【愚公系列】2023年12月 WEBGL专题-简介
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
OpenGL和WebGL是相关的图形渲染技术。
OpenGL是一种跨平台的图形API,用于在计算机上进行2D和3D图形渲染。OpenGL API可以与多种编程语言配合使用,如C++, Java和Python等。
WebGL则是在Web浏览器中实现的OpenGL ES API的变种。它允许在Web浏览器中使用JavaScript,以利用GPU硬件来进行高性能的3D图形渲染。
WebGL使用OpenGL ES 2.0作为底层图形渲染API,以实现高性能的3D图形渲染。因此,WebGL开发人员可以使用OpenGL的许多功能和技术来创建高质量的互动3D图形应用程序,以及与OpenGL相似的编程语言和方法。
🚀一、简介
🔎1.什么是webgl
WebGL是一种用于在浏览器中呈现3D图形的JavaScript API。它允许开发人员通过使用硬件加速来实现高性能的2D和3D图形。WebGL是基于OpenGL ES标准的,可以在支持此标准的现代浏览器中使用。通过使用WebGL,开发人员可以创建具有复杂交互性的3D场景,包括游戏和虚拟现实应用程序。
🔎2.为什么学webgl
🦋2.1 数据可视化
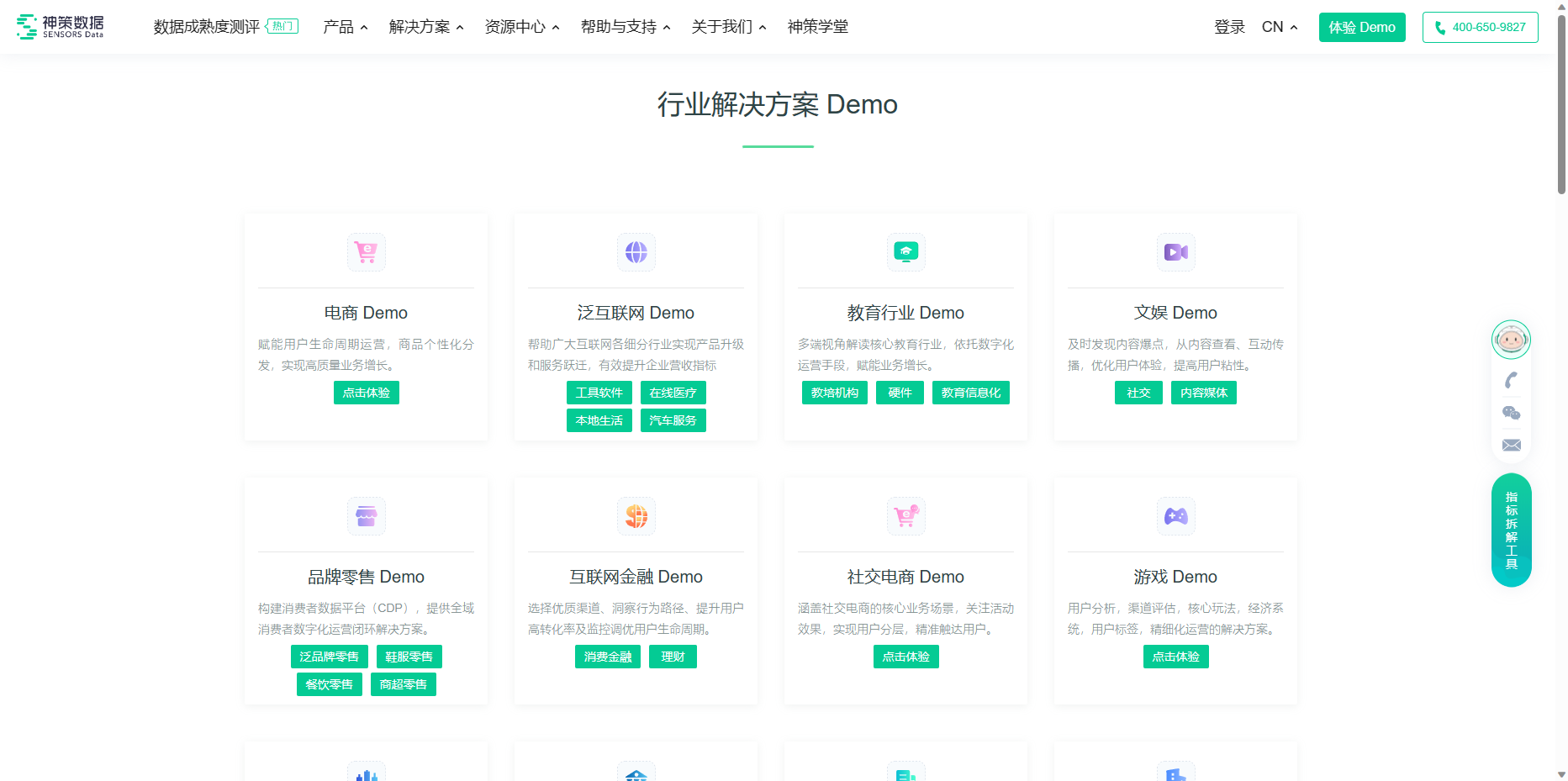
数据可视化是指将数据转换成视觉元素,以便于人们理解和分析的过程。通过使用图表、图形、地图等可视化方式,将复杂的数据信息转化为容易理解和交互的形式,帮助人们更好的理解数据,发现数据之间的关联和规律,从而更加深入的洞察数据的本质和价值。
数据可视化在数据分析、商业决策、科学研究和教育等领域中发挥着重要的作用。通过可视化的手段,可以将大量的数据信息表现出来,让人们更加容易理解、记忆和分享。同时,数据可视化也可以提高效率、减少错误,帮助人们更加高效地分析和处理数据。
