【愚公系列】2023年12月 HarmonyOS教学课程 046-Stage模型(开发卡片页面)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、开发卡片页面
HarmonyOS元服务卡片页面(Metaservice Card Page)是指在HarmonyOS系统中,用于展示元服务的页面界面。元服务是指一组提供特定功能或服务的组件,例如天气服务、音乐播放服务等。元服务卡片页面可以显示元服务的相关信息和操作选项,用户可以通过点击卡片页面上的按钮或交互元素来使用相关的元服务功能。元服务卡片页面提供了一种快速访问和使用元服务的方式,方便用户进行各种操作和任务。
🔎1.卡片页面能力说明
支持在卡片中使用的ArkTS能力:
| 类别 | 组件/对象 | 通用属性 | 事件 | 其他 |
|---|---|---|---|---|
| 属性动画 | ||||
| 显式动画 | ||||
| 组件内转场 | ||||
| 像素单位 | ||||
| 组件 | Blank组件 | Background通用属性 | 点击事件 | |
| Button组件 | BackgroundBlurStyle通用属性 | 挂载卸载事件 | ||
| Checkbox组件 | BorderImage通用属性 | 组件生命周期 | ||
| CheckboxGroup组件 | Border通用属性 | 状态管理 | ||
| DataPanel组件 | ComponentId通用属性 | |||
| Divider组件 | Enable通用属性 | |||
| Gauge组件 | FlexLayout通用属性 | |||
| Image组件 | GradientColor通用属性 | |||
| LoadingProgress组件 | ImageEffect通用属性 | |||
| Marquee组件 | LayoutConstraints通用属性 | |||
| Progress组件 | Location通用属性 | |||
| Qrcode组件 | Opacity通用属性 | |||
| Radio组件 | Overlay通用属性 | |||
| Rating组件 | PolymorphicStyle通用属性 | |||
| Slider组件 | SharpClipping通用属性 | |||
| Span组件 | Size通用属性 | |||
| Text组件 | Touch-target通用属性 | |||
| Toggle组件 | Transformation通用属性 | |||
| 绘制上下文对象 | Canvas绘制上下文对象 | Visibility通用属性 | ||
| 绘制组件 | Canvas组件 | ZOrder通用属性 | ||
| 绘制组件对象 | 渐变对象 | |||
| ImageBitmap对象 | ||||
| ImageData对象 | ||||
| Path2D对象 | ||||
| 容器组件 | Badge容器组件 | |||
| Column容器组件 | ||||
| Counter容器组件 | ||||
| Flex容器组件 | ||||
