【愚公系列】2023年12月 WEBGL专题-绘制图形类型
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
WebGL可以呈现多种类型的图形,其中一些常见的类型包括:
-
点(Points):单个像素点或小图形,用于在屏幕上制作图案或粒子效果。
-
线(Lines):两个点之间的连线,可以创建线条、路径或曲线。
-
多边形(Polygons):由三个或更多线段组成的封闭形状,可以用于创建平面图形、网格或三维物体的面。
-
立方体(Cubes):六个平面的立方体,可以用于创建三维场景、游戏或建筑模型的基本形状。
-
球体(Spheres):球形表面,可以用于创建天体、球形物体或特殊效果。
-
多面体(Polyhedra):三维空间中的任意多面体,可以用于创建多面体物体、建筑或复杂模型。
但是WEBGL的基础绘制只有点、线和三角形具体如下图:
| 值 | 作用 | 说明 |
|---|---|---|
| gl.POINTS | 点 | ⼀系列点 |
| gl.LINES | 线段 | ⼀系列单独的线段,如果顶点是奇数,最后⼀个会被忽略 |
| gl.LINE_LOOP | 闭合线 | ⼀系列连接的线段,结束时,会闭合终点和起点 |
| gl.LINE_STRIP | 线条 | ⼀系列连接的线段,不会闭合终点和起点 |
| gl.TRIANGLES | 三角形 | ⼀系列单独的三角形 |
| gl.TRIANGLE_STRIP | 三角带 | ⼀系列条带状的三角形 |
| gl.TRIANGLE_FAN | 三角形 | 飘带状三角形 |
🚀一、绘制图形类型
🔎1.绘制多种图形
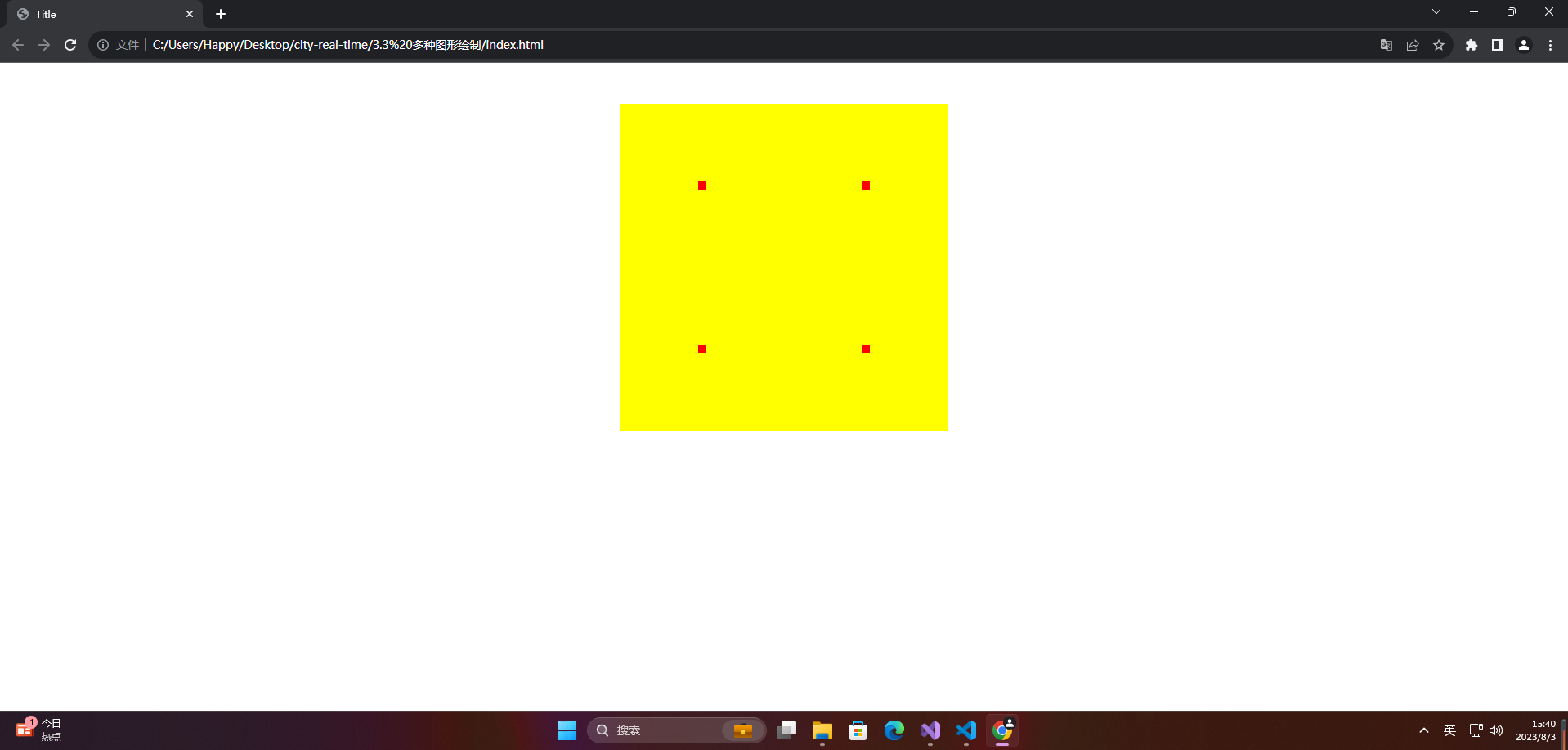