相关网址:https://www.sensorsdata.cn/demo/demo.html

🦋2.2 图形/游戏引擎
图形/游戏引擎是一种软件框架,用于开发和构建游戏和其他图形应用程序。它提供了一系列工具和功能,包括图形渲染、物理模拟、碰撞检测、音频处理、动画、人工智能、网络通信和用户界面设计。通过使用引擎,开发者可以更快地构建游戏和应用程序,并且可以跨多个平台和设备部署他们的作品。常见的游戏引擎包括Unity、Unreal Engine、Cocos2d等。

🦋2.3 交互演示、图形渲染
交互演示是一种用于展示软件或产品的功能和特性的技术。它通过在一个可交互的环境中演示软件或产品的操作流程来向用户展示其功能和特点。通常,交互演示会使用模拟用户操作的方式来呈现软件或产品的功能,让用户能够在真实环境中体验到其使用感受。
图形渲染是一种将三维或二维数字数据转化为可视化图像或动画的过程。这个过程涉及到许多不同的技术,包括光线追踪、光栅化、体渲染和矢量渲染等。图形渲染通常是应用于计算机游戏、电影制作、工程设计、建筑设计和虚拟现实等领域的技术。它可以创建高度逼真的图像和动画,使得用户可以更好地理解并与所呈现的场景和环境进行交互。
🦋2.4 地图
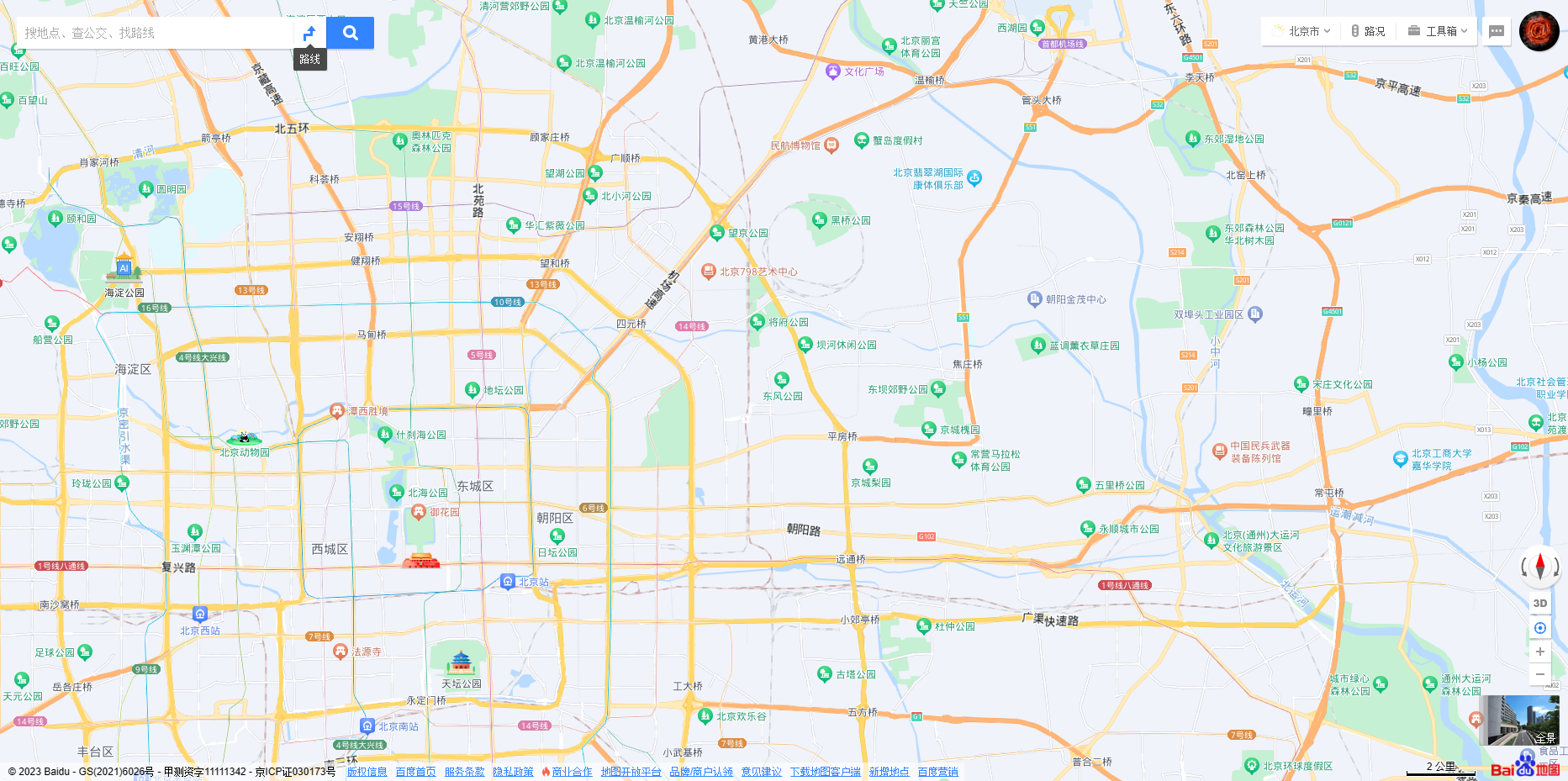
地图是一种用于描述地球或其他天体表面的图形表示方法。它通常显示了地球上各地区或地域的地形,水域、城市、道路、交通设施、政治行政区域、天气信息及其他一系列地理特征。通过地图,人们可以更好地了解和理解地球的地理环境和特征,帮助人们定位自己的位置或目标位置,进行航海、旅游、地质勘探、城市规划等等活动。