| GridCol容器组件 | ||||
| GridRow容器组件 | ||||
| List容器组件 | ||||
| ListItem容器组件 | ||||
| RelativeContainer容器组件 | ||||
| Row容器组件 | ||||
| Stack容器组件 | ||||
| 绘制组件 | Circle绘制组件 | |||
| Ellipse绘制组件 | ||||
| Line绘制组件 | ||||
| Path绘制组件 | ||||
| Polygon绘制组件 | ||||
| Polyline绘制组件 | ||||
| Rect绘制组件 | ||||
| Shape绘制组件 |
🔎2.卡片使用动效能力
| 名称 | 参数说明 | 限制描述 |
|---|---|---|
| duration | 动画播放时长 | 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 |
| tempo | 动画播放速度 | 卡片中禁止设置此参数,使用默认值1。 |
| delay | 动画延迟执行的时长 | 卡片中禁止设置此参数,使用默认值0。 |
| iterations | 动画播放次数 | 卡片中禁止设置此参数,使用默认值1。 |
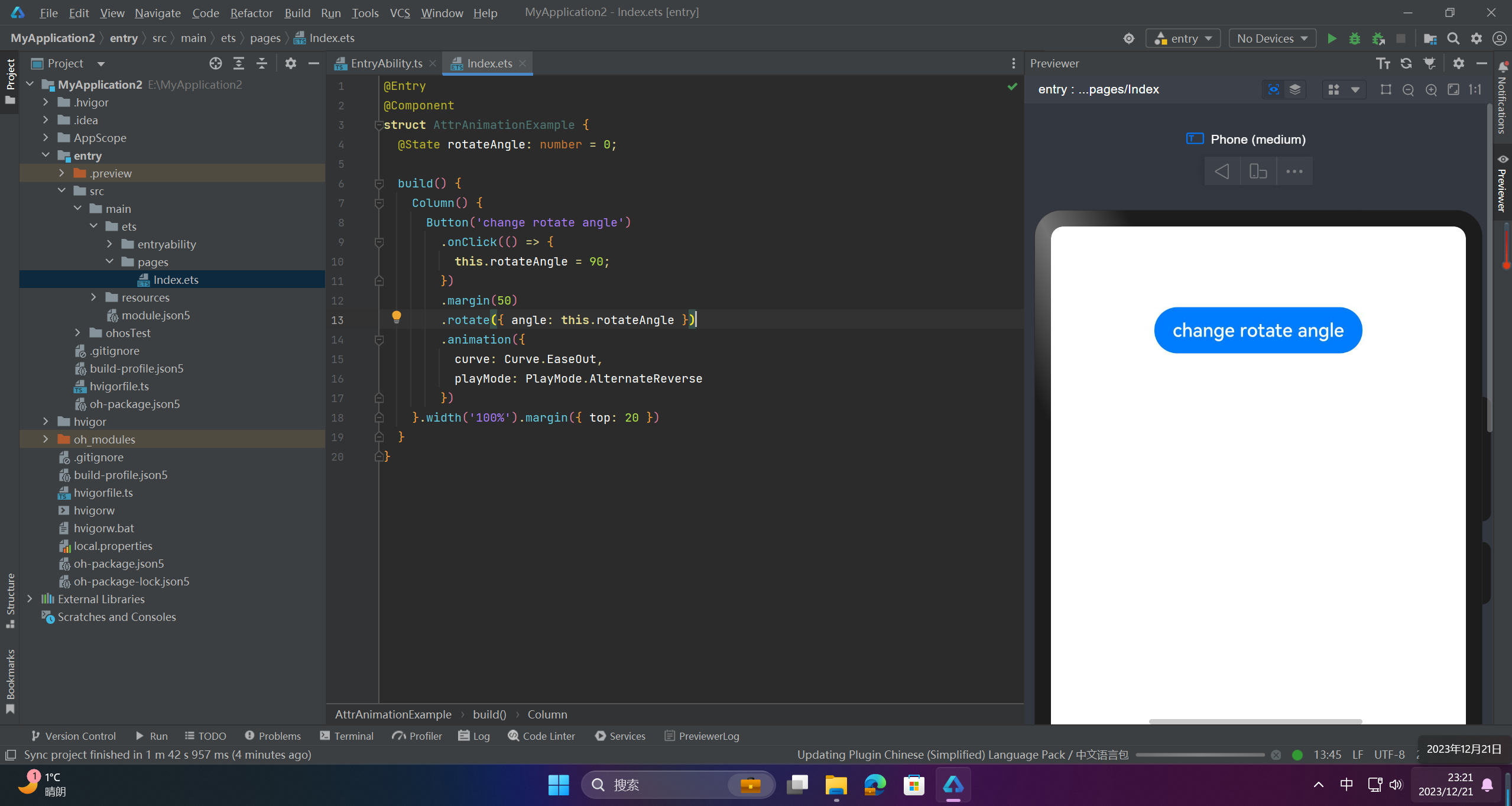
@Entry
@Component
struct AttrAnimationExample {
@State rotateAngle: number = 0;
build() {
Column() {
Button('change rotate angle')
.onClick(() => {
this.rotateAngle = 90;
})
.margin(50)
.rotate({ angle: this.rotateAngle })
.animation({
curve: Curve.EaseOut,
playMode: PlayMode.AlternateReverse
})
}.width('100%').margin({ top: 20 })
}
}

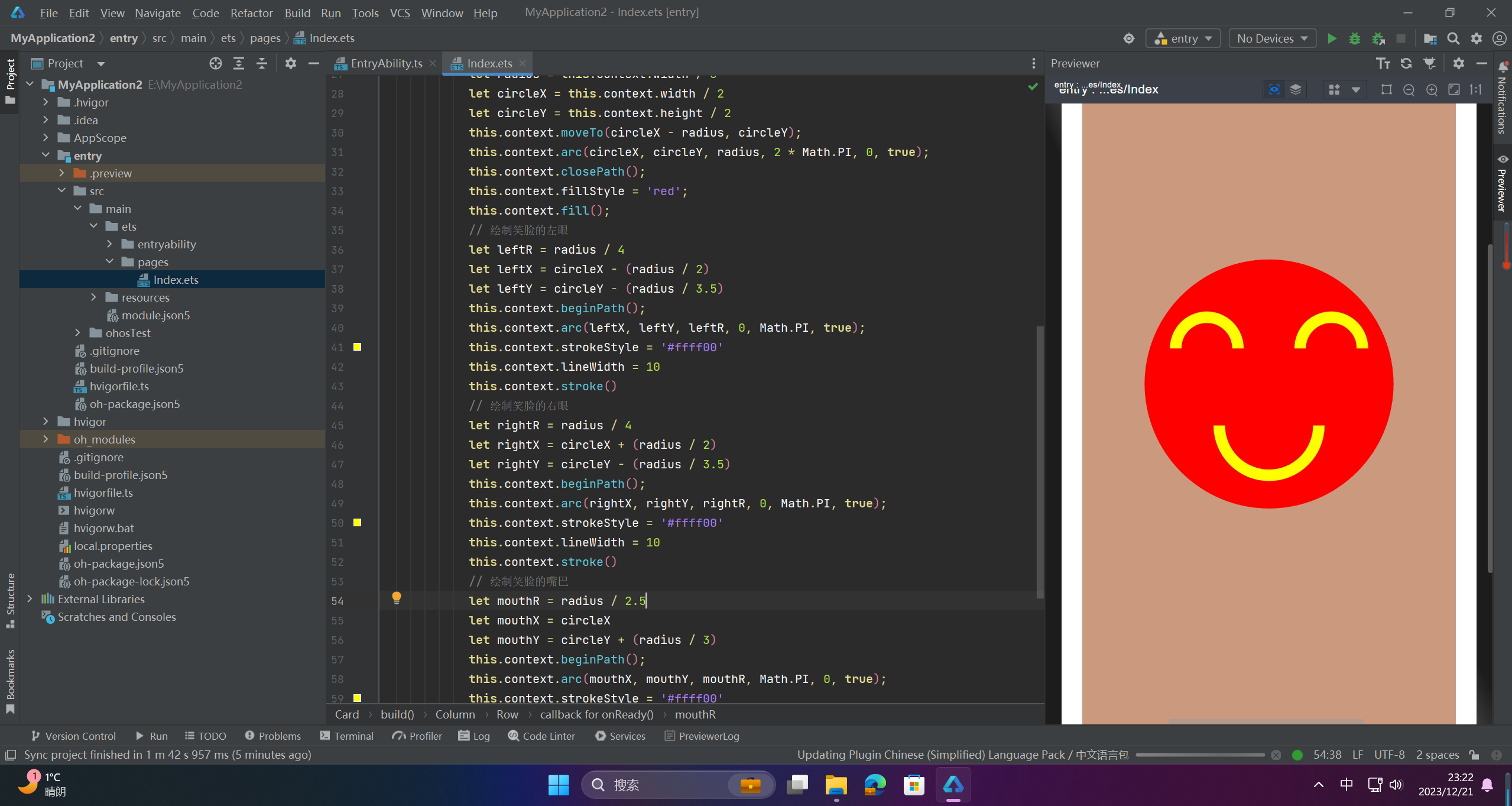
🔎3.卡片使用自定义绘制能力
@Entry
@Component
struct Card {
private canvasWidth: number = 0;
private canvasHeight: number = 0;
// 初始化CanvasRenderingContext2D和RenderingContextSettings
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
build() {
Column() {
Row() {
Canvas(this.context)
.margin('5%')
.width('90%')
.height('90%')
.onReady(() => {
console.info('[ArkTSCard] onReady for canvas draw content');
