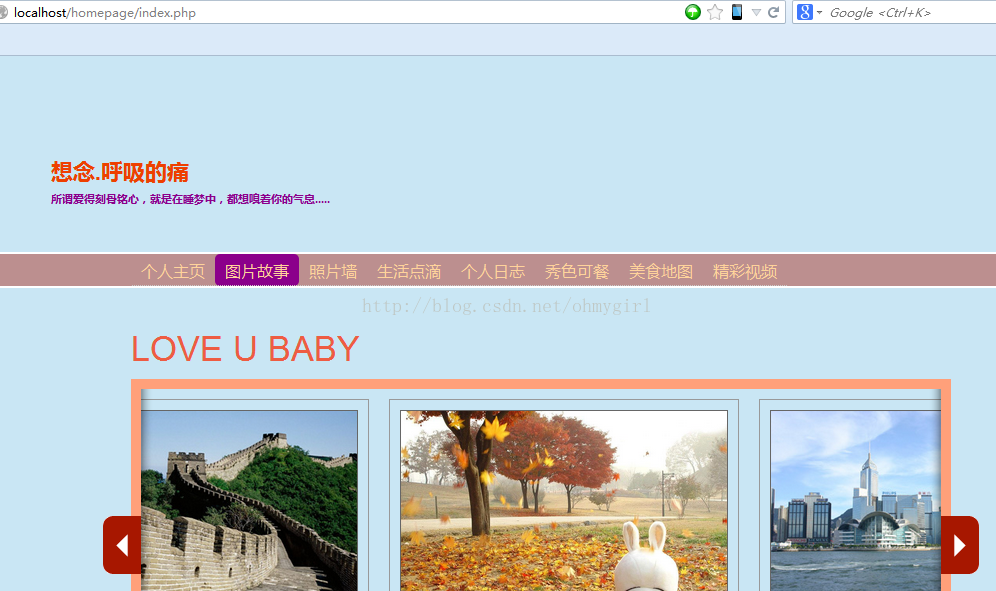
- 这时用web打开本地的项目。页面的内容为:

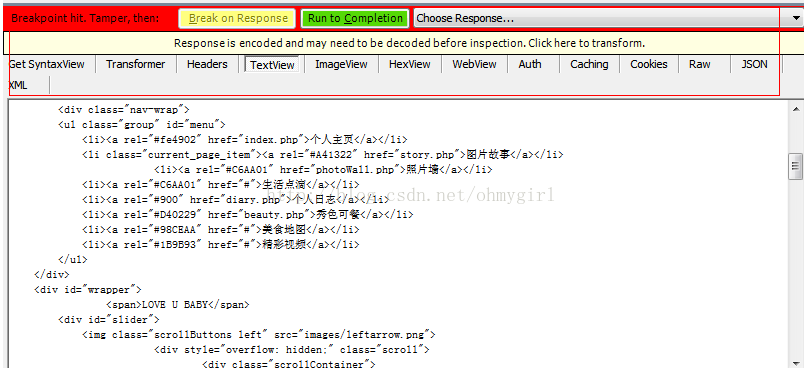
- 设置响应后断点(after response breakpoint),可以通过命令行设置:bpafter localhost。键入回车之后,web再次访问文件,通过Fiddler的web session界面可以看到,请求已经被挂起来了,而web浏览器也一直处于加载的状态。观察右侧的inspector面板下,也出现了新的东西:

这时我们就可以修改响应的信息了。修改过程为:
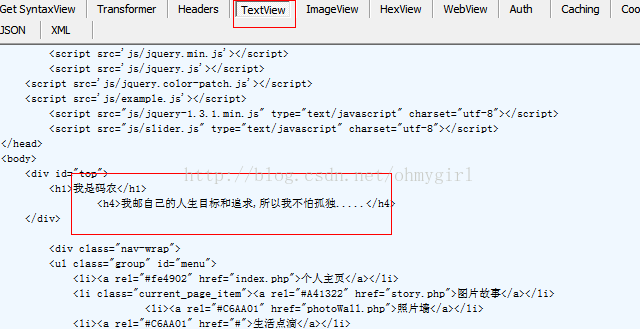
切换到textView子面板,选择需要修改的部分,然后点击 “run to complete“,便可回送修改后的响应。假设我们修改后的内容如下:

点击执行后,打开刚刚的web界面。可以看到的页面的变化。

可见,页面的响应已经有了相应的变化。这就是响应后断点。当然实际应用中,断点的设置和响应的修改会比这复杂的多,这里只是基本的示例。
终止断点的方式有:
- 在inspector界面点击“run complete“即会终止本次HTTP请求的断点。
- 输入Go命令,也会使得当前的请求跳过断点。
- 在rules->auto breakpoint中disabled断点即可。
总之,Fiddler的断点功能非常强大,关于它的进一步学习和应用,需要一个不断积累和摸索的过程。
- 点赞
- 收藏
- 关注作者




评论(0)