相关网址:https://map.baidu.com/@12968967.955821058,4829422.985273685,13z

🦋2.5 VR
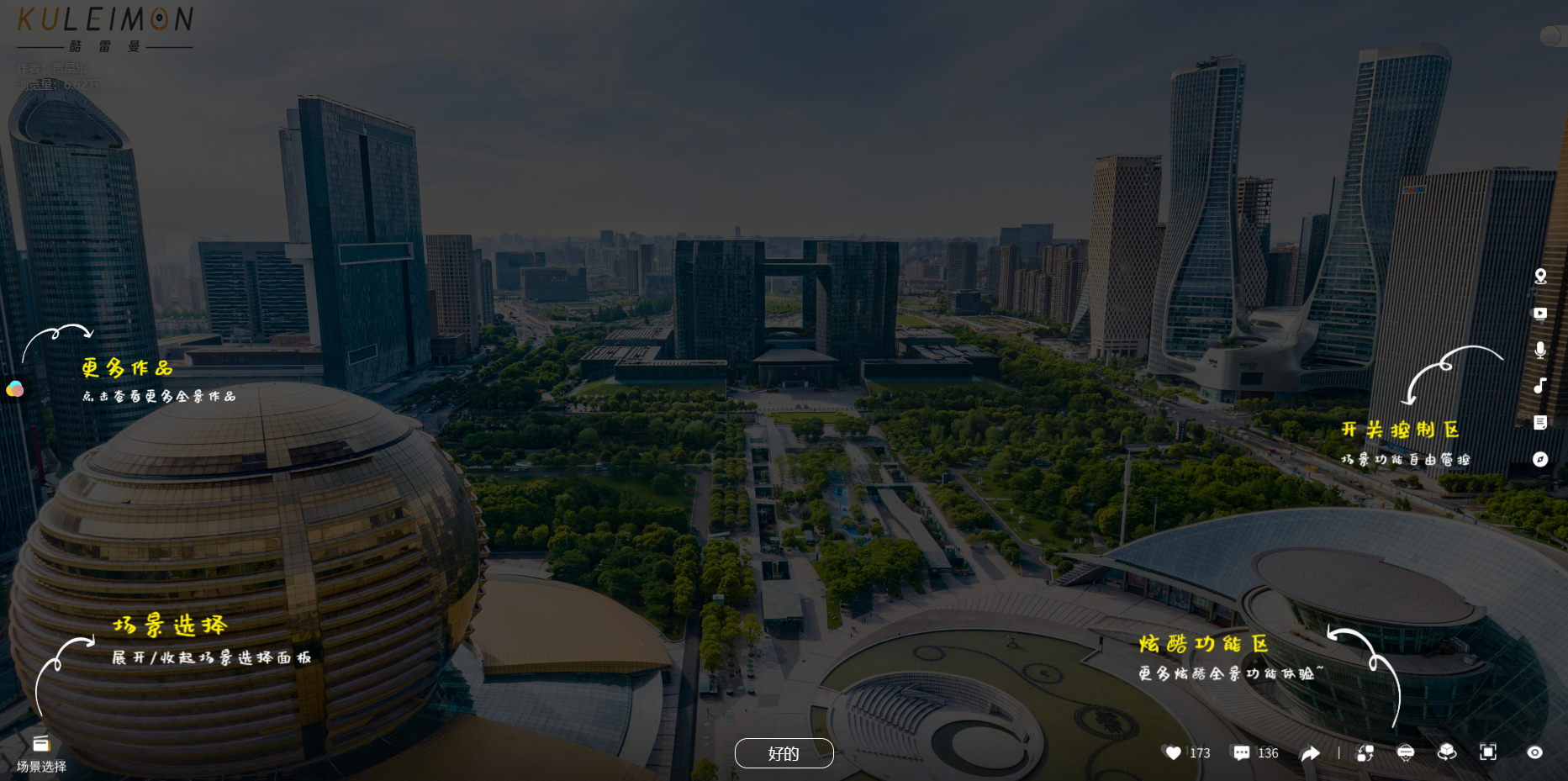
VR是虚拟现实(Virtual Reality)的缩写,是一种通过计算机技术模拟出的虚拟环境,利用特殊的头盔、手柄、手套等设备,使用户可以在虚拟环境中感受到身临其境的感觉。通过VR技术,人们可以亲身体验到无法在现实中获得的冒险、游戏、旅行、教育等多种体验。
相关网址:https://www.kuleiman.com/104842/index.html

🦋2.6 物品展示
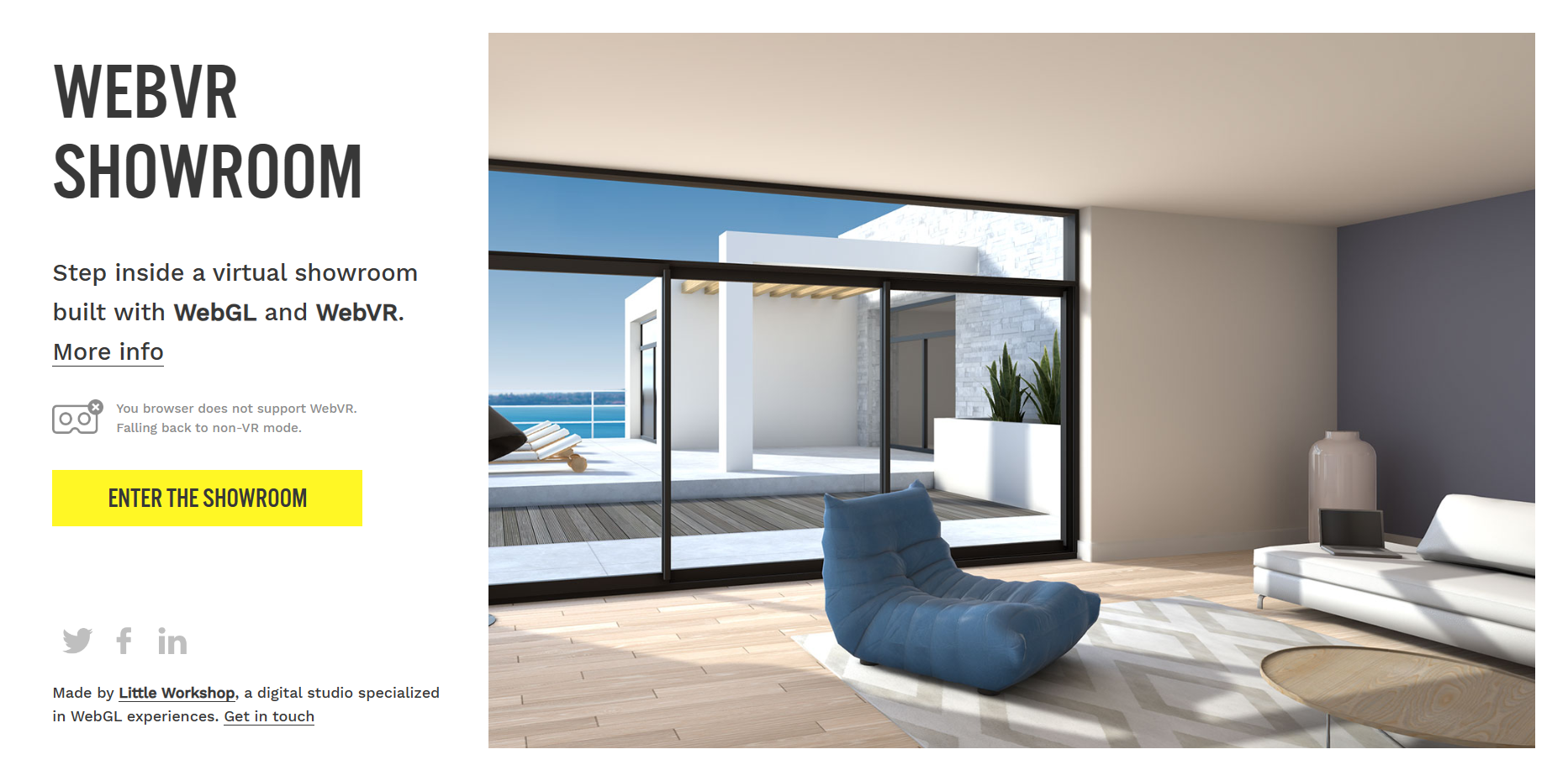
物品展示是指将某种商品或物品以一定的方式展示出来,通过展示的形式来吸引顾客的眼球,提高商品的曝光度和促进销量。物品展示可以采取不同的形式,包括商品陈列、展览、展示柜、餐饮摆盘等等。它们都有一个共同的目的,就是体现商品的特点和优势,让顾客更容易地理解和接受商品,从而增加购买意愿和忠诚度。
相关网址:https://showroom.littleworkshop.fr/

🦋2.7 室内设计
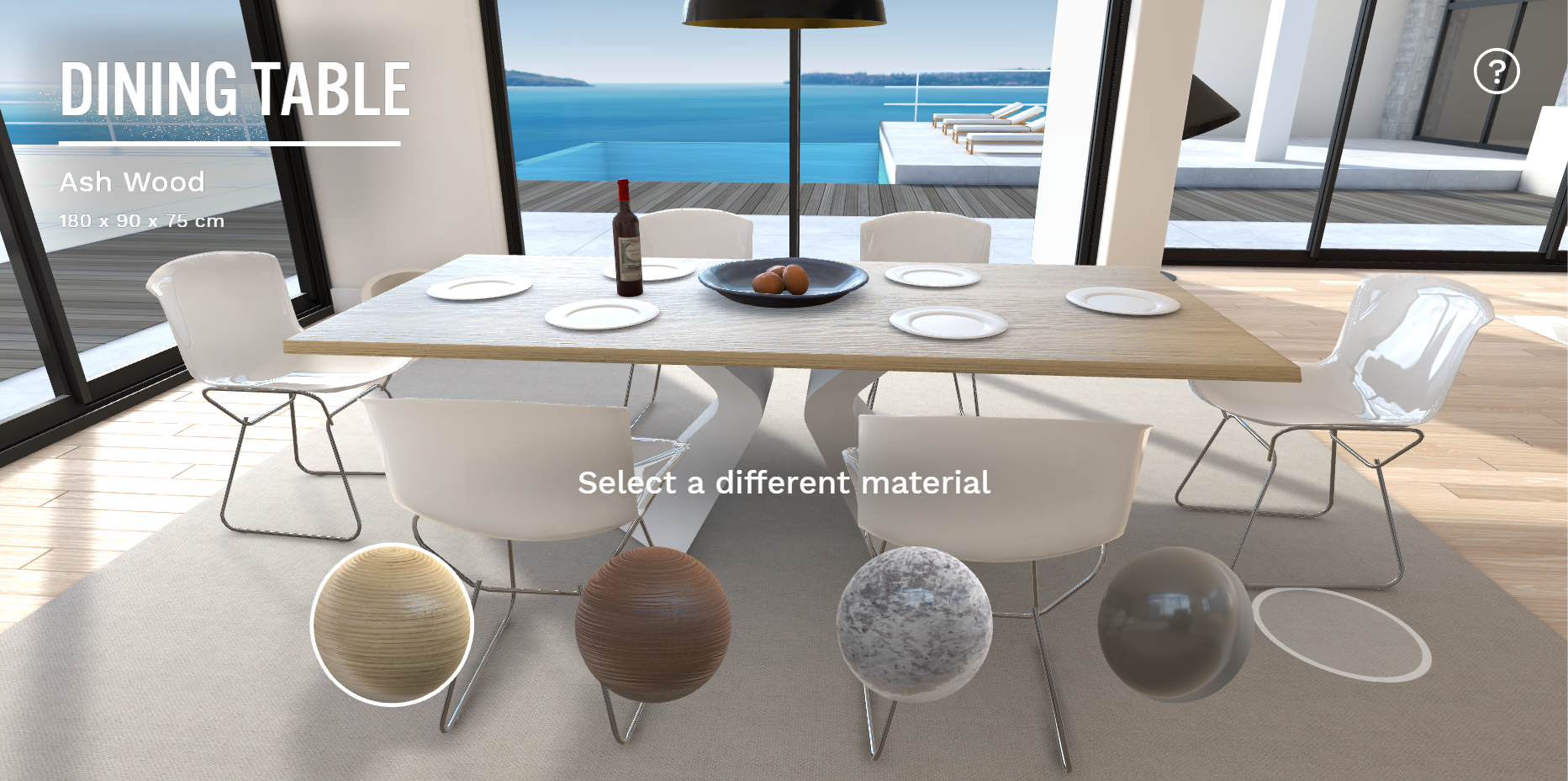
室内设计是指通过对空间及其内部组成部分的规划、设计和装饰,以及选用家具、灯具、装饰品等软装进行装修,使得室内环境能够满足人们的生活和工作需要,达到美观、舒适、实用、安全、节能等目的的一门学科。室内设计需要考虑空间的布局、色彩搭配、家具摆放、材料的选择等因素,同时需要结合业主的需求和个人风格来进行设计。
相关网址:https://showroom.littleworkshop.fr/

🦋2.8 城市规划
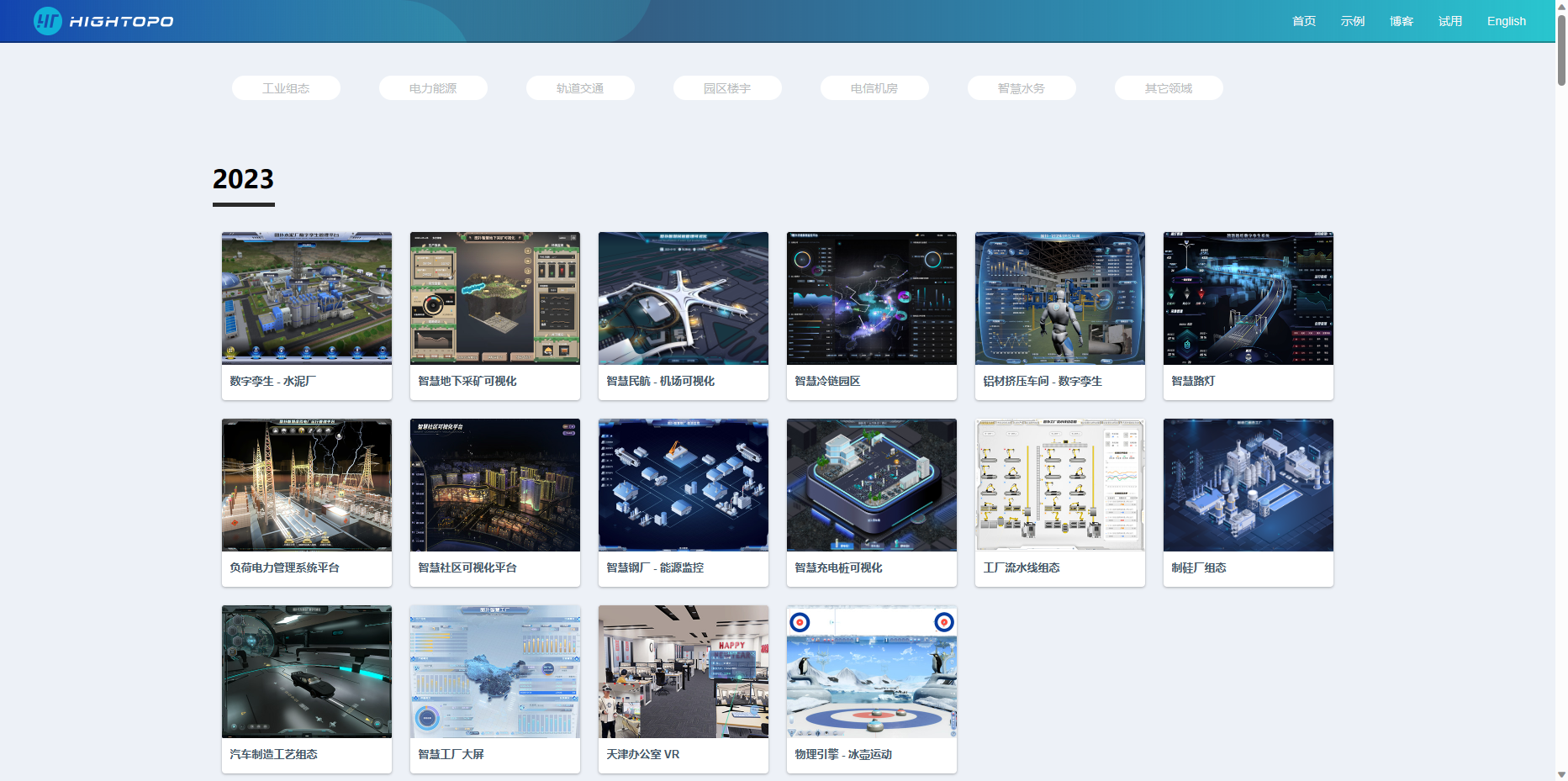
