【愚公系列】2023年12月 WEBGL专题-坐标系
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
坐标系是一个用于确定物体或点在空间中位置的图形系统。坐标系由两条相互垂直的线段组成,分别称为x轴和y轴,它们交叉于原点(0,0)处。通过在x轴和y轴上选择合适的点(坐标),可以描述出点或物体在平面上的位置。在三维空间中,通常会加上第三条垂直于x轴和y轴的z轴,从而形成三维坐标系。坐标系在数学、物理、计算机科学等领域中都具有重要的应用。
🚀一、坐标系
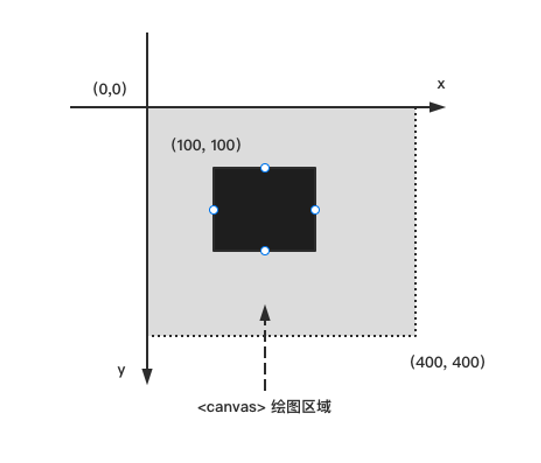
🔎1.canvas坐标系
Canvas坐标系是指在HTML5中,Canvas元素中所有图形的坐标系。Canvas坐标系的原点(0,0)在Canvas元素的左上角,x轴向右延伸,y轴向下延伸。例如,如果你想在Canvas元素中绘制一个圆形,你需要指定圆心的x和y坐标,这些坐标需要以Canvas坐标系中的值为准。

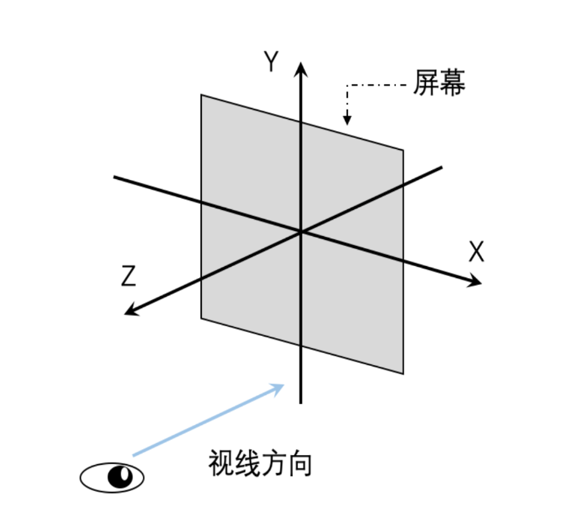
🔎2.webgl坐标系
WebGL坐标系是基于笛卡尔坐标系的,并使用右手坐标系。X轴指向右侧,Y轴指向上方,Z轴指向读者。原点位于屏幕中心。在WebGL中,可以使用透视投影或正交投影来定义视图。在透视投影中,远离观察者的对象比靠近观察者的对象更小。在正交投影中,所有对象都以相同比例缩放。

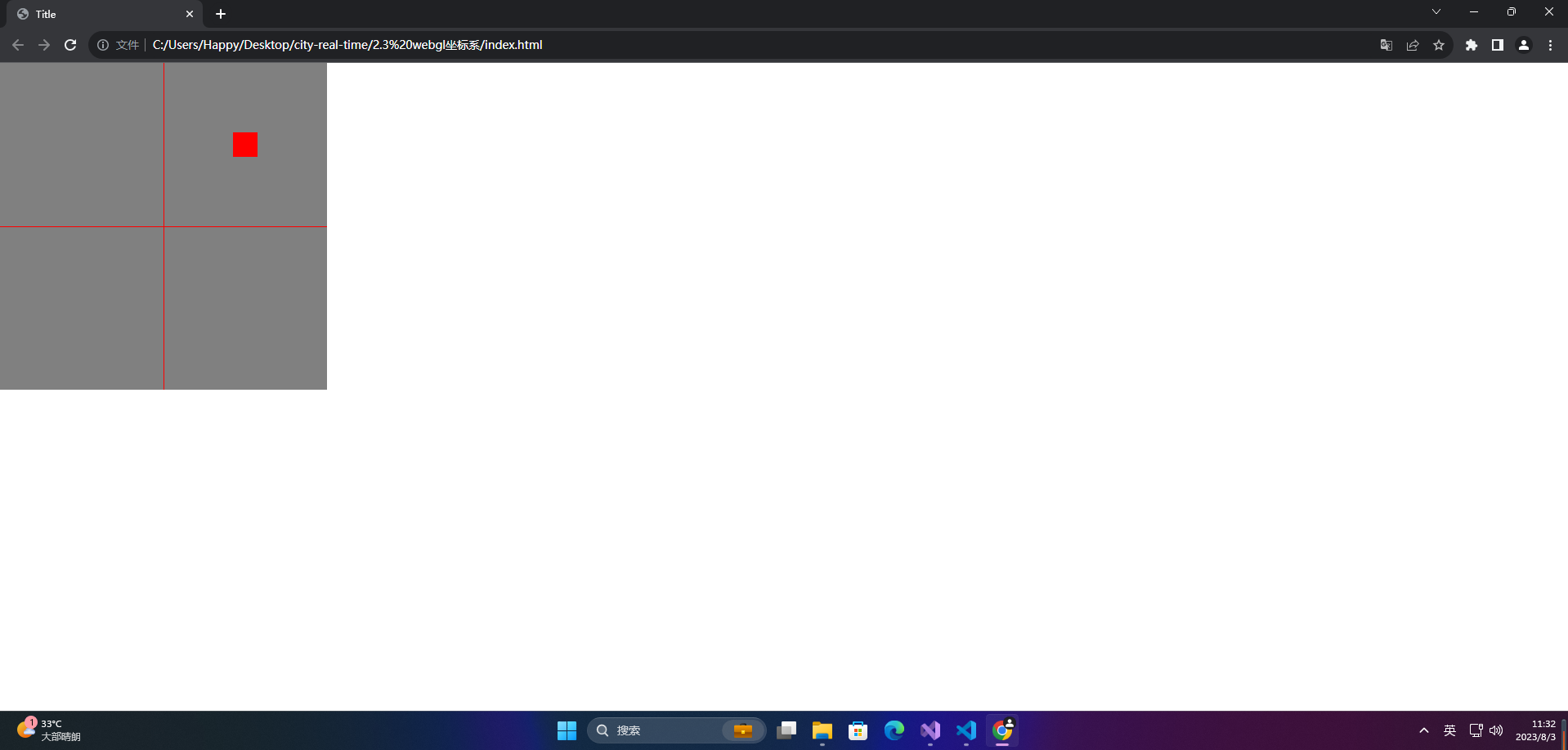
🔎3.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#canvas{
background: gray;
}
body::after{
content: ' ';
display: block;
width: 1px;
height: 400px;
background: red;
position: absolute;
top: 0;
left: 200px;
}
body::before{
content: ' ';
display: block;
width: 400px;
height: 1px;
background: red;
position: absolute;
top: 200px;
left: 0;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 必须要存在 main 函数
void main() {
// 要绘制的点的坐标
gl_Position = vec4(0.5,0.5,0.5,1.0);
// 点的大小
gl_PointSize = 30.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
gl.drawArrays(gl.POINTS, 0, 1);
</script>

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)