🦋1.1 点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
gl_PointSize = 10.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const points = new Float32Array([
-0.5, -0.5,
0.5, -0.5,
-0.5, 0.5,
0.5, 0.5,
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(aPosition)
// gl.vertexAttrib2f(aPosition, 0.0, 0.0)
gl.drawArrays(gl.LINES, 0, 4);
</script>

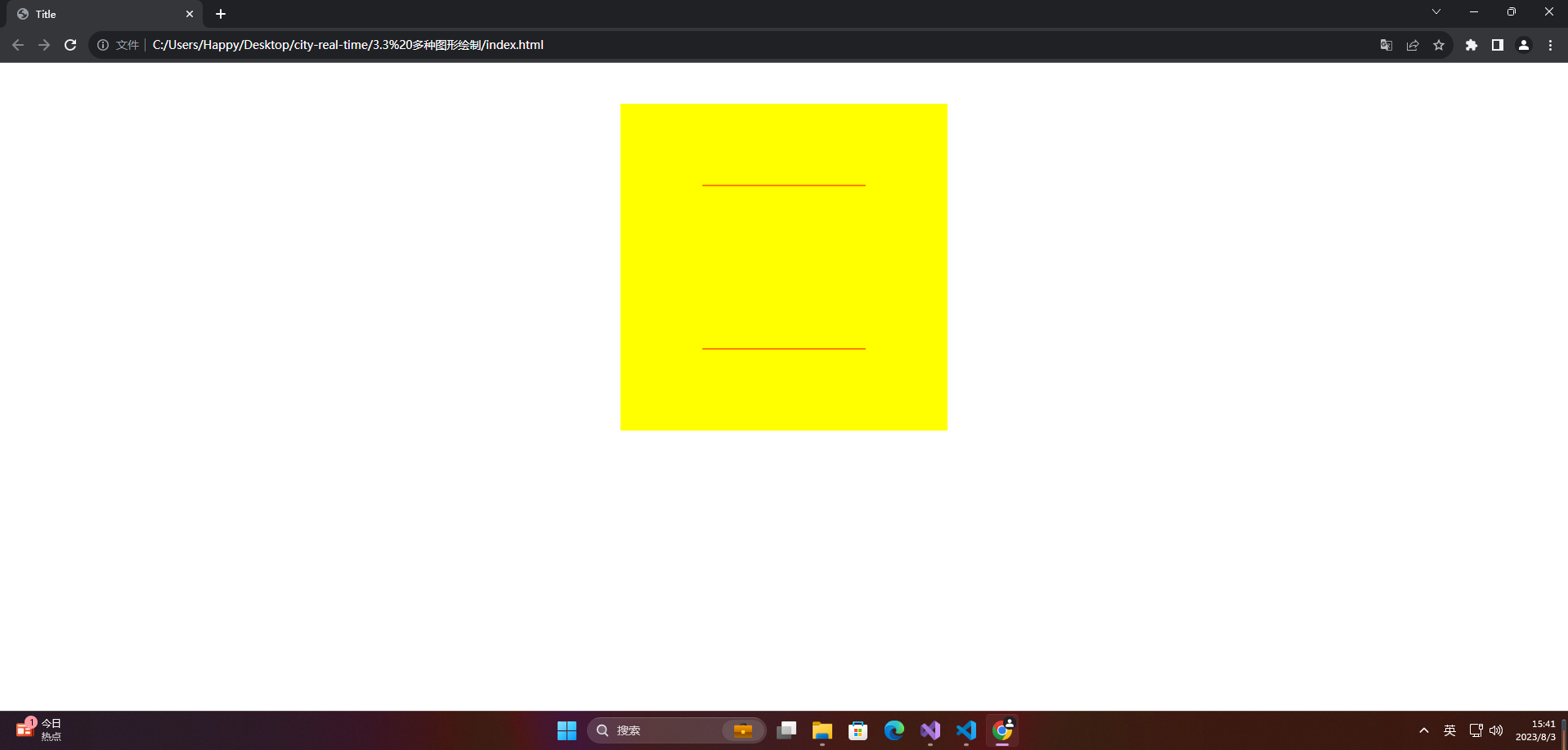