城市规划是指对城市的布局、设计、建设、管理与运营进行科学规划的工作,旨在以满足人们经济、社会、文化、生态环境等方面发展需求为目标,促进城市的可持续发展。城市规划包含城市总体规划、城市详细规划、城市设计等多个方面,涵盖人类居住和生产的方方面面。其目的是优化城市结构,提高城市空间质量,更好地服务于市民的生活和产业的发展。
相关网址:https://www.hightopo.com/demos/index.html

🔎3.webgl的优势
1.高性能:WebGL利用GPU的并行计算能力,能够高效地处理图形计算,具有比传统2D渲染更快的渲染速度和更好的图像质量。
2.跨平台支持:WebGL可以在支持WebGL的各种平台上运行,包括Windows、MacOS、Linux、Android和iOS等。
3.支持3D渲染:WebGL可用于创建逼真的3D场景和复杂的动画效果。可以实现真实的光照、阴影、碰撞检测等效果。
4.浏览器内集成:WebGL通过浏览器内嵌支持,不需要用户安装任何插件或软件,可以直接在现代浏览器中访问WebGL应用程序。
5.开发工具丰富:WebGL有许多开发工具可供使用,包括三维建模软件、纹理编辑器、着色器编辑器等,这些工具可以帮助开发者更轻松地创建高质量的3D场景和动画效果。
🔎4.学习的前置条件
WebGL学习的前置条件包括:
- 熟悉HTML、CSS和JavaScript开发基础;
- 熟悉线性代数、三角学和向量运算等数学概念;
- 熟悉计算机图形学基础知识,如视角、光照、纹理贴图等;
- 熟悉OpenGL或其他图形库的开发经验。
如果没有上述前置条件,也可以通过学习相关的基础知识来准备。建议先学习计算机图形学和OpenGL等图形库的基础知识,然后再开始学习WebGL。同时,可以参考相关的教程和案例来加深理解。