// 在onReady回调中获取画布的实际宽和高
this.canvasWidth = this.context.width;
this.canvasHeight = this.context.height;
// 绘制画布的背景
this.context.fillStyle = 'rgba(203, 154, 126, 1.00)';
this.context.fillRect(0, 0, this.canvasWidth, this.canvasHeight);
// 在画布的中心绘制一个红色的圆
this.context.beginPath();
let radius = this.context.width / 3
let circleX = this.context.width / 2
let circleY = this.context.height / 2
this.context.moveTo(circleX - radius, circleY);
this.context.arc(circleX, circleY, radius, 2 * Math.PI, 0, true);
this.context.closePath();
this.context.fillStyle = 'red';
this.context.fill();
// 绘制笑脸的左眼
let leftR = radius / 4
let leftX = circleX - (radius / 2)
let leftY = circleY - (radius / 3.5)
this.context.beginPath();
this.context.arc(leftX, leftY, leftR, 0, Math.PI, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
// 绘制笑脸的右眼
let rightR = radius / 4
let rightX = circleX + (radius / 2)
let rightY = circleY - (radius / 3.5)
this.context.beginPath();
this.context.arc(rightX, rightY, rightR, 0, Math.PI, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
// 绘制笑脸的嘴巴
let mouthR = radius / 2.5
let mouthX = circleX
let mouthY = circleY + (radius / 3)
this.context.beginPath();
this.context.arc(mouthX, mouthY, mouthR, Math.PI, 0, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
})
}
}.height('100%').width('100%')
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)