🦋1.2 线段
gl.drawArrays(gl.LINES, 0, 4);

🦋1.3 闭合线
gl.drawArrays(gl.LINE_LOOP, 0, 4);

🦋1.4 线条
gl.drawArrays(gl.LINE_STRIP , 0, 4);

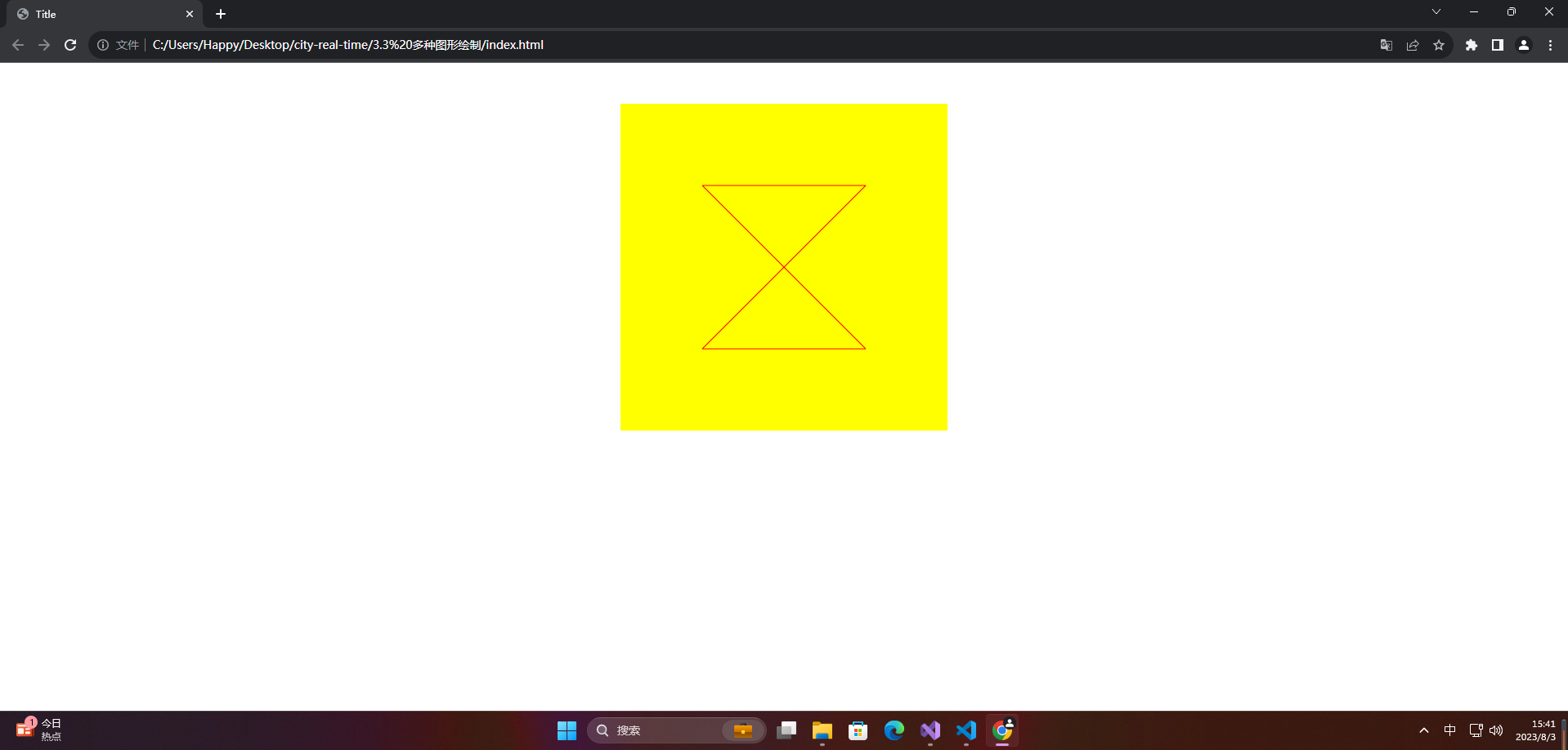
🦋1.5 三角形
gl.drawArrays(gl.TRIANGLES, 0, 4);

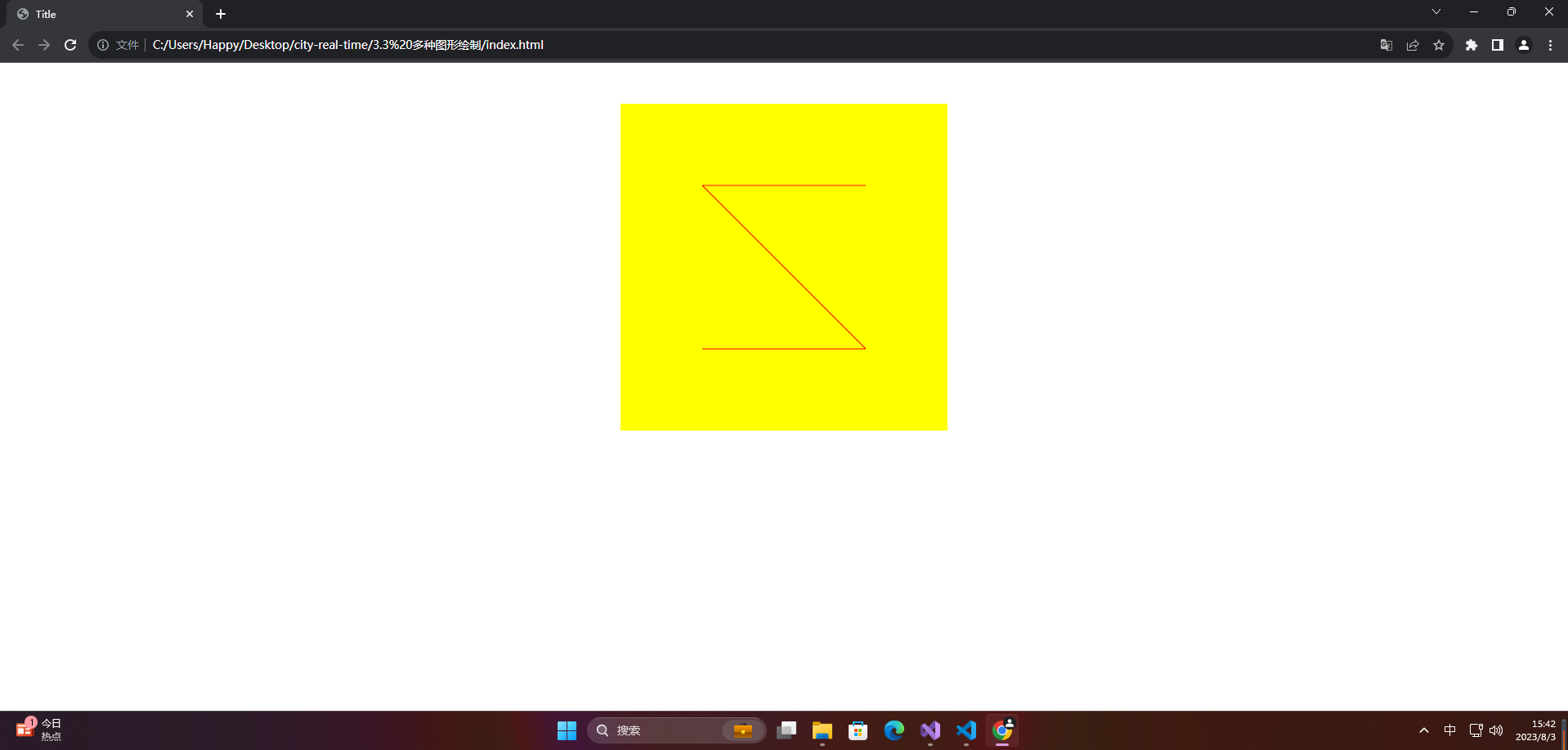
🦋1.6 三角带
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);

🦋1.7 飘带状三角形
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)