🔎5.webgl开发流程
WebGL程序的基本结构如下:
- 获取画布元素和WebGL上下文:
const canvas = document.getElementById('canvas');
const gl = canvas.getContext('webgl');
- 设置视口大小:
gl.viewport(0, 0, canvas.width, canvas.height);
- 定义顶点着色器和片元着色器:
const vertexShader = `
attribute vec3 aPosition;
void main() {
gl_Position = vec4(aPosition, 1.0);
}
`;
const fragmentShader = `
precision mediump float;
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
- 创建顶点着色器和片元着色器程序:
const program = gl.createProgram();
const vertexShaderObject = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShaderObject, vertexShader);
gl.compileShader(vertexShaderObject);
gl.attachShader(program, vertexShaderObject);
const fragmentShaderObject = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShaderObject, fragmentShader);
gl.compileShader(fragmentShaderObject);
gl.attachShader(program, fragmentShaderObject);
gl.linkProgram(program);
- 获取着色器变量位置:
const aPositionLocation = gl.getAttribLocation(program, 'aPosition');
- 创建顶点缓冲区并绑定:
const vertices = [
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
];
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
- 启用顶点着色器属性:
gl.enableVertexAttribArray(aPositionLocation);
gl.vertexAttribPointer(aPositionLocation, 3, gl.FLOAT, false, 0, 0);
- 清空画布:
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
- 绘制图形:
gl.drawArrays(gl.TRIANGLES, 0, vertices.length / 3);
完整代码示例:
const canvas = document.getElementById('canvas');
const gl = canvas.getContext('webgl');
gl.viewport(0, 0, canvas.width, canvas.height);
const vertexShader = `
attribute vec3 aPosition;
void main() {
gl_Position = vec4(aPosition, 1.0);
}
`;
const fragmentShader = `
precision mediump float;
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
const program = gl.createProgram();
const vertexShaderObject = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShaderObject, vertexShader);
gl.compileShader(vertexShaderObject);
gl.attachShader(program, vertexShaderObject);
const fragmentShaderObject = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShaderObject, fragmentShader);
gl.compileShader(fragmentShaderObject);
gl.attachShader(program, fragmentShaderObject);
gl.linkProgram(program);
const aPositionLocation = gl.getAttribLocation(program, 'aPosition');
const vertices = [
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
];
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
gl.useProgram(program);
gl.enableVertexAttribArray(aPositionLocation);
gl.vertexAttribPointer(aPositionLocation, 3, gl.FLOAT, false, 0, 0);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, vertices.length / 3);
🔎6.webgl开源框架
以下是几个常见的WebGL开源框架:
-
Three.js: Three.js 是一个基于 WebGL 的 JavaScript 3D 渲染引擎,可用于创建交互式 3D 应用程序和游戏。
-
Babylon.js: Babylon.js 是一个强大的、易于使用的 WebGL 游戏开发框架,提供了一组工具和库,让开发人员可以轻松创建高质量的游戏和应用程序。
-
A-Frame: A-Frame 是一个基于 Three.js 的 WebVR 框架,可让开发人员使用 HTML 来创建虚拟现实应用程序。
-
PlayCanvas: PlayCanvas 是一个基于 WebGL 的游戏引擎和开发工具,可以创建高性能的 3D 游戏和应用程序。
-
Cesium: Cesium 是一个用于创建高质量地球图像的 WebGL 库,可用于创建地球浏览器应用程序和虚拟地球游戏。
-
KickJS:Web的开源图形和游戏引擎
-
ClayGL:构建可扩展的Web3D应⽤程序
-
WebGLStudio.js和Litescene.js:开源Web 3D图形编辑器和创建器
-
Luma:Uber的3D WebGL可视化库
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者



评论(0)